Страница:
• com – в этой группе регистрируются обычно коммерческие организации;
• org – государственные и общественные организации;
• edu – образовательные учреждения;
• net – сайты, посвященные вопросам сети. Впрочем, сайт deneg.net никакого отношения к протоколам Web не имеет;
• mil – военные организации и т. д.
Позже появились региональные домены. Так, в 1982 году появился существующий и поныне домен su для Советского Союза, а в 1984 году – домен ru для России. Поэтому 1984 год считается годом рождения так называемого Рунета – российского сектора Интернета.
Важно четко понимать, что никакой связи с географией здесь не существует. Достаточно привести в пример сайт microsoft.ru фирмы Microsoft, который расположен, как и сама фирма, в Америке. Ситуация напоминает мобильную связь – номер телефона никакой информации о звонящем не несет, купить телефонный номер можно в Москве, а звонить из Петербурга. Любой человек или организация имеют полное право приобрести себе адрес в любом домене. Увидев, что адрес находится в домене ru, можно предположить, что на странице должен быть русский текст, хотя и это иногда не так – имеются в домене ru сайты, на которых нет ни слова по-русски.
Институт, занимающийся вопросами Интернета в России, счел целесообразным разбить домен ru на несколько поддоменов, или доменов второго уровня (попросту – подгрупп). Поэтому существуют адреса вида: magazine.spb.ru, lavka.msk.ru. Первый адрес, очевидно, намекает на Санкт-Петербург, второй – на Москву. И опять напомню, что никакой связи с географией интернет-адрес не имеет. Сайт, как и фирма, которую он представляет, может находиться где угодно, хоть в Австралии. Правда, возникает вопрос – зачем это надо? Так что если мы видим в адресе spb, то, наверное, какое-то отношение к Санкт-Петербургу этот сайт все же имеет.
Интернет-адрес читается справа налево. Первая часть адреса magazine.spb.ru говорит о том, что сайт расположен в домене (группе адресов) ru, поддомене (подгруппе) spb и называется magazine. Обычно еще добавляют префикс www, чтобы получилось так: www.magazine.spb.ru. Как правило, сайт откроется как в случае набора www.magazine.spb.ru, так и если набрать просто magazine.spb.ru. Хотя существуют исключения, когда без WWW сайт не открывается – но это упущение администратора (управляющего) сайта.
Итак, адреса сайтов в Интернете – это наборы букв на латинице, неважно больших или маленьких, не имеющие пробелов, разделенные точками на группы и подгруппы.
Не открывается страница…
Ссылки
Страницы и сайты
Навигация по сайтам
Вкладки
Закладки и папка Избранное
Перелистывание страниц вперед/назад
Использование избранного
Упорядочить избранное
Журнал
• org – государственные и общественные организации;
• edu – образовательные учреждения;
• net – сайты, посвященные вопросам сети. Впрочем, сайт deneg.net никакого отношения к протоколам Web не имеет;
• mil – военные организации и т. д.
Позже появились региональные домены. Так, в 1982 году появился существующий и поныне домен su для Советского Союза, а в 1984 году – домен ru для России. Поэтому 1984 год считается годом рождения так называемого Рунета – российского сектора Интернета.
Важно четко понимать, что никакой связи с географией здесь не существует. Достаточно привести в пример сайт microsoft.ru фирмы Microsoft, который расположен, как и сама фирма, в Америке. Ситуация напоминает мобильную связь – номер телефона никакой информации о звонящем не несет, купить телефонный номер можно в Москве, а звонить из Петербурга. Любой человек или организация имеют полное право приобрести себе адрес в любом домене. Увидев, что адрес находится в домене ru, можно предположить, что на странице должен быть русский текст, хотя и это иногда не так – имеются в домене ru сайты, на которых нет ни слова по-русски.
Институт, занимающийся вопросами Интернета в России, счел целесообразным разбить домен ru на несколько поддоменов, или доменов второго уровня (попросту – подгрупп). Поэтому существуют адреса вида: magazine.spb.ru, lavka.msk.ru. Первый адрес, очевидно, намекает на Санкт-Петербург, второй – на Москву. И опять напомню, что никакой связи с географией интернет-адрес не имеет. Сайт, как и фирма, которую он представляет, может находиться где угодно, хоть в Австралии. Правда, возникает вопрос – зачем это надо? Так что если мы видим в адресе spb, то, наверное, какое-то отношение к Санкт-Петербургу этот сайт все же имеет.
Интернет-адрес читается справа налево. Первая часть адреса magazine.spb.ru говорит о том, что сайт расположен в домене (группе адресов) ru, поддомене (подгруппе) spb и называется magazine. Обычно еще добавляют префикс www, чтобы получилось так: www.magazine.spb.ru. Как правило, сайт откроется как в случае набора www.magazine.spb.ru, так и если набрать просто magazine.spb.ru. Хотя существуют исключения, когда без WWW сайт не открывается – но это упущение администратора (управляющего) сайта.
Итак, адреса сайтов в Интернете – это наборы букв на латинице, неважно больших или маленьких, не имеющие пробелов, разделенные точками на группы и подгруппы.
Частное мнениеВ завершение темы адресов разберемся, чем отличается интернет-адрес от адреса электронной почты. В адресе электронной почты всегда присутствует символ «коммерческое эт» – @ (у нас принято называть этот символ «собакой»). Вот пример адреса электронной почты – office@mail.ru. Никакой страницы по такому адресу не существует, но на адрес электронной почты можно написать письмо. И наоборот, нельзя написать письмо по адресу страницы www. mail.ru. Впрочем, скорее всего, на интернет-странице вы найдете адрес электронной почты владельца сайта или его разработчика, куда можно будет направить письмо.
Появившийся в последнее время кириллический домен ру, по скромному мнению вашего покорного слуги, мягко говоря, не очень удачная затея. Интернет объединил человечество, стер границы между государствами и континентами. Ну, так уж получилось, что родной язык компьютера – английский. Проблема национальных алфавитов – это проблема всех не англоговорящих стран. Если все эти страны станут переходить на свои алфавиты, Интернет превратится в набор не связанных между собой зон. Опять железный занавес? Находясь на отдыхе у моря в испаноговорящей, к примеру, стране, вы не сможете зайти на сайт собственной организации, потому что на клавиатуре компьютера в их интернет-кафе нет кириллической разметки. А латинский алфавит есть на любом – хоть китайском, хоть арабском – компьютере. Очень надеюсь, что это начинание умрет само по себе.
Не открывается страница…
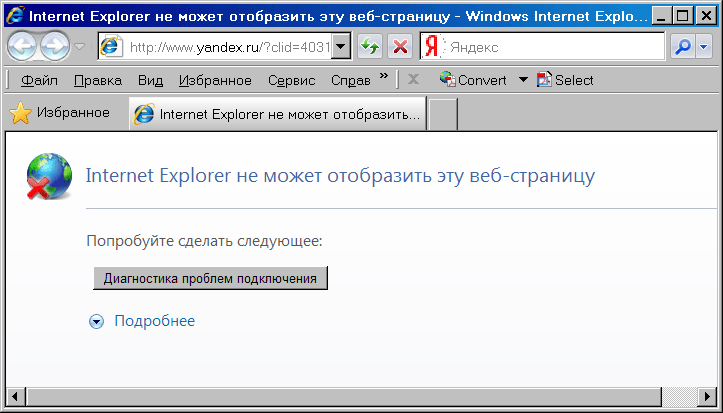
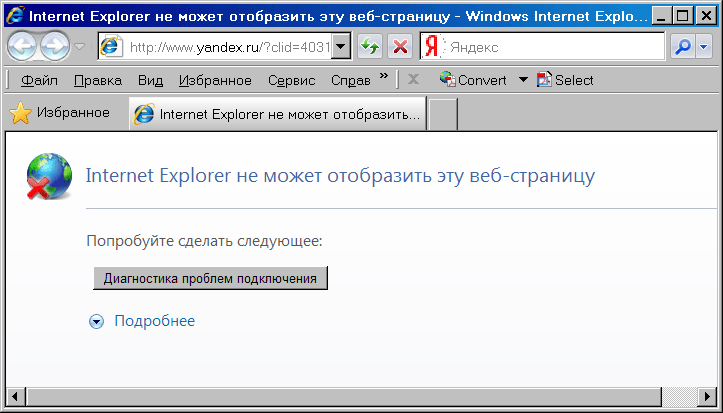
Иногда после ввода адреса ожидаемая страница не открывается, а появляется нечто такое (рис. 1.3).
 Рис. 1.3. Сообщение о невозможности открыть веб-страницу
Рис. 1.3. Сообщение о невозможности открыть веб-страницу
Возможные причины появления такого сообщения:
• Нарушено подключение к Интернету – отключился кабель или упал уровень сигнала при подключении по USB-модему. В этом случае не будут открываться и другие страницы.
Решение: найти и устранить причину самостоятельно или прибегнуть к помощи специалистов.
• Проблема возникла у провайдера (того, кто предоставляет вам доступ в Интернет).
Решение: позвонить по телефону в службу поддержки провайдера (этот телефон хорошо бы узнать заранее) и уточнить, в чем дело и на какое время отключен Интернет.
• У вас израсходовались деньги либо трафик превышен…
Решение: увы… добавьте денег на свой счет.
• Введен неправильный адрес – страницы с таким адресом попросту нет. Интернет – очень динамичная среда, там ежедневно возникают и исчезают сотни тысяч страниц.
Решение: введите правильный адрес.

Возможные причины появления такого сообщения:
• Нарушено подключение к Интернету – отключился кабель или упал уровень сигнала при подключении по USB-модему. В этом случае не будут открываться и другие страницы.
Решение: найти и устранить причину самостоятельно или прибегнуть к помощи специалистов.
• Проблема возникла у провайдера (того, кто предоставляет вам доступ в Интернет).
Решение: позвонить по телефону в службу поддержки провайдера (этот телефон хорошо бы узнать заранее) и уточнить, в чем дело и на какое время отключен Интернет.
• У вас израсходовались деньги либо трафик превышен…
Решение: увы… добавьте денег на свой счет.
• Введен неправильный адрес – страницы с таким адресом попросту нет. Интернет – очень динамичная среда, там ежедневно возникают и исчезают сотни тысяч страниц.
Решение: введите правильный адрес.
Ссылки
Вы, наверное, слышали о ссылках и гиперссылках? Чем же ссылка отличается от гиперссылки? Честно говоря, ничем. Просто гиперссылка звучит посолиднее. На самом деле, если из контекста понятно, о чем идет речь, то можно употребить слово «ссылка». Если существует некая неопределенность, то слово «гиперссылка» конкретно указывает, что речь идет именно об Интернете.
Во многом Интернет, каким он сейчас стал, обязан изобретению принципа гиперссылки. Сети существуют очень давно. Кому они были интересны, кроме узких специалистов, когда приходилось вручную писать протоколы и адреса? И только с изобретением идеи гиперссылки и созданием простого текстового браузера, когда отпала необходимость писать вручную для каждого перехода со страницы на страницу протокол и адрес, помнить их и разбираться в этом, Интернет стал достоянием многих. Человек, ленивый по своей природе, получил возможность часами просиживать за компьютером, одним щелчком мышки загружая на экран своего монитора информацию, которая расположена на разных компьютерах, раскиданных по всей планете, нимало не заботясь о протоколах и прочих сложностях.
Итак, ссылка (гиперссылка) – это некий объект на странице, при щелчке по которому загружается другая страница или другая часть этой же страницы или выполняется некий сценарий. Что такое сценарий? Собственно говоря, сценарий – это описание словами некоторой последовательности действий. Например, вы щелкаете по кнопке Далее, и загружается следующее изображение из просматриваемой фотогалереи, или звучит музыка, или меняется оформление страницы (шрифт меняет свой цвет или размер), или на ваш компьютер пробирается вирус. Не пугайтесь! Бдительная Windows и антивирусная программа предупредят вас о такой угрозе (вопросы безопасности будут рассмотрены далее). Кстати, компьютерные игры – своего рода сценарии, в которых элементы управления – своего рода ссылки.
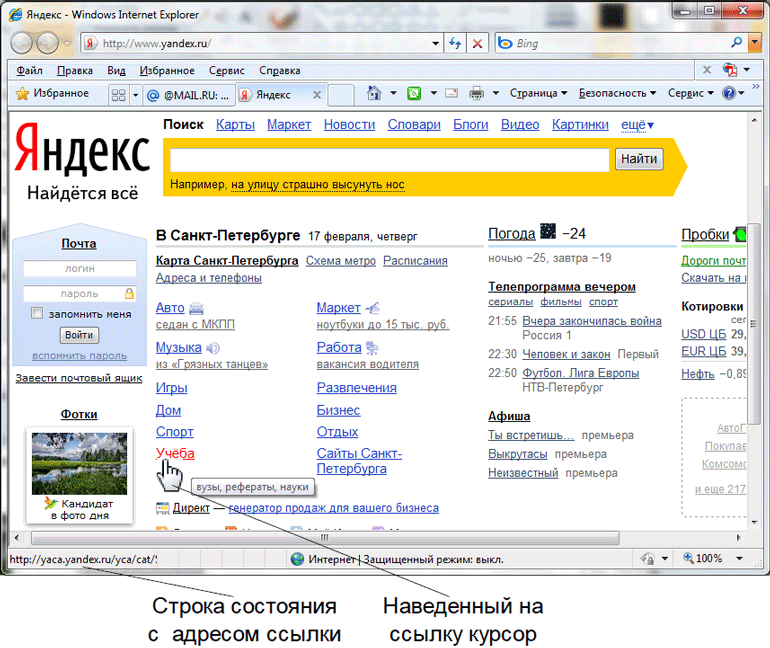
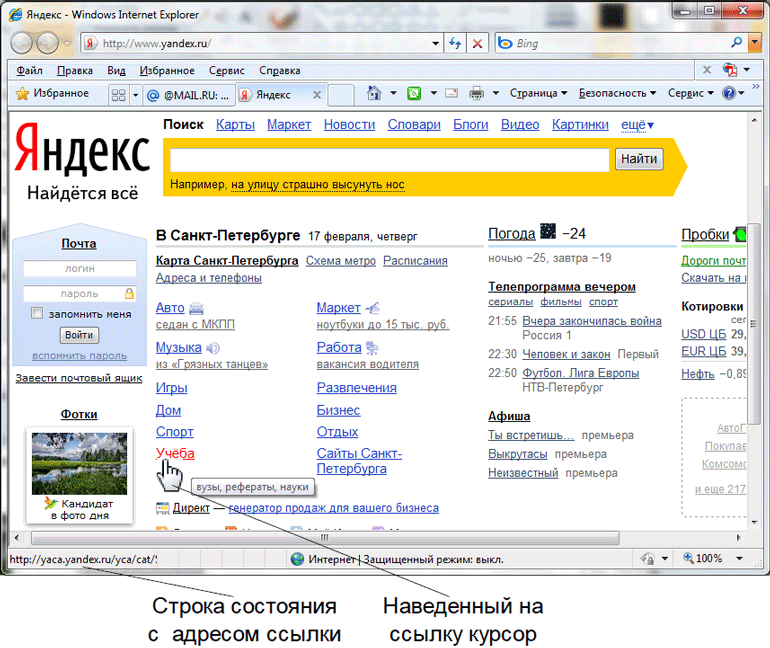
Как узнать ссылку? При наведении на ссылку курсора мыши, который обычно имеет вид стрелки, наклоненной влево , он принимает вид кисти руки с вытянутым указательным пальцем (рис. 1.4). При этом в строке состояния браузера, в нижнем левом углу окна, отображается адрес ссылки – таким образом мы можем предположить, что будет загружено при щелчке по этой ссылке.
, он принимает вид кисти руки с вытянутым указательным пальцем (рис. 1.4). При этом в строке состояния браузера, в нижнем левом углу окна, отображается адрес ссылки – таким образом мы можем предположить, что будет загружено при щелчке по этой ссылке.
 Рис. 1.4. Так выглядит ссылка: при наведении курсора мыши на какую-либо ссылку в строке состояния отображается адрес этой ссылки
Рис. 1.4. Так выглядит ссылка: при наведении курсора мыши на какую-либо ссылку в строке состояния отображается адрес этой ссылки
Что может быть объектом ссылки? Буква, слово, любой фрагмент текста, а также изображение или его часть. Причем разные части одного и того же изображения могут вести по разным адресам. Например, на карте вы щелкаете по надписи Париж, и загружается страница о Париже, щелкаете по надписи Лондон и, соответственно, «попадаете» на страницу с описанием Лондона.
Вообще-то опытный пользователь крайне редко пишет адрес руками. Как правило, он грамотно использует многочисленные ссылки.
Из экономии места на странице, разработчики стараются в панели навигации использовать короткие названия разделов. Вместо «новые поступления товаров в наш магазин» будет написано Новинки. Вместо «галерея красивых изображений наших товаров» – просто Фотогалерея. Вместо «раздел регистрации на нашем сайте, после которой вы получите доступ к разделам, содержащим особо интересную информацию» – просто Регистрация. Вместо «раздел, в котором вы можете задать интересующий вас вопрос специалистам нашей фирмы» – просто Форум и пр. Со временем вы привыкнете к таким сокращениям. Выработался специфический интернетовский жаргон, хотя иногда трудно угадать, какой смысл автор вкладывает в то или другое название, – приходится переходить по непонятной ссылке, чтобы понять, что там находится.
Во многом Интернет, каким он сейчас стал, обязан изобретению принципа гиперссылки. Сети существуют очень давно. Кому они были интересны, кроме узких специалистов, когда приходилось вручную писать протоколы и адреса? И только с изобретением идеи гиперссылки и созданием простого текстового браузера, когда отпала необходимость писать вручную для каждого перехода со страницы на страницу протокол и адрес, помнить их и разбираться в этом, Интернет стал достоянием многих. Человек, ленивый по своей природе, получил возможность часами просиживать за компьютером, одним щелчком мышки загружая на экран своего монитора информацию, которая расположена на разных компьютерах, раскиданных по всей планете, нимало не заботясь о протоколах и прочих сложностях.
Итак, ссылка (гиперссылка) – это некий объект на странице, при щелчке по которому загружается другая страница или другая часть этой же страницы или выполняется некий сценарий. Что такое сценарий? Собственно говоря, сценарий – это описание словами некоторой последовательности действий. Например, вы щелкаете по кнопке Далее, и загружается следующее изображение из просматриваемой фотогалереи, или звучит музыка, или меняется оформление страницы (шрифт меняет свой цвет или размер), или на ваш компьютер пробирается вирус. Не пугайтесь! Бдительная Windows и антивирусная программа предупредят вас о такой угрозе (вопросы безопасности будут рассмотрены далее). Кстати, компьютерные игры – своего рода сценарии, в которых элементы управления – своего рода ссылки.
Как узнать ссылку? При наведении на ссылку курсора мыши, который обычно имеет вид стрелки, наклоненной влево
 , он принимает вид кисти руки с вытянутым указательным пальцем (рис. 1.4). При этом в строке состояния браузера, в нижнем левом углу окна, отображается адрес ссылки – таким образом мы можем предположить, что будет загружено при щелчке по этой ссылке.
, он принимает вид кисти руки с вытянутым указательным пальцем (рис. 1.4). При этом в строке состояния браузера, в нижнем левом углу окна, отображается адрес ссылки – таким образом мы можем предположить, что будет загружено при щелчке по этой ссылке.
Куда мы попадаем?Информация, отображаемая в строке состояния, может о многом сказать опытному пользователю. Привыкайте следить за ней. Если изменяется только «хвост», а адрес до слеша (косой черты) остается неизменным, значит, ссылка ведет на другую страницу этого же сайта.
Загружая по ссылке какую-либо страницу, принято говорить: «Мы попадем туда». На самом деле мы никуда не попадем, а останемся сидеть у себя дома в кресле, а на мониторе отобразится страница, которая хранится на компьютере, расположенном, например, в другом полушарии Земли или в соседнем подъезде – никакой разницы. Но и опытные пользователи, и даже специалисты говорят: «Куда я попал?» или «Куда ведет ссылка?» Уж простите, и мы будем говорить «куда», при этом имея в виду, «откуда» на наш компьютер будет загружена нужная информация.
Что может быть объектом ссылки? Буква, слово, любой фрагмент текста, а также изображение или его часть. Причем разные части одного и того же изображения могут вести по разным адресам. Например, на карте вы щелкаете по надписи Париж, и загружается страница о Париже, щелкаете по надписи Лондон и, соответственно, «попадаете» на страницу с описанием Лондона.
Вообще-то опытный пользователь крайне редко пишет адрес руками. Как правило, он грамотно использует многочисленные ссылки.
Из экономии места на странице, разработчики стараются в панели навигации использовать короткие названия разделов. Вместо «новые поступления товаров в наш магазин» будет написано Новинки. Вместо «галерея красивых изображений наших товаров» – просто Фотогалерея. Вместо «раздел регистрации на нашем сайте, после которой вы получите доступ к разделам, содержащим особо интересную информацию» – просто Регистрация. Вместо «раздел, в котором вы можете задать интересующий вас вопрос специалистам нашей фирмы» – просто Форум и пр. Со временем вы привыкнете к таким сокращениям. Выработался специфический интернетовский жаргон, хотя иногда трудно угадать, какой смысл автор вкладывает в то или другое название, – приходится переходить по непонятной ссылке, чтобы понять, что там находится.
Страницы и сайты
Вы, конечно, понимаете, что такое веб-страница. Это все то, что отображается на экране монитора: тексты, изображения, фонограммы, анимированные объекты, интерактивные элементы. Кстати, интерактивные элементы – это объекты, посредством которых пользователь может влиять на «поведение» страницы: кнопки, поля ввода, где можно писать, выпадающие списки и т. п. Таким образом, страница – это все то, что сопровождает ее загрузку, включая звуки, и пр.
Бывают сайты-визитки, состоящие из нескольких страниц, а существуют порталы (огромные многофункциональные сайты, подключенные к базам данных), содержащие десятки тысяч страниц, большинство из которых виртуальные. Таких страниц в готовом виде не существует – они создаются компьютерной программой портала по нашему запросу, пересылаются на наш компьютер и существуют только на нем.
Сайт похож на журнал. Но есть и различия. Журнал мы перелистываем, как правило, по страницам, которые логически следуют одна за другой. Иногда пользуемся оглавлением. Сайт же предоставляет нам панель навигации, которая одинакова на всех его страницах. Крупные сайты, как правило, содержат карту сайта, которая четко отображает всю его структуру. Мы можем перейти в любой момент из одного раздела в другой, «перелистывая» сайт в произвольном порядке. Наличие ссылок прямо в тексте позволяет переходить к материалам другого раздела – непосредственно к нужной части документа. Если вы «заблудились», то всегда существует возможность вернуться на первую страницу сайта, которую часто называют «главной». Хорошим тоном считается делать ссылкой на главную страницу логотип сайта. Часто рисуют домик, который тоже является ссылкой на главную страницу. С другой стороны, с учетом времени загрузки и огромной конкуренции между сайтами, на каждой странице присутствуют название сайта и контактная информация: телефоны, электронные адреса.
Хорошую помощь в навигации оказывают так называемые хлебные крошки. Строчка вида: главная > товары > телевизоры > sony дает нам информацию о том, что мы находимся в разделе «товары», подразделе, посвященном телевизорам, и конкретно на странице, отведенной телевизорам фирмы Sony. Причем щелкнув по любому из слов, составляющих эту строчку, мы вернемся на соответствующий уровень назад, пропустив неинтересные. Все это делается для облегчения работы с сайтом, минимизации количества щелчков.
Очень хорошая идея – использовать в навигации принцип закладок. Человек, даже не знакомый с компьютерными технологиями, интуитивно понимает, где он находится. Ведь закладки использовались задолго до появления компьютера – ими снабжались различные картотеки, блокноты с алфавитом и пр.
Чашечку кофе, пожалуйста…Страницы составляют сайты или узлы. Существует тонкая разница в понятиях «сайт» и «узел». Для нас эти технические тонкости не интересны. Сайт – это набор страниц, тематически связанных, выполненных в едином стиле, расположенных на одном компьютере, разработанных одним автором или авторским коллективом. Это правило гораздо чаще нарушается, чем выполняется. Особенно в части тематической связанности и стилевого оформления страниц. По оценкам специалистов количество «хороших сайтов» составляет около 10 % от общего числа.
В Японии успешно ведутся разработки по передаче по Сети запахов. Надеюсь, в скором времени мы сможем попробовать на сайте чашечку кофе. Естественно, кофе по каналу Интернета не побежит, как, кстати сказать, не бежит и картинка. По каналу связи передается лишь рецепт – в каком месте дисплея поставить точку, какого цвета и какой интенсивности. А видеокарта нашего компьютера выдает соответствующие команды на монитор. Для передачи кофе надо просто подключить к компьютеру соответствующую кофеварку, заряженную картриджами с кофе, сахаром, водой и сливками. По Сети будет передаваться лишь серия команд. Технически никаких проблем не существует уже сейчас. Вопрос только, кому это нужно и будет ли спрос на такую кофеварку…
Бывают сайты-визитки, состоящие из нескольких страниц, а существуют порталы (огромные многофункциональные сайты, подключенные к базам данных), содержащие десятки тысяч страниц, большинство из которых виртуальные. Таких страниц в готовом виде не существует – они создаются компьютерной программой портала по нашему запросу, пересылаются на наш компьютер и существуют только на нем.
Сайт похож на журнал. Но есть и различия. Журнал мы перелистываем, как правило, по страницам, которые логически следуют одна за другой. Иногда пользуемся оглавлением. Сайт же предоставляет нам панель навигации, которая одинакова на всех его страницах. Крупные сайты, как правило, содержат карту сайта, которая четко отображает всю его структуру. Мы можем перейти в любой момент из одного раздела в другой, «перелистывая» сайт в произвольном порядке. Наличие ссылок прямо в тексте позволяет переходить к материалам другого раздела – непосредственно к нужной части документа. Если вы «заблудились», то всегда существует возможность вернуться на первую страницу сайта, которую часто называют «главной». Хорошим тоном считается делать ссылкой на главную страницу логотип сайта. Часто рисуют домик, который тоже является ссылкой на главную страницу. С другой стороны, с учетом времени загрузки и огромной конкуренции между сайтами, на каждой странице присутствуют название сайта и контактная информация: телефоны, электронные адреса.
Хорошую помощь в навигации оказывают так называемые хлебные крошки. Строчка вида: главная > товары > телевизоры > sony дает нам информацию о том, что мы находимся в разделе «товары», подразделе, посвященном телевизорам, и конкретно на странице, отведенной телевизорам фирмы Sony. Причем щелкнув по любому из слов, составляющих эту строчку, мы вернемся на соответствующий уровень назад, пропустив неинтересные. Все это делается для облегчения работы с сайтом, минимизации количества щелчков.
Очень хорошая идея – использовать в навигации принцип закладок. Человек, даже не знакомый с компьютерными технологиями, интуитивно понимает, где он находится. Ведь закладки использовались задолго до появления компьютера – ими снабжались различные картотеки, блокноты с алфавитом и пр.
Навигация по сайтам
В самом названии этого раздела существует неточность, которая, конечно, не введет нас в заблуждение. Мы будем загружать на наш компьютер различные страницы, но уж очень удобно представлять, что мы сами путешествуем по паутине Интернета. Не будем отказывать себе в этом маленьком удовольствии.
Каким образом можно перейти на другую страницу? Таких способов несколько (и опытный пользователь сочетает все известные способы навигации):
• ввести новый адрес в адресную строку браузера и нажать клавишу <Enter> – самый неудобный, наверное, способ, редко используемый бывалыми веб-путешественниками. Правда, после начала ввода адреса, браузер, как правило, предлагает варианты (так называемое автозаполнение), и достаточно выбрать мышью или стрелками перемещения курсора нужный адрес из предложенного списка;
• выбрать нужный адрес из выпадающего списка в адресной строке – удобный способ для перехода на часто посещаемую страницу. Однако, со временем, список становится очень большим, и искать нужный адрес приходится все дольше и дольше;
• щелкнуть по ссылке на странице – самый простой и удобный способ (если только страница содержит ссылку на интересующий нас объект). Не забывайте о строке состояния (в нижней левой части окна браузера – см. рис. 1.4), в которой отображается адрес, куда ведет ссылка. Если адрес сайта (до слеша) не меняется, то мы перейдем на другую страницу этого же сайта. Если адрес совсем другой, то мы и попадем на другой сайт. Со временем вы научитесь узнавать адреса особо назойливых сайтов и сможете вовремя отказаться от их посещения;
• щелкнуть по стрелке Вперед или Назад для перехода на недавно просмотренную страницу. Подробнее этот способ мы рассмотрим чуть позже.
Каким образом можно перейти на другую страницу? Таких способов несколько (и опытный пользователь сочетает все известные способы навигации):
• ввести новый адрес в адресную строку браузера и нажать клавишу <Enter> – самый неудобный, наверное, способ, редко используемый бывалыми веб-путешественниками. Правда, после начала ввода адреса, браузер, как правило, предлагает варианты (так называемое автозаполнение), и достаточно выбрать мышью или стрелками перемещения курсора нужный адрес из предложенного списка;
• выбрать нужный адрес из выпадающего списка в адресной строке – удобный способ для перехода на часто посещаемую страницу. Однако, со временем, список становится очень большим, и искать нужный адрес приходится все дольше и дольше;
• щелкнуть по ссылке на странице – самый простой и удобный способ (если только страница содержит ссылку на интересующий нас объект). Не забывайте о строке состояния (в нижней левой части окна браузера – см. рис. 1.4), в которой отображается адрес, куда ведет ссылка. Если адрес сайта (до слеша) не меняется, то мы перейдем на другую страницу этого же сайта. Если адрес совсем другой, то мы и попадем на другой сайт. Со временем вы научитесь узнавать адреса особо назойливых сайтов и сможете вовремя отказаться от их посещения;
• щелкнуть по стрелке Вперед или Назад для перехода на недавно просмотренную страницу. Подробнее этот способ мы рассмотрим чуть позже.
Вкладки
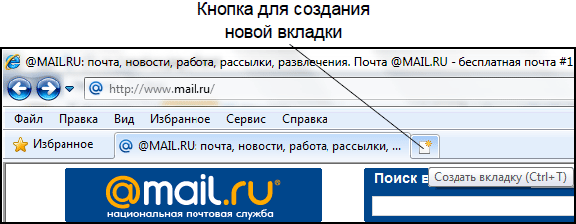
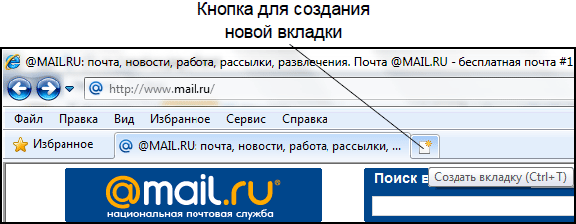
Начиная с седьмой версии, в IE появились вкладки. Кстати, в браузере Mozilla они существуют давно. Очень удобная штука. С помощью вкладок мы можем открыть несколько страниц в одном окне и легко переключаться между этими страницами. Для открытия новой вкладки щелкните по кнопке, расположенной в панели вкладок, прямо над страницей (рис. 1.5), или нажмите комбинацию клавиш <Ctrl>+<T>.
 Рис. 1.5. Так создается новая вкладка: щелкните по кнопке новой вкладки или нажмите комбинацию клавиш <Ctrl>+<T>
Рис. 1.5. Так создается новая вкладка: щелкните по кнопке новой вкладки или нажмите комбинацию клавиш <Ctrl>+<T>
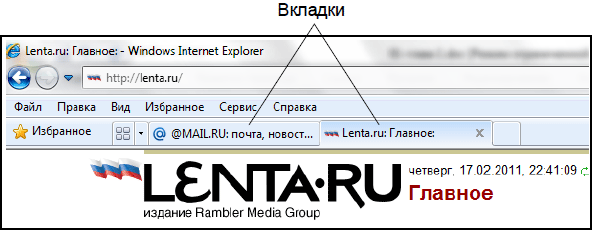
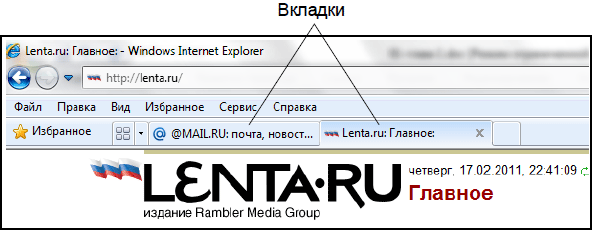
В адресную строку новой вкладки введите, например, адрес ienta.ru – откроется этот крупный новостной сайт. Здесь вы узнаете самые последние, горячие новости (рис. 1.6).
 Рис. 1.6. Здесь показаны две вкладки: щелкая по ним мышью, вы можете легко переключаться между открытыми страницами
Рис. 1.6. Здесь показаны две вкладки: щелкая по ним мышью, вы можете легко переключаться между открытыми страницами
Теперь, щелкая мышью по вкладкам, вы можете легко переключаться между открытыми страницами. Таких вкладок можно открыть несколько, можно и закрывать те, которые нам больше не интересны.

В адресную строку новой вкладки введите, например, адрес ienta.ru – откроется этот крупный новостной сайт. Здесь вы узнаете самые последние, горячие новости (рис. 1.6).

Теперь, щелкая мышью по вкладкам, вы можете легко переключаться между открытыми страницами. Таких вкладок можно открыть несколько, можно и закрывать те, которые нам больше не интересны.
Закладки и папка Избранное
Можно сохранить в своем компьютере адрес заинтересовавшей вас страницы в виде особой ссылки, называемой закладкой. Для этого служит папка Избранное. В этой папке можно создавать другие, вложенные, папки. Создав, например, в папке Избранное вложенную папку Развлечения, а в ней – папку Музеи, вы сможете с помощью закладок систематизировать свои любимые страницы и очень удобно и быстро получать к ним доступ. Опытный пользователь привыкает к своему избранному, и его потеря (скажем, в случае поломки компьютера) – это целая трагедия, похожая на потерю любимой записной книжки с массой полезной и просто необходимой информации.
Для начала загрузим какую-нибудь страницу, например mail.ru (не забудьте после ввода адреса нажать клавишу <Enter>). Если вы не закрыли вкладку с этой страницей, то просто переключитесь на нее.
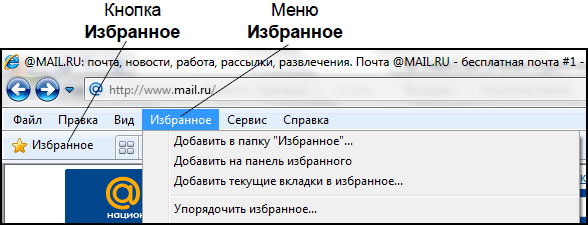
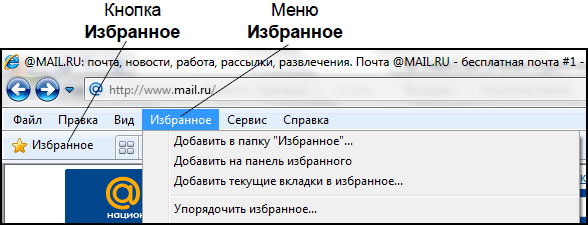
 Рис. 1.7. Меню Избранное, кнопка Избранное – кому как удобнее. Для добавления закладки на открытую в браузере страницу выберите опцию Добавить в папку «Избранное»…
Рис. 1.7. Меню Избранное, кнопка Избранное – кому как удобнее. Для добавления закладки на открытую в браузере страницу выберите опцию Добавить в папку «Избранное»…
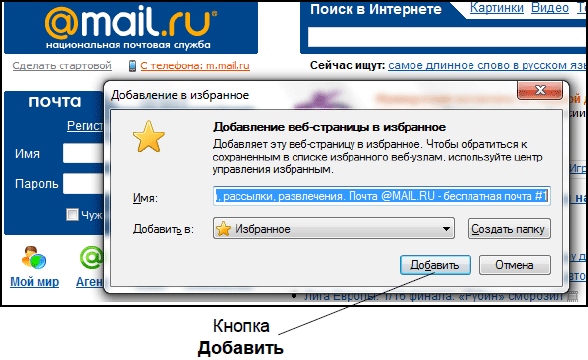
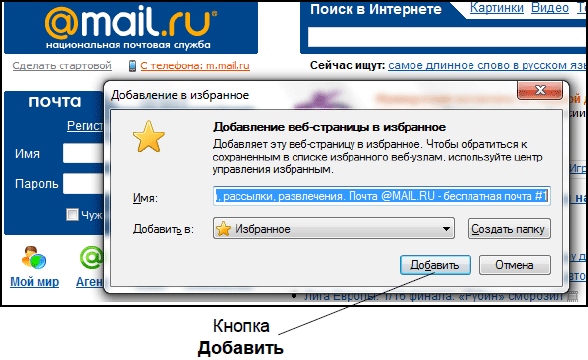
 Рис. 1.8. Диалоговое окно добавления в избранное: нажмите кнопку Добавить, и браузер запомнит имя и адрес страницы
Рис. 1.8. Диалоговое окно добавления в избранное: нажмите кнопку Добавить, и браузер запомнит имя и адрес страницы
Теперь щелкните по кнопке Добавить. Все! Вам больше не придется писать руками адрес этой страницы в строке адреса, ошибаться и выискивать нужную букву на клавиатуре. Браузер запомнил адрес страницы и по первому вашему требованию загрузит эту страницу по одному щелчку мыши. Как это делать, мы узнаем чуть позже.
Есть еще один вариант. Откройте меню Избранное (см. рис. 1.7). Там имеется пункт Добавить на панель избранного. В панель избранного, которая расположена над строкой вкладок, будет добавлена закладка на выбранную страницу – это обеспечит самый удобный и быстрый доступ к данной странице. Конечно, из-за ограниченности места в панели избранного, сюда есть смысл помещать лишь самые часто востребованные страницы. Впрочем, для тренировки помещайте сюда все, что вам покажется интересным, – со временем вы определитесь, какие закладки достойны этого почетного места.
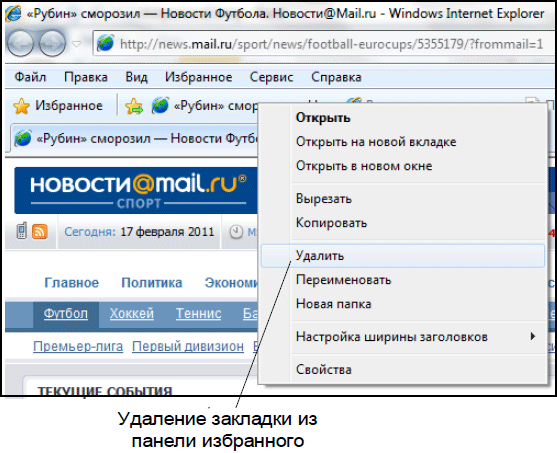
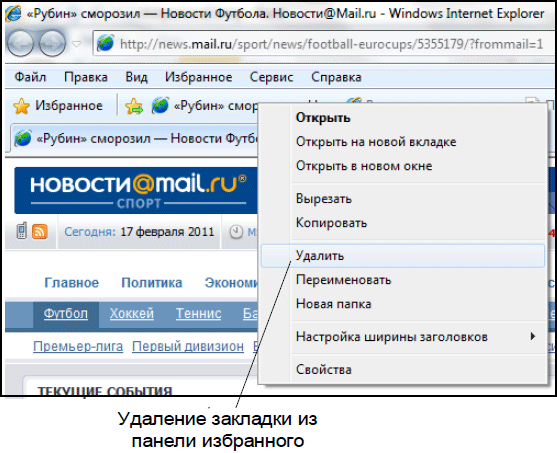
Удаляются закладки из панели избранного с помощью контекстного меню. Щелкните правой кнопкой по закладке и выберите Удалить (рис. 1.9).
 Рис. 1.9. Контекстное меню закладки: с его помощью можно Открыть, Удалить, Переименовать закладку, а также выполнить еще ряд операций с ней
Рис. 1.9. Контекстное меню закладки: с его помощью можно Открыть, Удалить, Переименовать закладку, а также выполнить еще ряд операций с ней
Для начала загрузим какую-нибудь страницу, например mail.ru (не забудьте после ввода адреса нажать клавишу <Enter>). Если вы не закрыли вкладку с этой страницей, то просто переключитесь на нее.
Внимание!Для добавления закладки на открытую в настоящий момент страницу либо щелкните по кнопке Избранное, либо выберите опцию Избранное из строки меню браузера. Результат будет примерно одинаковый – откроется выпадающий список с опциями работы с папкой Избранное (рис. 1.7). Выберите из этого списка верхний пункт: Добавить в папку «Избранное»…. Многоточие в конце названия опции указывает на то, что будет открыто следующее диалоговое окно (рис. 1.8).
Не путайте вкладку и закладку. Вкладка – это возможность открыть еще одну страницу в том же окне, а закладка – это ссылка на страницу, хранящаяся в памяти вашего компьютера.


Теперь щелкните по кнопке Добавить. Все! Вам больше не придется писать руками адрес этой страницы в строке адреса, ошибаться и выискивать нужную букву на клавиатуре. Браузер запомнил адрес страницы и по первому вашему требованию загрузит эту страницу по одному щелчку мыши. Как это делать, мы узнаем чуть позже.
СоветВ новой вкладке введите другой адрес, например yandex.ru. Добавьте в избранное адрес и этой страницы: щелкните по кнопке Избранное, в открывшемся списке выберите верхний пункт Добавить в папку «Избранное»… и подтвердите свое решение, нажав кнопку Добавить. Самостоятельно добавьте в избранное несколько нужных вам страниц.
Чтобы в окне браузера появилась строка меню (Файл, Правка, Вид и пр.), следует нажать клавишу <Alt>.
Есть еще один вариант. Откройте меню Избранное (см. рис. 1.7). Там имеется пункт Добавить на панель избранного. В панель избранного, которая расположена над строкой вкладок, будет добавлена закладка на выбранную страницу – это обеспечит самый удобный и быстрый доступ к данной странице. Конечно, из-за ограниченности места в панели избранного, сюда есть смысл помещать лишь самые часто востребованные страницы. Впрочем, для тренировки помещайте сюда все, что вам покажется интересным, – со временем вы определитесь, какие закладки достойны этого почетного места.
Удаляются закладки из панели избранного с помощью контекстного меню. Щелкните правой кнопкой по закладке и выберите Удалить (рис. 1.9).

Перелистывание страниц вперед/назад
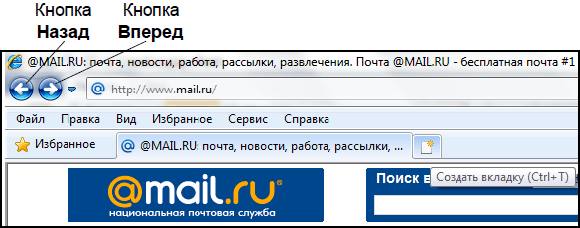
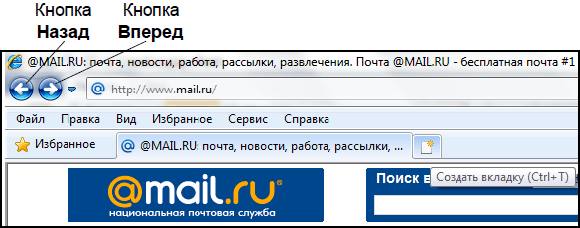
Обратите внимание на стрелочки в строке адреса (рис. 1.10) – они активируются после того, как вы загрузите несколько страниц в одной вкладке.
 Рис. 1.10. Кнопки Назад и Вперед: щелкая по ним, можно перемещаться по истории веб-путешествия
Рис. 1.10. Кнопки Назад и Вперед: щелкая по ним, можно перемещаться по истории веб-путешествия
Это еще один способ перехода на другую страницу. Нетрудно догадаться, что щелчок по левой стрелочке – Назад – вернет нас на предыдущую страницу, а щелчок по правой стрелке – Вперед – переместит на шаг вперед по истории нашего путешествия. Таким образом, просмотрев несколько страниц, мы можем вернуться к исходной точке по шагам.
Можно сразу перейти к нужной странице, пропустив несколько. Для этого нужно открыть список посещенных в этой вкладке страниц – вы можете перейти на любую из них в произвольном порядке. К сожалению, этот список хранится только на протяжении сеанса – как только вы закроете вкладку, список будет очищен. Позже мы научимся просматривать историю путешествий за несколько дней.

Это еще один способ перехода на другую страницу. Нетрудно догадаться, что щелчок по левой стрелочке – Назад – вернет нас на предыдущую страницу, а щелчок по правой стрелке – Вперед – переместит на шаг вперед по истории нашего путешествия. Таким образом, просмотрев несколько страниц, мы можем вернуться к исходной точке по шагам.
Можно сразу перейти к нужной странице, пропустив несколько. Для этого нужно открыть список посещенных в этой вкладке страниц – вы можете перейти на любую из них в произвольном порядке. К сожалению, этот список хранится только на протяжении сеанса – как только вы закроете вкладку, список будет очищен. Позже мы научимся просматривать историю путешествий за несколько дней.
Использование избранного
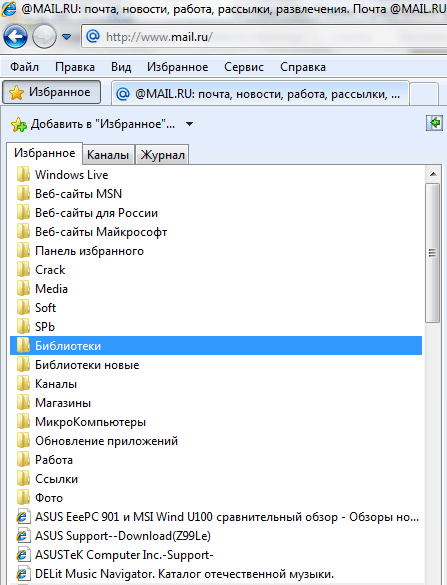
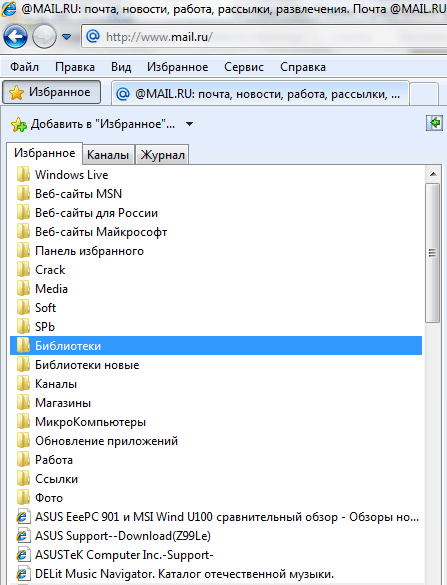
Самый удобный, пожалуй, способ навигации – использование папки Избранное. Если щелкнуть по кнопке Избранное (со звездочкой), откроется содержимое этой папки, и вы сразу увидите те закладки, которые добавляли (рис. 1.11). Теперь достаточно щелкнуть по той закладке, которая вас интересует, и браузер сразу же ее загрузит. Согласитесь, что это удобно.
 Рис. 1.11. Содержимое папки Избранное: здесь содержатся все добавленные вами когда-либо закладки
Рис. 1.11. Содержимое папки Избранное: здесь содержатся все добавленные вами когда-либо закладки

Примечание
Кроме закладок, которые в избранное добавляли вы, там есть и другие – те, что занес в эту папку разработчик браузера. В зависимости от версии браузера такие закладки «по умолчанию» могут различаться.
Упорядочить избранное
По мере работы вы будете добавлять в свое избранное все новые и новые закладки, и со временем список разрастется настолько, что найти в нем нужную закладку станет все труднее и труднее. Поэтому периодически необходимо наводить порядок в своем избранном. Эта процедура называется упорядочиванием избранного.
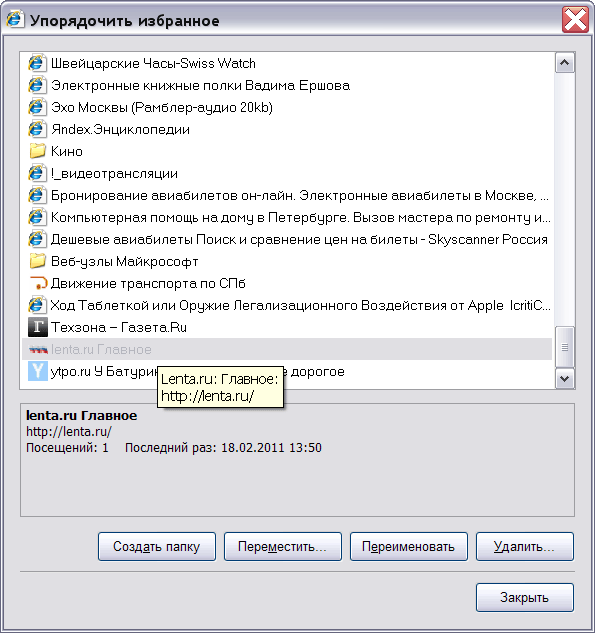
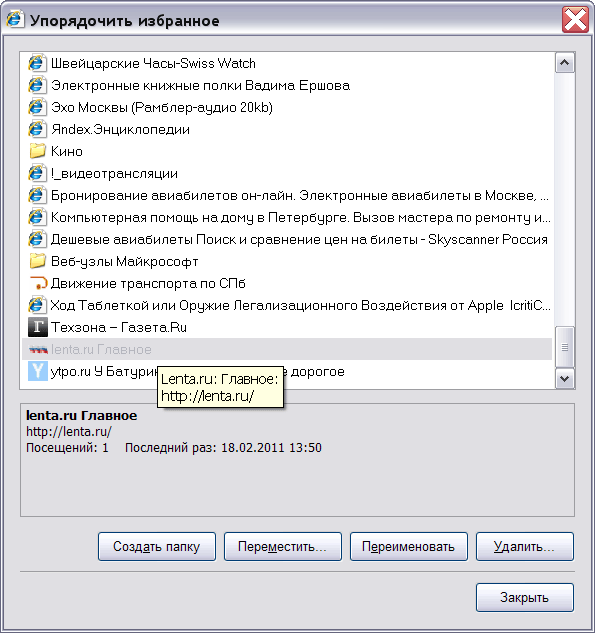
Щелкните по кнопке Избранное либо выберите опцию Избранное меню панели инструментов браузера (см. рис. 1.7) и выберите пункт Упорядочить избранное…. Откроется одноименное окно (рис. 1.12), в котором отображено содержимое вашей папки Избранное, а в нижней его части имеются кнопки управления, которые позволяют создавать папки, а также перемещать, переименовывать и удалять выбранные объекты.
 Рис. 1.12. Диалоговое окно Упорядочить избранное: для создания новой папки в избранном нажмите кнопку Создать папку
Рис. 1.12. Диалоговое окно Упорядочить избранное: для создания новой папки в избранном нажмите кнопку Создать папку
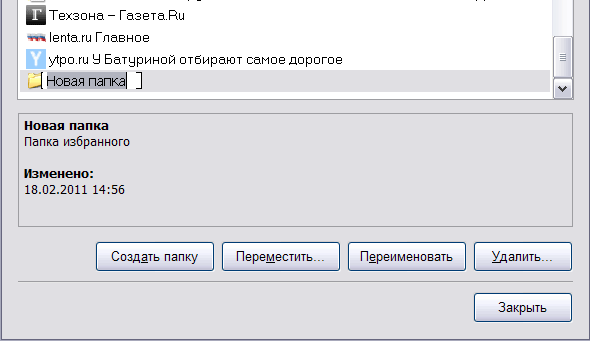
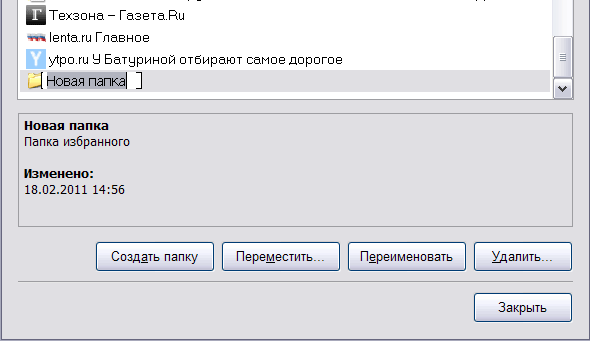
Щелкните по кнопке Создать папку – в списке папок появится новая папка (рис. 1.13), которой можно сразу задать имя. Пусть это будут Новости (набирайте имя папки прямо по надписи Новая папка).
 Рис. 1.13. Создаем новую папку: наберите имя этой папки прямо по надписи Новая папка
Рис. 1.13. Создаем новую папку: наберите имя этой папки прямо по надписи Новая папка
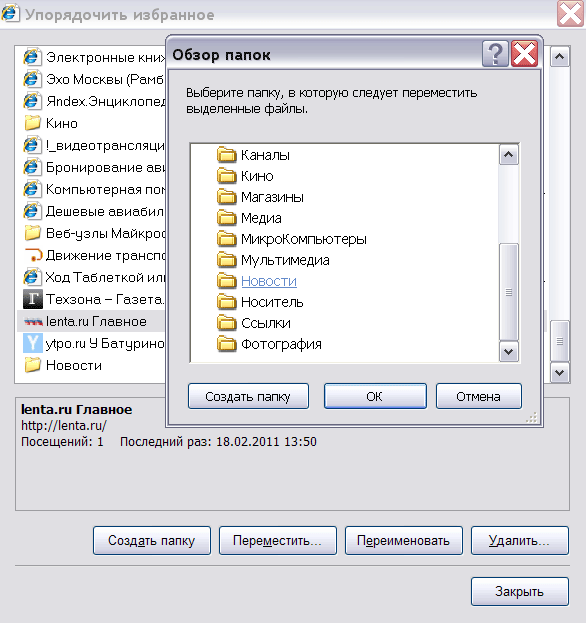
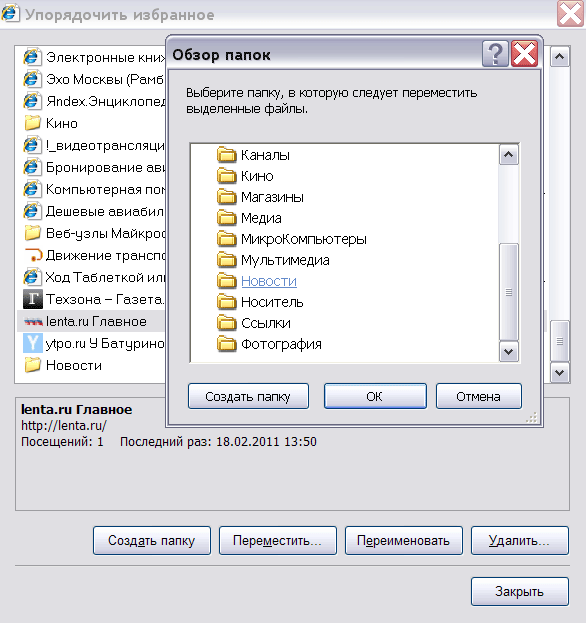
Затем выделите закладку Лента и щелкните по кнопке Переместить…. В открывшемся списке Обзор папок выберите созданную папку Новости (рис. 1.14). Не забудьте щелкнуть по кнопке OK. Аналогично переместите закладку Утро.
 Рис. 1.14. Перемещаем закладку Lenta в папку Новости: выделите перемещаемую закладку, нажмите кнопку Переместить… и укажите нужную папку в открывшемся списке. Не забудьте нажать кнопку OK
Рис. 1.14. Перемещаем закладку Lenta в папку Новости: выделите перемещаемую закладку, нажмите кнопку Переместить… и укажите нужную папку в открывшемся списке. Не забудьте нажать кнопку OK
Конечно, какие создавать папки и как их называть, вы решите сами. Все зависит от ваших интересов, увлечений и рода деятельности. Это могут быть: Автомобили, Рыбалка, Спорт, Рецепты, Музеи, Анекдоты и пр. Кстати, как уже отмечалось ранее, в папках можно создавать другие папки. Например, папка Искусство, а внутри нее папки Живопись и Музыка.
Имя, которое по умолчанию предлагается сохраняемой закладке, задает разработчик сайта. Иногда это имя получается весьма длинным, что не очень удобно. Поэтому желательно имя закладке давать свое – не такое длинное, но и не настолько короткое, чтобы через неделю не вспомнить, что за сайт прячется за именем, например, Гороскоп.
Щелкните по кнопке Избранное либо выберите опцию Избранное меню панели инструментов браузера (см. рис. 1.7) и выберите пункт Упорядочить избранное…. Откроется одноименное окно (рис. 1.12), в котором отображено содержимое вашей папки Избранное, а в нижней его части имеются кнопки управления, которые позволяют создавать папки, а также перемещать, переименовывать и удалять выбранные объекты.

Щелкните по кнопке Создать папку – в списке папок появится новая папка (рис. 1.13), которой можно сразу задать имя. Пусть это будут Новости (набирайте имя папки прямо по надписи Новая папка).

Затем выделите закладку Лента и щелкните по кнопке Переместить…. В открывшемся списке Обзор папок выберите созданную папку Новости (рис. 1.14). Не забудьте щелкнуть по кнопке OK. Аналогично переместите закладку Утро.

Конечно, какие создавать папки и как их называть, вы решите сами. Все зависит от ваших интересов, увлечений и рода деятельности. Это могут быть: Автомобили, Рыбалка, Спорт, Рецепты, Музеи, Анекдоты и пр. Кстати, как уже отмечалось ранее, в папках можно создавать другие папки. Например, папка Искусство, а внутри нее папки Живопись и Музыка.
Имя, которое по умолчанию предлагается сохраняемой закладке, задает разработчик сайта. Иногда это имя получается весьма длинным, что не очень удобно. Поэтому желательно имя закладке давать свое – не такое длинное, но и не настолько короткое, чтобы через неделю не вспомнить, что за сайт прячется за именем, например, Гороскоп.
Журнал
Грамотно настроенное избранное значительно облегчает навигацию по Интернету. Но со временем вы перестанете добавлять в папку Избранное сколь-нибудь интересные сайты, потому что ее размеры превысят все мыслимые границы. И может так получиться, что у вас возникнет какой-либо вопрос, причем вы точно помните, что ответ видели на днях в Интернете, а вот где именно – не помните. Здесь нам поможет Журнал.
