• Brightness (яркость) можно представить как степень освещенности цвета. Она показывает, насколько темным или светлым будет цвет. Значение яркости, равное 0, соответствует черному цвету.
Как выбрать цвет в Photoshop
Урок 6
 В этом уроке мы изучим некоторые простые операции с графическими файлами: научимся их создавать, открывать, сохранять, ну и закрывать, конечно. После этого уделим немного нашего внимания встроенному обозревателю файлов Adobe Bridge. Но сначала проведем краткий обзор существующих графических форматов, чтобы иметь представление, с чем, собственно, придется иметь дело при работе в Photoshop.
В этом уроке мы изучим некоторые простые операции с графическими файлами: научимся их создавать, открывать, сохранять, ну и закрывать, конечно. После этого уделим немного нашего внимания встроенному обозревателю файлов Adobe Bridge. Но сначала проведем краткий обзор существующих графических форматов, чтобы иметь представление, с чем, собственно, придется иметь дело при работе в Photoshop.
Информация о графических файлах, или Только для служебного пользования
Да будет файл! Создаем собственный
Как выбрать цвет в Photoshop
Для выбора нужного цвета в программе Photoshop существует несколько способов: с помощью Color Picker (Цветовая палитра), палитр Color (Цвет) и Swatches (Образцы), а также инструмента Eyedropper (Пипетка).
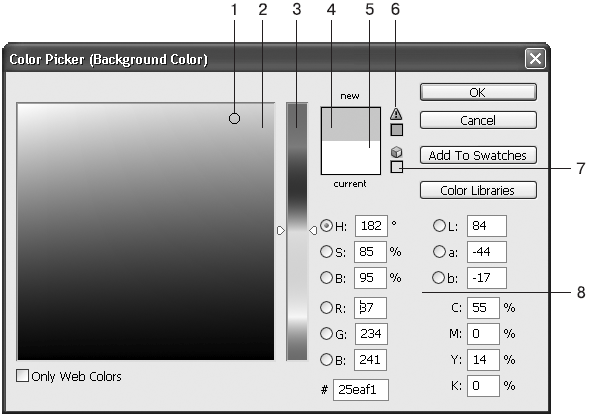
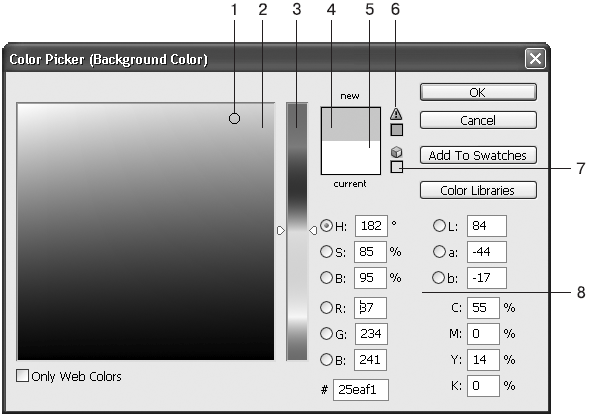
 Рис. 5.2. Color Picker (Цветовая палитра)
Рис. 5.2. Color Picker (Цветовая палитра)
Левую область окна занимает цветовое поле (см. рис. 5.2, позиция 2). Рядом расположена вертикальная цветовая линейка (см. рис. 5.2, позиция 3). Цвет выбирается с помощью маркера (см. рис. 5.2, позиция 1). Просто щелкните кнопкой мыши на нужном вам оттенке, и маркер зафиксирует его, что отобразится в окне текущего цвета (см. рис. 5.2, позиция 4). Цвет, который вы собираетесь менять, показан в окне предыдущего цвета (см. рис. 5.2, позиция 5).
Обратите внимание на два квадратика рядом с окнами текущего и предыдущего цветов. Если появилось предупреждение с треугольником (см. рис. 5.2, позиция 6), выбранный вами цвет выходит за пределы CMYK-диапазона, а значит, его нельзя использовать при печати. Чтобы выбрать ближайший (к установленному вами) цвет, но при этом находящийся в диапазоне CMYK, щелкните на этом квадратике.
Если в результате ваших поисков появился квадратик с кубом (см. рис. 5.2, позиция 7), выбранный цвет нельзя использовать в веб-дизайне. В этом случае также щелкните на квадратике, и вам будет предложен ближайший приемлемый цвет. Можно решить эту задачу кардинально: установите флажок в левом нижнем углу окна Only Web Colors (Только веб-цвета). После этого в цветовом поле будут отображаться только те цвета, которые используются для создания веб-страниц.
В правой нижней области окна (см. рис. 5.2, позиция 8) вы можете ознакомиться с числовыми значениями выбранного цвета (в разных цветовых моделях) либо ввести его самостоятельно. В этой области можно настроить также вид цветового поля и цветовой линейки. По умолчанию цвет выбирается в пространстве HSB с активным параметром Hue (Оттенок): переключатель установлен в положение H. То есть значение именно этого параметра изменяется на цветовой линейке. Таким образом, для выбора цвета логично первым делом примерно выбрать необходимый оттенок на цветовой линейке. Теперь обратите внимание на цветовое поле. Значение параметра в нем изменяется слева направо: в левой области преобладает серый цвет, в правой – наиболее насыщенный оттенок выбранного цвета, а снизу вверх изменяется яркость цвета: в верхней области вы найдете наиболее светлые варианты оттенка.
Если вы установите переключатель в положение Saturation (Насыщенность), то есть возле буквы S, то вид цветовой линейки и цветового поля изменится. Теперь первым делом на линейке вам придется выбирать нужный вариант насыщенности. Оттенки цвета будут меняться на цветовом поле слева направо (от красного к фиолетовому), а их яркость (как и в предыдущем варианте) – снизу вверх.
При выборе основным параметром Brightness (Яркость) (В) именно она и будет изменяться на цветовой линейке (снизу вверх), в цветовом поле по горизонтали вы сможете увидеть смену оттенков, а по вертикали – изменение их насыщенности.
Аналогичным образом можно настраивать внешний вид цветового поля и цветовой палитры при активизации того или иного параметра цветового пространства RGB или Lab.
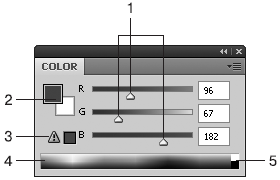
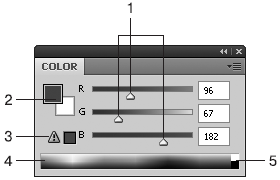
 Рис. 5.3. Палитра Color (Цвет)
Рис. 5.3. Палитра Color (Цвет)
В левой верхней части палитры расположились уже знакомые нам квадратики (см. рис. 5.3, позиция 2), отображающие текущие цвета переднего плана и фона. Если вы щелкнете на любом из них, вновь попадете в окно Color Picker (Цветовая палитра). Впрочем, нужный цвет вы сможете выбрать и без вызова этого окна, причем тремя способами.
• Подведите указатель мыши к цветовой полосе (см. рис. 5.3, позиция 4). Он примет вид пипетки. Теперь щелкайте ею на нужном вам цвете (на цветовой полосе). Пользуясь этим способом, помните следующее.
· В правой части цветовой полосы расположились черный и белый квадраты (см. рис. 5.3, позиция 5). Они здесь для случая, если вам необходимо установить чистый черный или белый цвет.
· На цветовой полосе цвет выбирается примерно, что называется, на глаз.
• Подвигайте ползунки RGB-составляющих (см. рис. 5.3, позиция 1), добавляя либо уменьшая вклад того или иного компонента.
• Если вы знаете RGB-код нужного вам цвета, просто введите его значение в соответствующие поля рядом с ползунками.
Если выбранный цвет будет выходить за рамки CMYK-диапазона, перед вашими глазами (так же, как и в окне Color Picker (Цветовая палитра)) появится значок предупреждения (см. рис. 5.3, позиция 3). Щелкните на нем, и вам предложат вариант цвета, приемлемый для печати.
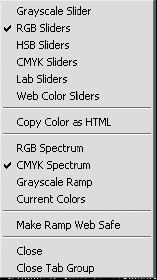
По умолчанию палитра Color (Цвет) предлагает работать с цветовой моделью RGB. Однако при необходимости это можно легко исправить. Щелкните левой кнопкой мыши на кнопке
 и перед вами появится меню палитры (рис. 5.4).
и перед вами появится меню палитры (рис. 5.4).
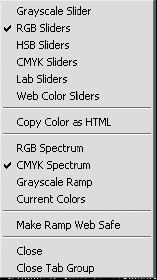
 Рис. 5.4. Меню палитры Color (Цвет)
Рис. 5.4. Меню палитры Color (Цвет)
В верхней области палитры вы можете выбрать цветовую модель, каналы которой будут отображаться на палитре Color (Цвет). Для этого нужно установить флажок напротив названия той или иной цветовой модели.
Две последние команды появились в меню всех палитр Photoshop CS4. Пункт Close (Закрыть) предназначен для закрытия палитры. С помощью команды Close Tab Group (Закрыть группу вкладок) можно закрыть объединенные в группу палитры.
• Для выбора цвета в качестве Foreground Color (Цвет переднего плана) просто щелкните на нужном образце.
• Для выбора цвета в качестве Background Color (Цвет фона) щелкните на образце, удерживая при этом клавишу Ctrl.
• При щелчке на образце правой кнопкой мыши появляется контекстное меню, команды которого позволяют создать новый образец, а также переименовать или удалить выбранный.
• Чтобы создать новый образец цвета (то есть добавить его к имеющемуся набору), нужно сначала создать сам цвет, например, с помощью палитры Color (Цвет) и установить его в качестве Foreground Color (Цвет переднего плана). После чего:
· щелкнуть правой кнопкой мыши на любом из образцов и выбрать команду New Swatch (Новый образец);
· либо щелкнуть кнопкой мыши на любом пустом месте палитры (указатель мыши при этом примет вид ведерка);
· либо щелкнуть на значке чистого листа
 в нижней части палитры.
в нижней части палитры.
В первом и во втором случаях перед вами появится окно, в котором необходимо указать имя нового образца.
• Чтобы удалить ненужный вам образец:
· щелкните на нем правой кнопкой мыши и выберите команду Delete Swatch (Удалить образец);
· щелкните на образце при нажатой клавише Alt, указатель мыши при этом примет вид ножниц;
· перетащите с помощью мыши ненужный вам образец на значок корзины
 в нижней части палитры.
в нижней части палитры.
• Чтобы переименовать образец, дважды щелкните на нем кнопкой мыши либо выберите в контекстном меню команду Rename Swatch (Переименовать образец).
Теперь рассмотрим меню этой славной палитры, с помощью которого вы можете сохранить видоизмененную палитру (команда Save Swatches (Сохранить образцы)), а потом загрузить (команда Load Swatches (Загрузить образцы)). Если вы хотите вернуть то, с чего начинали свои эксперименты, команда Reset Swatches (Перезагрузить образцы) специально для вас загрузит набор образцов, принятый по умолчанию.
Верхняя область меню палитры поможет настроить ее внешний вид.
• Small Thumbnail (Мелкие значки). Образец представляет собой набор квадратиков маленького размера.
• Large Thumbnail (Крупные значки). Образец предстанет перед вами квадратом большого размера.
• Small List (Мелкий список). Набор станет списком цветов с их названиями.
• Large List (Крупный список). Тот же список, но с крупными изображениями цветов и их названиями.
Нижняя (самая большая) область меню палитры содержит названия предлагаемых для разных случаев палитр. Для выбора нужной просто щелкните на ее названии.
 на палитре инструментов (либо с помощью горячей клавиши I), после чего щелкните на нужной точке изображения.
на палитре инструментов (либо с помощью горячей клавиши I), после чего щелкните на нужной точке изображения.
А если вы хотите установить цвет не в качестве Foreground Color (Цвет переднего плана), а, наоборот, в качестве Background Color (Цвет фона), щелкайте на изображении при нажатой клавише Alt.
Если изображение достаточно сложное по цвету (например, цветная фотография), для более точного выбора оттенка есть смысл увеличить масштаб просмотра. После достаточного увеличения вы заметите, скорее всего, что цвета соседних пикселов не совсем одинаковые. Так какой цвет выбрать? Чтобы решить этот вопрос, обратите внимание на панель параметров инструмента Eyedropper (Пипетка). Вы можете выбрать любое из нескольких значений из списка Sample Size (Размер образца).
• Point Sample (Образец точки) устанавливает цвет выбранного вами пиксела.
• 3 by 3 Average (Область 3 на 3) устанавливает усредненный цвет квадратной области 3 х 3 пиксела.
• Варианты 5 by 5 Average (Область 5 на 5), 11 by 11 Average (Область 11 на 11), 31 by 31 Average (Область 31 на 31), 51 by 51 Average (Область 51 на 51), 101 by 101 Average (Область 101 на 101) усредняют цвет соответственно по области 5 х 5, 11 х 11, 31 х 31, 51 х 51, 101 х 101 пиксел.
 Он входит в ту же группу, что и Eyedropper (Пипетка). Выберите этот инструмент и щелкните кнопкой мыши на нужных вам точках изображения (но не больше четырех): они будут отмечены маркерами, а палитра Info (Информация) пополнится новыми областями с информацией об их цвете. По умолчанию предлагается информация об RGB-составляющих выбранных точек, но если вы щелкнете на маркере правой кнопкой мыши, появившееся меню предоставит возможность выбрать иную цветовую модель.
Он входит в ту же группу, что и Eyedropper (Пипетка). Выберите этот инструмент и щелкните кнопкой мыши на нужных вам точках изображения (но не больше четырех): они будут отмечены маркерами, а палитра Info (Информация) пополнится новыми областями с информацией об их цвете. По умолчанию предлагается информация об RGB-составляющих выбранных точек, но если вы щелкнете на маркере правой кнопкой мыши, появившееся меню предоставит возможность выбрать иную цветовую модель.
При желании установленный маркер можно переместить в любую другую точку изображения. Для этого подведите к маркеру указатель (он тут же превратится в черную стрелку), нажмите кнопку мыши и перемещайте маркер куда душе угодно.
Для удаления маркера либо щелкните на нем при нажатой клавише Alt, либо щелкните правой кнопкой мыши и в появившемся меню выберите пункт Delete (Удалить).
Ну что ж, будем считать, что навыки работы с цветом вы получили. Пора переходить к более решительным действиям. Чем мы и займемся в следующем уроке.
Color Picker (Цветовая палитра)
Как мы выяснили в предыдущем уроке, в нижней части палитры инструментов (см. рис. 4.32) находятся элементы управления цветом переднего плана и фона. Чтобы выбрать любой другой цвет (отличный от принятых по умолчанию), дважды щелкните на нужном квадрате. Перед вами во всей красе предстанет окно Color Picker (Цветовая палитра) (рис. 5.2).
Левую область окна занимает цветовое поле (см. рис. 5.2, позиция 2). Рядом расположена вертикальная цветовая линейка (см. рис. 5.2, позиция 3). Цвет выбирается с помощью маркера (см. рис. 5.2, позиция 1). Просто щелкните кнопкой мыши на нужном вам оттенке, и маркер зафиксирует его, что отобразится в окне текущего цвета (см. рис. 5.2, позиция 4). Цвет, который вы собираетесь менять, показан в окне предыдущего цвета (см. рис. 5.2, позиция 5).
Обратите внимание на два квадратика рядом с окнами текущего и предыдущего цветов. Если появилось предупреждение с треугольником (см. рис. 5.2, позиция 6), выбранный вами цвет выходит за пределы CMYK-диапазона, а значит, его нельзя использовать при печати. Чтобы выбрать ближайший (к установленному вами) цвет, но при этом находящийся в диапазоне CMYK, щелкните на этом квадратике.
Если в результате ваших поисков появился квадратик с кубом (см. рис. 5.2, позиция 7), выбранный цвет нельзя использовать в веб-дизайне. В этом случае также щелкните на квадратике, и вам будет предложен ближайший приемлемый цвет. Можно решить эту задачу кардинально: установите флажок в левом нижнем углу окна Only Web Colors (Только веб-цвета). После этого в цветовом поле будут отображаться только те цвета, которые используются для создания веб-страниц.
В правой нижней области окна (см. рис. 5.2, позиция 8) вы можете ознакомиться с числовыми значениями выбранного цвета (в разных цветовых моделях) либо ввести его самостоятельно. В этой области можно настроить также вид цветового поля и цветовой линейки. По умолчанию цвет выбирается в пространстве HSB с активным параметром Hue (Оттенок): переключатель установлен в положение H. То есть значение именно этого параметра изменяется на цветовой линейке. Таким образом, для выбора цвета логично первым делом примерно выбрать необходимый оттенок на цветовой линейке. Теперь обратите внимание на цветовое поле. Значение параметра в нем изменяется слева направо: в левой области преобладает серый цвет, в правой – наиболее насыщенный оттенок выбранного цвета, а снизу вверх изменяется яркость цвета: в верхней области вы найдете наиболее светлые варианты оттенка.
Если вы установите переключатель в положение Saturation (Насыщенность), то есть возле буквы S, то вид цветовой линейки и цветового поля изменится. Теперь первым делом на линейке вам придется выбирать нужный вариант насыщенности. Оттенки цвета будут меняться на цветовом поле слева направо (от красного к фиолетовому), а их яркость (как и в предыдущем варианте) – снизу вверх.
При выборе основным параметром Brightness (Яркость) (В) именно она и будет изменяться на цветовой линейке (снизу вверх), в цветовом поле по горизонтали вы сможете увидеть смену оттенков, а по вертикали – изменение их насыщенности.
Аналогичным образом можно настраивать внешний вид цветового поля и цветовой палитры при активизации того или иного параметра цветового пространства RGB или Lab.
Палитра Color (Цвет)
В уроке 4 мы уже предлагали вам поэкспериментировать с палитрой Color (Цвет). Теперь рассмотрим элементы ее интерфейса более вдумчиво (рис. 5.3).
В левой верхней части палитры расположились уже знакомые нам квадратики (см. рис. 5.3, позиция 2), отображающие текущие цвета переднего плана и фона. Если вы щелкнете на любом из них, вновь попадете в окно Color Picker (Цветовая палитра). Впрочем, нужный цвет вы сможете выбрать и без вызова этого окна, причем тремя способами.
• Подведите указатель мыши к цветовой полосе (см. рис. 5.3, позиция 4). Он примет вид пипетки. Теперь щелкайте ею на нужном вам цвете (на цветовой полосе). Пользуясь этим способом, помните следующее.
· В правой части цветовой полосы расположились черный и белый квадраты (см. рис. 5.3, позиция 5). Они здесь для случая, если вам необходимо установить чистый черный или белый цвет.
· На цветовой полосе цвет выбирается примерно, что называется, на глаз.
• Подвигайте ползунки RGB-составляющих (см. рис. 5.3, позиция 1), добавляя либо уменьшая вклад того или иного компонента.
• Если вы знаете RGB-код нужного вам цвета, просто введите его значение в соответствующие поля рядом с ползунками.
Если выбранный цвет будет выходить за рамки CMYK-диапазона, перед вашими глазами (так же, как и в окне Color Picker (Цветовая палитра)) появится значок предупреждения (см. рис. 5.3, позиция 3). Щелкните на нем, и вам предложат вариант цвета, приемлемый для печати.
По умолчанию палитра Color (Цвет) предлагает работать с цветовой моделью RGB. Однако при необходимости это можно легко исправить. Щелкните левой кнопкой мыши на кнопке


В верхней области палитры вы можете выбрать цветовую модель, каналы которой будут отображаться на палитре Color (Цвет). Для этого нужно установить флажок напротив названия той или иной цветовой модели.
Две последние команды появились в меню всех палитр Photoshop CS4. Пункт Close (Закрыть) предназначен для закрытия палитры. С помощью команды Close Tab Group (Закрыть группу вкладок) можно закрыть объединенные в группу палитры.
Палитра Swatches (Образцы)
Если вы не хотите выбирать цвет самостоятельно, можете воспользоваться специально подготовленным набором на палитре Swatches (Образцы) (см. рис. 4.13). Как можно заметить, каждый цвет представлен отдельным квадратиком. Принципы работы с этой палитрой очень просты.• Для выбора цвета в качестве Foreground Color (Цвет переднего плана) просто щелкните на нужном образце.
• Для выбора цвета в качестве Background Color (Цвет фона) щелкните на образце, удерживая при этом клавишу Ctrl.
• При щелчке на образце правой кнопкой мыши появляется контекстное меню, команды которого позволяют создать новый образец, а также переименовать или удалить выбранный.
• Чтобы создать новый образец цвета (то есть добавить его к имеющемуся набору), нужно сначала создать сам цвет, например, с помощью палитры Color (Цвет) и установить его в качестве Foreground Color (Цвет переднего плана). После чего:
· щелкнуть правой кнопкой мыши на любом из образцов и выбрать команду New Swatch (Новый образец);
· либо щелкнуть кнопкой мыши на любом пустом месте палитры (указатель мыши при этом примет вид ведерка);
· либо щелкнуть на значке чистого листа

В первом и во втором случаях перед вами появится окно, в котором необходимо указать имя нового образца.
• Чтобы удалить ненужный вам образец:
· щелкните на нем правой кнопкой мыши и выберите команду Delete Swatch (Удалить образец);
· щелкните на образце при нажатой клавише Alt, указатель мыши при этом примет вид ножниц;
· перетащите с помощью мыши ненужный вам образец на значок корзины

• Чтобы переименовать образец, дважды щелкните на нем кнопкой мыши либо выберите в контекстном меню команду Rename Swatch (Переименовать образец).
Теперь рассмотрим меню этой славной палитры, с помощью которого вы можете сохранить видоизмененную палитру (команда Save Swatches (Сохранить образцы)), а потом загрузить (команда Load Swatches (Загрузить образцы)). Если вы хотите вернуть то, с чего начинали свои эксперименты, команда Reset Swatches (Перезагрузить образцы) специально для вас загрузит набор образцов, принятый по умолчанию.
Верхняя область меню палитры поможет настроить ее внешний вид.
• Small Thumbnail (Мелкие значки). Образец представляет собой набор квадратиков маленького размера.
• Large Thumbnail (Крупные значки). Образец предстанет перед вами квадратом большого размера.
• Small List (Мелкий список). Набор станет списком цветов с их названиями.
• Large List (Крупный список). Тот же список, но с крупными изображениями цветов и их названиями.
Нижняя (самая большая) область меню палитры содержит названия предлагаемых для разных случаев палитр. Для выбора нужной просто щелкните на ее названии.
Инструмент Eyedropper (Пипетка)
Этот инструмент часто используется, когда вы хотите установить в качестве Foreground Color (Цвет переднего плана) какой-либо цвет изображения. Для этого выберите инструмент Eyedropper (Пипетка)
А если вы хотите установить цвет не в качестве Foreground Color (Цвет переднего плана), а, наоборот, в качестве Background Color (Цвет фона), щелкайте на изображении при нажатой клавише Alt.
Если изображение достаточно сложное по цвету (например, цветная фотография), для более точного выбора оттенка есть смысл увеличить масштаб просмотра. После достаточного увеличения вы заметите, скорее всего, что цвета соседних пикселов не совсем одинаковые. Так какой цвет выбрать? Чтобы решить этот вопрос, обратите внимание на панель параметров инструмента Eyedropper (Пипетка). Вы можете выбрать любое из нескольких значений из списка Sample Size (Размер образца).
• Point Sample (Образец точки) устанавливает цвет выбранного вами пиксела.
• 3 by 3 Average (Область 3 на 3) устанавливает усредненный цвет квадратной области 3 х 3 пиксела.
• Варианты 5 by 5 Average (Область 5 на 5), 11 by 11 Average (Область 11 на 11), 31 by 31 Average (Область 31 на 31), 51 by 51 Average (Область 51 на 51), 101 by 101 Average (Область 101 на 101) усредняют цвет соответственно по области 5 х 5, 11 х 11, 31 х 31, 51 х 51, 101 х 101 пиксел.
Инструмент Color Sampler (Образец цвета)
Если необходимо сравнить цвета в различных точках изображения, вам поможет инструмент Color Sampler (Образец цвета)
При желании установленный маркер можно переместить в любую другую точку изображения. Для этого подведите к маркеру указатель (он тут же превратится в черную стрелку), нажмите кнопку мыши и перемещайте маркер куда душе угодно.
Для удаления маркера либо щелкните на нем при нажатой клавише Alt, либо щелкните правой кнопкой мыши и в появившемся меню выберите пункт Delete (Удалить).
Ну что ж, будем считать, что навыки работы с цветом вы получили. Пора переходить к более решительным действиям. Чем мы и займемся в следующем уроке.
Урок 6
Решительно осуществляем простейшие операции с файлами

Информация о графических файлах, или Только для служебного пользования
Не так давно мы познакомились с растровым изображением. Кратко напомним, что оно характеризуется несколькими параметрами.
• Размер изображения. Обычно измеряется в пикселах и определяется как произведение ширины изображения на его высоту, например 800 х 600.
• Разрешение изображения. Характеризует количество пикселов в единице длины изображения. Традиционно измеряется в числе пикселов на дюйм (ppi).
• Цветовая модель. Определяет способ кодирования цвета в изображении.
• Глубина цвета. Количество бит в памяти компьютера, необходимых для описания цвета каждого пиксела.
Вы уже в курсе, что электронные изображения хранятся в графических файлах разных форматов. Формат определяет, каким образом организована графическая информация в этом файле, и их существует довольно много. Это обусловлено разнообразными сферами использования графических изображений. Часто разработчики того или иного графического редактора создают собственный формат файлов для работы и хранения графических данных.
Графические форматы характеризуются несколькими основными параметрами.
• Сфера применения. Необходимо представлять, для чего используется тот или иной графический формат. Например, сохранив изображение в формате GIF, предназначенном для хранения изображения в Интернете, вы уже не сможете использовать его для качественной печати.
• Возможность поддерживать ту или иную цветовую модель. Нужно помнить, что графические форматы не универсальны для всех задач. Например, BMP не годен для печати, так как он не поддерживает цветовую модель CMYK.
• Возможность хранить дополнительные каналы, векторные элементы и пр. В разных сложных графических редакторах используются графические форматы, позволяющие сохранять файлы со всякой служебной информацией. Это может пригодиться при длительном редактировании изображения, когда необходимо сохранять промежуточные этапы работы.
• Возможность и способ сжатия изображений. Очень важный параметр, от которого часто зависит решение, какой формат выбрать для той или иной задачи. Если ваш жесткий диск страдает хронической нехваткой свободного места, логично хранить изображения в форматах, допускающих сильное сжатие, например JPEG. Однако следует помнить, что некоторые алгоритмы сжатия могут привести к реальной потере качества изображения.
Кратко рассмотрим некоторые наиболее популярные форматы графических файлов. Естественно, программа Photoshop может работать с каждым из них.
• BMP (Windows Device Independent Bitmap). Это самый простой графический формат. Поддерживает индексированный цвет (256 цветов) и RGB-режим. Его понимают все редакторы, работающие в операционной системе Windows. Однако он неудобен при печати изображений (не поддерживает CMYK) и для размещения изображений в Интернете (плохо сжимает).
• GIF (CompuServe Graphics Interchange Format). Поддерживает 256 индексированных цветов и простую анимацию. Использует LZW-компрессию, которая не приводит к потере качества изображения, и чересстрочную развертку (это когда при работе в Интернете изображение на экране загружается через строку, что позволяет увидеть его в целом до окончательной загрузки и понять, нужно ли вам его загружать). Все эти достоинства по праву сделали GIF одним из популярнейших форматов, используемых в Интернете.
• JPEG (Joint Photographic Expert Group). Использует алгоритм сжатия, при котором сохраняется усредненная информация об изображении, а все лишние детали (слабо воспринимаемые человеческим глазом) попросту удаляются. При этом степень сжатия файла (а значит, и количество удаляемой информации) можно регулировать. Однако нужно помнить, что чем меньше сжатие, тем лучше качество изображения и наоборот: излишнее усердие при сжатии приводит к реальной потере качества, видимой невооруженным глазом.
Формат JPEG поддерживает цветовые модели RGB и CMYK, что делает его привлекательным для Интернета в передаче и отображении сложных фотоизображений. Однако в полиграфии он не используется, так как алгоритм сжатия создает ощутимые дефекты изображения на контрастных границах.
Также необходимо помнить, что при каждом последующем сохранении файла в формате JPEG он заново перезаписывается на диск, что приводит к еще большему сжатию и последующей потере качества.
• PNG (Portable Network Graphics). Он создавался с прицелом на Интернет, чтобы заменить формат GIF. И его разработчики прекрасно с этим справились. Он поддерживает RGB-изображения, алгоритм сжатия у него более прогрессивный, чем LZW, а поддержка дополнительного канала позволяет создавать полноцветные изображения на прозрачном фоне (другие форматы, используемые в Сети, этого не могут).
• TIFF (Tagged-Image File Format). Очень распространенный и универсальный формат. Его без проблем понимают и Macintosh, и компьютеры на базе Windows. Поддерживает все цветовые модели и дополнительные каналы. Использует LZW-сжатие, которое не приводит к потере качества изображения. Используется для хранения сканированных изображений и в полиграфии.
• PSD (PhotoShop Document). «Родной» формат программы Photoshop, поэтому он поддерживает все ее «примочки»: разные цветовые модели с любой глубиной цвета, слои, каналы, маски, пути и пр. В связи с этим он очень удобен для сохранения промежуточных результатов работы. Использует сжатие RLE, позволяющее сжимать без потерь.
• Размер изображения. Обычно измеряется в пикселах и определяется как произведение ширины изображения на его высоту, например 800 х 600.
• Разрешение изображения. Характеризует количество пикселов в единице длины изображения. Традиционно измеряется в числе пикселов на дюйм (ppi).
• Цветовая модель. Определяет способ кодирования цвета в изображении.
• Глубина цвета. Количество бит в памяти компьютера, необходимых для описания цвета каждого пиксела.
Вы уже в курсе, что электронные изображения хранятся в графических файлах разных форматов. Формат определяет, каким образом организована графическая информация в этом файле, и их существует довольно много. Это обусловлено разнообразными сферами использования графических изображений. Часто разработчики того или иного графического редактора создают собственный формат файлов для работы и хранения графических данных.
Графические форматы характеризуются несколькими основными параметрами.
• Сфера применения. Необходимо представлять, для чего используется тот или иной графический формат. Например, сохранив изображение в формате GIF, предназначенном для хранения изображения в Интернете, вы уже не сможете использовать его для качественной печати.
• Возможность поддерживать ту или иную цветовую модель. Нужно помнить, что графические форматы не универсальны для всех задач. Например, BMP не годен для печати, так как он не поддерживает цветовую модель CMYK.
• Возможность хранить дополнительные каналы, векторные элементы и пр. В разных сложных графических редакторах используются графические форматы, позволяющие сохранять файлы со всякой служебной информацией. Это может пригодиться при длительном редактировании изображения, когда необходимо сохранять промежуточные этапы работы.
• Возможность и способ сжатия изображений. Очень важный параметр, от которого часто зависит решение, какой формат выбрать для той или иной задачи. Если ваш жесткий диск страдает хронической нехваткой свободного места, логично хранить изображения в форматах, допускающих сильное сжатие, например JPEG. Однако следует помнить, что некоторые алгоритмы сжатия могут привести к реальной потере качества изображения.
Кратко рассмотрим некоторые наиболее популярные форматы графических файлов. Естественно, программа Photoshop может работать с каждым из них.
• BMP (Windows Device Independent Bitmap). Это самый простой графический формат. Поддерживает индексированный цвет (256 цветов) и RGB-режим. Его понимают все редакторы, работающие в операционной системе Windows. Однако он неудобен при печати изображений (не поддерживает CMYK) и для размещения изображений в Интернете (плохо сжимает).
• GIF (CompuServe Graphics Interchange Format). Поддерживает 256 индексированных цветов и простую анимацию. Использует LZW-компрессию, которая не приводит к потере качества изображения, и чересстрочную развертку (это когда при работе в Интернете изображение на экране загружается через строку, что позволяет увидеть его в целом до окончательной загрузки и понять, нужно ли вам его загружать). Все эти достоинства по праву сделали GIF одним из популярнейших форматов, используемых в Интернете.
• JPEG (Joint Photographic Expert Group). Использует алгоритм сжатия, при котором сохраняется усредненная информация об изображении, а все лишние детали (слабо воспринимаемые человеческим глазом) попросту удаляются. При этом степень сжатия файла (а значит, и количество удаляемой информации) можно регулировать. Однако нужно помнить, что чем меньше сжатие, тем лучше качество изображения и наоборот: излишнее усердие при сжатии приводит к реальной потере качества, видимой невооруженным глазом.
Формат JPEG поддерживает цветовые модели RGB и CMYK, что делает его привлекательным для Интернета в передаче и отображении сложных фотоизображений. Однако в полиграфии он не используется, так как алгоритм сжатия создает ощутимые дефекты изображения на контрастных границах.
Также необходимо помнить, что при каждом последующем сохранении файла в формате JPEG он заново перезаписывается на диск, что приводит к еще большему сжатию и последующей потере качества.
• PNG (Portable Network Graphics). Он создавался с прицелом на Интернет, чтобы заменить формат GIF. И его разработчики прекрасно с этим справились. Он поддерживает RGB-изображения, алгоритм сжатия у него более прогрессивный, чем LZW, а поддержка дополнительного канала позволяет создавать полноцветные изображения на прозрачном фоне (другие форматы, используемые в Сети, этого не могут).
• TIFF (Tagged-Image File Format). Очень распространенный и универсальный формат. Его без проблем понимают и Macintosh, и компьютеры на базе Windows. Поддерживает все цветовые модели и дополнительные каналы. Использует LZW-сжатие, которое не приводит к потере качества изображения. Используется для хранения сканированных изображений и в полиграфии.
• PSD (PhotoShop Document). «Родной» формат программы Photoshop, поэтому он поддерживает все ее «примочки»: разные цветовые модели с любой глубиной цвета, слои, каналы, маски, пути и пр. В связи с этим он очень удобен для сохранения промежуточных результатов работы. Использует сжатие RLE, позволяющее сжимать без потерь.
Да будет файл! Создаем собственный
Наконец-то мы, как теоретически подкованные пользователи, можем приступить к работе с графическими файлами. Прежде чем начать работу с изображением, его нужно либо открыть, либо создать. Чем мы сейчас и займемся.
Если вы работали уже с каким-нибудь редактором (графическим или любым другим), легко догадаетесь, что в благородной операции создания файла вам поможет команда File → New (Файл → Новый) или клавиатурное сокращение Ctrl+N. Перед вами появится окно, в котором нужно указать параметры будущего изображения (рис. 6.1).
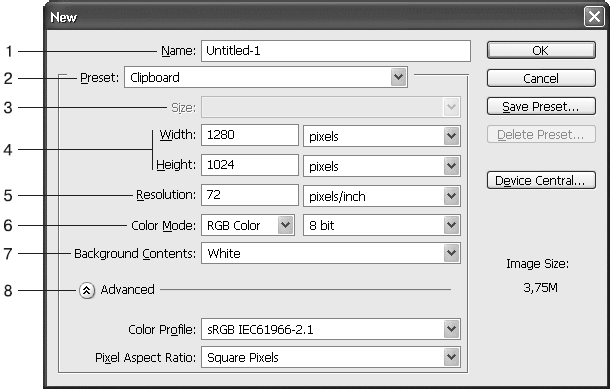
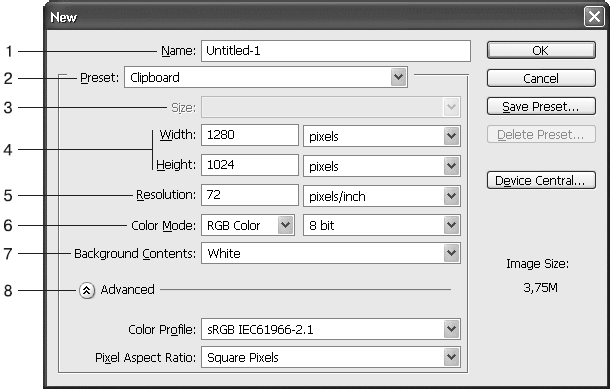
 Рис. 6.1. Диалоговое окно New (Новый)
Рис. 6.1. Диалоговое окно New (Новый)
1. В поле Name (Имя) вам предлагают сразу же позаботиться об имени нового изображения. Впрочем, если вы не сделаете это сейчас, у вас еще будет возможность как-нибудь назвать графический файл при его сохранении.
2. В раскрывающемся списке Preset (Заготовка) вы можете выбрать один из заботливо подготовленных вариантов для вашего будущего изображения. Весь набор остальных параметров настроится автоматически.
4. В полях Width (Ширина) и Height (Высота) задаются размеры нового изображения. Справа от них расположились раскрывающиеся списки, с помощью которых вы можете выбрать единицы измерения.
6. В раскрывающемся списке Color Mode (Цветовой режим) вы можете выбрать цветовой режим нового изображения: Bitmap (Битовая карта), Grayscale (Оттенки серого), RGB Color (RGB-цвет), CMYK Color (CMYK-цвет) или Lab Color (Lab-цвет).
Справа от списка Color Mode (Цветовой режим) можно указать нужную глубину цвета (сколько бит памяти выделять на каждый цветовой канал изображения).
Если вы работали уже с каким-нибудь редактором (графическим или любым другим), легко догадаетесь, что в благородной операции создания файла вам поможет команда File → New (Файл → Новый) или клавиатурное сокращение Ctrl+N. Перед вами появится окно, в котором нужно указать параметры будущего изображения (рис. 6.1).

1. В поле Name (Имя) вам предлагают сразу же позаботиться об имени нового изображения. Впрочем, если вы не сделаете это сейчас, у вас еще будет возможность как-нибудь назвать графический файл при его сохранении.
2. В раскрывающемся списке Preset (Заготовка) вы можете выбрать один из заботливо подготовленных вариантов для вашего будущего изображения. Весь набор остальных параметров настроится автоматически.
Бонус для любопытных3. Из списка Size (Размер) можно выбрать некоторые наиболее часто используемые размеры, такие как A4, A5, Letter и др.
Если вы выберете один из представленных вариантов заготовок, а потом что-либо измените в предложенных параметрах изображения, то новый набор настроек можно сохранить, нажав кнопку Save Preset (Сохранить заготовку), и ваша новая заготовка появится среди прочих (под тем именем, какое вы ей дадите). Ее всегда можно удалить с помощью кнопки Delete Preset (Удалить заготовку).
4. В полях Width (Ширина) и Height (Высота) задаются размеры нового изображения. Справа от них расположились раскрывающиеся списки, с помощью которых вы можете выбрать единицы измерения.
Это полезно знать5. В поле Resolution (Разрешение) вам предоставляется возможность указать разрешение будущего изображения. Если вы планируете просматривать его на экране монитора, нет смысла указывать значение более 72 ppi – повышения качества вы не заметите, а ресурсов компьютера потребуется больше. Так же, как и для единиц измерения размеров изображения, вы можете выбрать единицы измерения разрешения. Помимо pixels/inch (пикселов на дюйм) доступен вариант pixels/cm (пикселов на сантиметр).
Если вы скопировали какое-либо изображение в буфер обмена и хотите поработать с ним в Photoshop, выполните команду File → New (Файл → Новый), при этом в диалоговом окне New (Новый) предлагаемые размеры нового изображения будут автоматически соответствовать содержимому буфера обмена. В поле Preset (Заготовка) появится значение Clipboard (Буфер обмена). Нажмите кнопку OK, и перед вами появится новое окно документа. Теперь, чтобы поместить в него изображение из буфера, выполните команду Edit → Paste (Правка → Вставить).
6. В раскрывающемся списке Color Mode (Цветовой режим) вы можете выбрать цветовой режим нового изображения: Bitmap (Битовая карта), Grayscale (Оттенки серого), RGB Color (RGB-цвет), CMYK Color (CMYK-цвет) или Lab Color (Lab-цвет).
Справа от списка Color Mode (Цветовой режим) можно указать нужную глубину цвета (сколько бит памяти выделять на каждый цветовой канал изображения).
Обратите внимание7. В поле Background Contents (Заполнение фона) вы можете выбрать цвет фона будущего изображения. По умолчанию предлагается White (Белый). При желании вы можете изменить его на Background Color (Цвет фона). При этом цвет фона нового документа будет соответствовать тому, который вы установили на палитре инструментов. Еще вы можете выбрать для фона будущего изображения значение Transparent (Прозрачный). И он станет прозрачным.
В правой части окна отображается будущий размер создаваемого файла. Он будет меняться в зависимости от того, какие значения вы выбрали для размеров изображения, его цветового режима и глубины цвета.
Конец бесплатного ознакомительного фрагмента
