Решение
Предоставьте пользователям такие возможности кастомизации, как добавление или удаление контента, выбор макета страниц, настройка оформления (цветовые решения, шрифты и т. д.), и, по необходимости, добавление или импортирование своего собственного контента (рис. 4.26).
Зачем
Позволив пользователям кастомизировать приложение, чтобы оно отвечало их информационным потребностям и предпочтениям по цвету, разметке и компонентам, вы предоставите им необходимую свободу. Кроме того, так вы уменьшите нагрузку на проектировщиков, которые смогут переложить необходимость принятия некоторых решений на плечи пользователей. Например, проектировщики смогут сосредоточить свое внимание только на одном варианте графического интерфейса приложения и не беспокоиться о том, чтобы разработать такой дизайн приложения, который бы отвечал потребностям каждого пользователя. С помощью функций кастомизации пользователи могут менять оформление страницы, если им больше нравится другое цветовое решение, шрифты, темы и т. д. Однако это не должно стать поводом избегать сложных проектных решений. Даже когда предложена возможность кастомизации, многие пользователи не будут ничего менять (Mackay, 1991). Кроме того, если приложение предлагает слишком много вариантов кастомизации, это может усложнить интерфейс, и пользователям будет труднее его менять.Как
Предложите пользователям варианты кастомизации контента, оформления и уровней приложения.Кастомизация контента
Кастомизация контента может понадобиться, когда пользователи заинтересованы только в очень небольшой подгруппе контента приложения. Предоставьте пользователям возможность выбора контента, отвечающего их потребностям и интересам. Кроме того, по возможности, классифицируйте контент, чтобы пользователям было проще сузить круг поиска и быстро отобрать необходимый контент (рис. 4.27).

Еще один способ помочь пользователям отобрать контент – это предоставить подробные описания и оценки пользователей (см. шаблон RATINGS в главе 9).
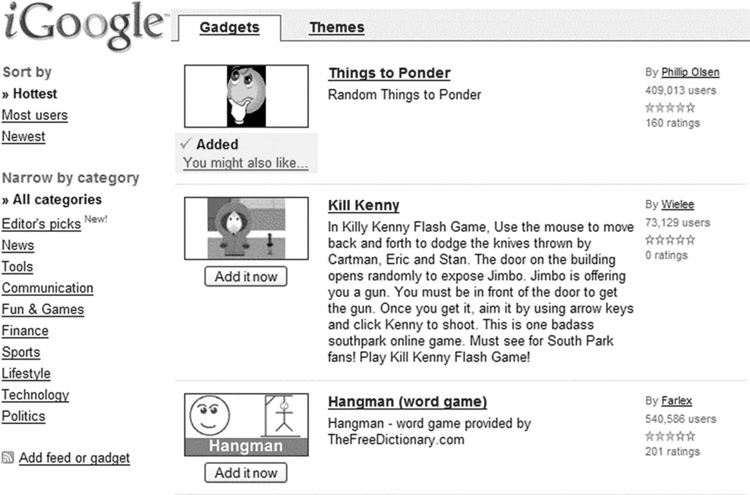
Применение персонализации как части кастомизации также является способом помочь пользователям найти нужный им контент. Например, когда пользователь добавляет модуль контента в приложении iGoogle (эти модули называются «гаджетами»), ему также предлагается пройти по ссылке «Вам также могут понравиться…», чтобы просмотреть похожий контент. Также iGoogle помогает пользователям, предоставляя им возможность, добавлять контент автоматически, опираясь на название вкладки, которую они добавляют на свою страницу (рис. 4.28).

Кастомизация оформления
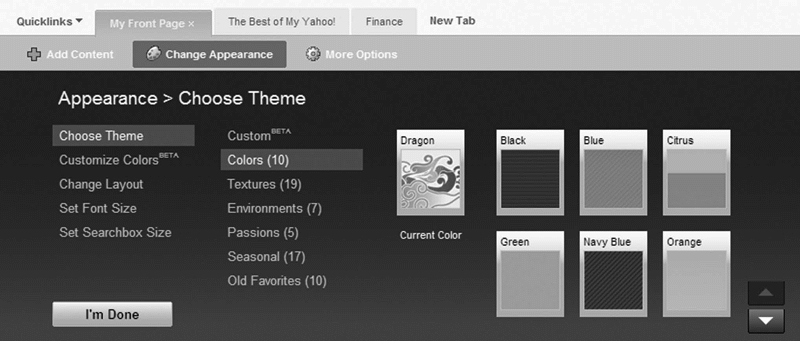
Под кастомизацией оформления имеется в виду изменение «внешнего вида» приложения, т. е. макета страницы, цветов и тем (рис. 4.29).

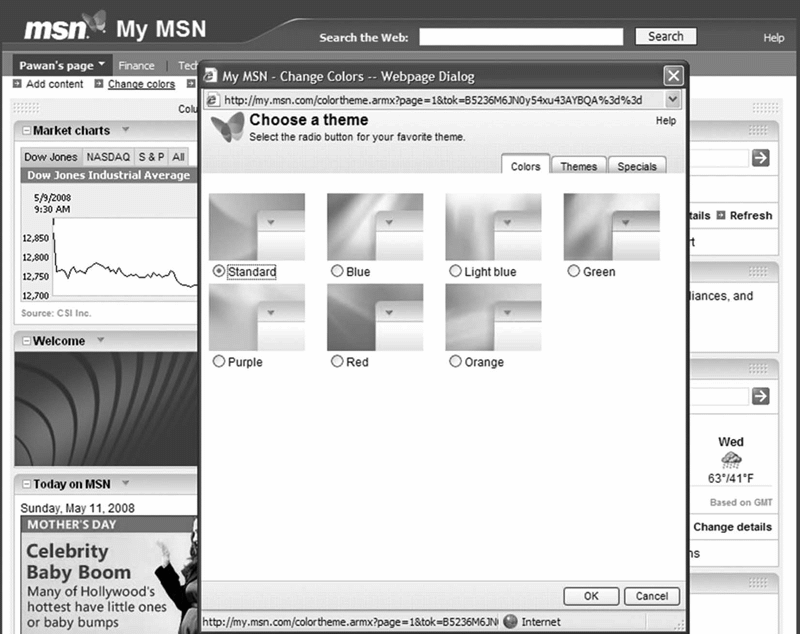
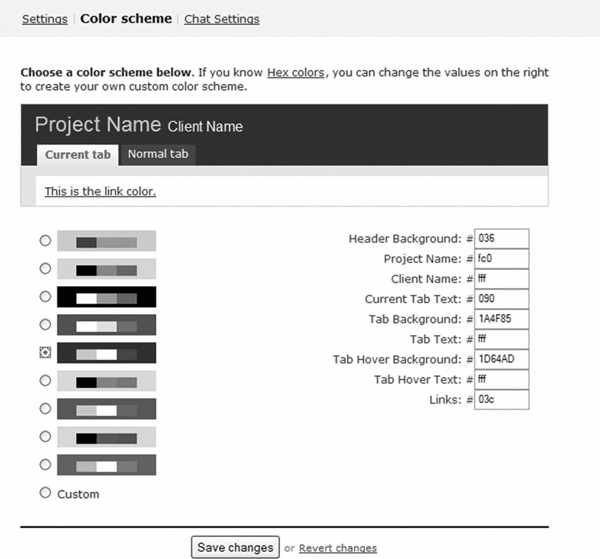
Однако большинство пользователей не дизайнеры. Если предложить им большой выбор оттенков цвета, их выбор может оказаться неудачным и приложением будет сложно пользоваться. Поэтому попробуйте предложить им выбрать из готовых вариантов цветовых решений. Однако это не значит, что кастомизация должна быть ограничена заранее заданным набором вариантов. Предоставьте пользователям возможность также самостоятельно выбрать цвета (рис. 4.30).

Кастомизация приложения
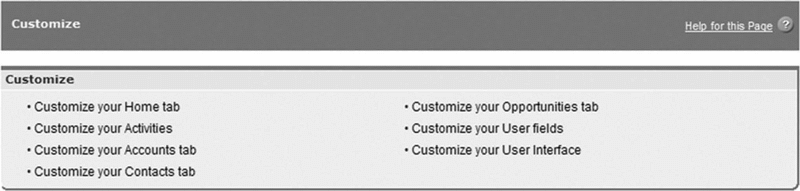
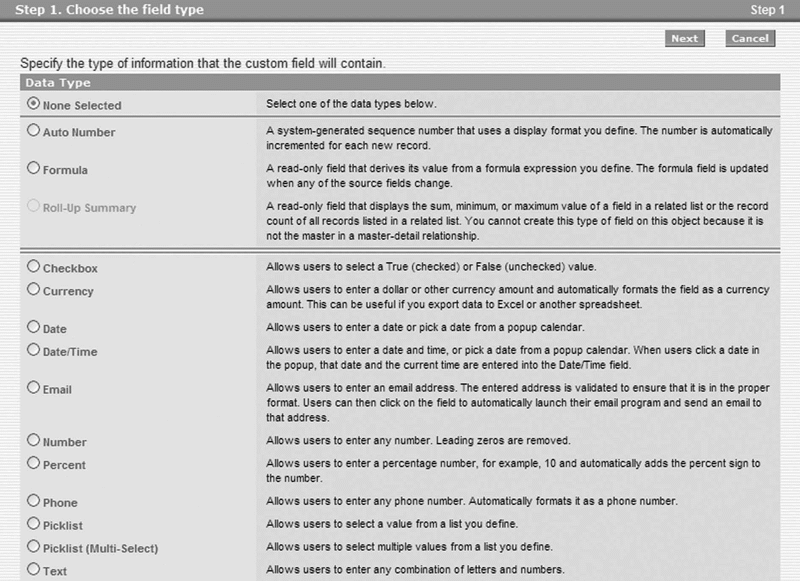
Для корпоративных веб-приложений может оказаться, что невозможно учесть потребности различных пользователей и при этом не снизить простоту и удобство использования приложения. В таких приложениях предоставьте пользователям возможность кастомизации на отдельных уровнях приложения, например, возможность создания индивидуальных отчетов или даже настраиваемых полей. Пользователи таким образом смогут адаптировать приложение к своему текущему виду деятельности (рис. 4.31). Важно помнить, что подобная кастомизация может применяться нечасто, поэтому предоставьте пользователям необходимую помощь, например, пошаговое руководство и мастера настройки (см. шаблон WIZARDS в главе 5).


Рис. 4.31. Сервис SalesForce предлагает пользователям несколько вариантов кастомизации, включая возможность настраивать элементы пользовательского интерфейса (a). При кастомизации элементов пользовательского интерфейса пользователи могут указать даже типы полей, такие как валюта, дата/время, электронная почта, перечень (т. е. раскрывающийся список), текст и т. д. (б). Сервис SalesForce применяет мастера настроек для помощи пользователям на каждом этапе кастомизации
Сведите к минимуму выбор вариантов кастомизации во время регистрации
Если пользователь еще не взаимодействовал с веб-приложением, он не может знать, понадобится ли ему кастомизировать его, и если да, то каким образом. По этой причине максимально ограничьте выбор вариантов кастомизации во время процесса регистрации.
Кастомизация не должна быть обязательной
Как уже упоминалось, вряд ли пользователи будут часто менять настройки интерфейса, а многие пользователи вообще не будут пользоваться кастомизацией (Маккей, 1991).
По этой причине важно, чтобы веб-приложение было удобным и эффективным и без кастомизации.
Связанные шаблоны проектирования
Поскольку порталы (PORTALS) обычно должны поддерживать большие объемы контента, они обычно позволяют пользователям кастомизировать контент и оформление. Обычно для кастомизации пользователю приходится прилагать усилия.По этой причине, если возможно выявить потребности пользователей и персонализировать контент – например, опираясь на указанную ими информацию, – попробуйте дополнить кастомизацию персонализацией (PERSONALIZATION).
BLANK SLATE (ЧИСТЫЙ ЛИСТ)
Проблема
При начале работы со многими приложениями в них отсутствует какая-либо информация, поскольку они опираются на то, что пользователи будут предоставлять данные самостоятельно (например, приложения для отслеживания дефектов, онлайновые календари, списки дел и пр.). Хотя страница приложения постепенно наполнится, новые пользователи, которые только вошли в приложение (или получили доступ к новым возможностям приложения), увидят пустую страницу – «чистый лист». Они могут растеряться, что им делать дальше, и у них может возникнуть ощущение, что приложение не работает должным образом, если они увидят страницу без контента.Решение
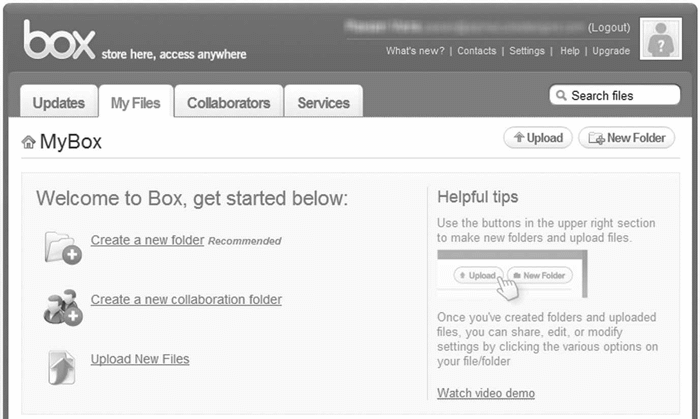
На чистой странице ответьте на вопросы, которые могут появиться у новых пользователей, например, вопросы о том, как начать работу, что делать дальше и как будет выглядеть страница после заполнения данными (37signals, 2006). Для этого можно предложить пользователям обучающие руководства и пояснительные тексты и/или показать снимок экрана с типичной страницей, наполненной контентом (рис. 4.32).
Зачем
Любое руководство, которое можно предложить пользователям во время их первого взаимодействия с веб-приложением, помогает им сориентироваться в приложении и быстро начать работу. Кроме того, столкнувшись с пустой страницей, пользователи могут понять, что им тяжело определить диапазон и круг возможностей веб-приложения, что ограничит степень их взаимодействия с приложением.Чистая страница должна выполнять несколько функций: формировать адекватные ожидания, стимулировать деятельность, знакомить пользователя с тем, как будет в конечном итоге выглядеть страница, и производить позитивное первое впечатление от приложения (Hoekman, 2008; 37signals, 2006).
Как
Важный элемент проектирования эффективной чистой страницы – это отображение одного или нескольких действий, с помощью которых можно убрать чистый лист и познакомить пользователей с приложением (рис. 4.33).
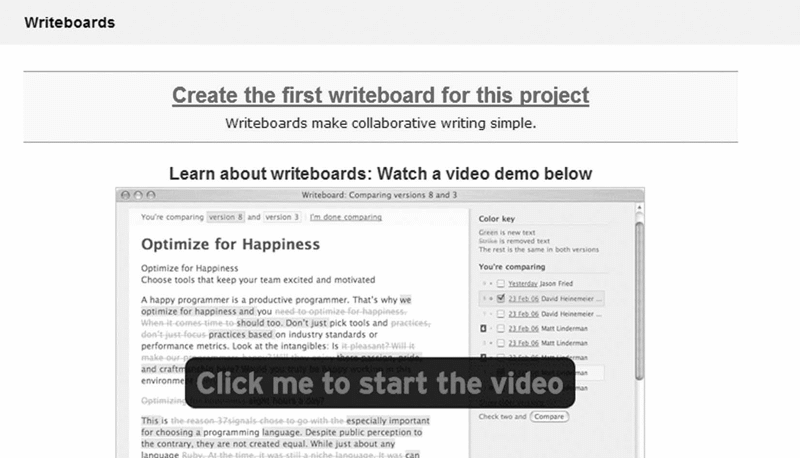
Эти действия могут сопровождаться сообщениями, объясняющими пользователям, почему они не видят никакого контента. Например, сервис Basecamp показывает такие сообщения, как «Создать первую панель для записей по данному проекту», под словом «первая» подразумевается, что пользователи еще не создали ни одной панели для записей (рис. 4.34).

Предоставьте пользователям соответствующие обучающие материалы и деморолики
С помощью обучающих пособий и демонстрационных материалов объясните пользователям, какие этапы нужно пройти, чтобы начать работу с веб-приложением или новым функционалом (см. рис. 4.34). Эти руководства должны быть целенаправленными и короткими, чтобы пользователи быстро могли начать работу с приложением.
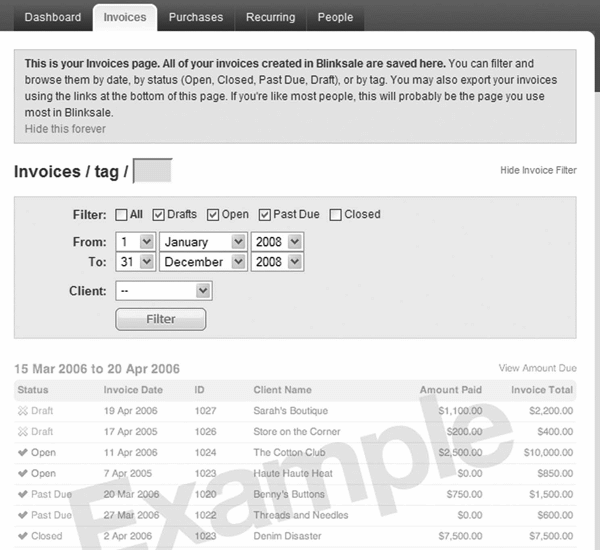
Покажите пользователям примеры снимков экрана
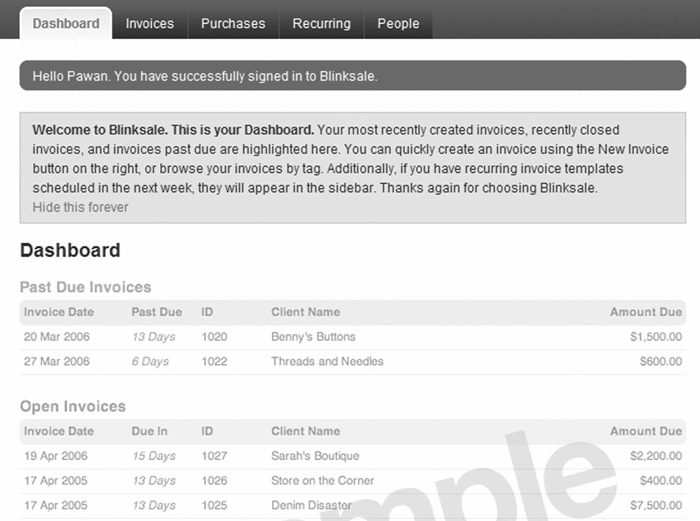
Пользователи должны знать, чего им ожидать. Для этого покажите им пример снимка экрана страницы, наполненной контентом. Обозначьте, что в примере указаны ненастоящие данные, отметив пример водяным знаком, таким как «Образец данных» или «Пример», или сделайте снимок экрана тусклым, чтобы он сливался с фоном (рис. 4.35).

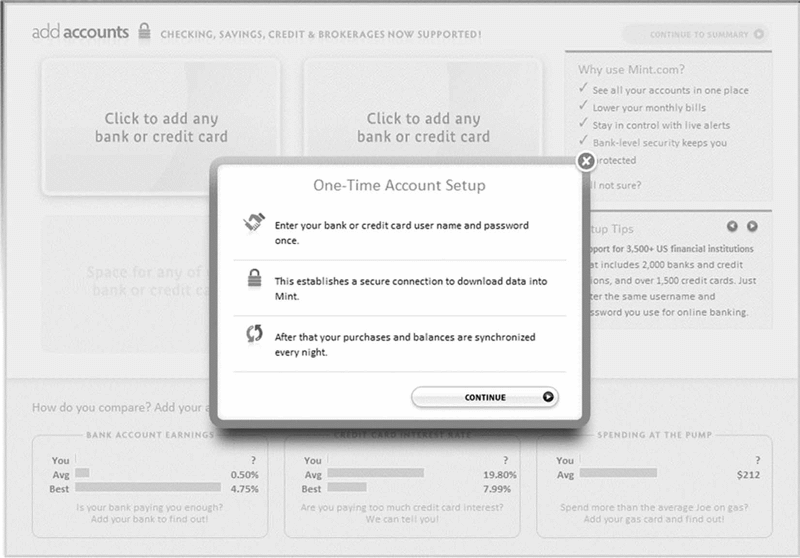
Помогайте пользователям с первоначальными настройками
Если пользователи должны выполнить определенные задания, прежде чем начать работать с веб-приложением, предоставьте им возможность воспользоваться подсказками на начальном этапе настройки. Например, в приложении для работы с финансами пользователям может быть предложено создать счет (рис. 4.36).

Связанные шаблоны проектирования
Шаблон BLANK SLATE обеспечивает необходимое руководство для новых пользователей приложения, чтобы они быстро могли включиться в работу. Необходимость помогать пользователям не исчезает, когда они наладили взаимодействие с приложением и внесли необходимые данные. Необходимо продолжать помогать пользователям в течение всего процесса их взаимодействия с приложением, применяя для этого шаблоны CONTEXTUAL HELP, FREQUENTLY ASKED QUESTIONS и APPLICATION HELP, о которых будет рассказано в главе 14, и шаблон INPUT HINTS/PROMPTS, описанный в главе 2.
Глава 5
Навигация
Введение
Процесс проектирования навигации заключается в создании связей между различными частями приложения (т. е. контентом и функционалом) и применение их иерархической структуры для эффективного и результативного выполнения пользовательских задач. Сюда относится структурирование, маркирование и презентация контента и функционала. Данная глава посвящена шаблонам, имеющим отношение к типам навигационных систем и их презентации; чтобы узнать о структурировании и маркировании навигационных систем, см. работы Морвиля и Розенфельда (Morville and Rosenfeld, 2006), Кальбаха (Kalbach, 2007) и Флеминга (Fleming, 1998).
Конец бесплатного ознакомительного фрагмента
