Рассмотрим некоторые примеры планирования таблиц.
• Нарисуйте таблицу на бумаге.
• Нарисуйте таблицу в Paint, Adobe Photoshop или в AutoCAD.
• Используйте HTML-совместимые текстовые редакторы, например Microsoft Word. Создайте таблицу и сохраните в редакторе HTML-страницы. Затем откройте страницу в окне браузера и скопируйте исходный текст в ваш HTML-редактор для дальнейшей корректировки и форматирования.
www.microsoft.com) использованы таблицы.
• Нарисуйте таблицу на бумаге.
• Нарисуйте таблицу в Paint, Adobe Photoshop или в AutoCAD.
• Используйте HTML-совместимые текстовые редакторы, например Microsoft Word. Создайте таблицу и сохраните в редакторе HTML-страницы. Затем откройте страницу в окне браузера и скопируйте исходный текст в ваш HTML-редактор для дальнейшей корректировки и форматирования.
www.microsoft.com) использованы таблицы.
Умелое обращение с таблицами позволяет жестко связать текстовые блоки документа с графикой и другими объектами. Использование таблиц позволит странице загружаться быстрее, но большие рисунки следует разбить на несколько маленьких. Чтобы не нарушить целостность всего рисунка, его отдельные части следует расположить в ячейках таблицы таким образом, чтобы они образовали целый рисунок.
Использование таблиц также позволит вам разделить всю HTML-страницу на функциональные части: заголовок страницы, место для рекламы, панель инструментов и т. д. Подобное разделение страницы даст возможность быстро создать свой индивидуальный «остов» сайта, который в последующем можно использовать для создания других страниц.
http://www.mypage.ru/IMG/myfoto.jpg)), либо относительно местоположения вашего документа (например, если картинка находится во вложенной папке (IMG/myfoto.jpg)). Во втором случае для указания директории, находящейся выше в иерархии каталогов, используются символы../ (переход из папки DOC, находящейся в одном каталоге с папкой IMG, будет выглядеть так:. /IMG/myfoto.jpg).
В листинге 4.1 продемонстрирован простейший вариант встраивания картинки.
Листинг 4.1. Простое встраивание изображения в документ
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src="image.jpg"/>
</body>
</html>
На рис. 4.1 показан результат обработки браузером кода из листинга 4.1 – простое встраивание картинки, без редактирования.
 Рис. 4.1. Вставка изображения
Рис. 4.1. Вставка изображения
Рисунок на странице отображается в реальном размере. Это простейший вариант вставки картинки, его можно использовать, когда нет необходимости ни в какой трансформации рисунка, например, если рисунок будет единственным элементом на странице.
Один рисунок на странице встречается нечасто, обычно на странице, помимо рисунка, присутствуют другие объекты, и большие размеры картинки становятся проблемой, но ничего страшного – размеры изображения можно легко подкорректировать.

Размер изображения
Если необходимо значительно изменить размер изображения, то лучше использовать специальные программы, однако в небольших пределах допустимо использовать и атрибуты элемента IMG.
Чтобы редактировать размер картинки, используют атрибуты width и height. Их значения можно указывать в пикселах или процентах от размера окна (в этом случае после размера ставится знак %).
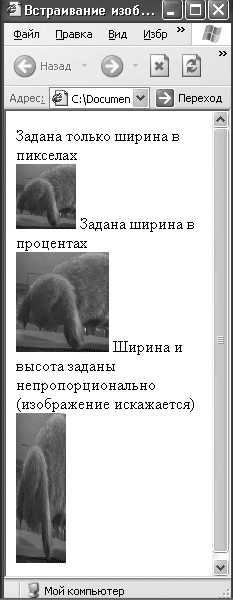
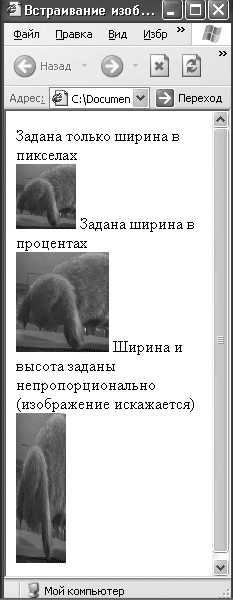
Меняя размер картинки с помощью атрибутов элемента IMG, внимательно следите за изображением, есть вероятность того, что рисунок исказится. Сам браузер не обрабатывает картинки под новый размер, поэтому, если размер выставлен неаккуратно, из произведения искусства рисунок может превратиться во что-то непонятное (особенно если задать размер больше, чем в реальности). Искажение пропорций тоже не приводит к улучшению качества изображения, как видно на рис. 4.2.
 Рис. 4.2. Размеры изображения
Рис. 4.2. Размеры изображения
В листинге 4.2 показан пример встраивания изображения с заданными размерами.
<head>
<title>Встраивание изображения</title>
</head>
<body>
Задана только ширина в пикселах <br/>
<img src="image.jpg" width="60"/>
Задана ширина в процентах<br/>
<img src="image.jpg" width="50%"/>
Ширина и высота заданы непропорционально (изображение искажается)<br/>
<img src="image.jpg" width="50" height="150"/>
</body>
</html>IMG_0628.jpg
В листинге 4.2 для первого изображения задана только ширина, высота вычисляется автоматически. Для второго изображения размер определен в процентах, а для третьего установлены неверные размеры, которые искажают картинку.
Результат работы листинга 4.2 показан на рис. 4.2.
На рис. 4.2 видно, что размеры все-таки имеют значение, особенно для картинок, поэтому следить за их изменением нужно очень внимательно. Если нет необходимости в изменении размеров, то задавайте размеры картинки, соответствующие реальности. Это позволит избежать искажений и ускорит обработку картинки браузером.
Чтобы редактировать размер картинки, используют атрибуты width и height. Их значения можно указывать в пикселах или процентах от размера окна (в этом случае после размера ставится знак %).
ПримечаниеМожно указать только один из атрибутов, и тогда второй будет вычисляться автоматически для сохранения пропорций рисунка.
При изменении размеров окна картинка, размер которой указан в процентах, тоже меняет размер.
Меняя размер картинки с помощью атрибутов элемента IMG, внимательно следите за изображением, есть вероятность того, что рисунок исказится. Сам браузер не обрабатывает картинки под новый размер, поэтому, если размер выставлен неаккуратно, из произведения искусства рисунок может превратиться во что-то непонятное (особенно если задать размер больше, чем в реальности). Искажение пропорций тоже не приводит к улучшению качества изображения, как видно на рис. 4.2.

В листинге 4.2 показан пример встраивания изображения с заданными размерами.
Листинг 4.2. Задание размеров изображения
<html><head>
<title>Встраивание изображения</title>
</head>
<body>
Задана только ширина в пикселах <br/>
<img src="image.jpg" width="60"/>
Задана ширина в процентах<br/>
<img src="image.jpg" width="50%"/>
Ширина и высота заданы непропорционально (изображение искажается)<br/>
<img src="image.jpg" width="50" height="150"/>
</body>
</html>IMG_0628.jpg
В листинге 4.2 для первого изображения задана только ширина, высота вычисляется автоматически. Для второго изображения размер определен в процентах, а для третьего установлены неверные размеры, которые искажают картинку.
Результат работы листинга 4.2 показан на рис. 4.2.
На рис. 4.2 видно, что размеры все-таки имеют значение, особенно для картинок, поэтому следить за их изменением нужно очень внимательно. Если нет необходимости в изменении размеров, то задавайте размеры картинки, соответствующие реальности. Это позволит избежать искажений и ускорит обработку картинки браузером.
СоветПомимо размеров картинки, на внешний вид сайта влияет расположение изображений.
Если вам нужно значительно изменить размер картинки, то используйте специальные программы для работы с изображениями. Они смогут проделать эту операцию, минимально исказив картинку или вовсе без искажений.
Выравнивание изображения
Расположение картинки влияет на общий вид страницы, на восприятие текста вокруг нее. Удобство чтения текста, находящегося около картинки, сильно зависит от их взаимного расположения.
Есть множество вариантов выравнивания картинок относительно текста, и за все отвечает атрибут align элемента IMG. Он позволяет выравнивать изображения с правой, с левой стороны окна или относительно элементов строки.
У атрибута align много значений, которые позволяют установить картинку именно так, как надо, и именно там, где надо.
Горизонтальное выравнивание:
• left – по левому краю;
• right – по правому краю.
Вертикальное выравнивание:
• top – выравнивание верхней границы картинки по самому высокому элементу строки;
• texttop – выравнивание верхней границы картинки по самому высокому элементу текста;
• middle – середина изображения выравнивается по базовой линии строки;
• absmiddle – середина изображения выравнивается по середине строки;
• baseline – выравнивание нижней границы изображения по базовой линии строки;
• bottom – аналогично baseline;
• absbottom – нижняя граница изображения выравнивается по нижней границе текущей строки.
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src="image.jpg" width="70" align="top"/>Выравнивание по самому верхнему элементу в строке<br/>
<img src="image.jpg" width="70" align="absbottom"/>Нижняя граница изображения выравнивается по нижней границе текущей строки<br/>
<img src="image.jpg" width="70" align="bottom"/>Нижняя граница изображения выравнивается по базовой линии строки<br/>
Есть множество вариантов выравнивания картинок относительно текста, и за все отвечает атрибут align элемента IMG. Он позволяет выравнивать изображения с правой, с левой стороны окна или относительно элементов строки.
У атрибута align много значений, которые позволяют установить картинку именно так, как надо, и именно там, где надо.
Горизонтальное выравнивание:
• left – по левому краю;
• right – по правому краю.
Вертикальное выравнивание:
• top – выравнивание верхней границы картинки по самому высокому элементу строки;
• texttop – выравнивание верхней границы картинки по самому высокому элементу текста;
• middle – середина изображения выравнивается по базовой линии строки;
• absmiddle – середина изображения выравнивается по середине строки;
• baseline – выравнивание нижней границы изображения по базовой линии строки;
• bottom – аналогично baseline;
• absbottom – нижняя граница изображения выравнивается по нижней границе текущей строки.
ПримечаниеВ листинге 4.3 приведены примеры выравнивания картинок относительно текста по вертикали.
Базовая линия строки – это линия, на которой расположены все элементы. При этом некоторые буквы выступают за эту линию, например буква «р». Ее палочка заканчивается ниже базовой линии и будет самым нижним элементом строки. Заглавные буквы, наоборот, выступают сверху этой линии.
Листинг 4.3. Выравнивание картинки по вертикали
<html><head>
<title>Встраивание изображения</title>
</head>
<body>
<img src="image.jpg" width="70" align="top"/>Выравнивание по самому верхнему элементу в строке<br/>
<img src="image.jpg" width="70" align="absbottom"/>Нижняя граница изображения выравнивается по нижней границе текущей строки<br/>
<img src="image.jpg" width="70" align="bottom"/>Нижняя граница изображения выравнивается по базовой линии строки<br/>
