Страница:
• Решение. Ключевое проектное решение проблемы. Это краткое описание решения (т. е. шаблона), которое сопровождается примером (т. е. наглядным изображением), иллюстрирующим его применение для веб-приложения.
• Зачем. Логическое обоснование эффективности проекторного решения.
• Как. Перечисление наиболее успешных опытов применения, описывающее применение этого решения и возможные вариации. Для каждой вариации приводится один или больше наглядных примеров, демонстрирующих, как эти шаблоны могут эффективно применяться в различных ситуациях.
• Связанные шаблоны проектирования. Поскольку очень часто происходит так, что несколько шаблонов вместе применяются для создания удобного проектного решения, в этом разделе указаны смежные шаблоны, которые могут пригодиться проектировщикам либо потому, что они применяются совместно с данным шаблоном, либо потому, что они влияют на применение данного шаблона.
Структурирование шаблонов в этой книге
Применение шаблонов в этой книге
Глава 2
Введение
CLEAR BENEFITS (ЧЕТКИЕ ПРЕИМУЩЕСТВА)
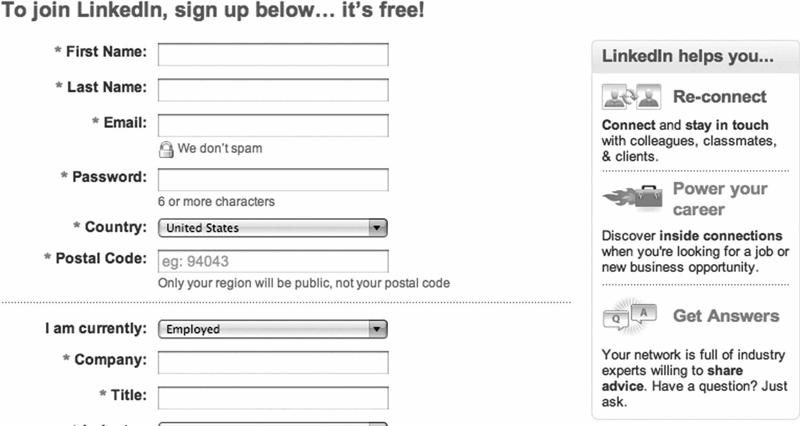
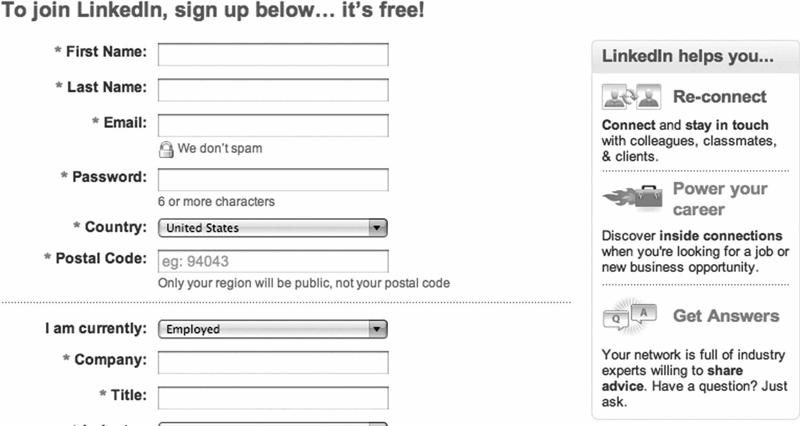
 Рис. 2.1. Социальная сеть LinkedIn четко перечисляет преимущества регистрации в пункте LinkedIn helps you (LinkedIn поможет вам)
Рис. 2.1. Социальная сеть LinkedIn четко перечисляет преимущества регистрации в пункте LinkedIn helps you (LinkedIn поможет вам)
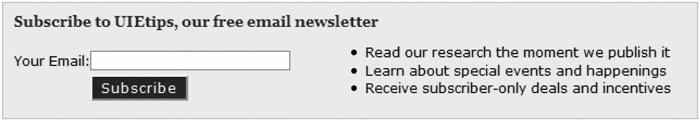
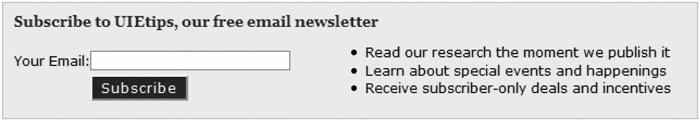
 Рис. 2.2. Сайт UIE перечисляет преимущества подписки на свою электронную новостную рассылку, «UIEtips»
Рис. 2.2. Сайт UIE перечисляет преимущества подписки на свою электронную новостную рассылку, «UIEtips»
Объясняйте преимущества регистрации в регистрационных формах
Когда незарегистрированный пользователь просматривает регистрационную форму, вам предоставляется прекрасная возможность рассказать ему о преимуществах регистрации. Это облегчает принятие решения, регистрироваться ему или нет (рис. 2.3).
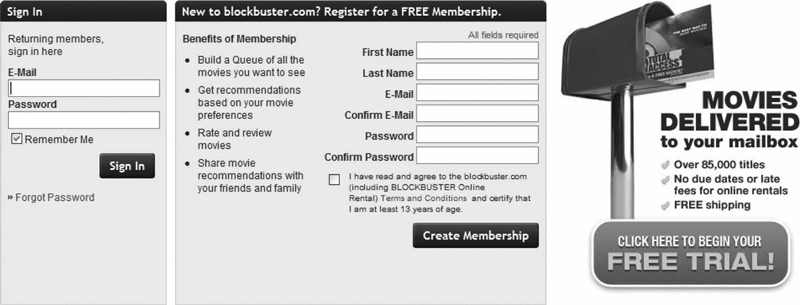
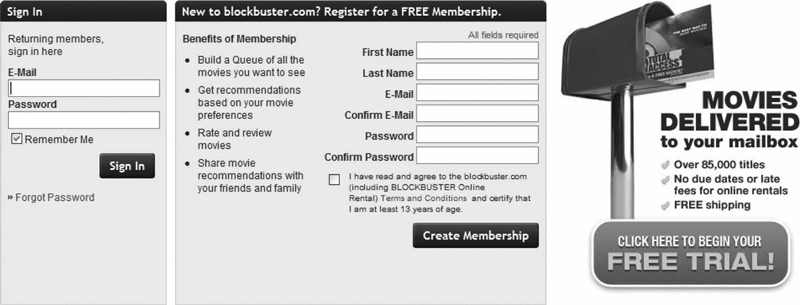
 Рис. 2.3. Сайт Blockbuster перечисляет преимущества регистрации на Blockbuster.com и предлагает «бесплатный» пробный период каждому регистрирующемуся
Рис. 2.3. Сайт Blockbuster перечисляет преимущества регистрации на Blockbuster.com и предлагает «бесплатный» пробный период каждому регистрирующемуся
Объясняйте преимущества, прежде чем перенаправлять пользователей на форму
Во многих случаях пользователей приходится перенаправлять на форму. Если они не знают о преимуществах, они могут не щелкнуть по ссылке или кнопке, ведущей их к форме. Поэтому очень важно, чтобы преимущества заполнения формы были обозначены до того, как пользователи увидят саму форму. Один из способов это осуществить – это поставить информативные метки на ссылки, например «Перевести деньги» или «Оплатить счета», вместо стандартных меток, таких как «Узнать больше» или «Продолжить». Хотя преимущества могут быть пользователям и непонятны, это помогает сообщить им о том, какое действие будет следующим (рис. 2.4).
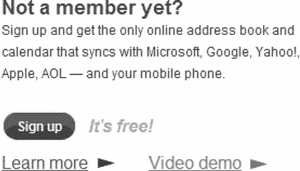
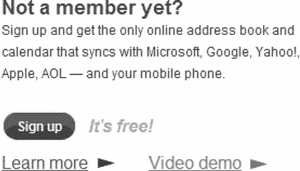
 Рис. 2.4. Сервис Plaxo размещает описание преимуществ регистрации рядом с кнопкой регистрации, и, что весьма оригинально, сайт предоставляет пользователям возможность узнать больше, посмотрев демонстрационный или обучающий ролик
Рис. 2.4. Сервис Plaxo размещает описание преимуществ регистрации рядом с кнопкой регистрации, и, что весьма оригинально, сайт предоставляет пользователям возможность узнать больше, посмотрев демонстрационный или обучающий ролик
Все чаще веб-приложения предоставляют такие возможности и преимущества, которые сложно описать в нескольких предложениях. Или даже когда преимущества очевидны, пользователи могут захотеть узнать больше о том, как получить эти преимущества при использовании приложения. Чтобы дать подробные объяснения, предложите пользователям узнать больше о работе веб-приложения, и они станут меньше беспокоиться по поводу заполнения необходимых форм (рис. 2.5 и 2.6).
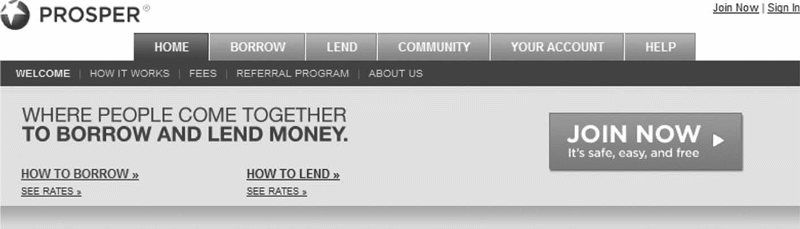
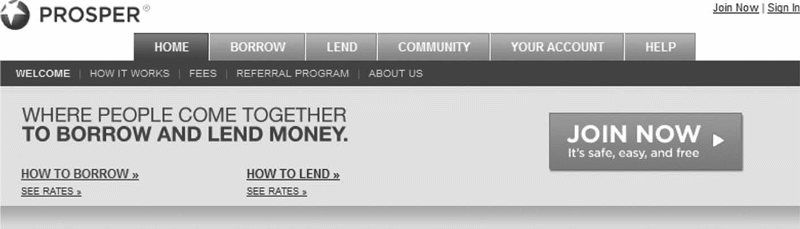
 Рис. 2.5. Сайт Prosper (где можно дать или взять взаймы деньги) предоставляет информацию о том, как можно взять или дать деньги в долг с помощью ссылок How to borrow (Как взять в долг) и How to lend (Как дать взаймы)
Рис. 2.5. Сайт Prosper (где можно дать или взять взаймы деньги) предоставляет информацию о том, как можно взять или дать деньги в долг с помощью ссылок How to borrow (Как взять в долг) и How to lend (Как дать взаймы)
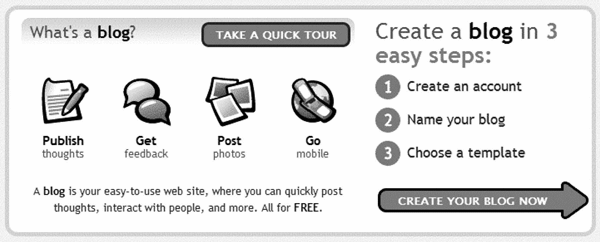
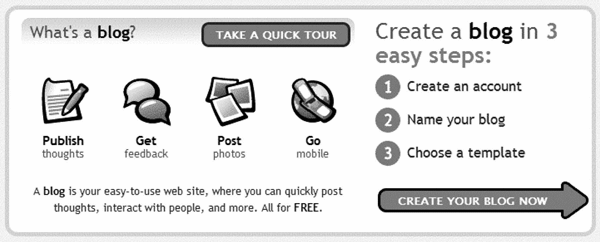
 Рис. 2.6. Помимо перечисления преимуществ ведения блога (описание своих мыслей, получение комментариев и т. д.) сайт Blogger предоставляет информацию о ведении блога с помощью функции Take a Quick Tour(Короткий тур)
Рис. 2.6. Помимо перечисления преимуществ ведения блога (описание своих мыслей, получение комментариев и т. д.) сайт Blogger предоставляет информацию о ведении блога с помощью функции Take a Quick Tour(Короткий тур)
SHORT FORMS (КОРОТКИЕ ФОРМЫ)
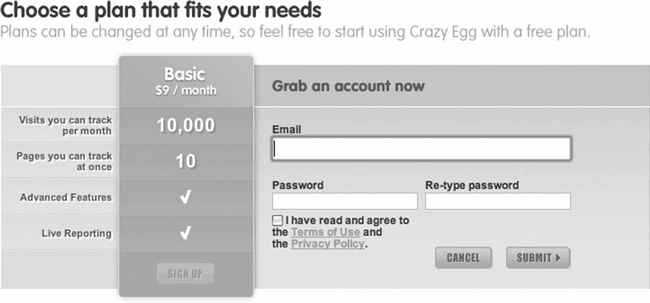
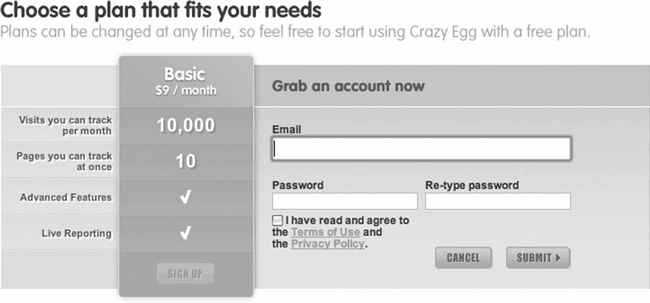
 Рис. 2.7. Для регистрации на сайте Crazy Egg пользователи должны заполнить всего три поля и принять условия использования и политику конфиденциальности. Более того, благодаря объединению формы с соответствующими преимуществами, пользователи точно знают, чего им ожидать
Рис. 2.7. Для регистрации на сайте Crazy Egg пользователи должны заполнить всего три поля и принять условия использования и политику конфиденциальности. Более того, благодаря объединению формы с соответствующими преимуществами, пользователи точно знают, чего им ожидать
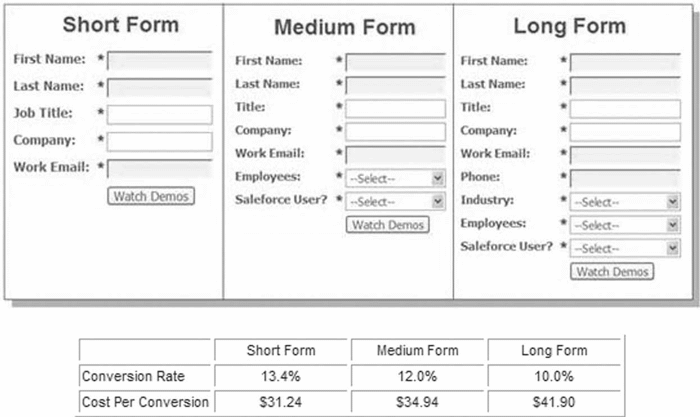
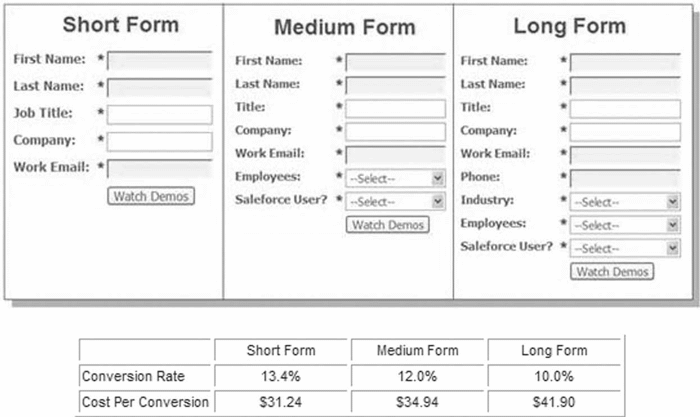
 Рис. 2.8. В исследовании, проведенном Relevant Ads, показатель эффективности падал с увеличением количества полей в форме
Рис. 2.8. В исследовании, проведенном Relevant Ads, показатель эффективности падал с увеличением количества полей в форме
 Рис. 2.9. Форма поиска у Google самая простая и короткая. Хотя в нее входит кнопка I'm Feeling Lucky (Мне повезет!), большинство людей обычно вводят ключевые слова и щелкают по кнопке Google Search (Поиск в Google) или нажимают клавишу Enter на клавиатуре
Рис. 2.9. Форма поиска у Google самая простая и короткая. Хотя в нее входит кнопка I'm Feeling Lucky (Мне повезет!), большинство людей обычно вводят ключевые слова и щелкают по кнопке Google Search (Поиск в Google) или нажимают клавишу Enter на клавиатуре
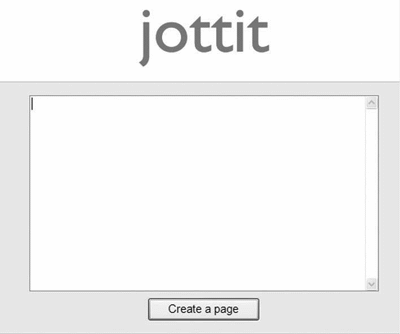
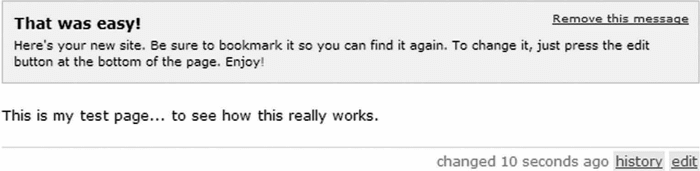
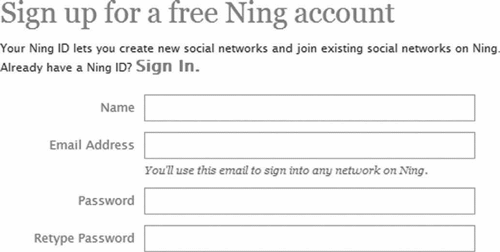
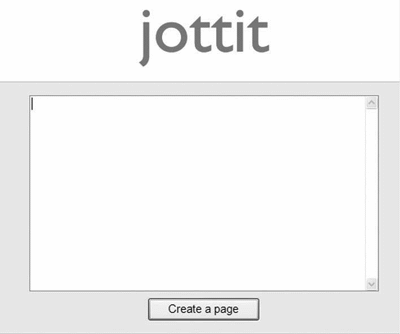
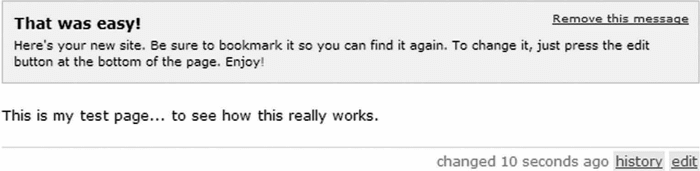
Сервис Jottit предоставляет еще один пример самой короткой и, возможно, самой эффективной формы (рис. 2.10). Чтобы создать интернет-страницу, пользователи просто печатают в поле ввода то, что они хотят разместить на своей странице и щелкают по кнопке «Create a page».
 (а)
(а)
 (б)
(б)
Рис. 2.10. На сайте Jottit, чтобы создать веб-страницу, пользователи просто вводят текст и щелкают по кнопке Create a page (Создать страницу) (a). Тогда пользователи получают свою интернет-страницу и возможность ее редактирования (б)
Разделяйте объемные формы на несколько страниц с более короткими формами
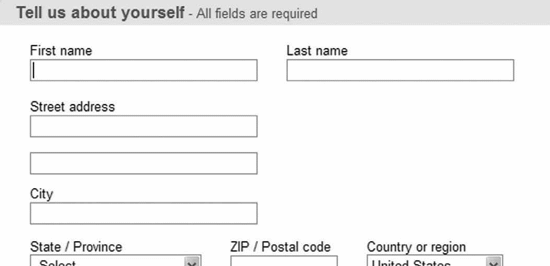
Группируйте информацию в большой форме так, чтобы у каждой группы была своя задача, и выкладывайте элементы формы, относящиеся к каждой группе, на отдельной странице (рис. 2.11). Помимо этого расставляйте группы в таком порядке, чтобы самая важная и необходимая информация располагалась вначале, а дополнительная информация – после нее.
 Рис. 2.11. На сайте Meebo регистрационная форма разделена на несколько страниц. Самая важная часть формы располагается вначале, а на остальных страницах пользователи могут установить дополнительные настройки своей учетной записи и указать свои предпочтения
Рис. 2.11. На сайте Meebo регистрационная форма разделена на несколько страниц. Самая важная часть формы располагается вначале, а на остальных страницах пользователи могут установить дополнительные настройки своей учетной записи и указать свои предпочтения
Разделение формы ускоряет процесс заполнения каждой страницы, и пользователям такая форма может показаться короче, чем если разместить ее целиком на одной странице.
LOGICAL GROUPING (ЛОГИЧЕСКОЕ ГРУППИРОВАНИЕ)
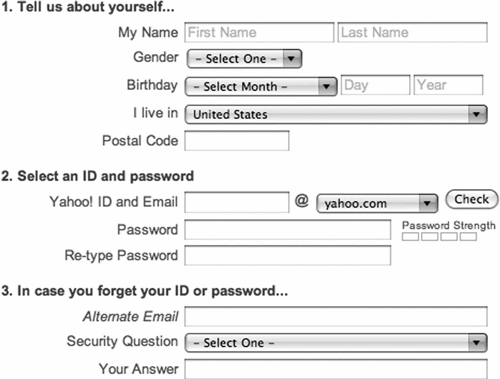
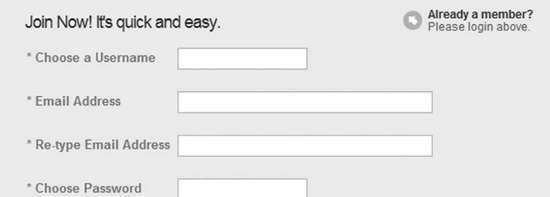
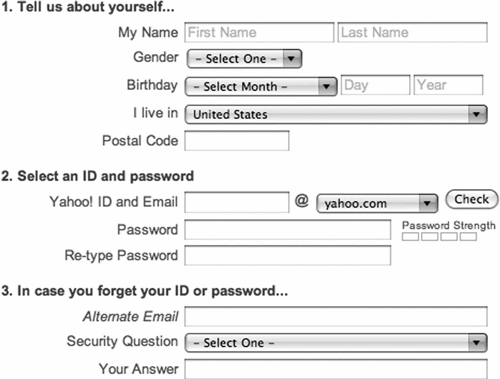
 Рис. 2.12. Yahoo! разделяет элементы регистрационной формы на логические группы, благодаря чему создается впечатление, что форму можно легко и быстро заполнить
Рис. 2.12. Yahoo! разделяет элементы регистрационной формы на логические группы, благодаря чему создается впечатление, что форму можно легко и быстро заполнить
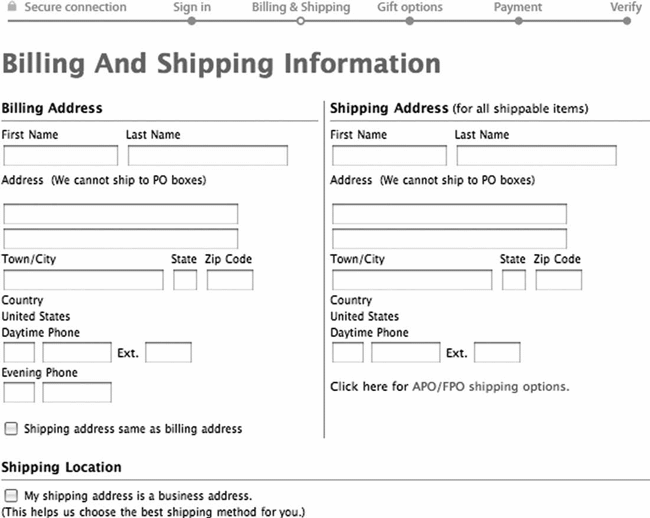
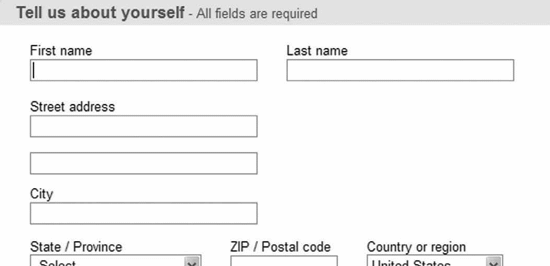
 Рис. 2.13. Форма оформления заказа на сайте Apple кажется удобной для заполнения, во-первых, благодаря тому, что она разделена на несколько страниц, а во-вторых, благодаря логической группировке элементов на каждой странице
Рис. 2.13. Форма оформления заказа на сайте Apple кажется удобной для заполнения, во-первых, благодаря тому, что она разделена на несколько страниц, а во-вторых, благодаря логической группировке элементов на каждой странице
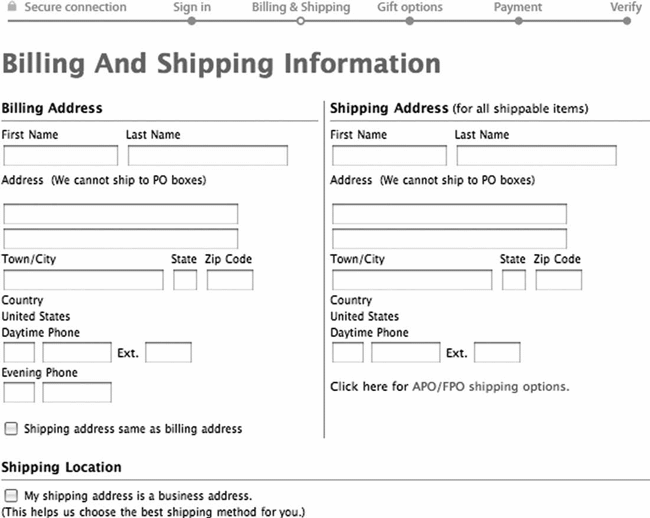
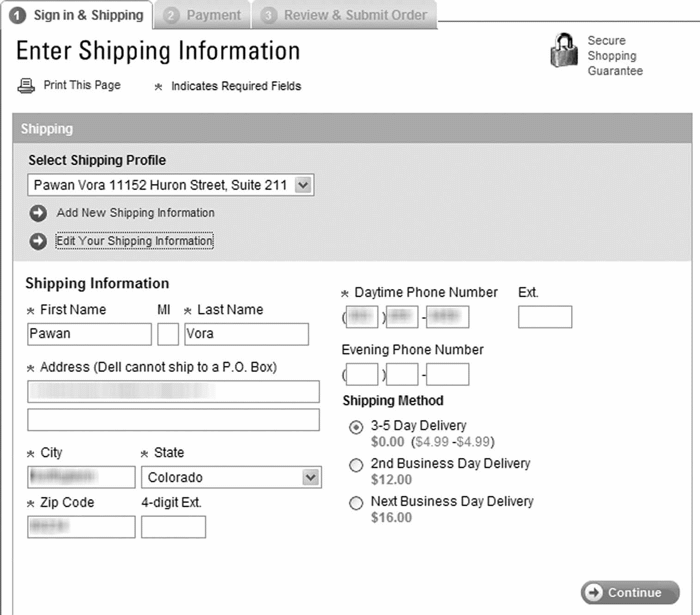
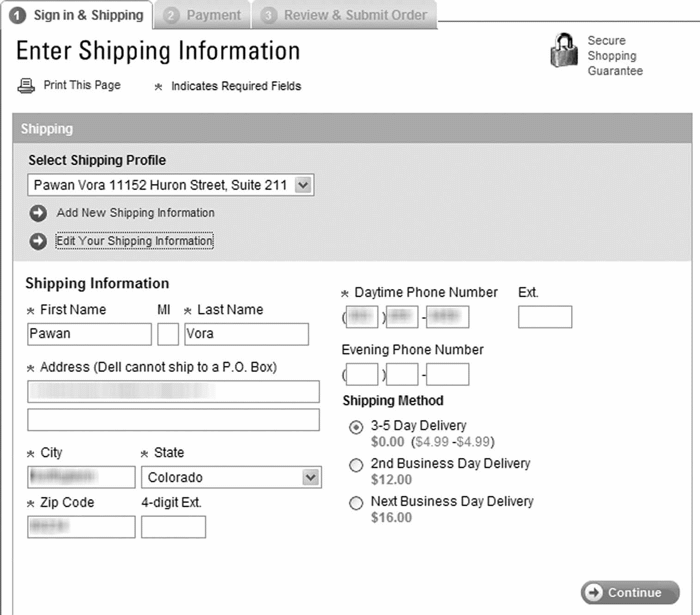
Разделив элементы формы на группы, расположите их в том порядке, который соответствует задачам пользователей и системным требованиям. Например, на странице оформления заказа лучше сначала задавать вопросы, касающиеся адреса доставки, поскольку эту информацию можно использовать при подсчете транспортных сборов и стоимости доставки так, чтобы на странице совершения платежа пользователям можно было показать итоговую стоимость и предоставить возможность указать, что адрес выставления счета совпадает с адресом доставки (рис. 2.14).
 Рис. 2.14. Приложение Dell, как и многие другие приложения для электронной коммерции, отображает информацию о доставке и о платежах отдельно друг от друга, чтобы формы казались короче и пользователи уделяли отдельное внимание каждой порции информации
Рис. 2.14. Приложение Dell, как и многие другие приложения для электронной коммерции, отображает информацию о доставке и о платежах отдельно друг от друга, чтобы формы казались короче и пользователи уделяли отдельное внимание каждой порции информации
LABEL ALIGNMENT (ВЫРАВНИЕ МЕТОК)
 (а)
(а)
 (б)
(б)
 (в)
(в)
Рис. 2.15. Во многих случаях метки располагаются а) над элементами формы; б) выровнены по левому краю и в) выровнены по правому краю
• Зачем. Логическое обоснование эффективности проекторного решения.
• Как. Перечисление наиболее успешных опытов применения, описывающее применение этого решения и возможные вариации. Для каждой вариации приводится один или больше наглядных примеров, демонстрирующих, как эти шаблоны могут эффективно применяться в различных ситуациях.
• Связанные шаблоны проектирования. Поскольку очень часто происходит так, что несколько шаблонов вместе применяются для создания удобного проектного решения, в этом разделе указаны смежные шаблоны, которые могут пригодиться проектировщикам либо потому, что они применяются совместно с данным шаблоном, либо потому, что они влияют на применение данного шаблона.
Структурирование шаблонов в этой книге
Шаблоны в этой книге структурированы по главам следующим образом.
Глава 2: Формы. Формы являются отличительной чертой вебприложений. Именно с помощью элементов формы, таких как текстовые окна, раскрывающиеся меню, зависимые кнопки, флажки и прочие, пользователи вводят информацию и взаимодействуют с веб-приложениями. В этой главе рассказывается о шаблонах, связанных с разработкой форм для веб-приложений и обеспечивающих заполнение формы таким образом, чтобы оно не было трудоемким занятием, а также чтобы эти формы помогали пользователям достигать своих целей. Это такие шаблоны, как CLEAR BENEFITS, SHORT FORMS, LOGICAL GROUPING, LABEL ALIGNMENT, REQUIRED FIELD INDICATORS, SMART DEFAULTS, FORGIVING FORMAT, KEYBOARD NAVIGATION, INPUT HINTS/ PROMPTS, ACTION BUTTONS и ERROR MESSAGES.
Глава 3: Аутентификация пользователя. Веб-приложения осуществляют взаимно однозначное взаимодействие с пользователями и сохраняют информацию о конкретных пользователях. Для этого требуется, чтобы пользователи создавали учетную запись и получали к ней доступ с помощью уникальных учетных данных. В этой главе описываются шаблоны проектов, имеющие отношение к доступу и завершению работы с веб-приложениями, включая REGISTRATION, CAPTCHA, LOG IN, LOG OUT, AUTOMATIC LOGOUT и FORGOT USERNAME/ PASSWORD.
Глава 4: Главная страница приложения. Важный для проектировщиков вопрос – что пользователь увидит или на какую страницу будет направлен, когда он входит в свою учетную запись в приложении? В этой главе описаны шаблоны, которыми могут воспользоваться проектировщики при направлении посетителей на эту «главную» страницу приложения, сюда относятся INBOX, CONTROL PANEL, DASHBOARD, PORTAL, PERSONALIZATION, CUSTOMIZATION и BLANK SLATE.
Глава 5: Навигация. Навигация – это то, как пользователи работают с веб-приложением. Если процесс навигации спроектирован удачно, он становится прозрачным (т. е. незаметным для пользователя) и пользователи могут быстро осуществить свои задачи, не прибегая к ненужному поиску с возвратом. В центре внимания этой главы – шаблоны проектирования навигационных систем, такие как PRIMARY NAVIGATION, SECONDARY NAVIGATION, UTILITY NAVIGATION, FACETED NAVIGATION, SUPPLEMENTARY NAVIGATION, TAG CLOUDS, BREADCRUMBS и WIZARDS.
Глава 6: Поиск и фильтрация. Для большинства веб-приложений получение информации только с помощью навигационных систем может быть затруднительным и нанести ущерб удобству и простоте использования. По этой причине информация в веб-приложении доступна для поиска, чтобы пользователи могли быстро и эффективно найти то, что им нужно. Кроме тех случаев, когда критерии поиска очень особые, пользователи, скорее всего, получат большое количество результатов. Проектировщики должны предоставлять пользователям возможность с помощью механизмов фильтрации сократить список результатов до удобного в обработке набора вариантов. В этой главе рассказывается о шаблонах проектирования, связанных с поиском и фильтрацией информации в веб-приложениях, сюда относится SIMPLE SEARCH, PARAMETRIC SEARCH, ADVANCED SEARCH, SEARCH TIPS, SEARCH RESULTS, SORTING, PAGINATION, CONTINUOUS SCROLLING, FILTERING, FACETED SEARCH и SAVED SEARCHES.
Глава 7: Списки. Списки применяются для того, чтобы представить пользователям несколько элементов. Способ этого представления может быть различным, в зависимости от того, какие именно элементы должны быть представлены. В этой главе рассказывается о шаблонах проектирования для различных типов списков, а именно SIMPLE LIST, TABULAR LIST, HIERARCHICAL LIST, EVENT LIST, TIMELINES, IMAGE LIST/ GRID, MAPS, LIST ACTIONS и LIST UTILITY FUNCTIONS.
Глава 8: Богатые веб-приложения. Богатые веб-приложения (RIA) предоставляют такую же ответную реакцию и интерактивность, что и настольные клиентские приложения, поскольку пользователям не приходится ждать, пока основные данные на странице обновляются и пока вносятся изменения в оформление; по этой причине результаты их действий можно увидеть немедленно. В этой главе рассказывается о часто применяющихся шаблонах проектирования для богатых веб-приложений, к которым относятся RICH-TEXT EDITOR, RICH FORM, AUTOSUGGEST/ AUTOCOMPLETION, EDIT-IN-PLACE, OVERVIEW-PLUS-DETAIL, DYNAMIC QUERYING, LIVE PREVIEW, DRAG-AND-DROP, SLIDER, ANIMATIONS/TRANSITIONS, DELAY/PROGRESS INDICATOR, SPOTLIGHT/YELLOW-FADE и CAROUSEL
Глава 9: Социальные приложения. Современная тенденция в сфере веб-приложений – это разработка социальных приложений, которые не просто способствуют тому, чтобы пользователи вносили свой вклад и выкладывали свой контент (например, фотографии, видео, закладки и т. д.), но также развивают взаимодействие и помогают создавать сообщества. В этой главе рассказывается о шаблонах проектирования, которые были созданы на основе подобных социальных приложений, включая ADD/UPLOAD CONTENT, TAGGING, RATING, REVIEWS, VOTE TO PROMOTE, USER PROFILE, REPUTATION, DISCOVER NETWORK MEMBERS, FRIEND LIST, GROUPS/SPECIAL INTEREST COMMUNITY, MESSAGING, PRESENCE INDICATOR, SHARING и COLLABORATION.
Глава 10: Интернационализация. Интернационализация вебприложений является важным шагом к локализации – в данном случае к адаптации этих приложений к определенному региону или языку. Это помогает сократить усилия, необходимые для последующей локализации, и избавляет от необходимости разрабатывать отдельные региональные и языковые версии приложений. В этой главе рассказывается о шаблонах проектирования, которые помогают сделать приложение в достаточной степени универсальным и адаптируемым на первых этапах разработки, сюда относятся EXTENSIBLE DESIGN, DATE FORMAT, TIME FORMAT, NUMBER FORMAT, CURRENCY AND CURRENCY FORMAT, GLOBAL GATEWAY и LANGUAGE SELECTOR.
Глава 11: Доступность. Шаблоны проектирования, о которых говорится в этой главе, помогают сделать веб-приложения доступными и поддерживающими рекомендации и правила доступности информации в Интернете, например, правила, сформулированные на консорциуме W3C; к этим шаблонам относятся PROGRESSIVE ENHANCEMENT, SEMANTIC MARKUP, UNOBTRUSIVE STYLE SHEETS, UNOBTRUSIVE JAVASCRIPT, ACCESSIBLE FORMS, ACCESSIBLE IMAGES, ACCESSIBLE TABLES, ACCESSIBLE NAVIGATION и ACCESSIBLE ALTERNATIVE.
Глава 12: Визуальное проектирование. Визуальное проектирование веб-приложений сильно влияет на то, насколько полезным пользователи считают это приложение. Эта глава посвящена тем шаблонам проектирования, которые определяют, как выглядят и какое впечатление производят веб-приложения; сюда относятся LIQUID-WIDTH LAYOUT, FIXED-WIDTH LAYOUT, PROGRESSIVE LAYOUT, GRID STRUCTURE, VISUAL HIERARCHY, HIGHLIGHT и ICONS.
Глава 13: Библиотеки шаблонов. Несмотря на популярность шаблонов и библиотек шаблонов, в настоящее время еще не достигнуто соглашения о том, как шаблоны должны документироваться, соблюдаться и распространяться. По этой причине в данной главе представлен «шаблон» библиотеки шаблонов и показаны ее ключевые элементы, а также предложены лучшие варианты ее расширения.
Глава 14: Помощь. Несмотря на то что при соблюдении основных принципов, процессов и шаблонов проектирования создается удобный и эффективный в применении интерфейс, необходимо предоставить помощь, доступную на каждом этапе взаимодействия пользователя с системой. В главе перечислены шаблоны проектирования, связанные с предоставлением помощи в веб-приложениях, к ним относятся CONTEXTUAL HELP, FREQUENTLY ASKED QUESTIONS, APPLICATION HELP, GUIDED TOURS, HELP WIZARDS, HELP COMMUNITY и CLICK-TO-CHAT.
Глава 2: Формы. Формы являются отличительной чертой вебприложений. Именно с помощью элементов формы, таких как текстовые окна, раскрывающиеся меню, зависимые кнопки, флажки и прочие, пользователи вводят информацию и взаимодействуют с веб-приложениями. В этой главе рассказывается о шаблонах, связанных с разработкой форм для веб-приложений и обеспечивающих заполнение формы таким образом, чтобы оно не было трудоемким занятием, а также чтобы эти формы помогали пользователям достигать своих целей. Это такие шаблоны, как CLEAR BENEFITS, SHORT FORMS, LOGICAL GROUPING, LABEL ALIGNMENT, REQUIRED FIELD INDICATORS, SMART DEFAULTS, FORGIVING FORMAT, KEYBOARD NAVIGATION, INPUT HINTS/ PROMPTS, ACTION BUTTONS и ERROR MESSAGES.
Глава 3: Аутентификация пользователя. Веб-приложения осуществляют взаимно однозначное взаимодействие с пользователями и сохраняют информацию о конкретных пользователях. Для этого требуется, чтобы пользователи создавали учетную запись и получали к ней доступ с помощью уникальных учетных данных. В этой главе описываются шаблоны проектов, имеющие отношение к доступу и завершению работы с веб-приложениями, включая REGISTRATION, CAPTCHA, LOG IN, LOG OUT, AUTOMATIC LOGOUT и FORGOT USERNAME/ PASSWORD.
Глава 4: Главная страница приложения. Важный для проектировщиков вопрос – что пользователь увидит или на какую страницу будет направлен, когда он входит в свою учетную запись в приложении? В этой главе описаны шаблоны, которыми могут воспользоваться проектировщики при направлении посетителей на эту «главную» страницу приложения, сюда относятся INBOX, CONTROL PANEL, DASHBOARD, PORTAL, PERSONALIZATION, CUSTOMIZATION и BLANK SLATE.
Глава 5: Навигация. Навигация – это то, как пользователи работают с веб-приложением. Если процесс навигации спроектирован удачно, он становится прозрачным (т. е. незаметным для пользователя) и пользователи могут быстро осуществить свои задачи, не прибегая к ненужному поиску с возвратом. В центре внимания этой главы – шаблоны проектирования навигационных систем, такие как PRIMARY NAVIGATION, SECONDARY NAVIGATION, UTILITY NAVIGATION, FACETED NAVIGATION, SUPPLEMENTARY NAVIGATION, TAG CLOUDS, BREADCRUMBS и WIZARDS.
Глава 6: Поиск и фильтрация. Для большинства веб-приложений получение информации только с помощью навигационных систем может быть затруднительным и нанести ущерб удобству и простоте использования. По этой причине информация в веб-приложении доступна для поиска, чтобы пользователи могли быстро и эффективно найти то, что им нужно. Кроме тех случаев, когда критерии поиска очень особые, пользователи, скорее всего, получат большое количество результатов. Проектировщики должны предоставлять пользователям возможность с помощью механизмов фильтрации сократить список результатов до удобного в обработке набора вариантов. В этой главе рассказывается о шаблонах проектирования, связанных с поиском и фильтрацией информации в веб-приложениях, сюда относится SIMPLE SEARCH, PARAMETRIC SEARCH, ADVANCED SEARCH, SEARCH TIPS, SEARCH RESULTS, SORTING, PAGINATION, CONTINUOUS SCROLLING, FILTERING, FACETED SEARCH и SAVED SEARCHES.
Глава 7: Списки. Списки применяются для того, чтобы представить пользователям несколько элементов. Способ этого представления может быть различным, в зависимости от того, какие именно элементы должны быть представлены. В этой главе рассказывается о шаблонах проектирования для различных типов списков, а именно SIMPLE LIST, TABULAR LIST, HIERARCHICAL LIST, EVENT LIST, TIMELINES, IMAGE LIST/ GRID, MAPS, LIST ACTIONS и LIST UTILITY FUNCTIONS.
Глава 8: Богатые веб-приложения. Богатые веб-приложения (RIA) предоставляют такую же ответную реакцию и интерактивность, что и настольные клиентские приложения, поскольку пользователям не приходится ждать, пока основные данные на странице обновляются и пока вносятся изменения в оформление; по этой причине результаты их действий можно увидеть немедленно. В этой главе рассказывается о часто применяющихся шаблонах проектирования для богатых веб-приложений, к которым относятся RICH-TEXT EDITOR, RICH FORM, AUTOSUGGEST/ AUTOCOMPLETION, EDIT-IN-PLACE, OVERVIEW-PLUS-DETAIL, DYNAMIC QUERYING, LIVE PREVIEW, DRAG-AND-DROP, SLIDER, ANIMATIONS/TRANSITIONS, DELAY/PROGRESS INDICATOR, SPOTLIGHT/YELLOW-FADE и CAROUSEL
Глава 9: Социальные приложения. Современная тенденция в сфере веб-приложений – это разработка социальных приложений, которые не просто способствуют тому, чтобы пользователи вносили свой вклад и выкладывали свой контент (например, фотографии, видео, закладки и т. д.), но также развивают взаимодействие и помогают создавать сообщества. В этой главе рассказывается о шаблонах проектирования, которые были созданы на основе подобных социальных приложений, включая ADD/UPLOAD CONTENT, TAGGING, RATING, REVIEWS, VOTE TO PROMOTE, USER PROFILE, REPUTATION, DISCOVER NETWORK MEMBERS, FRIEND LIST, GROUPS/SPECIAL INTEREST COMMUNITY, MESSAGING, PRESENCE INDICATOR, SHARING и COLLABORATION.
Глава 10: Интернационализация. Интернационализация вебприложений является важным шагом к локализации – в данном случае к адаптации этих приложений к определенному региону или языку. Это помогает сократить усилия, необходимые для последующей локализации, и избавляет от необходимости разрабатывать отдельные региональные и языковые версии приложений. В этой главе рассказывается о шаблонах проектирования, которые помогают сделать приложение в достаточной степени универсальным и адаптируемым на первых этапах разработки, сюда относятся EXTENSIBLE DESIGN, DATE FORMAT, TIME FORMAT, NUMBER FORMAT, CURRENCY AND CURRENCY FORMAT, GLOBAL GATEWAY и LANGUAGE SELECTOR.
Глава 11: Доступность. Шаблоны проектирования, о которых говорится в этой главе, помогают сделать веб-приложения доступными и поддерживающими рекомендации и правила доступности информации в Интернете, например, правила, сформулированные на консорциуме W3C; к этим шаблонам относятся PROGRESSIVE ENHANCEMENT, SEMANTIC MARKUP, UNOBTRUSIVE STYLE SHEETS, UNOBTRUSIVE JAVASCRIPT, ACCESSIBLE FORMS, ACCESSIBLE IMAGES, ACCESSIBLE TABLES, ACCESSIBLE NAVIGATION и ACCESSIBLE ALTERNATIVE.
Глава 12: Визуальное проектирование. Визуальное проектирование веб-приложений сильно влияет на то, насколько полезным пользователи считают это приложение. Эта глава посвящена тем шаблонам проектирования, которые определяют, как выглядят и какое впечатление производят веб-приложения; сюда относятся LIQUID-WIDTH LAYOUT, FIXED-WIDTH LAYOUT, PROGRESSIVE LAYOUT, GRID STRUCTURE, VISUAL HIERARCHY, HIGHLIGHT и ICONS.
Глава 13: Библиотеки шаблонов. Несмотря на популярность шаблонов и библиотек шаблонов, в настоящее время еще не достигнуто соглашения о том, как шаблоны должны документироваться, соблюдаться и распространяться. По этой причине в данной главе представлен «шаблон» библиотеки шаблонов и показаны ее ключевые элементы, а также предложены лучшие варианты ее расширения.
Глава 14: Помощь. Несмотря на то что при соблюдении основных принципов, процессов и шаблонов проектирования создается удобный и эффективный в применении интерфейс, необходимо предоставить помощь, доступную на каждом этапе взаимодействия пользователя с системой. В главе перечислены шаблоны проектирования, связанные с предоставлением помощи в веб-приложениях, к ним относятся CONTEXTUAL HELP, FREQUENTLY ASKED QUESTIONS, APPLICATION HELP, GUIDED TOURS, HELP WIZARDS, HELP COMMUNITY и CLICK-TO-CHAT.
Примечание
В эту книгу включено много снимков экрана с веб-приложениями, эти снимки были сделаны в течение девяти месяцев. Хотя большая их часть актуальна с ноября 2008 по настоящий момент, некоторые могли измениться после выхода в печать этой книги. Это могло произойти, поскольку люди, занимающиеся разработкой вебприложений, меняют характеристики, вводят новые возможности и убирают устаревшие интерфейсы.
Применение шаблонов в этой книге
В этой книге предоставлено практическое руководство по проектированию пользовательских интерфейсов для разработки веб-приложений, предлагающее «работающую» отправную точку, с которой проектировщики могут начать внедрение и оптимизацию творческих решений.
Рассматривайте шаблоны, описанные в этой книге, как рекомендации, а не как конкретные точные проектные решения, и применяйте их, если только они подходят для решения вашей проблемы. Не применяйте шаблон для решения проблемы, только чтобы его применить! Как обозначил Грэхэм (Graham, 2003): «Шаблоны – это абстрактные, ключевые решения проблем, которые возникают в различных контекстах… Практическое применение данного решения может приобретать различные формы в различных приложениях. Поэтому шаблоны не являются готовыми к применению решениями». Поэтому сосредоточьте внимание на сущности шаблона и затем подумайте, как этот шаблон может помочь решить проблему, поскольку шаблоны указывают не на одно-единственное решение, а скорее на стратегию решения проблемы.
Рассматривайте шаблоны, описанные в этой книге, как рекомендации, а не как конкретные точные проектные решения, и применяйте их, если только они подходят для решения вашей проблемы. Не применяйте шаблон для решения проблемы, только чтобы его применить! Как обозначил Грэхэм (Graham, 2003): «Шаблоны – это абстрактные, ключевые решения проблем, которые возникают в различных контекстах… Практическое применение данного решения может приобретать различные формы в различных приложениях. Поэтому шаблоны не являются готовыми к применению решениями». Поэтому сосредоточьте внимание на сущности шаблона и затем подумайте, как этот шаблон может помочь решить проблему, поскольку шаблоны указывают не на одно-единственное решение, а скорее на стратегию решения проблемы.
Глава 2
Формы
Введение
Формы являются отличительной чертой веб-приложений. С помощью элементов формы (например, текстовые поля, раскрывающиеся и прокручиваемые списки, переключатели, флажки и управляющие кнопки) веб-приложения позволяют пользователям выполнять такие задачи, как покупка товаров и услуг, бронирование авиабилетов, поиск местоположения, загрузка и выкладывание фотографий и т. д. Чтобы пользователи могли успешно выполнить свои задачи, важно, чтобы формы не были сложными и были спроектированы так, чтобы:
• их цель была ясна (CLEAR BENEFITS);
• они запрашивали только минимальную необходимую релевантную информацию (SHORT FORMS);
• их структура четко передавала взаимоотношения между элементами формы (LOGICAL GROUPING);
• метки и соответствующие элементы формы были выровнены, чтобы усовершенствовать процесс просмотра (LABEL ALIGNMENT);
• они четко указывали, что должен сделать пользователь (REQUIRED FIELD INDICATORS, INPUT HINTS/PROMPTS);
• они сводили к минимуму объем данных, которые должен ввести пользователь, и не требовали от пользователей дважды вводить одну и ту же информацию (SMART DEFAULTS);
• процесс заполнения формы был результативным (SMART DEFAULTS, FORGIVING FORMAT, KEYBOARD NAVIGATION);
• они четко указывали, как выполнить задание (ACTION BUTTONS);
• они давали пользователям четкие инструкции в случае возникновения ошибки (ERROR MESSAGES).
Хотя выбор подходящих элементов (например, когда использовать флажки, а когда – переключатели) крайне важен для создания удобной в использовании формы, здесь мы об этом говорить не будем, поскольку уже существуют отличные источники, посвященные этому вопросу; например, работа Мейхью (Mayhew, 1991), Галитца (Galitz, 2002), «Руководство по проектированию пользовательских интерфейсов» от компании Apple (2007) и руководство по разработке интерфейса от Windows Vista («User Experience Guidelines», 2007).
Однако важно помнить, что веб-приложения создаются с помощью HTML и предоставляют не все способы управления, доступные для популярных платформ, таких как Windows или Macintosh. В частности, процесс взаимодействия в веб-приложениях ограничивается следующими элементами формы: текстовые поля (в одну строку или состоящие из нескольких строк), переключатели, флажки, раскрывающиеся списки, прокручиваемые списки, кнопки (включая кнопки с изображением) и особый элемент управления для просмотра файлов. К недостающим элементам управления относятся, например, управление прокруткой, комбинированное окно, элемент управления «дерево» и вкладки. Хотя эти элементы управления можно внедрить с помощью сложных комбинаций HTML, каскадных таблиц стилей CSS и сценариев JavaScript, это всего лишь обходные пути решения проблемы, поскольку в данном случае эти элементы не являются частью основного языка разметки.
• их цель была ясна (CLEAR BENEFITS);
• они запрашивали только минимальную необходимую релевантную информацию (SHORT FORMS);
• их структура четко передавала взаимоотношения между элементами формы (LOGICAL GROUPING);
• метки и соответствующие элементы формы были выровнены, чтобы усовершенствовать процесс просмотра (LABEL ALIGNMENT);
• они четко указывали, что должен сделать пользователь (REQUIRED FIELD INDICATORS, INPUT HINTS/PROMPTS);
• они сводили к минимуму объем данных, которые должен ввести пользователь, и не требовали от пользователей дважды вводить одну и ту же информацию (SMART DEFAULTS);
• процесс заполнения формы был результативным (SMART DEFAULTS, FORGIVING FORMAT, KEYBOARD NAVIGATION);
• они четко указывали, как выполнить задание (ACTION BUTTONS);
• они давали пользователям четкие инструкции в случае возникновения ошибки (ERROR MESSAGES).
Хотя выбор подходящих элементов (например, когда использовать флажки, а когда – переключатели) крайне важен для создания удобной в использовании формы, здесь мы об этом говорить не будем, поскольку уже существуют отличные источники, посвященные этому вопросу; например, работа Мейхью (Mayhew, 1991), Галитца (Galitz, 2002), «Руководство по проектированию пользовательских интерфейсов» от компании Apple (2007) и руководство по разработке интерфейса от Windows Vista («User Experience Guidelines», 2007).
Однако важно помнить, что веб-приложения создаются с помощью HTML и предоставляют не все способы управления, доступные для популярных платформ, таких как Windows или Macintosh. В частности, процесс взаимодействия в веб-приложениях ограничивается следующими элементами формы: текстовые поля (в одну строку или состоящие из нескольких строк), переключатели, флажки, раскрывающиеся списки, прокручиваемые списки, кнопки (включая кнопки с изображением) и особый элемент управления для просмотра файлов. К недостающим элементам управления относятся, например, управление прокруткой, комбинированное окно, элемент управления «дерево» и вкладки. Хотя эти элементы управления можно внедрить с помощью сложных комбинаций HTML, каскадных таблиц стилей CSS и сценариев JavaScript, это всего лишь обходные пути решения проблемы, поскольку в данном случае эти элементы не являются частью основного языка разметки.
CLEAR BENEFITS (ЧЕТКИЕ ПРЕИМУЩЕСТВА)
Проблема
Увидев форму, пользователи могут не понять, как ее заполнение и отправка поможет им выполнить свои задачи и достичь своих целей.Решение
При разработке четко обозначайте преимущества заполнения и отправки форм. Это особенно важно, когда пользователи создают новые учетные записи (т. е. в регистрационных формах), которые являются первым этапом получения доступа к возможностям веб-приложений (рис. 2.1).
Зачем
Возможно, пользователи не хотят заполнять форму и предоставлять личную информацию, пока не поймут, какие преимущества они получат в этом случае и как это поможет им в достижении целей. Кроме того, они могут быть обеспокоены вопросами конфиденциальности, если не будут знать, как их личная информация будет использована. Четкое обозначение преимущества и объяснение пользователям, что нет причин волноваться по поводу конфиденциальности, – это первые шаги к тому, чтобы пользователи не отказывались от заполнения форм.Как
Пользователи должны быть осведомлены о преимуществах заполнения формы, даже если это форма содержит всего одно поле для заполнения, например как форма подписки на электронную новостную рассылку (рис. 2.2).
Объясняйте преимущества регистрации в регистрационных формах
Когда незарегистрированный пользователь просматривает регистрационную форму, вам предоставляется прекрасная возможность рассказать ему о преимуществах регистрации. Это облегчает принятие решения, регистрироваться ему или нет (рис. 2.3).

Объясняйте преимущества, прежде чем перенаправлять пользователей на форму
Во многих случаях пользователей приходится перенаправлять на форму. Если они не знают о преимуществах, они могут не щелкнуть по ссылке или кнопке, ведущей их к форме. Поэтому очень важно, чтобы преимущества заполнения формы были обозначены до того, как пользователи увидят саму форму. Один из способов это осуществить – это поставить информативные метки на ссылки, например «Перевести деньги» или «Оплатить счета», вместо стандартных меток, таких как «Узнать больше» или «Продолжить». Хотя преимущества могут быть пользователям и непонятны, это помогает сообщить им о том, какое действие будет следующим (рис. 2.4).

Все чаще веб-приложения предоставляют такие возможности и преимущества, которые сложно описать в нескольких предложениях. Или даже когда преимущества очевидны, пользователи могут захотеть узнать больше о том, как получить эти преимущества при использовании приложения. Чтобы дать подробные объяснения, предложите пользователям узнать больше о работе веб-приложения, и они станут меньше беспокоиться по поводу заполнения необходимых форм (рис. 2.5 и 2.6).


Связанные шаблоны проектирования
Для многих сложных веб-приложений и тех, где пользователь должен внести предоплату, попробуйте предоставить пользователям возможность воспользоваться интерактивным чатом CLICK-TO-CHAT (см. главу 14), который позволит им задавать вопросы непосредственно квалифицированному представителю компании.
SHORT FORMS (КОРОТКИЕ ФОРМЫ)
Проблема
Чем больше сведений о себе указывают пользователи, тем легче их понять и оптимизировать приложение, чтобы оно больше отвечало их потребностям и предоставляло более релевантную и персонализированную информацию. Однако объемные формы увеличивают возможность, что пользователи не заполнят форму или предоставят недостоверную информацию.Решение
Делайте формы как можно короче (рис. 2.7). Не выясняйте у пользователей информацию, которая «может пригодиться» в будущем. Если дополнительные поля могут предоставить полезную информацию и их нельзя убрать, сделайте их необязательными и соответствующим образом обозначьте (см. далее в этой главе шаблон REQUIRED FIELD INDICATORS).
Зачем
Исследование, проведенное Relevant Ads, показало, что более короткие формы чаще заполняются (рис. 2.8). Сократив формы, можно также сократить вероятность возникновения ошибок, поскольку пользователям приходится иметь дело с меньшим количеством элементов формы. В дальнейшем это увеличивает шансы успешного заполнения формы, которое приводит к более высокому показателю эффективности.
Как
Подумайте, насколько важен каждый элемент формы, и что будет, если не включать его в форму. Помимо этого подумайте, придется ли пользователям прилагать большие усилия, чтобы предоставить информацию. Если пользователям приходится задумываться о том, как ответить на вопрос в форме, рассматривайте это как препятствие заполнению формы, и позаботьтесь о том, чтобы убрать этот вопрос. Самая известная «простая» форма – это, вероятно, форма Google, которая находится на странице поиска и просто предоставляет поле для ввода текста и кнопку поиска (рис. 2.9).
Сервис Jottit предоставляет еще один пример самой короткой и, возможно, самой эффективной формы (рис. 2.10). Чтобы создать интернет-страницу, пользователи просто печатают в поле ввода то, что они хотят разместить на своей странице и щелкают по кнопке «Create a page».


Рис. 2.10. На сайте Jottit, чтобы создать веб-страницу, пользователи просто вводят текст и щелкают по кнопке Create a page (Создать страницу) (a). Тогда пользователи получают свою интернет-страницу и возможность ее редактирования (б)
Разделяйте объемные формы на несколько страниц с более короткими формами
Группируйте информацию в большой форме так, чтобы у каждой группы была своя задача, и выкладывайте элементы формы, относящиеся к каждой группе, на отдельной странице (рис. 2.11). Помимо этого расставляйте группы в таком порядке, чтобы самая важная и необходимая информация располагалась вначале, а дополнительная информация – после нее.

Разделение формы ускоряет процесс заполнения каждой страницы, и пользователям такая форма может показаться короче, чем если разместить ее целиком на одной странице.
Связанные шаблоны проектирования
Когда формы максимально сокращены, пусть они кажутся еще более простыми для заполнения. Это можно сделать, указав пользователям, какая информация обязательна (REQUIRED FIELD INDICATORS), сгруппировав и расположив в логическом порядке элементы формы (LOGICAL GROUPING) и сообщив пользователям о преимуществах заполнения формы (CLEAR BENEFITS). Помимо этого попробуйте применить шаблон WIZARDS в формах, которые разделены на несколько страниц (см. главу 5).
LOGICAL GROUPING (ЛОГИЧЕСКОЕ ГРУППИРОВАНИЕ)
Проблема
Чтобы достичь результата, пользователям приходится заполнять довольно большие формы. Однако разработчикам хотелось бы, чтобы пользователям казалось, что форму легко заполнить и чтобы они охотно ее заполняли.Решение
Группируйте элементы формы так, чтобы пользователям было понятно, какие данные нужно предоставлять в той или иной части формы (например, адрес доставки, платежная информация и т. д.; рис. 2.12).
Зачем
Благодаря распределению информации по группам, так, чтобы пользователи могли четко понимать, для каких целей служит информация из каждой группы и какие элементы формы относятся к той или иной группе, формы кажутся легче для заполнения. Пускай лучше пользователям форма представляется состоящей из небольшого количества групп, чем из большого количества отдельных элементов.Как
Объедините элементы формы в группы в зависимости от их функций, например, адрес доставки, адрес выставления счета, контактная информация и т. д. Убедитесь, что порядок расположения элементов в каждой группе соответствует представлению пользователей о том, в каком порядке нужно вводить информацию. Например, для пользователей из США расположите элементы формы, относящиеся к информации об адресе, так, чтобы сначала нужно было вводить название улицы и дом, затем город, а только затем название штата и индекс, или, например, при создании учетной записи, сначала просите ввести имя пользователя (или адрес электронной почты), а затем пароль (рис. 2.13).
Разделив элементы формы на группы, расположите их в том порядке, который соответствует задачам пользователей и системным требованиям. Например, на странице оформления заказа лучше сначала задавать вопросы, касающиеся адреса доставки, поскольку эту информацию можно использовать при подсчете транспортных сборов и стоимости доставки так, чтобы на странице совершения платежа пользователям можно было показать итоговую стоимость и предоставить возможность указать, что адрес выставления счета совпадает с адресом доставки (рис. 2.14).

Связанные шаблоны проектирования
При группировке элементов формы можно разделить форму на множество страниц, чтобы она казалась короче (SHORT FORMS), или структурировать ее так, чтобы данные, внесенные в начале формы, при необходимости автоматически вносились повторно в последующих частях формы (SMART DEFAULTS), и пользователям не приходилось возвращаться к ранее введенной информации.
LABEL ALIGNMENT (ВЫРАВНИЕ МЕТОК)
Проблема
Между метками и соответствующими элементами формы должна быть отчетливо видна связь, чтобы облегчить заполнение формы и сократить количество ошибок при вводе информации.Решение
Существуют три неплохих варианта расположения меток по отношению к элементам формы: над элементом, с выравниванием левой границы метки относительно элемента; слева, с выравниванием левой границы метки относительно других меток; и слева, с выравниванием правой границы метки относительно других меток (рис. 2.15).


Рис. 2.15. Во многих случаях метки располагаются а) над элементами формы; б) выровнены по левому краю и в) выровнены по правому краю
