Страница:
Если вы планируете использовать редактируемое изображение в профессиональных целях, например фотография пойдет на обложку журнала, лучше сохранить его в формате TIFF. При этом если ранее картинка была сохранена в формате JPEG, то она уже несколько потеряла в качестве, и поэтому окончательное сохранение ее в формате TIFF качества не улучшит. Но и не ухудшит.
Если вы создаете многослойное изображение, к редактированию которого будете возвращаться вновь, особенно если в картинке содержатся текстовые слои, следует сохранять файл только в формате PSD. Впрочем, окончательную картинку можно сохранить и в формате JPEG, например чтобы переслать по электронной почте или просто показать друзьям. Однако перед этим все же сохраните копию изображения в формате PSD. Вдруг вы захотите что-то изменить в нем?
Цветовые модели
RGB
CMYK
Градации серого
Монохромный режим (Битовый (Bitmap))
Глава 2
Панель инструментов
Скрытые инструменты
Если вы создаете многослойное изображение, к редактированию которого будете возвращаться вновь, особенно если в картинке содержатся текстовые слои, следует сохранять файл только в формате PSD. Впрочем, окончательную картинку можно сохранить и в формате JPEG, например чтобы переслать по электронной почте или просто показать друзьям. Однако перед этим все же сохраните копию изображения в формате PSD. Вдруг вы захотите что-то изменить в нем?
Цветовые модели
В цифровой графике и полиграфии существует несколько различных цветовых моделей. Что это такое? Возможно, вы знаете, каким образом получается изображение на экране вашего монитора. Но мы все же вам вкратце расскажем.
RGB
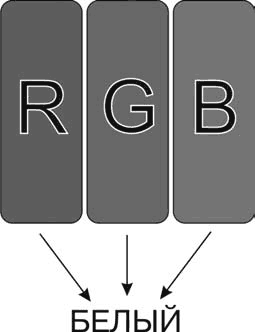
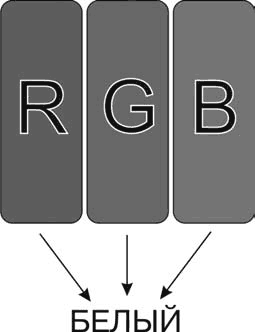
Экран монитора состоит из множества маленьких точек. Их количество определяет разрешение экрана. Чем больше точек, тем больше разрешение экрана, а значит, и картинка на экране будет больше. В свою очередь, каждая точка (пиксел) состоит из трех цветных точек (субпикселов): зеленой, красной и синей (рис. 1.1).
 Рис. 1.1. Схематичное представление пиксела на экране
Рис. 1.1. Схематичное представление пиксела на экране
Каждая из этих точек может светиться с разной интенсивностью. В итоге в зависимости от уровня яркости каждого субпиксела получается результирующий цвет пиксела. Иными словами, смешивая три цвета субпикселов в разных пропорциях, можно добиться любого оттенка на экране. Данная цветовая модель называется RGB – по первым буквам Red (Красный), Green (Зеленый) и Blue (Синий).
Каждый субпиксел имеет 256 градаций яркости (от 0 до 255). Нулевой уровень яркости соответствует полностью погашенному субпикселу: в этом случае цветная точка просто не светится и в ней вы видите естественный цвет экрана монитора (черный). Если все три субпиксела не светятся, результирующий цвет пиксела – черный. Если все три субпиксела светятся с максимальной яркостью (255), то результирующий цвет пиксела – белый.
Как же получаются другие оттенки? Допустим, у пиксела выключен (градация 0) синий субпиксел, а яркость зеленого и красного субпикселов максимальна. В этом случае вы видите желтый цвет (получается смешением на экране зеленого и красного цветов с максимальной яркостью). Если увеличить значение яркости синего субпиксела до 200, вы также получите желтый цвет, но более бледный (ближе к белому). Если уменьшить уровень синего и красного до нуля, то светиться будет только зеленый пиксел. Нетрудно догадаться, что и результирующий цвет будет зеленым, яркость которого зависит от яркости зеленого субпиксела. А теперь напомним, что каждый цвет имеет 256 градаций, а значит, цвета могут смешиваться в любых вариациях в пределах этого значения. Вы только представьте, сколько комбинаций можно составить из 256 градаций трех цветов. Миллионы!
Можете взять лупу и посмотреть сквозь нее на экран монитора, а лучше телевизора. Вы увидите пикселы и составляющие их субпикселы трех цветов. Субпикселы могут быть круглыми (располагаться треугольником) или продолговатыми (располагаться рядом). На современных мониторах используются планарные (продолговатые) субпикселы. Вот таким нехитрым способом, с помощью всего лишь трех цветов, создается любой цвет на экране. Это подобно тому, как художник смешивает краски на палитре, добиваясь нужного оттенка.
Цветовая модель RGB предназначена в первую очередь для создания и обработки изображений, которые будут демонстрироваться на экране или участвовать в видеопроизводстве, презентациях и т. д.
В полиграфии при печати на различных носителях (бумаге, пленке, ткани) используют другую цветовую модель, о которой мы сейчас поговорим.

Каждая из этих точек может светиться с разной интенсивностью. В итоге в зависимости от уровня яркости каждого субпиксела получается результирующий цвет пиксела. Иными словами, смешивая три цвета субпикселов в разных пропорциях, можно добиться любого оттенка на экране. Данная цветовая модель называется RGB – по первым буквам Red (Красный), Green (Зеленый) и Blue (Синий).
Каждый субпиксел имеет 256 градаций яркости (от 0 до 255). Нулевой уровень яркости соответствует полностью погашенному субпикселу: в этом случае цветная точка просто не светится и в ней вы видите естественный цвет экрана монитора (черный). Если все три субпиксела не светятся, результирующий цвет пиксела – черный. Если все три субпиксела светятся с максимальной яркостью (255), то результирующий цвет пиксела – белый.
Как же получаются другие оттенки? Допустим, у пиксела выключен (градация 0) синий субпиксел, а яркость зеленого и красного субпикселов максимальна. В этом случае вы видите желтый цвет (получается смешением на экране зеленого и красного цветов с максимальной яркостью). Если увеличить значение яркости синего субпиксела до 200, вы также получите желтый цвет, но более бледный (ближе к белому). Если уменьшить уровень синего и красного до нуля, то светиться будет только зеленый пиксел. Нетрудно догадаться, что и результирующий цвет будет зеленым, яркость которого зависит от яркости зеленого субпиксела. А теперь напомним, что каждый цвет имеет 256 градаций, а значит, цвета могут смешиваться в любых вариациях в пределах этого значения. Вы только представьте, сколько комбинаций можно составить из 256 градаций трех цветов. Миллионы!
Можете взять лупу и посмотреть сквозь нее на экран монитора, а лучше телевизора. Вы увидите пикселы и составляющие их субпикселы трех цветов. Субпикселы могут быть круглыми (располагаться треугольником) или продолговатыми (располагаться рядом). На современных мониторах используются планарные (продолговатые) субпикселы. Вот таким нехитрым способом, с помощью всего лишь трех цветов, создается любой цвет на экране. Это подобно тому, как художник смешивает краски на палитре, добиваясь нужного оттенка.
Цветовая модель RGB предназначена в первую очередь для создания и обработки изображений, которые будут демонстрироваться на экране или участвовать в видеопроизводстве, презентациях и т. д.
В полиграфии при печати на различных носителях (бумаге, пленке, ткани) используют другую цветовую модель, о которой мы сейчас поговорим.
CMYK
Цветовая модель CMYK также названа по начальным буквам составляющих ее цветов: Cyan (бирюзовый), Magenta (пурпурный), Yellow (желтый) и Key (ключевой, он же черный). Если у вас есть цветной принтер, то вы знаете, что это цвета красителей в картриджах. Мы сейчас не говорим о фотопринтерах, содержащих дополнительные цвета (светло-бирюзовый и светло-пурпурный). Эти цвета предназначены всего лишь для более гладкой передачи светлых полутонов и, по сути, просто дополняют бирюзовый и пурпурный цвета.
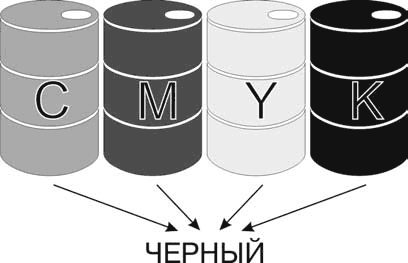
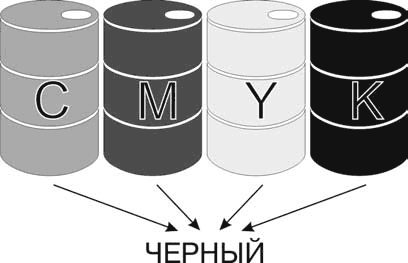
Итак, модель CMYK содержит четыре цвета. Их интенсивность измеряется в процентах. Если интенсивность каждого цвета равна нулю, на конечный носитель, например лист бумаги, точка не печатается. В данном случае результирующий цвет будет соответствовать исходному цвету бумаги. Для простоты предположим, что мы имеем дело с белой бумагой. Итак, интенсивность всех четырех цветов рана нулю – бумага белая. Если интенсивность бирюзового, пурпурного и желтого цветов будет равна 100, то принтер (или типографское оборудование) наносит все три цвета в максимальном количестве на одну точку. Теоретически это должно привести к черному цвету. Однако на практике этого добиться не удается: все зависит от качества и оттенка бумаги, качества чернил и других факторов. В результате цвет получается близким к черному, но с явными оттенками. По этой причине в данную модель был введен ключевой цвет Key, который предназначен для добавления черных точек в изображение (рис. 1.2). В вашем цветном принтере тоже есть черный картридж. Без ключевого цвета изображения получаются слишком блеклыми, неконтрастными.
 Рис. 1.2. Цветовая модель CMYK
Рис. 1.2. Цветовая модель CMYK
В цветовой модели CMYK цвета смешиваются в разных пропорциях (причем в данном случае смешивание происходит на физическом уровне), то есть цветные точки накладываются друг на друга, и в результате этого получается нужный оттенок. Нужный цвет достигается составом смеси пурпурного, бирюзового и желтого красителя, а уровнем ключевого регулируется яркость цвета (от светлого к темному). Если интенсивность ключевого (черного) цвета равна 100 %, то результирующий цвет будет черным в любом случае вне зависимости от количества красителей C, M и Y. Следует также учитывать цвет конечного носителя. Если вы, например, печатаете на желтой бумаге, то белого цвета в изображении вы никогда не получите: нет такого красителя. Иными словами, в данной модели нулевой (исходный) цвет – понятие условное. Он может быть белым, желтым, серым, красным, то есть таким, каким является цвет бумаги, на которой вы печатаете.
Зачем мы говорим о цветовой модели CMYK? Дело в том, что цвета, которых вы добились на экране с помощью модели RGB, могут не соответствовать цветам при печати того же изображения на бумаге. Конечно, синий цвет останется синим, а зеленый – зеленым, но оттенки этих и других цветов могут существенно отличаться от тех, которые присутствуют на экране. Вы наверняка сталкивались с подобным явлением, когда забирали фотографии из лаборатории: на бумаге они часто выглядят иначе, чем на экране монитора. По этой причине в программе Photoshop предусмотрена также и работа с моделью CMYK, то есть в изображении хранится информация не о яркости субпикселов, а об уровне красителя в каждой точке изображения. Другими словами, принтер будет четко «знать», сколько и каких чернил «лить» в каждую точку изображения.
Формат цветовой кодировки можно в любой момент изменить (RGB на CMYK и наоборот), поэтому помните, что перед выводом изображения на носитель (бумагу, ткань, пленку) следует преобразовывать цветовую кодировку в CMYK и при необходимости корректировать цвета уже в этой модели. Если вы попытаетесь вставить изображение, созданное в модели CMYK, в видеофильм, который делаете в видеоредакторе, то, скорее всего, получите сообщение о несовместимости форматов, поскольку для подобных целей используется модель RGB. Напомним, что в Photoshop можно легко изменить цветовую модель изображения.
Итак, модель CMYK содержит четыре цвета. Их интенсивность измеряется в процентах. Если интенсивность каждого цвета равна нулю, на конечный носитель, например лист бумаги, точка не печатается. В данном случае результирующий цвет будет соответствовать исходному цвету бумаги. Для простоты предположим, что мы имеем дело с белой бумагой. Итак, интенсивность всех четырех цветов рана нулю – бумага белая. Если интенсивность бирюзового, пурпурного и желтого цветов будет равна 100, то принтер (или типографское оборудование) наносит все три цвета в максимальном количестве на одну точку. Теоретически это должно привести к черному цвету. Однако на практике этого добиться не удается: все зависит от качества и оттенка бумаги, качества чернил и других факторов. В результате цвет получается близким к черному, но с явными оттенками. По этой причине в данную модель был введен ключевой цвет Key, который предназначен для добавления черных точек в изображение (рис. 1.2). В вашем цветном принтере тоже есть черный картридж. Без ключевого цвета изображения получаются слишком блеклыми, неконтрастными.

В цветовой модели CMYK цвета смешиваются в разных пропорциях (причем в данном случае смешивание происходит на физическом уровне), то есть цветные точки накладываются друг на друга, и в результате этого получается нужный оттенок. Нужный цвет достигается составом смеси пурпурного, бирюзового и желтого красителя, а уровнем ключевого регулируется яркость цвета (от светлого к темному). Если интенсивность ключевого (черного) цвета равна 100 %, то результирующий цвет будет черным в любом случае вне зависимости от количества красителей C, M и Y. Следует также учитывать цвет конечного носителя. Если вы, например, печатаете на желтой бумаге, то белого цвета в изображении вы никогда не получите: нет такого красителя. Иными словами, в данной модели нулевой (исходный) цвет – понятие условное. Он может быть белым, желтым, серым, красным, то есть таким, каким является цвет бумаги, на которой вы печатаете.
Зачем мы говорим о цветовой модели CMYK? Дело в том, что цвета, которых вы добились на экране с помощью модели RGB, могут не соответствовать цветам при печати того же изображения на бумаге. Конечно, синий цвет останется синим, а зеленый – зеленым, но оттенки этих и других цветов могут существенно отличаться от тех, которые присутствуют на экране. Вы наверняка сталкивались с подобным явлением, когда забирали фотографии из лаборатории: на бумаге они часто выглядят иначе, чем на экране монитора. По этой причине в программе Photoshop предусмотрена также и работа с моделью CMYK, то есть в изображении хранится информация не о яркости субпикселов, а об уровне красителя в каждой точке изображения. Другими словами, принтер будет четко «знать», сколько и каких чернил «лить» в каждую точку изображения.
Формат цветовой кодировки можно в любой момент изменить (RGB на CMYK и наоборот), поэтому помните, что перед выводом изображения на носитель (бумагу, ткань, пленку) следует преобразовывать цветовую кодировку в CMYK и при необходимости корректировать цвета уже в этой модели. Если вы попытаетесь вставить изображение, созданное в модели CMYK, в видеофильм, который делаете в видеоредакторе, то, скорее всего, получите сообщение о несовместимости форматов, поскольку для подобных целей используется модель RGB. Напомним, что в Photoshop можно легко изменить цветовую модель изображения.
Градации серого
Изображение, созданное в модели «градации серого» (Grayscale), содержит только белые, черные и серые точки с различным уровнем яркости. Примером такого изображения может быть любая черно-белая фотография или черно-белый фильм. Изображения в градациях серого занимают на диске немного места, поскольку отпадает необходимость хранить информацию о цветах, нужны лишь сведения о яркости каждой точки. Такое изображение можно перевести в модель RGB или CMYK, но цвет от этого, конечно, не появится, зато резко увеличится размер файла.
Монохромный режим (Битовый (Bitmap))
В данной цветовой модели присутствует только два цвета: белый и черный, без каких-либо промежуточных оттенков (рис. 1.3).
 Рис. 1.3. Битовый рисунок
Рис. 1.3. Битовый рисунок
Таким образом, если вы попытаетесь представить в этой модели серый, синий или любой другой цвет, отличный от белого и черного, он будет представлен совокупностью белых и черных точек (чем светлее оттенок, тем больше белых точек, и наоборот). Данная цветовая модель может использоваться для создания каких-либо одноцветных логотипов, эмблем, схем и т. д. Нетрудно догадаться, что файл битового формата занимает на диске немного места: в нем хранится только информация о состоянии каждой точки (1 – белая, 0 – черная).

Таким образом, если вы попытаетесь представить в этой модели серый, синий или любой другой цвет, отличный от белого и черного, он будет представлен совокупностью белых и черных точек (чем светлее оттенок, тем больше белых точек, и наоборот). Данная цветовая модель может использоваться для создания каких-либо одноцветных логотипов, эмблем, схем и т. д. Нетрудно догадаться, что файл битового формата занимает на диске немного места: в нем хранится только информация о состоянии каждой точки (1 – белая, 0 – черная).
Глава 2
Интерфейс программы Photoshop
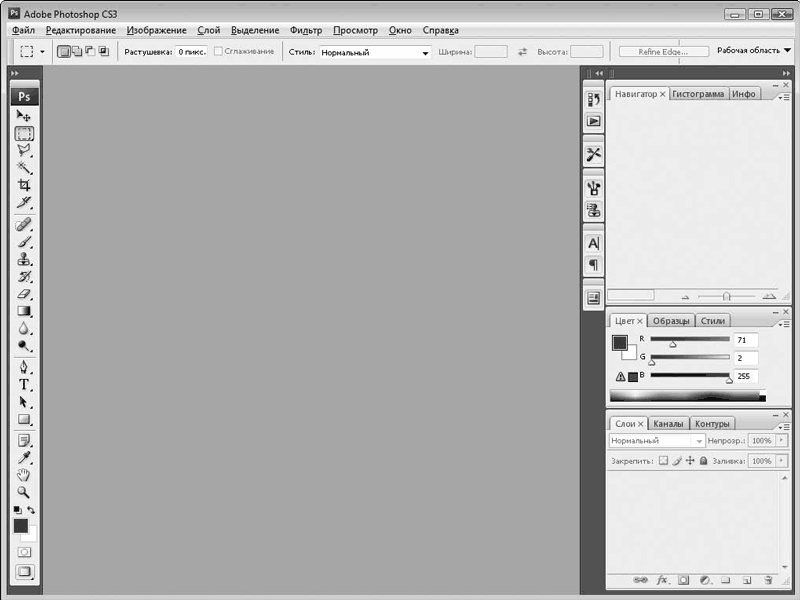
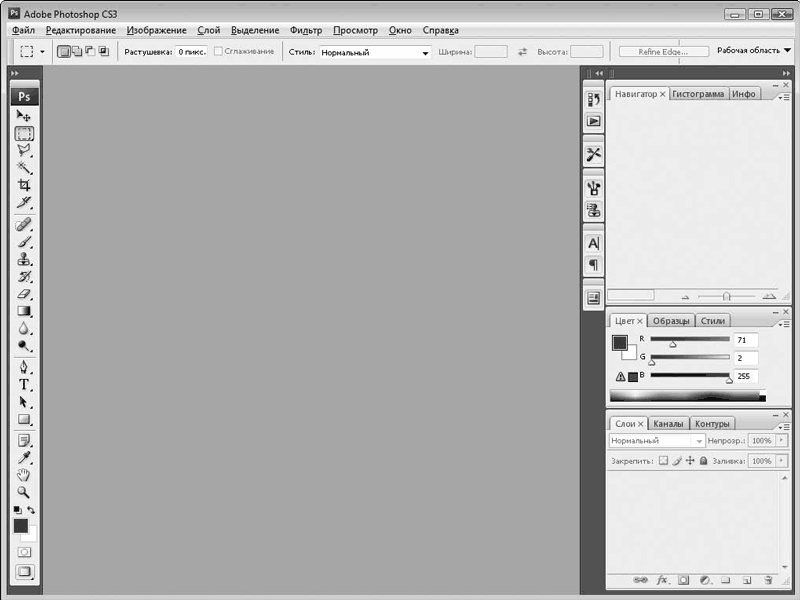
Теперь вы имеете представление о цифровом изображении и знаете, из чего состоит и как формируется любая картинка на экране. Настало время запустить программу Photoshop и познакомиться с ее интерфейсом (рис. 2.1).
 Рис. 2.1. Окно программы Photoshop
Рис. 2.1. Окно программы Photoshop
В окне приложения Photoshop содержатся типичные элементы интерфейса большинства программ для Windows. В левой части заголовка окна содержится название редактора, а также значок системного меню. В правой части расположены кнопки, которые позволяют минимизировать (свернуть), изменить размер и закрыть окно программы.
Ниже расположена строка меню. В меню содержатся абсолютно все команды программы, которые вы будете использовать в процессе работы. Некоторые пункты меню вам должны быть знакомы по другим приложениям. Так, в меню Файл сконцентрированы команды для операций над файлами: Создать, Открыть, Сохранить как, Печать и т. д. В меню Редактирование находятся команды для работы с буфером обмена и некоторые другие команды. В меню Справка содержатся команды для загрузки различной справочной информации. Это уже своего рода стандарт: в большинстве программ пункт меню Файл располагается в левой части строки, далее следует Редактирование (чаще – Правка), Вид, а в правой части строки размещены команды для упорядочивания окон и вызова справочной системы. Чуть позже мы познакомимся с командами меню подробнее.
В левой части окна программы размещена панель инструментов. На ней расположены кнопки различных инструментов, с помощью которых вы будете рисовать, ретушировать, стирать и выделять участки изображений. В нижней части панели инструментов находится элемент управления для выбора цвета переднего плана и фона. С панелью инструментов мы также познакомимся подробнее.
В правой части окна приложения вы видите несколько небольших окон. Они называются палитрами. Палитры можно перемещать, закрывать и вновь отображать, а также изменять их размеры. Каждая палитра предназначена для настройки определенных инструментов, а также для удобства работы с изображением и отдельными слоями. На одной из палитр, например, настраивают форму и размер кисти, на другой вы можете масштабировать изображение, на третьей выбирать шрифт и атрибуты текста, на четвертой управлять слоями и т. д. По умолчанию открыты три палитры (Навигатор, Цвет и Слои), причем каждая из них содержит несколько вкладок, которые, по сути, являются самостоятельными палитрами.
Палитра Навиатор предназначена для масштабирования изображения, на палитре Цвет вы можете выбрать цвет для активного инструмента, а на палитре Слои располагается схема слоев редактируемого файла. В данный момент у нас не загружен ни один файл, поэтому палитры Навигатор и Слои пусты.
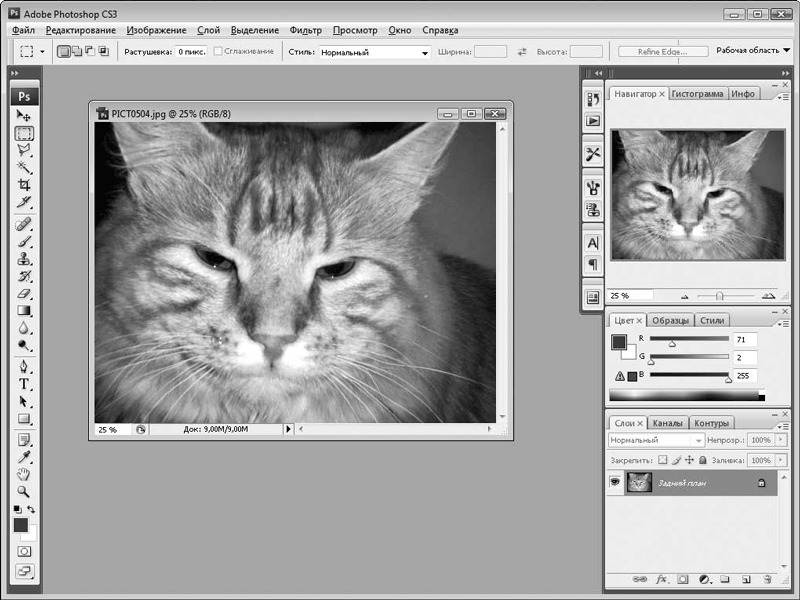
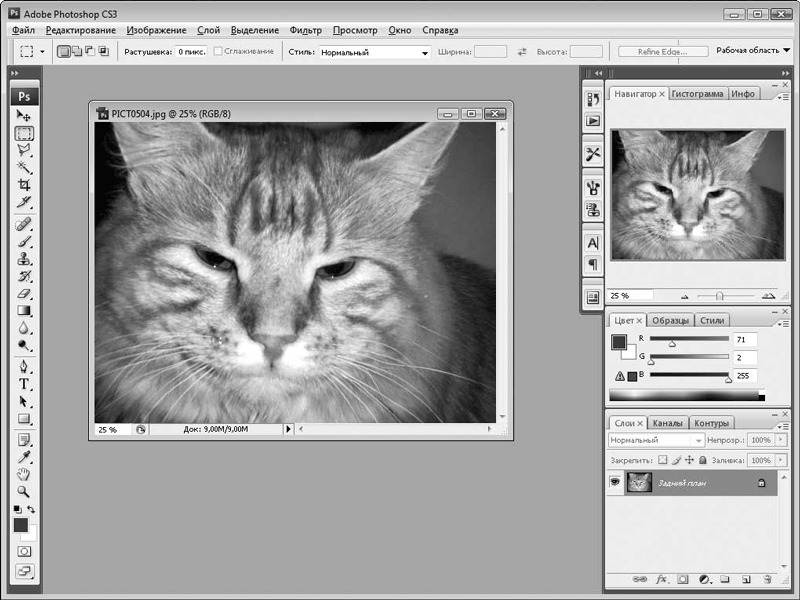
Если мы загрузим какое-либо изображение (Файл → Открыть), последнее открывается в отдельном окне, расположенном в окне приложения. Данное окно мы будем называть окном документа (рис. 2.2).
 Рис. 2.2. В окне программы открыто окно документа
Рис. 2.2. В окне программы открыто окно документа
Окно документа можно перемещать внутри окна программы или даже вынести за его пределы. В заголовке окна документа указано название файла, масштаб отображения, имя активного слоя и цветовая модель файла. В правой части окна документа расположены знакомые вам кнопки для сворачивания, изменения размера и закрытия. Кстати, окна документов сворачиваются не на панель задач, а в нижнюю часть окна программы.
В окне приложения можно открыть множество файлов, и каждый из них будет располагаться в собственном окне. Окна можно перемещать, располагая их, как вам удобно, или упорядочить с помощью команд меню Окно → Упорядочить.
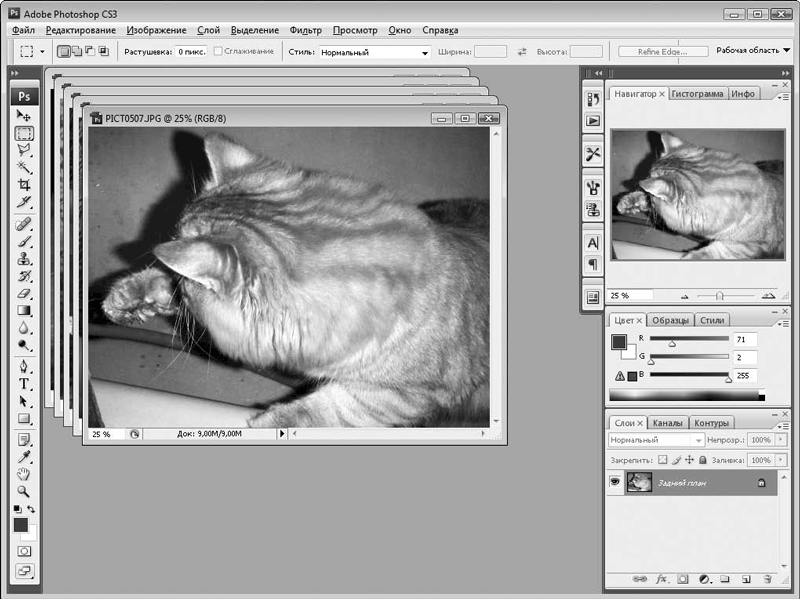
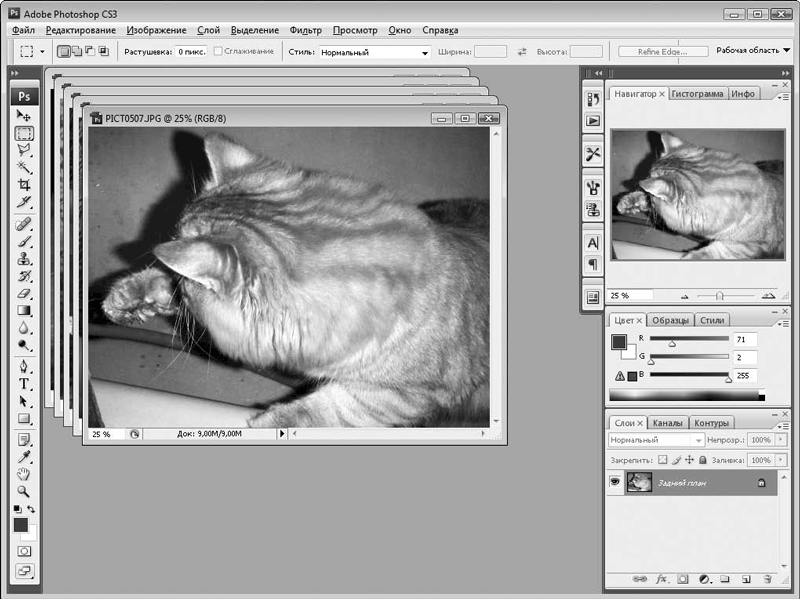
• Каскад. Окна выстраиваются друг над другом так, что части их заголовков видны. Сделать окно активным можно щелкнув кнопкой мыши на его заголовке (рис. 2.3).
 Рис. 2.3. Окна, выстроенные каскадом
Рис. 2.3. Окна, выстроенные каскадом
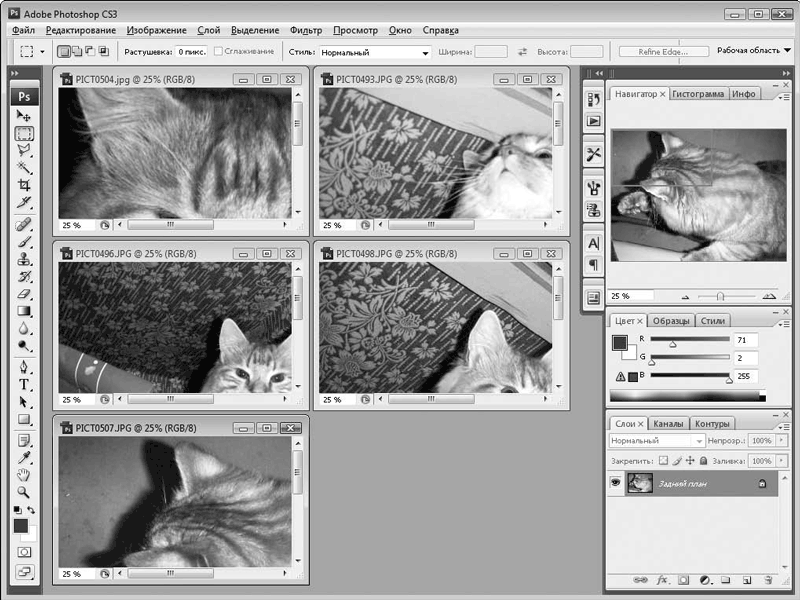
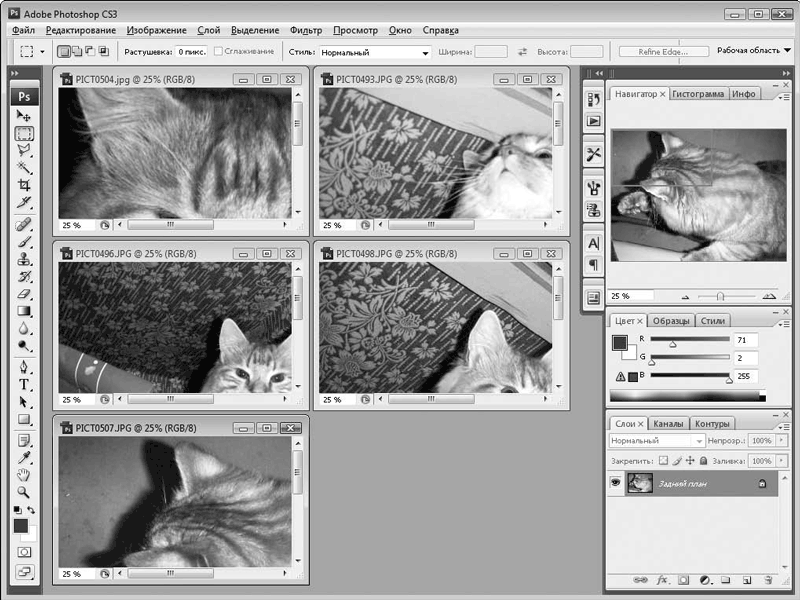
По горизонтали и По вертикали. Окна выстраиваются в окне программы так, что не перекрывают друг друга (рис. 2.4).
 Рис. 2.4. Окна, выстроенные по горизонтали
Рис. 2.4. Окна, выстроенные по горизонтали
Теперь, когда файл загружен в окно приложения, посмотрим, что изменилось на отображаемых в правой части окна программы палитрах. На палитре Навигатор появилось миниатюрное изображение активного файла, а также ползунок для изменения масштаба изображения. В данном случае изменяется только масштаб изображения на экране, а не реальный размер изображения. Последний, в свою очередь, изменяют с помощью ползунка и кнопок, расположенных слева и справа от него. Точный масштаб можно также ввести в поле, расположенное слева от ползунка (100 % – это исходный размер изображения).
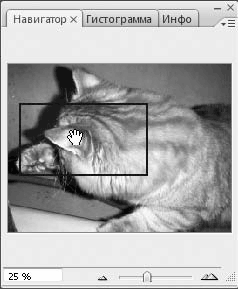
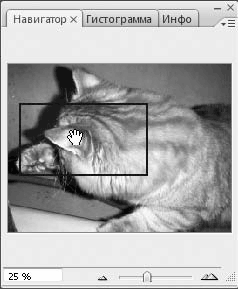
Если все изображение не помещается в видимой части окна документа, в правой и нижней части окна появляются полосы прокрутки, с помощью которых можно «двигать» изображение в окне. Но есть и более удобный способ. Если все изображение не помещается в окне документов, на миниатюре изображения (на палитре Навигатор) появляется прозрачный прямоугольник с красной рамкой. Все, что находится в пределах прямоугольника, вы видите в окне документа. Все, что расположено вне рамки прямоугольника, скрыто за границами окна. Этот прямоугольник можно перемещать по миниатюре изображения. В результате в него будут попадать новые фрагменты изображения, и, соответственно, все, что вновь попало в прямоугольник, будет отображено в окне документа. Чтобы изменить положение прямоугольника на миниатюре, нужно подвести к нему указатель мыши и, удерживая левую кнопку нажатой, перемещать мышь в нужном направлении. Как только необходимая область изображения отобразится в окне документа, кнопку мыши можно отпустить (рис. 2.5). Перемещать изображение можно также с помощью инструмента Рука на панели инструментов, но об этом мы расскажем, когда будем знакомиться с этой панелью.
 Рис. 2.5. Навигация по рисунку с помощью палитры Навигатор
Рис. 2.5. Навигация по рисунку с помощью палитры Навигатор
Теперь посмотрите на палитру Слои. В зависимости от загруженного файла на ней будет присутствовать список слоев. Как минимум, будет один слой.
При создании слоев им автоматически присваиваются имена: Слой 1, Слой 2 и т. д. Но вы можете изменить названия слоев, особенно в документах, в которых их содержится большое количество.
Слои в списке располагаются друг над другом. Верхний слой всегда перекрывает все нижележащие. Точно так же, как лист бумаги на столе перекрывает такой же лист, лежащий под ним. Напрашивается вопрос, зачем нужно несколько слоев, если верхний все равно их перекроет (то есть изображение верхнего слоя закроет собой изображение остальных слоев)? Все очень просто. Верхний слой может быть полупрозрачным, содержать прозрачные участки (альфа-каналы) или текст. В этом случае отдельные фрагменты нижележащих слоев будут просвечивать сквозь прозрачные участки вышележащих слоев. Именно таким способом создают различные графические композиции и фотомонтаж. Но об этом чуть позже, сейчас мы лишь знакомимся с интерфейсом программы.
Итак, на палитре Слои содержится схема слоев документа. Она не просто носит информационный характер – вы можете управлять слоями: скрыть, отобразить, поменять порядок слоев, изменить степень прозрачности отдельного слоя, удалить ненужный слой и т. д.
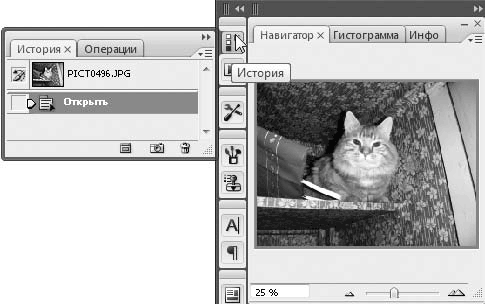
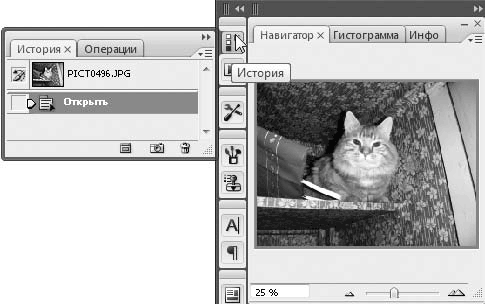
Кроме того, существует еще достаточно много палитр, которые в данный момент не отображаются в окне программы. Их можно открыть, выбрав имя нужной палитры в меню Окно или нажав определенную кнопку на панели, расположенной слева от палитры Навигатор. Так, нажатие верхней кнопки приводит к появлению палитр История и Операции (рис. 2.6).
 Рис. 2.6. Отображение скрытых палитр
Рис. 2.6. Отображение скрытых палитр
Чтобы скрыть эти палитры, нужно вновь нажать данную кнопку.

В окне приложения Photoshop содержатся типичные элементы интерфейса большинства программ для Windows. В левой части заголовка окна содержится название редактора, а также значок системного меню. В правой части расположены кнопки, которые позволяют минимизировать (свернуть), изменить размер и закрыть окно программы.
Ниже расположена строка меню. В меню содержатся абсолютно все команды программы, которые вы будете использовать в процессе работы. Некоторые пункты меню вам должны быть знакомы по другим приложениям. Так, в меню Файл сконцентрированы команды для операций над файлами: Создать, Открыть, Сохранить как, Печать и т. д. В меню Редактирование находятся команды для работы с буфером обмена и некоторые другие команды. В меню Справка содержатся команды для загрузки различной справочной информации. Это уже своего рода стандарт: в большинстве программ пункт меню Файл располагается в левой части строки, далее следует Редактирование (чаще – Правка), Вид, а в правой части строки размещены команды для упорядочивания окон и вызова справочной системы. Чуть позже мы познакомимся с командами меню подробнее.
МУЛЬТИМЕДИЙНЫЙ КУРСПод строкой меню находится панель с различными элементами управления. Состав этих элементов зависит от того, какой инструмент вы используете в данный момент или какие операции выполняете, то есть вид этой панели меняется в зависимости от ваших действий.
Интерфейс редактора подробно описывается в видеолекции «Рабочая среда программы: выбор, настройка, сохранение Рабочей среды».
В левой части окна программы размещена панель инструментов. На ней расположены кнопки различных инструментов, с помощью которых вы будете рисовать, ретушировать, стирать и выделять участки изображений. В нижней части панели инструментов находится элемент управления для выбора цвета переднего плана и фона. С панелью инструментов мы также познакомимся подробнее.
В правой части окна приложения вы видите несколько небольших окон. Они называются палитрами. Палитры можно перемещать, закрывать и вновь отображать, а также изменять их размеры. Каждая палитра предназначена для настройки определенных инструментов, а также для удобства работы с изображением и отдельными слоями. На одной из палитр, например, настраивают форму и размер кисти, на другой вы можете масштабировать изображение, на третьей выбирать шрифт и атрибуты текста, на четвертой управлять слоями и т. д. По умолчанию открыты три палитры (Навигатор, Цвет и Слои), причем каждая из них содержит несколько вкладок, которые, по сути, являются самостоятельными палитрами.
Палитра Навиатор предназначена для масштабирования изображения, на палитре Цвет вы можете выбрать цвет для активного инструмента, а на палитре Слои располагается схема слоев редактируемого файла. В данный момент у нас не загружен ни один файл, поэтому палитры Навигатор и Слои пусты.
Если мы загрузим какое-либо изображение (Файл → Открыть), последнее открывается в отдельном окне, расположенном в окне приложения. Данное окно мы будем называть окном документа (рис. 2.2).

Окно документа можно перемещать внутри окна программы или даже вынести за его пределы. В заголовке окна документа указано название файла, масштаб отображения, имя активного слоя и цветовая модель файла. В правой части окна документа расположены знакомые вам кнопки для сворачивания, изменения размера и закрытия. Кстати, окна документов сворачиваются не на панель задач, а в нижнюю часть окна программы.
В окне приложения можно открыть множество файлов, и каждый из них будет располагаться в собственном окне. Окна можно перемещать, располагая их, как вам удобно, или упорядочить с помощью команд меню Окно → Упорядочить.
• Каскад. Окна выстраиваются друг над другом так, что части их заголовков видны. Сделать окно активным можно щелкнув кнопкой мыши на его заголовке (рис. 2.3).

По горизонтали и По вертикали. Окна выстраиваются в окне программы так, что не перекрывают друг друга (рис. 2.4).

Теперь, когда файл загружен в окно приложения, посмотрим, что изменилось на отображаемых в правой части окна программы палитрах. На палитре Навигатор появилось миниатюрное изображение активного файла, а также ползунок для изменения масштаба изображения. В данном случае изменяется только масштаб изображения на экране, а не реальный размер изображения. Последний, в свою очередь, изменяют с помощью ползунка и кнопок, расположенных слева и справа от него. Точный масштаб можно также ввести в поле, расположенное слева от ползунка (100 % – это исходный размер изображения).
Если все изображение не помещается в видимой части окна документа, в правой и нижней части окна появляются полосы прокрутки, с помощью которых можно «двигать» изображение в окне. Но есть и более удобный способ. Если все изображение не помещается в окне документов, на миниатюре изображения (на палитре Навигатор) появляется прозрачный прямоугольник с красной рамкой. Все, что находится в пределах прямоугольника, вы видите в окне документа. Все, что расположено вне рамки прямоугольника, скрыто за границами окна. Этот прямоугольник можно перемещать по миниатюре изображения. В результате в него будут попадать новые фрагменты изображения, и, соответственно, все, что вновь попало в прямоугольник, будет отображено в окне документа. Чтобы изменить положение прямоугольника на миниатюре, нужно подвести к нему указатель мыши и, удерживая левую кнопку нажатой, перемещать мышь в нужном направлении. Как только необходимая область изображения отобразится в окне документа, кнопку мыши можно отпустить (рис. 2.5). Перемещать изображение можно также с помощью инструмента Рука на панели инструментов, но об этом мы расскажем, когда будем знакомиться с этой панелью.

Теперь посмотрите на палитру Слои. В зависимости от загруженного файла на ней будет присутствовать список слоев. Как минимум, будет один слой.
При создании слоев им автоматически присваиваются имена: Слой 1, Слой 2 и т. д. Но вы можете изменить названия слоев, особенно в документах, в которых их содержится большое количество.
Слои в списке располагаются друг над другом. Верхний слой всегда перекрывает все нижележащие. Точно так же, как лист бумаги на столе перекрывает такой же лист, лежащий под ним. Напрашивается вопрос, зачем нужно несколько слоев, если верхний все равно их перекроет (то есть изображение верхнего слоя закроет собой изображение остальных слоев)? Все очень просто. Верхний слой может быть полупрозрачным, содержать прозрачные участки (альфа-каналы) или текст. В этом случае отдельные фрагменты нижележащих слоев будут просвечивать сквозь прозрачные участки вышележащих слоев. Именно таким способом создают различные графические композиции и фотомонтаж. Но об этом чуть позже, сейчас мы лишь знакомимся с интерфейсом программы.
Итак, на палитре Слои содержится схема слоев документа. Она не просто носит информационный характер – вы можете управлять слоями: скрыть, отобразить, поменять порядок слоев, изменить степень прозрачности отдельного слоя, удалить ненужный слой и т. д.
Кроме того, существует еще достаточно много палитр, которые в данный момент не отображаются в окне программы. Их можно открыть, выбрав имя нужной палитры в меню Окно или нажав определенную кнопку на панели, расположенной слева от палитры Навигатор. Так, нажатие верхней кнопки приводит к появлению палитр История и Операции (рис. 2.6).

Чтобы скрыть эти палитры, нужно вновь нажать данную кнопку.
Панель инструментов
Чаще всего вы будете пользоваться панелью инструментов. На данной панели расположены кнопки, нажимая которые, выбирают тот или иной инструмент. В процессе работы вам придется выделять отдельные фрагменты, рисовать, имитируя мазки кисти или линии от карандаша, стирать отдельные участки изображения, а также затемнять, осветлять их и т. д. Для каждой операции предназначен отдельный инструмент. Перечислим инструменты в том порядке, в котором они расположены на палитре (сверху вниз).
• Перемещение. Служит для перемещения по холсту выделенного фрагмента или целого слоя.
• Прямоугольная область. Используется для выделения прямоугольной области произвольного размера в изображении.
• Прямолинейное лассо. Предназначен для выделения произвольных областей изображения.
• Волшебная палочка. Служит для выделения участков изображения, окрашенных в один цвет (или похожий цвет, это зависит от настроек инструмента).
• Рамка. Предназначен для обрезки изображения.
• Раскройка. Очень удобен для подготовки цифровой графики, которая необходима для создания веб-сайтов. Вы размечаете отдельные участки изображения (при этом каждому участку присваивается уникальный номер), а затем сохраняете это изображение с помощью команды меню Файл → Сохранить для Web. В результате у вас сохраняется несколько GIF-файлов, в каждом из которых хранится один из размеченных вами фрагментов.
• Заплатка. С помощью данного инструмента можно быстро устранить дефекты изображений (пыль, царапины, дырки, непонятно откуда взявшиеся точки и т. д.). Можно даже прыщ на носу замаскировать (на изображении, разумеется).
• Карандаш. Предназначен для рисования прямых и кривых линий. Толщину и цвет линий можно менять.
• Штамп. Используется для клонирования отдельных фрагментов изображения, то есть вы можете скопировать отдельный участок изображения на другой участок.
• Архивная кисть. Служит для восстановления последних изменений в изображении. Допустим, вы с помощью инструмента Карандаш что-то нарисовали на уже имеющемся изображении. Но нарисовали что-то не то или где-то не там. Выбираете инструмент Архивная кисть и водите им по нарисованным вами линиям. При этом стираются только линии карандаша, а само изображение, на котором вы рисовали, остается без изменений.
• Ластик. Из названия инструмента понятно, что с его помощью можно стирать участки изображения.
• Заливка. Служит для заливки однородным цветом выделенных участков изображения либо участков с похожим цветом.
• Размытие. Предназначен для размывания отдельных участков изображения, то есть, если на отдельном участке вам нужно сделать изображение расплывчатым (не резким), можете воспользоваться данным инструментом.
• Затемнитель. С помощью данного инструмента можно затемнить чрезмерно светлые участки изображения.
• Перо. Предназначен для построения различных линий и фигур с помощью кривых Безье. Если вы ранее сталкивались с редакторами векторной графики, вы знаете, что это такое. Такие линии создаются с помощью двух точек (начальной и конечной), а также значения кривизны. Иными словами, вы указываете начало и конец линии, а затем настраиваете кривизну линии. С помощью таких линий можно создавать замкнутые фигуры, по периметру которых будут находиться так называемые узлы. Перемещая узлы, а также настраивая кривизну линий между узлами, можно добиться любой формы фигуры.
• Горизонтальный текст. Служит для ввода текста. Новый текстовый слой при этом создается автоматически.
• Выделение контура. Используется для выделения и перемещения объектов, имеющих контур.
• Прямоугольник. Предназначен для вставки в рисунок прямоугольников. Цвет заливки прямоугольника можно настраивать.
• Комментарий. В рисунок можно вставить текстовый комментарий, чтобы заострить на данном фрагменте чье-то внимание. После закрытия окна комментария на рисунке останется пиктограмма, говорящая о том, что в этом месте есть комментарий. Чтобы прочитать его, нужно дважды щелкнуть кнопкой мыши на данной пиктограмме. Комментарии не выводятся при печати файла, а также не сохраняются при сохранении файла в формате, отличном от PSD.
• Пипетка. Служит для взятия образца цвета. Если вам нужно выбрать какой-либо цвет, уже имеющийся в изображении, не обязательно подбирать точно такой же оттенок на палитре Цвет. Просто выберите инструмент Пипетка и щелкните кнопкой мыши на нужном цвете – именно этот цвет будет установлен как текущий.
• Рука. Если все изображение не помещается в видимой части окна программы, вы можете перемещать его, как уже ранее говорилось, с помощью полос горизонтальной и вертикальной прокрутки или с помощью прямоугольника на палитре Навигатор. Вы можете также воспользоваться инструментом Рука. Просто щелкните на одноименной кнопке (или нажмите клавишу H) и, удерживая кнопку мыши на любом участке изображения, двигайте мышь в нужную сторону. Изображение будет также перемещаться вслед за движениями указателя.
• Масштаб. Позволяет масштабировать изображение в окне документа. Напомним, что масштабировать изображение можно также с помощью ползунка и кнопок на палитре Навигатор. Каждый щелчок мыши на изображении с выбранным инструментом Масштаб увеличивает масштаб изображения на 100 %. Если же щелкать кнопкой мыши, удерживая нажатой клавишу Alt, масштаб изображения будет уменьшаться на 100 % при каждом щелчке.
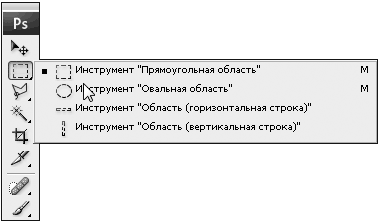
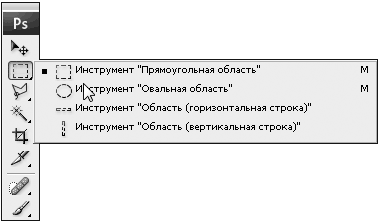
Обратите внимание, на кнопках некоторых инструментов (в правом нижнем углу) есть крошечная треугольная стрелка. Эта стрелка означает, что под данной кнопкой содержится несколько инструментов. Чтобы отобразить меню с инструментами, нужно щелкнуть на данной кнопке и удерживать ее нажатой несколько мгновений. Появится меню, в котором можно выбрать любой дополнительный инструмент. Так, если вы нажмете кнопку Прямоугольная область, то появятся еще три инструмента: для выделения овальной области, горизонтальной и вертикальной строки (рис. 2.7).
 Рис. 2.7. Меню скрытых инструментов
Рис. 2.7. Меню скрытых инструментов
• Перемещение. Служит для перемещения по холсту выделенного фрагмента или целого слоя.
• Прямоугольная область. Используется для выделения прямоугольной области произвольного размера в изображении.
• Прямолинейное лассо. Предназначен для выделения произвольных областей изображения.
• Волшебная палочка. Служит для выделения участков изображения, окрашенных в один цвет (или похожий цвет, это зависит от настроек инструмента).
• Рамка. Предназначен для обрезки изображения.
• Раскройка. Очень удобен для подготовки цифровой графики, которая необходима для создания веб-сайтов. Вы размечаете отдельные участки изображения (при этом каждому участку присваивается уникальный номер), а затем сохраняете это изображение с помощью команды меню Файл → Сохранить для Web. В результате у вас сохраняется несколько GIF-файлов, в каждом из которых хранится один из размеченных вами фрагментов.
• Заплатка. С помощью данного инструмента можно быстро устранить дефекты изображений (пыль, царапины, дырки, непонятно откуда взявшиеся точки и т. д.). Можно даже прыщ на носу замаскировать (на изображении, разумеется).
• Карандаш. Предназначен для рисования прямых и кривых линий. Толщину и цвет линий можно менять.
• Штамп. Используется для клонирования отдельных фрагментов изображения, то есть вы можете скопировать отдельный участок изображения на другой участок.
• Архивная кисть. Служит для восстановления последних изменений в изображении. Допустим, вы с помощью инструмента Карандаш что-то нарисовали на уже имеющемся изображении. Но нарисовали что-то не то или где-то не там. Выбираете инструмент Архивная кисть и водите им по нарисованным вами линиям. При этом стираются только линии карандаша, а само изображение, на котором вы рисовали, остается без изменений.
• Ластик. Из названия инструмента понятно, что с его помощью можно стирать участки изображения.
• Заливка. Служит для заливки однородным цветом выделенных участков изображения либо участков с похожим цветом.
• Размытие. Предназначен для размывания отдельных участков изображения, то есть, если на отдельном участке вам нужно сделать изображение расплывчатым (не резким), можете воспользоваться данным инструментом.
• Затемнитель. С помощью данного инструмента можно затемнить чрезмерно светлые участки изображения.
• Перо. Предназначен для построения различных линий и фигур с помощью кривых Безье. Если вы ранее сталкивались с редакторами векторной графики, вы знаете, что это такое. Такие линии создаются с помощью двух точек (начальной и конечной), а также значения кривизны. Иными словами, вы указываете начало и конец линии, а затем настраиваете кривизну линии. С помощью таких линий можно создавать замкнутые фигуры, по периметру которых будут находиться так называемые узлы. Перемещая узлы, а также настраивая кривизну линий между узлами, можно добиться любой формы фигуры.
• Горизонтальный текст. Служит для ввода текста. Новый текстовый слой при этом создается автоматически.
• Выделение контура. Используется для выделения и перемещения объектов, имеющих контур.
• Прямоугольник. Предназначен для вставки в рисунок прямоугольников. Цвет заливки прямоугольника можно настраивать.
• Комментарий. В рисунок можно вставить текстовый комментарий, чтобы заострить на данном фрагменте чье-то внимание. После закрытия окна комментария на рисунке останется пиктограмма, говорящая о том, что в этом месте есть комментарий. Чтобы прочитать его, нужно дважды щелкнуть кнопкой мыши на данной пиктограмме. Комментарии не выводятся при печати файла, а также не сохраняются при сохранении файла в формате, отличном от PSD.
• Пипетка. Служит для взятия образца цвета. Если вам нужно выбрать какой-либо цвет, уже имеющийся в изображении, не обязательно подбирать точно такой же оттенок на палитре Цвет. Просто выберите инструмент Пипетка и щелкните кнопкой мыши на нужном цвете – именно этот цвет будет установлен как текущий.
• Рука. Если все изображение не помещается в видимой части окна программы, вы можете перемещать его, как уже ранее говорилось, с помощью полос горизонтальной и вертикальной прокрутки или с помощью прямоугольника на палитре Навигатор. Вы можете также воспользоваться инструментом Рука. Просто щелкните на одноименной кнопке (или нажмите клавишу H) и, удерживая кнопку мыши на любом участке изображения, двигайте мышь в нужную сторону. Изображение будет также перемещаться вслед за движениями указателя.
• Масштаб. Позволяет масштабировать изображение в окне документа. Напомним, что масштабировать изображение можно также с помощью ползунка и кнопок на палитре Навигатор. Каждый щелчок мыши на изображении с выбранным инструментом Масштаб увеличивает масштаб изображения на 100 %. Если же щелкать кнопкой мыши, удерживая нажатой клавишу Alt, масштаб изображения будет уменьшаться на 100 % при каждом щелчке.
Обратите внимание, на кнопках некоторых инструментов (в правом нижнем углу) есть крошечная треугольная стрелка. Эта стрелка означает, что под данной кнопкой содержится несколько инструментов. Чтобы отобразить меню с инструментами, нужно щелкнуть на данной кнопке и удерживать ее нажатой несколько мгновений. Появится меню, в котором можно выбрать любой дополнительный инструмент. Так, если вы нажмете кнопку Прямоугольная область, то появятся еще три инструмента: для выделения овальной области, горизонтальной и вертикальной строки (рис. 2.7).

Скрытые инструменты
Дополнительные инструменты кнопки Прямоугольная область мы уже отметили. Поэтому сразу переходим к кнопке Прямолинейное лассо.
• Лассо. Предназначен для выделения произвольных участков. Нужно просто обвести указателем мыши выделяемый участок.
• Магнитное лассо. Очень удобный инструмент, когда необходимо выделить участок изображения, резко отличающийся от фона. Линия выделения как бы прилипает к контрастной границе между изображением и фоном.
Кнопка Волшебная палочка открывает доступ к инструменту Быстрое выделение. С его помощью удобно выделять произвольные фрагменты, а также объединять ранее выделенные области.
Если вы нажмете кнопку Раскройка, то появится инструмент Выделение фрагмента, с помощью которого выделяют ранее отмеченный инструментом Раскройка фрагмент. Выделенному фрагменту можно назначить некоторые свойства.
Нажав кнопку Заплатка, вы увидите еще несколько инструментов, позволяющих устранить дефекты изображения. Это – Точечная восстанавливающая кисть, Восстанавливающая кисть и Красные глаза.
• Лассо. Предназначен для выделения произвольных участков. Нужно просто обвести указателем мыши выделяемый участок.
• Магнитное лассо. Очень удобный инструмент, когда необходимо выделить участок изображения, резко отличающийся от фона. Линия выделения как бы прилипает к контрастной границе между изображением и фоном.
Кнопка Волшебная палочка открывает доступ к инструменту Быстрое выделение. С его помощью удобно выделять произвольные фрагменты, а также объединять ранее выделенные области.
Если вы нажмете кнопку Раскройка, то появится инструмент Выделение фрагмента, с помощью которого выделяют ранее отмеченный инструментом Раскройка фрагмент. Выделенному фрагменту можно назначить некоторые свойства.
Нажав кнопку Заплатка, вы увидите еще несколько инструментов, позволяющих устранить дефекты изображения. Это – Точечная восстанавливающая кисть, Восстанавливающая кисть и Красные глаза.
