Страница:
Сергей Михайлович Тимофеев
Photoshop CS3
Обучающий курс
Введение
В современных условиях практически невозможно представить себе работу специалистов разнообразных областей без применения компьютера. Буквально открывают этот список люди, занимающиеся графикой. Действительно, сегодня качественная обработка графики практически немыслима без применения компьютера и разнообразных программных средств.
Наша с вами задача, уважаемый читатель, – освоить один из самых универсальных редакторов компьютерной графики – Adobe Photoshop CS3, который по праву занимает лидирующее место в сфере возможностей и производительности при обработке графики. Если учитывать целевой характер инструментария программы, можно отметить что основное назначение Photoshop – редактировать, а не создавать изображения. Но в то же время там содержится ряд инструментов и функций, позволяющих именно создавать разнообразные изображения, что отдельно подчеркивает универсальность программы.
Итак, в Adobe Photoshop CS3 мы можем делать и очень подробно редактировать изображение.
Данная программа незаменима для дизайнеров во всех областях, фотографов, специалистов по 3d-графике и вообще будет интересна почти любому, так как даже в повседневной жизни мы сталкиваемся с необходимостью работы с изображениями.
В этой книге я постарался подробно описать суть и порядок работы в Photoshop CS3, раскрыл свойства основного массива инструментов, имеющихся в ней. Программа является достаточно комплексной, но методичное ее изучение позволит эффективно освоить ее. Выполняя задания, вы сможете хорошо усвоить и запомнить пройденный материал.
Прежде всего мы с вами рассмотрим общие основы, теорию компьютерной графики, так как без знания теории дальнейшее изучение конкретных программ неэффективно. Теория позволяет понять общий принцип работы редактора. Далее, перейдя непосредственно к программе, мы рассмотрим инструменты, фильтры, эффекты и многое другое. После этого мы выполним некоторые уроки на закрепление материала.
Уверен, что вам понравится изучение и работа в Adobe Photoshop CS3.
Наша с вами задача, уважаемый читатель, – освоить один из самых универсальных редакторов компьютерной графики – Adobe Photoshop CS3, который по праву занимает лидирующее место в сфере возможностей и производительности при обработке графики. Если учитывать целевой характер инструментария программы, можно отметить что основное назначение Photoshop – редактировать, а не создавать изображения. Но в то же время там содержится ряд инструментов и функций, позволяющих именно создавать разнообразные изображения, что отдельно подчеркивает универсальность программы.
Итак, в Adobe Photoshop CS3 мы можем делать и очень подробно редактировать изображение.
Данная программа незаменима для дизайнеров во всех областях, фотографов, специалистов по 3d-графике и вообще будет интересна почти любому, так как даже в повседневной жизни мы сталкиваемся с необходимостью работы с изображениями.
В этой книге я постарался подробно описать суть и порядок работы в Photoshop CS3, раскрыл свойства основного массива инструментов, имеющихся в ней. Программа является достаточно комплексной, но методичное ее изучение позволит эффективно освоить ее. Выполняя задания, вы сможете хорошо усвоить и запомнить пройденный материал.
Прежде всего мы с вами рассмотрим общие основы, теорию компьютерной графики, так как без знания теории дальнейшее изучение конкретных программ неэффективно. Теория позволяет понять общий принцип работы редактора. Далее, перейдя непосредственно к программе, мы рассмотрим инструменты, фильтры, эффекты и многое другое. После этого мы выполним некоторые уроки на закрепление материала.
Уверен, что вам понравится изучение и работа в Adobe Photoshop CS3.
Глава 1
Основы растровой графики
Особенности и свойства растровой графики
Итак, уважаемый читатель, первоочередная наша задача – разобраться в разнообразных способах хранения, отображения и обработки графической информации при помощи компьютера. Казалось бы, все просто: компьютер хранит и показывает определенные картинки, изображения, но на самом деле все гораздо сложнее. Однако не стоит пугаться и думать, что мы сейчас будем говорить о высоких материях, например об устройстве оборудования, обеспечивающего передачу изображения в составе компьютера. Нам это просто не понадобится. Наша с вами задача – разобраться в том, как компьютер хранит, отображает и помогает редактировать отдельные изображения.
Существуют два основных способа хранения графики – векторный и растровый. Наверняка вы когда-нибудь уже встречались с данными понятиями и примерно представляете себе, что они означают. Каждый из них имеет ряд характерных особенностей, что и диктует в разных случаях необходимость применения того или иного способа.
Я опишу вкратце оба, а далее мы с вами подробно остановимся на интересующей нас растровой графике.
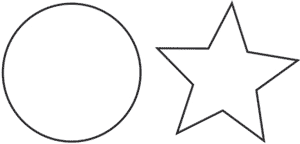
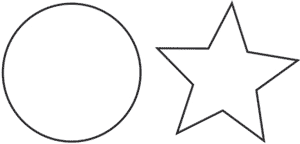
Итак, сущность векторного способа создания, хранения и преобразования графики заключается в том, что изображение воспринимается компьютером как совокупность так называемых объектов, каждый из которых имеет ряд характерных параметров. То есть каждый элемент изображения в векторном формате представляет собой какой-то определенный объект. Соответственно, компьютер знает месторасположение данного объекта, какие-то определенные его параметры, цвет и т. д. На примере все выглядит очень просто: допустим, у нас есть изображение, как на рис. 1.1, на котором изображены окружность и звезда.
 Рис. 1.1. Образец векторного изображения
Рис. 1.1. Образец векторного изображения
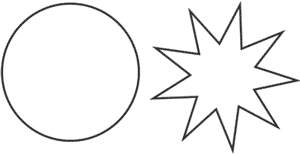
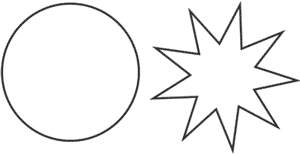
В файле, хранящем это изображение, прописано, что на белом фоне у нас есть объект звезда, количество лучей которого равно пяти, радиус равен десяти и т. д., а рядом находится окружность, позиция которой такая-то, цвет такой-то, радиус такой-то и т. д. То есть компьютер видит, из каких объектов состоит изображение. Соответственно, для редактирования мы можем выделить интересующий нас объект, например звезду, обратиться к ее параметрам, скажем, к параметру количества лучей, и, допустим, увеличить его. В результате таких преобразований мы уже получим изображение, показанное на рис. 1.2.
 Рис. 1.2. Преобразованное векторное изображение
Рис. 1.2. Преобразованное векторное изображение
Точно так же можно удалять, добавлять, полностью изменять объекты, тем самым формируя общее изображение. Одним из наиболее распространенных редакторов векторной двухмерной графики является Corel Draw.
Таким образом, работа над векторными изображениями представляет собой работу над объектами и их параметрами. Это обусловливает ряд особенностей действия инструментов в редакторах векторной графики.
Векторная графика бывает и трехмерная, в таком случае используются редакторы 3ds Max, Maya LightWave, Cinema 4d и т. д.
Теперь давайте рассмотрим сущность и особенности растровой графики. Изображение формируется и хранится в виде совокупности точек, так называемых пикселей. Создавая растровое изображение, мы делаем сетку из пикселей, каждый из которых имеет свой цвет. Пиксели очень малы, и, глядя на них вместе, мы видим изображение. Иными словами, каждое растровое изображение представляет собой своеобразную матрицу из точек – сеть, имеющую длину и высоту.
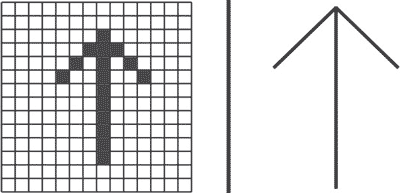
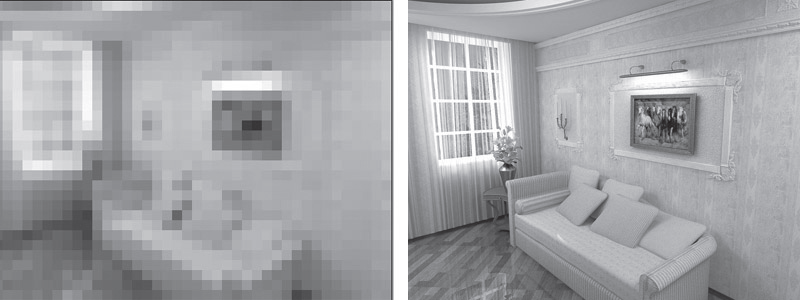
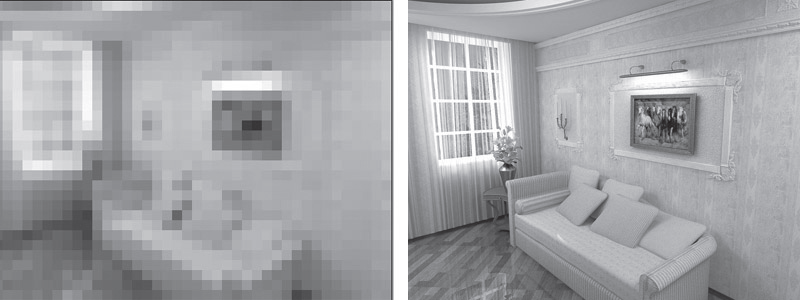
На рисунке 1.3 вы видите увеличенный, показательный вариант растрового изображения и обычное растровое изображение.
 Рис. 1.3. Слева – увеличенный вариант растрового изображения, справа – обычное растровое изображение
Рис. 1.3. Слева – увеличенный вариант растрового изображения, справа – обычное растровое изображение
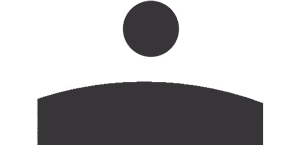
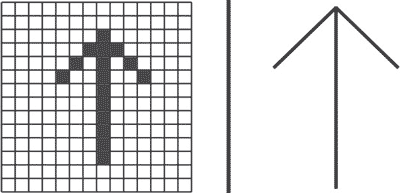
Из способа представления изображения вытекают и особенности его редактирования. Так, имея дело с растровой графикой, мы работаем не с объектами, а с пикселями, то есть с отдельными точками или их совокупностями, каждая из которых имеет свой цвет и точное месторасположение на изображении. Фактически наша задача состоит в том, чтобы менять цвет определенных пикселей. Никаких объектов в растровой графике просто нет. Когда мы видим черную окружность на белом фоне, созданную растровым редактором, мы на самом деле видим совокупность белых и черных точек. На рисунке 1.4 это хорошо можно проследить.
 Рис. 1.4. Сверху – растровое изображение окружности, снизу – увеличенное изображение верхней части окружности, на котором видна «лесенка» из пикселей
Рис. 1.4. Сверху – растровое изображение окружности, снизу – увеличенное изображение верхней части окружности, на котором видна «лесенка» из пикселей
Растровые изображения обладают рядом параметров, отвечающих за их размер, четкость, сглаженность, цветовую насыщенность и т. д.
Одним из наиболее важных параметров растрового изображения является так называемый DPI (Dot Per Inch), то есть количество пикселей на один квадратный дюйм. Чем выше значение этого параметра, тем более четким будет изображение. Фактически DPI отвечает за размер пикселя. На рисунке 1.5 вы видите два варианта одного и того же растрового изображения с разными значениями DPI.
 Рис. 1.5. Слева – изображение с очень малым значением параметра DPI, справа – с большим значением
Рис. 1.5. Слева – изображение с очень малым значением параметра DPI, справа – с большим значением
Таким образом, настраивая параметр DPI, необходимо примерно представлять себе, что именно и для какой цели мы рисуем. Далее, разбирая порядок настройки данного параметра, мы рассмотрим некоторые его значения и их применение.
Стоит также отметить, что параметр DPI больше влияет на качество печати, нежели на качество отображаемого на мониторе изображения. Дело в том, что каждый монитор имеет такую характеристику, как размер зерна, то есть размер минимального видимого пикселя. В том случае, если, оперируя параметром DPI, мы создаем пиксели изображения мельче, чем размер зерна монитора, то визуально отличие от более крупных пикселей уже окажется незаметно. Зато на печати качество изображения будет выше, конечно, если печатающий принтер способен передавать подобные разрешения.
Параметр DPI также фигурирует во время сканирования какого-либо изображения. Задавая значение разрешения при сканировании изображения, мы тем самым указываем разрешение создаваемого графического файла.
В целом DPI представляет собой основной параметр, отвечающий за качество изображения.
Одним из минусов растровой графики является то, что при увеличении размера изображения мы обязательно столкнемся с проблемой потери его качества, четкости. Поэтому растровые изображения реже используются при широкоформатной печати, нежели векторные, у которых такой проблемы нет. Изображение векторной графики можно масштабировать в любых пределах, его четкость от этого не пострадает.
Происходит это потому, что, увеличивая объекты векторного изображения, мы лишь меняем масштабы их отображения, а при увеличении растрового изображения вынуждены непосредственно добавлять автоматически пиксели в изображение, которые «разбавляют» изображение-оригинал.
Тем не менее чаще всего мы пользуемся именно растровой графикой. Растровыми являются изображения, полученные при помощи всех цифровых фотоаппаратов, видеокамер, камер сотовых телефонов, отсканированные и т. д. Далее мы с вами рассмотрим специфику применения того или иного способа создания и редактирования изображения, то есть постараемся ответить на вопрос: какой выбрать способ в той или иной ситуации, так как действительно выбор метода редактирования графики в большинстве случаев зависит от конкретной ситуации и продукта.
Наиболее широко распространенным редактором растровой графики является Adobe Photoshop, на котором мы с вами и остановимся наиболее подробно в данной книге.
Существуют два основных способа хранения графики – векторный и растровый. Наверняка вы когда-нибудь уже встречались с данными понятиями и примерно представляете себе, что они означают. Каждый из них имеет ряд характерных особенностей, что и диктует в разных случаях необходимость применения того или иного способа.
Я опишу вкратце оба, а далее мы с вами подробно остановимся на интересующей нас растровой графике.
Итак, сущность векторного способа создания, хранения и преобразования графики заключается в том, что изображение воспринимается компьютером как совокупность так называемых объектов, каждый из которых имеет ряд характерных параметров. То есть каждый элемент изображения в векторном формате представляет собой какой-то определенный объект. Соответственно, компьютер знает месторасположение данного объекта, какие-то определенные его параметры, цвет и т. д. На примере все выглядит очень просто: допустим, у нас есть изображение, как на рис. 1.1, на котором изображены окружность и звезда.

В файле, хранящем это изображение, прописано, что на белом фоне у нас есть объект звезда, количество лучей которого равно пяти, радиус равен десяти и т. д., а рядом находится окружность, позиция которой такая-то, цвет такой-то, радиус такой-то и т. д. То есть компьютер видит, из каких объектов состоит изображение. Соответственно, для редактирования мы можем выделить интересующий нас объект, например звезду, обратиться к ее параметрам, скажем, к параметру количества лучей, и, допустим, увеличить его. В результате таких преобразований мы уже получим изображение, показанное на рис. 1.2.

Точно так же можно удалять, добавлять, полностью изменять объекты, тем самым формируя общее изображение. Одним из наиболее распространенных редакторов векторной двухмерной графики является Corel Draw.
Таким образом, работа над векторными изображениями представляет собой работу над объектами и их параметрами. Это обусловливает ряд особенностей действия инструментов в редакторах векторной графики.
Векторная графика бывает и трехмерная, в таком случае используются редакторы 3ds Max, Maya LightWave, Cinema 4d и т. д.
Теперь давайте рассмотрим сущность и особенности растровой графики. Изображение формируется и хранится в виде совокупности точек, так называемых пикселей. Создавая растровое изображение, мы делаем сетку из пикселей, каждый из которых имеет свой цвет. Пиксели очень малы, и, глядя на них вместе, мы видим изображение. Иными словами, каждое растровое изображение представляет собой своеобразную матрицу из точек – сеть, имеющую длину и высоту.
На рисунке 1.3 вы видите увеличенный, показательный вариант растрового изображения и обычное растровое изображение.

Из способа представления изображения вытекают и особенности его редактирования. Так, имея дело с растровой графикой, мы работаем не с объектами, а с пикселями, то есть с отдельными точками или их совокупностями, каждая из которых имеет свой цвет и точное месторасположение на изображении. Фактически наша задача состоит в том, чтобы менять цвет определенных пикселей. Никаких объектов в растровой графике просто нет. Когда мы видим черную окружность на белом фоне, созданную растровым редактором, мы на самом деле видим совокупность белых и черных точек. На рисунке 1.4 это хорошо можно проследить.

Растровые изображения обладают рядом параметров, отвечающих за их размер, четкость, сглаженность, цветовую насыщенность и т. д.
Одним из наиболее важных параметров растрового изображения является так называемый DPI (Dot Per Inch), то есть количество пикселей на один квадратный дюйм. Чем выше значение этого параметра, тем более четким будет изображение. Фактически DPI отвечает за размер пикселя. На рисунке 1.5 вы видите два варианта одного и того же растрового изображения с разными значениями DPI.

Таким образом, настраивая параметр DPI, необходимо примерно представлять себе, что именно и для какой цели мы рисуем. Далее, разбирая порядок настройки данного параметра, мы рассмотрим некоторые его значения и их применение.
Стоит также отметить, что параметр DPI больше влияет на качество печати, нежели на качество отображаемого на мониторе изображения. Дело в том, что каждый монитор имеет такую характеристику, как размер зерна, то есть размер минимального видимого пикселя. В том случае, если, оперируя параметром DPI, мы создаем пиксели изображения мельче, чем размер зерна монитора, то визуально отличие от более крупных пикселей уже окажется незаметно. Зато на печати качество изображения будет выше, конечно, если печатающий принтер способен передавать подобные разрешения.
Параметр DPI также фигурирует во время сканирования какого-либо изображения. Задавая значение разрешения при сканировании изображения, мы тем самым указываем разрешение создаваемого графического файла.
В целом DPI представляет собой основной параметр, отвечающий за качество изображения.
Одним из минусов растровой графики является то, что при увеличении размера изображения мы обязательно столкнемся с проблемой потери его качества, четкости. Поэтому растровые изображения реже используются при широкоформатной печати, нежели векторные, у которых такой проблемы нет. Изображение векторной графики можно масштабировать в любых пределах, его четкость от этого не пострадает.
Происходит это потому, что, увеличивая объекты векторного изображения, мы лишь меняем масштабы их отображения, а при увеличении растрового изображения вынуждены непосредственно добавлять автоматически пиксели в изображение, которые «разбавляют» изображение-оригинал.
Тем не менее чаще всего мы пользуемся именно растровой графикой. Растровыми являются изображения, полученные при помощи всех цифровых фотоаппаратов, видеокамер, камер сотовых телефонов, отсканированные и т. д. Далее мы с вами рассмотрим специфику применения того или иного способа создания и редактирования изображения, то есть постараемся ответить на вопрос: какой выбрать способ в той или иной ситуации, так как действительно выбор метода редактирования графики в большинстве случаев зависит от конкретной ситуации и продукта.
Наиболее широко распространенным редактором растровой графики является Adobe Photoshop, на котором мы с вами и остановимся наиболее подробно в данной книге.
Цветовые модели
Итак, уважаемый читатель, мы рассмотрели два основных вида и способа хранения, отображения и редактирования компьютерной графики. Теперь рассмотрим именно растровую графику более подробно. Выше было отмечено, что при растровом методе изображение формируется за счет разноцветных точек. Здесь стоит отметить, что существует несколько способов передачи цвета пикселей. Подобные способы называются цветовые модели.
Цвет пикселя всегда образуется путем смешивания каких-либо базовых цветов. Конкретная цветовая модель как раз определяет эти базовые цвета. Далее мы рассмотрим три основные цветовые модели: RGB (Red, Green, Blue – Красный, Зеленый, Синий), CMYK (Cyan, Magenta, Yellow, Black – Голубой, Пурпурный, Желтый, Черный), Grayscale (Градации серого).
Модель RGB, как уже видно из названия, формирует цвет пикселя, смешивая три основных цвета – красный, зеленый, синий. Значение степени использования каждого цвета варьируется от 0 до 255. То есть 0 означает, что данный цвет отсутствует полностью, а значение 255 означает, что этот цвет взят максимально, в чистом виде.
Например: код RGB чистого красного цвета будет 255,0,0 (то есть первый цвет – красный, взят по максимуму, а все остальные не взяты вообще), код чистого зеленого цвета – 0,255,0 (аналогично с красным), ну а чистого синего цвета – 0,0,255, то есть синий цвет взят максимально, а все остальные не взяты вовсе.
Соответственно, например, код желтого цвета будет 255,255,0; абсолютного белого – 255,255,255; абсолютно черного – 0,0,0; голубого – 0,255,255; сиреневого – 255,0,255 и т. д. Таким образом, смешивая эти три основных цвета, мы можем получить самые разнообразные оттенки. Соответственно, всего при помощи гаммы RGB можно передать 2563 = 16 777 216 самых разнообразных оттенков.
Разумеется, оперируя с цветами в Photoshop, мы будем работать непосредственно с самими оттенками, а не с неудобными цифрами, но тем не менее знания цветовых моделей нередко выручают в самых разнообразных ситуациях. Например, когда нам надо передать точно один и тот же цвет из одной программы-редактора графики в другую, мы можем сделать это при помощи передачи значений по цветовой модели. Это поможет, например, взять конкретный зеленый оттенок в программе Photoshop и передать его в программу Corel Draw или какую-либо другую, поддерживающую данную цветовую модель.
Аналогично работает и цветовая модель CMYK. Разница лишь в том, что здесь другие базовые цвета – голубой, малиновый, желтый, черный. Общий принцип передачи цвета – такой же. Оттенок передается за счет смешивания вышеуказанных цветов. Данная модель характерна для векторных редакторов.
Модель Grayscale существует для отображения черно-белых изображений. Цвет по ней задается всего лишь одним параметром, значение которого также варьируется в пределах от 0 до 255. 0 означает белый цвет, 255 – черный. Соответственно, все промежуточные значения представляют собой разнообразные оттенки серого. Применяется данная модель в основном для того, чтобы чисто, без каких-либо лишних примесей, передавать черно-белые изображения.
Необходимо отметить, что при переводе изображения из одной цветовой модели в другую мы можем столкнуться с проблемой искажения цветов. Поэтому цветовую модель нужно выбирать до начала работы и придерживаться ее в течение всего процесса, вплоть до печати.
Стандартной цветовой моделью Photoshop является RGB. При работе с черно-белыми изображениями считается целесообразным использовать модель Grayscale. Модель CMYK чаще применяется при работе с векторной графикой.
Несомненным удобством цветовых моделей является их универсальность. Это означает, что зеленый цвет в любой программе-редакторе, использующей, например, модель RGB, будет иметь код 0,255,0. Как уже было отмечено, это удобно при переводе цветовых значений из одной программы в другую.
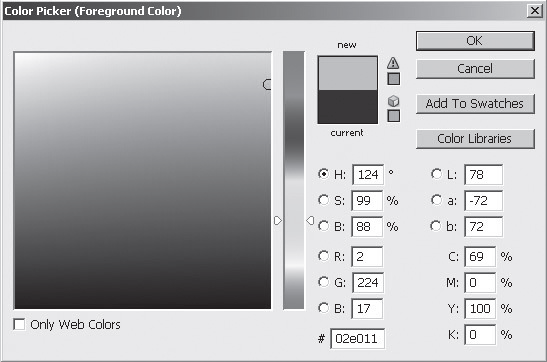
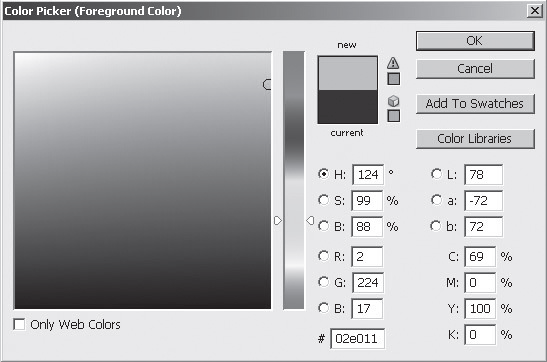
На рисунке 1.6 мы видим палитру Photoshop, на которой выбран зеленоватый цвет. Слева показаны сами оттенки цвета, а справа – значение RGB этого цвета в отдельных полях параметров. Более подробно работу с цветами непосредственно в Photoshop рассмотрим далее.
 Рис. 1.6. В квадрате выделены RGB значения указанного цвета
Рис. 1.6. В квадрате выделены RGB значения указанного цвета
Цвет пикселя всегда образуется путем смешивания каких-либо базовых цветов. Конкретная цветовая модель как раз определяет эти базовые цвета. Далее мы рассмотрим три основные цветовые модели: RGB (Red, Green, Blue – Красный, Зеленый, Синий), CMYK (Cyan, Magenta, Yellow, Black – Голубой, Пурпурный, Желтый, Черный), Grayscale (Градации серого).
Модель RGB, как уже видно из названия, формирует цвет пикселя, смешивая три основных цвета – красный, зеленый, синий. Значение степени использования каждого цвета варьируется от 0 до 255. То есть 0 означает, что данный цвет отсутствует полностью, а значение 255 означает, что этот цвет взят максимально, в чистом виде.
Например: код RGB чистого красного цвета будет 255,0,0 (то есть первый цвет – красный, взят по максимуму, а все остальные не взяты вообще), код чистого зеленого цвета – 0,255,0 (аналогично с красным), ну а чистого синего цвета – 0,0,255, то есть синий цвет взят максимально, а все остальные не взяты вовсе.
Соответственно, например, код желтого цвета будет 255,255,0; абсолютного белого – 255,255,255; абсолютно черного – 0,0,0; голубого – 0,255,255; сиреневого – 255,0,255 и т. д. Таким образом, смешивая эти три основных цвета, мы можем получить самые разнообразные оттенки. Соответственно, всего при помощи гаммы RGB можно передать 2563 = 16 777 216 самых разнообразных оттенков.
Разумеется, оперируя с цветами в Photoshop, мы будем работать непосредственно с самими оттенками, а не с неудобными цифрами, но тем не менее знания цветовых моделей нередко выручают в самых разнообразных ситуациях. Например, когда нам надо передать точно один и тот же цвет из одной программы-редактора графики в другую, мы можем сделать это при помощи передачи значений по цветовой модели. Это поможет, например, взять конкретный зеленый оттенок в программе Photoshop и передать его в программу Corel Draw или какую-либо другую, поддерживающую данную цветовую модель.
Аналогично работает и цветовая модель CMYK. Разница лишь в том, что здесь другие базовые цвета – голубой, малиновый, желтый, черный. Общий принцип передачи цвета – такой же. Оттенок передается за счет смешивания вышеуказанных цветов. Данная модель характерна для векторных редакторов.
Модель Grayscale существует для отображения черно-белых изображений. Цвет по ней задается всего лишь одним параметром, значение которого также варьируется в пределах от 0 до 255. 0 означает белый цвет, 255 – черный. Соответственно, все промежуточные значения представляют собой разнообразные оттенки серого. Применяется данная модель в основном для того, чтобы чисто, без каких-либо лишних примесей, передавать черно-белые изображения.
Необходимо отметить, что при переводе изображения из одной цветовой модели в другую мы можем столкнуться с проблемой искажения цветов. Поэтому цветовую модель нужно выбирать до начала работы и придерживаться ее в течение всего процесса, вплоть до печати.
Стандартной цветовой моделью Photoshop является RGB. При работе с черно-белыми изображениями считается целесообразным использовать модель Grayscale. Модель CMYK чаще применяется при работе с векторной графикой.
Несомненным удобством цветовых моделей является их универсальность. Это означает, что зеленый цвет в любой программе-редакторе, использующей, например, модель RGB, будет иметь код 0,255,0. Как уже было отмечено, это удобно при переводе цветовых значений из одной программы в другую.
На рисунке 1.6 мы видим палитру Photoshop, на которой выбран зеленоватый цвет. Слева показаны сами оттенки цвета, а справа – значение RGB этого цвета в отдельных полях параметров. Более подробно работу с цветами непосредственно в Photoshop рассмотрим далее.

Форматы графических файлов
Любое графическое изображение независимо от того, векторное оно или растровое, может храниться в компьютере исключительно за счет записывания его в отдельный файл. Каждый файл всегда имеет какой-то определенный формат.
Формат указывает на то, каким именно образом в файле представлена информация и какой программой ее следует читать. Обычно формат указывается через точку после названия файла при помощи двух, трех, а в некоторых случаях четырех букв. Например, если у вас есть файл Noname.jpg, то Noname – это название файла, а .jpg – это его формат. Если файл содержит музыку, то его формат будет. mp3 или. wav; если это текстовый файл, то вы увидите формат. doc или. txt и т. д.
Помимо вышеперечисленных, существует ряд форматов, указывающих на то, что содержание файла – изображение. Подробно остановимся на некоторых из них.
Наиболее часто употребляемыми форматами хранения графической информации являются .bmp, tif, jpg. Также мы рассмотрим специфический формат файлов, созданных в Photoshop, – .psd.
Начнем с наиболее классического формата —.bmp (Bitmap). Он является наиболее простым по технологии хранения графики. Мы уже говорили, что растровое изображение представляет собой совокупность точек. Так вот, файл формата .bmp просто запоминает позицию и цвет каждой точки. То есть каждый пиксель описывается с точки зрения позиции на изображении и цвета по какой-либо из цветовых моделей, и весь этот массив информации хранится в одном файле. Выглядит это примерно следующим образом: пиксель 1, позиция 0,0, цвет 120,120,240 (по модели RGB); пиксель 2, позиция 0,1, цвет 120,120,244; пиксель 3, позиция 0,2, цвет 120,120,248 и т. д. Разумеется, данная информация представлена гораздо более техническим языком, мы интерпретировали ее для удобства, однако суть сохранения изображения примерно такова. На рисунке 1.7 показано, по какой системе определяется позиция и цвет пикселей.
 Рис. 1.7. Здесь мы видим изображение с градиентной заливкой размером 5 на 5 пикселей. Каждый пиксель имеет свои координаты и значение цвета по модели RGB
Рис. 1.7. Здесь мы видим изображение с градиентной заливкой размером 5 на 5 пикселей. Каждый пиксель имеет свои координаты и значение цвета по модели RGB
Открывая файл формата .bmp, мы заставляем программу прочитать информацию о месторасположении и цвете каждого пикселя и сгенерировать их, тем самым показывая изображение. То есть каждый раз, запуская файл формата .bmp, мы выстраиваем заново пиксели, формируя изображение.
Данный формат, как и любой другой, имеет свои плюсы и минусы. В частности, можно указать, что из-за столь подробного описания изображения размер файла, как правило, очень велик. Данный тип формата практически не используется в web-графике, так как там одно из основных требований – малый размер файлов.
В то же время этот формат позволяет передавать изображение с наивысшим качеством. Во многих случаях это бывает полезно. Мы уже говорили, что при увеличении масштаба растрового изображения неизбежно сталкиваемся с проблемой потери качества. Так вот, в случае масштабирования изображения в формате .bmp потери качества минимальны. Нередко именно он используется для хранения изображений, которые впоследствии будут печататься на широком формате. Сохранение высокого качества возможно за счет детальной прописки основных свойств каждого пикселя, входящего в состав изображения.
Итак, плюс данного формата – высокое качество передачи изображения, минус – большой размер файла.
Формат .tif похож на формат .bmp. Разница между ними в том, что .tif способен содержать в себе еще ряд дополнительных параметров, таких, например, как прозрачность пикселей, информация о слоях и т. д. Подробнее мы рассмотрим эти параметры непосредственно при работе с Photoshop. Плюсы и минусы этого формата такие же, как и у .bmp, однако стоит отметить, что за счет сохранения дополнительной информации размер подобного файла в среднем выше, чем размер файла в формате .bmp, содержащего аналогичное изображение.
Формат .psd является специализированным форматом Photoshop. Это значит, что в нем имеется максимум информации о произведенных при помощи Photoshop изменениях в изображении, о слоях, прозрачности, масках, эффектах и еще много другого, что мы с вами будем рассматривать далее. Этот формат применяется при работе в программе. Редактируя одно и то же изображение, например, по несколько дней, мы останавливаем работу до следующего раза, именно записывая все изменения в этот формат. Это позволяет продолжить наши действия так, как будто мы их и не прекращали.
Таким образом, формат .psd применяется для сохранения изображения и произведенных в нем изменений в перерывах в редактировании графики, а также для передачи текущий работы.
Одним из самых известных форматов является .jpg. Прежде всего, способ сохранения изображения методом jpg разительно отличается от стандартных методов (bmp, tif). Суть заключается в том, что jpg сохраняет информацию не о каждом пикселе, а о монотонных регионах изображения.
Начнем с простого: если мы сохраняем в формате .jpg изображение, на котором ничего нет (белый лист), то в файле будет прописана информация об одном монотонном регионе, будут указаны его границы и цвет. Если у нас имеется квадратное изображение, одна половина которого белая, другая – черная, то при записи в .jpg будут указаны уже два монотонных региона – белый и черный, их границы и цвета по гамме, например RGB и т. д.
Если мы имеем изображение, как на рис. 1.8, то здесь у нас уже четыре монотонных региона, каждый из которых описан.
 Рис. 1.8. Четыре монотонных региона в одном растровом изображении
Рис. 1.8. Четыре монотонных региона в одном растровом изображении
Такой метод позволяет не описывать каждый пиксель, что приводит к существенному уменьшению размера файла. В целом можно сказать, что размер файла .jpg зависит от содержания изображения, то есть от количества монотонных регионов. Чем больше регионов, тем больше их приходится описывать. Соответственно, изображение 800x600 пикселей, записанное в формате .jpg и содержащее в себе один лишь белый лист, будет иметь гораздо меньший размер, чем, скажем, фотография 800x600, сохраненная в том же .jpg.
Итак, плюсы и минусы формата .jpg следующие: он позволяет существенно сжимать размер файла, что нередко бывает очень важно, в частности при публикации картинок в Интернете, но в то же время, работая с ним, мы теряем качество изображения.
Применятся данный формат достаточно широко. Именно в нем создают снимки цифровые фотоаппараты, в нем удобно хранить большое количество изображений в компьютере, он удобен для быстрого просмотра и печати фотографий.
Проблема потери качества выходит на первый план при необходимости печати широкоформатных изображений. Именно при большом увеличении становится видна некоторая нечеткость. Поэтому в таких случаях применять данный формат не рекомендуется.
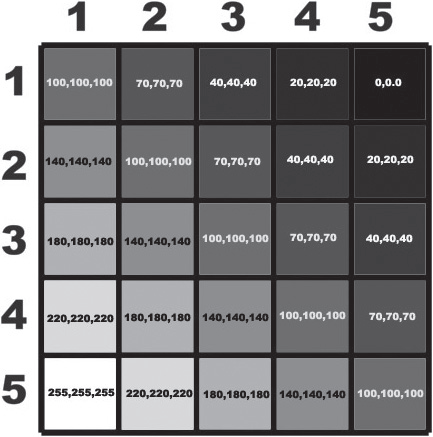
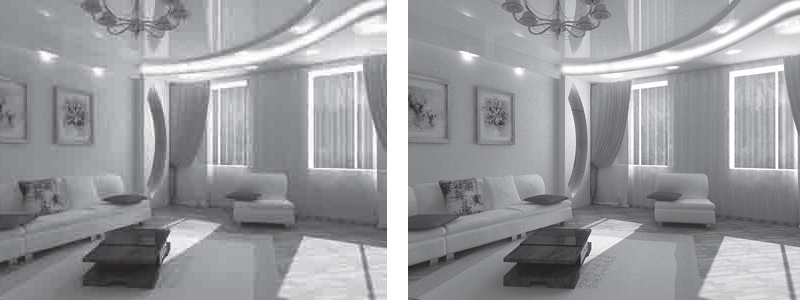
Разумеется, «живые» изображения (например, фотографии) будут иметь большое количество монотонных регионов. Причем чем их больше, тем четче окажется изображение. У формата .jpg есть параметр качества, значение которого мы задаем, каждый раз записывая какое-либо изображение в .jpg. Этот параметр отвечает за количество монотонных регионов. На рисунке 1.9 показано одно и то же изображение, записанное с минимальным и максимальным качеством.
 Рис. 1.9. Слева – изображение, сохраненное с минимальным качеством в формате .jpg, справа – в максимальном
Рис. 1.9. Слева – изображение, сохраненное с минимальным качеством в формате .jpg, справа – в максимальном
Итак, обобщая информацию о форматах, отметим для себя следующее:
• если нам нужно сделать небольшое по размеру изображение, например открытку или чью-либо фотографию, затем распечатать его, мы вполне можем использовать при работе формат .jpg как наиболее оптимальный вариант;
• если мы создаем большое изображение для широкоформатной печати, например баннер, вывеску, необходимо использовать формат .bmp или .tif, способные передавать высокое качество за счет записи информации о каждом пикселе;
• в любом случае, что бы мы ни делали, какой бы формат ни использовали для окончательного вывода изображения, в промежутках между этапами редактирования мы записываем все изменения в формат .psd, работая в Photoshop, так как именно этот формат позволяет сохранить историю и параметры всех произведенных с изображением изменений.
Итак, вооружившись необходимым объемом знаний в области видов компьютерной графики, переходим к изучению непосредственно программы.
Формат указывает на то, каким именно образом в файле представлена информация и какой программой ее следует читать. Обычно формат указывается через точку после названия файла при помощи двух, трех, а в некоторых случаях четырех букв. Например, если у вас есть файл Noname.jpg, то Noname – это название файла, а .jpg – это его формат. Если файл содержит музыку, то его формат будет. mp3 или. wav; если это текстовый файл, то вы увидите формат. doc или. txt и т. д.
Помимо вышеперечисленных, существует ряд форматов, указывающих на то, что содержание файла – изображение. Подробно остановимся на некоторых из них.
Наиболее часто употребляемыми форматами хранения графической информации являются .bmp, tif, jpg. Также мы рассмотрим специфический формат файлов, созданных в Photoshop, – .psd.
Начнем с наиболее классического формата —.bmp (Bitmap). Он является наиболее простым по технологии хранения графики. Мы уже говорили, что растровое изображение представляет собой совокупность точек. Так вот, файл формата .bmp просто запоминает позицию и цвет каждой точки. То есть каждый пиксель описывается с точки зрения позиции на изображении и цвета по какой-либо из цветовых моделей, и весь этот массив информации хранится в одном файле. Выглядит это примерно следующим образом: пиксель 1, позиция 0,0, цвет 120,120,240 (по модели RGB); пиксель 2, позиция 0,1, цвет 120,120,244; пиксель 3, позиция 0,2, цвет 120,120,248 и т. д. Разумеется, данная информация представлена гораздо более техническим языком, мы интерпретировали ее для удобства, однако суть сохранения изображения примерно такова. На рисунке 1.7 показано, по какой системе определяется позиция и цвет пикселей.

Открывая файл формата .bmp, мы заставляем программу прочитать информацию о месторасположении и цвете каждого пикселя и сгенерировать их, тем самым показывая изображение. То есть каждый раз, запуская файл формата .bmp, мы выстраиваем заново пиксели, формируя изображение.
Данный формат, как и любой другой, имеет свои плюсы и минусы. В частности, можно указать, что из-за столь подробного описания изображения размер файла, как правило, очень велик. Данный тип формата практически не используется в web-графике, так как там одно из основных требований – малый размер файлов.
В то же время этот формат позволяет передавать изображение с наивысшим качеством. Во многих случаях это бывает полезно. Мы уже говорили, что при увеличении масштаба растрового изображения неизбежно сталкиваемся с проблемой потери качества. Так вот, в случае масштабирования изображения в формате .bmp потери качества минимальны. Нередко именно он используется для хранения изображений, которые впоследствии будут печататься на широком формате. Сохранение высокого качества возможно за счет детальной прописки основных свойств каждого пикселя, входящего в состав изображения.
Итак, плюс данного формата – высокое качество передачи изображения, минус – большой размер файла.
Формат .tif похож на формат .bmp. Разница между ними в том, что .tif способен содержать в себе еще ряд дополнительных параметров, таких, например, как прозрачность пикселей, информация о слоях и т. д. Подробнее мы рассмотрим эти параметры непосредственно при работе с Photoshop. Плюсы и минусы этого формата такие же, как и у .bmp, однако стоит отметить, что за счет сохранения дополнительной информации размер подобного файла в среднем выше, чем размер файла в формате .bmp, содержащего аналогичное изображение.
Формат .psd является специализированным форматом Photoshop. Это значит, что в нем имеется максимум информации о произведенных при помощи Photoshop изменениях в изображении, о слоях, прозрачности, масках, эффектах и еще много другого, что мы с вами будем рассматривать далее. Этот формат применяется при работе в программе. Редактируя одно и то же изображение, например, по несколько дней, мы останавливаем работу до следующего раза, именно записывая все изменения в этот формат. Это позволяет продолжить наши действия так, как будто мы их и не прекращали.
Таким образом, формат .psd применяется для сохранения изображения и произведенных в нем изменений в перерывах в редактировании графики, а также для передачи текущий работы.
Одним из самых известных форматов является .jpg. Прежде всего, способ сохранения изображения методом jpg разительно отличается от стандартных методов (bmp, tif). Суть заключается в том, что jpg сохраняет информацию не о каждом пикселе, а о монотонных регионах изображения.
Начнем с простого: если мы сохраняем в формате .jpg изображение, на котором ничего нет (белый лист), то в файле будет прописана информация об одном монотонном регионе, будут указаны его границы и цвет. Если у нас имеется квадратное изображение, одна половина которого белая, другая – черная, то при записи в .jpg будут указаны уже два монотонных региона – белый и черный, их границы и цвета по гамме, например RGB и т. д.
Если мы имеем изображение, как на рис. 1.8, то здесь у нас уже четыре монотонных региона, каждый из которых описан.

Такой метод позволяет не описывать каждый пиксель, что приводит к существенному уменьшению размера файла. В целом можно сказать, что размер файла .jpg зависит от содержания изображения, то есть от количества монотонных регионов. Чем больше регионов, тем больше их приходится описывать. Соответственно, изображение 800x600 пикселей, записанное в формате .jpg и содержащее в себе один лишь белый лист, будет иметь гораздо меньший размер, чем, скажем, фотография 800x600, сохраненная в том же .jpg.
Итак, плюсы и минусы формата .jpg следующие: он позволяет существенно сжимать размер файла, что нередко бывает очень важно, в частности при публикации картинок в Интернете, но в то же время, работая с ним, мы теряем качество изображения.
Применятся данный формат достаточно широко. Именно в нем создают снимки цифровые фотоаппараты, в нем удобно хранить большое количество изображений в компьютере, он удобен для быстрого просмотра и печати фотографий.
Проблема потери качества выходит на первый план при необходимости печати широкоформатных изображений. Именно при большом увеличении становится видна некоторая нечеткость. Поэтому в таких случаях применять данный формат не рекомендуется.
Разумеется, «живые» изображения (например, фотографии) будут иметь большое количество монотонных регионов. Причем чем их больше, тем четче окажется изображение. У формата .jpg есть параметр качества, значение которого мы задаем, каждый раз записывая какое-либо изображение в .jpg. Этот параметр отвечает за количество монотонных регионов. На рисунке 1.9 показано одно и то же изображение, записанное с минимальным и максимальным качеством.

Итак, обобщая информацию о форматах, отметим для себя следующее:
• если нам нужно сделать небольшое по размеру изображение, например открытку или чью-либо фотографию, затем распечатать его, мы вполне можем использовать при работе формат .jpg как наиболее оптимальный вариант;
• если мы создаем большое изображение для широкоформатной печати, например баннер, вывеску, необходимо использовать формат .bmp или .tif, способные передавать высокое качество за счет записи информации о каждом пикселе;
• в любом случае, что бы мы ни делали, какой бы формат ни использовали для окончательного вывода изображения, в промежутках между этапами редактирования мы записываем все изменения в формат .psd, работая в Photoshop, так как именно этот формат позволяет сохранить историю и параметры всех произведенных с изображением изменений.
Итак, вооружившись необходимым объемом знаний в области видов компьютерной графики, переходим к изучению непосредственно программы.
Глава 2
Знакомство с Adobe Photoshop CS3
Программа Adobe Photoshop ведет свою многолетнюю историю буквально со времен появления компьютерной графики в целом и по праву занимает лидирующее место в списке программ – редакторов компьютерной графики.
Необходимо отметить, что в первую очередь Photoshop является редактором именно растровой графики, но с развитием ее версий в ней появляется все большее количество инструментов для создания и редактирования элементов векторной графики в составе растрового изображения. Стоит также отметить, что основной целью деятельности в Photoshop является именно преобразование существующего изображения, а не создание нового, хотя в версии CS3 мы уже можем встретить массу разнообразных инструментов и для создания изображений.
Необходимо отметить, что в первую очередь Photoshop является редактором именно растровой графики, но с развитием ее версий в ней появляется все большее количество инструментов для создания и редактирования элементов векторной графики в составе растрового изображения. Стоит также отметить, что основной целью деятельности в Photoshop является именно преобразование существующего изображения, а не создание нового, хотя в версии CS3 мы уже можем встретить массу разнообразных инструментов и для создания изображений.
Интерфейс программы
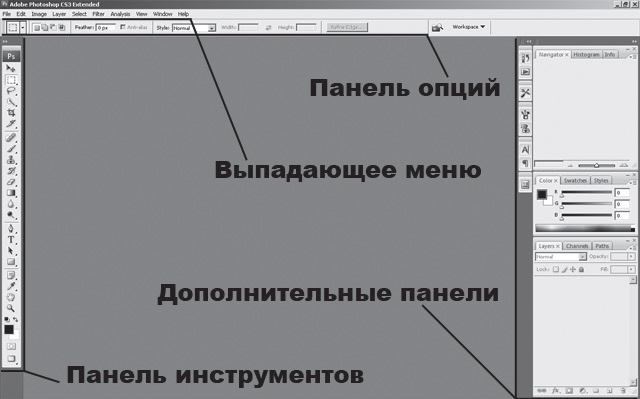
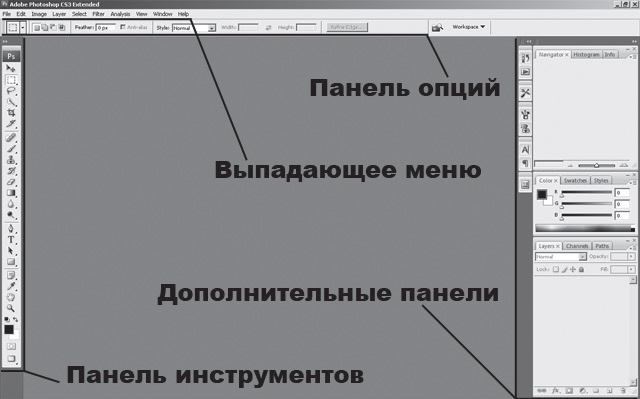
Изучение программы Adobe Photoshop CS3 мы начнем с рассмотрения ее интерфейса. Основными элементами в Phohtoshop являются разнообразные панели инструментов, содержащие в себе необходимые для создания и редактирования изображения инструменты и опции. Подробно рассмотрим внешний вид и назначение каждой панели Photoshop. Стандартный внешний вид программы отображен на рис. 2.1.
 Рис. 2.1. Интерфейс Adobe Photoshop и его основные элементы, представленные в виде панелей
Рис. 2.1. Интерфейс Adobe Photoshop и его основные элементы, представленные в виде панелей
Выпадающее меню. Во многих случаях оно еще называется Главное меню. Именно здесь собрано наибольшее количество самых разнообразных команд. Очень многие из них продублированы либо в других, более доступных местах интерфейса, либо при помощи «горячих клавиш». Выпадающие меню имеют определенную структуру. Щелкая по заголовку отдельного меню, мы раскрываем его содержание. Все опции в данных меню подобраны тематически. Так, например, в меню Image (Изображение) собраны опции редактирования изображения в целом, а в меню Layer (Слой) – опции, необходимые для работы со слоями, и т. д. Выпадающие меню в совокупности своей содержат наибольший список опций для создания и редактирования изображений.
Панель инструментов – это панель, на которой, соответственно, собраны все основные инструменты программы. Стоит отметить, что на ней поместились далеко не все имеющиеся инструменты. Практически у каждого значка инструмента вы можете в правом нижнем углу увидеть небольшой треугольник (рис. 2.2).
 Рис. 2.2. Небольшая стрелочка вниз в правом углу практически каждого инструмента на панели инструментов
Рис. 2.2. Небольшая стрелочка вниз в правом углу практически каждого инструмента на панели инструментов
Наличие данного треугольника означает, что здесь на самом деле находится не один инструмент, а их группа. Для просмотра группы надо не просто щелкнуть по инструменту, а нажать кнопку и немного подержать ее. Вы увидите что-то вроде маленького выпадающего меню, в котором будут остальные инструменты данной группы. Например, если нажать и подержать кнопку с инструментом Brush Tool (Кисть) (рис. 2.3), то откроется группа, в которой будут Brush Tool (Кисть), Pencil Tool (Карандаш) и Color Replacement Tool (Замена цвета).

Выпадающее меню. Во многих случаях оно еще называется Главное меню. Именно здесь собрано наибольшее количество самых разнообразных команд. Очень многие из них продублированы либо в других, более доступных местах интерфейса, либо при помощи «горячих клавиш». Выпадающие меню имеют определенную структуру. Щелкая по заголовку отдельного меню, мы раскрываем его содержание. Все опции в данных меню подобраны тематически. Так, например, в меню Image (Изображение) собраны опции редактирования изображения в целом, а в меню Layer (Слой) – опции, необходимые для работы со слоями, и т. д. Выпадающие меню в совокупности своей содержат наибольший список опций для создания и редактирования изображений.
Панель инструментов – это панель, на которой, соответственно, собраны все основные инструменты программы. Стоит отметить, что на ней поместились далеко не все имеющиеся инструменты. Практически у каждого значка инструмента вы можете в правом нижнем углу увидеть небольшой треугольник (рис. 2.2).

Наличие данного треугольника означает, что здесь на самом деле находится не один инструмент, а их группа. Для просмотра группы надо не просто щелкнуть по инструменту, а нажать кнопку и немного подержать ее. Вы увидите что-то вроде маленького выпадающего меню, в котором будут остальные инструменты данной группы. Например, если нажать и подержать кнопку с инструментом Brush Tool (Кисть) (рис. 2.3), то откроется группа, в которой будут Brush Tool (Кисть), Pencil Tool (Карандаш) и Color Replacement Tool (Замена цвета).
