Однако обмен ссылками (на языке веб-разработчиков – линкообмен) должен осуществляться грамотно, с соблюдением определенных правил, поскольку поисковые системы не особо приветствуют такой способ популяризации веб-ресурсов. И если все делать неаккуратно (многие вообще пускают данный процесс на самотек), то эффект от этого может быть прямо противоположным.
Характерной ошибкой многих владельцев сайтов и веб-разработчиков является то, что на сайте отводится страница под названием Ссылки (она может называться по-разному – Партнеры, Ресурсы, и т.п., но суть от этого не меняется), куда в буквальном смысле слова «сваливаются» все ссылки подряд – без какой-либо сортировки, структуризации или фильтрации. Кстати, веб-разработчики называют такое явление «линкопомойка». У этого беспорядочного скопления ссылок есть только одно преимущество – на некоторое время поднимается индекс цитирования сайта. Сколько конкретно времени это продлится – трудно сказать, поскольку здесь влияет целый ряд факторов, но обычно долго это не продолжается.
А вот недостатков у «линкопомойки» намного больше. Ниже перечислены основные из них.
• Сайт с большим количеством неупорядоченных ссылок с высокой степенью вероятности будет «забанен» поисковыми машинами. В результате он будет исключен из поисковых систем (особенно данное явление не любит поисковая машина «Яндекс»), и не будет принимать участия в поисковых запросах. Иначе говоря, если вы полагаете, что при вводе поискового запроса «ремонт квартир» поисковая машина выдаст пользователю Интернета ссылку на ваш сайт, в реальности этого может и не быть.
• Когда у вас накопится большое количество ссылок (например, их число перевалит за сотню), вам будет очень сложно отслеживать ответные ссылки на ваш ресурс на партнерских сайтах. И это не только сложно, но и попросту надоест.
• Беспорядочная свалка огромного количества ссылок не имеет никакой практической пользы для посетителей вашего сайта, более того – может вызвать у них лишь естественное раздражение. Очевидно, что никто не будет просматривать несколько сотен ссылок, чтобы найти одну или две действительно полезные. Уж если вы развели у себя «линкопомойку» – хотя бы постарайтесь отфильтровать и вынести в отдельный раздел те ссылки, которые могут оказаться полезными и интересными для посетителей.
• Сайт с огромным числом беспорядочно сваленных ссылок выглядит неряшливо, несолидно и неприветливо.
• Чтобы поднять индекс цитирования своего сайта таким образом, вам придется обмениваться ссылками с огромным количеством других ресурсов, поскольку при такой форме обмена ссылками отдача от них ничтожно мала.
Поэтому настоятельно рекомендуется обмениваться ссылками только с теми ресурсами, которые имеют сходную тематическую направленность с вашим сайтом. Это позволит вам добиться устойчивого роста индекса цитирования, а также притока постоянных целевых посетителей на сайт (люди будут знать, что именно здесь они найдут то, что им нужно). Кроме этого, вашему веб-ресурсу не будет угрожать перспектива «забанивания» (то есть удаления из поисковых систем).
Итак, резюмируем вышесказанное.
Перед тем как разместить ссылку на партнерском сайте, убедитесь в том, что на нем имеется не более 10-15 других ссылок. В противном случае эффект от размещения на нем ссылки может оказаться нулевым. Не создавайте беспорядочный каталог ссылок – это бессмысленно, а иногда еще и вредно. И хотя бы периодически проверяйте наличие на партнерских сайтах ответных ссылок.
www.sovsport.ru (рис. 2.1).
Характерной ошибкой многих владельцев сайтов и веб-разработчиков является то, что на сайте отводится страница под названием Ссылки (она может называться по-разному – Партнеры, Ресурсы, и т.п., но суть от этого не меняется), куда в буквальном смысле слова «сваливаются» все ссылки подряд – без какой-либо сортировки, структуризации или фильтрации. Кстати, веб-разработчики называют такое явление «линкопомойка». У этого беспорядочного скопления ссылок есть только одно преимущество – на некоторое время поднимается индекс цитирования сайта. Сколько конкретно времени это продлится – трудно сказать, поскольку здесь влияет целый ряд факторов, но обычно долго это не продолжается.
А вот недостатков у «линкопомойки» намного больше. Ниже перечислены основные из них.
• Сайт с большим количеством неупорядоченных ссылок с высокой степенью вероятности будет «забанен» поисковыми машинами. В результате он будет исключен из поисковых систем (особенно данное явление не любит поисковая машина «Яндекс»), и не будет принимать участия в поисковых запросах. Иначе говоря, если вы полагаете, что при вводе поискового запроса «ремонт квартир» поисковая машина выдаст пользователю Интернета ссылку на ваш сайт, в реальности этого может и не быть.
• Когда у вас накопится большое количество ссылок (например, их число перевалит за сотню), вам будет очень сложно отслеживать ответные ссылки на ваш ресурс на партнерских сайтах. И это не только сложно, но и попросту надоест.
• Беспорядочная свалка огромного количества ссылок не имеет никакой практической пользы для посетителей вашего сайта, более того – может вызвать у них лишь естественное раздражение. Очевидно, что никто не будет просматривать несколько сотен ссылок, чтобы найти одну или две действительно полезные. Уж если вы развели у себя «линкопомойку» – хотя бы постарайтесь отфильтровать и вынести в отдельный раздел те ссылки, которые могут оказаться полезными и интересными для посетителей.
• Сайт с огромным числом беспорядочно сваленных ссылок выглядит неряшливо, несолидно и неприветливо.
• Чтобы поднять индекс цитирования своего сайта таким образом, вам придется обмениваться ссылками с огромным количеством других ресурсов, поскольку при такой форме обмена ссылками отдача от них ничтожно мала.
Поэтому настоятельно рекомендуется обмениваться ссылками только с теми ресурсами, которые имеют сходную тематическую направленность с вашим сайтом. Это позволит вам добиться устойчивого роста индекса цитирования, а также притока постоянных целевых посетителей на сайт (люди будут знать, что именно здесь они найдут то, что им нужно). Кроме этого, вашему веб-ресурсу не будет угрожать перспектива «забанивания» (то есть удаления из поисковых систем).
Итак, резюмируем вышесказанное.
Перед тем как разместить ссылку на партнерском сайте, убедитесь в том, что на нем имеется не более 10-15 других ссылок. В противном случае эффект от размещения на нем ссылки может оказаться нулевым. Не создавайте беспорядочный каталог ссылок – это бессмысленно, а иногда еще и вредно. И хотя бы периодически проверяйте наличие на партнерских сайтах ответных ссылок.
www.sovsport.ru (рис. 2.1).
 Рис. 2.1. Страница для просмотра HTML-кода
Рис. 2.1. Страница для просмотра HTML-кода
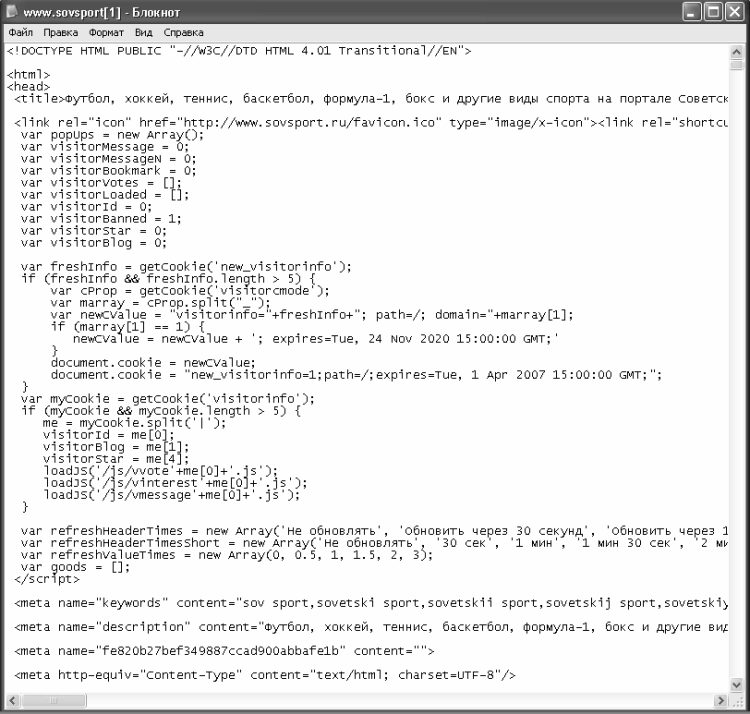
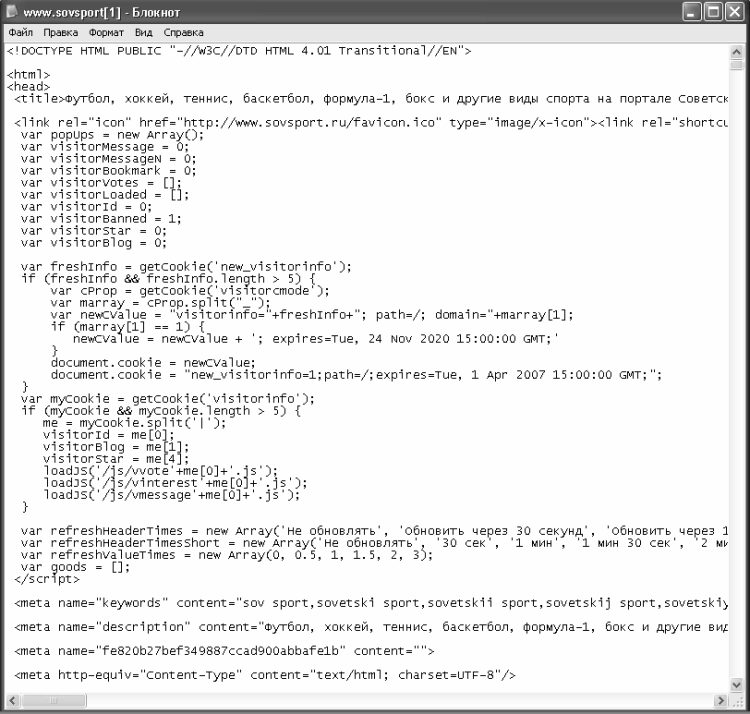
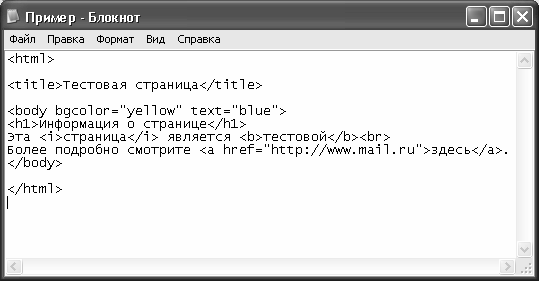
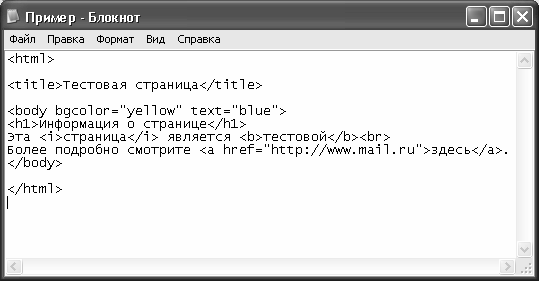
Теперь выполним команду главного меню Вид ► Просмотр HTML-кода – в результате на экране откроется окно используемого по умолчанию текстового редактора (как правило, это «Блокнот»), в котором будет представлен исходный код открывшейся страницы (рис. 2.2).
 Рис. 2.2. Просмотр HTML-кода
Рис. 2.2. Просмотр HTML-кода
На данном рисунке представлен лишь небольшой фрагмент HTML-кода данной страницы, поскольку весь код является довольно объемным, и чтобы просмотреть его полностью, нужно использовать полосы прокрутки.
При необходимости вы можете вывести HTML-код на печать – для этого используйте штатную команду редактора «Блокнот» Файл ► Печать, вызываемую также нажатием комбинации клавиш Ctrl+P.
Отметим, что в разных Интернет-обозревателях команда, предназначенная для просмотра HTML-кода, может называться по-разному. Например, в обозревателе Mozilla Firefox она также находится в меню Вид, но называется Исходный код страницы, и ее можно вызвать также нажатием комбинации клавиш Ctrl+U.


Test.html">здесь</a>
В данном коде вначале следует открывающий тег <a> вместе со своим атрибутом href, имеющим значение Test.html (очевидно, что значением атрибута является в имя страницы, на которую ведет ссылка). Обратите внимание: в скобки <> открывающий тег заключен вместе с атрибутом и значением атрибута.
Далее следует слово текста, которое, собственно, и будет являться ссылкой (в нашем случае это слово здесь), а после него идет закрывающий тег </a>.
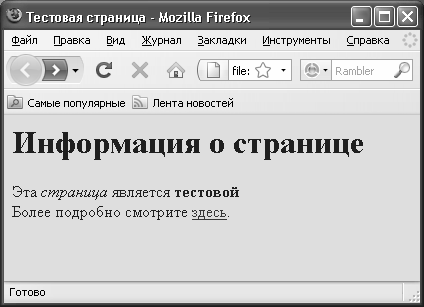
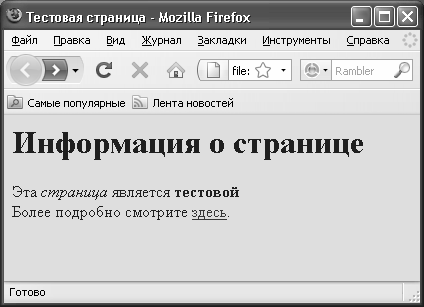
В результате выполненных изменений наша веб-страница Пример.html будет выглядеть так, как показано на рис. 2.13.
 Рис. 2.13. Гиперссылка в тексте страницы
Рис. 2.13. Гиперссылка в тексте страницы
Как видно на рисунке, на нашей странице появилась новая фраза Более подробно смотрите здесь, которая начинается с новой строки. Причем последнее слово данной фразы представляет собой гиперссылку. Обратите внимание – по умолчанию гиперссылки в тексте выделяются подчеркиванием. Если все сделано правильно, то после щелчка мышью на данной ссылке откроется страница Test.html (см. рис. 2.11).
Однако в Интернете гиперссылки широко используются не только для того, чтобы переходить на страницы одного и того же сайта, но и для перехода на другие веб-ресурсы. Чтобы решить эту задачу, нужно в программном коде гиперссылки указать веб-адрес требуемого ресурса. Рассмотрим, как это делается, на конкретном примере.
Сделаем из нашей страницы Пример.html гиперссылку на популярный портал www.mail.ru. Для этого подкорректируем программный код так, как это показано на рис. 2.14.
 Рис. 2.14. Ссылка на www.mail.ru
Рис. 2.14. Ссылка на www.mail.ru
Как видно на рисунке, из кода ссылки мы убрали имя страницы Test.html, добавив вместо него адрес http://www.mail.ru. В остальном программный код страницы остался прежним. Сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить или нажатием комбинации клавиш Ctrl+S, и запустим файл Пример.html.
Внешне вид веб-страницы не изменится – она будет выглядеть точно так же, как и на рис. 2.13. Но если теперь щелкнуть мышью на ссылке здесь, то в результате откроется главная страница портала www.mail.ru.
Таким образом, в данном разделе мы на конкретном примере рассмотрели основные действия по созданию простейшей веб-страницы. Однако чтобы более детально изучить возможности языка HTML, необходимо познакомиться с его основными тегами. Некоторые из них мы уже знаем, но в реальности их намного больше. Об этом и пойдет речь в следующем разделе.


Основные теги языка HTML
Здесь мы познакомимся с наиболее востребованными тегами языка программирования HTML. Отметим, что многие теги имеют свои атрибуты, о которых также будет рассказано в данном разделе. Мы будем рассматривать все теги (даже те, с которыми уже познакомились) в алфавитном порядке.
• accesskey – назначение для гиперссылки «горячей клавиши»;
• href – определение адреса, на который ведет гиперссылка;
• name – именование областей веб-страницы;
• tabindex – установка порядка перехода по гиперссылкам;
• target – определение окна для отображения объекта гиперссылки.
Тег <b> предназначен для выделения текста полужирным шрифтом. Иначе говоря, весь текст, находящийся между тегами <b> </b>, будет отображаться полужирным шрифтом.
С помощью тега <basefont> вы можете изменить внешний вид всего текста. Этот тег имеет атрибут size, предназначенный для изменения размера шрифта текста.
Тег <big> позволяет увеличить шрифт текста по сравнению с соседним текстом, а с помощью тега <blockquote> вы можете создать в документе блок цитаты.
Одним из ключевых тегов языка программирования HTML является парный тег <body>. Как мы уже отмечали ранее, с помощью этого тега идентифицируется основной текст документа. Иначе говоря, все, что вы хотите поместить на веб-страницу, должно располагаться между тегами <body> </body>. Данный тег имеет несколько атрибутов, которые перечислены ниже.
ВНИМАНИЕТег <a>, как мы уже знаем, предназначен для создания гиперссылок в тексте веб-страницы. Напомним, что гиперссылка является одним из ключевых элементов любого веб-ресурса, поэтому важность данного тега сложно переоценить. Этот тег имеет следующие атрибуты:
Не забывайте, что многие теги HTML-языка являются парными – например, <body> </body>, <b> </b>, и т. д.
• accesskey – назначение для гиперссылки «горячей клавиши»;
• href – определение адреса, на который ведет гиперссылка;
• name – именование областей веб-страницы;
• tabindex – установка порядка перехода по гиперссылкам;
• target – определение окна для отображения объекта гиперссылки.
Тег <b> предназначен для выделения текста полужирным шрифтом. Иначе говоря, весь текст, находящийся между тегами <b> </b>, будет отображаться полужирным шрифтом.
С помощью тега <basefont> вы можете изменить внешний вид всего текста. Этот тег имеет атрибут size, предназначенный для изменения размера шрифта текста.
Тег <big> позволяет увеличить шрифт текста по сравнению с соседним текстом, а с помощью тега <blockquote> вы можете создать в документе блок цитаты.
Одним из ключевых тегов языка программирования HTML является парный тег <body>. Как мы уже отмечали ранее, с помощью этого тега идентифицируется основной текст документа. Иначе говоря, все, что вы хотите поместить на веб-страницу, должно располагаться между тегами <body> </body>. Данный тег имеет несколько атрибутов, которые перечислены ниже.
