Страница:
Однако результаты изучения движений глаз показали, что когда метки полей выровнены по левому краю, большие расстояния между некоторыми метками и соответствующими им полями ввода (возникающие, поскольку метки обладают различной длиной – например, сравните «Название компании» и «Город») приводят к тому, что у пользователей уходит больше времени на зрительное восприятие формы. По сравнению с выравниванием по левому краю, при выравнивании по правому краю общее количество исправлений в 2 раза меньше, что значительно сокращает усилия, которые должен приложить пользователь для заполнения формы.
В этом же исследовании описаны преимущества размещения меток полей над элементами формы; при таком расположении меток формы заполняются быстрее всего. Недостатком в данном случае является то, что при таком расположении меток требуется дополнительное вертикальное пространство. Однако если форму нужно перевести на несколько языков, благодаря такому расположению сохраняется внешнее единообразие оформления, поскольку одни и те же метки при переводе на другие языки могут обладать разной длиной. При размещении меток над элементами формы для меток остается достаточно места, не зависимо от изменения их длины (см. шаблон EXTENSIBLE DESIGN в главе 10).
 Рис. 2.16. На сайте PriceGrabber метки расположены слева от элементов формы, но выровнены относительно них по правому краю
Рис. 2.16. На сайте PriceGrabber метки расположены слева от элементов формы, но выровнены относительно них по правому краю
При размещении меток над элементами формы важно, чтобы визуально метка одного элемента формы находилась на достаточном расстоянии от предыдущего элемента (Penzo, 2006). Врублевски (Wroblewski, 2008) советует, чтобы расстояние составляло примерно 50 %-75 % высоты отдельного поля для ввода данных. Помимо этого Пензо (Penzo, 2006) советует применять метки с неформатированным шрифтом вместо меток с жирным шрифтом, поскольку жирный шрифт несколько сложнее воспринимать (рис. 2.17).
 Рис. 2.17. На сайте Basecamp над полями расположены метки с неформатированным текстом
Рис. 2.17. На сайте Basecamp над полями расположены метки с неформатированным текстом
 (а)
(а)
 (б)
(б)
Рис. 2.18. На сайте Apple в поле поиска используются встраиваемые метки (a). Метка исчезает, когда пользователь щелкает по полю поиска или начинает вводить искомые слова (б)
REQUIRED FIELD INDICATORS (ИНДИКАТОРЫ ОБЯЗАТЕЛЬНЫХ ПОЛЕЙ)
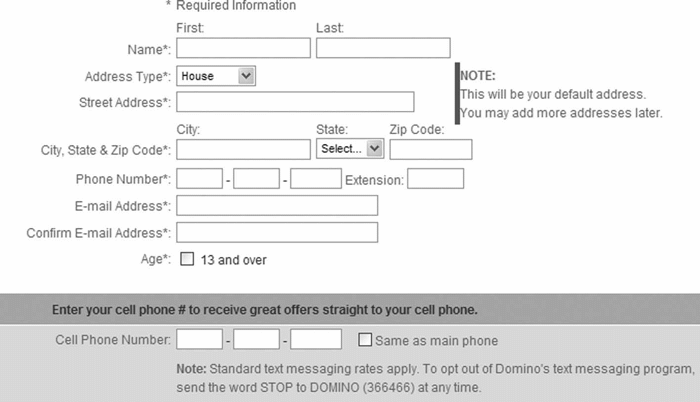
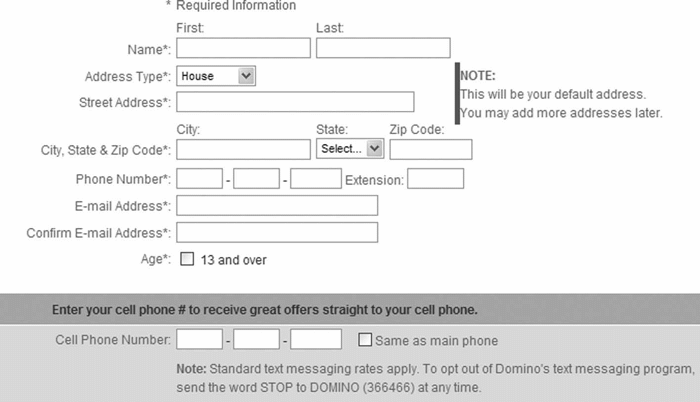
 Рис. 2.19. На сайте Dominos обязательные поля обозначены красными звездочками, так пользователю становится понятно, что номер мобильного телефона вводить необязательно. Также указано, какие преимущества пользователь получит, если укажет свой мобильный телефон
Рис. 2.19. На сайте Dominos обязательные поля обозначены красными звездочками, так пользователю становится понятно, что номер мобильного телефона вводить необязательно. Также указано, какие преимущества пользователь получит, если укажет свой мобильный телефон
Хотя могут быть и другие учитывающие перечисленные выше нюансы способы указать обязательные поля, красные звездочки все же предпочтительны, поскольку большинство пользователей привыкло видеть именно их при указании обязательных полей; цвет звездочек может варьироваться в зависимости от фона страницы.
Хотя большинство пользователей Интернета понимают, что красная звездочка рядом с меткой поля указывает на то, что это поле является обязательным, в некоторых веб-приложениях этот символ указывает на дополнительные поля. Поэтому следует внести ясность и указать наверху формы, что поля, отмеченные звездочкой (*), обязательны.
Размещайте индикаторы обязательных полей одинаково во всех формах
На данный момент не существует рекомендаций по поводу того, как лучше располагать индикаторы обязательных полей относительно меток полей; их можно расположить в любом месте: после метки, перед меткой, перед полем для ввода данных и после него.
Однако предположив, что при заполнении формы глаза пользователя направлены больше на элементы формы, имеет смысл расположить индикаторы обязательных полей как можно ближе к элементам формы. Помимо этого, если располагать эти индикаторы в одном и том же месте, пользователи смогут быстро просматривать формы и определять, какие поля являются обязательными. Можно расположить индикаторы обязательных полей слева от элементов формы, при этом метки будут расположены слева от них и выровнены по правому краю (см. рис. 2.19). Для меток, находящихся над элементами формы, расположите индикаторы обязательных полей слева от меток (рис. 2.20), поскольку так они будут ближе как к меткам полей, так и к элементам формы, где посетитель вводит или выбирает данные; если разместить их слева от элементов формы, их можно будет перепутать с флажками или зависимыми кнопками.
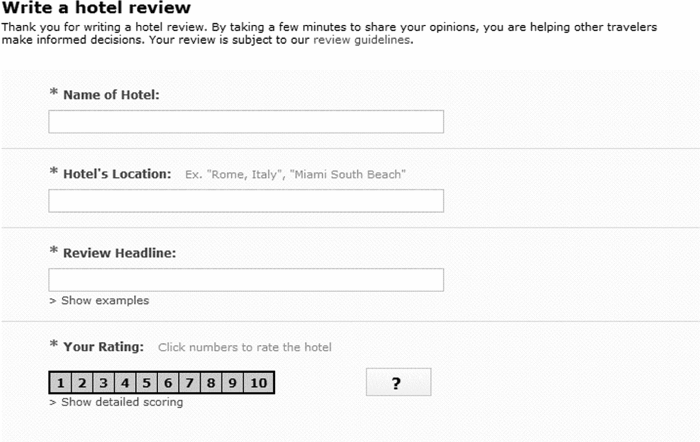
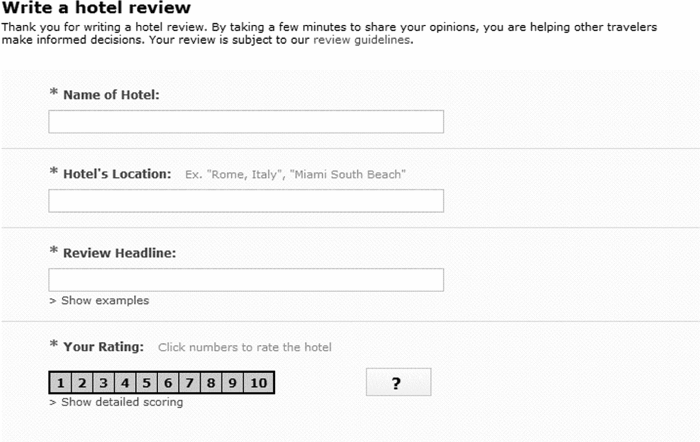
 Рис. 2.20. На сайте TravelPost указатели на обязательные поля находятся слева от меток, расположенных над элементами формы. Однако обратите внимание, что в метках используется полужирный шрифт, что не рекомендуется, поскольку выделенные жирным шрифтом метки увеличивают время на заполнение формы (Penzo, 2006)
Рис. 2.20. На сайте TravelPost указатели на обязательные поля находятся слева от меток, расположенных над элементами формы. Однако обратите внимание, что в метках используется полужирный шрифт, что не рекомендуется, поскольку выделенные жирным шрифтом метки увеличивают время на заполнение формы (Penzo, 2006)
Не указывайте дополнительные поля
В случаях если форма содержит меньше дополнительных полей, чем обязательных, иногда, чтобы избежать скопления символов, отмечают дополнительные поля вместо обязательных. Это неудачное решение. Поскольку пользователи привыкли использовать веб-приложения, в основной части которых применяются индикаторы обязательных полей, они, скорее всего, будут воспринимать отмеченные поля как обязательные или, по меньшей мере, такое обозначение внесет путаницу.
Объясняйте, для чего необходимо предоставлять конфиденциальную информацию
Если вам необходимо получить личную информацию, например дата рождения пользователя, пол или раса, четко обозначьте, почему эта информация вам необходима. Кроме этого предоставьте ссылку на «Политику конфиденциальности», где пользователи смогут узнать, каким образом их информация будет использоваться.
SMART DEFAULTS («УМНЫЕ» ЗНАЧЕНИЯ ПО УМОЛЧАНИЮ)
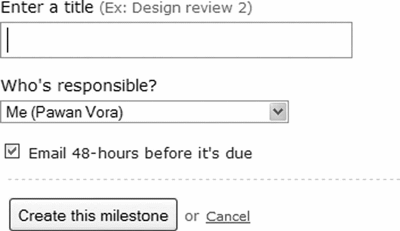
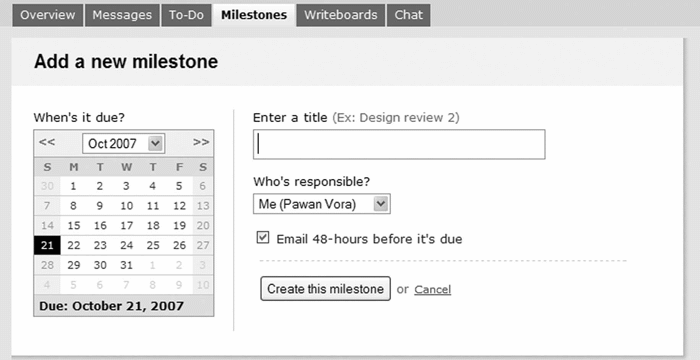
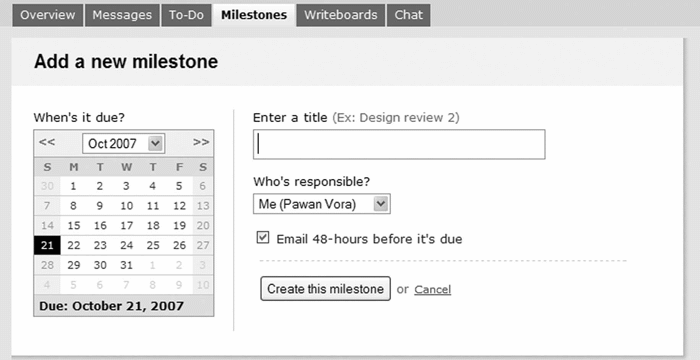
 Рис. 2.21. В сервисе Basecamp по умолчанию задана сегодняшняя дата в поле When's it due? (Когда будет готово) и данные о зарегистрированном пользователе в поле Who's responsible? (Кто отвечает?), а также установлен флажок Email 48-hours before it's due (Напомнить мне по электронной почте за 48 часов до того, как срок истечет), чтобы упростить процесс добавления новой задачи
Рис. 2.21. В сервисе Basecamp по умолчанию задана сегодняшняя дата в поле When's it due? (Когда будет готово) и данные о зарегистрированном пользователе в поле Who's responsible? (Кто отвечает?), а также установлен флажок Email 48-hours before it's due (Напомнить мне по электронной почте за 48 часов до того, как срок истечет), чтобы упростить процесс добавления новой задачи
Значения по умолчанию выполняют еще одну функцию: у пользователей появляется пример, какие данные и в каком формате они должны вводить, что сокращает вероятность возникновения ошибки при вводе данных (van Duyne et al., 2006).
Настройки по умолчанию можно применить и к последовательности выполнения заданий; например, если пользователь выполнил задание А и, скорее всего, далее он приступит к выполнению задания Б, направьте пользователей непосредственно на страницу выполнения задания Б (рис. 2.22).
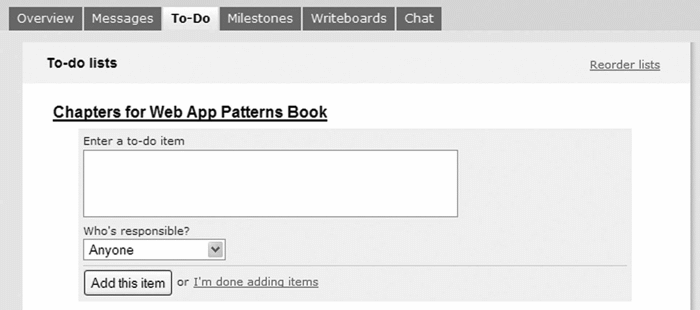
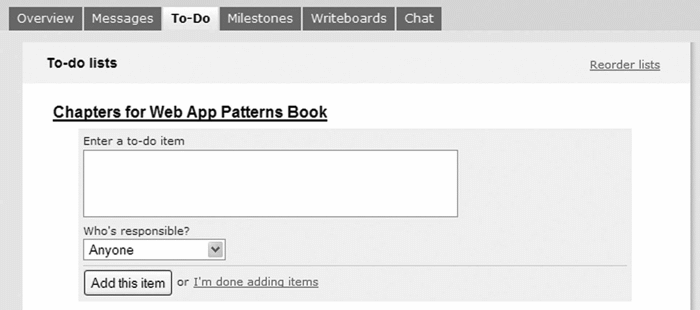
 Рис. 2.22. В сервисе Basecamp для усовершенствования процесса смены заданий применяются настройки по умолчанию. Когда пользователи создают список заданий («To-do»), на странице отображается форма Enter a to-do item (Введите задание), и пользователям не приходится щелкать по элементу Add a To-Do (Добавить задание)
Рис. 2.22. В сервисе Basecamp для усовершенствования процесса смены заданий применяются настройки по умолчанию. Когда пользователи создают список заданий («To-do»), на странице отображается форма Enter a to-do item (Введите задание), и пользователям не приходится щелкать по элементу Add a To-Do (Добавить задание)
Не применяйте значения по умолчанию для персональной информации
Для персональной информации, такой как пол, обращение, возраст, раса и т. д., не применяйте значения по умолчанию, поскольку это может показаться оскорбительным некоторым пользователям или будет воспринято как пристрастность. Например, если установить пол – мужской или женский – по умолчанию, у пользователей может возникнуть ощущение, что вы пристрастны; то же самое произойдет, если вы установите по умолчанию обращение Господин или Госпожа.
Кроме того, когда неясно, необходим ли для данного приложения определенный вид персональных данных, лучше обозначить соответствующие поля как необязательные или предоставить пользователям возможность скрыть эту информацию. То есть в приложениях, посвященных поиску пары, пользователи понимают, зачем нужно указывать свой пол. Однако при регистрации электронного ящика пользователям может быть непонятно, зачем нужно указывать свой пол.
Не устанавливайте по умолчанию значения там, где предоставлена возможность выбора
Когда пользователю предоставляется возможность выбора, например, при оформлении подписки на новостную рассылку от компании или посредника, убедитесь, что выбор по умолчанию не отражает интересы компании. Если пользователи читают формы невнимательно, они могут подписаться на рассылки или услуги, на которые на самом деле подписываться не хотят. А впоследствии они будут воспринимать рассылку компании как спам или перестанут доверять этой компании.
FORGIVING FORMAT (ВЕЛИКОДУШНЫЙ ФОРМАТ)
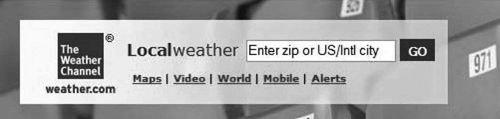
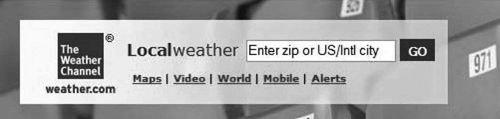
 Рис. 2.23. На сайте канала погоды пользователи могут ввести индекс или название своего города, чтобы узнать информацию о погоде. Для этого используется только одно поле для ввода текста вместо двух отдельных
Рис. 2.23. На сайте канала погоды пользователи могут ввести индекс или название своего города, чтобы узнать информацию о погоде. Для этого используется только одно поле для ввода текста вместо двух отдельных
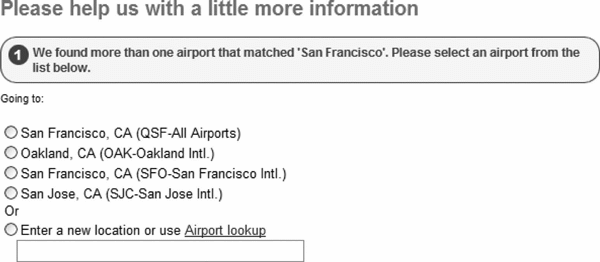
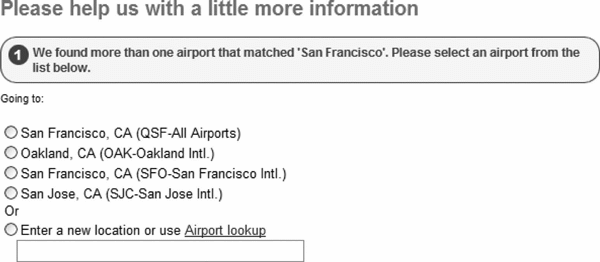
 Рис. 2.24. На сайте Expedia пользователям предлагается выбрать один аэропорт из нескольких вариантов, когда введенные данные (в данном примере Сан-Франциско) могут трактоваться по-разному
Рис. 2.24. На сайте Expedia пользователям предлагается выбрать один аэропорт из нескольких вариантов, когда введенные данные (в данном примере Сан-Франциско) могут трактоваться по-разному
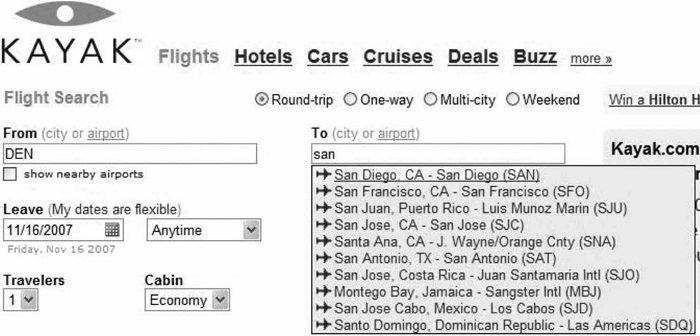
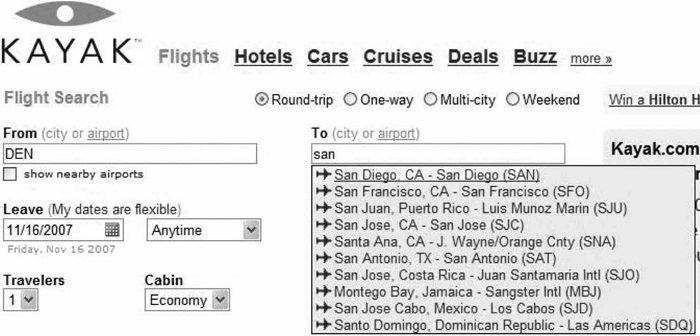
 Рис. 2.25. На сайте Kayak применяется шаблон AUTOSUGGEST/ AUTOCOMPLETION, предлагающий пользователю выбор из нескольких вариантов, чтобы сократить количество возможных ошибок
Рис. 2.25. На сайте Kayak применяется шаблон AUTOSUGGEST/ AUTOCOMPLETION, предлагающий пользователю выбор из нескольких вариантов, чтобы сократить количество возможных ошибок
Предложите пользователям подсказки при вводе/приглашение к вводу
Даже если приложение разработано таким образом, что допустимы различные форматы, продемонстрируйте пользователям пример хотя бы одного приемлемого формата (см. шаблон INPUT HINTS/PROMPTS далее в этой главе). Такие инструкции помогают пользователям избавиться от сомнений по поводу надлежащего способа ввода данных.
KEYBOARD NAVIGATION (УПРАВЛЕНИЕ КЛАВИАТУРОЙ)
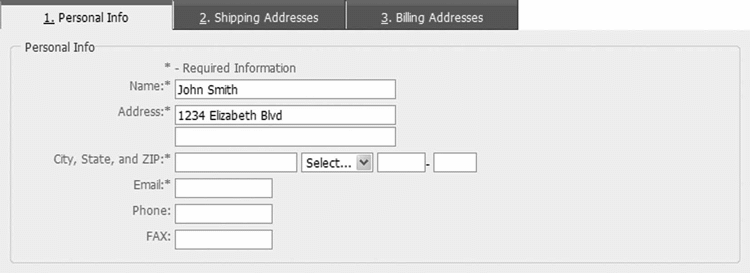
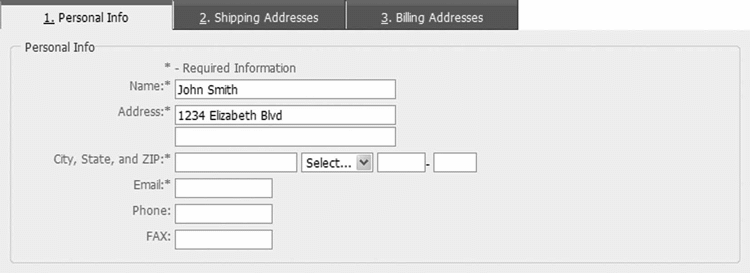
 Рис. 2.26. В этом примере пользователи могут перемещаться по форме с помощью клавиши Tab, а также переходить от закладки к закладке с помощью сочетаний клавиш. Например, на вкладку Billing Address (Адрес для выставления счета) можно перейти, нажав сочетание Alt+3 (Windows) или Ctrl+3 (Mac)
Рис. 2.26. В этом примере пользователи могут перемещаться по форме с помощью клавиши Tab, а также переходить от закладки к закладке с помощью сочетаний клавиш. Например, на вкладку Billing Address (Адрес для выставления счета) можно перейти, нажав сочетание Alt+3 (Windows) или Ctrl+3 (Mac)
Когда первоочередной задачей для пользователей является заполнение формы (например, при поиске, регистрации, входе в учетную запись и т. д.), обычно допускается, чтобы при загрузке страницы курсор располагался в первом поле – так, чтобы пользователи могли сразу приступить к заполнению формы. Однако избегайте размещения курсора в каком-либо поле формы на тех страницах, на которых располагаются навигационные элементы, позволяющие пользователям перейти к другим частям приложения, или на страницах, содержащих необходимый для чтения контент (например, инструкции по заполнению формы или сообщения об ошибках). Автоматическое размещение курсора в таких случаях может сделать страницу непригодной для пользователей, у которых установлена программа экранного доступа, поскольку они, скорее всего, не увидят информацию, расположенную выше данного поля формы.
Попробуйте настроить горячие клавиши
Разработайте горячие клавиши для приложений, которые будут часто использоваться и основным приоритетом которых будет эффективность взаимодействия (например, приложения для поддержки покупателей). Горячие клавиши можно разработать на основе HTML с помощью атрибута accesskey, как в следующем примере:
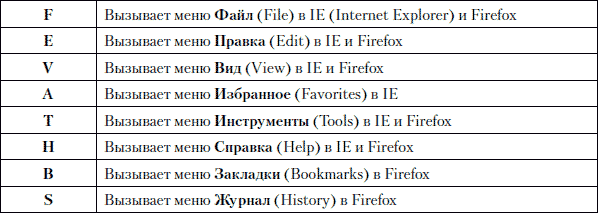
При создании горячих клавиш важно не создавать и не переопределять горячие клавиши, которые часто используются в браузерах. Список этих горячих клавиш приведен в табл. 2.1.

INPUT HINTS/PROMPTS (ПОДСКАЗКИ ПРИ ВВОДЕ/ПРИГЛАШЕНИЕ К ВВОДУ)
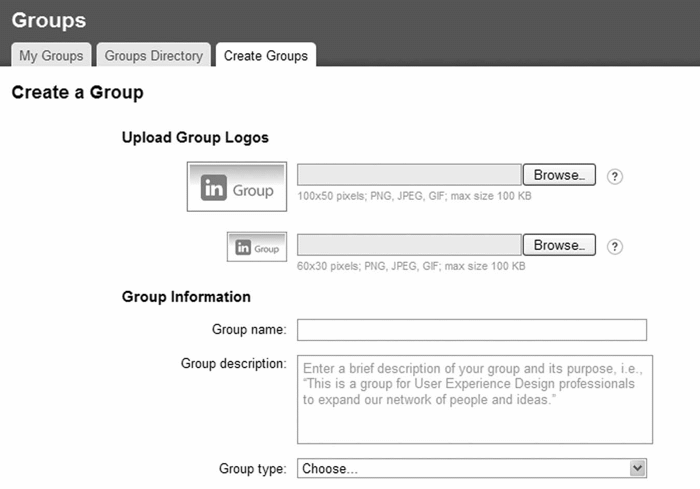
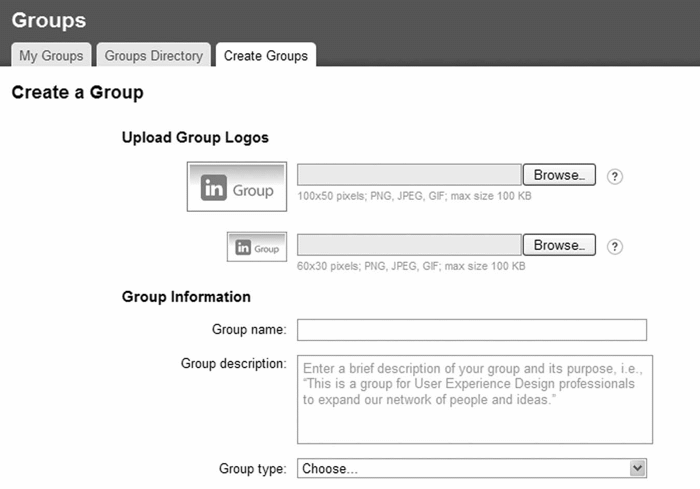
 Рис. 2.27. При создании группы на сайте LinkedIn пользователи получают необходимые подсказки и инструкции по загрузке логотипов группы, описание таких требований, как размеры изображения, форматы и размеры файлов, а также здесь показан пример описания группы, встроенный в поле для ввода текста
Рис. 2.27. При создании группы на сайте LinkedIn пользователи получают необходимые подсказки и инструкции по загрузке логотипов группы, описание таких требований, как размеры изображения, форматы и размеры файлов, а также здесь показан пример описания группы, встроенный в поле для ввода текста
В этом же исследовании описаны преимущества размещения меток полей над элементами формы; при таком расположении меток формы заполняются быстрее всего. Недостатком в данном случае является то, что при таком расположении меток требуется дополнительное вертикальное пространство. Однако если форму нужно перевести на несколько языков, благодаря такому расположению сохраняется внешнее единообразие оформления, поскольку одни и те же метки при переводе на другие языки могут обладать разной длиной. При размещении меток над элементами формы для меток остается достаточно места, не зависимо от изменения их длины (см. шаблон EXTENSIBLE DESIGN в главе 10).
Как
Чтобы правильно соотнести метки с соответствующими элементами формы (для языков с письменностью в направлении слева направо), разместите метки либо слева, либо над элементами управления (Penzo, 2006; Wroblewski, 2008). При размещении меток полей слева от элементов формы выровняйте метки по правому краю так, чтобы они находились близко друг к другу (рис. 2.16).
При размещении меток над элементами формы важно, чтобы визуально метка одного элемента формы находилась на достаточном расстоянии от предыдущего элемента (Penzo, 2006). Врублевски (Wroblewski, 2008) советует, чтобы расстояние составляло примерно 50 %-75 % высоты отдельного поля для ввода данных. Помимо этого Пензо (Penzo, 2006) советует применять метки с неформатированным шрифтом вместо меток с жирным шрифтом, поскольку жирный шрифт несколько сложнее воспринимать (рис. 2.17).

Не злоупотребляйте встраиваемыми метками
Встраиваемые метки допустимы в формах, в которых совсем немного полей ввода (обычно одно), и в тех случаях, когда большинство пользователей должны знать, какие данные им нужно вводить, например, на рис. 2.18 это ключевые слова поиска. Поскольку встраиваемые метки сами находятся внутри поля и пользователю приходится их удалять, их не видно, когда пользователи ввели данные в это поле. Поэтому они неудобны в больших формах или в тех случаях, когда маловероятно, что пользователи знают, какие данные они должны ввести.

Рис. 2.18. На сайте Apple в поле поиска используются встраиваемые метки (a). Метка исчезает, когда пользователь щелкает по полю поиска или начинает вводить искомые слова (б)
Связанные шаблоны проектирования
Обычно в формах метки сопровождаются индикаторами обязательной к заполнению информации (REQUIRED FIELD INDICATORS).
REQUIRED FIELD INDICATORS (ИНДИКАТОРЫ ОБЯЗАТЕЛЬНЫХ ПОЛЕЙ)
Проблема
Чтобы выполнить задание, пользователи должны предоставить определенную информацию. Например, при создании учетной записи в большинстве случаев пользователи должны указать электронный адрес и пароль. Однако для усовершенствования процесса взаимодействия в формах могут присутствовать дополнительные вопросы, на которые пользователи могут не захотеть отвечать или ответы на которые им могут быть на данный момент неизвестны. Если не заполнены обязательные поля, пользователи могут получить сообщение об ошибке, и у них уйдет больше времени на заполнение формы.Решение
Четко укажите обязательную информацию в форме, чтобы пользователи могли ее успешно ее заполнить и чтобы уменьшить вероятность появления сообщения «заполнены не все обязательные поля» (рис. 2.19).
Зачем
Указание обязательных полей не только экономит время, которое пользователи тратят на то, чтобы решить, какую информацию они должны предоставить, но также экономит время, которое у них отнимают сообщения об ошибке в случае, если не все поля заполнены, и которое уходит на то, чтобы заполнить форму заново.Как
В веб-приложениях необходимые для заполнения поля часто обозначаются звездочками (обычно красными). Использование красных звездочек эффективно потому, что они понятны даже людям с нарушением восприятия цветов. Не рекомендуется использовать другие виды индикации (например, использовать красный и жирный шрифт для меток полей), поскольку часто именно таким образом указаны ошибки на странице. Помимо этого программы экранного доступа могут не уловить изменение цвета, а также люди с нарушенным цветовым зрением могут не различить обязательные и дополнительные поля.Хотя могут быть и другие учитывающие перечисленные выше нюансы способы указать обязательные поля, красные звездочки все же предпочтительны, поскольку большинство пользователей привыкло видеть именно их при указании обязательных полей; цвет звездочек может варьироваться в зависимости от фона страницы.
СоветРасшифруйте значение индикаторов обязательных полей
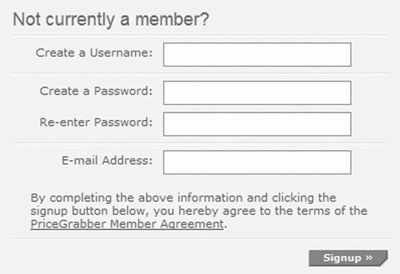
Пользователи знают, что на странице регистрации обязательно вводить имя пользователя и пароль. Поэтому не обязательно указывать их как обязательные.
Хотя большинство пользователей Интернета понимают, что красная звездочка рядом с меткой поля указывает на то, что это поле является обязательным, в некоторых веб-приложениях этот символ указывает на дополнительные поля. Поэтому следует внести ясность и указать наверху формы, что поля, отмеченные звездочкой (*), обязательны.
Размещайте индикаторы обязательных полей одинаково во всех формах
На данный момент не существует рекомендаций по поводу того, как лучше располагать индикаторы обязательных полей относительно меток полей; их можно расположить в любом месте: после метки, перед меткой, перед полем для ввода данных и после него.
Однако предположив, что при заполнении формы глаза пользователя направлены больше на элементы формы, имеет смысл расположить индикаторы обязательных полей как можно ближе к элементам формы. Помимо этого, если располагать эти индикаторы в одном и том же месте, пользователи смогут быстро просматривать формы и определять, какие поля являются обязательными. Можно расположить индикаторы обязательных полей слева от элементов формы, при этом метки будут расположены слева от них и выровнены по правому краю (см. рис. 2.19). Для меток, находящихся над элементами формы, расположите индикаторы обязательных полей слева от меток (рис. 2.20), поскольку так они будут ближе как к меткам полей, так и к элементам формы, где посетитель вводит или выбирает данные; если разместить их слева от элементов формы, их можно будет перепутать с флажками или зависимыми кнопками.

Не указывайте дополнительные поля
В случаях если форма содержит меньше дополнительных полей, чем обязательных, иногда, чтобы избежать скопления символов, отмечают дополнительные поля вместо обязательных. Это неудачное решение. Поскольку пользователи привыкли использовать веб-приложения, в основной части которых применяются индикаторы обязательных полей, они, скорее всего, будут воспринимать отмеченные поля как обязательные или, по меньшей мере, такое обозначение внесет путаницу.
Объясняйте, для чего необходимо предоставлять конфиденциальную информацию
Если вам необходимо получить личную информацию, например дата рождения пользователя, пол или раса, четко обозначьте, почему эта информация вам необходима. Кроме этого предоставьте ссылку на «Политику конфиденциальности», где пользователи смогут узнать, каким образом их информация будет использоваться.
Связанные шаблоны проектирования
Даже если в форме четко указаны обязательные поля, проектировщики все равно должны стремиться максимально сократить общее количество полей в форме – как дополнительных, так и обязательных (SHORT FORMS). Кроме того, если пользователь не заполняет обязательное поле, покажите ему сообщение на той же самой странице, на которой он не заполнил одно из обязательных полей (ERROR MESSAGES).
SMART DEFAULTS («УМНЫЕ» ЗНАЧЕНИЯ ПО УМОЛЧАНИЮ)
Проблема
С добавлением каждого элемента формы увеличивается как время, которое пользователь тратит на заполнение формы, так и вероятность возникновения ошибок. Кроме того, если в формах из нескольких частей пользователю приходится несколько раз вводить одну и ту же информацию, увеличивается не только время, необходимое для заполнения формы, но также возникает необходимость, чтобы приложение проверяло, каждый раз вводилась одна и та же информация.Решение
Применяйте соответствующие значения по умолчанию, в зависимости от того, что, скорее всего, выберут или введут пользователи; можно исходить из того, что пользователь выбрал или ввел ранее (рис. 2.21). Однако не стоит автоматически повторно вводить те элементы формы, которые должны быть подтверждены (например, повторно вводить пароль или согласие пользователя с условиями и положениями использования) или имеют отношение к безопасности (например, смена пароля).
Зачем
Применение соответствующих значений по умолчанию сводит к минимуму необходимость вводить или выбирать данные. Это сокращает общее время, необходимое для выполнения задания, и количество ошибок при вводе данных. В некоторых случаях, использование значений по умолчанию может устранить необходимость заполнять форму и сведет задачу пользователя просто к подтверждению информации. Например, в приложениях для электронной коммерции пользователям, которые ранее предоставляли информацию об адресе доставки и адресе выставления счета (и разрешили сохранить эту информацию), не нужно заново заполнять все поля на страницах оформления покупки. Вместо этого после нажатия кнопки «Сделать заказ» их можно направить на страницу предварительного просмотра/подтверждения. Поскольку у большинства пользователей адрес доставки и адрес выставления счета меняются нечасто, время оформления заказа сильно сокращается; однако у пользователей должна быть возможность внести изменения в эту информацию.Значения по умолчанию выполняют еще одну функцию: у пользователей появляется пример, какие данные и в каком формате они должны вводить, что сокращает вероятность возникновения ошибки при вводе данных (van Duyne et al., 2006).
Как
Анализируйте каждый элемент формы – поля ввода текста, переключатели, раскрывающиеся списки и т. д. – и если можно логически предположить, исходя из ранее введенной пользователем информации или из контекста, какие данные будет вводить пользователь, введите эти значения самостоятельно.Настройки по умолчанию можно применить и к последовательности выполнения заданий; например, если пользователь выполнил задание А и, скорее всего, далее он приступит к выполнению задания Б, направьте пользователей непосредственно на страницу выполнения задания Б (рис. 2.22).

Не применяйте значения по умолчанию для персональной информации
Для персональной информации, такой как пол, обращение, возраст, раса и т. д., не применяйте значения по умолчанию, поскольку это может показаться оскорбительным некоторым пользователям или будет воспринято как пристрастность. Например, если установить пол – мужской или женский – по умолчанию, у пользователей может возникнуть ощущение, что вы пристрастны; то же самое произойдет, если вы установите по умолчанию обращение Господин или Госпожа.
Кроме того, когда неясно, необходим ли для данного приложения определенный вид персональных данных, лучше обозначить соответствующие поля как необязательные или предоставить пользователям возможность скрыть эту информацию. То есть в приложениях, посвященных поиску пары, пользователи понимают, зачем нужно указывать свой пол. Однако при регистрации электронного ящика пользователям может быть непонятно, зачем нужно указывать свой пол.
Не устанавливайте по умолчанию значения там, где предоставлена возможность выбора
Когда пользователю предоставляется возможность выбора, например, при оформлении подписки на новостную рассылку от компании или посредника, убедитесь, что выбор по умолчанию не отражает интересы компании. Если пользователи читают формы невнимательно, они могут подписаться на рассылки или услуги, на которые на самом деле подписываться не хотят. А впоследствии они будут воспринимать рассылку компании как спам или перестанут доверять этой компании.
Связанные шаблоны проектирования
Разумные настройки по умолчанию являются еще одним способом упрощения и сокращения формы (SHORT FORMS). Кроме того, они уменьшают вероятность возникновения ошибки и появления сообщений об ошибке (ERROR MESSAGES).
FORGIVING FORMAT (ВЕЛИКОДУШНЫЙ ФОРМАТ)
Проблема
В формах пользователям часто приходится предоставлять такую информацию, как номера телефонов, номера банковских карт, даты и т. д., а подобную информацию можно вводить в различных форматах. Например, пользователь может по-разному ввести телефонный номер: без пробелов (например, 3035555555), разделив цифры пробелами или дефисами (например, 303 555 5555 или 303-555-5555), или разделив цифры иным образом (например (303) 555-5555). Даже когда у пользователей есть пример, они все равно могут ввести данные не в том формате. Сообщение об ошибке может замедлить процесс заполнения формы и оттолкнуть пользователей, если несколько элементов формы обладают жесткими требованиями к формату.Решение
Пусть пользователи вводят данные в различных форматах: спроектируйте веб-приложение таким образом, чтобы эти форматы были допустимы и чтобы в случае ввода данных в каком-либо формате не появлялось сообщение об ошибке (рис. 2.23).
Зачем
Для некоторых видов информации (например, даты, номера телефонов, почтовый индекс и т. д.) существует несколько «правильных» способов ввода данных. Во время заполнения формы не обременяйте пользователей необходимостью определенным образом форматировать данные, гораздо проще, чтобы приложение допускало различные форматы данных и самостоятельно обрабатывало их необходимым образом.Как
Продумайте альтернативные способы ввода данных и затем доработайте приложение так, чтобы оно принимало эти варианты и верно их интерпретировало. Для допускающих двоякое толкование данных предоставьте пользователям возможность выбрать из нескольких вариантов, так чтобы у них не возникло ощущения, будто они допустили ошибку и чтобы они чувствовали, что успешно продвигаются вперед (рис. 2.24). Также можно предложить пользователям выбор из нескольких вариантов (рис. 2.25; см. также шаблон AUTOSUGGEST/ AUTOCOMPLETION в главе 8).

Предложите пользователям подсказки при вводе/приглашение к вводу
Даже если приложение разработано таким образом, что допустимы различные форматы, продемонстрируйте пользователям пример хотя бы одного приемлемого формата (см. шаблон INPUT HINTS/PROMPTS далее в этой главе). Такие инструкции помогают пользователям избавиться от сомнений по поводу надлежащего способа ввода данных.
Связанные шаблоны проектирования
Различные способы форматирования вводимых данных – это лишь один из способов уменьшить количество ошибок при вводе и упростить процесс заполнения формы. Ошибки при вводе можно сократить также с помощью предоставления необходимых инструкций по форматированию (INPUT HINTS/PROMPTS) и предоставив пользователю возможность выбрать из нескольких вариантов (см. шаблон AUTOSUGGEST/ AUTOCOMPLETION в главе 8).
KEYBOARD NAVIGATION (УПРАВЛЕНИЕ КЛАВИАТУРОЙ)
Проблема
При заполнении форм пользователи часто перемещаются между полями с помощью клавиши Tab или выбирают какой-либо вариант из раскрывающегося списка с помощью клавиш клавиатуры. Если пользователям в обязательном порядке придется применять то мышку, то клавиатуру для заполнения определенных частей формы, тогда многие пользователи не просто не захотят, но и не смогут заполнить эту форму по техническим причинам.Решение
Пускай пользователи будут иметь возможность применять клавишу Tab для перехода от одного элемента к другому. Помимо этого убедитесь, что пользователи могут нажать клавишу Enter для отправки формы; а также, если это поможет повысить эффективность процесса взаимодействия, предоставьте им возможность перемещаться по приложению с помощью сочетаний клавиш клавиатуры (рис. 2.26). Также убедитесь, что с помощью клавиш клавиатуры можно просмотреть раскрывающиеся списки, особенно те из них, которые созданы на основе сценариев JavaScript.
Зачем
Позволив пользователям пользоваться клавиатурой для навигации, вы не только сделаете форму доступнее, но также увеличите скорость ее заполнения, поскольку в этом случае пользователям не придется во время заполнения формы регулярно менять клавиатуру на мышь и наоборот.Как
Разрешите навигацию с помощью клавиатуры во всех формах, т. е. пользователи должны получить возможность заполнять формы, даже если они будут использовать только клавиатуру, либо только мышь. Уделите особенное внимание процессу перемещения между полями. По умолчанию веб-браузеры предоставляют возможность перемещаться между элементами страницы (вкладками, элементами формы и ссылками) в зависимости от того порядка, в котором они расположены в HTML-коде. На самых хорошо организованных страницах проектировщикам не приходится указывать порядок перемещения. Однако в тех случаях, когда HTML-код не соответствует последовательности смены заданий пользователя (т. е. тому порядку, в котором пользователь будет заполнять форму), замените заданный по умолчанию порядок перемещения с помощью атрибута tabindex, как показано в примере:<input type="text" name="fieldname" id="fieldname" tabindex="110" />Это необходимо в большинстве случаев, когда формы расположены в несколько колонок и важно, чтобы клавиша Tab перемещала курсор к следующему по логике элементу формы, а не просто слева направо или сверху вниз – в порядке, в котором расположены элементы формы в HTML коде.
ПримечаниеБудьте внимательны при установке курсора в первом поле формы
Значением атрибута tabindex может быть число от 1 до 32 767. При кодировании формы и применении атрибута tabindex увеличьте значение tabindex на 10. Если возникает необходимость изменить форму и вставить один или несколько элементов между существующими элементами формы, можно использовать числа между существующими значениями tabindex, это не повлияет остальные элементы формы.
Когда первоочередной задачей для пользователей является заполнение формы (например, при поиске, регистрации, входе в учетную запись и т. д.), обычно допускается, чтобы при загрузке страницы курсор располагался в первом поле – так, чтобы пользователи могли сразу приступить к заполнению формы. Однако избегайте размещения курсора в каком-либо поле формы на тех страницах, на которых располагаются навигационные элементы, позволяющие пользователям перейти к другим частям приложения, или на страницах, содержащих необходимый для чтения контент (например, инструкции по заполнению формы или сообщения об ошибках). Автоматическое размещение курсора в таких случаях может сделать страницу непригодной для пользователей, у которых установлена программа экранного доступа, поскольку они, скорее всего, не увидят информацию, расположенную выше данного поля формы.
Попробуйте настроить горячие клавиши
Разработайте горячие клавиши для приложений, которые будут часто использоваться и основным приоритетом которых будет эффективность взаимодействия (например, приложения для поддержки покупателей). Горячие клавиши можно разработать на основе HTML с помощью атрибута accesskey, как в следующем примере:
<input type="button" value="buttonName" accesskey="k" />Благодаря спецификации атрибута accesskey, пользователи смогут переходить к тому или иному элементу формы при нажатии клавиши Alt (или Ctrl (Mac)) плюс той буквы или цифры, которая указана в атрибуте accesskey.
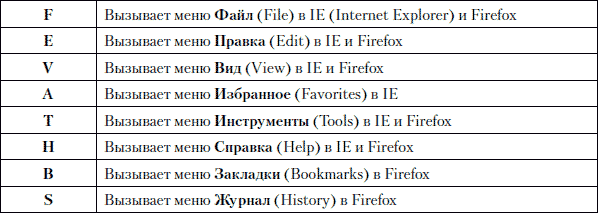
При создании горячих клавиш важно не создавать и не переопределять горячие клавиши, которые часто используются в браузерах. Список этих горячих клавиш приведен в табл. 2.1.
Таблица 2.1. Горячие клавиши в браузерах

Связанные шаблоны проектирования
Предоставление пользователям возможности пользоваться клавиатурой для навигации не только помогает быстро заполнить форму, но также необходимо для того, чтобы веб-страницы были доступными (см. шаблон ACCESSIBLE FORMS в главе 11).Примечание
Чтобы пользователям было известно о существовании горячих клавиш, подчеркните соответствующие клавиши с помощью таблицы стилей.
В случае с управляющими кнопками для этого необходимо применить элемент button так, как показано в следующем примере:
<style type="text/css">
quick-key {
text-decoration: underline;
}
</style>
<button type="button" accesskey="k"><span class="quick-key">K</span>ey Button</button>
В этом случае кнопка выглядит следующим образом, а пользователи могут нажать Alt (или Ctrl) +k на клавиатуре, чтобы ей управлять:
Подчеркивание невозможно для элемента input type="button", поскольку теги HTML недействительны в пределах значения его атрибута, где указывается текст управляющей кнопки.
INPUT HINTS/PROMPTS (ПОДСКАЗКИ ПРИ ВВОДЕ/ПРИГЛАШЕНИЕ К ВВОДУ)
Проблема
В определенных случаях пользователи могут не знать, какие данные вводить в определенные поля и нужно ли при этом придерживаться какого-либо формата. По этой причине пользователи могут предоставить либо неверную информацию, либо ввести данные в неверном формате.Решение
Предоставьте пользователям необходимые подсказки, объяснения или инструкции, и покажите им, как они должны вводить данные (рис. 2.27). В тех ситуациях, когда данные могут быть введены несколькими способами, применяйте шаблон FORGIVING FORMAT (о котором упоминалось ранее).