Страница:
Команды меню View (вид)
Разные полезные команды для решения нашей с вами задачи (напомним, что мы изменяем масштаб) вы обнаружите в меню View (Вид). Быстро их рассмотрим, а вы по ходу дела обращайте внимание на соответствующие клавиатурные сокращения.• Zoom in (Увеличить) увеличивает масштаб изображения.
• Zoom out (Уменьшить) уменьшает масштаб изображения.
• Fit on Screen (По размеру экрана) выводит изображение в таком масштабе, в котором оно помещается на экране полностью.
• Actual Pixels (Реальный размер) выводит изображение в том масштабе, при котором разрешения изображения и монитора соотносятся как 1:1.
• Print Size (Печатный размер) выводит изображение с теми размерами, которые оно будет иметь при печати.
Инструмент Zoom (лупа)
Использовать этот инструмент просто. Выберите его на палитре инструментов, щелкнув на соответствующей кнопке
КстатиА теперь несколько слов о секретах этого славного инструмента.
Режим работы инструмента можно изменять, нажимая на его панели параметров кнопки с изображением увеличивающей либо уменьшающей лупы.
• Вы хотите очень сильно увеличить какой-то участок изображения. Выберите инструмент Zoom (Лупа), удерживая кнопку мыши, начертите ею прямоугольник в той области изображения, которую хотите увеличить, после чего данная область тут же займет собой все окно открытого документа.
• Допустим, вы работаете с каким-либо инструментом, хотите поменять масштаб изображения, но не хотите тратить время, чтобы переключаться на Zoom (Лупа), а потом обратно. Не беда! Запомните комбинацию клавиш Ctrl+Пробел (для увеличения) или Alt+Пробел (для уменьшения). Указатель мыши тут же примет вид лупы с плюсом или минусом внутри. Не отпуская клавиш, меняете масштаб. Достигнув нужного результата, отпускаете клавиши и спокойно продолжаете работать с тем инструментом, с которым работали до этой операции.
• Если вы хотите установить масштаб изображения 100 %, дважды щелкните на кнопке Zoom (Лупа) на панели инструментов.
Палитра Navigator (Навигатор)
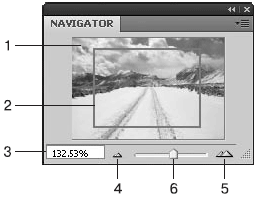
Многие пользователи для изменения масштаба применяют именно эту палитру (рис. 4.33). Рассмотрим ее подробнее.
1. Основную часть палитры занимает уменьшенное изображение открытого документа.
2. Прямо посередине этого уменьшенного изображения находится красная рамка. Она появляется не всегда, а только когда масштаб изображения достаточно велик, и обозначает ту область изображения, которая в данный момент видна в окне открытого документа.
3. Поле, в котором отображается текущий масштаб изображения. При желании его можно поменять, если ввести нужное значение.
4. Кнопка Zoom Out (Уменьшить масштаб) всегда придет на помощь, если вы захотите уменьшить масштаб изображения.
5. Кнопка Zoom In (Увеличить масштаб) соответственно увеличит масштаб изображения.
6. Ползунок, расположившийся между этими кнопками, изображение плавно уменьшает (если перемещать его влево) и увеличивает (при перемещении вправо).
Навигация
В Photoshop при работе с большим изображением (или при большом масштабе просмотра) часто возникает задача быстро перейти к его другому участку. Чтобы безболезненно проделать эту операцию, нужно использовать специальные инструменты.
Если вы захотите поменять цвет рамки (а такое может случиться, если само изображение красное и рамка на его фоне не видна), щелкните на кнопке палитры
 и в открывшемся меню выберите пункт Panel Options (Параметры палитры). В появившемся окне вы сможете выбрать нужный цвет из предлагаемого раскрывающегося списка либо настроить цвет самостоятельно, щелкнув на квадратике-образце.
и в открывшемся меню выберите пункт Panel Options (Параметры палитры). В появившемся окне вы сможете выбрать нужный цвет из предлагаемого раскрывающегося списка либо настроить цвет самостоятельно, щелкнув на квадратике-образце.
• Page Up – перемещение по изображению вверх.
• Page Down – перемещение по изображению вниз.
• Shift+Page Down – медленное перемещение вверх.
• Shift+Page Down – медленное перемещение вниз.
• Ctrl+Page Up – перемещение по изображению влево.
• Ctrl+Page Down – перемещение по изображению вправо.
• Shift+Ctrl+Page Up – медленное перемещение влево.
• Shift+Ctrl+Page Down – медленное перемещение вправо.
В дополнение к сказанному выше нельзя не отметить такой весьма простой и проверенный способ навигации, как полосы прокрутки.
 на палитре инструментов, либо с помощью клавиши H. После этого указатель мыши приобретает вид ладошки. Щелкайте им на изображении и (не отпуская кнопку мыши) двигайте, куда вам нужно. Изображение тут же начнет перемещаться вслед за вашей «рукой».
на палитре инструментов, либо с помощью клавиши H. После этого указатель мыши приобретает вид ладошки. Щелкайте им на изображении и (не отпуская кнопку мыши) двигайте, куда вам нужно. Изображение тут же начнет перемещаться вслед за вашей «рукой».
А теперь парочка секретов этого инструмента.
• При использовании любого другого инструмента нажмите Пробел, и указатель тут же примет вид инструмента Hand (Рука). Не отпуская клавишу Пробел, двигайте изображение, как вам нужно. После того как Пробел отпустите, снова станет активен прежний инструмент.
• Если при активном инструменте Hand (Рука) вы нажмете клавишу Ctrl, он переключится на инструмент Zoom (Лупа) с плюсом внутри, если Alt – с минусом.
 появившийся в Photoshop CS4, расположен на одной кнопке с Hand (Рука), но для его вызова служит своя горячая клавиша – R.
появившийся в Photoshop CS4, расположен на одной кнопке с Hand (Рука), но для его вызова служит своя горячая клавиша – R.
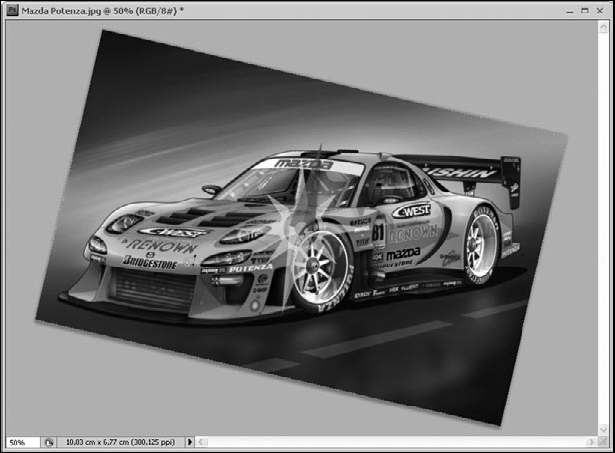
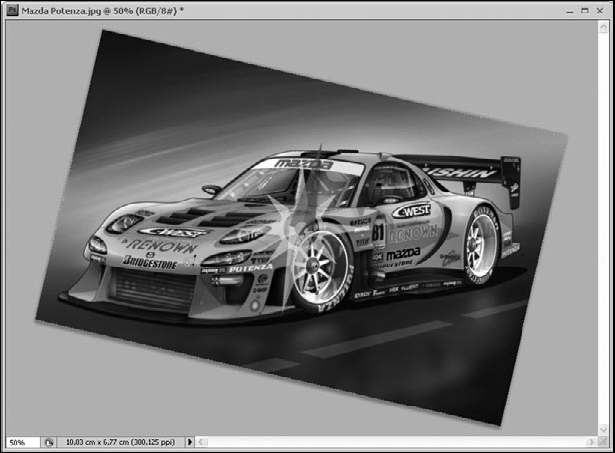
Rotate View (Поворот холста) – долгожданное нововведение, предназначенное для поворота холста открытого документа на произвольный угол по часовой стрелке или против нее. Теперь, если текст или объекты в изображении располагаются под углом и трудны для восприятия, не нужно наклонять голову перед монитором – достаточно выбрать инструмент поворота холста (рис. 4.34)!
 Рис. 4.34. Применение к изображению инструмента Rotate View (Поворот холста)
Рис. 4.34. Применение к изображению инструмента Rotate View (Поворот холста)
Поворот холста сопровождается появлением в центре рабочей области виртуального компаса, который показывает, где находится верх изображения (красная стрелка), а где низ (белая стрелка).
Палитра Navigator (Навигатор)
Да-да, снова поговорим о ней, но уже в другом ключе. Как же с ее помощью передвигаться по изображению? Первым делом вспомним о рамочке, с которой вы только что познакомились (см. рис. 4.33). Как мы уже выяснили, она выделяет ту область изображения, которая в этот момент видна в окне документа. Но функции рамки этим не ограничиваются! Щелкните на ней кнопкой мыши (указатель при этом примет вид руки) и свободно перемещайтесь по уменьшенному изображению документа на палитре. Вслед за рамкой сдвинется и изображение в окне открытого документа.Если вы захотите поменять цвет рамки (а такое может случиться, если само изображение красное и рамка на его фоне не видна), щелкните на кнопке палитры

Сочетания клавиш
Очень полезный и удобный способ. Запоминайте.• Page Up – перемещение по изображению вверх.
• Page Down – перемещение по изображению вниз.
• Shift+Page Down – медленное перемещение вверх.
• Shift+Page Down – медленное перемещение вниз.
• Ctrl+Page Up – перемещение по изображению влево.
• Ctrl+Page Down – перемещение по изображению вправо.
• Shift+Ctrl+Page Up – медленное перемещение влево.
• Shift+Ctrl+Page Down – медленное перемещение вправо.
В дополнение к сказанному выше нельзя не отметить такой весьма простой и проверенный способ навигации, как полосы прокрутки.
Инструмент Hand (рука)
Отдельно хотелось бы упомянуть о специальном инструменте для навигации Hand (Рука). Вызывается он либо щелчком на соответствующей кнопке
А теперь парочка секретов этого инструмента.
• При использовании любого другого инструмента нажмите Пробел, и указатель тут же примет вид инструмента Hand (Рука). Не отпуская клавишу Пробел, двигайте изображение, как вам нужно. После того как Пробел отпустите, снова станет активен прежний инструмент.
• Если при активном инструменте Hand (Рука) вы нажмете клавишу Ctrl, он переключится на инструмент Zoom (Лупа) с плюсом внутри, если Alt – с минусом.
Инструмент Rotate View (Поворот холста)
Данный инструмент
Rotate View (Поворот холста) – долгожданное нововведение, предназначенное для поворота холста открытого документа на произвольный угол по часовой стрелке или против нее. Теперь, если текст или объекты в изображении располагаются под углом и трудны для восприятия, не нужно наклонять голову перед монитором – достаточно выбрать инструмент поворота холста (рис. 4.34)!

Поворот холста сопровождается появлением в центре рабочей области виртуального компаса, который показывает, где находится верх изображения (красная стрелка), а где низ (белая стрелка).
Служебные объекты
В Photoshop используется большое количество вспомогательных объектов, которые выравнивают положение изображений, определяют их размеры и координаты.
 Рис. 4.35. Окно документа с включенными линейками
Рис. 4.35. Окно документа с включенными линейками
Как видите, эти линейки очень обычные – линии с разметкой по верхнему и левому краям, но они имеют две замечательные особенности.
Во-первых, вы легко можете поменять единицы измерения. Для этого щелкните правой кнопкой мыши на одной из линеек и в появившемся меню выберите нужные вам единицы измерения. А если вы щелкнете на ней дважды, откроется окно настроек Units & Rulers (Единицы измерения и линейки).
Во-вторых, вы легко можете изменить расположение начала координат (точка с координатами (0; 0)). Делается это, если необходимо измерить какой-либо объект. По умолчанию начало координат находится в левом верхнем углу изображения. Щелкните на нем и перетяните в любое нужное вам место изображения.
Чтобы убрать линейки, снова воспользуйтесь комбинацией Ctrl+R либо командой меню View → Rulers (Вид → Линейки).
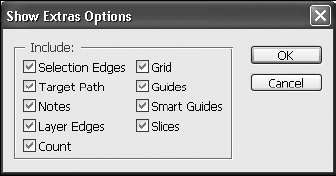
 Рис. 4.36. Выбор дополнительных линий
Рис. 4.36. Выбор дополнительных линий
С ними мы сейчас познакомимся и выясним, зачем они вообще нужны.
• Selection Edges (Границы выделения). При создании выделения вокруг него появляется этакая «бегущая» рамка, называемая в народе «бегущими муравьями». Вот это и есть Selection Edges (Границы выделения).
• Target Path (Контур пути) отображает активный контур (векторный элемент редактора Photoshop).
• Notes (Заметки). Это письменные комментарии, созданные с помощью инструмента Note (Заметка)
 Это удобно в случаях, если над редактированием изображения трудятся несколько человек. Чтобы оставить сообщение, выберите соответствующий инструмент и щелкните кнопкой мыши на том месте изображения, на которое хотите обратить внимание вашего коллеги. После этого оформляйте письменное послание.
Это удобно в случаях, если над редактированием изображения трудятся несколько человек. Чтобы оставить сообщение, выберите соответствующий инструмент и щелкните кнопкой мыши на том месте изображения, на которое хотите обратить внимание вашего коллеги. После этого оформляйте письменное послание.
• Layer Edges (Границы слоя). Активный слой будет окружен синей рамкой.
• Count (Счетчик). Данный параметр определяет, отображать или нет метки одноименного инструмента.
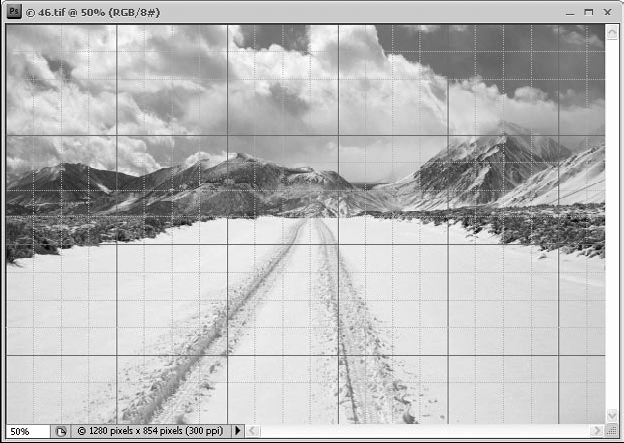
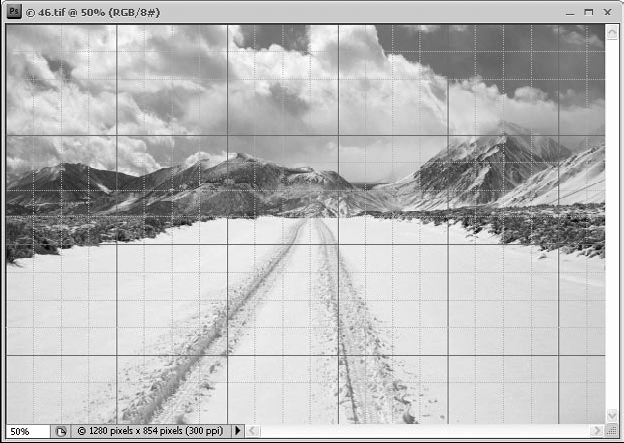
• Grid (Сетка). Позволяет оценить общую композицию изображения, а также выровнять расположение отдельных элементов. Сетка не является частью изображения и не отображается при печати (рис. 4.37).
 Рис. 4.37. Изображение с сеткой
Рис. 4.37. Изображение с сеткой
• Guides (Направляющие). Вспомогательные линии, позволяющие удобно выравнивать объекты, которые должны находиться на одной прямой. Вы можете создать сколько угодно вертикальных или горизонтальных направляющих и выстроить по ним нужные элементы изображения.
• Smart Guides (Умные направляющие). Эти направляющие помогают создавать выделения, фигуры и пластины.
• Slices (Пластины). Как уже упоминалось, с их помощью изображение «разрезается» на отдельные элементы для последующего размещения в Интернете.
Итак, в этом окне вы можете определиться, будете ли вы вообще работать с тем или иным видом дополнительных линий. А чтобы указать программе, нужно ли ей прятать или показывать какой-либо служебный объект, вам необходимо выполнить команду View → Show (Вид → Показать) и в появившемся подменю снять либо установить нужный флажок. После выполнения команды View → Show → All (Вид → Показать → Все) будут отображаться все типы дополнительных линий. Если же вам все они не нужны, выполните команду View → Show → None (Вид → Показать → Ничего).
Ну вот, пожалуй, и все о настройке рабочего пространства Photoshop. Добро пожаловать в следующий урок, где мы поговорим о таком важном понятии цифровых изображений, как цвет.
Линейки
Вы можете увидеть линейки, если выполните команду View → Rulers (Вид → Линейки) или воспользуетесь комбинацией Ctrl+R (рис. 4.35).
Как видите, эти линейки очень обычные – линии с разметкой по верхнему и левому краям, но они имеют две замечательные особенности.
Во-первых, вы легко можете поменять единицы измерения. Для этого щелкните правой кнопкой мыши на одной из линеек и в появившемся меню выберите нужные вам единицы измерения. А если вы щелкнете на ней дважды, откроется окно настроек Units & Rulers (Единицы измерения и линейки).
Во-вторых, вы легко можете изменить расположение начала координат (точка с координатами (0; 0)). Делается это, если необходимо измерить какой-либо объект. По умолчанию начало координат находится в левом верхнем углу изображения. Щелкните на нем и перетяните в любое нужное вам место изображения.
Чтобы убрать линейки, снова воспользуйтесь комбинацией Ctrl+R либо командой меню View → Rulers (Вид → Линейки).
Дополнительные линии
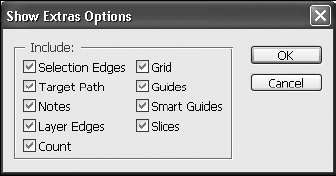
Помимо линеек, Photoshop имеет в своем арсенале целый набор служебных объектов под названием Extras (Дополнительные линии). Ознакомиться с их полным списком, а заодно выбрать, какие объекты включить в группу Extras (Дополнительные линии), а какие проигнорировать, вы сможете с помощью команды меню View → Show → Show Extras Options (Вид → Показать → Показать настройки дополнительных линий). В появившемся окне (рис. 4.36) вы можете установить либо снять флажки напротив тех или иных дополнительных линий.
С ними мы сейчас познакомимся и выясним, зачем они вообще нужны.
• Selection Edges (Границы выделения). При создании выделения вокруг него появляется этакая «бегущая» рамка, называемая в народе «бегущими муравьями». Вот это и есть Selection Edges (Границы выделения).
• Target Path (Контур пути) отображает активный контур (векторный элемент редактора Photoshop).
• Notes (Заметки). Это письменные комментарии, созданные с помощью инструмента Note (Заметка)

• Layer Edges (Границы слоя). Активный слой будет окружен синей рамкой.
• Count (Счетчик). Данный параметр определяет, отображать или нет метки одноименного инструмента.
• Grid (Сетка). Позволяет оценить общую композицию изображения, а также выровнять расположение отдельных элементов. Сетка не является частью изображения и не отображается при печати (рис. 4.37).

• Guides (Направляющие). Вспомогательные линии, позволяющие удобно выравнивать объекты, которые должны находиться на одной прямой. Вы можете создать сколько угодно вертикальных или горизонтальных направляющих и выстроить по ним нужные элементы изображения.
• Smart Guides (Умные направляющие). Эти направляющие помогают создавать выделения, фигуры и пластины.
• Slices (Пластины). Как уже упоминалось, с их помощью изображение «разрезается» на отдельные элементы для последующего размещения в Интернете.
Итак, в этом окне вы можете определиться, будете ли вы вообще работать с тем или иным видом дополнительных линий. А чтобы указать программе, нужно ли ей прятать или показывать какой-либо служебный объект, вам необходимо выполнить команду View → Show (Вид → Показать) и в появившемся подменю снять либо установить нужный флажок. После выполнения команды View → Show → All (Вид → Показать → Все) будут отображаться все типы дополнительных линий. Если же вам все они не нужны, выполните команду View → Show → None (Вид → Показать → Ничего).
Ну вот, пожалуй, и все о настройке рабочего пространства Photoshop. Добро пожаловать в следующий урок, где мы поговорим о таком важном понятии цифровых изображений, как цвет.
Урок 5
Как прекрасен этот цвет, посмотри!

О природе света
Основной источник тепла и света (электромагнитной энергии, если умными словами) для жителей планеты Земля – Солнце. В окружающее пространство ближайшая к нам звезда излучает гигантское количество энергии (в виде электромагнитных волн) и в широчайших диапазонах – от инфракрасного до ультрафиолетового. Часть этих электромагнитных волн достигает поверхности Земли, еще меньшая из которых, находящаяся в узком диапазоне спектра, воспринимается нами как видимый свет.
Итак, видимым светом мы назовем электромагнитные волны с длиной волны в диапазоне примерно от 750 нм[5] (что соответствует красному цвету) до 400 нм (фиолетовый цвет). Попадая в человеческий глаз, эти электромагнитные излучения возбуждают в нем определенные рецепторы, которые передают сигнал в мозг. А уже эти сигналы человек интерпретирует как тот или иной цвет.
Почему мы идентифицируем предметы как окрашенные в те или иные цвета? Дело в том, что разные вещества (из которых эти предметы состоят) по-разному взаимодействуют со светом разных длин волн. Какая-то часть светового спектра[6] поглощается предметом, какая-то отражается от него. Луна на ночном небе имеет желтоватый оттенок именно потому, что «желтые» световые волны (волны с длиной, соответствующей желтому цвету) лучше всего отражаются от ее поверхности. Именно отраженный от предмета свет и попадает в наши глаза (вообще-то еще нужно учитывать взаимодействие световых волн с атмосферой Земли, но мы этим пренебрежем, чтобы не вдаваться в ненужные подробности).
Небо кажется нам голубым (синим) именно потому, что синяя часть спектра больше всего рассеивается в атмосфере Земли и достигает наших глаз (остальные световые волны поглощаются либо отражаются от нее).
Так называемый белый свет (который мы видим днем вокруг) на самом деле состоит из семи основных цветов, входящих в «зрительный» диапазон излучений. Они представлены в известной всем радуге. Запомним важное для нас свойство цветов – при наложении друг на друга они создают нечто новое (другой цвет).
Итак, видимым светом мы назовем электромагнитные волны с длиной волны в диапазоне примерно от 750 нм[5] (что соответствует красному цвету) до 400 нм (фиолетовый цвет). Попадая в человеческий глаз, эти электромагнитные излучения возбуждают в нем определенные рецепторы, которые передают сигнал в мозг. А уже эти сигналы человек интерпретирует как тот или иной цвет.
Почему мы идентифицируем предметы как окрашенные в те или иные цвета? Дело в том, что разные вещества (из которых эти предметы состоят) по-разному взаимодействуют со светом разных длин волн. Какая-то часть светового спектра[6] поглощается предметом, какая-то отражается от него. Луна на ночном небе имеет желтоватый оттенок именно потому, что «желтые» световые волны (волны с длиной, соответствующей желтому цвету) лучше всего отражаются от ее поверхности. Именно отраженный от предмета свет и попадает в наши глаза (вообще-то еще нужно учитывать взаимодействие световых волн с атмосферой Земли, но мы этим пренебрежем, чтобы не вдаваться в ненужные подробности).
Небо кажется нам голубым (синим) именно потому, что синяя часть спектра больше всего рассеивается в атмосфере Земли и достигает наших глаз (остальные световые волны поглощаются либо отражаются от нее).
Так называемый белый свет (который мы видим днем вокруг) на самом деле состоит из семи основных цветов, входящих в «зрительный» диапазон излучений. Они представлены в известной всем радуге. Запомним важное для нас свойство цветов – при наложении друг на друга они создают нечто новое (другой цвет).
К слову
Если вы в детстве увлекались рисованием, наверняка часто смешивали краски на палитре, чтобы получить новый оттенок. Если не увлекались, то хотя бы накладывали одно цветное стеклышко на другое, после чего смотрели (сквозь них) на окружающий мир новым взглядом.
Цвет в цифровых технологиях
Как добиться на экране монитора таких же ярких и насыщенных цветов, как в окружающем мире? Как сделать, чтобы напечатанное изображение смотрелось «как живое»?
Мы знаем, что весь океан красок и оттенков, которые мы видим в реальной жизни, создается наложением друг на друга семи основных цветов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового. Умные программисты, видимо, тоже это знали, а также наверняка в детстве смотрели сквозь цветные стеклышки и твердо запомнили, что смешение, например, красного и зеленого дает желтый.
Что это означает? Очень важную мысль: чтобы создать на компьютере изобилие цветов, достаточно найти необходимый минимум так называемых базовых цветов, различные варианты смешения которых будут давать новые цвета и оттенки.
Мы знаем, что весь океан красок и оттенков, которые мы видим в реальной жизни, создается наложением друг на друга семи основных цветов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового. Умные программисты, видимо, тоже это знали, а также наверняка в детстве смотрели сквозь цветные стеклышки и твердо запомнили, что смешение, например, красного и зеленого дает желтый.
Что это означает? Очень важную мысль: чтобы создать на компьютере изобилие цветов, достаточно найти необходимый минимум так называемых базовых цветов, различные варианты смешения которых будут давать новые цвета и оттенки.
Это интересно
Огромный вклад в развитие цифровых технологий внесли в XIX веке художники-импрессионисты. Изучая свойства света и реакцию на него человеческого глаза, они установили, что если три цветные точки расположить на холсте близко друг к другу, то человеческий глаз «сольет» их в одну. Этот экспериментальный факт в настоящее время используется как при печати цветных изображений, так и при их отображении на мониторе. Например, изображение одной белой световой точки на экране на самом деле формируется тремя цветовыми пучками одинаковой яркости: красным, зеленым и синим.
Встречайте! Цветовые модели!
Цветовой моделью мы назовем систему кодировки цветов для хранения изображений на компьютере, при отображении их на экране монитора и при печати. Человечество придумало несколько цветовых моделей на разные случаи жизни. Скажем, если цвет формируется смешением световых лучей (например, в мониторах), то он описывается цветовой моделью RGB, а для печати цветных полиграфических изображений используется модель CMYK.
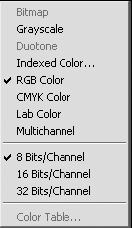
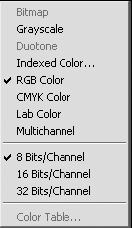
Чтобы перевести изображение в ту или иную цветовую модель, в Photoshop можно воспользоваться командами подменю Image → Mode (Изображение → Режим) (рис. 5.1). Давайте познакомимся с ними и выясним, где они нам могут пригодиться.
 Рис. 5.1. Доступные цветовые модели
Рис. 5.1. Доступные цветовые модели
На своем тернистом пути в мире цифровой графики вы скоро повстречаетесь либо с десятичным, либо с шестнадцатеричным описанием цвета. В десятичной системе закодированное значение цвета представлено тройкой чисел от 0 до 255. Например, запись (255, 255, 255) означает белый цвет (все три составляющие имеют максимальное значение), а запись (0, 0, 0) – черный.
Шестнадцатеричные числа образуются комбинацией цифр от 0 до 9 и букв A, B, C, D, E, F. Таким образом, запись 0xFFFFFF означает белый цвет, а 0x000000 – черный.
Итак, мы выяснили, что в модели RGB изображение формируется с помощью трех базовых цветов, или трех цветовых каналов, значение яркости каждого из которых может принимать 256 значений. Теперь осталось вспомнить, что 256 – это 2 8. Какой смысл это имеет для нас? Такой, что значение яркости в компьютере можно представить 8-разрядным двоичным числом. Это представление называется 8-битным.
Так как канала у нас три (красный, зеленый и синий), то на описание цвета одного пиксела изображения требуется 8 3 = 24 бит памяти компьютера.
Таким образом, цветовая модель RGB поддерживает 24-битное качество цветопередачи, или 24-битную глубину цвета. Как мы уже рассчитали, такая глубина цвета поддерживает более 16 млн цветов. Именно в этом формате должны храниться цифровые изображения, конечно, если вы заботитесь о точной передаче цветовых переходов и многообразии оттенков на любимых фотографиях.
Для преобразования следует выполнить команду Image → Mode → Bitmap (Изображение → Режим → Битовая карта). В появившемся диалоговом окне необходимо указать разрешение результирующего изображения. Логично установить его равным разрешению вашего принтера.
Имейте в виду, что в режиме Bitmap (Битовая карта) недоступно большинство инструментов редактирования. Если же вы сохраните преобразованное изображение, то возвратиться к полутоновому режиму будет невозможно.
Представить в индексированных цветах можно изображения, сохраненные в цветовых моделях Grayscale (Оттенки серого), Duotone (Дуплексный), RGB.
После перевода в режим Indexed Color (Индексированный цвет) изображение можно редактировать с помощью палитры цветов. Для этого выполните команду Image → Mode → Color Table (Изображение → Режим → Цветовая таблица). В появившемся окне палитры вы можете выбрать цвет, который вам не нравится (щелкнув на нем кнопкой мыши), и в следующем окне выбрать для него новое значение.
• Hue (оттенок) – это и есть цвет света. В модели HSB значение оттенка определяется его расположением на цветовом круге и изменяется от 0 до 360°.
• Saturation (насыщенность) характеризует интенсивность цвета. Это процент цвета данного оттенка по отношению к серому. Насыщенность показывает, насколько чистым будет выбранный цвет. Значение может меняться от 0 до 100: 0 соответствует серому, а 100 – наиболее яркому варианту выбранного цвета.
Чтобы перевести изображение в ту или иную цветовую модель, в Photoshop можно воспользоваться командами подменю Image → Mode (Изображение → Режим) (рис. 5.1). Давайте познакомимся с ними и выясним, где они нам могут пригодиться.

RGB
Мы начинаем разговор именно с этой цветовой модели, так как часто именно в ней сохраняют изображения, созданные исключительно для просмотра на компьютере. Цвета в данной модели образуются наложением трех базовых – красного (Red), зеленого (Green) и синего (Blue).Познавательная врезкаКаждый базовый цвет может принимать 256 значений яркости (от 0 до 255). Например, если значение яркости синего цвета равно нулю, а значения яркости красного и зеленого цветов максимальны (то есть 255), в результате получится желтый. Если же значения яркости каждой составляющей будут принимать какие-либо промежуточные значения, на выходе получатся некие другие цвета. Количество получаемых цветов с помощью этих трех базовых рассчитывается как 2 56 3, что составляет 16 777 216, то есть более 16 млн цветов! Вот вам и все многообразие красок, созданное с помощью всего трех цветов.
Эта цветовая модель по принципу создания новых цветов, получаемых с помощью наложения базовых друг на друга, носит название аддитивной. Латинское слово additivus означает «прибавление».
На своем тернистом пути в мире цифровой графики вы скоро повстречаетесь либо с десятичным, либо с шестнадцатеричным описанием цвета. В десятичной системе закодированное значение цвета представлено тройкой чисел от 0 до 255. Например, запись (255, 255, 255) означает белый цвет (все три составляющие имеют максимальное значение), а запись (0, 0, 0) – черный.
УточнениеВ шестнадцатеричном представлении код цвета – это последовательность чисел вида 0xXXYYZZ, где приставка 0x подсказывает нам, что число представлено в шестнадцатеричной системе, XX обозначает яркость красного цвета, YY – зеленого и ZZ – синего.
В десятичном представлении первое число показывает яркость красного цвета, второе – зеленого и третье – синего.
Шестнадцатеричные числа образуются комбинацией цифр от 0 до 9 и букв A, B, C, D, E, F. Таким образом, запись 0xFFFFFF означает белый цвет, а 0x000000 – черный.
Итак, мы выяснили, что в модели RGB изображение формируется с помощью трех базовых цветов, или трех цветовых каналов, значение яркости каждого из которых может принимать 256 значений. Теперь осталось вспомнить, что 256 – это 2 8. Какой смысл это имеет для нас? Такой, что значение яркости в компьютере можно представить 8-разрядным двоичным числом. Это представление называется 8-битным.
Так как канала у нас три (красный, зеленый и синий), то на описание цвета одного пиксела изображения требуется 8 3 = 24 бит памяти компьютера.
Таким образом, цветовая модель RGB поддерживает 24-битное качество цветопередачи, или 24-битную глубину цвета. Как мы уже рассчитали, такая глубина цвета поддерживает более 16 млн цветов. Именно в этом формате должны храниться цифровые изображения, конечно, если вы заботитесь о точной передаче цветовых переходов и многообразии оттенков на любимых фотографиях.
ПримечаниеКак вы уже, надеемся, заметили (см. рис. 5.1), Photoshop позволяет сохранять изображения не только в 24-, но и в 48-битном формате, если установить флажок 16 Bits/Channel (16 бит на канал). Опытные пользователи, решая свои профессиональные задачи, предпочитают хранить изображения именно с такой высокой глубиной цвета. Качество цветопередачи при этом повышается, однако и размер файла значительно увеличивается.
Чтобы выяснить, какую глубину цвета поддерживает ваш монитор, вызовите окно его свойств, перейдите на страницу Параметры и посмотрите значение параметра Качество цветопередачи.
CMYK
Эта модель разрабатывалась специально для корректного отображения цветов на бумаге при печати и потому сильно отличается от модели RGB. В модели CMYK базовые[7] цвета следующие: голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). При их смешении не получается чистого черного цвета, поэтому он вводится дополнительно: так называемый ключевой цвет – Key color.Познавательная врезкаНа данный момент об этой модели вам вполне достаточно знать, что если вы готовите изображение для печати высокого качества, то его необходимо сохранить именно в цветовой модели CMYK. Иначе разница между тем, что вы видите на экране, и тем, что получится на бумаге, может быть очень большой.
Такая цветовая схема называется субтрактивной.
Lab
Модель для профессионалов, работающих с цифровыми изображениями. За параметром L скрывается английское слово Luminosity (яркость); a и b – цветовые параметры: первый включает в себя цвета в диапазоне от темно-зеленого (через серый) до розового, а второй – от светло-синего (также через серый) до ярко-желтого.Grayscale (Оттенки серого)
При преобразовании цветного изображения в цветовую модель Grayscale (Оттенки серого) информация о цветовом тоне и насыщенности пропадает, остаются только сведения о яркости пиксела. Это значит, что изображение, сохраненное в Grayscale (Оттенки серого), описано только одним цветовым каналом из 256 градаций серого. Яркость пикселов полутонового изображения может иметь значения от 0 (для черных пикселов) до 255 (для белых) через промежуточные 254 оттенка серого. Поэтому, чтобы описать один пиксел полутонового изображения, достаточно всего 8 бит памяти.Bitmap (Битовая карта)
В этой цветовой модели изображение формируется пикселами только черного и белого цветов, без всяких оттенков серого. Такие черно-белые изображения – самые простейшие, каждый пиксел в них описывается всего одним битом памяти (то есть глубина цвета равна 1 бит).Для преобразования следует выполнить команду Image → Mode → Bitmap (Изображение → Режим → Битовая карта). В появившемся диалоговом окне необходимо указать разрешение результирующего изображения. Логично установить его равным разрешению вашего принтера.
Имейте в виду, что в режиме Bitmap (Битовая карта) недоступно большинство инструментов редактирования. Если же вы сохраните преобразованное изображение, то возвратиться к полутоновому режиму будет невозможно.
Duotone (Дуплексный)
Эта цветовая модель используется для подготовки к качественной печати полутоновых изображений. Принтеры, как правило, способны отобразить полутонов намного меньше чем 256. Но если принтер оснащен двумя и более красителями, их можно использовать при печати полутоновых оттенков.Indexed Color (индексированный цвет)
Часто при решении определенных задач, например при размещении графических изображений в Интернете, совсем не нужны миллионы оттенков, вполне достаточно заранее отобранных наборов определенных цветов, входящих в так называемые цветовые палитры. Каждый цвет в такой палитре имеет четкую идентификацию (по RGB-коду) и нумерацию, поэтому цвета называются индексированными. Легко догадаться, что изображение с небольшим количеством цветов и места займет меньше.Представить в индексированных цветах можно изображения, сохраненные в цветовых моделях Grayscale (Оттенки серого), Duotone (Дуплексный), RGB.
После перевода в режим Indexed Color (Индексированный цвет) изображение можно редактировать с помощью палитры цветов. Для этого выполните команду Image → Mode → Color Table (Изображение → Режим → Цветовая таблица). В появившемся окне палитры вы можете выбрать цвет, который вам не нравится (щелкнув на нем кнопкой мыши), и в следующем окне выбрать для него новое значение.
HSB
Этой цветовой модели нет в меню Image → Mode (Изображение → Режим), однако вы с ней скоро повстречаетесь, поэтому уделим ей толику нашего драгоценного внимания. Буквы в названии модели означают не базовые цвета, а основные характеристики цвета: Hue (оттенок), Saturation (насыщенность) и Brightness (яркость).• Hue (оттенок) – это и есть цвет света. В модели HSB значение оттенка определяется его расположением на цветовом круге и изменяется от 0 до 360°.
• Saturation (насыщенность) характеризует интенсивность цвета. Это процент цвета данного оттенка по отношению к серому. Насыщенность показывает, насколько чистым будет выбранный цвет. Значение может меняться от 0 до 100: 0 соответствует серому, а 100 – наиболее яркому варианту выбранного цвета.
