Страница:
Для элемента P можно задать несколько атрибутов. Список наиболее используемых атрибутов:
• align – задает горизонтальное выравнивание содержимого абзаца, может принимать значения: left (используется по умолчанию), right, center, justify;
• title – задает текст подсказки.
К тексту абзаца может применяться любое форматирование, однако оно не должно нарушать восприятие абзаца как единого целого. Обычно сами абзацы браузерами визуально отделяются друг от друга. Далее приведен небольшой пример, в котором используется разбиение текста на абзацы (пример 3.8).
 Рис. 3.7. Использование различного оформления абзацев
Рис. 3.7. Использование различного оформления абзацев
При наведении указателя мыши на текст абзаца появляется подсказка, заданная атрибутом title.
Заголовки
Задание типов фраз
Цитаты
Указание изменений в документе
Контактная информация
3.4. Комментарии в HTML-коде
Глава 4
4.1. Маркированные списки
4.2. Нумерованные списки
4.3. Списки определений
4.4. Создание вложенных списков
Глава 5
5.1. Простой переход к ресурсам
Навигация между HTML-документами
• align – задает горизонтальное выравнивание содержимого абзаца, может принимать значения: left (используется по умолчанию), right, center, justify;
• title – задает текст подсказки.
К тексту абзаца может применяться любое форматирование, однако оно не должно нарушать восприятие абзаца как единого целого. Обычно сами абзацы браузерами визуально отделяются друг от друга. Далее приведен небольшой пример, в котором используется разбиение текста на абзацы (пример 3.8).
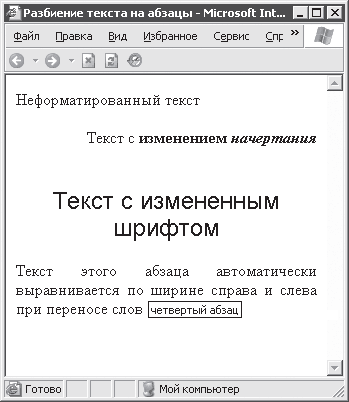
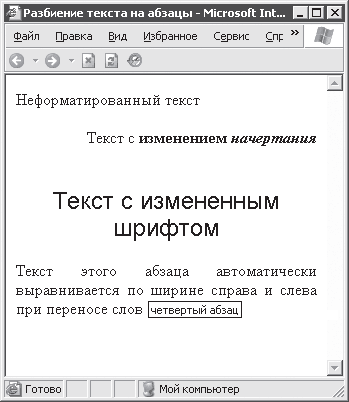
При обработке приведенного HTML-кода получится документ, показанный на рис. 3.7.Пример 3.8. Использование абзацев
<TITLE>Разбиение текста на абзацы</TITLE>
<BODY>
<P title = "Первый абзац">
Неформатированный текст
<P align = "right" title = "второй абзац">
Текст с <B>изменением <I>начертания</I></B>
<P align = "center" title = "третий абзац">
<FONT size = "+2" face = "arial">Текст с измененным шрифтом</FONT>
<P align = "justify" title = "четвертый абзац">
Текст этого абзаца автоматически выравнивается по ширине справа и слева при переносе слов
</BODY>

При наведении указателя мыши на текст абзаца появляется подсказка, заданная атрибутом title.
Заголовки
Следующим важным этапом в структурировании HTML-документа является использование заголовков (в их обычном понимании) для обозначения начала больших фрагментов текста.
В HTML поддерживаются шесть видов заголовков. Им соответствуют элементы H1, H2, H3, H4, H5 и H6. Номера определяют уровни заголовков от наиболее важного (1) до наименее важного (6). Элементы H1–H6 задаются при помощи соответствующих парных тегов. Например, для задания заголовка третьего уровня можно применить следующий код:
• align – выравнивание текста заголовка (по умолчанию используется выравнивание по левому краю);
• title – текст подсказки.
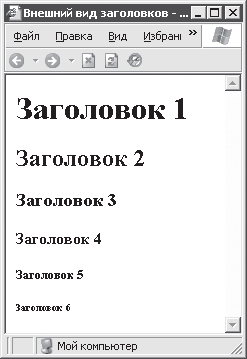
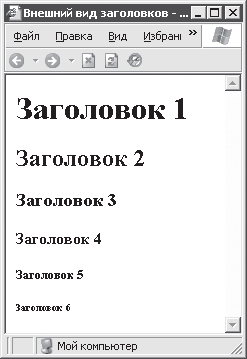
Заголовки различных уровней обычно отображаются браузерами различными шрифтами и различного размера. При этом размер шрифта более важных заголовков обычно больше, чем размер шрифта менее важных.
На рис. 3.8 приведен пример того, как отображаются заголовки различного уровня (HTML-код не приводится ввиду его чрезвычайной простоты).
 Рис. 3.8. Вид заголовков в Internet Explorer
Рис. 3.8. Вид заголовков в Internet Explorer
В тексте, который заключен между тегами начала и конца заголовка, можно использовать рассмотренные ранее элементы форматирования (например, изменить шрифт). Однако это крайне не рекомендуется. Ведь стандартные заголовки придуманы именно для того, чтобы сделать похожими друг на друга HTML-документы различных авторов, чтобы пользователь при просмотре документа браузером не терялся в догадках относительно роли того или иного текста.
В HTML поддерживаются шесть видов заголовков. Им соответствуют элементы H1, H2, H3, H4, H5 и H6. Номера определяют уровни заголовков от наиболее важного (1) до наименее важного (6). Элементы H1–H6 задаются при помощи соответствующих парных тегов. Например, для задания заголовка третьего уровня можно применить следующий код:
<H3>Текст заголовка третьего уровня</H3>Для заголовков можно задать свойства:
• align – выравнивание текста заголовка (по умолчанию используется выравнивание по левому краю);
• title – текст подсказки.
Заголовки различных уровней обычно отображаются браузерами различными шрифтами и различного размера. При этом размер шрифта более важных заголовков обычно больше, чем размер шрифта менее важных.
На рис. 3.8 приведен пример того, как отображаются заголовки различного уровня (HTML-код не приводится ввиду его чрезвычайной простоты).

В тексте, который заключен между тегами начала и конца заголовка, можно использовать рассмотренные ранее элементы форматирования (например, изменить шрифт). Однако это крайне не рекомендуется. Ведь стандартные заголовки придуманы именно для того, чтобы сделать похожими друг на друга HTML-документы различных авторов, чтобы пользователь при просмотре документа браузером не терялся в догадках относительно роли того или иного текста.
Задание типов фраз
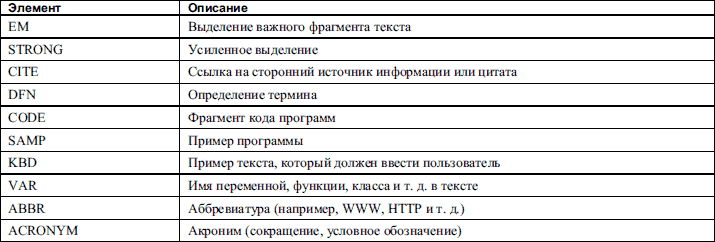
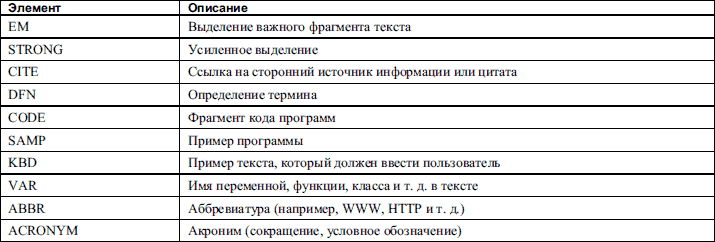
Даже в разбитом на отдельные абзацы тексте смешаны различные по важности и смыслу участки текста. Чтобы их можно было отделить друг от друга, при написании HTML-документа можно пользоваться специальными элементами, задающими типы фраз в тексте (или, как еще говорят, элементами логического форматирования текста). Описания этих HTML-элементов приведены в табл. 3.3.
 Первые два элемента используются для подчеркивания важности какого-либо отрезка текста. Остальные элементы используются в основном в технических текстах. Все приведенные элементы задаются при помощи соответствующих парных тегов. Текст подсказки к каждому из этих элементов задается при помощи атрибута title. Наиболее часто этот атрибут используют с элементами ABBR и ACRONYM для отображения в подсказке полной расшифровки сокращения или аббревиатуры.
Первые два элемента используются для подчеркивания важности какого-либо отрезка текста. Остальные элементы используются в основном в технических текстах. Все приведенные элементы задаются при помощи соответствующих парных тегов. Текст подсказки к каждому из этих элементов задается при помощи атрибута title. Наиболее часто этот атрибут используют с элементами ABBR и ACRONYM для отображения в подсказке полной расшифровки сокращения или аббревиатуры.
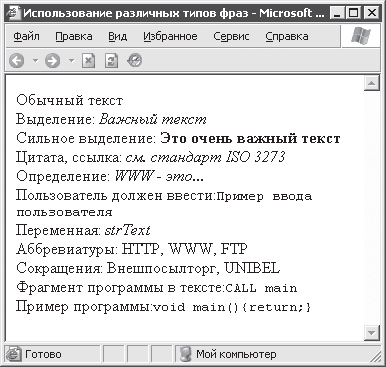
Естественно, что логическое разделение текста при помощи элементов из табл. 3.3 отражается на его представлении браузером (правда, разные браузеры могут отображать одинаковый по значению текст различным образом). В примере 3.9 приведен текст HTML-документа, использующий все доступные типы фраз.
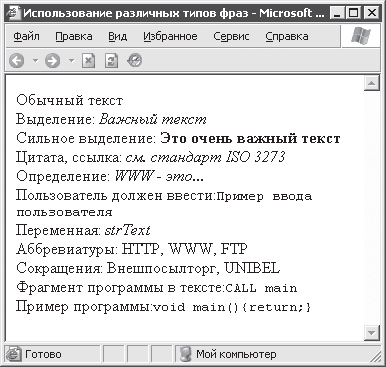
 Рис. 3.9. Внешний вид фраз различного типа
Рис. 3.9. Внешний вид фраз различного типа
Как можно видеть из рисунка, большинство фраз различного типа отображаются браузером Internet Explorer совершенно одинаково. Не стоит полагать, что это отображение нельзя изменить. Можно использовать, например, рассмотренные ранее способы форматирования. Однако при этом польза от элементов, задающих типы фраз, становится весьма сомнительной. Для изменения внешнего текста HTML-элементов настоятельно рекомендуется использовать таблицы стилей, которые будут рассмотрены позже.
Стоит также отметить, что сохранить оригинальное форматирование примера программы или прочего текста внутри элемента SAMP весьма проблематично, в отличие от того же элемента PRE. Именно поэтому в примере 3.9 текст программы выбран таким образом, чтобы он мог быть помещен в одну строку без потери его читабельности.
Таблица 3.3. Элементы задания типов фраз

Естественно, что логическое разделение текста при помощи элементов из табл. 3.3 отражается на его представлении браузером (правда, разные браузеры могут отображать одинаковый по значению текст различным образом). В примере 3.9 приведен текст HTML-документа, использующий все доступные типы фраз.
На рис. 3.9 приведен внешний вид страницы, сгенерированной при обработке текста примера 3.9.Пример 3.9. Использование различных типов фраз
<TITLE>Использование различных типов фраз</TITLE>
<BODY>
Обычный текст <BR>
Выделение: <EM>Важный текст</EM><BR>
Сильное выделение: <STRONG>Это очень важный текст</STRONG><BR>
Цитата, ссылка: <CITE>см. стандарт ISO 3273</CITE><BR>
Определение: <DFN>WWW – это…</DFN><BR>
Пользователь должен ввести:<KBD>Пример ввода пользователя</KBD><BR>
Переменная: <VAR>strText</VAR><BR>
Аббревиатуры: <ABBR>HTTP, WWW, FTP</ABBR><BR>
Сокращения: <ACRONYM>Внешпосылторг, UNIBEL</ACRONYM><BR>
Фрагмент программы в тексте:<CODE>CALL main</CODE><BR>
Пример программы:<SAMP>void main(){return;}</SAMP><BR>
</BODY>

Как можно видеть из рисунка, большинство фраз различного типа отображаются браузером Internet Explorer совершенно одинаково. Не стоит полагать, что это отображение нельзя изменить. Можно использовать, например, рассмотренные ранее способы форматирования. Однако при этом польза от элементов, задающих типы фраз, становится весьма сомнительной. Для изменения внешнего текста HTML-элементов настоятельно рекомендуется использовать таблицы стилей, которые будут рассмотрены позже.
Стоит также отметить, что сохранить оригинальное форматирование примера программы или прочего текста внутри элемента SAMP весьма проблематично, в отличие от того же элемента PRE. Именно поэтому в примере 3.9 текст программы выбран таким образом, чтобы он мог быть помещен в одну строку без потери его читабельности.
Цитаты
Кроме элемента CITE, для оформления цитат могут также использоваться элементы BLOCKQUOTE и Q. Для их задания используются соответствующие парные теги.
Элемент BLOCKQUTE используется для задания длинных цитат и представляет собой элемент уровня блока. При этом текст цитаты обычно оформляется браузерами как текст с дополнительным отступом.
Элемент Q является элементом уровня текста и используется для создания небольших цитат. Текст, помещенный между тегами <Q> и </Q>, оформляется различными браузерами по-разному (например, может быть помещен в кавычки).
Атрибуту cite элементов BLOCKQUOTE и Q можно присвоить URI источника информации для цитаты.
Элемент BLOCKQUTE используется для задания длинных цитат и представляет собой элемент уровня блока. При этом текст цитаты обычно оформляется браузерами как текст с дополнительным отступом.
Элемент Q является элементом уровня текста и используется для создания небольших цитат. Текст, помещенный между тегами <Q> и </Q>, оформляется различными браузерами по-разному (например, может быть помещен в кавычки).
Атрибуту cite элементов BLOCKQUOTE и Q можно присвоить URI источника информации для цитаты.
Указание изменений в документе
В ряде случаев возникает необходимость изменять важное содержимое HTML-документа уже после того, как он опубликован (например, если речь идет о разрабатываемом законопроекте). В таких случаях практически незаменимыми являются HTML-элементы INS и DEL, применяемые для выделения участков текста, которые были добавлены или удалены в новой версии документа.
Элемент INS задается при помощи парных тегов <INS> и </INS>, между которыми помещается добавленный текст. Элемент DEL задается парными тегами <DEL> и </DEL>. В эти теги заключается текст, удаленный из новой версии документа.
Естественно, что содержимое элементов INS и DEL отображается браузерами совершенно поразному. Содержимое элемента DEL может быть, например, зачеркнутым или вообще не показываться браузером.
Элементы INS и DEL могут содержать как небольшие участки текста, так и целые разделы документа. Однако недопустимым является вложенность этих элементов друг в друга.
• cite – задает URI HTML-документа с пояснениями сделанных изменений;
• datetime – время, когда в документ были внесены изменения.
Здесь вы впервые встретились с заданием атрибуту значения даты и времени. Это значение в HTML задается в следующей форме:
• Z – обозначает, что используется UTC-время (общее скоординированное время, или время по Гринвичу);
• +чч:мм или –чч:мм – обозначает, что местное время опережает или отстает от UTC на заданное количество часов и минут.
Ниже приведен пример различных вариантов задания московского времени 14 часов 5 минут 31 декабря 1997 года (с использованием местного времени и времени UTC):
Элемент INS задается при помощи парных тегов <INS> и </INS>, между которыми помещается добавленный текст. Элемент DEL задается парными тегами <DEL> и </DEL>. В эти теги заключается текст, удаленный из новой версии документа.
Естественно, что содержимое элементов INS и DEL отображается браузерами совершенно поразному. Содержимое элемента DEL может быть, например, зачеркнутым или вообще не показываться браузером.
Элементы INS и DEL могут содержать как небольшие участки текста, так и целые разделы документа. Однако недопустимым является вложенность этих элементов друг в друга.
<INS><DEL>Никогда так не делайте</DEL></INS>Наиболее часто используемыми атрибутами элементов INS и DEL являются следующие:
• cite – задает URI HTML-документа с пояснениями сделанных изменений;
• datetime – время, когда в документ были внесены изменения.
Здесь вы впервые встретились с заданием атрибуту значения даты и времени. Это значение в HTML задается в следующей форме:
ГГГГ–ММ–ДДTчч:мм:ccЗдесь ГГГГ обозначает год, ММ – месяц, ДД – день, чч – значение от 0 до 23 (час), мм и сс – значения от 0 до 59 (минуты и секунды). Кроме того, в конец значения даты и времени добавляется одна из следующих записей:
• Z – обозначает, что используется UTC-время (общее скоординированное время, или время по Гринвичу);
• +чч:мм или –чч:мм – обозначает, что местное время опережает или отстает от UTC на заданное количество часов и минут.
Ниже приведен пример различных вариантов задания московского времени 14 часов 5 минут 31 декабря 1997 года (с использованием местного времени и времени UTC):
1997–12–31T14:05+03:00
1997–12–31T11:05Z
Контактная информация
В HTML предусмотрен специальный элемент ADDRESS, в который может заключаться различная контактная информация. Он задается при помощи парных тегов <ADDRESS> и </ADDRESS>.
Текст внутри элемента ADDRESS может иметь произвольную структуру, однако чаще всего в него помещаются имена сотрудников организаций, ссылки на другие HTML-документы, телефон или адрес электронной почты контактного лица.
Текст внутри элемента ADDRESS может иметь произвольную структуру, однако чаще всего в него помещаются имена сотрудников организаций, ссылки на другие HTML-документы, телефон или адрес электронной почты контактного лица.
3.4. Комментарии в HTML-коде
При написании достаточно сложных HTML-документов зачастую бывает полезно иметь возможность вставлять в исходный текст небольшие или развернутые комментарии. Добавление в сложный HTML-документ грамотных комментариев позволяет сэкономить уйму времени при необходимости, например, повторного редактирования документа месяц спустя.
Текст комментария помещается между символами <!– и –>. При обработке HTML-документа текст комментария игнорируется браузером. Комментарии могут быть как однострочными, так и многострочными:
В завершение еще одно замечание. Перед опубликованием HTML-документа лучше удалить из исходного текста все комментарии (особенно, если автор этого документа любит оставлять себе большие подробные послания на будущее). Если объем комментариев достаточно большой, то, удалив их, можно уменьшить время загрузки HTML-документа с сервера.
Текст комментария помещается между символами <!– и –>. При обработке HTML-документа текст комментария игнорируется браузером. Комментарии могут быть как однострочными, так и многострочными:
<!– Это пример однострочного комментария –>Важным моментом является то, что между <! и – нельзя вставлять пробелы. Кроме того, следует избегать использования в тексте комментария двух и более символов переноса (–).
<!– А это
многострочный комментарий–>
В завершение еще одно замечание. Перед опубликованием HTML-документа лучше удалить из исходного текста все комментарии (особенно, если автор этого документа любит оставлять себе большие подробные послания на будущее). Если объем комментариев достаточно большой, то, удалив их, можно уменьшить время загрузки HTML-документа с сервера.
Глава 4
Списки
В этой главе будут рассмотрены особенности введения в HTML-документы простых и в то же время таких удобных элементов текста, как списки. В HTML 4.01 поддерживаются три вида списков: маркированные, нумерованные, а также списки определений. Возможно создание вложенных списков.
4.1. Маркированные списки
Маркированные списки применяются для перечисления неупорядоченной информации. В таком списке каждый новый элемент выделяется маркером (отсюда и название списка). В HTML для обозначения маркированного списка используется элемент UL, который задается парными тегами <UL> и </UL>. Между тегами помещаются элементы списка. Текст элементов списка начинается после тега <LI> и может заканчиваться тегом </LI>.
С закрывающим тегом </LI> ситуация такая же, как и с закрывающим тегом </P>: использование его необязательно. Если тег </LI> опустить, то текстом элемента списка считается весь текст, расположенный до следующего тега <LI> или до закрывающего тега </UL>. Ниже приведен пример простого маркированного списка, состоящего из трех элементов.
Рассматриваемые элементы UL и LI имеют ряд атрибутов. Специфичными атрибутами элемента UL являются следующие:
• compact – заставляет браузер показывать список более компактно (действие этого атрибута зависит от конкретного браузера);
• type – позволяет задать тип маркера списка, может принимать следующие значения: circle (круг без заливки), dict (круг с заливкой) и square (квадрат).
Атрибут type можно указывать и для нужных элементов списка LI, если понадобится изменить тип маркера только некоторых элементов списка. На рис. 4.1 приведен пример того, как отражается задание различных значений атрибута type на отображении списка браузером.
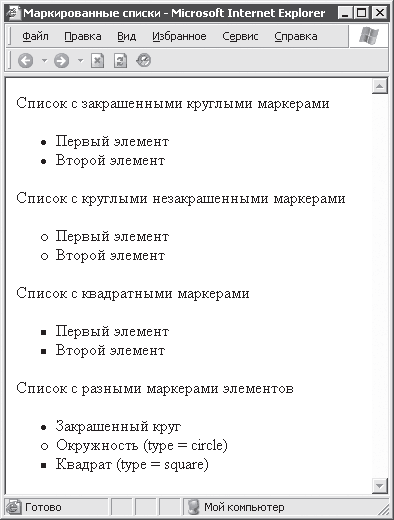
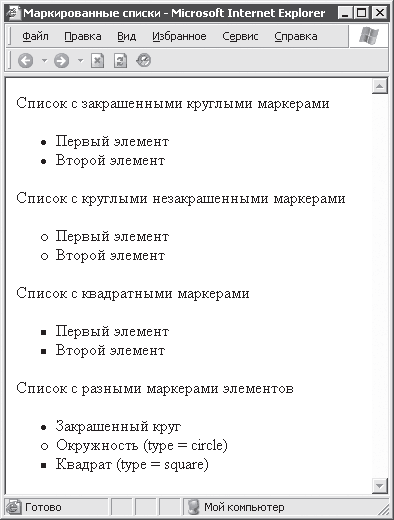
 Рис. 4.1. Маркированные списки
Рис. 4.1. Маркированные списки
Ниже приведен текст HTML-документа, который был обработан браузером (пример 4.1).
С закрывающим тегом </LI> ситуация такая же, как и с закрывающим тегом </P>: использование его необязательно. Если тег </LI> опустить, то текстом элемента списка считается весь текст, расположенный до следующего тега <LI> или до закрывающего тега </UL>. Ниже приведен пример простого маркированного списка, состоящего из трех элементов.
<UL>К тексту элементов любых списков можно применять рассмотренные ранее средства HTML по форматированию текста.
<LI>Первый элемент
<LI>Второй элемент
LI>Третий элемент
</UL>
Рассматриваемые элементы UL и LI имеют ряд атрибутов. Специфичными атрибутами элемента UL являются следующие:
• compact – заставляет браузер показывать список более компактно (действие этого атрибута зависит от конкретного браузера);
• type – позволяет задать тип маркера списка, может принимать следующие значения: circle (круг без заливки), dict (круг с заливкой) и square (квадрат).
Атрибут type можно указывать и для нужных элементов списка LI, если понадобится изменить тип маркера только некоторых элементов списка. На рис. 4.1 приведен пример того, как отражается задание различных значений атрибута type на отображении списка браузером.

Ниже приведен текст HTML-документа, который был обработан браузером (пример 4.1).
Пример 4.1. Маркированные списки
<TITLE>Маркированные списки</TITLE>
<BODY>
Список с закрашенными круглыми маркерами
<UL>
<LI> Первый элемент
<LI> Второй элемент
</UL>
Список с круглыми незакрашенными маркерами
<UL type = "circle">
<LI> Первый элемент
<LI> Второй элемент
</UL>
Список с квадратными маркерами
<UL type = "square">
<LI> Первый элемент
<LI> Второй элемент
</UL>
Список с разными маркерами элементов
<UL>
<LI> Закрашенный круг
<LI type = "circle"> Окружность (type = circle)
<LI type = "square"> Квадрат (type = square)
</UL>
</BODY>
4.2. Нумерованные списки
Нумерованные списки применяются для упорядочения приводимых данных. При нумерации элементов таких списков могут быть использованы как арабские, так и римские цифры, буквы латинского алфавита.
Нумерованный список в тексте HTML-документа обозначается элементом OL при помощи парных тегов <OL> и </OL>. Элементы нумерованного списка задаются в точности так же, как и элементы маркированного списка. Нумерованный список несколько отличается от маркированного не только внешним видом, но и набором атрибутов и их возможными значениями:
• compact – заставляет браузер отображать список компактно;
• type – задает тип нумерации элементов списка, доступные значения: 1 (используются арабские цифры, по умолчанию), I или i (большие или малые римские цифры), A или a (большие или малые буквы латинского алфавита);
• start – номер первого элемента списка (при задании start нужно учитывать тип нумерации элементов списка, например номеру 5 соответствует латинская буква E).
Атрибут start часто используется, когда нужно продолжить нумерацию предшествующего списка после отрывка текста, не являющегося элементом ни одного списка (например, после пояснения элемента предшествующего списка). В примере 4.2 показано использование различных типов нумерации списков.
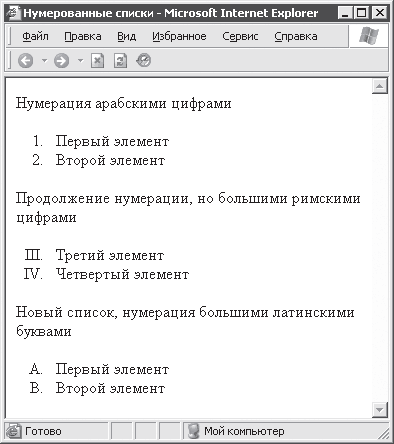
 Рис. 4.2. Нумерованные списки
Рис. 4.2. Нумерованные списки
Значение атрибута type можно отдельно указать для любого элемента списка. Кроме того, для элементов нумерованного списка можно задать значение атрибута value. Его действие аналогично атрибуту start элемента OL с тем лишь отличием, что он изменяет нумерацию, начиная с того элемента, для которого указано значение атрибута value. Например, задание атрибута value так, как сделано ниже в примере 4.3, приведет к результату, который показан на рис. 4.3.
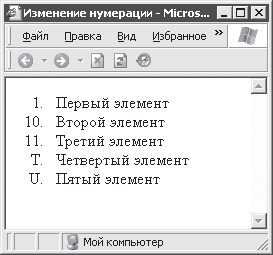
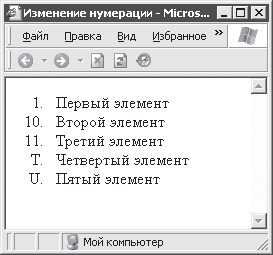
 Рис. 4.3. Изменение нумерации внутри элементов списка
Рис. 4.3. Изменение нумерации внутри элементов списка
Нумерованный список в тексте HTML-документа обозначается элементом OL при помощи парных тегов <OL> и </OL>. Элементы нумерованного списка задаются в точности так же, как и элементы маркированного списка. Нумерованный список несколько отличается от маркированного не только внешним видом, но и набором атрибутов и их возможными значениями:
• compact – заставляет браузер отображать список компактно;
• type – задает тип нумерации элементов списка, доступные значения: 1 (используются арабские цифры, по умолчанию), I или i (большие или малые римские цифры), A или a (большие или малые буквы латинского алфавита);
• start – номер первого элемента списка (при задании start нужно учитывать тип нумерации элементов списка, например номеру 5 соответствует латинская буква E).
Атрибут start часто используется, когда нужно продолжить нумерацию предшествующего списка после отрывка текста, не являющегося элементом ни одного списка (например, после пояснения элемента предшествующего списка). В примере 4.2 показано использование различных типов нумерации списков.
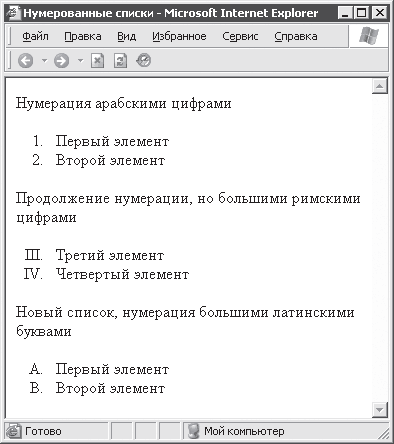
Списки, использованные в примере 4.2, выглядят в окне браузера так, как показано на рис. 4.2.Пример 4.2. Нумерованные списки
<TITLE>Нумерованные списки</TITLE>
<BODY>
Нумерация арабскими цифрами
<OL>
<LI> Первый элемент
<LI> Второй элемент
</OL>
Продолжение нумерации, но большими римскими цифрами
<OL type = "I" start = 3>
<LI> Третий элемент
<LI> Четвертый элемент
</OL>
Новый список, нумерация большими латинскими буквами
<OL type = "A">
<LI> Первый элемент
<LI> Второй элемент
</OL>
</BODY>

Значение атрибута type можно отдельно указать для любого элемента списка. Кроме того, для элементов нумерованного списка можно задать значение атрибута value. Его действие аналогично атрибуту start элемента OL с тем лишь отличием, что он изменяет нумерацию, начиная с того элемента, для которого указано значение атрибута value. Например, задание атрибута value так, как сделано ниже в примере 4.3, приведет к результату, который показан на рис. 4.3.

Может возникнуть вопрос: что произойдет, если задать нумерацию буквами такого длинного списка, на элементы которого не хватит и всех букв латинского алфавита? Ответ таков: для нумерации элементов списка с 27-го элемента используются две латинские буквы (например, AA, AB, AC и т. д.), с 703-го элемента используются 3 латинские буквы и т. д.Пример 4.3. Изменение нумерации списка
<TITLE>Изменение нумерации</TITLE>
<BODY>
<OL>
<LI> Первый элемент
<LI value = 10> Второй элемент
<LI> Третий элемент
<LI value = 20 type = "A"> Четвертый элемент
<LI type = "A"> Пятый элемент
</OL>
</BODY>
4.3. Списки определений
Интересной разновидностью списков являются списки определений. Как можно догадаться из названия, первоначально эти списки были введены для более наглядного представления определений терминов.
Список определений задается внутри HTML-элемента DL (для его задания используются парные теги <DL> и </DL>). Каждый элемент списка определений состоит из двух частей: из термина (HTML-элемент DT) и определения термина (HTML-элемент DD). Пример текста HTML-документа, содержащего список определений, приведен ниже (пример 4.4).
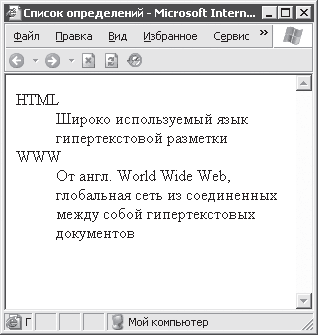
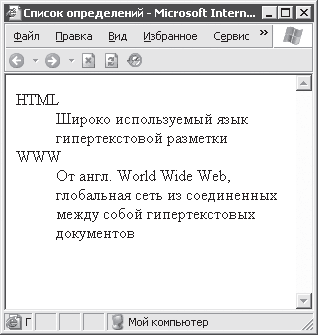
 Рис. 4.4. Список определений
Рис. 4.4. Список определений
Все особенности использования закрывающих тегов </DT> и </DD> аналогичны особенностям использования тега </LI>, то есть, несмотря на то что эти теги определены, использовать их совершенно не обязательно.
В следующем разделе при рассмотрении особенностей создания вложенных списков будет показано, как списки определений могут повысить наглядность текста, а также подчеркнуть особую роль некоторых абзацев в общем тексте.
Список определений задается внутри HTML-элемента DL (для его задания используются парные теги <DL> и </DL>). Каждый элемент списка определений состоит из двух частей: из термина (HTML-элемент DT) и определения термина (HTML-элемент DD). Пример текста HTML-документа, содержащего список определений, приведен ниже (пример 4.4).
Как можно видеть на рис. 4.4, браузер по-разному отображает сами термины и определения этих терминов, причем делает это так, что сразу понятно, где определение, а где термин.Пример 4.4. Список определений
<TITLE>Список определений</TITLE>
<BODY>
<DL>
<DT>HTML
<DD>Широко используемый язык гипертекстовой разметки
<DT>WWW
<DD>От англ. World Wide Web, глобальная сеть из соединенных между собой гипертекстовых документов
</DL>
</BODY>

Все особенности использования закрывающих тегов </DT> и </DD> аналогичны особенностям использования тега </LI>, то есть, несмотря на то что эти теги определены, использовать их совершенно не обязательно.
В следующем разделе при рассмотрении особенностей создания вложенных списков будет показано, как списки определений могут повысить наглядность текста, а также подчеркнуть особую роль некоторых абзацев в общем тексте.
4.4. Создание вложенных списков
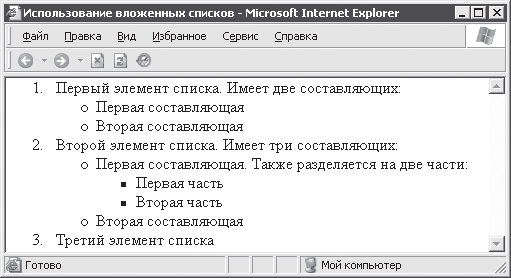
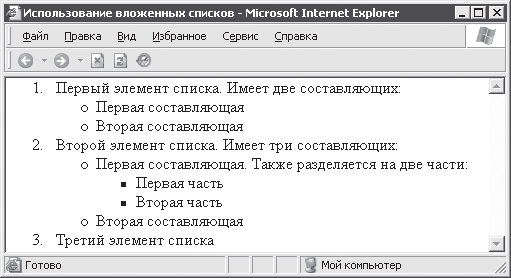
Важной особенностью списков в HTML является та простота, с которой можно создавать списки различной вложенности, используемые для очень подробной и разветвленной классификации. На рис. 4.5 приведен пример небольшого трехуровневого списка.
 Рис. 4.5. Вложенные списки
Рис. 4.5. Вложенные списки
Из примера видно, что при вложении можно использовать списки различных типов. В данном случае в качестве внешнего списка используется нумерованный список, а в качестве вложенных списков – маркированные. Ниже приведен текст HTML-документа, при обработке которого браузер Internet Explorer сгенерировал страницу, показанную на рис. 4.5 (пример 4.5).
При вложении нумерованных списков автоматическая смена типа нумерации элементов вложенных списков не производится. Вообще, использовать вложенные нумерованные списки, а тем более вкладывать нумерованные списки в маркированные не рекомендуется.
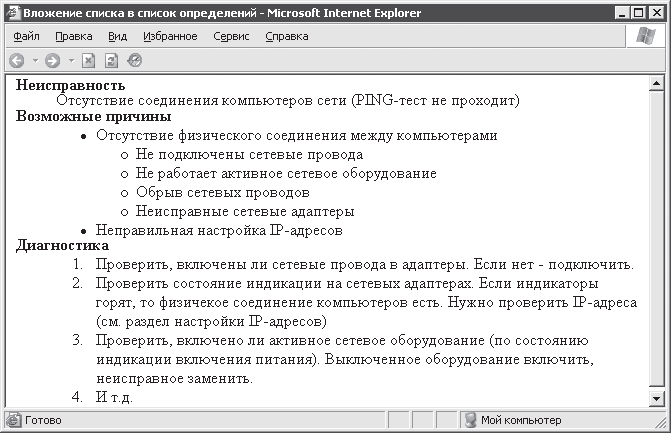
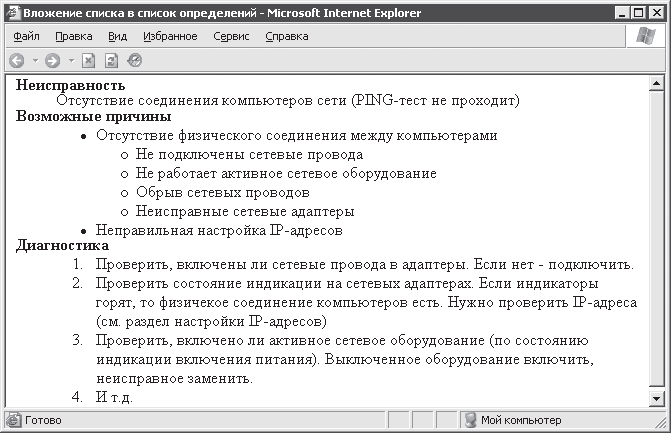
Сейчас вы узнаете, как можно повысить удобство восприятия текста при использовании вложения списков в списки определений. Это будет рассмотрено на примере отрывка одного из возможных советов по устранению неполадок в работе локальной сети.
Показанное на рис. 4.6 оформление текста реализовано с использованием вложения в список определений нумерованного и маркированного списков. HTML-текст показанного на рисунке примера приведен ниже (для экономии места полный текст рекомендаций в текст примера не включен) (пример 4.6).
 Рис. 4.6. Вложение списков в список определений
Рис. 4.6. Вложение списков в список определений

Из примера видно, что при вложении можно использовать списки различных типов. В данном случае в качестве внешнего списка используется нумерованный список, а в качестве вложенных списков – маркированные. Ниже приведен текст HTML-документа, при обработке которого браузер Internet Explorer сгенерировал страницу, показанную на рис. 4.5 (пример 4.5).
При рассмотрении того как браузер обрабатывает вложенные списки, можно увидеть одну интересную особенность: браузер (по крайней мере, Internet Explorer) сам заботится о том, чтобы списки различных уровней вложенности имели разные маркеры. Однако при использовании вложенных маркированных списков следует помнить, что если специально не настраивать вложенные списки при помощи атрибута type, то для списка первого уровня (не вложенного в другой список) используется маркер, соответствующий значению dict атрибута type. Для списка второго уровня используется значение circle, а для всех списков третьего, четвертого и т. д. уровней используется значение square.Пример 4.5. Вложенные списки
<TITLE>Использование вложенных списков</TITLE>
<BODY>
<OL>
<LI>Первый элемент списка. Имеет две составляющих:
<UL>
<LI>Первая составляющая
<LI>Вторая составляющая
</UL>
<LI>Второй элемент списка. Имеет три составляющих:
<UL>
<LI>Первая составляющая. Также разделяется на две части:
<UL>
<LI> Первая часть
<LI> Вторая часть
</UL>
<LI>Вторая составляющая
</UL>
<LI>Третий элемент списка
</OL>
</BODY>
При вложении нумерованных списков автоматическая смена типа нумерации элементов вложенных списков не производится. Вообще, использовать вложенные нумерованные списки, а тем более вкладывать нумерованные списки в маркированные не рекомендуется.
Сейчас вы узнаете, как можно повысить удобство восприятия текста при использовании вложения списков в списки определений. Это будет рассмотрено на примере отрывка одного из возможных советов по устранению неполадок в работе локальной сети.
Показанное на рис. 4.6 оформление текста реализовано с использованием вложения в список определений нумерованного и маркированного списков. HTML-текст показанного на рисунке примера приведен ниже (для экономии места полный текст рекомендаций в текст примера не включен) (пример 4.6).

Таким образом, мы рассмотрели создание вложенных списков. Теперь перейдем к рассмотрению создания гиперссылок.Пример 4.6. Вложение списков в список определений
<TITLE>Вложение списка в список определений</TITLE>
<BODY>
<DL>
<DT><STRONG>Неисправность</STRONG>
<DD>Отсутствие соединения компьтеров сети (PING-тест не проходит)
<DT><STRONG>Возможные причины</STRONG>
<DD>
<UL>
<LI>Отсутствие физического соединения между компьютерами
<UL>
<LI>Не подключены сетевые провода
<LI>Не работает активное сетевое оборудование
<LI>Обрыв сетевых проводов
<LI>Неисправные сетевые адаптеры
</UL>
<LI>Неправильная настройка IP-адресов
</UL>
<DT><STRONG>Диагностика</STRONG>
<DD>
<OL>
<LI>Проверить, включены ли сетевые провода…
<LI>Проверить состояние индикации…
<LI>Проверить, включено ли активное сетевое оборудование…
<LI>…
</OL>
</DL>
</BODY>
Глава 5
Гиперссылки
Все, что рассматривалось ранее, было созданием HTML-документов, которые не предусматривали никаких возможностей навигации. Теперь пришло время заняться изучением главного средства, которое сделало использование HTML практически незаменимым для представления связанных между собой документов. Речь идет о гиперссылках. Гиперссылки – ключевой, практически самый главный элемент гипертекста (текста, обладающего возможностями навигации).
Простота, наглядность и в то же время мощь гиперссылки заключаются в том, что ею может быть практически все что угодно: слово в тексте, заголовок, рисунок, элемент таблицы и другие элементы HTML-документа. Для использования гиперссылки от пользователя требуется щелчок кнопкой мыши на тексте, изображении или прочем представлении гиперссылки, остальную работу по поиску и переходу к нужному ресурсу выполнят автоматические системы, начиная с браузера на компьютере пользователя и заканчивая службой DNS, поисковыми машинами Интернета. Вся работа, необходимая для поиска и загрузки нужных ресурсов, скрыта от пользователя. Он только видит результат и наслаждается легкостью навигации в огромном объеме информации.
Простота, наглядность и в то же время мощь гиперссылки заключаются в том, что ею может быть практически все что угодно: слово в тексте, заголовок, рисунок, элемент таблицы и другие элементы HTML-документа. Для использования гиперссылки от пользователя требуется щелчок кнопкой мыши на тексте, изображении или прочем представлении гиперссылки, остальную работу по поиску и переходу к нужному ресурсу выполнят автоматические системы, начиная с браузера на компьютере пользователя и заканчивая службой DNS, поисковыми машинами Интернета. Вся работа, необходимая для поиска и загрузки нужных ресурсов, скрыта от пользователя. Он только видит результат и наслаждается легкостью навигации в огромном объеме информации.
5.1. Простой переход к ресурсам
Для создания гиперссылки в тексте HTML-документа используется элемент A, который задается при помощи парных тегов <A> и </A>. Текст, изображение или другой элемент HTML-документа, заключенный между этими тегами, становится представлением гиперссылки в тексте. Обычно браузеры отображают гиперссылки таким образом, что их можно однозначно отделить от прочего содержимого документа, например выделяют цветом, подчеркиванием, меняют форму указателя мыши при наведении его на гиперссылку. Обычным действием браузера при переходе по гиперссылке является открытие указанного HTML-документа в том же или новом окне.
Навигация между HTML-документами
Для создания простейшей гиперссылки, обеспечивающей переход к нужному HTML-документу, достаточно задать в качестве значения атрибута href элемента A URI нужного ресурса (файла HTML-документа). Допустим, что сайт, по которому нужно реализовать навигацию, состоит из пяти страниц. Файлы страниц именуются 1.html, 2.html и т. д. У сайта также есть главная страница (index.html), на которой находится оглавление. Элементы оглавления позволяют перейти к соответствующим страницам, то есть являются гиперссылками. Тогда возможный вариант HTML-документа с оглавлением сайта будет иметь следующий вид (пример 5.1).
Для оформления оглавления использовался рассмотренный ранее список определений. При желании это оформление можно легко изменить. Как можно видеть на рис. 5.1, текст, заключенный между тегами элемента A, стал визуальным представлением гиперссылки в документе. На то, что помещается между тегами <A> и </A>, накладывается ограничение, которое нужно помнить: содержимым гиперссылки не может быть другая гиперссылка.Пример 5.1. Простая навигация между документами
<TITLE>Главная страница сайта</TITLE>
<BODY>
<DL>
<DT><STRONG>Оглавление</STRONG>
<DD>
<A href = "1.html">Первая страница сайта</A><BR>
<A href = "2.html">Вторая страница сайта</A><BR>
<A href = "3.html">Третья страница сайта</A><BR>
<A href = "4.html">Четвертая страница сайта</A><BR>
<A href = "5.html">Пятая страница сайта</A><BR>
</DL>
</BODY>
