Страница:
Скорость копирования
В Интернете новые решения, на поиск которых, возможно, было потрачено огромное количество ресурсов (буквально, миллионы долларов и человеко-месяцев), копируются и тиражируются в течение нескольких часов.Например, удачный способ размещения баннеров будет заимствован (читай: «скопирован») за несколько часов!
Для сферы веб-разработок характерно сверхбыстрое распространение любых полезных инновацийОбъясняется это невозможностью защиты идей как таковых, а также тем, что практически любой опыт на уровне дизайна и программного кода легко перенимается. Подобная ситуация делает совершенно бессмысленным и вредным использование всевозможных «наивных» способов защиты типа блокирования правой клавиши мыши или запрета на команду «сохранить как…» в браузере.
Объекты для бенчмаркинга
Регулярный мониторинг инноваций желательно занести в календарь поддержки и отслеживать изменения на:♦ Сервисных сайтах тренда Веб 2.0 (например, www.traineo.com, www.digg.com, www.linkedIn.com)
♦ Сайтах компаний, занимающихся веб-разработкой (например, на сайте-флагмане flash-дизайна www.2advanced.com или на знаменитом www.37Signals.com)
♦ Сайтах-конкурентах, с целью сохранения и приумножения собственных преимуществ
♦ Сайтах, являющихся общепризнанными образцами и «законодателями моды» (например, www.microsoft.com, www.skype.com, www.sun.com)
В качестве объектов бенчмаркинга вы можете использовать:
♦ «Изюминки» и «фишки», придающие сайту оригинальность и запоминающиеся Клиентами (например, возможность переструктурирования страницы на www.orange.com)
♦ Способы подачи и структурирования контента (например, на www.mezzoblue.com или www.lulu.com)
♦ Оригинальные сервисы и функциональности (например, различные калькуляторы на сайте «Первой страховой компании» www.1sk.ru)
♦ Удачные дизайнерские решения (например, способы оформления процедуры регистрации на www.traineo.com)
Конкурентов бояться – бенчмаркинг не проводить!Наиболее полезным и при этом сложно копируемым объектом для бенчмаркинга являются нестандартные сервисы и функциональности (например, возможность поиграть с «конструктором мебели» на сайте IKEA, позволяющим создавать и сразу заказывать индивидуальную конструкцию «стенки»). Соответственно, именно в них содержится максимальный конкурентный потенциал, позволяющий привлечь посетителей и удержать их на сайте.

www.starbucks.com).
 Сайт кофейни Starbucks – оригинальный, романтичный, притягательный
Сайт кофейни Starbucks – оригинальный, романтичный, притягательный
Всеми возможными способами компания Starbucks старается подчеркнуть атмосферу романтики кофе и комфорт «третьего места» (не дом и не работа), в котором человек может расслабиться и отдохнуть. Нужный настрой создается на сайте с помощью естественных и мягких тонов, «личного» обращения к Клиентам, очень красивой демонстрации продукта. Несмотря на огромные размеры, компания позиционирует себя как уютное и изысканное заведение.

Из рецензий наших экспертов




9. Удобство использования
Юзабилити (англ. usability – дословно «удобство пользования», «применимость») – это понятие, обозначающее общую степень удобства использования любого предмета, в частности удобство использования веб-сайта. Часто термином «юзабилити» называют набор методов улучшения интерфейса сайта в процессе его разработки.Наиболее близким к понятию «юзабилити» бизнес-термином является, вероятно, понятие «клиентоориентированность». Именно оно максимально передает ключевую идею этой концепции – проектирование веб-сайта с точки зрения Клиентов и строго под решаемые ими задачи.
В идеале, даже неопытному интернет-пользователю при работе с сайтом должно быть «все понятно» и удобно. Помните фразу: «Счастье – это когда тебя понимают»? Она, в том числе, и про восприятие Клиентами вашего сайта. Сделайте своих Клиентов чуть-чуть счастливее.
Если вы находите сайт раздражающим, какие действия вы предпринимаете?Оценку удобства использования веб-сайта принято проводить в трех основных направлениях:
Рейтинг ответов посетителей:
76,7 % – не буду больше заходить на этот сайт
74,2 % – отпишусь от рассылки компании
71,3 % – буду относиться к компании с предубеждением
71,0 % – не буду заказывать продукцию на этом сайте
54,9 % – расскажу о неудачном сайте знакомым
По данным компании HostWay
♦ Эффективность – параметр, учитывающий количество и качество задач, которые пользователи могут решить с помощью веб-сайта
♦ Продуктивность – параметр, определяющийся скоростью решения пользователями своих задач и количеством совершаемых ими при этом ошибок
♦ Удовлетворенность – параметр, отражающий общий уровень комфорта пользователей при работе с веб-сайтом.
Провести оценку удобства использования сайта вы можете с помощью экспертов по юзабилити или организовав пользовательское тестирование.
Пользовательское тестирование
Пользовательское (или юзабилити) тестирование – это, согласно определению Wikipedia, метод оценки удобства использования продукта, основанный на привлечении пользователей в качестве тестирующих.Пользовательское тестирование позволяет выявить и устранить ошибки, допущенные при проектировании интерфейса сайта. Эти ошибки могут оказаться очень разными – от некорректных названий разделов в навигационном меню (типичный пример: создание раздела «Информация») до чрезмерно сложных и запутанных сценариев оформления покупки в интернет-магазине.
Каждый потраченный на юзабилити доллар возвращает от 10 до 100 долларов прибыли или сэкономленных средствСкажем, вы можете обнаружить, что пользователи пытаются кликать в элементы, не предназначенные для этого. Например, в имиджевую фотографию с изображением веселых утконосов, размещенную на первой странице вашего корпоративного сайта.
Это может объясняться множеством причин: непонятностью остального интерфейса, иллюзией «кликабельности» или любовью вашей аудитории к утконосам.
Целью юзабилити-тестирования является выработка рекомендаций по совершенствованию удобства использования интерфейса сайтаВ любом случае эту особенность поведения пользователей нельзя игнорировать, а лучше всего продуктивно использовать (например, сделать от фотографии ссылку в раздел «Продукты и услуги» – надеемся, там можно купить утконоса).
Одним из часто упускаемых моментов при проведении тестирования является анализ используемых на сайте приемов «защиты от дурака». Например, вы должны проверить, что в поля с датами и денежными единицами нельзя ввести отрицательные числа. Или убедиться, что невозможно указать фамилию, состоящую из одних цифр.
При проведении пользовательского тестирования:
♦ Все работы должны проводиться на основе тестовых заданий, выдаваемых участникам тестирования и соответствующих типовым сценариям поведения пользователей (например, задание может звучать так: «Попробуйте купить товар в интернет-магазине» или «Отыщите на сайте контактную информацию и обратитесь в компанию с претензией»
♦ С пользователями обязательно должен работать модератор, направляющий их усилия, но не оказывающий помощи
♦ Следует постоянно вести аудио– и видеозапись всего процесса тестирования
♦ Участники тестирования должны проговаривать все свои действия и рассуждения вслух, чтобы их проще было фиксировать и анализировать
♦ С помощью специальных устройств должна автоматически проводиться запись всех действий, совершаемых на экране (например, движений мыши), а также динамики движения взгляда пользователя по интерфейсу. Это позволяет обнаружить «узкие» и непонятные места в интерфейсе сайта (например, отследить, куда, на самом деле, кликает пользователь, пытаясь уйти с первой страницы сайта)
Всем приведенным выше требованиям соответствует только организованная процедура, проводимая, как правило, специалистами по юзабилити с использованием соответствующего оборудования.

10. Веб-статистика
Веб-статистика – это условное название всей совокупности действий, связанных с изучением статистических данных о сайте. Подобная аналитическая работа проводится обычно в полуавтоматическом режиме на основе данных, собранных специальными приложениями или средствами, встроенными в систему управления контентом.
Что следует анализировать
В зависимости от поставленных целей и задач вы можете выбрать разные параметры для анализа, например:♦ Посещаемость (общее количество посетителей, число новых посетителей, уникальные хосты, число переходов, количество просмотренных страниц и другая информация за заданный период времени)
♦ Потоки посетителей (число переходов с поисковых машин, со ссылающихся сайтов и других ресурсов с учетом времени переходов, географии, IP и т. д.)
♦ Параметры рекламных кампаний (затраты, доходы, прибыли, рентабельность, стоимость кликов, сегментация аудиторий и т. д.)
♦ Внимание к контенту (точки входа на сайт, точки выхода, пути, отрезки путей, рейтинг разделов, рейтинг отдельных страниц и т. д.)
♦ События (количество скачиваний файлов, кликов по баннерам, уходов на покупку, комментариев, заполнений анкет и прочих действий, связанных с конверсией)
В зависимости от используемого программного обеспечения спектр собираемой информации будет существенно меняться. Например, есть инструменты, позволяющие отслеживать только упоминания в блогахСобранная статистическая информация обязательно должна служить основой для непрерывного совершенствования сайта (если готовности к этому нет, то вся аналитическая работа становится бессмысленной). Например, изучив маршруты движения пользователей по сайту, вы можете перепроектировать внедренные на нем сценарии. Анализ событий позволяет судить об эффективности рекламных кампаний и т. д. Отчеты об этих и других результатах анализа статистики обычно предоставляются владельцам сайта (руководству компании) и могут служить основой для постановки задач веб-разработчикам или рекламным интернет-агентствам.
Инструменты сбора информации
Аналитическая работа невозможна без соответствующего инструментария. Например, вы можете использовать:♦ Средства, предоставляемые системой управления контентом, работающие без размещения кнопок, имиджей или JavaScript-кода в теле страницы
♦ Внешние независимые системы, работающие в режиме легко интегрируемых сервисов (SpyLOG, Google Analytics и т. п.)
♦ Независимые продукты, устанавливаемые на сервер хостинга (Webtrends, AWStats и т. п.)
Исходя из своей практики, мы рекомендуем вам использовать сочетание статистических возможностей системы управления контентом и инструменты Google Analytics.
Есть три вида лжи: ложь, наглая ложь и статистика.Помните, что при необходимости могут быть заказаны дополнительные статистические модули, расширяющие возможности вашей платформы. Например, вам могут потребоваться инструменты, автоматически создающие отчеты о работе дилеров, или оригинальная аналитика поведения пользователей в интернет-магазинах (там, как известно, часто начинают работать законы больших чисел). Любые отчеты могут экспортироваться в форматы офисных документов (например, в MS Excel) для последующей обработки и предоставления руководству компании.
Бенджамин Дизраэли, английский деятель и писатель

11. УТП и позиционирование
Уникальное торговое предложение (УТП) – это короткая фраза, выражающая суть и уникальность бизнеса компании с точки зрения ее Клиентов. УТП может быть сформулировано по отношению к компании в целом, ее продуктам или непосредственно к веб-сайту. Прочное внедрение УТП в сознание потребителей – одна из ключевых задач маркетинга.Существуют десятки приемов формулирования УТП. Например, для этого можно попробовать продолжать фразу: «Только наша компания…» (или «Только на нашем сайте…»). Зачастую даже это оказывается затруднительным.
Способность указать УТП нередко связывают с так называемым лифтовым тестом (или тестом одной минуты). Суть его состоит в том, чтобы суметь быстро и четко продемонстрировать основные преимущества и отличия собственного бизнеса «идеальному Клиенту», с которым вы якобы едете в лифте. Сделать это надо за 60 секунд, перечислив три-четыре коротких предложения.
Попробуйте за 60 секунд обоснованно ответить на вопрос:Еще более экстремальная ситуация возникает в Интернете – у сайта есть всего несколько секунд, чтобы доказать свою пользу для посетителя.
– Чем ваш бизнес отличается от бизнеса конкурентов?
А теперь сделайте то же самое за 30 секунд… Вопрос обычно ставит в тупик. Наиболее частый ответ:
– Ничем
Как это сделать? Для начала лучше отшлифовать саму формулировку УТП. Очень хорошо, если в ней будет указан ваш продукт или стержневая компетенция (например, «Максимально полезные деловые книги»). Только после этого имеет смысл выбирать способ демонстрации УТП вашим Клиентам.
Способы передачи УТП
Существует множество способов демонстрации УТП. Вы можете выбрать один из них или использовать сразу несколько:♦ Слоган (девиз), вынесенный на хорошо заметное место на всех страницах сайта или в его заголовок
♦ Большая осмысленная иллюстрация-баннер, демонстрирующая флагманский товар или услугу
♦ Фрагмент текста «О компании…», четко сообщающий о сфере ее деятельности и конкурентных преимуществах. Этот текст может быть дополнен списком ключевых слов, что очень «порадует» поисковых роботов
♦ Хорошо иллюстрированные анонсы, описывающие наиболее востребованные продукты
♦ Короткий видеоролик, наглядно иллюстрирующий суть УТП
♦ Кнопки, запускающие программные «мастера», помогающие за 2–3 клика реализовать самые востребованные Клиентами операции
♦ Фрагменты рекомендаций, подчеркивающие отличительные аспекты работы компании и успешный опыт сотрудничества с ней
Например, компания Apple очень хорошо демонстрирует УТП для модели iPhone 3G. На первой странице сайта размещена великолепная иллюстрация, показывающая новый продукт и слоган (Twice as fast. Half the price), подчеркивающий его конкуретные преимущества.

Часто задают вопрос о том, как наглядно показать УТП для компании, предлагающей не товары, а услуги. Обычно для этого (кроме слогана) используют имиджевые иллюстрации, метафорически подчеркивающие ваши преимущества и отличия в уровне сервиса. Чаще всего это фотографии людей, создающие необходимое настроение.

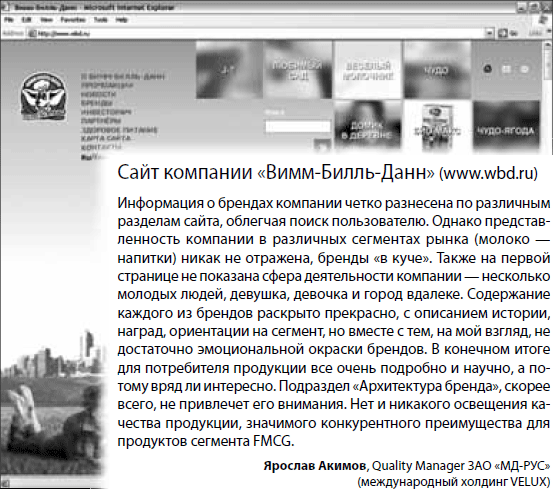
Из рецензий наших экспертов

12. Факторы доверия
Клиенты будут работать только с тем сайтом (и, соответственно, компанией), который вызывает у них доверие. Это аксиома продаж и маркетинга, которую знают даже новички.К числу факторов, быстро вызывающих доверие, относятся:
♦ Ясный, понятный и удобный интерфейс
♦ Визуально привлекательная, выразительная эстетика оформления всех страниц
♦ Отточенные, оригинальные и полезные тексты
♦ Хорошо продемонстрированный список Клиентов и бизнес-партнеров
♦ Наличие рекомендаций от авторитетных Клиентов
♦ Наличие сертификатов, наград, кубков и т. д.
Веб-сайт решает сложную задачу – мгновенное формирование доверия за счет факторов, предполагающих беглое считывание с экранаИсходя из особенностей своего бизнеса, вы можете выбрать тот набор факторов, который будет максимально эффективно работать именно в вашем случае. Например, для торговой компании это могут быть ассортимент продукции и четкие, компактные рассказы о каждом предлагаемом товаре. Банки часто гордятся длительностью своей истории, размерами капитала и разветвленностью филиальной сети.
Важно понимать, что доверие – это сверхценный продукт. Его довольно сложно завоевать, но можно и потерять за считанные минуты. Для этого, например, достаточно проигнорировать запрос пользователя, не ответить на комментарий в блоге или не предоставить товар в указанные сроки. Пользователи не простят вам неработающих систем оформления заказов или чрезмерно сложных анкет для регистрации.

13. Бренд-менеджмент
Корпоративный веб-сайт является одним из ключевых инструментов управления брендом компании и брендами ее продуктов.К сожалению, особенности интернет-среды пока существенно ограничивают возможности брендинга, фактически сводя их к использованию стандартов фирменного стиля. Хотя уже появились принтеры, способные передавать «корпоративные запахи» при распечатывании веб-страниц.
Пока что принтер нашей компании передает только едкий запах чернил…Другая явно близкая инновация – трехмерные и голографические интерфейсы с эффектом зуммирования (изменения масштаба объектов), которые могут позволить существенно усилить воздействие бренда.

Корпоративные стандарты
Исходя из имеющихся на сегодня возможностей, вы можете позаботиться о том, чтобы на сайте соблюдались:♦ Стандарты фирменного стиля (единая символика, цветовая гамма, приемы верстки, фирменные персонажи т. д.)
♦ Манера написания текстов, их характер (единый стиль, жанр и т. д.)
♦ Корпоративные стандарты обслуживания Клиентов (соблюдение ценностных ориентиров, следование определенной манере общения, скорость реагирования, расстановка приоритетов и т. д.)
Продукция создается на фабриках. Бренды создаются в умах.Все перечисленные инструменты брендинга должны усиливать друг друга, тем самым создавая общий образ компании, поддерживаемый сайтом.
Уолтер Лэндор, основатель Landor Associates
Очевидно, что только веб-сайта будет далеко не достаточно для формирования в сознании Клиентов нужного представления о вашем бренде.
Сайт сможет только «дать обещание» – определенный посыл, который впоследствии должен быть поддержан реальной работой с Клиентами.
При адаптации фирменного стиля к применению на веб-сайте:
♦ Убедитесь в том, что цветовая гамма корпоративного сайта соответствует фирменным цветам, указанным в Руководстве по фирменному стилю (причем не «на глаз», а по соответствующим кодировкам)
♦ Логотип компании должен располагаться в верхней части всех страниц, не должен быть искажен или испорчен
♦ Слоган компании должен располагаться в заметном месте и воспроизводиться абсолютно точно
♦ При подборе иллюстраций необходимо соблюдать имиджевую политику компании (например, использовать определенные фотографии, пиктограммы, иконки и т. д.)
♦ На сайт могут быть в адаптированном виде перенесены некоторые приемы форматирования текста, характерные для фирменной полиграфии компании (например, способы оформления заголовков, цитат, сносок и т. д.)
♦ Если у компании есть фирменный персонаж, то он может присутствовать на сайте
♦ Вокруг логотипа должны быть оставлены стандартные поля (так называемая защитная зона, размеры которой, как правило, пропорциональны самому логотипу)
♦ По мере возможности желательно сохранить фирменные шрифты (если шрифты являются оригинальными, разумно их использовать только внутри иллюстраций)
♦ Favicon – небольшое изображение, выводимое в адресную строку браузера, – должен быть нарисован с учетом фирменной символики компании и часто повторять ее фирменный знак
♦ В крайне редких случаях имеет смысл использовать на сайте аудиоролики с фирменными мелодиями (лучше предложить их для скачивания)
Центр поддержки бренда
В рамках корпоративного сайта может быть развернут центр поддержки бренда компании, в котором рекомендуем разместить (в виде файлов для скачивания):♦ Руководство по фирменному стилю (описание стандартов оформления визитных карточек, бланков, презентационных материалов, сувенирной продукции, транспорта, интерьеров и т. д.)
♦ Брендбук (описание концепции и идеологии бренда)
♦ Элементы фирменного стиля (логотип, фирменный знак, персонаж, шрифты, фотографии, имиджи, аудио– и видеоролики)
Брендинг – это лженаука, где уровень шарлатанства просто зашкаливает, кусочек маркетинга, раздутый некоторыми учеными до неприличия.Часто эти материалы размещаются в партнерской зоне, доступ к которой открывается по соответствующему логину/паролю. Особенно ценным это будет для компаний, имеющих разветвленную филиальную сеть или работающих по франчайзинговым схемам.
Игорь Манн, автор бестселлера «Маркетинг на 100 %»

14. Точки контакта
Точки контакта – это маркетинговое понятие, обозначающее все множество ситуаций, в которых Клиент может взаимодействовать с компанией, ее продукцией, рекламноинформационными материалами о ней и т. д.Интерфейс корпоративного сайта должен быть спроектирован таким образом, чтобы в явном виде стимулировать обращение Клиента по наиболее приоритетному для компании каналу коммуникации (например, по телефону или по электронной почте).
Применительно к веб-сайту, точки контакта – это средства коммуникации, используемые на нем для работы с Клиентом (очевидно, что и сайт в целом является точкой контакта)
