Ошибки включения
Все слова списка имеют отношение к офису. Взгляните на то, что вы написали, и сравните ваш список со списком в начале главы. Возможно, вы дополнили список словами, которых там вообще не было, но которые укладываются в схему «офис». Например, вы могли написать «рабочее место», «карандаш» или «начальник». Вы получили осознанное или неосознанное представление о том, что в список входят вещи, ассоциируемые с офисом. Ассоциативная схема помогает вспомнить список, но она также может служить источником ошибок включения.Дети совершают меньше ошибок включения
Когда детям до пяти лет показывают предметы или картинки, а затем спрашивают, что они запомнили, они действительно делают меньше ошибок включения, чем взрослые, поскольку их схемы еще не сформировались.
Выводы
• Стремитесь уменьшить нагрузку на память. Правильный дизайн пользовательского интерфейса позволяет избежать проблем, связанных с устройством человеческой памяти.• Старайтесь не требовать от людей вспоминать информацию. Гораздо легче распознавать информацию, чем извлекать ее из памяти.
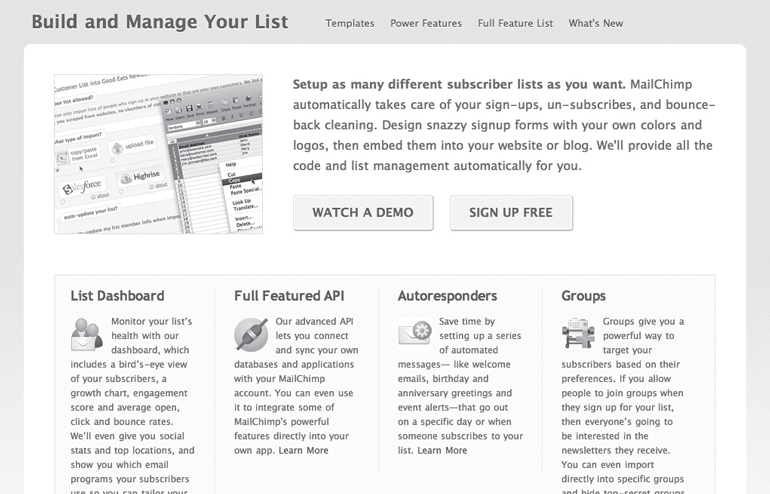
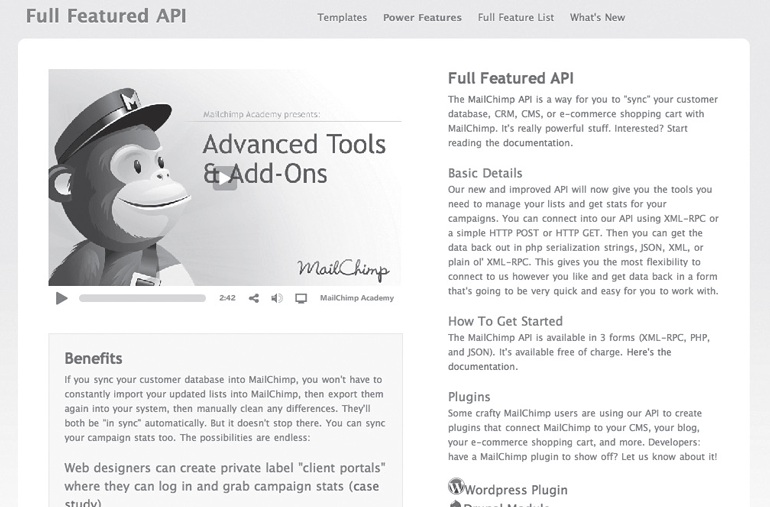
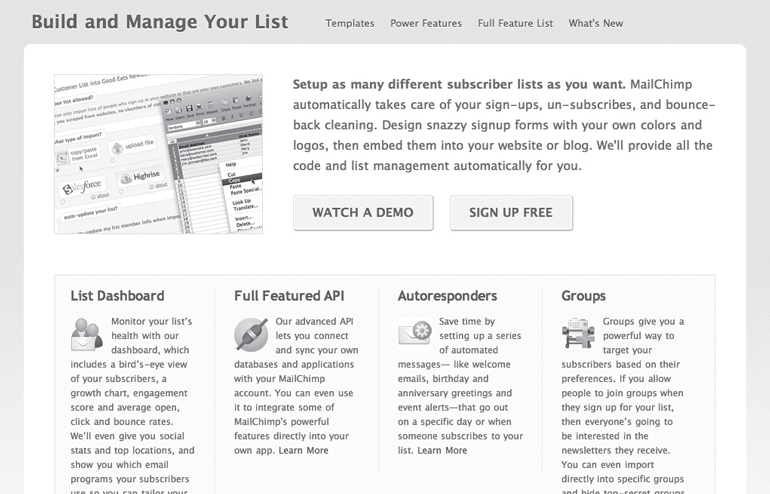
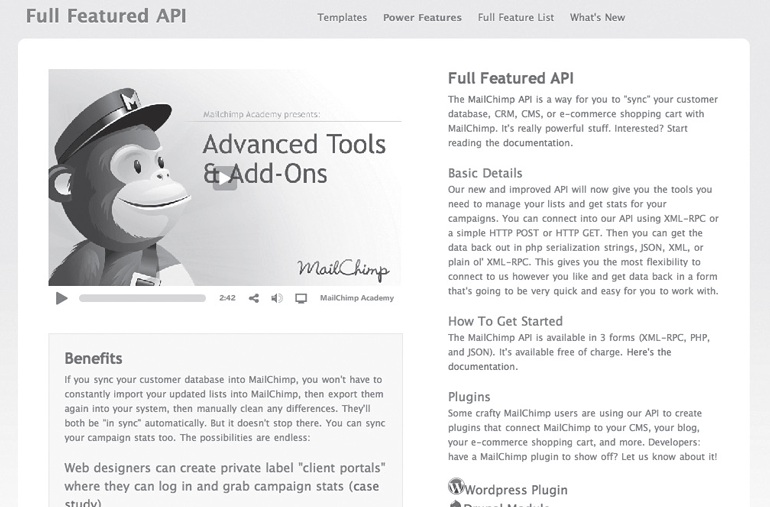
www.mailchimp.com. сервис MailChimp). Вместо того чтобы на первой странице дать полное описание всех услуг, предоставляемых данным сайтом, посетителю предлагается только список видов деятельности с соответствующим изображением для каждого пункта (рис. 27.1). Любой из пунктов можно раскрыть и получить необходимую дополнительную информацию (рис. 27.2). Затем пользователь может отправиться на следующий уровень раскрытия для того, чтобы получить еще больше информации (рис. 27.3). Предлагая пользователям небольшие порции информации, вы не «перекармливаете» их, но в то же время откликаетесь на запросы различных людей – некоторым достаточно общего обзора, тогда как другие хотят вникнуть в детали.
 Рис. 27.1. Первый шаг постепенного раскрытия
Рис. 27.1. Первый шаг постепенного раскрытия
 Рис. 27.2. Второй шаг предоставляет дополнительную информацию
Рис. 27.2. Второй шаг предоставляет дополнительную информацию
 Рис. 27.3. Третий шаг для тех, кто стремится узнать еще больше
Рис. 27.3. Третий шаг для тех, кто стремится узнать еще больше
Забудьте о подсчете количества «кликов»
Концепция постепенного раскрытия требует, чтобы пользователь постоянно щелкал на кнопках и пунктах меню. Вы наверняка слышали, что на веб-сайтах нужно стремится минимизировать количество щелчков, которые должен сделать пользователь, чтобы получить детальную информацию. На самом деле число щелчков не имеет значения, заинтересованный человек готов щелкать, щелкать и щелкать, лишь бы каждый щелчок предоставлял ему искомую информацию. Человек не обращает внимания на количество щелчков, если каждый щелчок «попадает в цель». Думайте о постепенном раскрытии, а не считайте щелчки.
Целевая аудитория
Постепенное раскрытие является замечательным техническим приемом, но при использовании его предполагается, что вам знаком круг интересов большинства посетителей. Если вы вовремя не озаботились нужными исследованиями, вы, в конечном итоге, создадите неудачный сайт, на котором на поиски нужной информации будет затрачиваться масса времени, а возможно, нужная информация и вовсе там не будет представлена. Постепенное раскрытие будет работать только в том случае, когда вам точно известно, что большинство людей будут искать на каждом шаге.
Читайте книгу Стива Круга для получения более детальной информации
Замечательная книга о создании интерфейсов, не требующих от пользователей больших умственных усилий, – книга Стива Круга «Не заставляйте меня думать»).
Истоки концепции последовательного раскрытия
Термин «последовательное раскрытие» был впервые использован Дж. М. Келлером (J. M. Keller). Келлер занимается дизайном обучающих систем, и в начале 80-х годов прошлого века он выдвинул модель мотивации ARCS (Attention, Relevance, Confidence, Satisfaction – внимание, значимость, доверие и удовлетворение). Последовательное раскрытие – часть этой модели: в каждый конкретный момент времени предоставляется только та информация, в которой обучающийся нуждается.
Выводы
• Используйте последовательное раскрытие. Предоставляйте нужную информацию в нужное время.
• Перед вами стоит выбор: щелчок мышью или умственное усилие? Выбирайте щелчок мышью.
• Перед тем как использовать последовательное раскрытие, убедитесь, что вы знаете, что и когда большинство людей хотят найти на вашем сайте.



Замечательная книга о создании интерфейсов, не требующих от пользователей больших умственных усилий, – книга Стива Круга «Не заставляйте меня думать»).
Термин «последовательное раскрытие» был впервые использован Дж. М. Келлером (J. M. Keller). Келлер занимается дизайном обучающих систем, и в начале 80-х годов прошлого века он выдвинул модель мотивации ARCS (Attention, Relevance, Confidence, Satisfaction – внимание, значимость, доверие и удовлетворение). Последовательное раскрытие – часть этой модели: в каждый конкретный момент времени предоставляется только та информация, в которой обучающийся нуждается.
28. Некоторые виды умственных процессов требуют больших усилий
Представьте себе, что вы оплачиваете счета через веб-сайт банка. Вы должны распределить счета по приоритетности оплаты, посмотреть свой баланс, решить, сколько перевести денег со своей кредитной карты, и правильно нажать кнопки, чтобы запустить процесс перевода денег. В процессе решения этой задачи вы думаете и вспоминаете (когнитивные процессы), смотрите на экран (визуальный процесс), нажимаете кнопки, передвигаете мышку и набираете текст (или цифры) (моторные процессы).
В литературе, связанной с изучением человеческого фактора, такие процессы называются «нагрузками». Теоретически существует три вида нагрузок, которые человек испытывает: когнитивные (включая память), визуальные и моторные.
• когнитивная;
• визуальная;
• моторная.
В литературе, связанной с изучением человеческого фактора, такие процессы называются «нагрузками». Теоретически существует три вида нагрузок, которые человек испытывает: когнитивные (включая память), визуальные и моторные.
Нагрузки не одинаковы
Все эти нагрузки задействуют разное количество ментальных ресурсов. Для просмотра или поиска чего-либо на экране (визуальная нагрузка) используется больше ресурсов, чем для набора текста или перемещения курсора (моторная нагрузка). На анализ, вспоминание или вычисления (когнитивная нагрузка) затрачивается больше ресурсов, чем на просмотр или поиск (визуальная нагрузка). Порядок расположения нагрузок от более «затратной» к менее «затратной» следующий:• когнитивная;
• визуальная;
• моторная.
