Страница:
Значение dynamic свойства document-state сообщает роботам, что страницу надо будет индексировать при следующем проходе, потому что ее содержимое может поменяться.
Дальше два раза задаются ключевые слова свойства keywords: первый раз на русском языке, второй – на английском. При этом язык, на котором написаны ключевые слова, задается с помощью атрибута lang.
Эффективность сайта напрямую зависит от того, насколько адекватно он отображается в поисковых системах, а это во многом определяется хорошо подобранными ключевыми словами.
В качестве ключевых нужно использовать слова, имеющие прямое отношение к тексту, расположенному на странице. Это значит, что для каждой страницы вашего сайта надо составлять свой список ключевых слов так, чтобы они наилучшим образом отражали ее содержимое.
Не стоит повторять ключевые слова по нескольку раз. Если используете словосочетания, не применяйте в них союзы и предлоги, так как они не несут полезной смысловой нагрузки, а только занимают место. Обычно поисковые роботы распознают первые 200–250 символов, определенных в параметре keyword. Порядок слов зависит от их важности, наиболее важные слова следует располагать в начале списка.
При подборе ключевых слов постарайтесь предположить, какие сочетания и слова будет использовать пользователь при поиске страницы вашей тематики, и используйте в ключевых словах именно их. Для разных страниц сайта, даже если их тематика одинакова, старайтесь использовать разные сочетания ключевых слов, тогда шанс, что пользователь найдет именно ваш сайт, повысится.
Однако помните, что сейчас поисковые системы ведут поиск не только по ключевым словам – зачастую роботы просматривают всю страницу, чтобы определить ее тематику. Старайтесь создавать страницы, в которых ключевые слова соответствуют содержанию, тогда у вас будет шанс оказаться в первых рядах при поиске.
Параметр resource-type сообщает поисковому роботу тип страницы и применяется для больших сайтов, где много страниц различного назначения. Страница индексируется, только если в качестве значения resource-type задано document.
Рассмотрим параметр revisit. Он говорит, что поисковый робот должен вернуться для переиндексации сайта через два дня. Этот параметр надо задавать, если вы регулярно обновляете содержимое страниц, что поспособствует хранению в поисковых системах актуальной информации о вашем сайте.
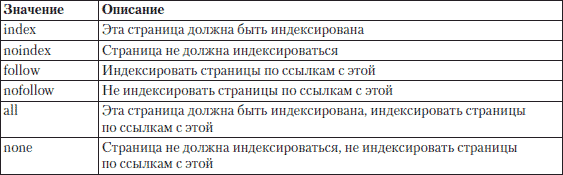
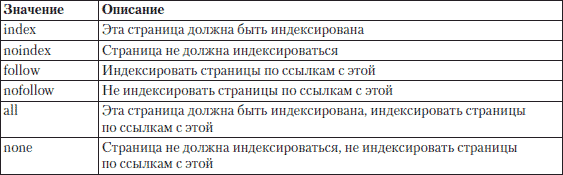
Параметр robots дает роботам некоторые управляющие команды. В случае из примера он указывает на то, что текущую страницу индексировать не надо, однако нужно пройти по ссылкам на странице и проиндексировать остальную часть сайта.
В табл. 1.5 представлены команды, которые можно использовать для управления роботами.
 Встретив строку URL, робот прекратит индексацию текущей страницы и перейдет на страницу с адресом test.ru.
Встретив строку URL, робот прекратит индексацию текущей страницы и перейдет на страницу с адресом test.ru.
Из всего, что рассмотрено выше, становится понятна важность элемента META, он отвечает за многие параметры страницы. Далеко не все его возможности будут необходимы постоянно, однако всегда нужно помнить о том, что вы можете сделать с его помощью.
Вы должны знать, что без возможностей элемента META для раскрутки сайта в поисковых системах не обойтись, но они не спасут, если сайт не будет соответствовать ожиданиям посетителей. Поэтому пользуйтесь ими в качестве дополнения к качественно сделанному сайту.
<link href="copyrihgt.html" rel="copyright" />
Дальше два раза задаются ключевые слова свойства keywords: первый раз на русском языке, второй – на английском. При этом язык, на котором написаны ключевые слова, задается с помощью атрибута lang.
Эффективность сайта напрямую зависит от того, насколько адекватно он отображается в поисковых системах, а это во многом определяется хорошо подобранными ключевыми словами.
В качестве ключевых нужно использовать слова, имеющие прямое отношение к тексту, расположенному на странице. Это значит, что для каждой страницы вашего сайта надо составлять свой список ключевых слов так, чтобы они наилучшим образом отражали ее содержимое.
Не стоит повторять ключевые слова по нескольку раз. Если используете словосочетания, не применяйте в них союзы и предлоги, так как они не несут полезной смысловой нагрузки, а только занимают место. Обычно поисковые роботы распознают первые 200–250 символов, определенных в параметре keyword. Порядок слов зависит от их важности, наиболее важные слова следует располагать в начале списка.
При подборе ключевых слов постарайтесь предположить, какие сочетания и слова будет использовать пользователь при поиске страницы вашей тематики, и используйте в ключевых словах именно их. Для разных страниц сайта, даже если их тематика одинакова, старайтесь использовать разные сочетания ключевых слов, тогда шанс, что пользователь найдет именно ваш сайт, повысится.
Однако помните, что сейчас поисковые системы ведут поиск не только по ключевым словам – зачастую роботы просматривают всю страницу, чтобы определить ее тематику. Старайтесь создавать страницы, в которых ключевые слова соответствуют содержанию, тогда у вас будет шанс оказаться в первых рядах при поиске.
Параметр resource-type сообщает поисковому роботу тип страницы и применяется для больших сайтов, где много страниц различного назначения. Страница индексируется, только если в качестве значения resource-type задано document.
Рассмотрим параметр revisit. Он говорит, что поисковый робот должен вернуться для переиндексации сайта через два дня. Этот параметр надо задавать, если вы регулярно обновляете содержимое страниц, что поспособствует хранению в поисковых системах актуальной информации о вашем сайте.
Параметр robots дает роботам некоторые управляющие команды. В случае из примера он указывает на то, что текущую страницу индексировать не надо, однако нужно пройти по ссылкам на странице и проиндексировать остальную часть сайта.
В табл. 1.5 представлены команды, которые можно использовать для управления роботами.
Таблица 1.5. Значения атрибута content для свойства robots

Из всего, что рассмотрено выше, становится понятна важность элемента META, он отвечает за многие параметры страницы. Далеко не все его возможности будут необходимы постоянно, однако всегда нужно помнить о том, что вы можете сделать с его помощью.
Вы должны знать, что без возможностей элемента META для раскрутки сайта в поисковых системах не обойтись, но они не спасут, если сайт не будет соответствовать ожиданиям посетителей. Поэтому пользуйтесь ими в качестве дополнения к качественно сделанному сайту.
<link href="copyrihgt.html" rel="copyright" />
<link href="help.html" rev="help" />
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Использование элемента LINK</title>
</head>
</html>
В примере из листинга 1.9 элемент LINK использован для прикрепления к текущему документу таблиц стилей, для указания файла, содержащего информацию об авторском праве на данный документ, и для определения файла, в котором хранится справочная информация.
В табл. 1.6 приведены некоторые возможные значения атрибута rel. За более подробной информацией стоит обратиться к специальной литературе или к спецификации на сайте W3C.
Таблица 1.6. Некоторые значения атрибута rel

Совет
Использование значения alternate атрибута rel в сочетании с другими атрибутами hreflang и charset, которые задают в элементе LINK язык и кодировку документа, подскажет браузеру, где искать альтернативные версии текущего документа, написанные на других языках.
Мы разобрались с элементом LINK и выяснили его возможности относительно работы с различными документами и в частности с таблицами стилей. Теперь рассмотрим элемент, который пригодится при работе с другими важными объектами создания сайтов.

Использование значения alternate атрибута rel в сочетании с другими атрибутами hreflang и charset, которые задают в элементе LINK язык и кодировку документа, подскажет браузеру, где искать альтернативные версии текущего документа, написанные на других языках.
Элемент SCRIPT
Элемент SCRIPT позволяет присоединять к документу сценарии. Он требует наличия закрывающего тега, при этом текст сценария может располагаться либо в этом элементе, либо во внешнем файле. Если текст сценария расположен во внешнем файле, то он подключается с помощью атрибутов элемента SCRIPT.
Рассмотрим атрибуты этого элемента. Основным можно считать атрибут type, который задает язык сценария, присоединяемого к странице. Если этот атрибут задан, он отменяет установленный по умолчанию язык сценариев. На случай подключения внешнего файла со сценариями у элемента SCRIPT есть атрибут src, в качестве значения которого используют место расположения файла со сценариями. Это удобно, если для различных страниц нужно использовать одинаковые сценарии.
У элемента SCRIPT есть еще один вспомогательный атрибут – defer, который запрещает загружать сценарий до окончания полной загрузки страницы.
В листинге 1.10 показаны разные примеры подключения сценариев к HTML-документу.
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script defer="defer" type="text/javascript">
<!–текст сценария–>
</script>
<script type="text/javascript" src="test.js">
</script>
<title>Использование элемента SCRIPT</title>
</head>
</html>
Количество подключаемых сценариев не ограничено, однако помните, что на их обработку требуется время, так что не стоит загружать браузер больше необходимого.
Рассмотрим атрибуты этого элемента. Основным можно считать атрибут type, который задает язык сценария, присоединяемого к странице. Если этот атрибут задан, он отменяет установленный по умолчанию язык сценариев. На случай подключения внешнего файла со сценариями у элемента SCRIPT есть атрибут src, в качестве значения которого используют место расположения файла со сценариями. Это удобно, если для различных страниц нужно использовать одинаковые сценарии.
У элемента SCRIPT есть еще один вспомогательный атрибут – defer, который запрещает загружать сценарий до окончания полной загрузки страницы.
В листинге 1.10 показаны разные примеры подключения сценариев к HTML-документу.
Листинг 1.10. Использование элемента SCRIPT
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script defer="defer" type="text/javascript">
<!–текст сценария–>
</script>
<script type="text/javascript" src="test.js">
</script>
<title>Использование элемента SCRIPT</title>
</head>
</html>
Количество подключаемых сценариев не ограничено, однако помните, что на их обработку требуется время, так что не стоит загружать браузер больше необходимого.
