Страница:
В последнее время появились мультимедийные комплексы, где функции монитора выполняют специальные очки. Такого рода очки разработала израильская компания «Lumus». К легким (менее 50 г) очкам сбоку прикреплен экран LCD, достаточно крупный, полноцветный, с высокой разрешающей способностью VGA с 640 х 480 пикселей. Очки снабжены линзами, которые не вызовут косоглазия при просмотре видео. Изображение проецируется из прикрепленного сбоку источника и по принципу зеркальных фотокамер передается на оптические линзы толщиной всего 2 мм, где микропризма и специальное напыление увеличивают изображение до приемлемого размера для человеческого глаза. Человеку кажется, что он смотрит на 60-дюймовый экран телевизора на расстоянии 3 м. Преимущество таких очков состоит в том, что передаваемое изображение не блокирует для зрителя происходящее вокруг. Экран остается прозрачным, таким образом, пользователь может видеть как бы сквозь него, при необходимости переключая внимание на окружающую обстановку.
1.5. Средства моделирования компоновки рабочего места
Контрольные вопросы
Литература
ТЕМА 2. ЭВОЛЮЦИЯ ВЗГЛЯДОВ И ИНСТРУМЕНТАРИЯ ЧЕЛОВЕКО-КОМПЬЮТЕРНОГО ВЗАИМОДЕЙСТВИЯ
2.1. Общие положения
2.2. Командная строка
2.3. Меню, заполнение форм-таблиц, диалог по вопроснику
2.4. WIMP-интерфейс
2.5. Трехмерный (пространственный) интерфейс и виртуальная реальность
1.5. Средства моделирования компоновки рабочего места
В последние годы разработаны программные средства моделирования, визуализации и анализа данных о движениях людей, позах, усилиях и т.п., т.е. о любых аспектах моторной активности. Таких средств довольно много, мы здесь упомянем следующие: Observer (фирма «Noldus Information Technology», http://www.noldus.com) и CSM-анализ (фирма SGI, www.sgi.com/industries/csm/).
Observer – это система для сбора, анализа, систематизации, которая обладает широкими возможностями обработки данных о позах, движениях, положениях, даже выражениях лица и социальной активности и существенно облегчает анализ поведенческих проявлений людей и животных. При этом данные могут вводиться и с портативного, и с обычного компьютера, и с видеопленки. Обработка данных включает сравнение с наиболее близкими образцами, оценку средних времен и усилий разных действий, статистический анализ, оценку надежности разных действий, анализ последовательностей действий с запаздыванием, экспорт-импорт данных в/из электронных таблиц и, следовательно, использование всех возможностей последних, графическое и табличное представление данных и др.
CSM (Computational Structural Mechanics)-анализ – это система трехмерного моделирования пространственного положения и взаимных перемещений любых физических тел. Система предоставляет широкие возможности для любых биомеханических построений, включая даже столь тонкие и сложные манипуляции, как работа кисти и пальцев. Человеческое тело представлено в виде манекена, параметры которого могут задаваться. Манекен может ходить, бегать, сидеть, сгибаться и разгибаться, совершать все физиологически возможные движения конечностями, производить мышечную работу с оценкой утомляемости и пр. Важнейшей характеристикой системы является возможность ее интегрирования с известными системами для проектирования (Autocad, MicroStation и др.). CSM широко используется в автомобилестроении.
Компоновка рабочих мест и средств деятельности при работе за видеотерминалом (с компьютером). Здесь существует множество разработок. Приведем в качестве примера разработки компаний 3М (Англия, www. mmm.com.ergonomics) и GWS Systems (Финляндия, филиалы в Германии, Швеции, Великобритании, Франции, США, а сейчас и в России).
Компания 3М предложила компьютерный стол и кресло к нему, особенность которых состоит в возможности их моделирования и подгонки под конкретного пользователя. Легко изменяются высота расположения монитора, клавиатуры и кресла, положение и наклон клавиатуры, взаимные положения клавиатуры и коврика для мыши и другие параметры. Пользователь может изменять сидячее положение тела на, скажем, стоячее, при этом легко за 1-2 мин меняя параметры рабочего места.
Эта же компания предложила очень существенное, на наш взгляд, дополнение формы компьютерной клавиатуры и коврика мыши – мягкий широкий валик по всей длине переднего обреза клавиатуры и такой же валик перед ковриком для мыши. Это значительно уменьшает напряжение и утомление в лучезапястном суставе, позволяя кисти свободно лежать при работе на клавиатуре и находиться в физиологически благоприятном положении. Предусмотрена также подгонка этого валика по высоте (см. рис. 1.9). Компанией 3М предложены также специальная панель для удержания перед глазами листа или тетради. Панель крепится к боковой стороне монитора, вращается в горизонтальной и вертикальной плоскостях. Это удобное приспособление хорошо известно российским пользователям (его ранние варианты).
Другое предложение этой же компании – оптический фильтр, помещаемый перед экраном монитора, значительно сужающий угол наблюдения за экраном, т.е. не позволяющий видеть содержание экрана человеку, даже стоящему чуть сбоку от пользователя. Также предложены фильтр, предотвращающий появление бликов при боковом освещении экрана, специальная фактура поверхности коврика для мыши, не допускающая скольжения шарика мыши, и др.
Компания GWS Systems Оу (www.gwssystems.ru) разрабатывает модульные рабочие места, позволяющие оптимизировать их методом физического макетирования при конструировании самых разных рабочих мест и рабочих поз. Система позволяет также учитывать нагрузку на разные группы мышц при разных положениях тела человека, оценивать динамику утомления и делать сравнительный анализ разных вариантов рабочих мест. Система легко может быть дополнена модулями, соответствующими конкретным рабочим местам. Быстрота, легкость и эффективность создания всех возможных компоновок рабочих мест, а также сравнительная дешевизна системы обусловили ее широкое распространение в промышленном и офисном дизайне, при разработке практически любых промышленных объектов. Система GWS пользуется большой популярностью у дизайнеров.
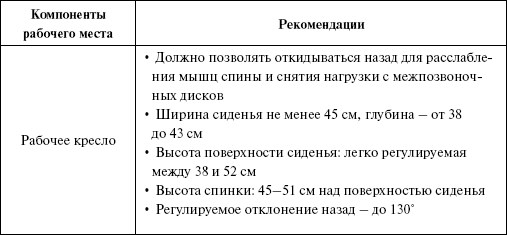
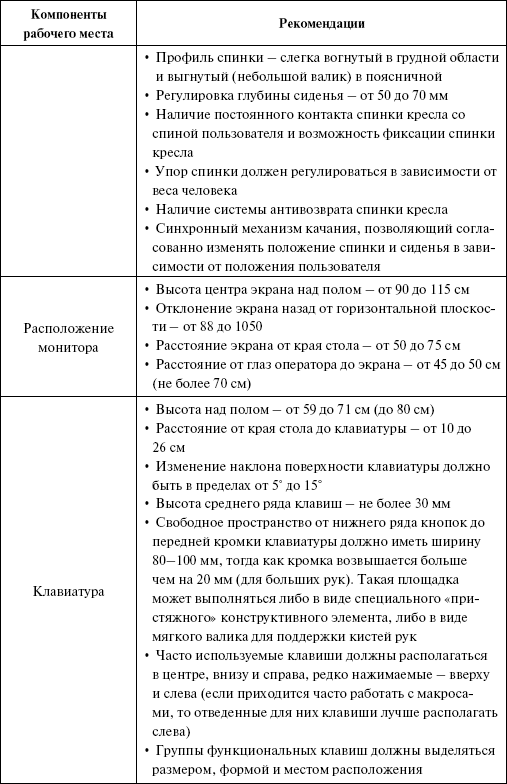
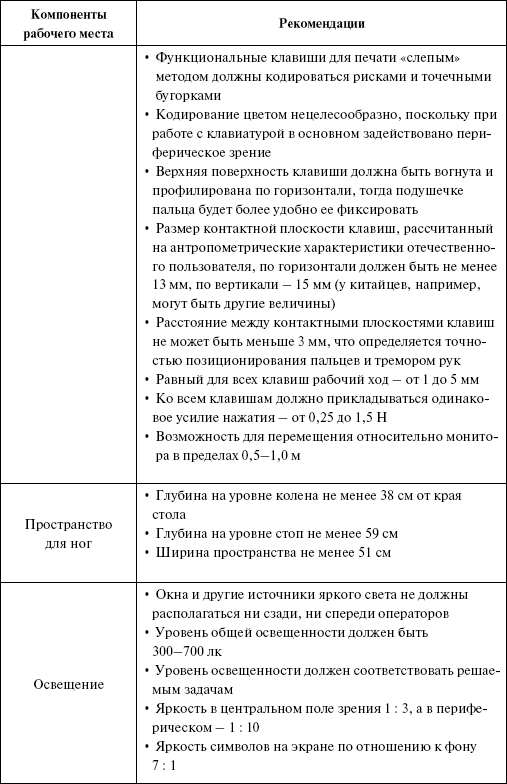
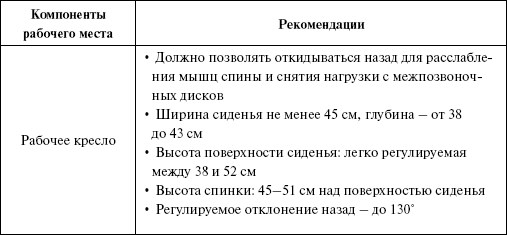
Институт профессионального здоровья Финляндии предлагает самую дешевую систему конструирования рабочих мест. Это обильно иллюстрированный и сравнительно краткий справочный буклет; специальные бланковые формы, в которых учтены практически все существенные параметры; номограммы и таблицы для определения величин и времени допустимых мышечных нагрузок, зон досягаемости, расстояний от глаз и углов обзора для разных видов деятельности, формы сидений и спинок, расположений рабочих поверхностей и пр. Для удобства в табл. 1.3 обобщены требования, а также рекомендации для обустройства рабочего места.
Таблица 1.3
Требования и рекомендации к компоновке рабочего места при работе на компьютере



Observer – это система для сбора, анализа, систематизации, которая обладает широкими возможностями обработки данных о позах, движениях, положениях, даже выражениях лица и социальной активности и существенно облегчает анализ поведенческих проявлений людей и животных. При этом данные могут вводиться и с портативного, и с обычного компьютера, и с видеопленки. Обработка данных включает сравнение с наиболее близкими образцами, оценку средних времен и усилий разных действий, статистический анализ, оценку надежности разных действий, анализ последовательностей действий с запаздыванием, экспорт-импорт данных в/из электронных таблиц и, следовательно, использование всех возможностей последних, графическое и табличное представление данных и др.
CSM (Computational Structural Mechanics)-анализ – это система трехмерного моделирования пространственного положения и взаимных перемещений любых физических тел. Система предоставляет широкие возможности для любых биомеханических построений, включая даже столь тонкие и сложные манипуляции, как работа кисти и пальцев. Человеческое тело представлено в виде манекена, параметры которого могут задаваться. Манекен может ходить, бегать, сидеть, сгибаться и разгибаться, совершать все физиологически возможные движения конечностями, производить мышечную работу с оценкой утомляемости и пр. Важнейшей характеристикой системы является возможность ее интегрирования с известными системами для проектирования (Autocad, MicroStation и др.). CSM широко используется в автомобилестроении.
Компоновка рабочих мест и средств деятельности при работе за видеотерминалом (с компьютером). Здесь существует множество разработок. Приведем в качестве примера разработки компаний 3М (Англия, www. mmm.com.ergonomics) и GWS Systems (Финляндия, филиалы в Германии, Швеции, Великобритании, Франции, США, а сейчас и в России).
Компания 3М предложила компьютерный стол и кресло к нему, особенность которых состоит в возможности их моделирования и подгонки под конкретного пользователя. Легко изменяются высота расположения монитора, клавиатуры и кресла, положение и наклон клавиатуры, взаимные положения клавиатуры и коврика для мыши и другие параметры. Пользователь может изменять сидячее положение тела на, скажем, стоячее, при этом легко за 1-2 мин меняя параметры рабочего места.
Эта же компания предложила очень существенное, на наш взгляд, дополнение формы компьютерной клавиатуры и коврика мыши – мягкий широкий валик по всей длине переднего обреза клавиатуры и такой же валик перед ковриком для мыши. Это значительно уменьшает напряжение и утомление в лучезапястном суставе, позволяя кисти свободно лежать при работе на клавиатуре и находиться в физиологически благоприятном положении. Предусмотрена также подгонка этого валика по высоте (см. рис. 1.9). Компанией 3М предложены также специальная панель для удержания перед глазами листа или тетради. Панель крепится к боковой стороне монитора, вращается в горизонтальной и вертикальной плоскостях. Это удобное приспособление хорошо известно российским пользователям (его ранние варианты).
Другое предложение этой же компании – оптический фильтр, помещаемый перед экраном монитора, значительно сужающий угол наблюдения за экраном, т.е. не позволяющий видеть содержание экрана человеку, даже стоящему чуть сбоку от пользователя. Также предложены фильтр, предотвращающий появление бликов при боковом освещении экрана, специальная фактура поверхности коврика для мыши, не допускающая скольжения шарика мыши, и др.
Компания GWS Systems Оу (www.gwssystems.ru) разрабатывает модульные рабочие места, позволяющие оптимизировать их методом физического макетирования при конструировании самых разных рабочих мест и рабочих поз. Система позволяет также учитывать нагрузку на разные группы мышц при разных положениях тела человека, оценивать динамику утомления и делать сравнительный анализ разных вариантов рабочих мест. Система легко может быть дополнена модулями, соответствующими конкретным рабочим местам. Быстрота, легкость и эффективность создания всех возможных компоновок рабочих мест, а также сравнительная дешевизна системы обусловили ее широкое распространение в промышленном и офисном дизайне, при разработке практически любых промышленных объектов. Система GWS пользуется большой популярностью у дизайнеров.
Институт профессионального здоровья Финляндии предлагает самую дешевую систему конструирования рабочих мест. Это обильно иллюстрированный и сравнительно краткий справочный буклет; специальные бланковые формы, в которых учтены практически все существенные параметры; номограммы и таблицы для определения величин и времени допустимых мышечных нагрузок, зон досягаемости, расстояний от глаз и углов обзора для разных видов деятельности, формы сидений и спинок, расположений рабочих поверхностей и пр. Для удобства в табл. 1.3 обобщены требования, а также рекомендации для обустройства рабочего места.
Таблица 1.3
Требования и рекомендации к компоновке рабочего места при работе на компьютере



Контрольные вопросы
1. Каковы основные причины возникновения утомления, обусловленные конструкцией рабочих мест и позой работающего человека?
2. Расскажите об основных видах скелетно-мышечных расстройств при работе на компьютере, их причинах и способах предотвращения.
3. Что вы знаете о параметрах расположения монитора и клавиатуры на рабочем месте?
4. Определите параметры компоновки рабочего места.
5. В чем заключаются требования к характеристикам монитора (яркость, контрастность, размеры символов и пр.)?
6. Что такое освещенность рабочего помещения и рабочего места? Типы освещенности, разновидности источников света, соотношение между яркостью, освещенностью и коэффициентом отражения.
7. Каковы требования к монитору и клавиатуре? Разновидности клавиатур.
8. Требования к устройствам координатного ввода (мыши, трекболу, джойстику).
9. Преимущества и недостатки различных устройств ввода информации.
10. Особенности конструкции рабочего кресла, обеспечивающие активный комфорт для оператора.
11. Что вы знаете о рекомендуемых характеристиках рабочего кресла, обеспечивающих активный и пассивный комфорт для человека?
12. Требования к размерам рабочей поверхности.
13. Требования к общей планировке рабочего помещения.
2. Расскажите об основных видах скелетно-мышечных расстройств при работе на компьютере, их причинах и способах предотвращения.
3. Что вы знаете о параметрах расположения монитора и клавиатуры на рабочем месте?
4. Определите параметры компоновки рабочего места.
5. В чем заключаются требования к характеристикам монитора (яркость, контрастность, размеры символов и пр.)?
6. Что такое освещенность рабочего помещения и рабочего места? Типы освещенности, разновидности источников света, соотношение между яркостью, освещенностью и коэффициентом отражения.
7. Каковы требования к монитору и клавиатуре? Разновидности клавиатур.
8. Требования к устройствам координатного ввода (мыши, трекболу, джойстику).
9. Преимущества и недостатки различных устройств ввода информации.
10. Особенности конструкции рабочего кресла, обеспечивающие активный комфорт для оператора.
11. Что вы знаете о рекомендуемых характеристиках рабочего кресла, обеспечивающих активный и пассивный комфорт для человека?
12. Требования к размерам рабочей поверхности.
13. Требования к общей планировке рабочего помещения.
Литература
Основная
1. Эргономика. Принципы и рекомендации: Метод. рук-во. – М.: ВНИИТЭ, 1981.
2. Человеческий фактор / Под ред. Г. Салвенди: В 6 т.: Пер. с англ. – М.: Мир, 1991. Т. 2, 5.
3. Handbook of Human Factors and Ergonomics. / Ed. by Gavriel Salvendy). 2nd Ed. Purdue University. John Wiley Sons, Inc. – N.Y., 1997. Ch. 50.
4. ISO 9241-1: Ergonomic requirements for office work with visual display terminals (VDTs) – General Introduction.
5. ISO 9241-3: Visual display requirements.
6. ISO DIS 9241-4. Keyboard requirements.
7. ISO DIS 9241-5. Workstation layout and postural requirements.
Дополнительная
1.www.ergonomic.ru/
2.www.fentek-ind.com/ergo.htm
3.penza.fio.ru/personal/36/3/8/ergos.htm
4.www.mebelstyle.ru/furniture/ergonomic/
5. zoom.cnews.ru/ru/publication/index.php?art_id80=1104 page80=1
6. www.cnews.ru/news/top/index.shtml?2006/12/22/229529
7. www.gwssystems.ru/
8. www.mmm.com/ergonomics
9. www.zoom.cnews.ru/ru/publication/index.php?art_id80=1104
10. www.noldus.com
11. www.sgi.com/industries/csm/
12. Bangor A. LCD vs. CRT: Effects on Performance of Office Work. Proc. of the Human Factors and Ergonomics Society 48th Annual Meeting-2004, p. 745
13. Wurman Richard Saul. Information Architects.
Watson-Guptill Publ., 1997
1. Эргономика. Принципы и рекомендации: Метод. рук-во. – М.: ВНИИТЭ, 1981.
2. Человеческий фактор / Под ред. Г. Салвенди: В 6 т.: Пер. с англ. – М.: Мир, 1991. Т. 2, 5.
3. Handbook of Human Factors and Ergonomics. / Ed. by Gavriel Salvendy). 2nd Ed. Purdue University. John Wiley Sons, Inc. – N.Y., 1997. Ch. 50.
4. ISO 9241-1: Ergonomic requirements for office work with visual display terminals (VDTs) – General Introduction.
5. ISO 9241-3: Visual display requirements.
6. ISO DIS 9241-4. Keyboard requirements.
7. ISO DIS 9241-5. Workstation layout and postural requirements.
Дополнительная
1.www.ergonomic.ru/
2.www.fentek-ind.com/ergo.htm
3.penza.fio.ru/personal/36/3/8/ergos.htm
4.www.mebelstyle.ru/furniture/ergonomic/
5. zoom.cnews.ru/ru/publication/index.php?art_id80=1104 page80=1
6. www.cnews.ru/news/top/index.shtml?2006/12/22/229529
7. www.gwssystems.ru/
8. www.mmm.com/ergonomics
9. www.zoom.cnews.ru/ru/publication/index.php?art_id80=1104
10. www.noldus.com
11. www.sgi.com/industries/csm/
12. Bangor A. LCD vs. CRT: Effects on Performance of Office Work. Proc. of the Human Factors and Ergonomics Society 48th Annual Meeting-2004, p. 745
13. Wurman Richard Saul. Information Architects.
Watson-Guptill Publ., 1997
ТЕМА 2. ЭВОЛЮЦИЯ ВЗГЛЯДОВ И ИНСТРУМЕНТАРИЯ ЧЕЛОВЕКО-КОМПЬЮТЕРНОГО ВЗАИМОДЕЙСТВИЯ
Изучаемые вопросы:
• Функциональные возможности четырех классов интерфейсов (языка команд, заполнения меню и специальных форм-таблиц, прямой манипуляции, антропоморфных).
• Принцип WYSIWYG и функции, которые он обеспечивает.
• WIMP-интерфейс, его составные части и возможности.
• Возможности трехмерного интерфейса.
• Понятие «виртуальная реальность».
• Характеристики ПИ, обеспечивающие виртуальную реальность.
• Способы создания объемных изображений, их сравнительная оценка, варианты технической реализации.
• Функциональные возможности четырех классов интерфейсов (языка команд, заполнения меню и специальных форм-таблиц, прямой манипуляции, антропоморфных).
• Принцип WYSIWYG и функции, которые он обеспечивает.
• WIMP-интерфейс, его составные части и возможности.
• Возможности трехмерного интерфейса.
• Понятие «виртуальная реальность».
• Характеристики ПИ, обеспечивающие виртуальную реальность.
• Способы создания объемных изображений, их сравнительная оценка, варианты технической реализации.
2.1. Общие положения
Со времени появления и широкого распространения компьютеров сильно изменились взгляды на формирование пользовательского интерфейса и его возможности – от командной строки первых интерфейсов до современных мультимедиа-систем с почти безграничными возможностями звука и визуализации. Взгляды на стиль взаимодействия человека с компьютером прошли некоторую эволюцию. В соответствии с ней различают четыре класса интерфейсов:
1) язык команд;
2) заполнение меню и специальных форм-таблиц;
3) прямая манипуляция;
4) антропоморфный.
Интерфейс языка команд – наиболее старый и наиболее трудный в использовании. От пользователей требовалось помнить и печатать определенную последовательность команд, подчас имеющих зашифрованный вид и сложный синтаксис. Это вызывало напряжения памяти, тем более что системы этого типа были очень чувствительны к малейшим ошибкам во вводе. Подробнее об этом типе интерфейса будет сказано в разд. 2.2.
В интерфейсе заполнения меню многие такие проблемы отсутствуют, для выбора предъявляются только пункты меню, и пользователь легко может их выбрать «кликаньем» мышью либо одним-двумя нажатиями на клавишу. Разработка эффективных интерфейсов такого типа требовала рассмотрения множества факторов: структуры меню, последовательности и формулировки пунктов меню, сокращений для часто используемых вариантов наборов меню, компоновки меню и его графического оформления, темпа предъявления и требуемой скорости ответа, механизмов выбора и т.п. Этот тип интерфейса рассмотрен в разд. 2.3.
Интерфейс прямой манипуляции основан на положении, что пользователи должны иметь возможность управлять интерфейсом как объектами в пространстве. Этот тип интерфейса описывается следующими тремя характеристиками:
1) имеет место визуальное и непрерывное представление объектов и результатов действий с ними;
2) управление объектами осуществляется прежде всего с помощью физических действий или нажатия определенных клавиш, а не путем ввода последовательности команд сложного синтаксиса;
3) действия быстры и обратимы; их влияние на объект можно наблюдать непосредственно в ходе действий.
Примеры интерфейсов прямой манипуляции достаточно многочисленны: текстовые процессоры, настольные издательские системы, система проектирования Autocаd, имитаторы полета, видеоигры и пр. Такие интерфейсы используют принцип WYSIWYG (What You See Is What You Get), т.е. принцип прямого соответствия объектов и результатов действий с ними на экране. Эти интерфейсы имеют свои преимущества и недостатки.
Преимущества достаточно очевидны и состоят в том, что пользователь испытывает гораздо меньше беспокойства при работе и поощряется при обучении. Обучение упрощается, так как основано на аналогиях, а необходимый для запоминания синтаксис весьма незначителен, что ведет к лучшему сохранению операциональных знаний. Другое достоинство состоит в том, что минимизируется потребность в сообщениях об ошибках, так как результаты действий наблюдаются визуально.
Недостатки интерфейсов прямой манипуляции связаны с общими проблемами использования метафор и значков (иконок). Проблемы эти состоят в том, что пользователь не всегда понимает смысла метафор и значков, т.е. у него возникают другие ассоциации, чем предполагал разработчик, а также в неэффективном использовании части экранного пространства. Другой недостаток проистекает из основного достоинства этих интерфейсов – наглядного, а не цифрового контроля своих действий пользователем. В ситуациях, когда нужно точное соответствие, скажем, углов, положений в пространстве, длин, площадей и т.п., ввод соответствующих данных с клавиатуры оказывается более эффективным, чем наглядные действия. Этот тип интерфейса соответствует трехмерному (пространственному) интерфейсу вместе с WIMP-интерфейсом (разд. 2.4).
Антропоморфный интерфейс – это и есть цель человеко-ориентиро-ванного проектирования интерфейса. Предполагается, что интерфейсы такого рода должны включать диалог с пользователем на естественном языке, содержащем знаковые элементы, визуальную информацию (в том числе выражение лица), и учитывать такие вещи, как, скажем, направление взора пользователя (по локализации его зрительных фиксаций).
1) язык команд;
2) заполнение меню и специальных форм-таблиц;
3) прямая манипуляция;
4) антропоморфный.
Интерфейс языка команд – наиболее старый и наиболее трудный в использовании. От пользователей требовалось помнить и печатать определенную последовательность команд, подчас имеющих зашифрованный вид и сложный синтаксис. Это вызывало напряжения памяти, тем более что системы этого типа были очень чувствительны к малейшим ошибкам во вводе. Подробнее об этом типе интерфейса будет сказано в разд. 2.2.
В интерфейсе заполнения меню многие такие проблемы отсутствуют, для выбора предъявляются только пункты меню, и пользователь легко может их выбрать «кликаньем» мышью либо одним-двумя нажатиями на клавишу. Разработка эффективных интерфейсов такого типа требовала рассмотрения множества факторов: структуры меню, последовательности и формулировки пунктов меню, сокращений для часто используемых вариантов наборов меню, компоновки меню и его графического оформления, темпа предъявления и требуемой скорости ответа, механизмов выбора и т.п. Этот тип интерфейса рассмотрен в разд. 2.3.
Интерфейс прямой манипуляции основан на положении, что пользователи должны иметь возможность управлять интерфейсом как объектами в пространстве. Этот тип интерфейса описывается следующими тремя характеристиками:
1) имеет место визуальное и непрерывное представление объектов и результатов действий с ними;
2) управление объектами осуществляется прежде всего с помощью физических действий или нажатия определенных клавиш, а не путем ввода последовательности команд сложного синтаксиса;
3) действия быстры и обратимы; их влияние на объект можно наблюдать непосредственно в ходе действий.
Примеры интерфейсов прямой манипуляции достаточно многочисленны: текстовые процессоры, настольные издательские системы, система проектирования Autocаd, имитаторы полета, видеоигры и пр. Такие интерфейсы используют принцип WYSIWYG (What You See Is What You Get), т.е. принцип прямого соответствия объектов и результатов действий с ними на экране. Эти интерфейсы имеют свои преимущества и недостатки.
Преимущества достаточно очевидны и состоят в том, что пользователь испытывает гораздо меньше беспокойства при работе и поощряется при обучении. Обучение упрощается, так как основано на аналогиях, а необходимый для запоминания синтаксис весьма незначителен, что ведет к лучшему сохранению операциональных знаний. Другое достоинство состоит в том, что минимизируется потребность в сообщениях об ошибках, так как результаты действий наблюдаются визуально.
Недостатки интерфейсов прямой манипуляции связаны с общими проблемами использования метафор и значков (иконок). Проблемы эти состоят в том, что пользователь не всегда понимает смысла метафор и значков, т.е. у него возникают другие ассоциации, чем предполагал разработчик, а также в неэффективном использовании части экранного пространства. Другой недостаток проистекает из основного достоинства этих интерфейсов – наглядного, а не цифрового контроля своих действий пользователем. В ситуациях, когда нужно точное соответствие, скажем, углов, положений в пространстве, длин, площадей и т.п., ввод соответствующих данных с клавиатуры оказывается более эффективным, чем наглядные действия. Этот тип интерфейса соответствует трехмерному (пространственному) интерфейсу вместе с WIMP-интерфейсом (разд. 2.4).
Антропоморфный интерфейс – это и есть цель человеко-ориентиро-ванного проектирования интерфейса. Предполагается, что интерфейсы такого рода должны включать диалог с пользователем на естественном языке, содержащем знаковые элементы, визуальную информацию (в том числе выражение лица), и учитывать такие вещи, как, скажем, направление взора пользователя (по локализации его зрительных фиксаций).
2.2. Командная строка
Командная строка – это средство прямого указания компьютеру со стороны пользователя. Обычно используются функциональные ключи, отдельные символы, аббревиатуры либо команды, состоящие целиком из слов. Это прямой доступ в систему, часто сочетаемый с набором дополнительного инструментария для повышения гибкости: множество опций или параметров, которые могут применяться для многих объектов одновременно, избавляя от повторений команд. Схему командной строки можно представить так:
команда – опция… аргумент1 аргумент2…
Командная строка – весьма мощное средство воздействия, так как занимает значительно меньше памяти машины и не требует промежуточных программ-посредников. Однако эта быстрота и мощь сопряжены с трудностями в освоении и запоминании языка взаимодействия (вспомните MS DOS, особенно замечательный интерфейс Norton Commander). По мере набора команды могла выдаваться зависящая от контекста подсказка. Для отображения подсказки использовалась панель, расположенная непосредственно под полем ввода. В зависимости от контекста подсказка могла содержать:
• полный список команд с краткими описаниями (команд немного, так что такой список гарантированно уместится на панели);
• перечень команд, начинающихся с уже введенного префикса. Например введено «по», предлагаются варианты: показать, помощь, порубать_в_капусту (большинство команд однозначно определяется первыми одним-двумя символами);
• перечень допустимых опций;
• описание опции;
• описание аргументов команды;
• объяснение, почему текст в командной строке не является корректным.
Проблему пытались решить, вводя смысловую мнемонику, аббревиатуры (вспомните Norton Commander). Это, конечно, упростило диалог, но даже незначительное расширение возможностей (и системы, и пользователя) приводило к неоднозначности смысла выполнения тех или иных команд, возникали противоречия в понимании этих мнемонических аббревиатур для разных программ и в разном окружении, что порождало ошибки, устранение которых существенно усложняло процесс обучения.
команда – опция… аргумент1 аргумент2…
Командная строка – весьма мощное средство воздействия, так как занимает значительно меньше памяти машины и не требует промежуточных программ-посредников. Однако эта быстрота и мощь сопряжены с трудностями в освоении и запоминании языка взаимодействия (вспомните MS DOS, особенно замечательный интерфейс Norton Commander). По мере набора команды могла выдаваться зависящая от контекста подсказка. Для отображения подсказки использовалась панель, расположенная непосредственно под полем ввода. В зависимости от контекста подсказка могла содержать:
• полный список команд с краткими описаниями (команд немного, так что такой список гарантированно уместится на панели);
• перечень команд, начинающихся с уже введенного префикса. Например введено «по», предлагаются варианты: показать, помощь, порубать_в_капусту (большинство команд однозначно определяется первыми одним-двумя символами);
• перечень допустимых опций;
• описание опции;
• описание аргументов команды;
• объяснение, почему текст в командной строке не является корректным.
Проблему пытались решить, вводя смысловую мнемонику, аббревиатуры (вспомните Norton Commander). Это, конечно, упростило диалог, но даже незначительное расширение возможностей (и системы, и пользователя) приводило к неоднозначности смысла выполнения тех или иных команд, возникали противоречия в понимании этих мнемонических аббревиатур для разных программ и в разном окружении, что порождало ошибки, устранение которых существенно усложняло процесс обучения.
2.3. Меню, заполнение форм-таблиц, диалог по вопроснику
В меню наборы возможных команд отображаются на экране, и пользователь выбирает их мышью либо функциональными клавишами, либо алфавитно-цифровыми. Это не требует запоминания всех команд и их опций и облегчает процесс взаимодействия. Часто меню организованы иерархически, что упрощает вызов нужной команды. Такие меню базируются на названиях действий на естественном языке и предлагают опции как нумерованный выбор (они могут быть и графическими).
Последнее время меню чаще всего являются частью WIMP-интерфей-са. По-разному может быть организовано и предъявление меню. Иногда даже главное меню спрятано и всплывает при определенных действиях пользователя, т.е. в зависимости от контекста. Вообще, всплывающие меню используются при необходимости контекстно-зависимых действий. Как вариант всплывающих меню используются выпадающие меню: когда курсор оказывается в зоне какой-то опции главного меню, то самостоятельно либо при нажатии на кнопку мыши выпадает подменю. Меню может быть активно или нет и отражать это в определенной подсветке опций (но сами опции видны, и это важно). Меню неэффективно, если в нем слишком много вариантов выбора, поэтому используется иерархическое группирование, позволяющее иметь наверху всего 6-8 опций, но каждая из них раскрывается в систему подменю. Полоса с меню обычно располагается наверху экрана (наверху каждого окна).
Имеется и другой подход к отображению меню – расположение всего главного меню по кругу. Когда курсор в центре, расстояния до каждой опции равны, но как только он сдвинулся по направлению к какой-то опции, появляется (выпадает) соответствующее подменю. Такая организация позволяет иметь несколько большую область для каждой опции (и это очень хорошо), но занимает много места на экране. Видимо, из-за этого недостатка такие формы меню не нашли распространения. Есть много вариантов разных видов организации меню на экране. Например, выяснено, что полоса меню внизу экрана требует больше времени для идентификации и «кликанья» мышью, чем такая же полоса вверху экрана.
Основная проблема при организации меню – это иерархическое группирование разных опций, т.е. построение дерева опций. При этом учитываются такие аспекты, как частота использования и важность, противоположные по смыслу действия (скажем, как сохранить и уничтожить – save и delete). Это группирование – отражение нашего представления о тех оперативных единицах мышления пользователя, которыми он реально оперирует. Их выявление и объективизация – основное содержание работы по дизайну интерфейса.
Использование естественного языка в меню – это, конечно, очень удобно и для пользователей, и для разработчиков. Но возникает проблема – многозначность слов естественного языка, их нечеткая определенность. Язык – это, по сути, иерархическая система обобщений. Как и во всякой иерархической системе, обработка поступающей на вход информации состоит в ее классификации. Но отличие этой системы от других подобных систем – попадание практически каждого слова, поступившего на «вход», в некоторое множество классов, т.е. имеет место полисемия или многозначность практически каждого слова. Это скорее не исключение, а правило для языка.
Точное опознание имеет место только на основе контекста. А это самое трудное и для систем искусственного перевода, и вообще для формальных систем понимания языка. Поэтому в полной мере использовать естественный язык пока невозможно. Но отдельные слова, даже фразы (заранее определенные) широко используются. Так, например, огромную популярность приобрел универсальный язык запросов SQL, основанный на словах и фразах естественного языка. Вместе с тем для определенного типа задач более подходящим оказался графический язык запросов QBD (Query By Diagram), хотя его применение более ограниченно.
Вопрос-ответ (диалог по вопроснику) – пользователь отвечает поочередно на вопросы, где ответом, как правило, являются да-нет, множественный выбор или какие-то коды. Таким интерфейсом легко пользоваться, но он ограничен заданным набором вопросов и ответов, т.е. совсем не обладает гибкостью. Такой интерфейс может быть рассчитан на любого человека, в том числе совершенно не имеющего опыта работы на компьютере. Пример – справочные системы на вокзалах и в аэропортах, другие системы массового потребления. Для подобных целей такой интерфейс незаменим. Огромный круг людей, способных использовать интерфейс этого типа, – залог его большой коммерческой перспективности. Распространение систем с таким интерфейсом будет весьма активным (это всевозможная транспортная информация, торговля, справочные системы, связь, бытовые приборы, платежные системы, охрана и т.д.).
Заполнение специальных форм-таблиц часто сочетается с диалогом по вопроснику. Пользователь продвигается по бланку, заполняя соответствующие поля. Вид и содержание бланка, как правило, хорошо знакомы пользователю. Это несколько более развитый вариант по сравнению с диалогом по вопроснику, более гибкий, так как пользователь может вернуться и исправить ошибку либо передумать и, скажем, указать другое значение. Такая организация интерфейса хороша для новичков, она удобна для массового использования и широко применяется.
Последнее время меню чаще всего являются частью WIMP-интерфей-са. По-разному может быть организовано и предъявление меню. Иногда даже главное меню спрятано и всплывает при определенных действиях пользователя, т.е. в зависимости от контекста. Вообще, всплывающие меню используются при необходимости контекстно-зависимых действий. Как вариант всплывающих меню используются выпадающие меню: когда курсор оказывается в зоне какой-то опции главного меню, то самостоятельно либо при нажатии на кнопку мыши выпадает подменю. Меню может быть активно или нет и отражать это в определенной подсветке опций (но сами опции видны, и это важно). Меню неэффективно, если в нем слишком много вариантов выбора, поэтому используется иерархическое группирование, позволяющее иметь наверху всего 6-8 опций, но каждая из них раскрывается в систему подменю. Полоса с меню обычно располагается наверху экрана (наверху каждого окна).
Имеется и другой подход к отображению меню – расположение всего главного меню по кругу. Когда курсор в центре, расстояния до каждой опции равны, но как только он сдвинулся по направлению к какой-то опции, появляется (выпадает) соответствующее подменю. Такая организация позволяет иметь несколько большую область для каждой опции (и это очень хорошо), но занимает много места на экране. Видимо, из-за этого недостатка такие формы меню не нашли распространения. Есть много вариантов разных видов организации меню на экране. Например, выяснено, что полоса меню внизу экрана требует больше времени для идентификации и «кликанья» мышью, чем такая же полоса вверху экрана.
Основная проблема при организации меню – это иерархическое группирование разных опций, т.е. построение дерева опций. При этом учитываются такие аспекты, как частота использования и важность, противоположные по смыслу действия (скажем, как сохранить и уничтожить – save и delete). Это группирование – отражение нашего представления о тех оперативных единицах мышления пользователя, которыми он реально оперирует. Их выявление и объективизация – основное содержание работы по дизайну интерфейса.
Использование естественного языка в меню – это, конечно, очень удобно и для пользователей, и для разработчиков. Но возникает проблема – многозначность слов естественного языка, их нечеткая определенность. Язык – это, по сути, иерархическая система обобщений. Как и во всякой иерархической системе, обработка поступающей на вход информации состоит в ее классификации. Но отличие этой системы от других подобных систем – попадание практически каждого слова, поступившего на «вход», в некоторое множество классов, т.е. имеет место полисемия или многозначность практически каждого слова. Это скорее не исключение, а правило для языка.
Точное опознание имеет место только на основе контекста. А это самое трудное и для систем искусственного перевода, и вообще для формальных систем понимания языка. Поэтому в полной мере использовать естественный язык пока невозможно. Но отдельные слова, даже фразы (заранее определенные) широко используются. Так, например, огромную популярность приобрел универсальный язык запросов SQL, основанный на словах и фразах естественного языка. Вместе с тем для определенного типа задач более подходящим оказался графический язык запросов QBD (Query By Diagram), хотя его применение более ограниченно.
Вопрос-ответ (диалог по вопроснику) – пользователь отвечает поочередно на вопросы, где ответом, как правило, являются да-нет, множественный выбор или какие-то коды. Таким интерфейсом легко пользоваться, но он ограничен заданным набором вопросов и ответов, т.е. совсем не обладает гибкостью. Такой интерфейс может быть рассчитан на любого человека, в том числе совершенно не имеющего опыта работы на компьютере. Пример – справочные системы на вокзалах и в аэропортах, другие системы массового потребления. Для подобных целей такой интерфейс незаменим. Огромный круг людей, способных использовать интерфейс этого типа, – залог его большой коммерческой перспективности. Распространение систем с таким интерфейсом будет весьма активным (это всевозможная транспортная информация, торговля, справочные системы, связь, бытовые приборы, платежные системы, охрана и т.д.).
Заполнение специальных форм-таблиц часто сочетается с диалогом по вопроснику. Пользователь продвигается по бланку, заполняя соответствующие поля. Вид и содержание бланка, как правило, хорошо знакомы пользователю. Это несколько более развитый вариант по сравнению с диалогом по вопроснику, более гибкий, так как пользователь может вернуться и исправить ошибку либо передумать и, скажем, указать другое значение. Такая организация интерфейса хороша для новичков, она удобна для массового использования и широко применяется.
Пример.
Туристическое бюро «Светлый путь»
Пункт отправления – Урюпинск
Пункт назначения – Сиэтл
Через – Москва, Берлин, Лондон
Первый класс /Второй класс/Бизнес-класс/
Для некурящих/Для курящих
Место №
Возврат в начало
2.4. WIMP-интерфейс
WIMP-интерфейс – это наиболее часто используемый интерфейс в настоящее время. Все продукты компании «Microsoft» основаны на нем (все версии Windows, в том числе и для операционной системы UNIX, и многие системы для Макинтошей). Аббревиатура WIMP – это Windows (окна), Icons (значки, иконки), Menus (меню), Pointers (указатели мыши). Иногда – Windows, Icons, Mice (мышь), Pull-down menus (выпадающие меню). Опишем по очереди каждый элемент – Windows, Icons, Menus, Pointers. Отметим, что кроме этих элементов широко используются кнопки, инструментальные панели, палитры, диалоговые окна и др. Их принято называть widgets, что лучше всего перевести, как «прибамбасы». Наборы таких «прибамбасов» образуют инструментарий взаимодействия человека с компьютером. Современные оконные системы используют одинаковые наборы «прибамбасов» для реализации основного принципа – видеть и чувствовать.
Windows. Окна могут по-разному располагаться, быть наложенными друг на друга или располагаться каскадом, менять размеры, развертываться во весь экран, свертываться в иконку. Важная часть окна – наличие скролл-бара для перетаскивания содержимого в видимую часть (что делает окно аналогом реального окна).
Icons. Маленькая картинка служит «представителем» закрытого окна, позволяя развернуть его, когда потребуется. Такая картинка – напоминание о существовании окна, экономит место на экране. Иконки также служат для отображения других элементов системы, являясь их «сверткой», например мусорная корзина, разные диски, папки и пр. Варианты изображения иконки могут быть самыми разнообразными и служат мнемоническими правилами, позволяющими по виду иконки понять, что за ней скрывается. Разные варианты иконок показаны на рис. 2.1.

Рис. 2.1. Разные варианты иконок
Menus. Описание меню дано в разд. 2.3.
Рис. 2.2. Разные варианты форм курсоров
Pointers. Указатели – основа функционирования WIMP-интерфейса. Большое значение имеет форма курсора. Скажем, стрелка, либо вертикальная полоска, либо курсор меняют форму при изменении функции (стрелка заменятся крестом при рисовании линий). Форма указателя может также информировать о состоянии системы: иметь вид песочных часов, если выполняется программа и надо подождать. Форма указателя подобна иконке, но в дополнение к ней указатель имеет так называемую hot-spot (активную область); если указатель в форме стрелки (любого вида), то центр этой области – на острие стрелки, если в виде указывающего пальца – на кончике этого пальца, но есть формы, когда активная область не столь очевидна (и это плохо). При выборе формы указателя следует всегда заботиться об очевидности активной области. Варианты указателей показаны на рис. 2.2.

Рис. 2.2. Разные варианты форм курсоров
Используются и другие элементы, например диалоговые окна (они могут быть также всплывающими или нет, иметь текст, иконку или и то и другое), наборы инструментальных кнопок (toolbars), при нажатии на которые происходят какие-то часто встречаемые действия.
Windows. Окна могут по-разному располагаться, быть наложенными друг на друга или располагаться каскадом, менять размеры, развертываться во весь экран, свертываться в иконку. Важная часть окна – наличие скролл-бара для перетаскивания содержимого в видимую часть (что делает окно аналогом реального окна).
Icons. Маленькая картинка служит «представителем» закрытого окна, позволяя развернуть его, когда потребуется. Такая картинка – напоминание о существовании окна, экономит место на экране. Иконки также служат для отображения других элементов системы, являясь их «сверткой», например мусорная корзина, разные диски, папки и пр. Варианты изображения иконки могут быть самыми разнообразными и служат мнемоническими правилами, позволяющими по виду иконки понять, что за ней скрывается. Разные варианты иконок показаны на рис. 2.1.

Рис. 2.1. Разные варианты иконок
Menus. Описание меню дано в разд. 2.3.
Рис. 2.2. Разные варианты форм курсоров
Pointers. Указатели – основа функционирования WIMP-интерфейса. Большое значение имеет форма курсора. Скажем, стрелка, либо вертикальная полоска, либо курсор меняют форму при изменении функции (стрелка заменятся крестом при рисовании линий). Форма указателя может также информировать о состоянии системы: иметь вид песочных часов, если выполняется программа и надо подождать. Форма указателя подобна иконке, но в дополнение к ней указатель имеет так называемую hot-spot (активную область); если указатель в форме стрелки (любого вида), то центр этой области – на острие стрелки, если в виде указывающего пальца – на кончике этого пальца, но есть формы, когда активная область не столь очевидна (и это плохо). При выборе формы указателя следует всегда заботиться об очевидности активной области. Варианты указателей показаны на рис. 2.2.

Рис. 2.2. Разные варианты форм курсоров
Используются и другие элементы, например диалоговые окна (они могут быть также всплывающими или нет, иметь текст, иконку или и то и другое), наборы инструментальных кнопок (toolbars), при нажатии на которые происходят какие-то часто встречаемые действия.
2.5. Трехмерный (пространственный) интерфейс и виртуальная реальность
Такой тип интерфейса все более востребован последнее время. Самая убедительная иллюстрация этого – виртуальная реальность, но этим отнюдь не исчерпывается круг возможных приложений 3D (3-Dimensions, т.е. трехмерных образов). В целом же пространственный интерфейс сочетается с другими возможностями, особенно в WIMP-интерфейсах.
Простейший случай – использование в WIMP-интерфейсе элементов объемности, к примеру затенения (для кнопок, полос прокрутки и др.). Разумно используемый эффект трехмерности позволяет подсветить активные (или какие-то нужные) области. К сожалению, во многих интерфейсах злоупотребляют этими эффектами, скульптурно выделяя каждый фрагмент текста, меню, границы, в результате чего теряется смысл это мощного средства. В пространственных интерфейсах объекты обычно плоские, но путем изменения их размера создают ощущение удаленности-приближенности. Для создания ощущения трехмерности пользуются углом освещения, размерами (о которых мы сказали) и наложениями одних изображений на другие.
Простейший случай – использование в WIMP-интерфейсе элементов объемности, к примеру затенения (для кнопок, полос прокрутки и др.). Разумно используемый эффект трехмерности позволяет подсветить активные (или какие-то нужные) области. К сожалению, во многих интерфейсах злоупотребляют этими эффектами, скульптурно выделяя каждый фрагмент текста, меню, границы, в результате чего теряется смысл это мощного средства. В пространственных интерфейсах объекты обычно плоские, но путем изменения их размера создают ощущение удаленности-приближенности. Для создания ощущения трехмерности пользуются углом освещения, размерами (о которых мы сказали) и наложениями одних изображений на другие.
