Страница:
Побудительные сигналы на экране компьютера
При проектировании приложения или веб-сайта подумайте о тех побудительных сигналах, которые будут посылать объекты на экране. Например, случалось ли вам задуматься над тем, что заставляет людей щелкнуть на кнопке? Тень от кнопки и является тем сигналом, который ясно говорит о том, что кнопку можно нажать и что нажатие и есть тот способ, который заставляет кнопку работать.На рис. 7.3 показана кнопка на пульте дистанционного управления. Форма и тени подают сигналы, которые побуждают вас нажать на кнопку, чтобы привести в действие механизм.

На экране также можно создать изображение таких теней. На рис. 7.4 тени различных цветов, расположенные по периметру, создают иллюзию нажатой кнопки. Теперь переверните книгу, поменяв местами верх и низ, и посмотрите на ту же кнопку. Теперь уже не кажется, что кнопка нажата, а тени подают сигнал о необходимости нажать ее.

Эти визуальные сигналы – вещь тонкая, но очень важная. Многие кнопки на веб-сайтах подают такие сигналы, как, например, кнопка, показанная на рис. 7.5, но в последнее время дизайнеры веб-сайтов перестали придавать значение подобным мелочам. На рис. 7.6 кнопка представляет собой просто текст, расположенный в цветном прямоугольнике.


Гиперссылки утрачивают побудительные возможности
В наше время стал уже привычным следующий побудительный сигнал: синий подчеркнутый текст означает гиперссылку, и если щелкнуть на нем, то окажешься на другой странице. Однако в последнее время гиперссылки утратили свою характерную особенность, и единственным побудительным сигналом является подсветка, возникающая при наведении курсора. На рис. 7.7 и 7.8 представлена страница New York Times Reader до и после того, как на нее навели курсор. Чтобы заметить этот сигнал, потребуется дополнительное внимание. Если вы просматриваете страничку на своем iPad, все эти сигналы останутся незамеченными из-за использования технологии мультитач. Как только вы коснетесь пальцем экрана, вы перейдете по ссылке.

Выводы
• Если вы занимаетесь веб-дизайном, думайте о побудительных сигналах. Подавая людям сигналы о том, что они могут сделать с данным объектом, вы повышаете вероятность того, что они совершат это действие.• Используйте тени, чтобы выделить объект, когда он выбран или активен.
• Избегайте некорректных побудительных сигналов.
• Переделайте сигналы, связанные с наведением курсора, если вы планируете использовать веб-приложения на устройствах, поддерживающих технологию мультитач.
http://www.whatmakesthemdick.net/2009/10/25/100-things-you-should-know-about-people-1-inattention-blindness/. Запустите тест сейчас, иначе своими рассуждениями я испорчу эффект от этого видео.
«Горилла видео» служит примером проявления так называемой слепоты невнимания или слепоты к изменениям. Идея состоит в том, что люди часто упускают из виду большие изменения, происходящие в поле их зрения. Это утверждение было доказано в ходе ряда экспериментов, хотя вариант с мячиками и гориллой наиболее известен. (Видео с некоторыми другими экспериментами можно найти в моем блоге по вышеуказанному адресу.)
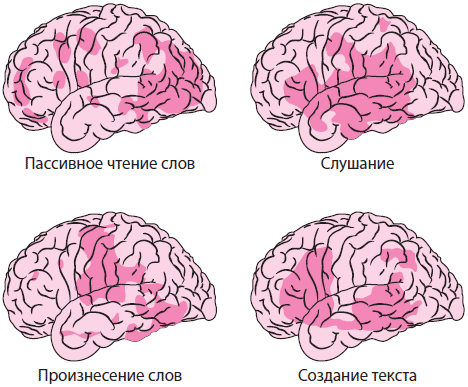
В своей книге «Невидимая горилла» Кристофер Чабрис и Дэниэл Симонс (Christopher Chabris, Daniel Simons, The Invisible Gorilla, 2010) описывают дополнительные исследования, которые проводились с применением оборудования, отслеживающего направление взгляда человека. Если говорить точнее, отслеживается центральное (оно же фовеальное) зрение. Периферическое зрение не отслеживается. Слежение за взглядом осуществлялось во время просмотра видео с мячиками и гориллой и показало, что каждый, кто смотрел видео, «видел» гориллу, то есть его взгляд фиксировал наличие гориллы, но только 50 % осознали, что они видели гориллу. Чабрис и Симонс провели множество исследований этого явления и пришли к заключению, что если ваше внимание сосредоточено на чем-то одном и вы не ожидаете каких-либо изменений, то вы легко можете не заметить их появления.
Слежение за взглядом может вводить в заблуждение
Слежение за взглядом – технология, которая позволяет регистрировать на что, в каком порядке и как долго смотрит субъект. Одно из преимуществ использования данной технологии состоит в отсутствии необходимости полагаться на рассказы людей о том, на что они смотрят. Вместо этого вы можете получить объективные данные. Но данные, полученные в результате отслеживания взгляда, могут вводить в заблуждение в силу множества причин.
Как мы уже обсуждали в этом разделе, слежение за взглядом сообщает нам о том, на какой конкретный предмет или объект на экране смотрит пользователь, но это вовсе не означает, что он обращает на это внимание.
Исследования Ларсона и Лощки, упомянутые в этой главе, свидетельствуют о том, что периферическое зрение по меньшей мере так же важно, как и центральное. Слежение за взглядом касается только центрального зрения.
Ранние исследования этой технологии, проведенные Альфредом Ярбусом (Alfred Yarbus, 1967), показали, что то, на что люди смотрят, зависит от тех вопросов, которые им задают во время просмотра. Таким образом, легко исказить данные слежения за взглядом в зависимости от инструкций, которые вы даете до или во время эксперимента.
Выводы
• Не стоит надеяться, что люди увидят объект на вашей веб-страничке только потому, что он там есть, особенно если вы вносите только одно изменение. Пользователи могут даже не заметить, что они смотрят на измененный экран.
• Если вы хотите быть уверенными, что люди заметят изменения в видимых полях, добавьте визуальные (например, мигание) или звуковые (например, гудок) сигналы.
• Будьте осторожны с интерпретацией данных слежения за взглядом. Не придавайте им слишком большого значения и не берите их за основу для дизайнерских решений.
Слежение за взглядом – технология, которая позволяет регистрировать на что, в каком порядке и как долго смотрит субъект. Одно из преимуществ использования данной технологии состоит в отсутствии необходимости полагаться на рассказы людей о том, на что они смотрят. Вместо этого вы можете получить объективные данные. Но данные, полученные в результате отслеживания взгляда, могут вводить в заблуждение в силу множества причин.
Как мы уже обсуждали в этом разделе, слежение за взглядом сообщает нам о том, на какой конкретный предмет или объект на экране смотрит пользователь, но это вовсе не означает, что он обращает на это внимание.
Исследования Ларсона и Лощки, упомянутые в этой главе, свидетельствуют о том, что периферическое зрение по меньшей мере так же важно, как и центральное. Слежение за взглядом касается только центрального зрения.
Ранние исследования этой технологии, проведенные Альфредом Ярбусом (Alfred Yarbus, 1967), показали, что то, на что люди смотрят, зависит от тех вопросов, которые им задают во время просмотра. Таким образом, легко исказить данные слежения за взглядом в зависимости от инструкций, которые вы даете до или во время эксперимента.
www.vischeck.com
– colorfilter.wickline.org
Зачастую дальтоники лучше видят камуфляжную маскировку
Одни говорят, что все потому, что дальтоников не сбивают с толку цветовые пятна, другие – потому что они более тонко воспринимают образы, форму и фактуру. Как бы то ни было, для некоторых дальтоников камуфляж не является маскировкой, что нельзя сказать о тех, кто обладает полноцветным зрением.
• Проверьте ваши картинки и веб-странички с помощью сайтов www.vischeck.com или colorfilter.wickline.org.
• Если вы используйте цвета с определенной целью (например, зеленый цвет выбран для привлечения внимания), применяйте дополнительную схему кодирования (привлекать внимание должны элементы зеленого цвета, заключенные в прямоугольник).
• При создании схемы цветового кодирования подбирайте цвета, различаемые всеми, например оттенки коричневого и желтого. Избегайте красного, зеленого и синего.
Одни говорят, что все потому, что дальтоников не сбивают с толку цветовые пятна, другие – потому что они более тонко воспринимают образы, форму и фактуру. Как бы то ни было, для некоторых дальтоников камуфляж не является маскировкой, что нельзя сказать о тех, кто обладает полноцветным зрением.
http://www.informationisbeautiful.net/visualizations/colours-in-cultures/.
Цвета и настроение
Исследования показывают, что цвета влияют на настроение. Это давно используется в ресторанном и гостиничном бизнесе. Например, оранжевый цвет действует возбуждающе, именно поэтому в помещениях ресторанов быстрого питания люди не могут долго находиться. Коричневый и приглушенный синий цвета успокаивают, это используется в барах. Однако для того, чтобы цвет действительно оказывал влияние на настроение, все окружающее пространство должно быть окрашено в этот цвет. Этот эффект не будет заметен, если просто смотреть на экран компьютера.
Выводы
• Подбирайте цвета внимательно, учитывая те ассоциации, которые они могут вызвать.
• Выберите несколько главных культур или стран, для которых будет предназначаться ваш дизайн, и проверьте корректность использования цветов по цветовой карте культур на InformationIsBeautiful.net.
Исследования показывают, что цвета влияют на настроение. Это давно используется в ресторанном и гостиничном бизнесе. Например, оранжевый цвет действует возбуждающе, именно поэтому в помещениях ресторанов быстрого питания люди не могут долго находиться. Коричневый и приглушенный синий цвета успокаивают, это используется в барах. Однако для того, чтобы цвет действительно оказывал влияние на настроение, все окружающее пространство должно быть окрашено в этот цвет. Этот эффект не будет заметен, если просто смотреть на экран компьютера.