Страница:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- Следующая »
- Последняя >>
Паван Вора
Шаблоны проектирования веб-приложений
Посвящается
Моей маленькой принцессе Суми
Благодарность
Выражаю искреннюю благодарность следующим людям:
• техническим редакторам – Венди Каслман, Дэвиду Дику, Каарен Хэнсон, Арни Лунду и Дейву Роджерсу – за потраченное время, хорошие советы и полезные комментарии. Их вдумчивые предложения в несколько раз улучшили эту книгу. Однако если в книге остались какие-либо ошибки или слабые места, это моя ответственность и, очевидно, результат того, что я невнимательно следовал их советам;
• Лену Бисли – за помощь в проведении исследования, а также помощь в редактировании многочисленных черновых вариантов каждой главы книги;
• команде издательства Elsevier: Мэри Джеймс, моему издателю, за проявленное терпение во время дискуссий со мной, а также за то, что помогала мне следовать намеченному пути и соблюдать сроки; Денис Пенроуз и Диане Серра, за то, что предоставили мне возможность написать книгу на ту тему, которая мне столь интересна; а также технологической группе, включая выпускающего редактора Джоди Аллен и корректора Деборе Прато, за их отличную корректуру и верстку книги;
• клиентам, коллегам и друзьям, которые наставляют, направляют, выслушивают и поддерживают меня;
• моей любимой жене Соне – за ее поддержку и терпение в течение долгого времени моей работы над книгой и за то, что не позволяла мне опускать руки в трудные периоды;
• и Суми – моей маленькой принцессе – за то, что понимала, что папе нужно время на написание книги, и за предложение написать эту книгу, чтобы у него было время играть с ней.
Паван Вора
• техническим редакторам – Венди Каслман, Дэвиду Дику, Каарен Хэнсон, Арни Лунду и Дейву Роджерсу – за потраченное время, хорошие советы и полезные комментарии. Их вдумчивые предложения в несколько раз улучшили эту книгу. Однако если в книге остались какие-либо ошибки или слабые места, это моя ответственность и, очевидно, результат того, что я невнимательно следовал их советам;
• Лену Бисли – за помощь в проведении исследования, а также помощь в редактировании многочисленных черновых вариантов каждой главы книги;
• команде издательства Elsevier: Мэри Джеймс, моему издателю, за проявленное терпение во время дискуссий со мной, а также за то, что помогала мне следовать намеченному пути и соблюдать сроки; Денис Пенроуз и Диане Серра, за то, что предоставили мне возможность написать книгу на ту тему, которая мне столь интересна; а также технологической группе, включая выпускающего редактора Джоди Аллен и корректора Деборе Прато, за их отличную корректуру и верстку книги;
• клиентам, коллегам и друзьям, которые наставляют, направляют, выслушивают и поддерживают меня;
• моей любимой жене Соне – за ее поддержку и терпение в течение долгого времени моей работы над книгой и за то, что не позволяла мне опускать руки в трудные периоды;
• и Суми – моей маленькой принцессе – за то, что понимала, что папе нужно время на написание книги, и за предложение написать эту книгу, чтобы у него было время играть с ней.
Паван Вора
Об авторе
Паван Вора – основатель и президент компании Alpha Cube, Inc., которая занимается консультированием в области проектирования взаимодействия программы с пользователем. Основные направления деятельности компании – проектирование, анализ и оценка пользовательских интерфейсов программного обеспечения и веб-приложений.
Он работает в этой сфере более 14 лет и спроектировал пользовательские интерфейсы для широкого диапазона приложений, работающих по схеме «предприятие—потребитель», «предприятие—предприятие», «потребитель для потребителя» и «предприятие—сотрудник».
Он издал и провел множество уроков и корпоративных практических тренингов по проектированию интернет-сайтов, веб-приложений и шаблонам проектирования в США и по всему миру.
Паван Вора получил степень магистра, а затем и степень доктора наук в сфере промышленного строительства (в Государственном университете Нью-Йорка в Буффало). Степень бакалавра в сфере промышленного строительства и машиностроения он получил в Техническом институте юбилея Королевы Виктории в Мумбае, Индия.
Он работает в этой сфере более 14 лет и спроектировал пользовательские интерфейсы для широкого диапазона приложений, работающих по схеме «предприятие—потребитель», «предприятие—предприятие», «потребитель для потребителя» и «предприятие—сотрудник».
Он издал и провел множество уроков и корпоративных практических тренингов по проектированию интернет-сайтов, веб-приложений и шаблонам проектирования в США и по всему миру.
Паван Вора получил степень магистра, а затем и степень доктора наук в сфере промышленного строительства (в Государственном университете Нью-Йорка в Буффало). Степень бакалавра в сфере промышленного строительства и машиностроения он получил в Техническом институте юбилея Королевы Виктории в Мумбае, Индия.
Глава 1
Введение
Введение
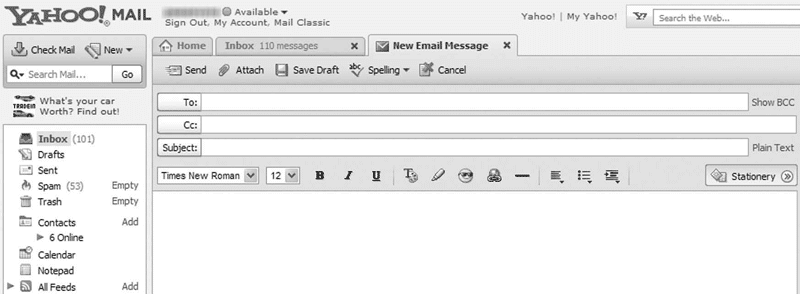
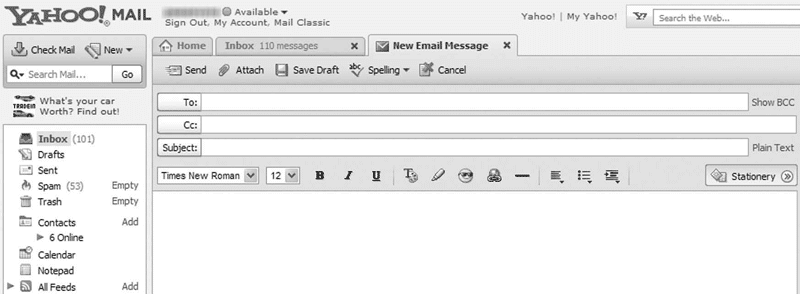
Все чаще компьютерные приложения разрабатываются на основе веб-технологий, и к ним можно получить доступ с помощью веббраузеров (например, Internet Explorer, Firefox, Safari и Opera). Обычно такие приложения называются веб-приложениями, или размещаемыми приложениями (hosted applications) – приложениями, в основе которых лежит модель программного обеспечения как услуги (SaaS)[1] или облачные вычисления (cloud computing)[2]. Эти веб-приложения отличаются от более традиционных веб-сайтов в том смысле, что их предназначение – помочь пользователям в выполнении таких задач, как отправка электронных писем, бронирование авиабилетов, поиск домов, оплата счетов, перевод денег, покупка продуктов, рассылка приглашений и т. п. (рис. 1.1–1.4). Веб-сайты, напротив, ориентированы на контент и разрабатываются для поиска и ознакомления с достаточно статической информацией (рис. 1.5).
 Рис. 1.1. Пользователи могут настроить свою электронную почту как в этом примере с Yahoo! Mail, и то же самое можно сделать и в таких клиентских приложениях, как Microsoft Outlook, Mozilla Thunderbird и Eudora
Рис. 1.1. Пользователи могут настроить свою электронную почту как в этом примере с Yahoo! Mail, и то же самое можно сделать и в таких клиентских приложениях, как Microsoft Outlook, Mozilla Thunderbird и Eudora
 Рис. 1.2. Пользователи могут искать варианты туристических путевок и осуществлять бронирование билетов с помощью веб-приложений, таких как Expedia
Рис. 1.2. Пользователи могут искать варианты туристических путевок и осуществлять бронирование билетов с помощью веб-приложений, таких как Expedia
 Рис. 1.3. Пользователи могут найти продающийся дом, узнать его стоимость и увидеть, какие еще дома выставлены на продажу в этом районе. Все это можно сделать на таких сайтах, как Zillow.com
Рис. 1.3. Пользователи могут найти продающийся дом, узнать его стоимость и увидеть, какие еще дома выставлены на продажу в этом районе. Все это можно сделать на таких сайтах, как Zillow.com
 Рис. 1.4. Пользователи могут совершать покупки на таких сайтах, как Buy.com
Рис. 1.4. Пользователи могут совершать покупки на таких сайтах, как Buy.com
 Рис. 1.5. Ознакомиться со статической информацией о компании Ultragrain и ее товарах можно на сайте этой компании (www.ultragram.com)
Рис. 1.5. Ознакомиться со статической информацией о компании Ultragrain и ее товарах можно на сайте этой компании (www.ultragram.com)





www.delicious.com) и Furl (www.furl.net), и удаленно совместно работать над одними и теми же документами, применяя повышающие эффективность работы приложения, такие как Google Docs and Spreadsheets (docs.google.com) и Zoho (www.zoho.com).
Простота применения
Веб-приложения также популярны среди бизнесменов и разработчиков программного обеспечения, поскольку их можно дорабатывать, обновлять и отлаживать удаленно, при этом пользователям не приходится их устанавливать (или переустанавливать). С этим связано очередное достоинство веб-приложений – их поведение не зависит от операционной системы, установленной на компьютере пользователя. Один и тот же вариант приложения может использоваться практически любым пользователем, вместо того, чтобы создавать отдельные версии приложения для Windows, Macintosh OS X, GNU/Linux и других операционных систем.
«Обученный» базовый контингент пользователей
Развитие и распространение Интернета (от 16 миллионов пользователей в декабре 1995 года до почти 1,5 миллиардов пользователей в июне 2008 года согласно данным сайта Internet World Stats www.internetworldstats.com) способствовало тому, что взаимодействие в сети Интернет стало привычным для огромного количества пользователей. Большинство пользователей Интернета сейчас знакомы с терминологией веб-браузеров, например, домашняя страница, назад, вперед, избранное, гиперссылки, кнопки подтверждения и т. д. Принимая во внимание все это и учитывая тот факт, что для пользования веб-приложениями не нужны замысловатые установки, осталось очень мало преград для их использования (или, по крайней мере, для того, чтобы хотя бы с ними ознакомиться). Более того, многими популярными веб-приложениями теперь можно пользоваться бесплатно или бесплатно с ними ознакомиться.
Надежность и высокий уровень развития связности сети и веб-технологий
Раньше существенным препятствием для развития веб-приложений являлась ненадежность связности сети и очень нестабильная поддержка веб-стандартов – а именно, HTML, CSS и JavaScript – в веббраузерах. Теперь ситуация изменилась. Поддержка веб-стандартов становится все существеннее, а их несовместимость с браузерами, доводившая раньше разработчиков до отчаяния, уменьшается. Кроме того, связность сети и широкополосный доступ становятся все надежнее, все распространеннее и дешевле в использовании. Согласно результатам исследования Website Optimization, процент домов в США, имеющих широкополосный доступ в Интернет, в марте 2008 года вырос до 57 %, а для активных пользователей сети Интернет он составил 90 % (www.websiteoptimization.com/bw/0807/). Это послужило надежной основой для появления визуальных средств разработки и инфраструктур, способствующих развитию веб-приложений.
www.w3.org/TR/web-forms-2/). Эта новая версия предоставит дополнительные элементы управления (например, элемент <datalist> для создания комбинированных окон и элемент <output> для того, чтобы показывать значения, производные от других элементов управления), а также в ней появятся расширения для существующих элементов управления (например, <inputtype="date"/>, <input type="email"/> и др.), что немного облегчит разработку вебприложений. Браузер Opera (версия 9 и выше) сегодня поддерживает Web Forms 2.0 и предоставляет хорошую базу для разработки интерактивных прототипов.
Для разрешения этих трудностей и сопутствующих им проблем, связанных с удобством и простотой использования приложений, многие корпорации создают руководства разработки пользовательского интерфейса и руководства по стилю оформления для управления графическим пользовательским интерфейсом веб-приложений.
Однако применить эти принципы для разработки удобных в использовании веб-приложений не так уж и просто. Принципы разработки обладают ограниченной эффективностью, поскольку они часто предлагают высокоуровневые принципы (например, сделать видимым системный статус; использовать распознавание вместо повторного вызова; предотвращение ошибок) или предоставляют очень узкоспециализированные инструкции (например, выровнять заголовки таблиц относительно выравнивания данных в таблице). С другой стороны, руководства по стилю оформления фокусируются на создании имиджа и аспектах визуального проектирования и обычно предназначены для определенной платформы (например, Macintosh OS X Aqua и Windows Vista) или для приложений, разработанных определенной корпорацией (например, руководство по графическому пользовательскому интерфейсу браузера от компании Oracle: «Oracle Browser Look and Feel [BLAF] Guidelines», 2004), и вовсе необязательно предоставляют подробные инструкции для разработки удобных средств взаимодействия.
Руководства по разработке и стилю оформления обычно довольно объемные и сложные в использовании, поскольку для реализации одного способа взаимодействия обычно необходимо, чтобы разработчики пользовательского интерфейса ознакомились с несколькими пунктами документа. Например, руководство по проектированию пользовательских интерфейсов от компании Apple: «Human Interface Guidelines» – документ объемом почти в 400 страниц, и чтобы создать диалоговое окно с элементами управления, разработчику пришлось бы ознакомиться с несколькими пунктами части номер 3, называющейся: «Part III: The Aqua Interface» (рис. 1.8), которая содержит примерно 250 страниц, посвященных этому вопросу.
 Рис. 1.8. Раздел «Часть III: Аквавзаимодействие» в «Руководстве по проектированию пользовательских интерфейсов» от компании Apple составляет примерно 250 из 400 страниц документа
Рис. 1.8. Раздел «Часть III: Аквавзаимодействие» в «Руководстве по проектированию пользовательских интерфейсов» от компании Apple составляет примерно 250 из 400 страниц документа
В конце концов руководства по разработке и стилю оформления могут быть слишком сложными, чтобы быть полезными для тех, кто не знаком с системой взаимодействия человека с компьютером. Это делает их менее эффективным средством коммуникации между членами команды разработчиков веб-приложения, к которым относятся покупатели, эксперты по отдельным вопросам, клиенты, аналитики, разработчики программного обеспечения, руководители проектов и маркетологи, которые вряд ли хорошо подкованы в вопросах взаимодействия человека с компьютером и удобства и простоты использования.
Применение шаблонов проектирования помогает решить многие вопросы и может служить хорошим дополнением к руководствам по разработке и оформлению при создании еще лучших и единообразных по стилю интерфейсов, а так же при усовершенствовании простоты и удобства использования веб-приложений.

Шаблоны проектирования
Упоминание о шаблонах впервые появилось применительно к архитектуре в работах Кристофера Александра и его коллег: «Язык шаблонов» (Alexander et al., 1977) и «Извечный путь строительства» (Alexander, 1979). Они объясняют суть шаблонов следующим образом:
В последнее время шаблоны все чаще стали применяться разработчиками пользовательских интерфейсов и программного обеспечения[3], которых привлекают следующие преимущества.
• Проверенные решения и руководства по их применению. Шаблоны указывают на реальные решения, а не на некие абстрактные принципы или директивы. Помимо этого, благодаря указанию контекста, выявлению проблемы и ее логическому обоснованию, шаблоны объясняют и то, как можно решить проблему, и то, почему это решение подходит для данного конкретного контекста. Однако поскольку это универсальное «ключевое» решение, оно может применяться по-разному в различных реализациях, при этом реализация не будет казаться «типовой» или недостаточно творческой.
• Усовершенствованный процесс проектирования. Определение шаблонов проекта и их каталогизация может помочь разработчикам пользовательского интерфейса увеличить производительность, сократив время, которое тратится на «изобретение велосипеда». Более того, если элементы пользовательского интерфейса используются в качестве шаблонов и представлены в виде библиотеки шаблонов проектов (см. главу 13), проекты можно разрабатывать, тестировать и дорабатывать довольно быстро, а также можно сократить цикл выпуска.
• Возможность многократного применения и согласованные интерфейсы. Формирование библиотеки допускающих многократное применение элементов пользовательского интерфейса также может способствовать разработке согласованных интерфейсов приложений. Особенно это удобно для больших корпораций, в которых много рассредоточенных проектных групп, где решения для одной и той же проблемы могут применяться различными проектными группами, что приводит к несогласованности интерфейсов, разработанных одной и той же компанией. Благодаря каталогизации и обмену информацией о шаблонах проекта, группы могут повысить согласованность, предсказуемость, простоту и удобство использования своих проектов (Leacock et al., 2005) и могут сформировать корпоративную память об опыте проектирования (Borchers, 2001).
• Общий, совместно используемый язык. Шаблоны помогают поддерживать и совершенствовать обмен информацией между членами команды с различной специализацией благодаря развитию общего языка или терминологии при объяснении и обсуждении проектных решений (Borchers, 2001; Erickson, 2000). Это очень важно, поскольку проектировщики пользовательского интерфейса часто работают в междисциплинарных группах, в состав которых входят также разработчики, специалисты в прикладных областях и пользователи или представители пользователей, а в этих группах обычно отсутствует общая терминология для обмена идеями и мнениями по поводу проекта.
• Эффективное средство обучения и справочное руководство. Для опытных проектировщиков шаблоны также могут быть эффективным средством предоставления инструкций для тех, кто не получил формального образования в области проектирования (Chen, 2003). При наличии наглядных и текстовых описаний неопытным проектировщикам интерфейсов легче увидеть примеры успешного применения шаблонов.
• Удобные в применении веб-приложения. В конечном итоге, поскольку шаблоны основаны на успешном опыте применения, их использование может сделать веб-приложения удобными в применении, потому как способы взаимодействия, лежащие в основе шаблонов, знакомы пользователям.
Каждый шаблон описывает некую повторяющуюся в нашей среде проблему, а затем таким образом описывает ключ к ее решению, что это решение можно применять многократно, ни разу не придя к одному и тому же результату.Таким образом, шаблоны фокусируются на проблемах контекста применения и служат ориентиром для разработчиков в том, когда, как и для чего применять данное решение. Шаблоны имеют практическое применение и отвечают требованиям «хорошего» проектирования, при этом они воплощают высокоуровневые принципы и стратегии.
Alexander et al., 1977, стр. x
В последнее время шаблоны все чаще стали применяться разработчиками пользовательских интерфейсов и программного обеспечения[3], которых привлекают следующие преимущества.
• Проверенные решения и руководства по их применению. Шаблоны указывают на реальные решения, а не на некие абстрактные принципы или директивы. Помимо этого, благодаря указанию контекста, выявлению проблемы и ее логическому обоснованию, шаблоны объясняют и то, как можно решить проблему, и то, почему это решение подходит для данного конкретного контекста. Однако поскольку это универсальное «ключевое» решение, оно может применяться по-разному в различных реализациях, при этом реализация не будет казаться «типовой» или недостаточно творческой.
• Усовершенствованный процесс проектирования. Определение шаблонов проекта и их каталогизация может помочь разработчикам пользовательского интерфейса увеличить производительность, сократив время, которое тратится на «изобретение велосипеда». Более того, если элементы пользовательского интерфейса используются в качестве шаблонов и представлены в виде библиотеки шаблонов проектов (см. главу 13), проекты можно разрабатывать, тестировать и дорабатывать довольно быстро, а также можно сократить цикл выпуска.
• Возможность многократного применения и согласованные интерфейсы. Формирование библиотеки допускающих многократное применение элементов пользовательского интерфейса также может способствовать разработке согласованных интерфейсов приложений. Особенно это удобно для больших корпораций, в которых много рассредоточенных проектных групп, где решения для одной и той же проблемы могут применяться различными проектными группами, что приводит к несогласованности интерфейсов, разработанных одной и той же компанией. Благодаря каталогизации и обмену информацией о шаблонах проекта, группы могут повысить согласованность, предсказуемость, простоту и удобство использования своих проектов (Leacock et al., 2005) и могут сформировать корпоративную память об опыте проектирования (Borchers, 2001).
• Общий, совместно используемый язык. Шаблоны помогают поддерживать и совершенствовать обмен информацией между членами команды с различной специализацией благодаря развитию общего языка или терминологии при объяснении и обсуждении проектных решений (Borchers, 2001; Erickson, 2000). Это очень важно, поскольку проектировщики пользовательского интерфейса часто работают в междисциплинарных группах, в состав которых входят также разработчики, специалисты в прикладных областях и пользователи или представители пользователей, а в этих группах обычно отсутствует общая терминология для обмена идеями и мнениями по поводу проекта.
• Эффективное средство обучения и справочное руководство. Для опытных проектировщиков шаблоны также могут быть эффективным средством предоставления инструкций для тех, кто не получил формального образования в области проектирования (Chen, 2003). При наличии наглядных и текстовых описаний неопытным проектировщикам интерфейсов легче увидеть примеры успешного применения шаблонов.
• Удобные в применении веб-приложения. В конечном итоге, поскольку шаблоны основаны на успешном опыте применения, их использование может сделать веб-приложения удобными в применении, потому как способы взаимодействия, лежащие в основе шаблонов, знакомы пользователям.
