Страница:
Таким образом, принцип работы в этом редакторе выглядит так же прозрачно, как и редактирование текстовых документов в сетевой папке. Аналогично обстоят дела и с другими возможностями. Функция редактирования формул (MathML) или возможность добавления векторной графики (SVG) выглядит вроде бы естественно (аналогичные средства есть и в обычных текстовых процессорах), однако функция просмотра MathML и SVG реализована пока не во всех браузерах.
Передовые технологии не могут реализовываться всеми и сразу одинаково хорошо. Всегда нужно время на то, чтобы отладить инструментарий. Amaya не самый стабильный в работе инструмент: использует довольно много системных ресурсов, иногда откровенно тормозит и даже время от времени «рушится». Но и любителю, и профессиональному веб-мастеру стоит ознакомиться с Amaya хотя бы потому, что в меру своих возможностей эта программа демонстрирует нам технологии будущего.
Этот редактор, на мой взгляд, больше подходит не для дизайна, а для создания документации, соблюдающей все стандарты и рекомендации Консорциума. Впрочем, интерфейс программы Amaya довольно удобен для начинающего веб-разработчика и прививает полезные навыки, вроде использования логической разметки документа в первую очередь, а оформления – уже в следующую. Опытные разработчики тоже смогут найти для себя много интересного. Просто запустите программу и почитайте документацию в пункте меню Справка.
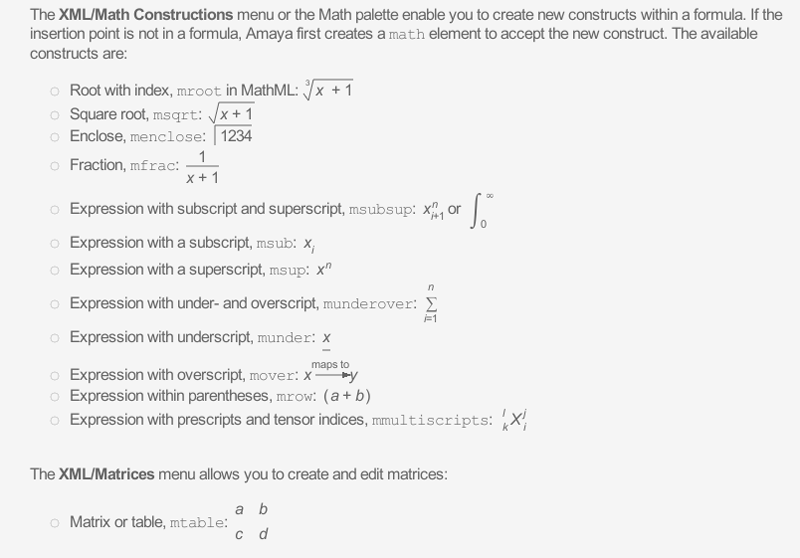
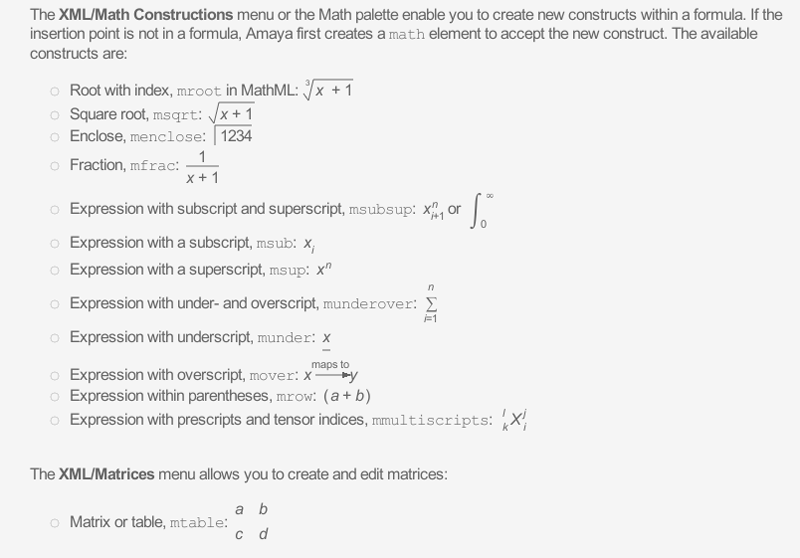
Документация является очень сильной стороной редактора Amaya (рис. 2.6). В ней вы найдете подробное описание функций программы и наглядные примеры. Особенно рекомендую ознакомиться с разделами Математика и Графика. Вы, по крайней мере, получите наглядное представление о том, как используются относительно новые технологии MathML и SVG.
 Рис. 2.6. Документация Amaya не только подробно расскажет о функциях редактора, но и наглядно продемонстрирует те или иные конструкции
Рис. 2.6. Документация Amaya не только подробно расскажет о функциях редактора, но и наглядно продемонстрирует те или иные конструкции
Немного освоившись в Amaya, вы сможете в визуальном режиме создавать таблицы, карты, математические формулы, графику, получая в результате наиболее правильный, с точки зрения Консорциума, код. Возможность увидеть свою задумку глазами разработчиков стандарта стоит того, чтобы ознакомиться с этой программой, но учтите, что этот редактор не терпит вольностей. Так, например, устаревшие HTML-теги вроде <i> или <ь> программой распознаются, но при первом удобном случае будут заменены на <ет> и <strong> соответственно. Кроме того, редактор самостоятельно следит за отступами, поэтому документы получаются хорошо структурированными. В Amaya есть даже специальный режим для просмотра структуры документа (рис. 2.7). Вызывается он при помощи пункта меню Вид | Показать структуру.
 Рис. 2.7. В редакторе Amaya можно просматривать и редактировать структуру документа
Рис. 2.7. В редакторе Amaya можно просматривать и редактировать структуру документа
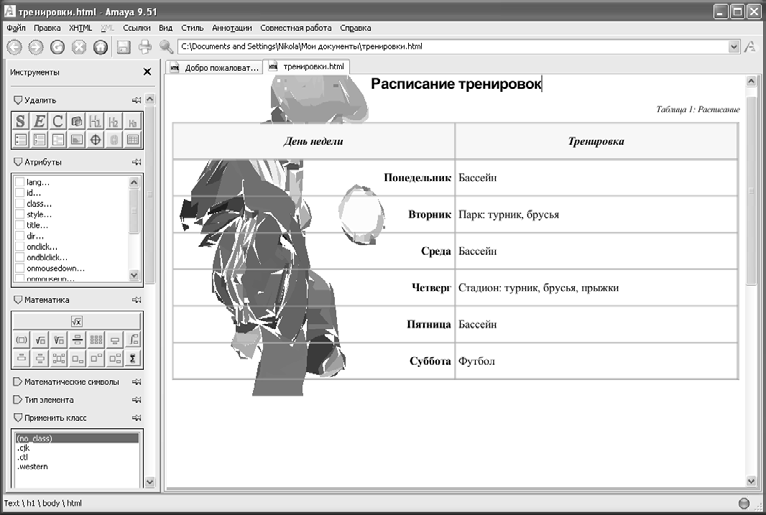
Строгое следование стандартам является одновременно и достоинством, и недостатком программы. Вы можете открыть в этом редакторе страницу, которая нормально отображается в других браузерах, и просто не узнать ее – так будет искажена представленная на ней информация. Это будет означать, что на странице есть отклонения от стандартов. Но если подготовить и опубликовать в Сети HTML-документ с помощью Amaya, то ситуация будет обратной – вы можете быть на 100 % уверены в том, что он корректно отобразится в большинстве других браузеров.
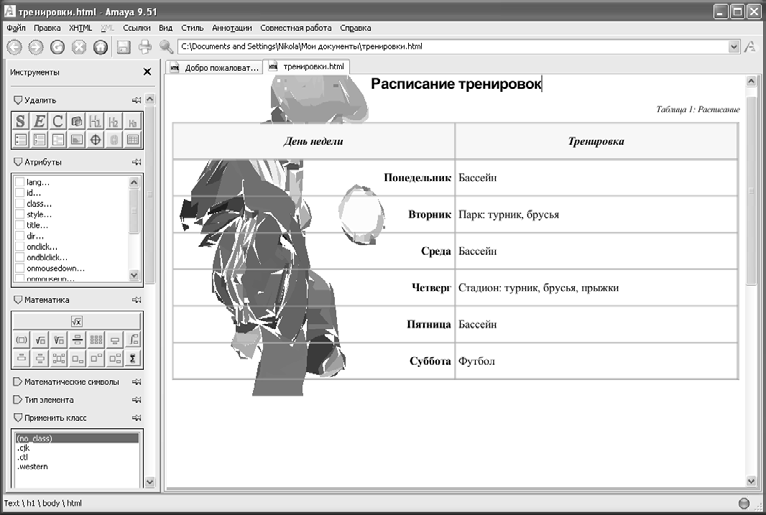
 Рис. 2.8. Так выглядит Amaya после применения небольших настроек по русификации
Рис. 2.8. Так выглядит Amaya после применения небольших настроек по русификации
http://www.flos-freeware.ch/) предоставляет куда более богатый набор функций, оставаясь при этом миниатюрной (по современным меркам) программой. Она занимает 540 Кбайт на жестком диске, мгновенно загружается и быстро работает даже с самыми громадными файлами. Из полезных для разработчика функций я бы отметил следующие.
Передовые технологии не могут реализовываться всеми и сразу одинаково хорошо. Всегда нужно время на то, чтобы отладить инструментарий. Amaya не самый стабильный в работе инструмент: использует довольно много системных ресурсов, иногда откровенно тормозит и даже время от времени «рушится». Но и любителю, и профессиональному веб-мастеру стоит ознакомиться с Amaya хотя бы потому, что в меру своих возможностей эта программа демонстрирует нам технологии будущего.
Этот редактор, на мой взгляд, больше подходит не для дизайна, а для создания документации, соблюдающей все стандарты и рекомендации Консорциума. Впрочем, интерфейс программы Amaya довольно удобен для начинающего веб-разработчика и прививает полезные навыки, вроде использования логической разметки документа в первую очередь, а оформления – уже в следующую. Опытные разработчики тоже смогут найти для себя много интересного. Просто запустите программу и почитайте документацию в пункте меню Справка.
Документация является очень сильной стороной редактора Amaya (рис. 2.6). В ней вы найдете подробное описание функций программы и наглядные примеры. Особенно рекомендую ознакомиться с разделами Математика и Графика. Вы, по крайней мере, получите наглядное представление о том, как используются относительно новые технологии MathML и SVG.

Немного освоившись в Amaya, вы сможете в визуальном режиме создавать таблицы, карты, математические формулы, графику, получая в результате наиболее правильный, с точки зрения Консорциума, код. Возможность увидеть свою задумку глазами разработчиков стандарта стоит того, чтобы ознакомиться с этой программой, но учтите, что этот редактор не терпит вольностей. Так, например, устаревшие HTML-теги вроде <i> или <ь> программой распознаются, но при первом удобном случае будут заменены на <ет> и <strong> соответственно. Кроме того, редактор самостоятельно следит за отступами, поэтому документы получаются хорошо структурированными. В Amaya есть даже специальный режим для просмотра структуры документа (рис. 2.7). Вызывается он при помощи пункта меню Вид | Показать структуру.

Строгое следование стандартам является одновременно и достоинством, и недостатком программы. Вы можете открыть в этом редакторе страницу, которая нормально отображается в других браузерах, и просто не узнать ее – так будет искажена представленная на ней информация. Это будет означать, что на странице есть отклонения от стандартов. Но если подготовить и опубликовать в Сети HTML-документ с помощью Amaya, то ситуация будет обратной – вы можете быть на 100 % уверены в том, что он корректно отобразится в большинстве других браузеров.
Полезный совет
Чтобы обеспечить более-менее корректную поддержку русского языка, я рекомендую сразу поменять интерфейс программы на русский (рис. 2.8). Для этого зайдите в меню Edit | Preferences и на первой же вкладке, General, выберите из выпадающего списка Dialogue language пункт ru. Затем на вкладке Publishing из выпадающего списка Charset for new documents выберите пункт utf-8. Для использования принятого в Windows способа перевода строки необходимо флажком отметить пункт Export CR/LF. Все, к сожалению, на этом возможности русификации ограничиваются. Но вы можете загружать документы в кодировке windows-1251 и спокойно их редактировать – Amaya без проблем сохранит файлы в исходной кодировке. Новые, к сожалению, можно создавать только в UTF-8, но ведь никто не мешает нам сделать заготовки страниц в кодировке Windows, например, при помощи Notepad.



 и никогда не подведет пользователя даже при возобновлении некорректно остановленных закачек.
и никогда не подведет пользователя даже при возобновлении некорректно остановленных закачек.