Страница:

У каждой вещи есть своя веселая история, и Линдленд уверен, что радость, которую он дарит людям, превращается в доход от продаж и экономию на маркетинге.
Информация о веселых вещах и впечатлениях быстро и бесплатно путешествует по Сети. Люди задумываются: «А почему бы нет?» Они чувствуют потенциал вещей, о котором приятно говорить.Связь между эмоциональным дизайном и коэффициентом окупаемости инвестиций (ROI) будет рассмотрена в седьмой главе. Но прежде чем обратиться к данным, давайте посмотрим на принципы дизайна, обеспечивающие успех Betabrand.
Принцип эмоционального дизайна
Возможно, компания Betabrand и не подозревает, что поставила принцип эмоционального дизайна во главе своего бизнеса. Но вы, начиная свой следующий дизайн-проект, держите его в голове. Если вы обрадуете людей, они простят вам многие недоработки и даже споют дифирамбы.
Чтобы построить эмоциональную связь с аудиторией, вы должны продемонстрировать индивидуальность своего бренда. Это отчетливо видно на примерах Wufoo и Betabrand. Когда у вашего бренда есть индивидуальность, аудитория чувствует с ним связь, как с живым человеком. Индивидуальность создает эмпатию и показывает аудитории улучшенную версию самих себя. Люди хотят строить отношения с реальными людьми. Мы так часто забываем, что компании состоят из людей; почему бы это не демонстрировать?
Эмоциональный дизайн превращает обычных пользователей в энтузиастов, жаждущих поделиться впечатлениями с окружающими. Он также защищает вас в тех случаях, когда что-то идет не так – благодаря ему аудитория останется с вами. Крис Линдленд из Betabrand подкрепляет эту теорию, приводя в качестве примера случай, имевший место с одним из его клиентов (назовем его Розовой Пантерой из Портленда):
Конечно, эмоциональный дизайн – это не универсальный ключ от всех замков. Если эмоциональная составляющая ставит под угрозу надежность или практичность интерфейса, то положительное впечатление, которое вы хотели произвести на пользователей, быстро превратится в кошмар. Да и дружеское пари с расстроенным покупателем не панацея.
Чуть позже я расскажу о подвохах, которые таит в себе эмоциональный дизайн, и о том, как их избежать. Но перед этим я хочу описать, как работает человеческое сознание, ведь именно на этом будет основана концепция вашего следующего проекта.
Чтобы построить эмоциональную связь с аудиторией, вы должны продемонстрировать индивидуальность своего бренда. Это отчетливо видно на примерах Wufoo и Betabrand. Когда у вашего бренда есть индивидуальность, аудитория чувствует с ним связь, как с живым человеком. Индивидуальность создает эмпатию и показывает аудитории улучшенную версию самих себя. Люди хотят строить отношения с реальными людьми. Мы так часто забываем, что компании состоят из людей; почему бы это не демонстрировать?
Эмоциональный дизайн превращает обычных пользователей в энтузиастов, жаждущих поделиться впечатлениями с окружающими. Он также защищает вас в тех случаях, когда что-то идет не так – благодаря ему аудитория останется с вами. Крис Линдленд из Betabrand подкрепляет эту теорию, приводя в качестве примера случай, имевший место с одним из его клиентов (назовем его Розовой Пантерой из Портленда):
Покупатель из Портленда узнал о распродаже Cordarounds[9] спустя десять дней после того, как купил пару брюк, – он сразу же написал нам письмо с просьбой о скидке. Он сказал, что подобная практика имеется у компаний типа Nordstrom. Я в ответ спросил, неужели он и вправду считает, что мультимиллионная корпорация и интернет-магазин, управляемый одним человеком, должны играть по одним и тем же правилам.Отношения Розовой Пантеры и Betabrand поначалу складывались не слишком хорошо, и Линдленд мог поступить так же, как и многие другие, – отправить этого парня куда подальше. Но он поговорил с Пантерой как с другом, тем самым оставшись верным характеру компании. В итоге он получил постоянного клиента и инвестора. Так что дело не в тексте, фотографиях или шрифте; эмоциональный дизайн – это иной подход к общению.
Наш спор двигался во вполне предсказуемом направлении, пока я не осознал, что этот клиент больше у нас ничего не купит, и тогда я предложил ему пари: если Portland Trail Blazers, баскетбольная команда из его города, выиграет очередную игру у Los Angeles Clippers, я предоставлю ему скидку, да к тому же подарю пару розовых штанов. Если пари выиграю я, то он все равно получит скидку, но должен будет рассказать двум людям, что теперь работает консультантом в Betabrand.
Он настроился на игру вместе со своей женой, с удовольствием узнал, что Trail Blazers победила, и честно заработал пару штанов модели «Розовая Пантера».
Этот человек до сих пор остается одним из наших самых лояльных клиентов. Почему? Все просто: он получил не только сервис, но еще и яркие впечатления.
Кроме того, этот покупатель в один прекрасный момент стал одним из наших инвесторов.
Конечно, эмоциональный дизайн – это не универсальный ключ от всех замков. Если эмоциональная составляющая ставит под угрозу надежность или практичность интерфейса, то положительное впечатление, которое вы хотели произвести на пользователей, быстро превратится в кошмар. Да и дружеское пари с расстроенным покупателем не панацея.
Чуть позже я расскажу о подвохах, которые таит в себе эмоциональный дизайн, и о том, как их избежать. Но перед этим я хочу описать, как работает человеческое сознание, ведь именно на этом будет основана концепция вашего следующего проекта.
2. Дизайн для людей
Люди – сложные существа, и разработка дизайна для них порой оказывается нетривиальной задачей. У всех нас есть характер, эмоциональный багаж, свои отношения с миром. Как же разрабатывать дизайн, учитывающий все это?
За неповторимыми характерами и взглядами на жизнь скрываются универсальные психологические принципы. При создании эмоционального дизайна эти принципы превращаются в бесценные инструменты. В этой главе речь пойдет о свойственных людям психологических установках и основах стратегии эмоционального дизайна.
За неповторимыми характерами и взглядами на жизнь скрываются универсальные психологические принципы. При создании эмоционального дизайна эти принципы превращаются в бесценные инструменты. В этой главе речь пойдет о свойственных людям психологических установках и основах стратегии эмоционального дизайна.
То, что нас объединяет
Есть общая для всех нас черта: мы испытываем эмоции. В книге «Выражение эмоций у человека и животных»
Дарвин писал:
Дарвин писал:
Одно и то же состояние души удивительно схоже выражается по всему миру. Этот факт интересен сам по себе как свидетельство родства между строением тела и структурой разума всех человеческих рас.Дарвин считал, что мы идем по жизни с одним и тем же эмоциональным лексиконом. Мы не развиваем эмоции после рождения, наблюдая за окружающими, а рождаемся готовыми выражать боль, радость, удивление, раздражение и другие эмоции. Эмоции необходимы нам, чтобы выжить. С их помощью мы общаемся с теми, кто заботится о нас, а во взрослом возрасте строим взаимовыгодные отношения. Хотя по мере взросления мы развиваем устную речь, эмоции являются нашим родным языком с момента прихода в этот мир. Эмоции – это lingua franca[10] человечества.
Человеческая природа и дизайн
Изучая эволюционную психологию, мы многое узнаём о дизайне и способах эффективной коммуникации с аудиторией. Эволюции подверглось не только тело человека – мозг также отобрал инстинкты, дававшие большие преимущества, и поведение, обеспечивающее выживание вида. Мы называем эти инстинкты человеческой природой. Они, как пресловутый Розеттский камень[11], дают объяснение, почему мы ведем себя так, а не иначе.
Давайте рассмотрим знакомый всем инстинкт и изучим, как он способен помочь нашему дизайну.
Родители любят своих детей. Если у вас нет детей, вы, возможно, задумываетесь, почему люди добровольно обрекают себя на бессонные ночи, испачканные подгузники и постоянную заботу о ребенке вместо того, чтобы наслаждаться радостями взрослой жизни. Все эти заботы выглядят крайне неприятно. На самом деле это волшебство, которое не объяснить.
Вскоре после того, как я начал писать эту книгу, я стал отцом. И это, черт подери, тяжелая работа! Но когда я вижу лицо сына, то забываю, что спал всего три часа, а у него штаны полны далеко не счастьем. Все, что я вижу, – истинная красота, которая всего этого стоит.
Эволюция подарила нам розовые очки, позволяющие не обращать внимания на недостатки и испытывать при виде нашего младенца только положительные эмоции. Наш мозг воспринимает пропорции детского лица – большие глаза, маленький нос, выдающийся лоб – как нечто особенное. Лицо малыша невинное, обаятельное и вызывает доверие. Мы созданы, чтобы любить детей.
Я понимаю, это звучит дико, но ученые полагают, что природа заставила нас умиляться детям, чтобы мы их не убили. Очарование – защита для младенца. Эволюционный биолог Стивен Джей Гоулд в своем эссе A Biological Homage to Mickey Mouse («Микки-Маус: биологический аспект образа») отмечает, что мультипликаторы эксплуатируют этот принцип десятилетиями, создавая персонажей с большими головами, маленькими туловищами и широко открытыми глазами.
Дизайнеры также выгодно используют стилизацию под детские лица. И вы наверняка вспомните множество сайтов, имеющих подобный стиль для создания эмоциональной связи с аудиторией.
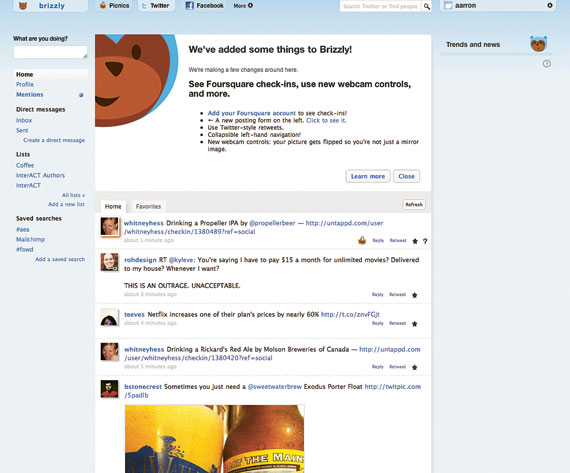
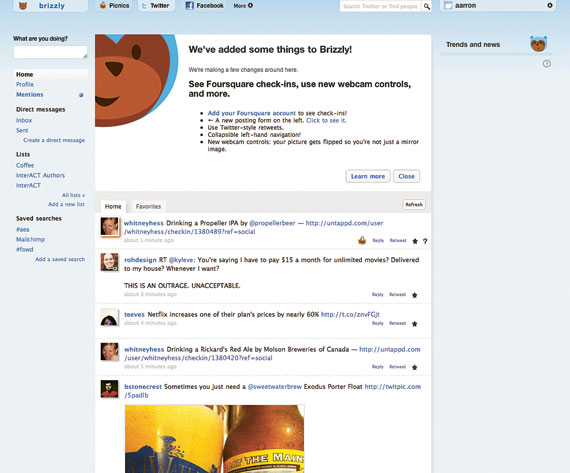
Вот лишь несколько примеров: Twitter, StickyBits (http://stickybits.com/), Brizzly (http://brizzly.com; рис. 2.1) и MailChimp (http://mailchimp.com).
Однако фишка не в том, чтобы сделать сайт умилительным. Поразмыслив, вы поймете, что любой из принципов дизайна тесно связан с человеческой природой и эмоциональными инстинктами.
 Рис. 2.1. Brizzly использует в дизайне стилизованные элементы детских лиц, чтобы понравиться клиентам
Рис. 2.1. Brizzly использует в дизайне стилизованные элементы детских лиц, чтобы понравиться клиентам
Давайте рассмотрим знакомый всем инстинкт и изучим, как он способен помочь нашему дизайну.
Родители любят своих детей. Если у вас нет детей, вы, возможно, задумываетесь, почему люди добровольно обрекают себя на бессонные ночи, испачканные подгузники и постоянную заботу о ребенке вместо того, чтобы наслаждаться радостями взрослой жизни. Все эти заботы выглядят крайне неприятно. На самом деле это волшебство, которое не объяснить.
Вскоре после того, как я начал писать эту книгу, я стал отцом. И это, черт подери, тяжелая работа! Но когда я вижу лицо сына, то забываю, что спал всего три часа, а у него штаны полны далеко не счастьем. Все, что я вижу, – истинная красота, которая всего этого стоит.
Эволюция подарила нам розовые очки, позволяющие не обращать внимания на недостатки и испытывать при виде нашего младенца только положительные эмоции. Наш мозг воспринимает пропорции детского лица – большие глаза, маленький нос, выдающийся лоб – как нечто особенное. Лицо малыша невинное, обаятельное и вызывает доверие. Мы созданы, чтобы любить детей.
Я понимаю, это звучит дико, но ученые полагают, что природа заставила нас умиляться детям, чтобы мы их не убили. Очарование – защита для младенца. Эволюционный биолог Стивен Джей Гоулд в своем эссе A Biological Homage to Mickey Mouse («Микки-Маус: биологический аспект образа») отмечает, что мультипликаторы эксплуатируют этот принцип десятилетиями, создавая персонажей с большими головами, маленькими туловищами и широко открытыми глазами.
Дизайнеры также выгодно используют стилизацию под детские лица. И вы наверняка вспомните множество сайтов, имеющих подобный стиль для создания эмоциональной связи с аудиторией.
Вот лишь несколько примеров: Twitter, StickyBits (http://stickybits.com/), Brizzly (http://brizzly.com; рис. 2.1) и MailChimp (http://mailchimp.com).
Однако фишка не в том, чтобы сделать сайт умилительным. Поразмыслив, вы поймете, что любой из принципов дизайна тесно связан с человеческой природой и эмоциональными инстинктами.

Мир – наше зеркало
Люди склонны проецировать на себя то, что видят вокруг. Рассматривая мир, мы рассматриваем себя. Когда мы смотрим на облака или сучковатую деревяшку, то стремимся увидеть там лицо. Мы прирожденные нарциссы, выискивающие в окружающем мире то, что знаем лучше всего, а именно самих себя.
Этот инстинкт подкрепляет фундаментальное стремление человека выстраивать эмоциональные связи с окружающими. Мы запрограммированы искать эмоции в человеческих лицах. По этой причине использованные в дизайне фотографии людей могут влиять на аудиторию.
Нам не нужно видеть два глаза и рот, чтобы чувствовать эмоциональную связь. Иногда мы ощущаем присутствие людей благодаря совершенно абстрактным вещам, например пропорциям. Пифагор и древние греки осознали это, открыв золотое сечение – пропорцию, свойственную многим творениям природы, включая человеческое тело. Тысячелетиями мы применяли этот принцип, создавая произведения искусства и архитектуры. Мы можем не осознавать, что золотое сечение присутствует в дизайне таких вещей, как, например, iPod, но наше подсознание сразу замечает идеальные пропорции, присущие и нашему телу. Если вы читали гениальную книгу Роберта Брингхерста The Elements of Typographic Style[12], то знаете, что столетиями художники используют золотое сечение для размещения текста на странице.
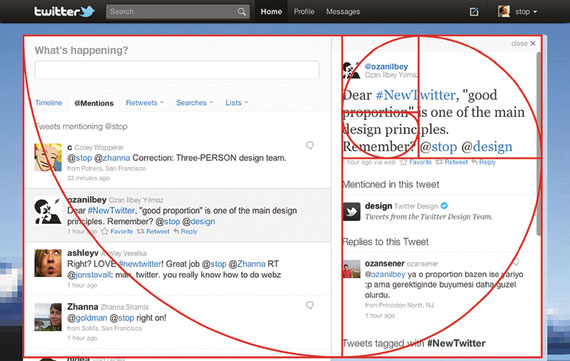
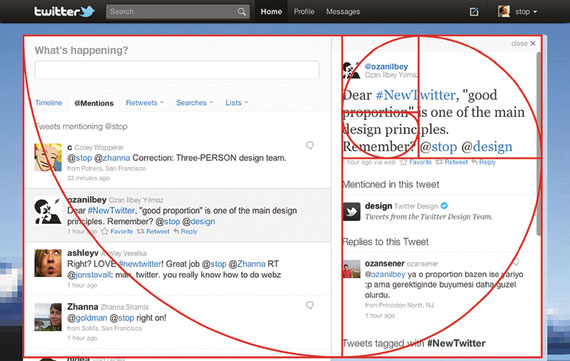
Веб-дизайнеры также начали использовать этот принцип. Когда Дуг Бауман и его команда делали новый дизайн Twitter, страница была размечена по золотому сечению (рис. 2.2).
 Рис. 2.2. Новый дизайн интерфейса Twitter использует золотое сечение для разметки страницы, делая ее более удобной и привлекательной для человеческого глаза
Рис. 2.2. Новый дизайн интерфейса Twitter использует золотое сечение для разметки страницы, делая ее более удобной и привлекательной для человеческого глаза
Наше восприятие красоты определяется нашим образом. Человеческий мозг искусно сканирует объекты и информацию, отыскивая смысл даже в абстракции. Мы обнаруживаем свои черты почти во всем, что видим, и нам это нравится.
Наша способность вычленять сигналы и паттерны среди помех – очень важная черта. Мы используем ее, чтобы идти по жизни, и, как вы могли догадаться, эта способность оказывает влияние и на дизайн.
Этот инстинкт подкрепляет фундаментальное стремление человека выстраивать эмоциональные связи с окружающими. Мы запрограммированы искать эмоции в человеческих лицах. По этой причине использованные в дизайне фотографии людей могут влиять на аудиторию.
Нам не нужно видеть два глаза и рот, чтобы чувствовать эмоциональную связь. Иногда мы ощущаем присутствие людей благодаря совершенно абстрактным вещам, например пропорциям. Пифагор и древние греки осознали это, открыв золотое сечение – пропорцию, свойственную многим творениям природы, включая человеческое тело. Тысячелетиями мы применяли этот принцип, создавая произведения искусства и архитектуры. Мы можем не осознавать, что золотое сечение присутствует в дизайне таких вещей, как, например, iPod, но наше подсознание сразу замечает идеальные пропорции, присущие и нашему телу. Если вы читали гениальную книгу Роберта Брингхерста The Elements of Typographic Style[12], то знаете, что столетиями художники используют золотое сечение для размещения текста на странице.
Веб-дизайнеры также начали использовать этот принцип. Когда Дуг Бауман и его команда делали новый дизайн Twitter, страница была размечена по золотому сечению (рис. 2.2).

Наше восприятие красоты определяется нашим образом. Человеческий мозг искусно сканирует объекты и информацию, отыскивая смысл даже в абстракции. Мы обнаруживаем свои черты почти во всем, что видим, и нам это нравится.
Наша способность вычленять сигналы и паттерны среди помех – очень важная черта. Мы используем ее, чтобы идти по жизни, и, как вы могли догадаться, эта способность оказывает влияние и на дизайн.
Различия: плохо или хорошо?
Помимо способности выражать эмоции мы обладаем инстинктом, заставляющим нас повсюду искать стандартные принципы и структуры. Человеческий разум – это прекрасный механизм, вычленяющий закономерности, формирующий мнение и уберегающий нас от несчастий.
Никто не рассказывал вам, чем пахнет прокисшее молоко, но, открыв пакет, вы сразу понимаете: что-то здесь не так, потому что органы чувств предупреждают вас о несвежей еде. Мы называем подобное нарушение закономерностей контрастом. Тщательный поиск контрастов помогает нашему мозгу принимать решения. Например, какое место следует занять в классе (есть ли у одного места преимущество перед другим?), где пообедать (будет ли еда лучше в этом ресторане, чем в другом?) или даже на ком жениться (какой из партнеров привлекательнее?). Мы используем различия и контрасты, чтобы ответить на главный вопрос: хорошо или плохо для меня то, что я вижу?
Различия бывают:
• визуальными: разница в формах, цветах и т. д.;
• когнитивными: разница воспоминаний или впечатлений.
Узор на шкуре зебры контрастен и помогает ей слиться со стадом, чтобы львы не могли выделить кого-то одного. Когда все разные, никто не выделяется.
Люди используют визуальные контрасты похожим образом. Те, кто (вроде меня) регулярно нарушает скоростной режим, стараются держаться поближе к другим машинам, чтобы полиция не обратила на них внимания. Быстрая езда в одиночку делает вас легкой добычей для полицейских (конечно, я не оправдываю свое поведение – сейчас на моем столе лежат две штрафные квитанции за превышение скорости).
Полицейские выписывают штрафы, чтобы в нашем мозгу родился когнитивный контраст. Они надеются, что штрафы удержат нас от повторного нарушения. И должен сказать, что это работает.
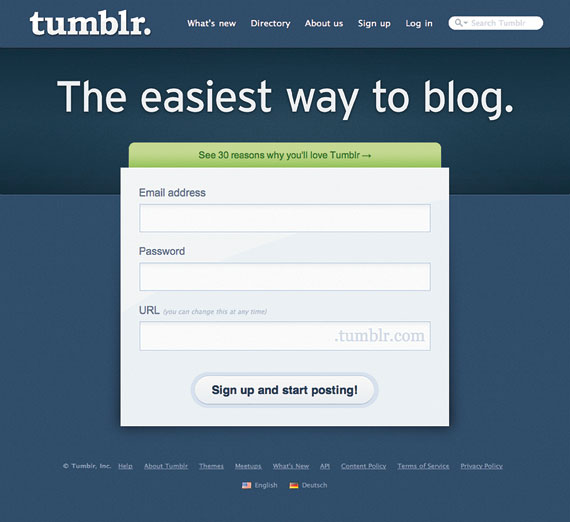
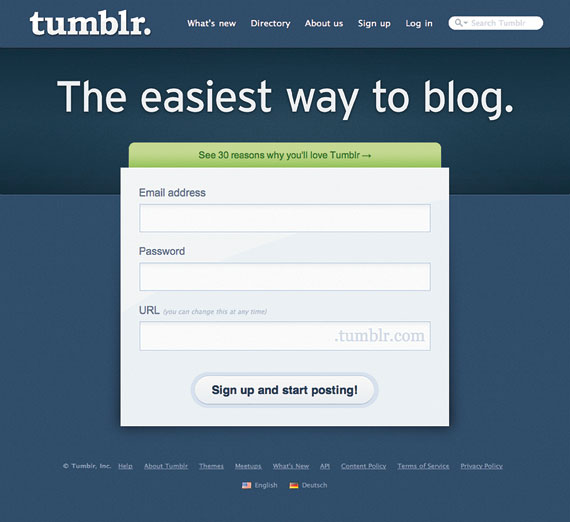
Контраст – мощный дизайнерский инструмент. Он просто и в то же время решительно влияет на активность пользователей. Убирая с главной страницы все лишнее, нуждающиеся в новых пользователях сайты вроде tumblr (рис. 2.3) увеличивают свои шансы. Сайт просто представляет продукт и призывает пользователя к действию. Визуальный контраст состоит в противопоставлении фона центральной части страницы, что сразу дает понять, чему посвящен этот сайт и каких действий ждут от пользователя.
 Рис. 2.3. Простая и понятная домашняя страница сайта tumblr ограничивает количество содержимого и эффективно фокусирует внимание пользователя
Рис. 2.3. Простая и понятная домашняя страница сайта tumblr ограничивает количество содержимого и эффективно фокусирует внимание пользователя
Простота дизайна помогает потенциальным клиентам быстро проанализировать затраты и выгоды. Это еще одно действие, которое мозг совершает каждый раз, выделив контрасты. Чем меньше времени уходит на заполнение формы, тем больше выгоды можно получить от сервиса.
Никто не рассказывал вам, чем пахнет прокисшее молоко, но, открыв пакет, вы сразу понимаете: что-то здесь не так, потому что органы чувств предупреждают вас о несвежей еде. Мы называем подобное нарушение закономерностей контрастом. Тщательный поиск контрастов помогает нашему мозгу принимать решения. Например, какое место следует занять в классе (есть ли у одного места преимущество перед другим?), где пообедать (будет ли еда лучше в этом ресторане, чем в другом?) или даже на ком жениться (какой из партнеров привлекательнее?). Мы используем различия и контрасты, чтобы ответить на главный вопрос: хорошо или плохо для меня то, что я вижу?
Различия бывают:
• визуальными: разница в формах, цветах и т. д.;
• когнитивными: разница воспоминаний или впечатлений.
Узор на шкуре зебры контрастен и помогает ей слиться со стадом, чтобы львы не могли выделить кого-то одного. Когда все разные, никто не выделяется.
Люди используют визуальные контрасты похожим образом. Те, кто (вроде меня) регулярно нарушает скоростной режим, стараются держаться поближе к другим машинам, чтобы полиция не обратила на них внимания. Быстрая езда в одиночку делает вас легкой добычей для полицейских (конечно, я не оправдываю свое поведение – сейчас на моем столе лежат две штрафные квитанции за превышение скорости).
Полицейские выписывают штрафы, чтобы в нашем мозгу родился когнитивный контраст. Они надеются, что штрафы удержат нас от повторного нарушения. И должен сказать, что это работает.
Контраст – мощный дизайнерский инструмент. Он просто и в то же время решительно влияет на активность пользователей. Убирая с главной страницы все лишнее, нуждающиеся в новых пользователях сайты вроде tumblr (рис. 2.3) увеличивают свои шансы. Сайт просто представляет продукт и призывает пользователя к действию. Визуальный контраст состоит в противопоставлении фона центральной части страницы, что сразу дает понять, чему посвящен этот сайт и каких действий ждут от пользователя.

Простота дизайна помогает потенциальным клиентам быстро проанализировать затраты и выгоды. Это еще одно действие, которое мозг совершает каждый раз, выделив контрасты. Чем меньше времени уходит на заполнение формы, тем больше выгоды можно получить от сервиса.
Конец бесплатного ознакомительного фрагмента
