Страница:
В листинге 2.13 показан пример создания внутренних ссылок.
<head>
<title>Ссылки</title>
<body>
<a name="met2">Это метка для перехода 2</a><br />
<a href="#met1">Щелкните кнопкой мыши для перехода к метке 1</a><br />
<a href="#met2">Щелкните кнопкой мыши для перехода к метке 2</a><br />
<a name="met1">Это метка для перехода 1</a>
</body>
</html>
Представление внутренних ссылок в браузере показано на рис. 2.13.
 Рис. 2.13. Внутренние ссылки
Рис. 2.13. Внутренние ссылки
Как видно, внутренние ссылки при отображении ничем не отличаются от внешних, а текст, отмеченный как метка, никак не выделяется.
Внутренние ссылки по своему синтаксису такие же, как и внешние, поэтому атрибуты элемента A применимы для обоих типов.
</body>
Листинг 2.13. Внутренние ссылки
<html><head>
<title>Ссылки</title>
<body>
<a name="met2">Это метка для перехода 2</a><br />
<a href="#met1">Щелкните кнопкой мыши для перехода к метке 1</a><br />
<a href="#met2">Щелкните кнопкой мыши для перехода к метке 2</a><br />
<a name="met1">Это метка для перехода 1</a>
</body>
</html>
Представление внутренних ссылок в браузере показано на рис. 2.13.

Как видно, внутренние ссылки при отображении ничем не отличаются от внешних, а текст, отмеченный как метка, никак не выделяется.
Внутренние ссылки по своему синтаксису такие же, как и внешние, поэтому атрибуты элемента A применимы для обоих типов.
</body>
</html>
На рис. 2.14 показан пример отображения ссылки со всплывающей подсказкой.
 Рис. 2.14. Ссылки с дополнительными атрибутами
Рис. 2.14. Ссылки с дополнительными атрибутами
Видно, что всплывающая подсказка может помочь посетителю страницы.
Помимо этого, любой тип ссылки можно реализовать в виде изображения, то есть новая страница будет открываться при щелчке кнопкой мыши на рисунке. Можно, например, создать миниатюрные копии фотографий, при щелчке кнопкой мыши на которых будет открываться фото большего размера.
Для создания ссылки-изображения достаточно поместить рисунок внутри элемента A.
В листинге 2.15 показан пример создания ссылки-изображения.
Листинг 2.15. Ссылки-изображения
<html>
<head>
<title>Ссылки</title>
<body>
<a href="mypetfoto.html" target="_blank" title="Пройдя по ссылке, вы сможете увидеть фото моего зверя"><img src="mypetfotomini.jpg" /></a>
</body>
</html>
На рис. 2.15 показано, как браузер отображает ссылки-изображения.
 Рис. 2.15. Ссылка-изображение
Рис. 2.15. Ссылка-изображение
Вокруг рисунка создается рамка, которая помогает посетителю понять, что перед ним не просто изображение, а ссылка.
Теперь вы можете создать ссылку любого вида на любой объект. Следите за тем, чтобы ссылки имели понятные названия, соответствующие содержанию документов, расположенных за ними, тогда посетители сайта будут вашими постоянными гостями.
Теперь рассмотрим, как можно влиять на внешний вид текста на странице.


2.6. Форматирование текста
Для чего форматировать текст? Странный вопрос, ведь при создании сайта хочется, чтобы он был выдержан в одном стиле, а цвет и вид текста, принятые по умолчанию, не отвечают стилистике большинства сайтов. Поэтому приходится форматировать текст самостоятельно, благо HTML предоставляет для этого огромные возможности.
Есть много элементов для форматирования текста, и все они делятся на две группы: логические и физические. Друг от друга группы отличаются принципиально.
Логические элементы сообщают браузеру о том, какой тип информации в них содержится, например важный текст или цитата. Браузер сам решает, как отобразить такой текст. Конечно, есть принятые стандарты для отображения определенных элементов, но в таких элементах главное – смысл. По сути они разбивают документ на логические части и при этом не обязывают браузер отображать текст, расположенный внутри элемента, каким-либо конкретным образом.
Физические элементы просто говорят браузеру, как должен выглядеть тот или иной блок текста, не уточняя никак смысл и значимость его содержимого. Другими словами, такой элемент заставляет браузер нарисовать букву красной, полужирной или курсивом, не уточняя, почему буква должна выглядеть именно так.
В некотором роде действие на внешний вид текста у многих элементов одинаково: для выделения текста полужирным шрифтом, например, можно использовать как логические, так и физические элементы.
Начнем рассмотрение способов форматирования текста с использования логических элементов.
Есть много элементов для форматирования текста, и все они делятся на две группы: логические и физические. Друг от друга группы отличаются принципиально.
Логические элементы сообщают браузеру о том, какой тип информации в них содержится, например важный текст или цитата. Браузер сам решает, как отобразить такой текст. Конечно, есть принятые стандарты для отображения определенных элементов, но в таких элементах главное – смысл. По сути они разбивают документ на логические части и при этом не обязывают браузер отображать текст, расположенный внутри элемента, каким-либо конкретным образом.
Физические элементы просто говорят браузеру, как должен выглядеть тот или иной блок текста, не уточняя никак смысл и значимость его содержимого. Другими словами, такой элемент заставляет браузер нарисовать букву красной, полужирной или курсивом, не уточняя, почему буква должна выглядеть именно так.
В некотором роде действие на внешний вид текста у многих элементов одинаково: для выделения текста полужирным шрифтом, например, можно использовать как логические, так и физические элементы.
Начнем рассмотрение способов форматирования текста с использования логических элементов.
Логические элементы для форматирования
Как уже говорилось, логические элементы для форматирования определяют не внешний вид текста, а его тип, и в зависимости от которого браузер применяет тот или иной вид внешнего форматирования. Все элементы, рассматриваемые ниже, являются контейнерами и требуют наличия закрывающего тега.
Некоторые из этих элементов могут вообще не изменять отображение текста, поэтому при их рассмотрении будем делать упор на то, как они определяют значение текста, а не на то, как они его форматируют.
Пример:
<abbr title="Научно-исследовательский институт">НИИ</abbr>
<acronym>СНГ</acronym>
Пример:
<cite>Здесь указан источник информации</cite>
Пример:
Зададим функцию <code> func(int a, char b);</code>
Пример:
<del cite="whydel.html" datetime="2007-10-06T10:11:45+3.00"> Неактуальный фрагмент</del>
Пример:
<dfn>Определение</dfn>-описание
Пример:
<em>Важно</em>
Пример:
<ins cite="whyadd.html" datetime="2007-10-06T10:11:45+3.00">Новый фрагмент</ins>
Пример:
Введите слово <kbd>дом</kbd>
Пример:
Цитата: <q>Как сказал поэт</q>
Пример:
<samp>Образец</samp>
Пример:
<strong>Очень важный фрагмент</strong>
Пример:
Введите переменную <var>X</var>
В листинге 2.16 показан код страницы с различным форматированием текста.
<head>
<title>Логические элементы для форматирования</title>
<body>
<abbr title="Научно-исследовательский институт">НИИ</abbr><br />
2.6. Форматирование текста
<acronym>СНГ</acronym><br />
<cite>Здесь указан источник информации</cite><br />
Зададим функцию <code>func(int a, char b);</code><br />
<del cite="whydel.html" datetime="2007-10-06T10:11:45+3.00">Неактуальный фрагмент</del><br />
<dfn>Определение</dfn>-описание<br />
<em>Важно</em><br />
<ins cite="whyadd.html" datetime="2007-10-06T10:11:45+3.00">Новый фрагмент</ins><br />
Введите слово <kbd>дом</kbd><br />
Цитата: <q>Как сказал поэт</q><br />
<samp>Образец</samp></br>
<strong>Очень важный фрагмент</strong><br />
Введите переменную <var>X</var><br />
</body>
</html>
Результат обработки браузером кода из листинга 2.16 показан на рис. 2.16.
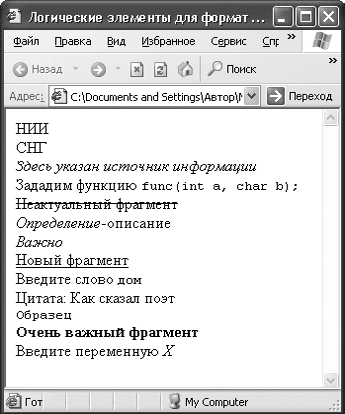
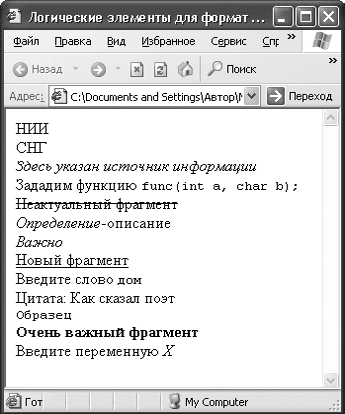
 Рис. 2.16. Логическое форматирование текста
Рис. 2.16. Логическое форматирование текста
На рис. 2.16 видно, что не все логические элементы для форматирования изменяют вид текста, потому что предназначены не для этого. Различные браузеры могут по-разному выводить различные элементы, поэтому перед тем как выложить сайт в Интернете, проверьте его вид в различных программах.
Некоторые из этих элементов могут вообще не изменять отображение текста, поэтому при их рассмотрении будем делать упор на то, как они определяют значение текста, а не на то, как они его форматируют.
Элемент ABBR
Элемент ABBR определяет текст как аббревиатуру. С помощью атрибута title можно задать всплывающую подсказку с расшифровкой аббревиатуры. При этом поисковые роботы индексируют именно полный вариант расшифровки, определенный в атрибуте title.Пример:
<abbr title="Научно-исследовательский институт">НИИ</abbr>
Элемент ACRONYM
Элемент ACRONYM указывает, что текст является акронимом.ПримечаниеАтрибут title позволяет задать расшифровку акронима. Пример:
Акронимы – это некие устоявшиеся сокращения, например СНГ, США и т. п.
<acronym>СНГ</acronym>
Элемент CITE
Элемент CITE отмечает небольшую цитату или сноску, взятую из другого источника. Такой текст обычно отображается курсивом.Пример:
<cite>Здесь указан источник информации</cite>
Элемент CODE
Этот элемент указывает на программный код, который может содержать, например, переменные, функции, небольшие куски программы. Такой текст обычно выводится моноширинным шрифтом.Пример:
Зададим функцию <code> func(int a, char b);</code>
Элемент DEL
Элемент DEL помечает текст как удаленный и может использоваться при внесении изменений в документы. У этого элемента есть два атрибута: cite должен содержать URL документа, в котором описаны причины удаления фрагмента, а datetime – дату и время удаления фрагмента в формате ГГГГ-ММ-ДДTчч: мм: ccTZD (аббревиатура от Time Zone region with Daylight Saving Time – регион часового пояса с летним временем). Браузеры такой текст отображают как зачеркнутый.Пример:
<del cite="whydel.html" datetime="2007-10-06T10:11:45+3.00"> Неактуальный фрагмент</del>
Элемент DFN
Этот элемент выделяет текст как определение. Элемент можно использовать, если новый термин встречается в тексте впервые и тут же дается его определение. Браузер отображает такой текст курсивом.Пример:
<dfn>Определение</dfn>-описание
Элемент EM
Элемент EM выделяет важные фрагменты текста. Браузер отображает такой текст курсивом.Пример:
<em>Важно</em>
Элемент INS
Элемент INS отмечает текст как вставку и применяется для выделения изменений, вносимых в документ. У этого элемента есть два атрибута: cite должен содержать URL документа, в котором описаны причины добавления фрагмента, а datetime должен содержать дату и время добавления в формате ГГГГ-ММ-ДДTчч: мм: ссTZD. Браузеры отображают такой текст как подчеркнутый.Пример:
<ins cite="whyadd.html" datetime="2007-10-06T10:11:45+3.00">Новый фрагмент</ins>
Элемент KBD
Элементом KBD помечают текст, вводимый пользователем с клавиатуры. Браузеры отображают такой текст моноширинным шрифтом.Пример:
Введите слово <kbd>дом</kbd>
Элемент Q
Этот элемент обозначает текст как цитату и применяется для добавления коротких высказываний в текст. Обычно отображается как курсив, но некоторые браузеры берут в кавычки текст, отмеченный этим элементом.Пример:
Цитата: <q>Как сказал поэт</q>
Элемент SAMP
Элемент SAMP определяет текст как пример и обычно используется для выделения результатов работы программы. Браузер выделяет этот текст моноширинным шрифтом.Пример:
<samp>Образец</samp>
Элемент STRONG
Элемент STRONG предназначен для постановки акцента на тексте. Браузеры выделяют такой текст полужирным шрифтом.Пример:
<strong>Очень важный фрагмент</strong>
Элемент VAR
Этот элемент применяется для выделения переменных из программ. Браузер отмечает такой текст курсивом.Пример:
Введите переменную <var>X</var>
В листинге 2.16 показан код страницы с различным форматированием текста.
Листинг 2.16. Логическое форматирование текста
<html><head>
<title>Логические элементы для форматирования</title>
<body>
<abbr title="Научно-исследовательский институт">НИИ</abbr><br />
2.6. Форматирование текста
<acronym>СНГ</acronym><br />
<cite>Здесь указан источник информации</cite><br />
Зададим функцию <code>func(int a, char b);</code><br />
<del cite="whydel.html" datetime="2007-10-06T10:11:45+3.00">Неактуальный фрагмент</del><br />
<dfn>Определение</dfn>-описание<br />
<em>Важно</em><br />
<ins cite="whyadd.html" datetime="2007-10-06T10:11:45+3.00">Новый фрагмент</ins><br />
Введите слово <kbd>дом</kbd><br />
Цитата: <q>Как сказал поэт</q><br />
<samp>Образец</samp></br>
<strong>Очень важный фрагмент</strong><br />
Введите переменную <var>X</var><br />
</body>
</html>
Результат обработки браузером кода из листинга 2.16 показан на рис. 2.16.

На рис. 2.16 видно, что не все логические элементы для форматирования изменяют вид текста, потому что предназначены не для этого. Различные браузеры могут по-разному выводить различные элементы, поэтому перед тем как выложить сайт в Интернете, проверьте его вид в различных программах.
Физические элементы для форматирования
Физические элементы для форматирования сообщают браузеру, как должен выглядеть текст, расположенный внутри элемента.
Пример:
<b>Полужирный шрифт</b>
Пример:
<i>Курсив</i>
Пример:
<tt>Моноширинный шрифт</tt>
Пример:
<u>Подчеркнутый</u>
Пример:
<s>Зачеркнутый</s>
Пример:
<strike>Снова зачеркнутый</strike>
Пример:
Шрифт <big>побольше <big>Еще больше</big></big>
Пример:
Шрифт <small>поменьше</small>
Пример:
<sub>Подстрочный</sub> шрифт
Пример:
<sup>Надстрочный</sup> шрифт
Пример:
<span style="background-color:#00FFFF">Текст с фоном</span>
В листинге 2.17 представлен код страницы с различным форматированием текста.
<head>
<title>Элементы физического форматирования</title>
<body>
<b>Полужирный шрифт</b><br />
<i>Курсив</i><br />
<tt>Моноширинный шрифт</tt><br />
<u>Подчеркнутый</u><br />
<s>Зачеркнутый</s><br />
<strike>Снова зачеркнутый</strike><br />
Шрифт <big>побольше <big>Еще больше</big></big><br />
Шрифт <small>поменьше</small><br />
<sub>Подстрочный</sub> шрифт<br />
<sup>Надстрочный</sup> шрифт<br />
<span style="background-color:#00FFFF">Текст с фоном</span>
</body>
</html>
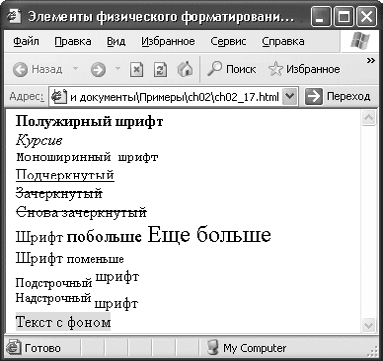
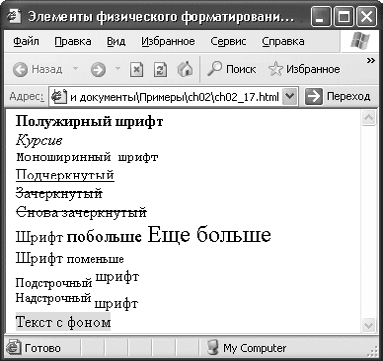
Результат обработки браузером кода из листинга 2.17 представлен на рис. 2.17.
 Рис. 2.17. Физическое форматирование
Рис. 2.17. Физическое форматирование
На рис. 2.17 видно, что любой физический элемент форматирования изменяет вид текста, потому что именно это является его функцией.
Как видно из описания, зачастую действие логических и физических элементов дублируется. В принципе, рекомендуется использовать логические элементы форматирования, так как они определяют суть фрагмента текста.
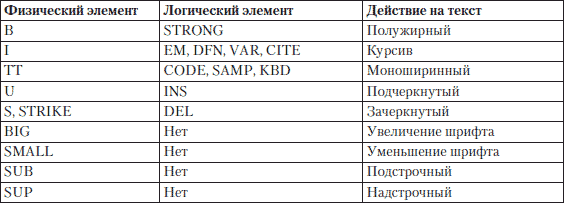
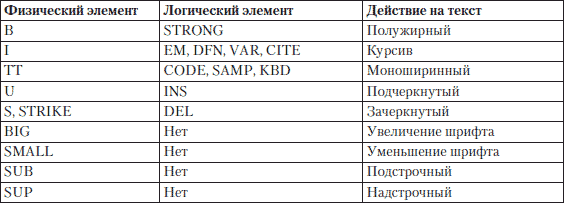
В табл. 2.1 кратко описаны аналоги рассмотренных физических элементов среди логических элементов и показано, какие элементы являются взаимозаменяемыми.
 Как видно из таблицы, для многих физических элементов форматирования можно найти логические аналоги, которые намного лучше опишут смысловую нагрузку выделенного текста.
Как видно из таблицы, для многих физических элементов форматирования можно найти логические аналоги, которые намного лучше опишут смысловую нагрузку выделенного текста.
Все рассмотренные выше элементы применимы для форматирования небольших блоков текста. Дальше мы рассмотрим элементы, которые можно применять для изменения внешнего вида крупных текстовых блоков.
Элемент B
Элемент B задает полужирное написание шрифта.Пример:
<b>Полужирный шрифт</b>
Элемент I
Элемент I отображает выделенный текст курсивом.Пример:
<i>Курсив</i>
Элемент TT
Этот элемент задает моноширинное написание текста.Пример:
<tt>Моноширинный шрифт</tt>
Элемент U
Элемент U отображает текст подчеркнутым шрифтом.Пример:
<u>Подчеркнутый</u>
Элемент S
Элемент S зачеркивает текст горизонтальной линией.Пример:
<s>Зачеркнутый</s>
Элемент STRIKE
Этот элемент также зачеркивает текст горизонтальной линией.Пример:
<strike>Снова зачеркнутый</strike>
Элемент BIG
Элемент BIG отображает текст, расположенный внутри, шрифтом большего размера, чем остальной текст. Если быть точнее, то размер шрифта увеличивается на единицу.ПримечаниеПри вложении элементов размер шрифта будет увеличиваться на единицу каждый раз.
В языке HTML размеры шрифта измеряются в условных единицах от одного до семи. Размером по умолчанию принят третий размер.
Пример:
Шрифт <big>побольше <big>Еще больше</big></big>
Элемент SMALL
Элемент SMALL отображает выделенный текст шрифтом на единицу меньшего размера относительно окружающего текста. При вложении элементов шрифт будет уменьшаться на единицу с каждым вложением.Пример:
Шрифт <small>поменьше</small>
Элемент SUB
Этот элемент задает подстрочное написание символов, то есть текст располагается ниже уровня базовой строки и становится меньшего размера. Удобно при вводе формул.Пример:
<sub>Подстрочный</sub> шрифт
Элемент SUP
Элемент SUP задает надстрочное написание символов, то есть текст располагается выше базовой линии и становится меньшего размера. Этот элемент используют при написании формул.Пример:
<sup>Надстрочный</sup> шрифт
Элемент SPAN
Элемент SPAN позволяет выделить часть текста и определить для нее особые параметры отображения с помощью таблиц стилей. Он применяется для выделения небольших областей текста.Пример:
<span style="background-color:#00FFFF">Текст с фоном</span>
В листинге 2.17 представлен код страницы с различным форматированием текста.
Листинг 2.17. Физическое форматирование
<html><head>
<title>Элементы физического форматирования</title>
<body>
<b>Полужирный шрифт</b><br />
<i>Курсив</i><br />
<tt>Моноширинный шрифт</tt><br />
<u>Подчеркнутый</u><br />
<s>Зачеркнутый</s><br />
<strike>Снова зачеркнутый</strike><br />
Шрифт <big>побольше <big>Еще больше</big></big><br />
Шрифт <small>поменьше</small><br />
<sub>Подстрочный</sub> шрифт<br />
<sup>Надстрочный</sup> шрифт<br />
<span style="background-color:#00FFFF">Текст с фоном</span>
</body>
</html>
Результат обработки браузером кода из листинга 2.17 представлен на рис. 2.17.

На рис. 2.17 видно, что любой физический элемент форматирования изменяет вид текста, потому что именно это является его функцией.
Как видно из описания, зачастую действие логических и физических элементов дублируется. В принципе, рекомендуется использовать логические элементы форматирования, так как они определяют суть фрагмента текста.
В табл. 2.1 кратко описаны аналоги рассмотренных физических элементов среди логических элементов и показано, какие элементы являются взаимозаменяемыми.
Таблица 2.1. Элементы форматирования текста

Все рассмотренные выше элементы применимы для форматирования небольших блоков текста. Дальше мы рассмотрим элементы, которые можно применять для изменения внешнего вида крупных текстовых блоков.
Элементы для форматирования больших блоков текста
Элементы, которые мы рассмотрим в этом подразделе, позволяют форматировать большие блоки текста. Они определяют параметры отображения и расположения текста, заключенного в их блок.
Начнем рассмотрение с элемента, напрямую отвечающего за параметры шрифта.
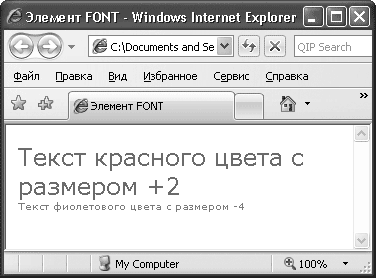
Параметры текста задаются с помощью атрибутов элемента FONT. Можно определить шрифт, размер и цвет текста, расположенного внутри него.
За шрифт отвечает атрибут face, значением которого должно быть название шрифта. Однако название должно быть знакомо компьютеру пользователя, иначе будет применен шрифт по умолчанию. Для решения проблемы несоответствия или отсутствия шрифтов можно задать несколько допустимых типов, введя их через запятую в качестве значения атрибута face.
За размер шрифта отвечает атрибут size. Значение задается в относительных величинах, то есть 2 или 6. По умолчанию используется размер 3. При этом можно задать размер шрифта относительно остального текста. Для этого нужно сначала указать +, если необходимо, чтобы размер шрифта на данном участке был больше, чем основной текст, или —, если требуется обратное форматирование. После знака надо указать количество пунктов, на которое текст должен быть больше или меньше.
За цвет шрифта отвечает атрибут color, значением которого должно быть либо ключевое слово, обозначающее имя цвета, либо код цвета в формате #RRGGBB.
<head>
<title>Элемент FONT</title>
<body>
<font color="#FF0000" face="Verdana, Arial, Helvetica, sans-serif" size="+2">
Текст красного цвета с размером +2
</font><br />
<font color="#FF00FF" face="Verdana, Arial, Helvetica, sans-serif" size="-4">
Текст фиолетового цвета с размером –4
</font><br />
</body>
</html>
Результат вывода на экран кода из листинга 2.18 показан на рис. 2.18.
 Рис. 2.18. Использование элемента FONT
Рис. 2.18. Использование элемента FONT
В примере задан список похожих шрифтов. Браузер будет просматривать список по порядку и выведет текст тем шрифтом, который найдет первым. В качестве последнего варианта указан не шрифт, а семейство шрифтов Sans Serif. Если браузер не найдет ни один из перечисленных шрифтов, он возьмет известный ему шрифт из этого семейства.
Как задать параметры шрифта, мы разобрались. Однако этот метод не лучший. Как уже говорилось, удобнее задавать форматирование с помощью таблиц стилей.
Единственное, что вы можете сделать с помощью HTML, – выровнять текст в блоке с помощью атрибута align и создать всплывающую подсказку для блока с помощью атрибута title.
В листинге 2.19 представлен пример кода для выделения текста с помощью элемента DIV.
<head>
<title>Элемент DIV</title>
<body>
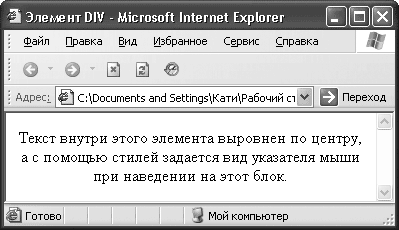
<div style="cursor:crosshair" align="center">
Текст внутри этого элемента выровнен по центру, а с помощью стилей задается вид указателя мыши при наведении на этот блок.
</div>
</body>
</html>
Результат обработки кода из листинга 2.19 показан на рис. 2.19.
 Рис. 2.19. Использование элемента DIV
Рис. 2.19. Использование элемента DIV
Теперь рассмотрим ситуацию, когда у вас уже есть отформатированный нужным образом текст и вы не хотите ничего менять.
В листинге 2.20 приведен пример использования элемента PRE.
<head>
<title>Элемент PRE</title>
<body>
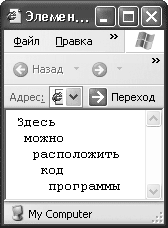
<pre>
Здесь
можно
расположить
код
программы
</pre>
</body>
</html>
На рис. 2.20 показано, как текст, расположенный между тегами элемента PRE, выглядит в браузере.
 Рис. 2.20. Использование элемента PRE
Рис. 2.20. Использование элемента PRE
Далее рассмотрим элемент, предназначенный для форматирования больших объемов текста и отвечающий за цитаты.
В листинге 2.21 представлен пример выделения цитаты с помощью элемента BLOCKQUOTE.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Элемент BLOCKQUOTE</title>
<body>
<blockquote>
Здесь можно расположить важную и большую цитату.
</blockquote>
</body>
</html>
На рис. 2.21 показано, как в браузере выглядит текст из элемента BLOCKQUOTE.
 Рис. 2.21. Использование элемента BLOCKQUOTE
Рис. 2.21. Использование элемента BLOCKQUOTE
Мы рассмотрели, как действует каждый вариант форматирования текста отдельно, но HTML позволяет вкладывать элементы, при этом объединяя их действие.
Начнем рассмотрение с элемента, напрямую отвечающего за параметры шрифта.
Элемент FONT
Элемент FONT задает параметры шрифта для текста. Хотя для форматирования предпочтительнее использовать таблицы стилей, некоторые простые документы допускают и такое определение параметров текста.Параметры текста задаются с помощью атрибутов элемента FONT. Можно определить шрифт, размер и цвет текста, расположенного внутри него.
За шрифт отвечает атрибут face, значением которого должно быть название шрифта. Однако название должно быть знакомо компьютеру пользователя, иначе будет применен шрифт по умолчанию. Для решения проблемы несоответствия или отсутствия шрифтов можно задать несколько допустимых типов, введя их через запятую в качестве значения атрибута face.
За размер шрифта отвечает атрибут size. Значение задается в относительных величинах, то есть 2 или 6. По умолчанию используется размер 3. При этом можно задать размер шрифта относительно остального текста. Для этого нужно сначала указать +, если необходимо, чтобы размер шрифта на данном участке был больше, чем основной текст, или —, если требуется обратное форматирование. После знака надо указать количество пунктов, на которое текст должен быть больше или меньше.
За цвет шрифта отвечает атрибут color, значением которого должно быть либо ключевое слово, обозначающее имя цвета, либо код цвета в формате #RRGGBB.
СоветВ листинге 2.18 показан пример кода для определения параметров текста с помощью элемента FONT.
Код цвета можно посмотреть в любом графическом редакторе.
Листинг 2.18. Использование элемента FONT
<html><head>
<title>Элемент FONT</title>
<body>
<font color="#FF0000" face="Verdana, Arial, Helvetica, sans-serif" size="+2">
Текст красного цвета с размером +2
</font><br />
<font color="#FF00FF" face="Verdana, Arial, Helvetica, sans-serif" size="-4">
Текст фиолетового цвета с размером –4
</font><br />
</body>
</html>
Результат вывода на экран кода из листинга 2.18 показан на рис. 2.18.

В примере задан список похожих шрифтов. Браузер будет просматривать список по порядку и выведет текст тем шрифтом, который найдет первым. В качестве последнего варианта указан не шрифт, а семейство шрифтов Sans Serif. Если браузер не найдет ни один из перечисленных шрифтов, он возьмет известный ему шрифт из этого семейства.
Как задать параметры шрифта, мы разобрались. Однако этот метод не лучший. Как уже говорилось, удобнее задавать форматирование с помощью таблиц стилей.
Элемент DIV
Элемент DIV служит для выделения больших блоков текста под форматирование с помощью таблиц стилей. Иными словами, вы помещаете необходимый блок текста между тегами элемента DIV и либо задаете ему параметры в атрибуте style, либо подключаете класс из таблицы стилей с помощью атрибута class.Единственное, что вы можете сделать с помощью HTML, – выровнять текст в блоке с помощью атрибута align и создать всплывающую подсказку для блока с помощью атрибута title.
В листинге 2.19 представлен пример кода для выделения текста с помощью элемента DIV.
Листинг 2.19. Использование элемента DIV
<html><head>
<title>Элемент DIV</title>
<body>
<div style="cursor:crosshair" align="center">
Текст внутри этого элемента выровнен по центру, а с помощью стилей задается вид указателя мыши при наведении на этот блок.
</div>
</body>
</html>
Результат обработки кода из листинга 2.19 показан на рис. 2.19.

Теперь рассмотрим ситуацию, когда у вас уже есть отформатированный нужным образом текст и вы не хотите ничего менять.
Элемент PRE
Этот элемент служит для ввода текста без форматирования, то есть с сохранением всех пробелов и переносов строк.ПримечаниеПри использовании этого элемента текст выводится моноширинным шрифтом. Элемент PRE часто используют для вывода кодов программ. Внутри этого элемента можно применять большинство элементов форматирования текста.
Обычно в HTML несколько пробелов подряд воспринимаются как один пробел.
В листинге 2.20 приведен пример использования элемента PRE.
Листинг 2.20. Использование элемента PRE
<html><head>
<title>Элемент PRE</title>
<body>
<pre>
Здесь
можно
расположить
код
программы
</pre>
</body>
</html>
На рис. 2.20 показано, как текст, расположенный между тегами элемента PRE, выглядит в браузере.

Далее рассмотрим элемент, предназначенный для форматирования больших объемов текста и отвечающий за цитаты.
Элемент BLOCKQUOTE
Элемент BLOCKQUOTE определяет выделенный текст как цитату и применяется для описания больших высказываний. Он задает для текста отступы сверху, снизу и слева. Внутри этого элемента могут присутствовать элементы форматирования текста.В листинге 2.21 представлен пример выделения цитаты с помощью элемента BLOCKQUOTE.
Листинг 2.21. Ввод больших цитат
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Элемент BLOCKQUOTE</title>
<body>
<blockquote>
Здесь можно расположить важную и большую цитату.
</blockquote>
</body>
</html>
На рис. 2.21 показано, как в браузере выглядит текст из элемента BLOCKQUOTE.

Мы рассмотрели, как действует каждый вариант форматирования текста отдельно, но HTML позволяет вкладывать элементы, при этом объединяя их действие.
Вложение элементов
Язык HTML позволяет вкладывать элементы форматирования друг в друга. При этом их действия суммируются. Если вложить в элемент B элемент I, то получится текст, написанный полужирным курсивом. При этом нужно следить за правильным закрытием элементов: тот, что открыт раньше, закрывается позже.
В листинге 2.22 показаны примеры правильного и неправильного вложения элементов.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Вложение элементов</title>
<body>
<del><b><i>Это неправильное вложение элементов</b></i></del><br />
<ins><b><i>Это правильное вложение элементов</i></b></ins>
</body>
</html>
Неправильную запись некоторые браузеры могут отображать некорректно.
В листинге 2.22 показаны примеры правильного и неправильного вложения элементов.
Листинг 2.22. Вложение элементов
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Вложение элементов</title>
<body>
<del><b><i>Это неправильное вложение элементов</b></i></del><br />
<ins><b><i>Это правильное вложение элементов</i></b></ins>
</body>
</html>
Неправильную запись некоторые браузеры могут отображать некорректно.
Резюме
В данной главе были рассмотрены основные принципы форматирования текста с использованием возможностей HTML. Особенно подробно было рассказано об особенностях структурного форматирования документа и форматировании самого текста, были описаны особенности логического и физического форматирования текста, работа с большими блоками текста и вложением элементов.
Теперь внешний вид текста на вашем сайте полностью подвластен вам. Помните, что ни один символ не может быть написан напрямую в элементе BODY. Текст всегда должен быть включен в элемент, который определяет его назначение и внешний вид.
Теперь внешний вид текста на вашем сайте полностью подвластен вам. Помните, что ни один символ не может быть написан напрямую в элементе BODY. Текст всегда должен быть включен в элемент, который определяет его назначение и внешний вид.
Глава 3
Создание таблиц
3.1. Что такое таблица
3.2. Создание тела таблицы
3.3. Ячейки таблицы
3.4. Граница таблицы
3.5. Ширина и высота таблицы и ячеек
3.6. Группировка строк и столбцов
3.7. Выравнивание таблицы и содержимого ячеек
3.8. Объединение ячеек таблицы
3.9. Установка фонового цвета или рисунка ячейки
3.10. Создание вложенных таблиц
В технической литературе и в различных документах таблицы используют, чтобы расположить информацию в простом и понятном виде. О том, как использовать таблицы в своих сайтах, вы узнаете в этой главе.
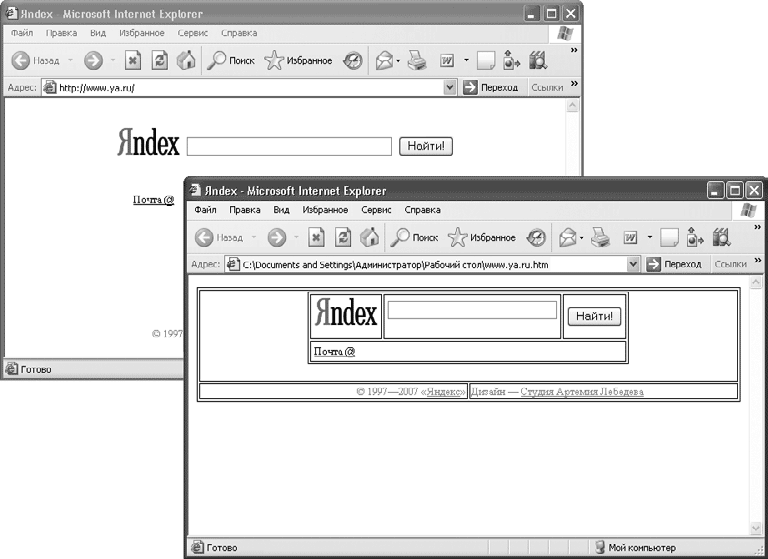
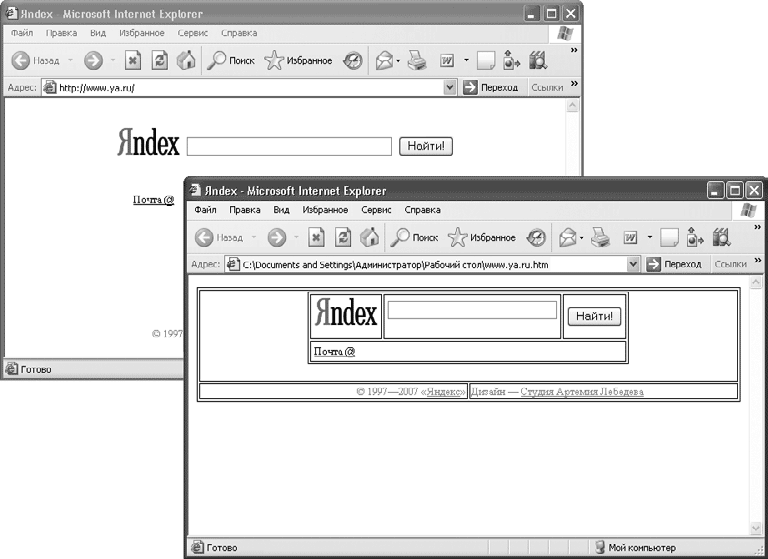
В языке HTML таблицы используются в двух случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования веб-страниц, задания взаимного расположения элементов страницы. Ячейки таблицы могут содержать любые HTML-элементы, например заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Фактически весь сайт расположен в большой сложной таблице (рис. 3.1).
 Рис. 3.1. Пример использования HTML-таблицы при создании сайта
Рис. 3.1. Пример использования HTML-таблицы при создании сайта
3.2. Создание тела таблицы
3.3. Ячейки таблицы
3.4. Граница таблицы
3.5. Ширина и высота таблицы и ячеек
3.6. Группировка строк и столбцов
3.7. Выравнивание таблицы и содержимого ячеек
3.8. Объединение ячеек таблицы
3.9. Установка фонового цвета или рисунка ячейки
3.10. Создание вложенных таблиц
В технической литературе и в различных документах таблицы используют, чтобы расположить информацию в простом и понятном виде. О том, как использовать таблицы в своих сайтах, вы узнаете в этой главе.
В языке HTML таблицы используются в двух случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования веб-страниц, задания взаимного расположения элементов страницы. Ячейки таблицы могут содержать любые HTML-элементы, например заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Фактически весь сайт расположен в большой сложной таблице (рис. 3.1).

Примечание
Как и в прошлой главе, напоминаю, что оформление таблицы согласно требованиям языка XHTML должно выполняться средствами CSS. Все элементы и атрибуты форматирования признаны в спецификации языка HTML 4. 01 нежелательными.
3.1. Что такое таблица
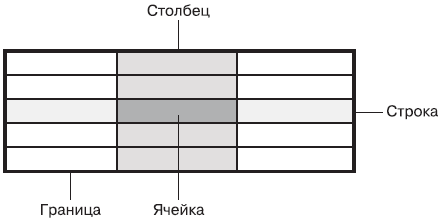
Таблица состоит из ячеек, образующихся при пересечении строк и столбцов (рис. 3.2).
 Рис. 3.2. Пример стандартной таблицы
Рис. 3.2. Пример стандартной таблицы
Рассмотрим элементы таблицы.
• Ячейка – это основной элемент таблицы. Она формируется пересечением строки и столбца.
• Строка – это прямая линия ячеек, расположенных слева направо.
• Столбец – это набор ячеек, расположенных одна над другой сверху вниз.
• Граница – это линия, которая окружает каждую ячейку и таблицу в целом.
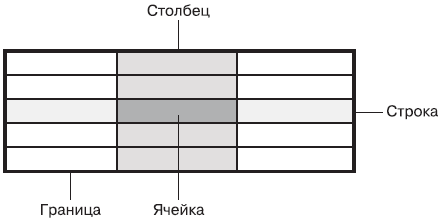
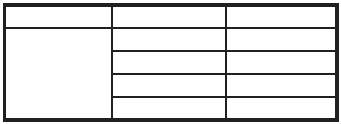
В стандартной таблице каждая строка и каждый столбец содержат одинаковое количество ячеек. Однако таблицы могут очень сильно отличаться от предложенной стандартной. В таблице, изображенной на рис. 3.3, одна ячейка объединяет в себе четыре строки, а другая – три столбца.
 Рис. 3.3. Пример нестандартной таблицы
Рис. 3.3. Пример нестандартной таблицы
Кстати, при создании таблицы лучше начать с ее планирования, потом будет легче верстать, так как вы наглядно будете видеть вашу таблицу и будет меньше вероятности ошибиться. Для этого вам следует выбрать оптимальный способ создания таблицы.

Рассмотрим элементы таблицы.
• Ячейка – это основной элемент таблицы. Она формируется пересечением строки и столбца.
• Строка – это прямая линия ячеек, расположенных слева направо.
• Столбец – это набор ячеек, расположенных одна над другой сверху вниз.
• Граница – это линия, которая окружает каждую ячейку и таблицу в целом.
В стандартной таблице каждая строка и каждый столбец содержат одинаковое количество ячеек. Однако таблицы могут очень сильно отличаться от предложенной стандартной. В таблице, изображенной на рис. 3.3, одна ячейка объединяет в себе четыре строки, а другая – три столбца.

Кстати, при создании таблицы лучше начать с ее планирования, потом будет легче верстать, так как вы наглядно будете видеть вашу таблицу и будет меньше вероятности ошибиться. Для этого вам следует выбрать оптимальный способ создания таблицы.
