
Рис. 7.23. Процесс синхронизации
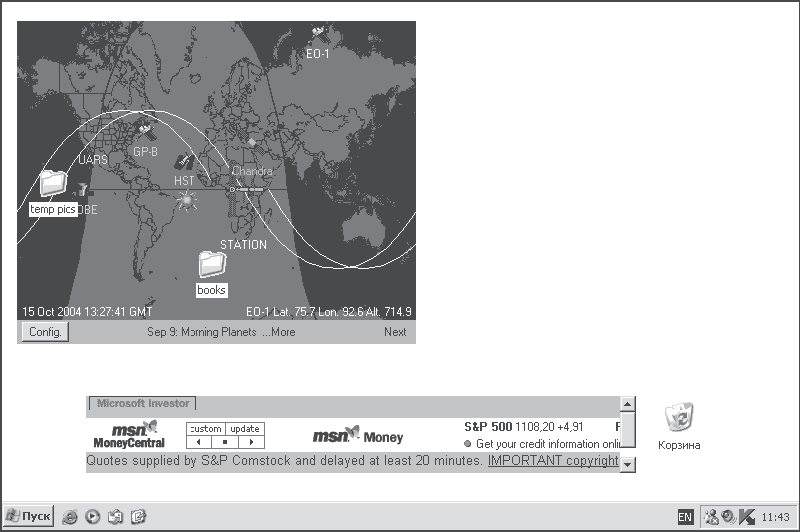
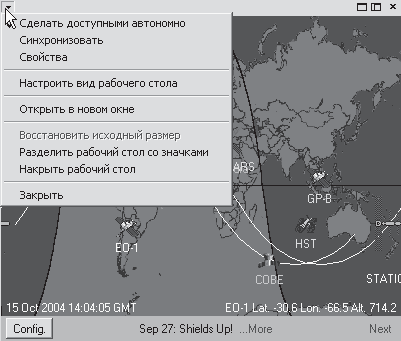
Таким несложным способом я установил два активных веб-элемента (рис. 7.24).
Вверху у меня теперь курсируют (в реальном времени) спутники на фоне карты Земли, а внизу бегут строки бизнес-информации.
Так же можно расположить на Рабочем столе любую другую веб-страницу (например, одну из Избранного). Для этого нужно в окне создания веб-формы (см. рис. 7.19) ввести ее адрес в поле Размещение или указать его, нажав кнопку Обзор.

Рис. 7.24. Мой Рабочий стол «ожил»
Настройка веб-элементов
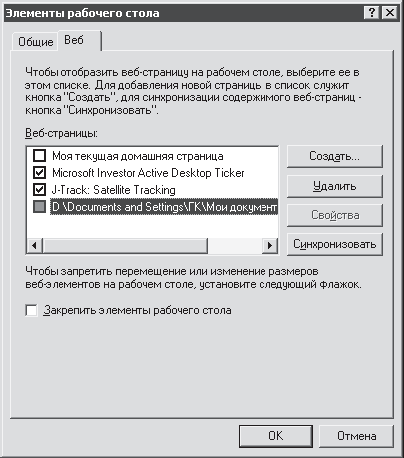
Настраивать свойства веб-элементов, расположенных на Рабочем столе, можно двумя способами.– Для начала снова отправимся на вкладку Веб окна Элементы рабочего стола (рис. 7.25).
Здесь можно выполнить следующие действия.
– Убрать элемент с Рабочего стола. Для этого нужно снять флажок рядом с названием элемента. При этом веб-элемент не удалится навсегда, а как бы выключится.
– Поместить (или вернуть) веб-элемент на Рабочий стол, установив флажок рядом с его названием.
– Выделив активный веб-элемент (с флажком) и нажав кнопку Свойства, можно изменять его параметры, связанные с расписанием и загрузкой (так же, как при настройке страниц, доступных в автономном режиме).
– Начать немедленный процесс синхронизации веб-элемента с помощью кнопки Синхронизировать. При этом, если вы не в Интернете, вам предложат подключиться.
– Удалить веб-элемент с Рабочего стола с помощью кнопки Удалить.
Обратите внимание на флажок Закрепить элементы рабочего стола. Если его установить, то будет запрещено любое перемещение и изменение размеров веб-объектов.
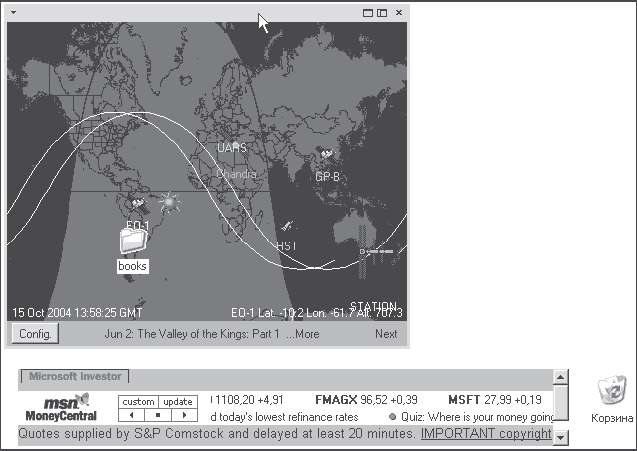
– Другой способ настройки опирается на оконные свойства веб-элементов. Дело в том, что с веб-элементами можно производить те же операции, что и с любыми окнами Windows. Чтобы удостовериться в этом, подведите указатель мыши к верхней границе веб-элемента – появится строка заголовка обычного окна (рис. 7.26).

Рис. 7.25. Изменяем свойства веб-элементов
Теперь можно перемещать веб-элемент, изменять его размеры, разворачивать во весь экран и сворачивать обратно в оконный вид, а также закрывать (что равносильно снятию флажка элемента в окне свойств (см. рис. 7.25)).
В левом верхнем углу строки заголовка расположена стрелка, которая вызывает меню элемента (рис. 7.27).
Напомню, что для удаления веб-элементов необходимо нажать кнопку Удалить в окне настройки элементов Рабочего стола (рис. 7.25). И не забывайте применять все изменения.

Рис. 7.26. По сути, веб-элементы – это обычные окна

Рис. 7.27. Меню веб-элемента
Вот и еще один шаг пройден. Предлагаю перейти к следующему уроку, где мы будем изучать веб-страницы по частям.
Урок 8
Компоненты веб-страниц
Согласно данным последних археологических сканирований, веб-страницы в процессе эволюции прошли быстрый путь развития от простейшей HTML-структуры до сложных мультимедийных соединений, быстро завоевывая свободное жизненное интернет-пространство.
Журнал «Компьютерная эволюция», № 1, 2100 год, раздел «Археология Интернета»

Вы, наверное, заметили, что при просмотре веб-страниц часто в глаза бросается не только текст. Рано или поздно на узкой сетевой дорожке вам обязательно встретятся фотографии и рисунки, аудиозаписи и видеоклипы, документы и программы, а также прочие статичные и двигающиеся по экрану объекты. Как с ними поступить?
Возможности современных браузеров позволяют легко с ними справляться и использовать элементы веб-страниц по их прямому назначению: графику и видеоклипы – просматривать, аудиозаписи – прослушивать, документы и программы – открывать или сохранять на диске.
Контекстное меню гиперссылки
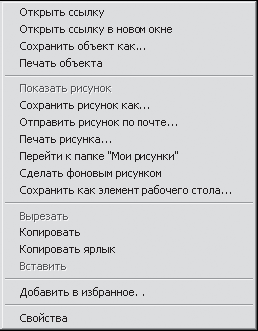
Для начала давайте окончательно разберемся с так часто встречающимися нам гиперссылками. Щелкните правой кнопкой мыши на любой гиперссылке на загруженной веб-странице. Что-то мне подсказывает, что после этого появится контекстное меню гиперссылки (рис. 8.1).

Рис. 8.1. Контекстное меню обычной гиперссылки
С некоторыми пунктами этого меню мы уже знакомы. Для закрепления пробежимся по ним еще раз.
– Открыть – страница, на которую указывает ссылка, начнет загружаться в этом же окне.
– Открыть в новом окне – откроется новое окно Internet Explorer с желаемым содержимым. При этом на Панели задач появится вторая кнопка IE.
– Сохранить объект как – позволяет сохранить на компьютере веб-страницу, на которую указывает гиперссылка, в формате Веб-страница, только HTML.
– Печать объекта – вызывает окно Печать (с возможностью настройки параметров печати). Распечатается, естественно, страница, на которую указывает гиперссылка.
– Вырезать, Копировать и Вставить – действуют так же, как в любой другой программе. Правда, вряд ли вам удастся что-то вырезать из размещенной в Интернете веб-страницы. Скорее, только в процессе ее самостоятельного создания и редактирования.
– Копировать ярлык – помещает в буфер обмена адрес страницы, на которую указывает ссылка. Потом этот адрес можно вставить, например, в адресную строку или в какой-нибудь файл текстового редактора Microsoft Word. И он будет красиво располагаться среди текста в виде гиперссылки. Щелкнув на ней, мы прямо из программы Word запустим Internet Explorer и попадем на нужную страницу.
– Добавить в избранное – добавляет в наше Избранное выделенную ссылку. Не забывайте про эту команду. Ведь в Интернете размещены миллионы сайтов, миллиарды страниц. Найдя однажды интересную страницу и не сохранив ее в Избранном, скорее всего, второй раз вы ее просто не найдете. Только если долго и нудно будете искать ее в Журнале.
– Свойства – открывает окно свойств гиперссылки с адресом страницы, на которую она указывает. Этот же адрес отображается в строке состояния браузера при подведении указателя мыши к гиперссылке.

Рис. 8.1. Контекстное меню обычной гиперссылки
С некоторыми пунктами этого меню мы уже знакомы. Для закрепления пробежимся по ним еще раз.
– Открыть – страница, на которую указывает ссылка, начнет загружаться в этом же окне.
– Открыть в новом окне – откроется новое окно Internet Explorer с желаемым содержимым. При этом на Панели задач появится вторая кнопка IE.
– Сохранить объект как – позволяет сохранить на компьютере веб-страницу, на которую указывает гиперссылка, в формате Веб-страница, только HTML.
– Печать объекта – вызывает окно Печать (с возможностью настройки параметров печати). Распечатается, естественно, страница, на которую указывает гиперссылка.
– Вырезать, Копировать и Вставить – действуют так же, как в любой другой программе. Правда, вряд ли вам удастся что-то вырезать из размещенной в Интернете веб-страницы. Скорее, только в процессе ее самостоятельного создания и редактирования.
– Копировать ярлык – помещает в буфер обмена адрес страницы, на которую указывает ссылка. Потом этот адрес можно вставить, например, в адресную строку или в какой-нибудь файл текстового редактора Microsoft Word. И он будет красиво располагаться среди текста в виде гиперссылки. Щелкнув на ней, мы прямо из программы Word запустим Internet Explorer и попадем на нужную страницу.
– Добавить в избранное – добавляет в наше Избранное выделенную ссылку. Не забывайте про эту команду. Ведь в Интернете размещены миллионы сайтов, миллиарды страниц. Найдя однажды интересную страницу и не сохранив ее в Избранном, скорее всего, второй раз вы ее просто не найдете. Только если долго и нудно будете искать ее в Журнале.
– Свойства – открывает окно свойств гиперссылки с адресом страницы, на которую она указывает. Этот же адрес отображается в строке состояния браузера при подведении указателя мыши к гиперссылке.
Графические объекты
Наиболее распространенными в Интернете графическими объектами являются GIF– и JPEG-файлы. Методы сжатия, используемые в них, позволяют размещать на веб-страницах изображения высокого качества и (что очень важно) небольшого размера.
– GIF – Graphics Interchange Format (формат графического обмена). Файлы этого формата имеют расширение GIF. Он используется для оцифрованных изображений с ограниченным количеством цветов (например, для элементов интерфейса: пиктограмм, кнопок, стрелок и пр.).
– JPEG —Joint Photographie Experts Group (Объединенная экспертная группа по фотографии). Формат, специально созданный для хранения оцифрованных цветных и черно-белых фотографий. Файлы этого формата имеют расширения JPEG и JPG. В этом формате обычно хранят именно фотографии из-за наилучшего соотношения размер/качество.
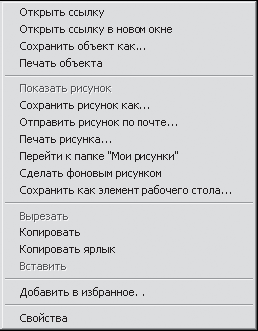
Рассмотреть другие операции с графическими объектами нам поможет контекстное меню этого самого графического объекта (рис. 8.2).

Рис. 8.2. Контекстное меню рисунка
Контекстное меню рисунка не сильно отличается от меню гиперссылки (см. рис. 8.1). Но в центральной части меню появилась дополнительная группа команд. Рассмотрим их.
– Показать рисунок – данная команда актуальна, когда рисунок по каким-либо причинам не загрузился или загрузился некорректно. Возможно также, что в настройках вашего браузера установлен режим отключения графики, а здесь вы решили сделать исключение и все-таки ознакомиться с рисунками.
– Сохранить рисунок как – поможет сохранить изображение на жестком диске.
– Отправить рисунок по почте – поможет отправить рисунок товарищу в виде прикрепленного файла к электронному письму.
– Печать рисунка – отправляет соответствующую команду принтеру с возможностью настройки параметров печати.
– Перейти к папке «Мои рисунки» – эта команда говорит сама за себя. Нужна она, как я понимаю, чтобы срочно удостовериться, что данный рисунок отсутствует в папке Мои рисунки.
– Сделать фоновым рисунком – волшебным образом превращает изображение в фоновый рисунок Рабочего стола.
– Сохранить как элемент рабочего стола – добавляет его на Рабочий стол как элемент Active Desktop.
ПРИМЕЧАНИЕРассмотрим, что собой представляют форматы GIF и JPEG.
Понятно (надеюсь), что одним из основных требований к рисункам и фотографиям, размещенным в Интернете, являются их небольшие размеры. В противном случае процесс их загрузки обещает быть бесконечным. И пользователь, не дожидаясь его окончания, уйдет с этой страницы.
– GIF – Graphics Interchange Format (формат графического обмена). Файлы этого формата имеют расширение GIF. Он используется для оцифрованных изображений с ограниченным количеством цветов (например, для элементов интерфейса: пиктограмм, кнопок, стрелок и пр.).
– JPEG —Joint Photographie Experts Group (Объединенная экспертная группа по фотографии). Формат, специально созданный для хранения оцифрованных цветных и черно-белых фотографий. Файлы этого формата имеют расширения JPEG и JPG. В этом формате обычно хранят именно фотографии из-за наилучшего соотношения размер/качество.
ПРИМЕЧАНИЕКак браузер работает с графическими объектами? Очень просто: страница загружается с имеющимися на ней GIF– или JPEG-файлами, а браузер отображает их на экране.
Конечно, мир цифровой графики не ограничивается этими двумя форматами. Но именно они наиболее часто встречаются в Интернете.
СОВЕТЧто мы можем сделать с графическими объектами веб-страниц? Самое простое действие следующее: часто щелчок мышью на рисунке позволяет загрузить (в этом же или в новом окне) его увеличенную копию.
Можно воспользоваться командой Файл/Открыть, чтобы посмотреть какую-нибудь фотографию на вашем жестком диске.
Рассмотреть другие операции с графическими объектами нам поможет контекстное меню этого самого графического объекта (рис. 8.2).

Рис. 8.2. Контекстное меню рисунка
Контекстное меню рисунка не сильно отличается от меню гиперссылки (см. рис. 8.1). Но в центральной части меню появилась дополнительная группа команд. Рассмотрим их.
– Показать рисунок – данная команда актуальна, когда рисунок по каким-либо причинам не загрузился или загрузился некорректно. Возможно также, что в настройках вашего браузера установлен режим отключения графики, а здесь вы решили сделать исключение и все-таки ознакомиться с рисунками.
– Сохранить рисунок как – поможет сохранить изображение на жестком диске.
– Отправить рисунок по почте – поможет отправить рисунок товарищу в виде прикрепленного файла к электронному письму.
– Печать рисунка – отправляет соответствующую команду принтеру с возможностью настройки параметров печати.
– Перейти к папке «Мои рисунки» – эта команда говорит сама за себя. Нужна она, как я понимаю, чтобы срочно удостовериться, что данный рисунок отсутствует в папке Мои рисунки.
– Сделать фоновым рисунком – волшебным образом превращает изображение в фоновый рисунок Рабочего стола.
– Сохранить как элемент рабочего стола – добавляет его на Рабочий стол как элемент Active Desktop.
Загрузка объектов из Интернета
Помимо текста и графики, в состав веб-страниц могут входить звуковые и видеофайлы, всяческие тестовые документы в различных форматах (часто на сайтах электронных библиотек), а также архивные и исполняемые (программы) файлы (которые обычно можно найти на всяких бесплатных и не очень сайтах, посвященных программному обеспечению). Что с ними можно делать?
В этом разделе мы кратко пробежимся по возможностям браузера IE в данном вопросе. Подробнее о проблемах, связанных с использованием мультимедиа-возможностей Интернета и загрузкой файлов, поговорим позже (см. уроки 11, 12).
Современные браузеры имеют встроенные возможности для воспроизведения звуковых файлов многих стандартных форматов: WAV, MID, MIDI и др.
Иногда аудиофайлы встроены в веб-страницу, и музыка начинает звучать сразу при ее загрузке, независимо от вашего желания. Часто к вожделенной аудиозаписи нас манят специально созданные для этого гиперссылки.
По способу прослушивания звуковые файлы делятся на два типа.
– Файлы, которые сначала нужно загрузить на компьютер (сохранить на жестком диске) и только потом воспроизвести, воспользовавшись каким-нибудь имеющимся под рукой проигрывателем. При этом, естественно, уже можно будет отключиться от Интернета. Большинство таких файлов воспроизводятся Проигрывателем Windows Media.
– Файлы, которые начинают воспроизводиться по мере своей загрузки, – это потоковое аудио.Наиболее часто это файлы формата RealAudio с расширениями RA и RAM. Для их прослушивания нужна программа RealPlayer. Проигрыватель Windows Media воспроизводит файлы потокового аудио форматов ASF и ASX. Еще одной популярной программой для прослушивания потокового аудио (да и видео тоже) является программа QuickTime от компании Apple.
Как правило, потоковое аудио можно встретить на сайтах интернет-радиостанций.
Наиболее часто в Сети можно найти видеофайлы формата MPEG (Moving Pictures Expert Group – Экспертная группа по движущимся изображениям) и AVI (Audio/ Visual Interleave – чередование аудио/видео). Так как видеофайлы имеют намного больший размер, чем аудиофайлы, для их загрузки необходимо намного больше времени. А для воспроизведения потокового видео не помешал бы высокоскоростной канал связи.
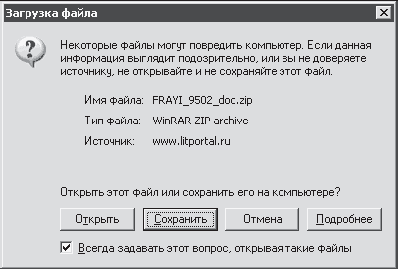
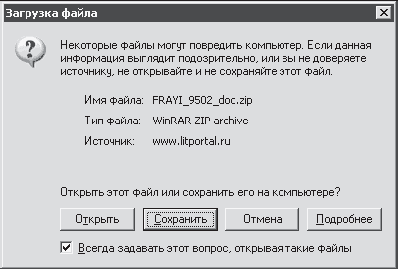
Самый простой способ загрузки нужного файла – просто щелкнуть на ведущей к нему ссылке мышью. Часто эта ссылка так и называется – Загрузить (или Download, если по-английски). Можно также воспользоваться пунктом Сохранить объект как контекстного меню. Открывшееся окно (рис. 8.3) бдительно спросит у вас: действительно ли вы хотите скачать объект или ну его?

Рис. 8.3. Окно Загрузка файла
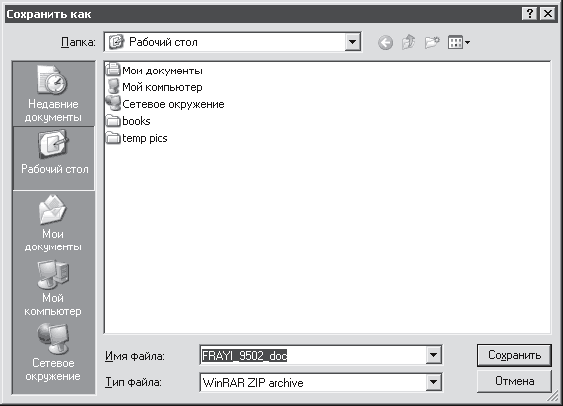
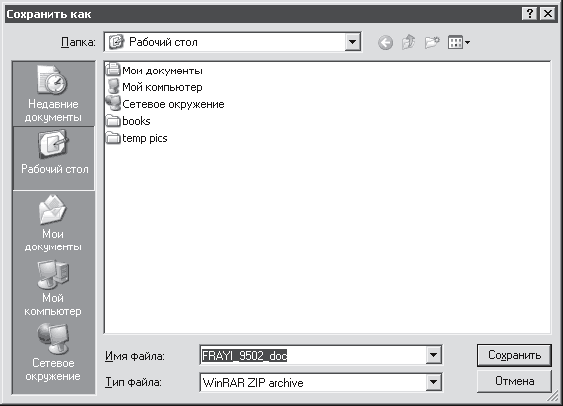
Если вы доверяете этому сайту, то вполне можете нажать кнопку Сохранить. Затем нужно будет указать папку, в которой вы хотите его расположить (рис. 8.4).

Рис. 8.4. Сохранение загружаемого объекта
Обратите внимание, что сохраняемый на диск объект упакован в ZIP-архив. Подавляющее большинство файлов хранится в Интернете в сжатом виде. Поэтому, прежде чем что-то скачивать, есть смысл позаботиться о программе-архиваторе.
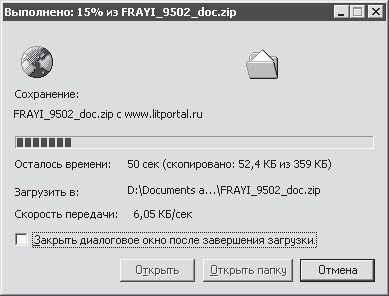
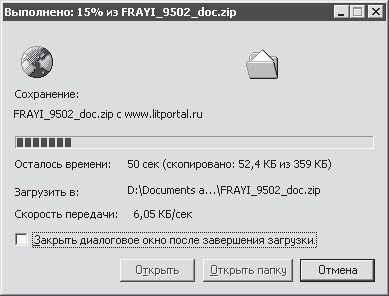
Ну а мы тем временем нажимаем кнопку Сохранить в окне Сохранить как – и процесс загрузки начинается (рис. 8.5).

Рис. 8.5. Процесс загрузки файла
В данном окне можно узнать информацию о скорости загрузки (6,05 Кбайт/с), размере загружаемого файла (359 Кбайт), количестве скопированных на данный момент данных (52,4 Кбайта, то есть 15 %), а также сколько времени осталось до конца загрузки (50 с).
Если не установить флажок Закрыть диалоговое окно после завершения загрузки, то после завершения загрузки станут доступны кнопки Открыть (открывает загруженный файл) и Открыть папку (открывает папку с загруженным файлом).
Конечно, данный способ загрузки приемлем, скорее, для файлов небольшого размера, потому что при наших модемных скоростях большой файл придется скачивать несколько часов (если не несколько суток). А если сбой в Сети? Представляете, скачали почти 99 % файла – и тут связь обрывается. Обидно, да?
Позже мы попробуем поработать с одной из программ для скачивания (см. урок 12), а пока обратим взор на подключаемые модули.
В этом разделе мы кратко пробежимся по возможностям браузера IE в данном вопросе. Подробнее о проблемах, связанных с использованием мультимедиа-возможностей Интернета и загрузкой файлов, поговорим позже (см. уроки 11, 12).
Наслаждаемся звуком
Чтобы прослушивать звуковые файлы, ваш компьютер должен быть укомплектован звуковой картой и колонками (или наушниками). Впрочем, будем считать, что это условие выполнено, так как в наше время, наверное, сложно найти компьютер без этих устройств.Современные браузеры имеют встроенные возможности для воспроизведения звуковых файлов многих стандартных форматов: WAV, MID, MIDI и др.
Иногда аудиофайлы встроены в веб-страницу, и музыка начинает звучать сразу при ее загрузке, независимо от вашего желания. Часто к вожделенной аудиозаписи нас манят специально созданные для этого гиперссылки.
По способу прослушивания звуковые файлы делятся на два типа.
– Файлы, которые сначала нужно загрузить на компьютер (сохранить на жестком диске) и только потом воспроизвести, воспользовавшись каким-нибудь имеющимся под рукой проигрывателем. При этом, естественно, уже можно будет отключиться от Интернета. Большинство таких файлов воспроизводятся Проигрывателем Windows Media.
– Файлы, которые начинают воспроизводиться по мере своей загрузки, – это потоковое аудио.Наиболее часто это файлы формата RealAudio с расширениями RA и RAM. Для их прослушивания нужна программа RealPlayer. Проигрыватель Windows Media воспроизводит файлы потокового аудио форматов ASF и ASX. Еще одной популярной программой для прослушивания потокового аудио (да и видео тоже) является программа QuickTime от компании Apple.
Как правило, потоковое аудио можно встретить на сайтах интернет-радиостанций.
Смотрим видео
Видео в Интернете, как и звук, делится на потоковое и то, которое сначала нужно загрузить и только потом воспроизвести.Наиболее часто в Сети можно найти видеофайлы формата MPEG (Moving Pictures Expert Group – Экспертная группа по движущимся изображениям) и AVI (Audio/ Visual Interleave – чередование аудио/видео). Так как видеофайлы имеют намного больший размер, чем аудиофайлы, для их загрузки необходимо намного больше времени. А для воспроизведения потокового видео не помешал бы высокоскоростной канал связи.
ПРИМЕЧАНИЕДля воспроизведения видео из Интернета обычно используется Проигрыватель Windows Media. Но часто приходится устанавливать дополнительные приложения, такие как RealPlayer или QuickTime. Если вам встретился файл какого-то особенного формата, то, скорее всего, где-то рядом на странице должна быть ссылка на программу-проигрыватель для такого файла. Посмотрите внимательнее. И если у вас не вызывает никаких подозрений производитель, то имеет смысл сначала загрузить проигрыватель, а уже потом и сам файл.
Часто качество видео в Интернете довольно низкое из-за того, что веб-дизайнеры пытаются сделать размеры видеофайлов поменьше.
ПРИМЕЧАНИЕ
Если ссылка, на которой вы щелкнули, ведет к объекту, который не распознается браузером, то, скорее всего, вам необходимо загрузить какой-нибудь подключаемый модуль или так называемый элемент ActiveX. Часто браузер самостоятельно разбирается, чего именно ему не хватает, и на экране появляется окно с запросом, нужно ли загружать недостающий модуль. А нужно ли действительно это делать, мы скоро выясним.
Загружаем документы и программы
Современные браузеры могут самостоятельно загружать файлы из Интернета и сохранять их на жесткий диск вашего компьютера. В общем-то, скачивать файл с помощью браузера – самый простой, но несколько неудобный способ. Лучше воспользоваться какой-нибудь специальной программой для скачивания (см. урок 12). А сейчас мы попробуем загрузить что-нибудь простенькое из электронной библиотеки www.LitportaL.ru.Самый простой способ загрузки нужного файла – просто щелкнуть на ведущей к нему ссылке мышью. Часто эта ссылка так и называется – Загрузить (или Download, если по-английски). Можно также воспользоваться пунктом Сохранить объект как контекстного меню. Открывшееся окно (рис. 8.3) бдительно спросит у вас: действительно ли вы хотите скачать объект или ну его?

Рис. 8.3. Окно Загрузка файла
Если вы доверяете этому сайту, то вполне можете нажать кнопку Сохранить. Затем нужно будет указать папку, в которой вы хотите его расположить (рис. 8.4).

Рис. 8.4. Сохранение загружаемого объекта
Обратите внимание, что сохраняемый на диск объект упакован в ZIP-архив. Подавляющее большинство файлов хранится в Интернете в сжатом виде. Поэтому, прежде чем что-то скачивать, есть смысл позаботиться о программе-архиваторе.
Ну а мы тем временем нажимаем кнопку Сохранить в окне Сохранить как – и процесс загрузки начинается (рис. 8.5).

Рис. 8.5. Процесс загрузки файла
В данном окне можно узнать информацию о скорости загрузки (6,05 Кбайт/с), размере загружаемого файла (359 Кбайт), количестве скопированных на данный момент данных (52,4 Кбайта, то есть 15 %), а также сколько времени осталось до конца загрузки (50 с).
Если не установить флажок Закрыть диалоговое окно после завершения загрузки, то после завершения загрузки станут доступны кнопки Открыть (открывает загруженный файл) и Открыть папку (открывает папку с загруженным файлом).
Конечно, данный способ загрузки приемлем, скорее, для файлов небольшого размера, потому что при наших модемных скоростях большой файл придется скачивать несколько часов (если не несколько суток). А если сбой в Сети? Представляете, скачали почти 99 % файла – и тут связь обрывается. Обидно, да?
Позже мы попробуем поработать с одной из программ для скачивания (см. урок 12), а пока обратим взор на подключаемые модули.
Подключаемые модули
Помочь браузеру справиться с многообразием мультимедиа в Интернете помогут подключаемые модули, или плагины (от англ.
plug-in –вставной сменный блок).
Подключаемые модули являются приложениями-дополнениями к основной программе. Их цель – расширение возможностей этой основной программы. В нашем случае «основная программа» – это браузер. Обычно подключаемые модули можно загрузить из Интернета. После их загрузки они становятся невидимыми дополнениями браузера, его встроенными компонентами (то есть не нужно как-то дополнительно ими управлять). Возможности подключаемых модулей забирает себе программа-браузер, с которой вы и продолжите спокойно работать.
Существуют подключаемые модули, никак себя не обнаруживающие, а выполняющие свою работу во славу браузера в фоновом режиме. Есть модули, которые открываются в виде отдельного фрейма. Некоторые подключаемые модули требуют к себе полного внимания и занимают весь экран.
Где найти подключаемые модули? Как правило, делать это вам не придется. Всякий раз, когда вы в своих блужданиях по Интернету наткнетесь на какой-нибудь объект страницы, требующий отдельного внимания (подключаемый модуль), вам предложат загрузить его немедленно с домашней страницы Internet Explorer (если, конечно, вы пользуетесь именно этим браузером).
Подключаемые модули являются приложениями-дополнениями к основной программе. Их цель – расширение возможностей этой основной программы. В нашем случае «основная программа» – это браузер. Обычно подключаемые модули можно загрузить из Интернета. После их загрузки они становятся невидимыми дополнениями браузера, его встроенными компонентами (то есть не нужно как-то дополнительно ими управлять). Возможности подключаемых модулей забирает себе программа-браузер, с которой вы и продолжите спокойно работать.
Существуют подключаемые модули, никак себя не обнаруживающие, а выполняющие свою работу во славу браузера в фоновом режиме. Есть модули, которые открываются в виде отдельного фрейма. Некоторые подключаемые модули требуют к себе полного внимания и занимают весь экран.
Где найти подключаемые модули? Как правило, делать это вам не придется. Всякий раз, когда вы в своих блужданиях по Интернету наткнетесь на какой-нибудь объект страницы, требующий отдельного внимания (подключаемый модуль), вам предложат загрузить его немедленно с домашней страницы Internet Explorer (если, конечно, вы пользуетесь именно этим браузером).
Движение на веб-страницах
В последнее время веб-страницы становятся все более динамическими. Это умное слово означает, что помимо статичного текста и изображений тут и там перед нашим взором происходит всяческое движение. То сводка новостей по экрану проплыла, то логотип неожиданно подмигнул вам, то рисунок вдруг задвигался и заговорил. Достигаются подобные чудеса посредством специальных технологий. Сейчас мы их рассмотрим.
Например, мы можем легко вставить в документ Microsoft Word таблицу Excel или рисунок. И не только вставить, но еще и отредактировать. С помощью технологии OLE возможно также перетаскивание файлов мышью.
Технология ActiveX позволяет делать то же самое, но уже не в отдельно взятой операционной системе, а в рамках сети. Собственно, ActiveX является расширением технологии OLE.
Применительно к веб-страницам, ActiveX – это и всяческие диалоговые (между пользователем и администратором сайта) элементы управления на странице (формы), и возможность просматривать документы (например, Word) в окне браузера, и прослушивание звука, и просмотр видео, и пр.
Для обработки компонентов ActiveX используются элементы управления ActiveX. Ниже приведены некоторые из них (далеко-далеко не все), о которых вы наверняка где-то когда-то слышали.
– Active Movie – данный элемент используется для воспроизведения большинства видео– и аудиофайлов.
– DirectX – является промежуточным звеном между аппаратным обеспечением и программами, работающими со звуком и графикой. Элемент DirectX состоит из нескольких «слоев»: мультимедиа-приложения (верхний слой), программные службы (контролирующие ресурсы звуковой и видеокарты), системные службы (программы, общающиеся с операционной системой) и драйверы мультимедиа-устройств. Благодаря DirectX разработчики программ (например, игр) могут не задумываться о том, какое аппаратное обеспечение установлено на вашем компьютере. С ним общается DirectX.
– Sprites – отвечают за показ движущихся изображений (анимации).
– Sprite buttons – создают кнопки, которые имеют несколько состояний.
Элементы ActiveX очень «оживляют» веб-страницы, наполняя их всякими мигающими и движущимися надписями и рисунками. Как и подключаемые модули, элементы ActiveX становятся дополнениями для браузера.
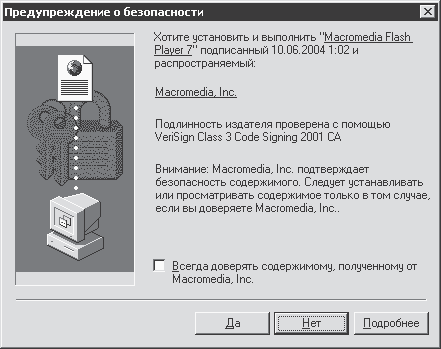
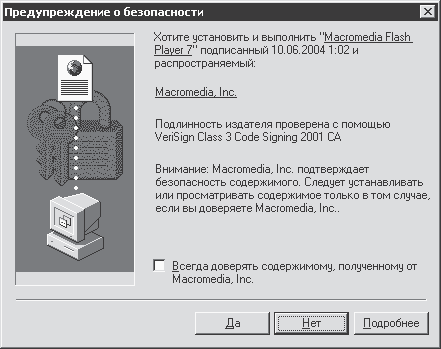
Как правило, Internet Explorer автоматически пытается загрузить его с этой же страницы. Но перед загрузкой браузер проверяет, из надежного ли источника поступил данный компонент (рис. 8.6).
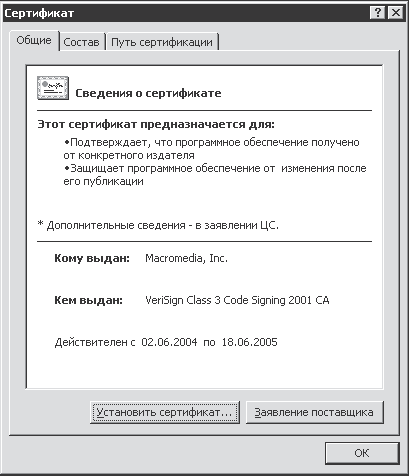
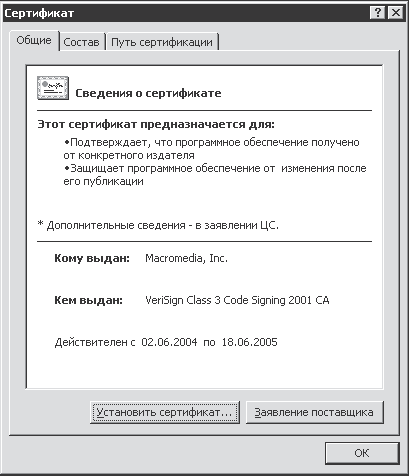
Солидные компании всегда сопровождают свои продукты электронной подписью. При желании вы можете удостовериться в надежности продукта, щелкнув на ссылке с названием компании, создавшей элемент управления, и ознакомившись с появившимся сертификатом безопасности (рис. 8.7).
В итоге вам решать, загружать этот элемент управления ActiveX или нет. Если вы все-таки уверены, что все будет хорошо, то нажмите кнопку Да (см. рис. 8.6).

Рис. 8.6. Предупреждение о безопасности

Рис. 8.7. Не последнюю роль играет срок действия сертификата
Вы легко можете проверить, есть ли уже на вашем компьютере какие-нибудь элементы ActiveX. Обычно они хранятся в специально предназначенной для этого системной папке Downloaded Program Files, которая находится в папке с операционной системой.
Язык программирования Java создан в 1991 году разработчиками из компании Sun Microsystems. Основной целью их работы была разработка такого языка, чтобы созданные на его основе продукты успешно работали бы во всех существующих операционных системах. Успех этого предприятия и сделал Java-апплеты постоянными жителями Всемирной сети.
Как я уже сказал, Java-апплеты вносят хорошую динамику на веб-страницы. Многие из них способны изменяться прямо по ходу работы со страницей, в зависимости от ваших действий на ней.
Java-апплеты – это и бегущие по экрану строки текста, и разные двигающиеся и колыхающиеся изображения, и картинки, следящие за указателем мыши, и всяческие красивые крутящиеся галактики, и идущие объемные часы, и рисунки, издающие звуки, и встроенные в страницу калькуляторы, игры, анимации, поля для рисования и пр. В общем, Java-апплеты предоставляют широкие возможности для повышения привлекательности веб-страниц.
– Во-первых, данная технология использует не растровую, а векторную графику, что приводит к значительному уменьшению размеров изображений при отличном качестве.
– В-третьих, в фильмы, созданные в формате Flash, можно встраивать различные звуки, что открывает еще более широкие возможности для полета дизайнерской мысли.
Поэтому сайты, созданные с помощью Macromedia Flash, действительно очень красивые и эффектные. Правда, путешествуя по ним, часто приходится разбираться с новым революционным интерфейсом, рожденным бурной фантазией дизайнера вкупе с неограниченными возможностями Flash. Но это всего лишь капля никотина в бочке меда.
Самый крупный русскоязычный ресурс о технологии Macromedia Flash находится по адресу http://www.fLasher.ru. Здесь же можно посмотреть разные красочные примеры. Так что желающие могут посетить и ознакомиться.
ActiveX
Одной из базовых технологий Windows является технология связывания и внедрения объектов – OLE (Objects Linking and Embedding). OLE обеспечивает возможность совместного использования в операционной системе Windows файлов различных приложений, а также внедрения документов разных форматов друг в друга.Например, мы можем легко вставить в документ Microsoft Word таблицу Excel или рисунок. И не только вставить, но еще и отредактировать. С помощью технологии OLE возможно также перетаскивание файлов мышью.
Технология ActiveX позволяет делать то же самое, но уже не в отдельно взятой операционной системе, а в рамках сети. Собственно, ActiveX является расширением технологии OLE.
Применительно к веб-страницам, ActiveX – это и всяческие диалоговые (между пользователем и администратором сайта) элементы управления на странице (формы), и возможность просматривать документы (например, Word) в окне браузера, и прослушивание звука, и просмотр видео, и пр.
Для обработки компонентов ActiveX используются элементы управления ActiveX. Ниже приведены некоторые из них (далеко-далеко не все), о которых вы наверняка где-то когда-то слышали.
– Active Movie – данный элемент используется для воспроизведения большинства видео– и аудиофайлов.
– DirectX – является промежуточным звеном между аппаратным обеспечением и программами, работающими со звуком и графикой. Элемент DirectX состоит из нескольких «слоев»: мультимедиа-приложения (верхний слой), программные службы (контролирующие ресурсы звуковой и видеокарты), системные службы (программы, общающиеся с операционной системой) и драйверы мультимедиа-устройств. Благодаря DirectX разработчики программ (например, игр) могут не задумываться о том, какое аппаратное обеспечение установлено на вашем компьютере. С ним общается DirectX.
– Sprites – отвечают за показ движущихся изображений (анимации).
– Sprite buttons – создают кнопки, которые имеют несколько состояний.
Элементы ActiveX очень «оживляют» веб-страницы, наполняя их всякими мигающими и движущимися надписями и рисунками. Как и подключаемые модули, элементы ActiveX становятся дополнениями для браузера.
Возможные проблемы
Рано или поздно вы обязательно столкнетесь с ситуацией, при которой веб-страница содержит какой-нибудь компонент ActiveX, а элемента управления, способного его обработать и отобразить на экране, у вас в компьютере нет. Что делать? Загружать нужный элемент управления, конечно.Как правило, Internet Explorer автоматически пытается загрузить его с этой же страницы. Но перед загрузкой браузер проверяет, из надежного ли источника поступил данный компонент (рис. 8.6).
Солидные компании всегда сопровождают свои продукты электронной подписью. При желании вы можете удостовериться в надежности продукта, щелкнув на ссылке с названием компании, создавшей элемент управления, и ознакомившись с появившимся сертификатом безопасности (рис. 8.7).
В итоге вам решать, загружать этот элемент управления ActiveX или нет. Если вы все-таки уверены, что все будет хорошо, то нажмите кнопку Да (см. рис. 8.6).
ПРИМЕЧАНИЕ
Если случится так, что элемент управления оказался без электронной подписи, то вас также предупредят об этом после щелчка на ссылке компании-производителя. Что, мол, безопасности не гарантируют. Но лучше пользоваться надежными элементами ActiveX, большая коллекция которых находится на сайтах http://www.activex.com и http://activex.microsoft.com.

Рис. 8.6. Предупреждение о безопасности

Рис. 8.7. Не последнюю роль играет срок действия сертификата
Вы легко можете проверить, есть ли уже на вашем компьютере какие-нибудь элементы ActiveX. Обычно они хранятся в специально предназначенной для этого системной папке Downloaded Program Files, которая находится в папке с операционной системой.
Java-апплеты
Современные веб-страницы часто «оживают» во многом благодаря так называемым Java-апплетам и Java-скриптам. Что это? Это небольшие программы, написанные на языках программирования Java и JavaScript. Они встраиваются в HTML-код страницы и работают не сами по себе, а под управлением других программ. В данном случае другими программами являются браузеры.Язык программирования Java создан в 1991 году разработчиками из компании Sun Microsystems. Основной целью их работы была разработка такого языка, чтобы созданные на его основе продукты успешно работали бы во всех существующих операционных системах. Успех этого предприятия и сделал Java-апплеты постоянными жителями Всемирной сети.
Как я уже сказал, Java-апплеты вносят хорошую динамику на веб-страницы. Многие из них способны изменяться прямо по ходу работы со страницей, в зависимости от ваших действий на ней.
Java-апплеты – это и бегущие по экрану строки текста, и разные двигающиеся и колыхающиеся изображения, и картинки, следящие за указателем мыши, и всяческие красивые крутящиеся галактики, и идущие объемные часы, и рисунки, издающие звуки, и встроенные в страницу калькуляторы, игры, анимации, поля для рисования и пр. В общем, Java-апплеты предоставляют широкие возможности для повышения привлекательности веб-страниц.
ВНИМАНИЕ! ОПАСНОСТЬ!
К сожалению, все хорошее имеет обратную сторону. Нехорошие программисты нашли способ встраивать в Java-апплеты разрушительные коды, которые имеют своей целью нанести вред вашему компьютеру. В принципе, можно настроить браузер так, чтобы запретить ему загружать Java-апплеты (см. рис. 7.17). В следующем уроке мы рассмотрим этот вопрос. Но наиболее разумным будет последовать такому совету: меньше бродите по всяким подозрительным сайтам. Именно там существует вероятность подхватить какой-нибудь нехороший скрипт при просмотре манящих фотографий.
Волшебство Macromedia Flash
Flash – это программный пакет, созданный компанией Macromedia, объединяющий в себе программы для работы с графикой и анимацией. Появление данной технологии стало поистине революционным для веб-дизайнеров по следующим причинам.– Во-первых, данная технология использует не растровую, а векторную графику, что приводит к значительному уменьшению размеров изображений при отличном качестве.
ПРИМЕЧАНИЕ ДЛЯ ПОЧЕМУЧЕК– Во-вторых, технология Macromedia Flash позволяет анимировать эти самые изображения и получать очень красочные анимации, занимающие совсем немного места на диске.
Растровое изображение состоит из огромного количества мельчайших цветных точек, называемых пикселами (прямо как праздничное панно на главной площади, поздравляющее с праздником, состоит из разноцветных квадратов). Векторное же изображение состоит из кривых (векторов), описываемых математическими формулами.
– В-третьих, в фильмы, созданные в формате Flash, можно встраивать различные звуки, что открывает еще более широкие возможности для полета дизайнерской мысли.
Поэтому сайты, созданные с помощью Macromedia Flash, действительно очень красивые и эффектные. Правда, путешествуя по ним, часто приходится разбираться с новым революционным интерфейсом, рожденным бурной фантазией дизайнера вкупе с неограниченными возможностями Flash. Но это всего лишь капля никотина в бочке меда.
Самый крупный русскоязычный ресурс о технологии Macromedia Flash находится по адресу http://www.fLasher.ru. Здесь же можно посмотреть разные красочные примеры. Так что желающие могут посетить и ознакомиться.
Проблемы с открытием файлов
Бывают случаи, что браузер все-таки встречает на своем пути файлы, которые не может открыть. И никакие подключаемые модули и элементы ActiveX ему не в силах помочь.
