Страница:
<BASE href = «D:\test\test.html»>При таком использовании элемента BASE, где бы ни был расположен открытый HTML-документ, рисунок, задаваемый элементом IMG, будет загружаться из файла D:\test\image.gif.
…
<IMG src = "image.gif">
<P><A HREF = "ref2">Посещенная гиперссылка (синий цвет)</A>
<P><A HREF = "ref3">Выделенная гиперссылка (темно-синий цвет)</A>
</BODY>
</HTML>
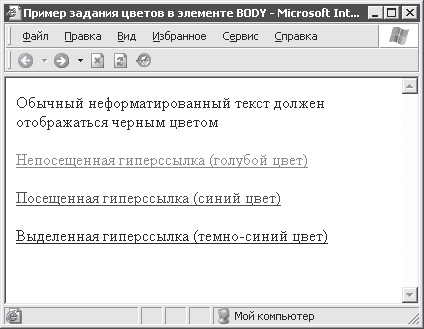
После обработки приведенного примера браузером получится документ, который показан на рис. 2.1.
 Рис. 2.1. Результат обработки HTML-текста примера
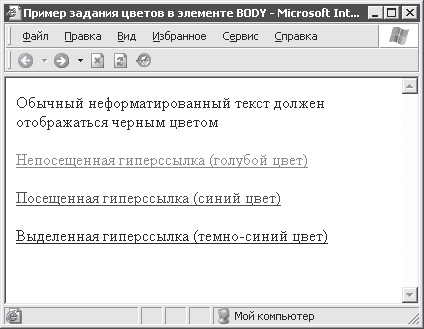
Рис. 2.1. Результат обработки HTML-текста примера
В данном примере использовался неформатированный текст. Но HTML на то и HTML, чтобы всячески способствовать улучшению восприятия содержимого текста и наделять обычный текст возможностями навигации. В последующих главах будут подробно рассмотрены форматирование текста, вставка в него иллюстраций и прочие замечательные возможности HTML.

Глава 3
Текст
Как вы могли заметить, чтобы поместить простой текст на страницу, достаточно ввести его в теле документа. При этом браузер отобразит текст, используя шрифт и цвет, заданные по умолчанию для текста тела страницы.
Чтобы чтение информации, содержащейся в HTML-документе, стало приятным занятием, применяется форматирование и разбиение документа на логически цельные части (структурирование) с визуальным отделением этих частей друг от друга. Далее будут рассмотрены основные возможности HTML, позволяющие сделать содержимое документа легко читаемым и воспринимаемым. Однако перед описанием форматирования и структурирования текста нужно рассмотреть особенности, которые необходимо учитывать при добавлении непечатных и зарезервированных для языка HTML символов в текст документа.
Чтобы чтение информации, содержащейся в HTML-документе, стало приятным занятием, применяется форматирование и разбиение документа на логически цельные части (структурирование) с визуальным отделением этих частей друг от друга. Далее будут рассмотрены основные возможности HTML, позволяющие сделать содержимое документа легко читаемым и воспринимаемым. Однако перед описанием форматирования и структурирования текста нужно рассмотреть особенности, которые необходимо учитывать при добавлении непечатных и зарезервированных для языка HTML символов в текст документа.
3.1. Особенности ввода текста
При вводе текста в документ часто возникает вопрос: как заставить браузер отобразить зарезервированные символы языка HTML (например, > или &) или символы, которые невозможно ввести с клавиатуры. Для ввода в документ таких символов в HTML предусмотрен механизм ссылок на символы. Таким образом, когда необходимо ввести в документ, например, символ &, то в текст на его место подставляется специальная последовательность – ссылка на данный символ.
Ссылки на символы могут быть представлены любым из указанных ниже способов:
• &#D; – позволяет задать символ, код которого имеет значение D (в десятичной системе счисления);
• &#xH; – позволяет задать символ, код которого имеет значение H (в шестнадцатеричной системе счисления);
• &имя_символа; – позволяет использовать именованную ссылку на символ.
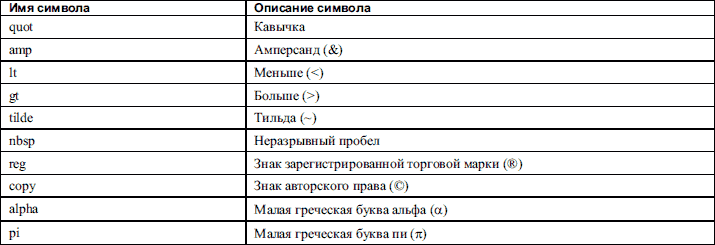
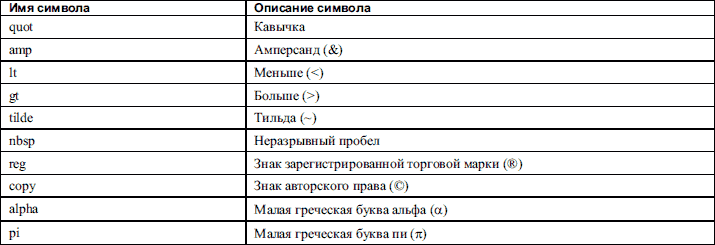
Как можно увидеть, ссылка на символ в тексте HTML-документа начинается символом & и заканчивается точкой с запятой (;). Особо стоит рассмотреть использование именованных ссылок на символы. Дело в том, что использование первых двух вариантов предполагает, что автору известны численные коды символов, которые он собирается добавить в документ. Однако согласитесь, что постоянно искать в таблицах численные коды нужных символов по меньшей мере неудобно. По этой причине в HTML предусмотрены имена для наиболее часто используемых символов. Эти имена и записываются вместо кода в тексте ссылок на символы. Имена некоторых часто используемых символов приведены в табл. 3.1. Полный список именованных ссылок на символы приведен в приложении 1.
 В качестве примера использования ссылок на символы в HTML-документе можно рассмотреть следующий HTML-код (пример 3.1).
В качестве примера использования ссылок на символы в HTML-документе можно рассмотреть следующий HTML-код (пример 3.1).
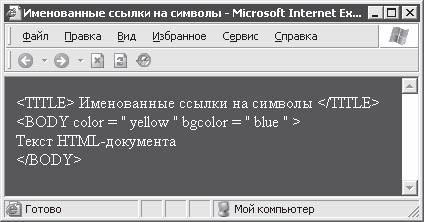
 Рис. 3.1. Использование ссылок на символы
Рис. 3.1. Использование ссылок на символы
Конечно, возможности использования ссылок на символы приведенным примером не ограничены. Ссылки на символы очень часто применяются для записи математических формул. Кроме того, их можно использовать для записи текста на иностранном языке, но с использованием символов другого языка (например, для ввода символа в при использовании символов только английского языка).
Ссылки на символы могут быть представлены любым из указанных ниже способов:
• &#D; – позволяет задать символ, код которого имеет значение D (в десятичной системе счисления);
• &#xH; – позволяет задать символ, код которого имеет значение H (в шестнадцатеричной системе счисления);
• &имя_символа; – позволяет использовать именованную ссылку на символ.
Как можно увидеть, ссылка на символ в тексте HTML-документа начинается символом & и заканчивается точкой с запятой (;). Особо стоит рассмотреть использование именованных ссылок на символы. Дело в том, что использование первых двух вариантов предполагает, что автору известны численные коды символов, которые он собирается добавить в документ. Однако согласитесь, что постоянно искать в таблицах численные коды нужных символов по меньшей мере неудобно. По этой причине в HTML предусмотрены имена для наиболее часто используемых символов. Эти имена и записываются вместо кода в тексте ссылок на символы. Имена некоторых часто используемых символов приведены в табл. 3.1. Полный список именованных ссылок на символы приведен в приложении 1.
Таблица 3.1. Имена символов

При обработке данного кода браузером Internet Explorer получится документ, который показан на рис. 3.1.Пример 3.1. Использование ссылок на символы
<TITLE>Именованные ссылки на символы</TITLE>
<BODY text = "yellow" bgcolor = "blue">
<TITLE> Именованные ссылки на символы </
TITLE><BR>
<BODY color = " yellow "
bgcolor = " yellow " > <BR>
Текст HTML-документа <BR>
</BODY>
</BODY>

Конечно, возможности использования ссылок на символы приведенным примером не ограничены. Ссылки на символы очень часто применяются для записи математических формул. Кроме того, их можно использовать для записи текста на иностранном языке, но с использованием символов другого языка (например, для ввода символа в при использовании символов только английского языка).
3.2. Форматирование текста
Для изменения вида текста, отображаемого браузером, применяется форматирование с использованием специальных HTML-тегов. Форматирование текста HTML-документа сходно с форматированием в любом текстовом редакторе (например, Microsoft Word). Оно позволяет выделить цветом, начертанием, изменением шрифта некоторый текст, подчеркнуть его значимость или просто украсить.
Задание начертания текста
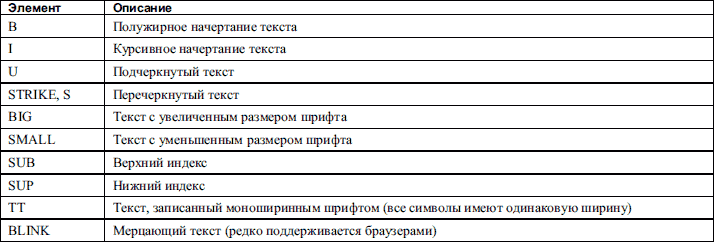
Задание начертания текста является, возможно, самым простым средством форматирования содержимого документа, которое доступно в HTML. Для изменения начертания текста в HTML-код добавляются элементы, приведенные в табл. 3.2.
 Для наглядности можно рассмотреть пример HTML-документа, в котором используются различные элементы задания начертания текста (пример 3.2).
Для наглядности можно рассмотреть пример HTML-документа, в котором используются различные элементы задания начертания текста (пример 3.2).
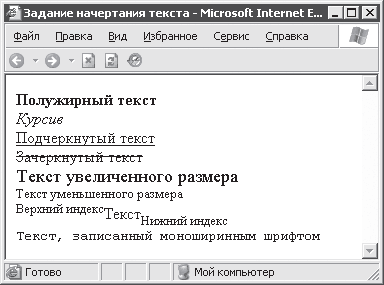
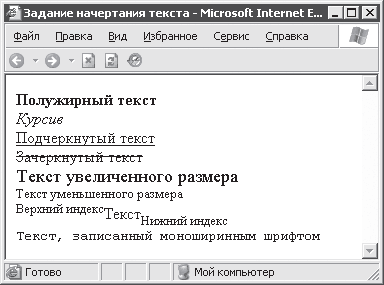
При обработке HTML-кода браузером получится документ, показанный на рис. 3.2.
 Рис. 3.2. Задание начертания текста
Рис. 3.2. Задание начертания текста
Рассматриваемые HTML-элементы могут быть вложены друг в друга. При этом на начертание текста влияют все элементы, внутри которых находится текст. Например, чтобы одновременно зачеркнуть и подчеркнуть курсивный полужирный текст, можно использовать следующий код:
Таблица 3.2. Элементы задания начертания текста

В приведенном коде задействованы все элементы задания начертания текста из табл. 3.2, кроме BLINK.Пример 3.2. Задание начертания текста
<TITLE>Задание начертания текста</TITLE>
<BODY>
<B>Полужирный текст</B><BR>
<I>Курсив</I><BR>
<U>Подчеркнутый текст</U><BR>
<S>Зачеркнутый текст</S><BR>
<BIG>Текст увеличенного размера</BIG><BR>
<SMALL>Текст уменьшенного размера</SMALL><BR>
<SUP>Верхний индекс</SUP>Текст<SUB>Нижний индекс</SUB><BR>
<TT>Текст, записанный моноширинным шрифтом</TT><BR>
</BODY>
При обработке HTML-кода браузером получится документ, показанный на рис. 3.2.

Рассматриваемые HTML-элементы могут быть вложены друг в друга. При этом на начертание текста влияют все элементы, внутри которых находится текст. Например, чтобы одновременно зачеркнуть и подчеркнуть курсивный полужирный текст, можно использовать следующий код:
<I><B><U><S>Текст непонятного начертания</S></U></B></I>
Задание шрифта текста
Если нужно отобразить некоторый текст с использованием определенного шрифта, отличного от того, который применяется браузером по умолчанию, то можно воспользоваться элементом FONT. Он вводится при помощи парных тегов <FONT> и </FONT>.
Параметры шрифта для элемента FONT устанавливаются заданием значений следующих его атрибутов:
• face – задает название шрифта, например Arial или System;
• size – задает размер шрифта (значение от 1 до 7, по умолчанию используется значение 3);
• color – задает цвет шрифта.
Третий из указанных атрибутов уже был рассмотрен при изучении элемента BODY. Возможные значения для атрибута face можно посмотреть в списке шрифтов в любом текстовом редакторе. Однако следует помнить, что если на компьютере, где будет просматриваться ваш HTML-документ, не установлен нужный шрифт, то браузер будет использовать шрифт по умолчанию. Таким образом, если очень важно сохранить оригинальное оформление документа при просмотре его на других компьютерах, не следует злоупотреблять экзотическими и редкими шрифтами.
Для атрибута size могут использоваться только семь значений. Именно столько различных размеров шрифта (или менее) поддерживаются браузерами. При этом значение, которое присваивается параметру size, – это не высота шрифта в каких-либо единицах, а просто порядковый номер, который воспринимается браузером и преобразуется в предусмотренный разработчиками размер шрифта.
Размер шрифта для атрибута size можно также задавать в виде +число или –число. Здесь число задает, на сколько единиц больше или меньше будет размер шрифта относительно текущего размера шрифта. Например, если используется размер шрифта по умолчанию (3), то +3 означает размер 6, а –2 означает размер 1.
Далее рассмотрен пример задания различных шрифтов и различных размеров этих шрифтов (обратите внимание на вложенные элементы FONT) (пример 3.3).
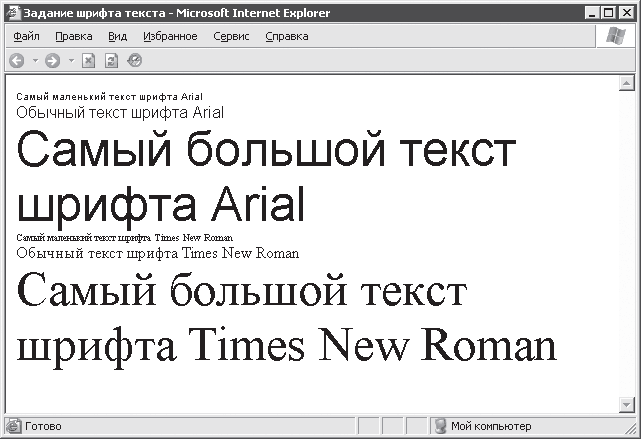
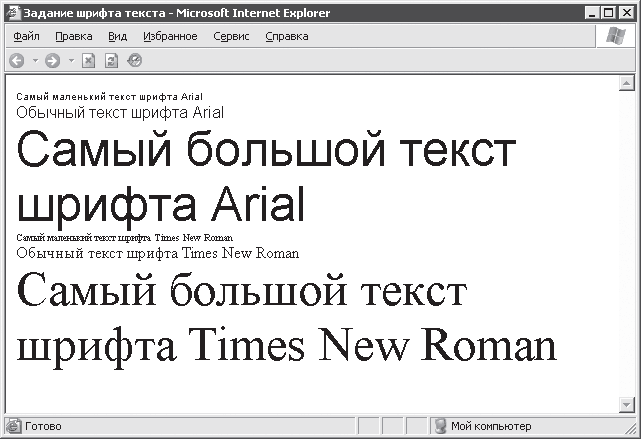
 Рис. 3.3. Задание шрифта текста
Рис. 3.3. Задание шрифта текста
Параметры шрифта для элемента FONT устанавливаются заданием значений следующих его атрибутов:
• face – задает название шрифта, например Arial или System;
• size – задает размер шрифта (значение от 1 до 7, по умолчанию используется значение 3);
• color – задает цвет шрифта.
Третий из указанных атрибутов уже был рассмотрен при изучении элемента BODY. Возможные значения для атрибута face можно посмотреть в списке шрифтов в любом текстовом редакторе. Однако следует помнить, что если на компьютере, где будет просматриваться ваш HTML-документ, не установлен нужный шрифт, то браузер будет использовать шрифт по умолчанию. Таким образом, если очень важно сохранить оригинальное оформление документа при просмотре его на других компьютерах, не следует злоупотреблять экзотическими и редкими шрифтами.
Для атрибута size могут использоваться только семь значений. Именно столько различных размеров шрифта (или менее) поддерживаются браузерами. При этом значение, которое присваивается параметру size, – это не высота шрифта в каких-либо единицах, а просто порядковый номер, который воспринимается браузером и преобразуется в предусмотренный разработчиками размер шрифта.
Размер шрифта для атрибута size можно также задавать в виде +число или –число. Здесь число задает, на сколько единиц больше или меньше будет размер шрифта относительно текущего размера шрифта. Например, если используется размер шрифта по умолчанию (3), то +3 означает размер 6, а –2 означает размер 1.
Далее рассмотрен пример задания различных шрифтов и различных размеров этих шрифтов (обратите внимание на вложенные элементы FONT) (пример 3.3).
В примере используются стандартные шрифты Times New Roman и Arial. На рис. 3.3 показан результат обработки браузером HTML-кода из примера 3.3.Пример 3.3. Задание шрифта текста
<TITLE>Задание шрифта текста</TITLE>
<BODY>
<FONT face = "arial">
<FONT size = 1>
Самый маленький текст шрифта Arial<BR>
</FONT>
<FONT size = 3>
Обычный текст шрифта Arial<BR>
</FONT>
<FONT size = 7>
Самый большой текст шрифта Arial<BR>
</FONT>
</FONT>
<FONT face = "times new roman">
<FONT size = 1>
Самый маленький текст шрифта Times New Roman<BR>
</FONT>
<FONT size = 3>
Обычный текст шрифта Times New Roman<BR>
</FONT>
<FONT size = 7>
Самый большой текст шрифта Times New Roman<BR>
</FONT>
</FONT>
</BODY>

Задание выравнивания текста
Сразу подчеркну, что пока рассматривается работа с неструктурированным текстом. Для задания горизонтального выравнивания текста, отличного от выравнивания, используемого браузером по умолчанию, предусмотрен элемент CENTER. Этот элемент задается парными тегами <CENTER> и </CENTER>. Текст, записанный между этими тегами, отображается в середине окна браузера.
Сохранение авторского форматирования
При обработке кода документа браузер заменяет все символы перехода на новую строку пробелами, а при выводе текста на экран вставляет только по одному пробелу между словами. При этом выполняется автоматический перенос непомещающихся слов на новую строку. Кроме того, при отсутствии специальных элементов текст выводится одним большим абзацем.
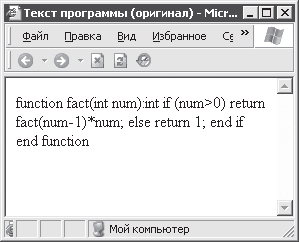
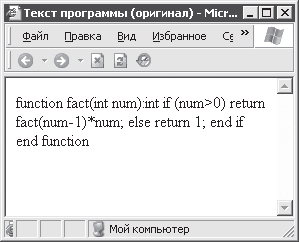
Что же делать, если нужно вставить в HTML-документ текст, в котором важно сохранить хотя бы разрывы строк в определенных автором местах, например текст какой-то программы? Рассмотрим пример 3.4.
 Рис. 3.4. Страница с текстом программы (оригинал)
Рис. 3.4. Страница с текстом программы (оригинал)
Как видно, браузер проигнорировал все символы перевода строки, которые были в первоначальном тексте HTML-документа, и выполнил автоматический перенос непомещающихся строк.
Для принудительного перехода на следующую строку в нужных местах текста можно использовать элемент BR, который задается одиночным тегом <BR>. Именно этот тег и использовался для повышения наглядности предыдущих примеров. Тег <BR> можно вставлять в любом месте текста, в данном случае (пример 3.5) этот тег логично вставить в конце каждой строки программы.
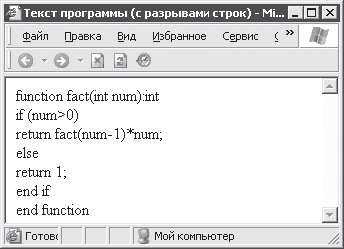
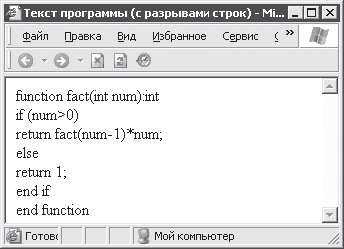
 Рис. 3.5. Использование разрывов строк
Рис. 3.5. Использование разрывов строк
Как видно, браузер разорвал строки в указанных в тексте HTML-документа местах. Как и ранее, браузером проигнорированы все отступы (пробелы слева, показывающие уровни вложенности инструкций программы). Кроме того, если уменьшить ширину окна, то непомещающийся текст будет снова автоматически перенесен на следующие строки.
Для обычного текста использования <BR> вполне хватает. Однако в данном примере рассматривается программа, а не обычный текст. Чтобы полностью сохранить исходное форматирование текста (с учетом всех отступов), можно применить элемент PRE. Этот элемент задается парными тегами <PRE> и </PRE>. Браузер учитывает все символы, которые встречаются в тексте HTML-документа, и выводит их на экран. Пример 3.6 иллюстрирует использование элемента PRE для сохранения оригинального форматирования текста.
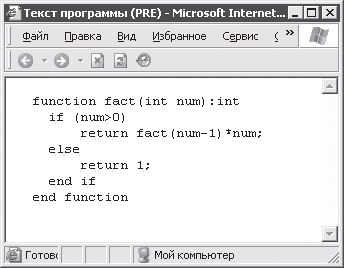
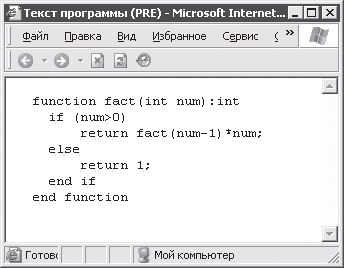
 Рис. 3.6. Текст с полным сохранением форматирования
Рис. 3.6. Текст с полным сохранением форматирования
Если внимательно посмотреть на рисунок, то можно заметить, что текст отображается моноширинным шрифтом. Таков побочный эффект использования PRE.
Что же делать, если нужно вставить в HTML-документ текст, в котором важно сохранить хотя бы разрывы строк в определенных автором местах, например текст какой-то программы? Рассмотрим пример 3.4.
При обработке приведенного кода браузер покажет весь текст, расположенный в элементе BODY, в одну строку так, как показано на рис. 3.4.Пример 3.4. Страница с текстом программы (оригинал)
<TITLE>Текст программы (оригинал)</TITLE>
<BODY>
function fact(int num):int
if (num>0)
return fact(num–1)*num;
else
return 1;
end if
end function
</BODY>

Как видно, браузер проигнорировал все символы перевода строки, которые были в первоначальном тексте HTML-документа, и выполнил автоматический перенос непомещающихся строк.
Для принудительного перехода на следующую строку в нужных местах текста можно использовать элемент BR, который задается одиночным тегом <BR>. Именно этот тег и использовался для повышения наглядности предыдущих примеров. Тег <BR> можно вставлять в любом месте текста, в данном случае (пример 3.5) этот тег логично вставить в конце каждой строки программы.
Результат обработки этого варианта HTML-кода приведен на рис. 3.5.Пример 3.5. Использование разрывов строк
<TITLE>Текст программы (с разрывами строк)</TITLE>
<BODY>
function fact(int num):int<BR>
if (num>0)<BR>
return fact(num–1)*num;<BR>
else <BR>
return 1;<BR>
end if <BR>
end function<BR>
</BODY>

Как видно, браузер разорвал строки в указанных в тексте HTML-документа местах. Как и ранее, браузером проигнорированы все отступы (пробелы слева, показывающие уровни вложенности инструкций программы). Кроме того, если уменьшить ширину окна, то непомещающийся текст будет снова автоматически перенесен на следующие строки.
Для обычного текста использования <BR> вполне хватает. Однако в данном примере рассматривается программа, а не обычный текст. Чтобы полностью сохранить исходное форматирование текста (с учетом всех отступов), можно применить элемент PRE. Этот элемент задается парными тегами <PRE> и </PRE>. Браузер учитывает все символы, которые встречаются в тексте HTML-документа, и выводит их на экран. Пример 3.6 иллюстрирует использование элемента PRE для сохранения оригинального форматирования текста.
Результат обработки кода примера 3.6 приведен на рис. 3.6.Пример 3.6. Страница с текстом программы (использование PRE)
<TITLE>Текст программы (PRE)</TITLE>
<BODY>
<PRE>
function fact(int num):int
if (num>0)
return fact(num–1)*num;
else
return 1;
end if
end function
</PRE>
</BODY>

Если внимательно посмотреть на рисунок, то можно заметить, что текст отображается моноширинным шрифтом. Таков побочный эффект использования PRE.
Запрет разрыва строки
Иногда бывает нужно не разорвать строки в тексте документа, а, наоборот, не допустить разделения некоторых слов в строках. Для этого HTML позволяет использовать неразрывные пробелы и элементы NOBR.
Неразрывный пробел можно ввести в текст HTML-документа с использованием соответствующей ссылки на символ: . Например:
Когда необходимо выделить большой участок текста, для которого недопустим автоматический перенос слов, то целесообразнее использовать элемент NOBR. Ему соответствуют парные теги <NOBR> и </NOBR>. Весь текст, находящийся между этими тегами, будет отображаться браузером в одной строке, например:
Неразрывный пробел можно ввести в текст HTML-документа с использованием соответствующей ссылки на символ: . Например:
Текст, отображаемый без переноса.Если текст, слова которого разделены неразрывными пробелами, не помещается в окне браузера, то появится горизонтальная полоса прокрутки.
Когда необходимо выделить большой участок текста, для которого недопустим автоматический перенос слов, то целесообразнее использовать элемент NOBR. Ему соответствуют парные теги <NOBR> и </NOBR>. Весь текст, находящийся между этими тегами, будет отображаться браузером в одной строке, например:
<NOBR>Этот текст отображается в одной строке независимо от ширины окна браузера
</NOBR>Остерегайтесь создания слишком длинных неразрывных строк, поскольку необходимость горизонтальной прокрутки для прочтения таких строк только ухудшает чтение HTML-документа. Для вставки разрывов строк в тексте, заключенном между <NOBR> и </NOBR>, можно использовать рассмотренный ранее элемент BR.
Переносы
При написании текста HTML-документа автор имеет возможность явно указать места, в которых текст может или должен переноситься на следующую строку (обычно это используется только для указания места возможного разрыва слов, потому что даже с наличием символов переноса браузер автоматически переносит целые слова так, как было рассказано ранее). Указания мест переносов в тексте достигается вставкой специальных символов переноса.
HTML предоставляет два типа переноса: простой и мягкий. Простой перенос в тексте HTML-документа обозначается символом –. Этот символ указывает, в каком именно месте должно разрываться слово, если оно не помещается в окне. Если же слово помещается в окне, то символ переноса все равно отображается (то есть простой перенос логично использовать только для указания дефисов в тексте, как это обычно и делается). При помощи мягкого переноса можно указать браузеру место, в котором слово можно разрывать при необходимости переноса его части на следующую строку. Мягкий перенос задается ссылкой на символ ­. При использовании мягкого переноса сам символ переноса (–) отображается браузером только в случае разрыва слова в указанном месте.
Ниже приведен небольшой пример использования простого и мягкого переноса в тексте HTML-документа (пример 3.7).
Например:
HTML предоставляет два типа переноса: простой и мягкий. Простой перенос в тексте HTML-документа обозначается символом –. Этот символ указывает, в каком именно месте должно разрываться слово, если оно не помещается в окне. Если же слово помещается в окне, то символ переноса все равно отображается (то есть простой перенос логично использовать только для указания дефисов в тексте, как это обычно и делается). При помощи мягкого переноса можно указать браузеру место, в котором слово можно разрывать при необходимости переноса его части на следующую строку. Мягкий перенос задается ссылкой на символ ­. При использовании мягкого переноса сам символ переноса (–) отображается браузером только в случае разрыва слова в указанном месте.
Ниже приведен небольшой пример использования простого и мягкого переноса в тексте HTML-документа (пример 3.7).
Обратите внимание: внутри элементов NOBR (как в примере 3.7) и PRE переносы браузером игнорируются. Однако внутри элемента NOBR можно указать место возможного переноса текста. Делается это при помощи одиночного тега <WBR> (элемента WBR соответственно).Пример 3.7. Использование переносов
<TITLE>Использование переносов</TITLE>
<BODY>
Это длинное-длинное слово отображается браузером с дефисом и переносится в месте дефиса.<BR>
Слова этого текста могут раз­рывать­ся в указан­ных местах.<BR>
<NOBR>
А этот текст не разрывает­ся несмотря на нали­чие в нем символов пере­носа.
</NOBR>
</BODY>
Например:
<NOBR>
Этот текст будет разорван браузером в указанном месте при <WBR>
необходимости (когда текст не поместится в окне).
</NOBR>
Обтекание текстом нетекстовых элементов
Далее рассмотрена еще одна возможность элемента BR, которая используется при вставке в текст документа различных изображений, таблиц и прочих нетекстовых элементов (сами эти элементы будут рассмотрены позже). Таким объектам можно задать выравнивание по правому или левому краю окна браузера (объекты с таким выравниванием называются плавающими).
Текст может обтекать плавающие объекты справа или слева. При необходимости принудительного разрыва строки с использованием элемента BR можно указать, где должна появиться следующая строка, задавая значения left, right, all или none атрибуту clear этого HTML-элемента. Расшифровка этих значений следующая:
• none – используется по умолчанию, означает, что новая строка начнется нормально, то есть с минимальным промежутком по вертикали и выравниванием по нужному краю;
• left – следующая строка начнется под плавающим объектом, выровненным по левому краю (если объект выровнен по правому краю, то действует аналогично none);
• right – аналогично значению left, только наоборот;
• all – следующая строка начнется под плавающим объектом независимо от края, по которому выровнен объект.
Текст может обтекать плавающие объекты справа или слева. При необходимости принудительного разрыва строки с использованием элемента BR можно указать, где должна появиться следующая строка, задавая значения left, right, all или none атрибуту clear этого HTML-элемента. Расшифровка этих значений следующая:
• none – используется по умолчанию, означает, что новая строка начнется нормально, то есть с минимальным промежутком по вертикали и выравниванием по нужному краю;
• left – следующая строка начнется под плавающим объектом, выровненным по левому краю (если объект выровнен по правому краю, то действует аналогично none);
• right – аналогично значению left, только наоборот;
• all – следующая строка начнется под плавающим объектом независимо от края, по которому выровнен объект.
3.3. Структурирование текста
Все, что рассматривалось ранее, – это простое физическое форматирование текста. Теперь пришло время заняться разбиением текста HTML-документа на логически цельные, но различные между собой части, – сформировать структуру документа. В этом разделе будут рассмотрены основные возможности структурирования документа с использованием соответствующих HTML-элементов, а также то, как роль текста в структуре документа влияет на его отображение.
Разбиение на абзацы
В предыдущих примерах весь текст HTML-документов даже при наличии в нем элементов BR воспринимался браузером как один абзац. Чтобы действительно отделить абзацы текста друг от друга, используется специальный элемент P.
Элемент P задается при помощи парных тегов <P> и </P>. При этом следует отметить, что использование закрывающего тега </P> считается не просто необязательным, но даже нежелательным. При отсутствии закрывающего тега концом элемента P считается начало следующего абзаца (следующий тег <P>) или тег конца документа, если абзац последний.
Элемент P задается при помощи парных тегов <P> и </P>. При этом следует отметить, что использование закрывающего тега </P> считается не просто необязательным, но даже нежелательным. При отсутствии закрывающего тега концом элемента P считается начало следующего абзаца (следующий тег <P>) или тег конца документа, если абзац последний.
