• UIProgressViewStyleDefault – это стандартное оформление вида протекания процесса. Именно в этом стиле оформлен вид, показанный на рис. 1.68;
• UIProgressViewStyleBar – напоминает UIProgressViewStyleDefault, но предназначено для использования с видами отображения протекания процессов, добавляемыми на панель инструментов.
Экземпляр UIProgressView определяет свойство под названием progress (типа float). Это свойство сообщает системе iOS, как должна отображаться полоса в виде, отражающем протекание процесса. Значение этого свойства должно быть в диапазоне от 0 до 1.0. Если сообщается значение 0, то заполнение индикатора состояния еще не началось. Значение 1.0 соответствует 100 %-ной завершенности. Степень прогресса, показанная на рис. 1.68, составляет 0.5 (или 50 %).
Чтобы научиться создавать виды, отражающие протекание процессов, создадим вид, похожий на тот, что приведен на рис. 2.74. Начинаем с главного – определяем свойство для вида протекания процесса:
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIProgressView *progressView;
@end
@implementation ViewController
Далее инстанцируем объект типа UIProgressView:
– (void)viewDidLoad{
[super viewDidLoad];
self.progressView = [[UIProgressView alloc]
initWithProgressViewStyle: UIProgressViewStyleBar];
self.progressView.center = self.view.center;
self.progressView.progress = 20.0f / 30.0f;
[self.view addSubview: self.progressView];
}
Итак, создать вид протекания процесса совсем не сложно. В сущности, нужно просто правильно отобразить ход процесса, так как свойство progress данного вида должно иметь значение в диапазоне от 0 до 1.0, то есть нормализованное значение. Итак, если вам предстоит решить 30 задач и вы уже выполнили 20 из них, то нужно присвоить свойству progress вида протекания процесса результат следующего равенства:
self.progressView.progress = 20.0f / 30.0f;
1.26. Создание и отображение текстов с оформлением
Постановка задачи
Решение
Обсуждение
См. также
1.27. Представление видов «Основной – детали» с помощью UISplitViewController
Постановка задачи
Решение
Обсуждение
1.28. Организация разбивки на страницы с помощью UIPageViewController
Постановка задачи
Решение
Обсуждение
1.29. Отображение вспомогательных экранов с помощью UIPopoverController
Постановка задачи
Решение
Обсуждение
• UIProgressViewStyleBar – напоминает UIProgressViewStyleDefault, но предназначено для использования с видами отображения протекания процессов, добавляемыми на панель инструментов.
Экземпляр UIProgressView определяет свойство под названием progress (типа float). Это свойство сообщает системе iOS, как должна отображаться полоса в виде, отражающем протекание процесса. Значение этого свойства должно быть в диапазоне от 0 до 1.0. Если сообщается значение 0, то заполнение индикатора состояния еще не началось. Значение 1.0 соответствует 100 %-ной завершенности. Степень прогресса, показанная на рис. 1.68, составляет 0.5 (или 50 %).
Чтобы научиться создавать виды, отражающие протекание процессов, создадим вид, похожий на тот, что приведен на рис. 2.74. Начинаем с главного – определяем свойство для вида протекания процесса:
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIProgressView *progressView;
@end
@implementation ViewController
Далее инстанцируем объект типа UIProgressView:
– (void)viewDidLoad{
[super viewDidLoad];
self.progressView = [[UIProgressView alloc]
initWithProgressViewStyle: UIProgressViewStyleBar];
self.progressView.center = self.view.center;
self.progressView.progress = 20.0f / 30.0f;
[self.view addSubview: self.progressView];
}
Итак, создать вид протекания процесса совсем не сложно. В сущности, нужно просто правильно отобразить ход процесса, так как свойство progress данного вида должно иметь значение в диапазоне от 0 до 1.0, то есть нормализованное значение. Итак, если вам предстоит решить 30 задач и вы уже выполнили 20 из них, то нужно присвоить свойству progress вида протекания процесса результат следующего равенства:
self.progressView.progress = 20.0f / 30.0f;
Значения 20 и 30 передаются данному равенству как значения с плавающей точкой, поскольку компилятору нужно сообщить, что операция деления будет производиться над числами с плавающей точкой и в результате деления получится десятичная дробь. Если приказать компилятору поместить в свойстве progress вида протекания процесса целочисленное деление 20/30, то вы получите целочисленный результат 0. Это происходит потому, что компилятор выполняет целочисленное деление, отсекая полученный результат до ближайшего предшествующего целого числа. Короче говоря, на индикаторе протекания действия прогресс все время будет оставаться нулевым, пока процесс не завершится и частное от деления 30/30 не станет равно 1. Пользователю такой индикатор загрузки будет ни к чему.
1.26. Создание и отображение текстов с оформлением
Постановка задачи
Требуется возможность отображать в элементах вашего пользовательского интерфейса насыщенный форматированный текст, избегая при этом необходимости создавать отдельный компонент пользовательского интерфейса для каждого атрибута. Например, может потребоваться отобразить в UILabel предложение, в котором всего одно слово записано полужирным шрифтом.
Решение
Создайте экземпляр класса NSAttributedString или его изменяемого варианта, NSMutableAttributedString, и либо задайте его как текст компонента пользовательского интерфейса (например, как текст подписи UILabel) с помощью специального строкового свойства, снабженного атрибутами, либо просто воспользуйтесь встроенными методами атрибутированной строки для отрисовки текста на холсте.
Обсуждение
О насыщенном тексте слагают легенды. Многим из наших коллег-программистов приходилось сталкиваться с необходимостью отображения в пользовательском интерфейсе такой текстовой строки, в которой применяется сразу несколько видов форматирования. Например, в одной строке может понадобиться одновременно вывести и обычный текст, и курсив, причем курсивом будет записано всего одно слово. Возможно, одно из слов в предложении потребуется подчеркнуть. Для этого некоторые пытаются использовать веб-виды (Web Views), но это решение не является оптимальным, поскольку веб-виды довольно медленно отображают свой контент и неизбежно негативно воздействуют на производительность приложения. В iOS 7 можно приступать к применению атрибутированных строк. Не знаю, почему Apple решила внедрить такую возможность в iOS только сейчас, ведь Mac-разработчики пользуются атрибутированными строками уже довольно давно.
Прежде чем приступить к основной части раздела, я хотел бы четко пояснить, что понимается под термином «атрибутированная строка». Взгляните на рис. 1.69. Мы собираемся написать программу, которая будет достигать именно такого эффекта.
 Рис. 1.69. Атрибутированная строка отображена на экране в простой подписи
Рис. 1.69. Атрибутированная строка отображена на экране в простой подписи
• Текст iOS имеет следующие атрибуты:
• полужирный шрифт размером 60 точек;
• черный цвет фона;
• красный цвет шрифта.
• Текст SDK имеет следующие атрибуты:
• полужирный шрифт размером 60 точек;
• белый цвет шрифта;
• светло-серую тень;
• красный цвет фона.
Удобнее всего создавать атрибутированные строки с помощью метода initWithString:, относящегося к изменяемому классу NSMutableAttributedString, и передавать этому методу экземпляр NSString. Так создается атрибутированная строка без каких-либо атрибутов. Затем, чтобы присвоить атрибуты различным частям строки, мы воспользуемся методом setAttributes: range: класса NSMutableAttributedString. Этот метод принимает два параметра:
• setAttributes – словарь, ключи которого являются символьными атрибутами и значение каждого ключа зависит от самого ключа. Вот наиболее важные ключи, которые можно задать в этом словаре:
• NSFontAttributeName – значение этого ключа является экземпляром UIFont и определяет шрифт для того или иного фрагмента строки;
• NSForegroundColorAttributeName – значение этого ключа относится к типу UIColor и определяет цвет шрифта определенного фрагмента строки;
• NSBackgroundColorAttributeName – значение этого ключа относится к типу UIColor и определяет цвет фона, на котором будет отрисовываться определенный фрагмент строки;
• NSShadowAttributeName – значение этого ключа должно быть экземпляром NSShadow и задавать тень, которую будет отбрасывать определенный фрагмент строки;
• range – значение типа NSRange, определяющее начальную точку и длину группы символов, к которой вы хотите применить указанные атрибуты.
NSDictionary *attributesForFirstWord = @{
NSFontAttributeName: [UIFont boldSystemFontOfSize:60.0f],
NSForegroundColorAttributeName: [UIColor redColor],
NSBackgroundColorAttributeName: [UIColor blackColor]
};
А слово SDK создается с помощью следующих атрибутов:
NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowColor = [UIColor darkGrayColor];
shadow.shadowOffset = CGSizeMake(4.0f, 4.0f);
NSDictionary *attributesForSecondWord = @{
NSFontAttributeName: [UIFont boldSystemFontOfSize:60.0f],
NSForegroundColorAttributeName: [UIColor whiteColor],
NSBackgroundColorAttributeName: [UIColor redColor],
NSShadowAttributeName: shadow
};
Собрав все вместе, получаем следующий код, который не только создает нашу подпись, но и задает для нее атрибутированный текст:
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UILabel *label;
@end
@implementation ViewController
– (NSAttributedString *) attributedText{
NSString *string = @"iOS SDK";
NSMutableAttributedString *result = [[NSMutableAttributedString alloc]
initWithString: string];
NSDictionary *attributesForFirstWord = @{
NSFontAttributeName: [UIFont boldSystemFontOfSize:60.0f],
NSForegroundColorAttributeName: [UIColor redColor],
NSBackgroundColorAttributeName: [UIColor blackColor]
};
NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowColor = [UIColor darkGrayColor];
shadow.shadowOffset = CGSizeMake(4.0f, 4.0f);
NSDictionary *attributesForSecondWord = @{
NSFontAttributeName: [UIFont boldSystemFontOfSize:60.0f],
NSForegroundColorAttributeName: [UIColor whiteColor],
NSBackgroundColorAttributeName: [UIColor redColor],
NSShadowAttributeName: shadow
};
/* Находим фрагмент iOS в целой строке и задаем атрибуты для этого фрагмента */
[result setAttributes: attributesForFirstWord
range: [string rangeOfString:@"iOS"]];
/* Делаем то же самое со строкой SDK */
[result setAttributes: attributesForSecondWord
range: [string rangeOfString:@"SDK"]];
return [[NSAttributedString alloc] initWithAttributedString: result];
}
– (void)viewDidLoad{
[super viewDidLoad];
self.label = [[UILabel alloc] init];
self.label.backgroundColor = [UIColor clearColor];
self.label.attributedText = [self attributedText];
[self.label sizeToFit];
self.label.center = self.view.center;
[self.view addSubview: self.label];
}
@end
Прежде чем приступить к основной части раздела, я хотел бы четко пояснить, что понимается под термином «атрибутированная строка». Взгляните на рис. 1.69. Мы собираемся написать программу, которая будет достигать именно такого эффекта.

Необходимо отметить, что этот текст отображается в одном экземпляре класса UILabel.Итак, что мы видим в этом примере? Перечислю.
• Текст iOS имеет следующие атрибуты:
• полужирный шрифт размером 60 точек;
• черный цвет фона;
• красный цвет шрифта.
• Текст SDK имеет следующие атрибуты:
• полужирный шрифт размером 60 точек;
• белый цвет шрифта;
• светло-серую тень;
• красный цвет фона.
Удобнее всего создавать атрибутированные строки с помощью метода initWithString:, относящегося к изменяемому классу NSMutableAttributedString, и передавать этому методу экземпляр NSString. Так создается атрибутированная строка без каких-либо атрибутов. Затем, чтобы присвоить атрибуты различным частям строки, мы воспользуемся методом setAttributes: range: класса NSMutableAttributedString. Этот метод принимает два параметра:
• setAttributes – словарь, ключи которого являются символьными атрибутами и значение каждого ключа зависит от самого ключа. Вот наиболее важные ключи, которые можно задать в этом словаре:
• NSFontAttributeName – значение этого ключа является экземпляром UIFont и определяет шрифт для того или иного фрагмента строки;
• NSForegroundColorAttributeName – значение этого ключа относится к типу UIColor и определяет цвет шрифта определенного фрагмента строки;
• NSBackgroundColorAttributeName – значение этого ключа относится к типу UIColor и определяет цвет фона, на котором будет отрисовываться определенный фрагмент строки;
• NSShadowAttributeName – значение этого ключа должно быть экземпляром NSShadow и задавать тень, которую будет отбрасывать определенный фрагмент строки;
• range – значение типа NSRange, определяющее начальную точку и длину группы символов, к которой вы хотите применить указанные атрибуты.
Чтобы просмотреть все ключи, которые можно передавать этому методу, просто изучите онлайновую документацию Apple по классу NSMutableAttributedString. Я не буду помещать здесь ссылку на документацию, так как Apple может рано или поздно изменить эту ссылку, а вот поиск вас точно не подведет.Разобьем наш пример на два словаря с атрибутами. Словарь атрибутов для слова iOS создается в коде таким образом:
NSDictionary *attributesForFirstWord = @{
NSFontAttributeName: [UIFont boldSystemFontOfSize:60.0f],
NSForegroundColorAttributeName: [UIColor redColor],
NSBackgroundColorAttributeName: [UIColor blackColor]
};
А слово SDK создается с помощью следующих атрибутов:
NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowColor = [UIColor darkGrayColor];
shadow.shadowOffset = CGSizeMake(4.0f, 4.0f);
NSDictionary *attributesForSecondWord = @{
NSFontAttributeName: [UIFont boldSystemFontOfSize:60.0f],
NSForegroundColorAttributeName: [UIColor whiteColor],
NSBackgroundColorAttributeName: [UIColor redColor],
NSShadowAttributeName: shadow
};
Собрав все вместе, получаем следующий код, который не только создает нашу подпись, но и задает для нее атрибутированный текст:
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UILabel *label;
@end
@implementation ViewController
– (NSAttributedString *) attributedText{
NSString *string = @"iOS SDK";
NSMutableAttributedString *result = [[NSMutableAttributedString alloc]
initWithString: string];
NSDictionary *attributesForFirstWord = @{
NSFontAttributeName: [UIFont boldSystemFontOfSize:60.0f],
NSForegroundColorAttributeName: [UIColor redColor],
NSBackgroundColorAttributeName: [UIColor blackColor]
};
NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowColor = [UIColor darkGrayColor];
shadow.shadowOffset = CGSizeMake(4.0f, 4.0f);
NSDictionary *attributesForSecondWord = @{
NSFontAttributeName: [UIFont boldSystemFontOfSize:60.0f],
NSForegroundColorAttributeName: [UIColor whiteColor],
NSBackgroundColorAttributeName: [UIColor redColor],
NSShadowAttributeName: shadow
};
/* Находим фрагмент iOS в целой строке и задаем атрибуты для этого фрагмента */
[result setAttributes: attributesForFirstWord
range: [string rangeOfString:@"iOS"]];
/* Делаем то же самое со строкой SDK */
[result setAttributes: attributesForSecondWord
range: [string rangeOfString:@"SDK"]];
return [[NSAttributedString alloc] initWithAttributedString: result];
}
– (void)viewDidLoad{
[super viewDidLoad];
self.label = [[UILabel alloc] init];
self.label.backgroundColor = [UIColor clearColor];
self.label.attributedText = [self attributedText];
[self.label sizeToFit];
self.label.center = self.view.center;
[self.view addSubview: self.label];
}
@end
См. также
Разделы 1.17 и 1.18.
1.27. Представление видов «Основной – детали» с помощью UISplitViewController
Постановка задачи
Необходимо максимально эффективно использовать большой экран iPad, представив на нем два расположенных рядом контроллера видов.
Решение
Воспользуйтесь классом UISplitViewController.
Обсуждение
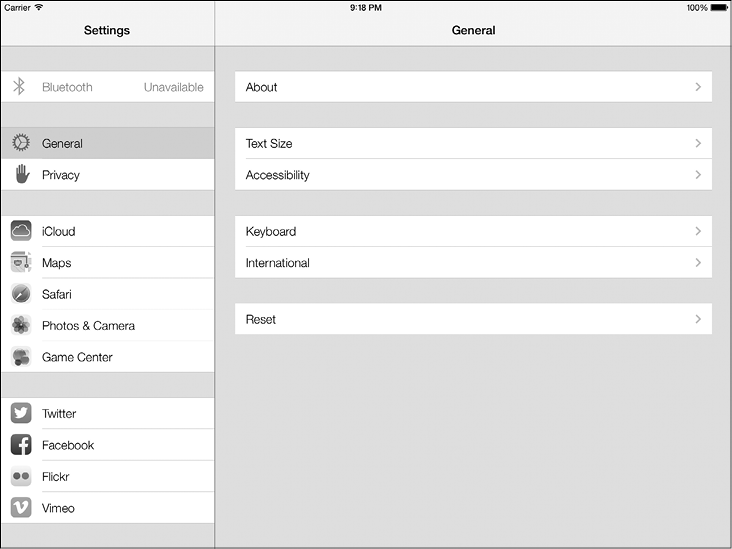
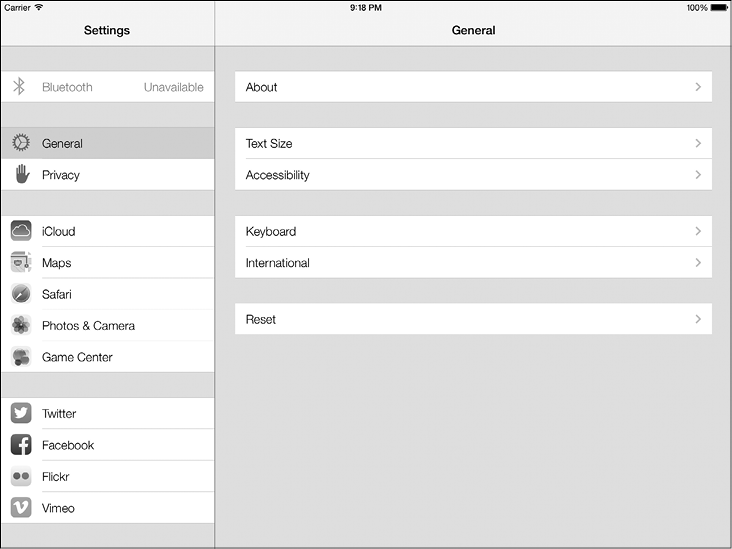
Контроллеры видов split view (будем называть эти виды разделенными экранами) есть только в iPad. Если вы работаете с iPad, то, вероятно, уже сталкивались с ними. Можно просто открыть приложение Settings (Настройки) в альбомном режиме и посмотреть. Видите, какой контроллер разделенного экрана показан на рис. 1.70?
У контроллера разделенного экрана есть левая и правая стороны. Слева отображаются основные настройки. При нажатии каждой из этих настроек открываются детали этого элемента, которые мы видим в правой части разделенного экрана.
 Рис. 1.70. Контроллер с разделенным экраном в приложении Settings (Настройки) в iPad
Рис. 1.70. Контроллер с разделенным экраном в приложении Settings (Настройки) в iPad
Apple предельно упростила процесс создания приложений, в основе которых лежит работа с разделенными экранами. Чтобы создать собственное приложение такого рода, просто выполните следующие шаги.
1. В Xcode перейдите в меню File (Файл) и выполните New\New Project (Новый\ Новый проект).
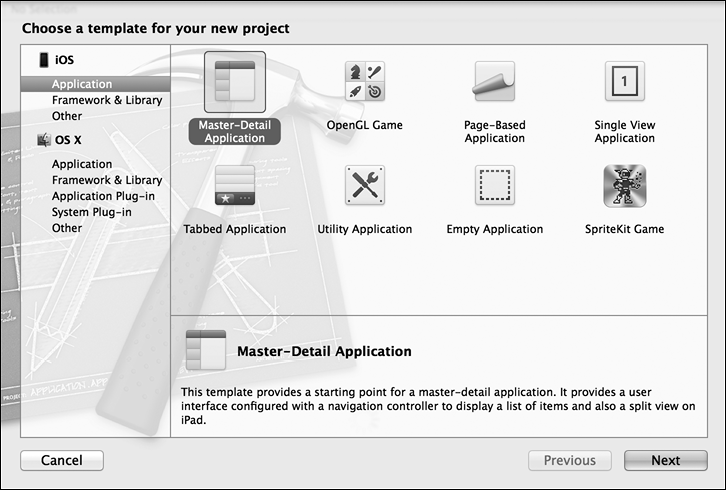
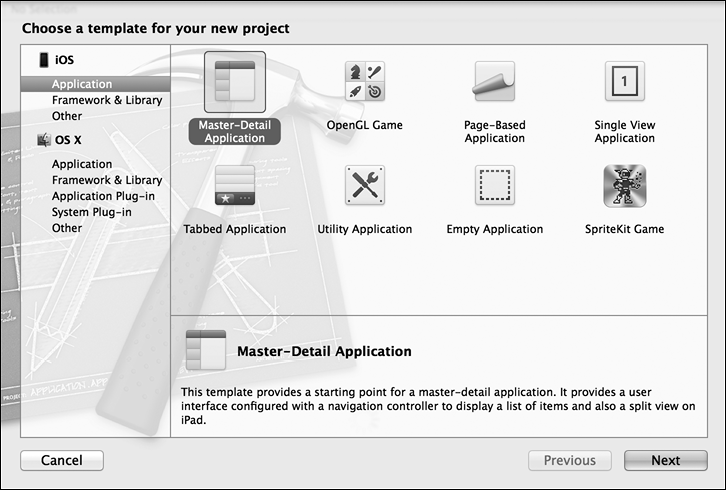
2. В окне New Project (Новый проект) выберите слева iOS\Application (iOS\Приложение), а потом укажите вариант Master-Detail Application (Приложение «Основной – детали») (рис. 1.71) и нажмите Next (Далее).
 Рис. 1.71. Выбираем в Xcode шаблон приложения «Основной – детали»
Рис. 1.71. Выбираем в Xcode шаблон приложения «Основной – детали»
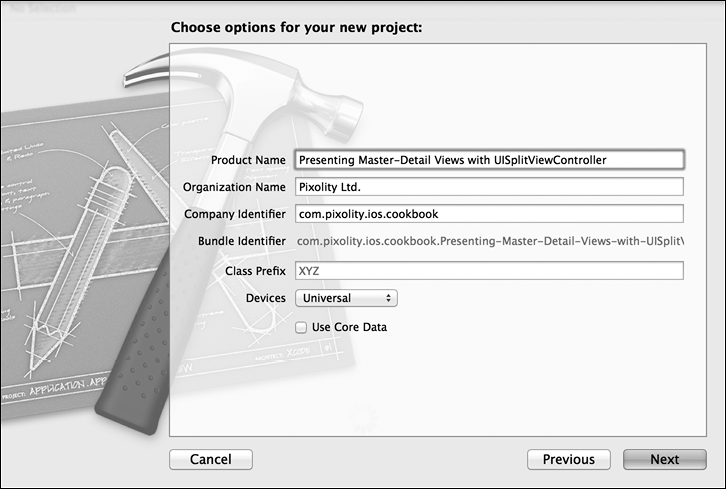
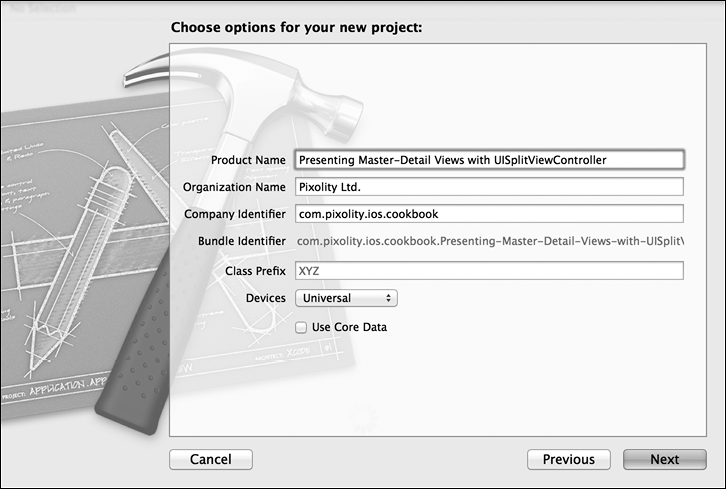
3. На следующем экране выберите название вашего продукта и убедитесь в том, что для семейства устройств указан параметр Universal (Универсальное). Мы хотим, чтобы создаваемое приложение могло работать и на iPhone, и на iPad (рис. 1.72). Сделав это, нажмите Next (Далее).
 Рис. 1.72. Задаем в Xcode настройки проекта «Основной – детали»
Рис. 1.72. Задаем в Xcode настройки проекта «Основной – детали»
4. Теперь выберем место для сохранения проекта. Сделав это, нажмите кнопку Create (Создать).
Итак, проект создан. На кнопке поэтапного выбора Scheme (Схема), расположенной в левом верхнем углу, должно быть указано, что приложение будет работать в эмуляторе iPad, а не в эмуляторе iPhone. Если в Xcode создается универсальное приложение «Основной – детали», то Xcode обеспечивает возможность работы с этим приложением и на iPhone, но при запуске приложения на iPhone структура его будет иной, нежели при запуске на iPad. В приложении окажется навигационный контроллер, внутри которого будет контроллер вида. Если то же самое приложение запустить на iPad, то мы увидим разделенный экран, в котором будут расположены два контроллера вида.
В шаблоне проекта с разделенным экраном есть два файла, о которых следует поговорить отдельно:
• MasterViewController – контроллер основного вида, располагающегося в левой части разделенного экрана в iPad. В iPhone это первый контроллер, который увидит пользователь;
• DetailViewController – контроллер вида с деталями, который отображается в правой части разделенного экрана на iPad. В iPhone это тот контроллер, который занимает верхнюю позицию в стеке, как только пользователь выбирает любой элемент в корневом (первом, основном) контроллере вида.
Теперь нужно подумать, как будет выглядеть обмен информацией между экраном основных параметров и экраном деталей. Хотите ли вы организовать такой обмен информацией через делегат приложения или желаете, чтобы основной вид посылал сообщения непосредственно виду с деталями? Это зависит от вас.
Если запустить такое приложение в эмуляторе iPad, то в альбомном режиме мы увидим контроллеры основного вида и вида с деталями в разделенном экране, но если изменить ориентацию на книжную, то вид с основными параметрами исчезнет и на его месте появится навигационная кнопка Master (Основной). Она будет располагаться в левой верхней части навигационной панели контроллера с детальной информацией. Хотя это и неплохой вариант, но мы ожидали иного, так как сравниваем наш проект с приложением Settings (Настройки) из iPad. Если в iPad повернуть экран с приложением Settings (Настройки) так, чтобы он приобрел книжную ориентацию, то на экране все равно останутся оба контроллера видов: и с основной информацией, и с деталями. Как нам добиться такого результата? Оказывается, Apple предлагает API (интерфейс программирования приложений), с помощью которого как раз и можно решить такую задачу. Просто переходим в файл DetailViewController.m и реализуем следующий метод:
– (BOOL) splitViewController:(UISplitViewController *)svc
shouldHideViewController:(UIViewController *)vc
inOrientation:(UIInterfaceOrientation)orientation{
return NO;
}
Если вернуть из этого метода значение NO, iOS не будет скрывать контроллер основного вида при любой ориентации и оба контроллера – как с основными опциями, так и с их деталями – будут отображаться и в альбомной, и в книжной ориентации. Теперь, реализовав упомянутый метод, мы сможем обойтись без двух следующих методов:
– (void)splitViewController:(UISplitViewController *)splitController
willHideViewController:(UIViewController *)viewController
withBarButtonItem:(UIBarButtonItem *)barButtonItem
forPopoverController:(UIPopoverController *)popoverController{
barButtonItem.title = NSLocalizedString(@"Master", @"Master");
[self.navigationItem setLeftBarButtonItem: barButtonItem animated: YES];
self.masterPopoverController = popoverController;
}
– (void)splitViewController:(UISplitViewController *)splitController
willShowViewController:(UIViewController *)viewController
invalidatingBarButtonItem:(UIBarButtonItem *)barButtonItem{
[self.navigationItem setLeftBarButtonItem: nil animated: YES];
self.masterPopoverController = nil;
}
Эти методы требовались нам просто для управления кнопкой из навигационной панели, но теперь мы больше не пользуемся ею и можем избавиться от этих методов. Их можно просто закомментировать или вообще удалить из файла DetailViewController.m.
Заглянув на заголовочный файл контроллера вашего основного вида, вы увидите там нечто подобное:
#import <UIKit/UIKit.h>
@class DetailViewController;
@interface MasterViewController: UITableViewController
@property (strong, nonatomic) DetailViewController *detailViewController;
@end
Как видите, в контроллере основного вида стоит ссылка на контроллер вида с деталями. С помощью этой связи мы можем сообщать контроллеру вида с деталями о сделанном выборе, а также передавать ему другие значения – об этом чуть позже.
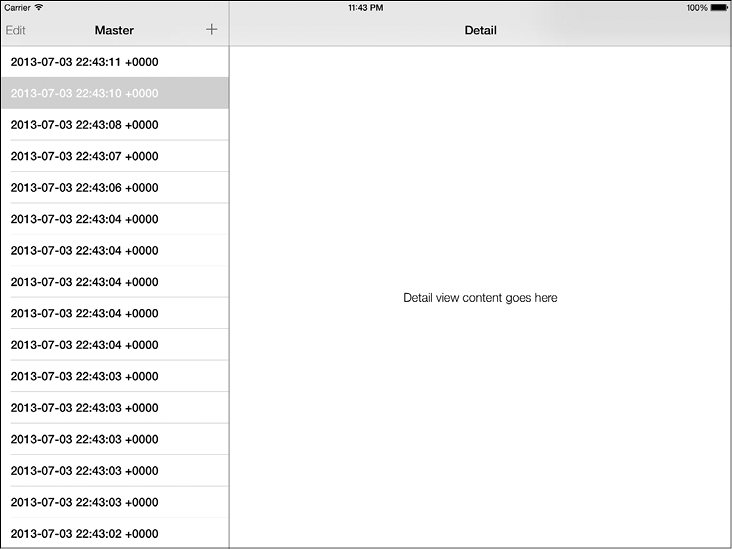
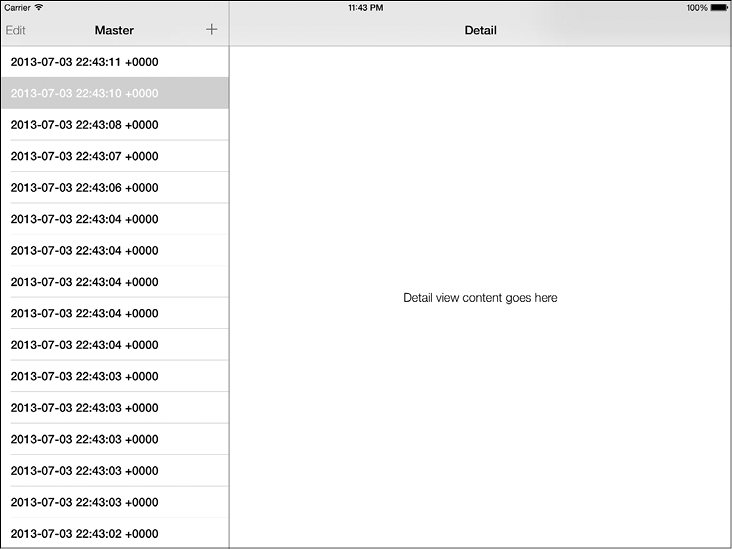
По умолчанию если вы запустите приложение в эмуляторе iPad, то увидите пользовательский интерфейс, очень напоминающий тот, что показан на рис. 1.73. В стандартной реализации, которую Apple предоставляет нам с контроллером основного вида, содержится изменяемый массив. Этот массив заполняется экземплярами NSDate всякий раз, когда вы нажимаете кнопку «плюс» (+) на навигационной панели в этом контроллере вида. Стандартная реализация очень проста, и вы можете ее модифицировать, немного разобравшись в табличных видах. О том, что такое табличные виды и как они заполняются, подробно рассказано в главе 4.
 Рис. 1.73. Контроллер пустого вида с разделенным экраном, работающий в эмуляторе iPad
Рис. 1.73. Контроллер пустого вида с разделенным экраном, работающий в эмуляторе iPad
У контроллера разделенного экрана есть левая и правая стороны. Слева отображаются основные настройки. При нажатии каждой из этих настроек открываются детали этого элемента, которые мы видим в правой части разделенного экрана.
Даже не пытайтесь инстанцировать объект типа UISplitViewController на каком-нибудь устройстве, кроме iPad. В результате вы получите исключение.

Apple предельно упростила процесс создания приложений, в основе которых лежит работа с разделенными экранами. Чтобы создать собственное приложение такого рода, просто выполните следующие шаги.
1. В Xcode перейдите в меню File (Файл) и выполните New\New Project (Новый\ Новый проект).
2. В окне New Project (Новый проект) выберите слева iOS\Application (iOS\Приложение), а потом укажите вариант Master-Detail Application (Приложение «Основной – детали») (рис. 1.71) и нажмите Next (Далее).

3. На следующем экране выберите название вашего продукта и убедитесь в том, что для семейства устройств указан параметр Universal (Универсальное). Мы хотим, чтобы создаваемое приложение могло работать и на iPhone, и на iPad (рис. 1.72). Сделав это, нажмите Next (Далее).

4. Теперь выберем место для сохранения проекта. Сделав это, нажмите кнопку Create (Создать).
Итак, проект создан. На кнопке поэтапного выбора Scheme (Схема), расположенной в левом верхнем углу, должно быть указано, что приложение будет работать в эмуляторе iPad, а не в эмуляторе iPhone. Если в Xcode создается универсальное приложение «Основной – детали», то Xcode обеспечивает возможность работы с этим приложением и на iPhone, но при запуске приложения на iPhone структура его будет иной, нежели при запуске на iPad. В приложении окажется навигационный контроллер, внутри которого будет контроллер вида. Если то же самое приложение запустить на iPad, то мы увидим разделенный экран, в котором будут расположены два контроллера вида.
В шаблоне проекта с разделенным экраном есть два файла, о которых следует поговорить отдельно:
• MasterViewController – контроллер основного вида, располагающегося в левой части разделенного экрана в iPad. В iPhone это первый контроллер, который увидит пользователь;
• DetailViewController – контроллер вида с деталями, который отображается в правой части разделенного экрана на iPad. В iPhone это тот контроллер, который занимает верхнюю позицию в стеке, как только пользователь выбирает любой элемент в корневом (первом, основном) контроллере вида.
Теперь нужно подумать, как будет выглядеть обмен информацией между экраном основных параметров и экраном деталей. Хотите ли вы организовать такой обмен информацией через делегат приложения или желаете, чтобы основной вид посылал сообщения непосредственно виду с деталями? Это зависит от вас.
Если запустить такое приложение в эмуляторе iPad, то в альбомном режиме мы увидим контроллеры основного вида и вида с деталями в разделенном экране, но если изменить ориентацию на книжную, то вид с основными параметрами исчезнет и на его месте появится навигационная кнопка Master (Основной). Она будет располагаться в левой верхней части навигационной панели контроллера с детальной информацией. Хотя это и неплохой вариант, но мы ожидали иного, так как сравниваем наш проект с приложением Settings (Настройки) из iPad. Если в iPad повернуть экран с приложением Settings (Настройки) так, чтобы он приобрел книжную ориентацию, то на экране все равно останутся оба контроллера видов: и с основной информацией, и с деталями. Как нам добиться такого результата? Оказывается, Apple предлагает API (интерфейс программирования приложений), с помощью которого как раз и можно решить такую задачу. Просто переходим в файл DetailViewController.m и реализуем следующий метод:
– (BOOL) splitViewController:(UISplitViewController *)svc
shouldHideViewController:(UIViewController *)vc
inOrientation:(UIInterfaceOrientation)orientation{
return NO;
}
Если вернуть из этого метода значение NO, iOS не будет скрывать контроллер основного вида при любой ориентации и оба контроллера – как с основными опциями, так и с их деталями – будут отображаться и в альбомной, и в книжной ориентации. Теперь, реализовав упомянутый метод, мы сможем обойтись без двух следующих методов:
– (void)splitViewController:(UISplitViewController *)splitController
willHideViewController:(UIViewController *)viewController
withBarButtonItem:(UIBarButtonItem *)barButtonItem
forPopoverController:(UIPopoverController *)popoverController{
barButtonItem.title = NSLocalizedString(@"Master", @"Master");
[self.navigationItem setLeftBarButtonItem: barButtonItem animated: YES];
self.masterPopoverController = popoverController;
}
– (void)splitViewController:(UISplitViewController *)splitController
willShowViewController:(UIViewController *)viewController
invalidatingBarButtonItem:(UIBarButtonItem *)barButtonItem{
[self.navigationItem setLeftBarButtonItem: nil animated: YES];
self.masterPopoverController = nil;
}
Эти методы требовались нам просто для управления кнопкой из навигационной панели, но теперь мы больше не пользуемся ею и можем избавиться от этих методов. Их можно просто закомментировать или вообще удалить из файла DetailViewController.m.
Заглянув на заголовочный файл контроллера вашего основного вида, вы увидите там нечто подобное:
#import <UIKit/UIKit.h>
@class DetailViewController;
@interface MasterViewController: UITableViewController
@property (strong, nonatomic) DetailViewController *detailViewController;
@end
Как видите, в контроллере основного вида стоит ссылка на контроллер вида с деталями. С помощью этой связи мы можем сообщать контроллеру вида с деталями о сделанном выборе, а также передавать ему другие значения – об этом чуть позже.
По умолчанию если вы запустите приложение в эмуляторе iPad, то увидите пользовательский интерфейс, очень напоминающий тот, что показан на рис. 1.73. В стандартной реализации, которую Apple предоставляет нам с контроллером основного вида, содержится изменяемый массив. Этот массив заполняется экземплярами NSDate всякий раз, когда вы нажимаете кнопку «плюс» (+) на навигационной панели в этом контроллере вида. Стандартная реализация очень проста, и вы можете ее модифицировать, немного разобравшись в табличных видах. О том, что такое табличные виды и как они заполняются, подробно рассказано в главе 4.

1.28. Организация разбивки на страницы с помощью UIPageViewController
Постановка задачи
Необходимо создать приложение, работающее по принципу iBooks, где пользователь может листать страницы, как в настоящей книге. Таким образом мы собираемся обеспечить пользователю интуитивно понятную и реалистичную работу с программой.
Решение
Воспользуйтесь UIPageViewController.
Обсуждение
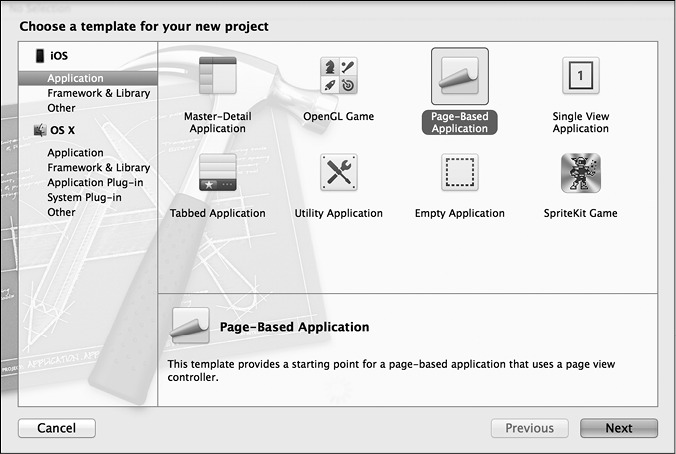
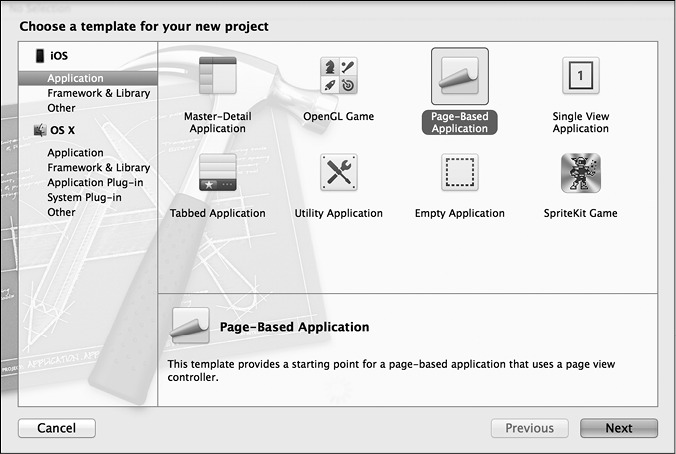
В среде разработки Xcode есть шаблон для создания контроллеров с постраничной организацией. Перед тем как изучать этот раздел и узнать, что же они собой представляют, стоит просто посмотреть, как они выглядят. Итак, выполните следующие шаги, чтобы в вашем приложении можно было использовать контроллеры видов с постраничной организацией.
2. Убедитесь, что в левой части окна New Project (Новый проект) выбрана операционная система iOS, а далее – команда Application (Приложение). Сделав это, укажите справа шаблон Page-Based Application (Приложение с постраничной организацией) (рис. 1.74) и нажмите Next (Далее).
 Рис. 1.74. Создание в Xcode приложения с постраничной организацией
Рис. 1.74. Создание в Xcode приложения с постраничной организацией
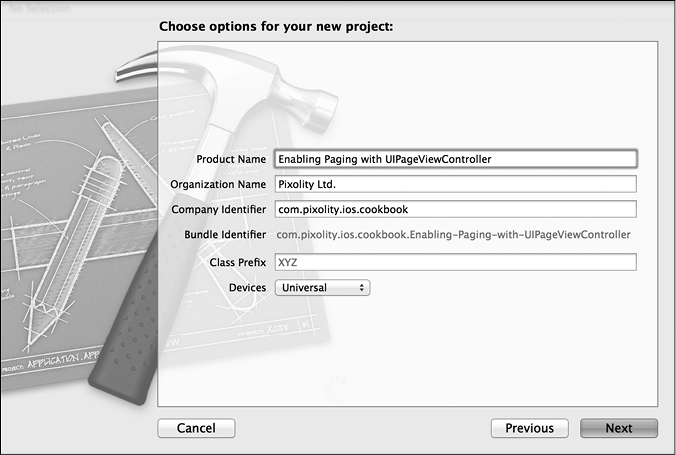
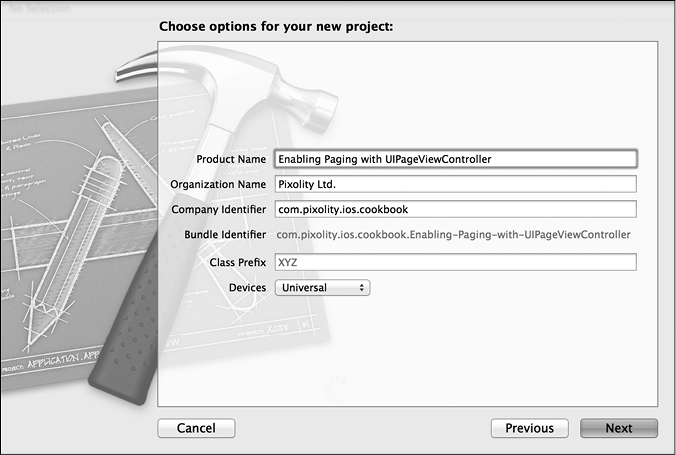
3. Теперь выберите имя продукта и убедитесь в том, что указанное вами семейство устройств (Device) является универсальным (Universal). Это необходимо сделать, поскольку, как правило, ваше приложение потребуется использовать и на iPhone, и на iPad (рис. 1.75). Сделав это, нажмите Next (Далее).
 Рис. 1.75. Задаем настройки проекта для приложения с постраничной организацией
Рис. 1.75. Задаем настройки проекта для приложения с постраничной организацией
4. Выберите, где вы хотите сохранить проект. Сделав это, нажмите кнопку Create (Создать). Итак, вы успешно создали проект.
Теперь можете убедиться в том, что Xcode уже создала для вашего проекта несколько классов. Кратко рассмотрим каждый из них:
• класс делегата – делегат приложения просто создает экземпляр класса RootViewController и представляет его пользователю. Для iPad используется один архив XIB, для iPhone – другой, но оба они при работе опираются на вышеупомянутый класс;
• RootViewController – создает экземпляр UIPageViewController и добавляет к себе этот контроллер вида. Поэтому пользовательский интерфейс контроллера данного вида – это фактически смесь двух контроллеров видов, самого RootViewController и UIPageViewController;
• DataViewController – для каждой страницы в контроллере постраничного вида пользователю предлагается по одному экземпляру данного класса. Данный класс является подклассом UIViewController;
• ModelController – это обычный подкласс NSObject, соответствующий протоколу UIPageViewControllerDataSource. Этот класс является источником данных для контроллера вида-страницы.
Итак, мы видим, что у контроллера страничного вида есть и делегат, и источник данных. При использовании стандартного шаблона для приложений с постраничной организацией, входящего в состав Xcode, корневой контроллер вида становится делегатом, а контроллер модели – источником данных для контроллера страничного вида. Чтобы понять, как же на самом деле работает контроллер вида-страницы, необходимо разобраться в протоколах, регламентирующих в нем процессы делегирования и обращения к источнику данных. Начнем с протокола делегата, UIPageViewControllerDelegate. В этом протоколе есть два важных метода:
– (void)pageViewController:(UIPageViewController *)pageViewController
didFinishAnimating:(BOOL)finished
previousViewControllers:(NSArray *)previousViewControllers
transitionCompleted:(BOOL)completed;
– (UIPageViewControllerSpineLocation)pageViewController
:(UIPageViewController *)pageViewController
spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation;
Первый метод вызывается, когда пользователь переходит к следующей или предыдущей странице или решает перелистнуть страницу вперед или назад, но передумывает в момент, пока страница еще движется. (В последнем случае пользователь возвращается к той странице, которую просматривал перед актом листания.) Свойство transitionCompleted получает значение YES, если удалось отобразить анимацию листания страницы, и NO – если пользователь решил страницу не перелистывать и прервал анимацию в ходе ее выполнения.
Второй метод вызывается при каждом изменении ориентации устройства. Этот метод можно использовать для того, чтобы указывать положение сгиба страницы, возвращая значение типа UIPageViewControllerSpineLocation:
typedef NS_ENUM(NSInteger, UIPageViewControllerSpineLocation) {
UIPageViewControllerSpineLocationNone = 0,
UIPageViewControllerSpineLocationMin = 1,
UIPageViewControllerSpineLocationMid = 2,
UIPageViewControllerSpineLocationMax = 3
};
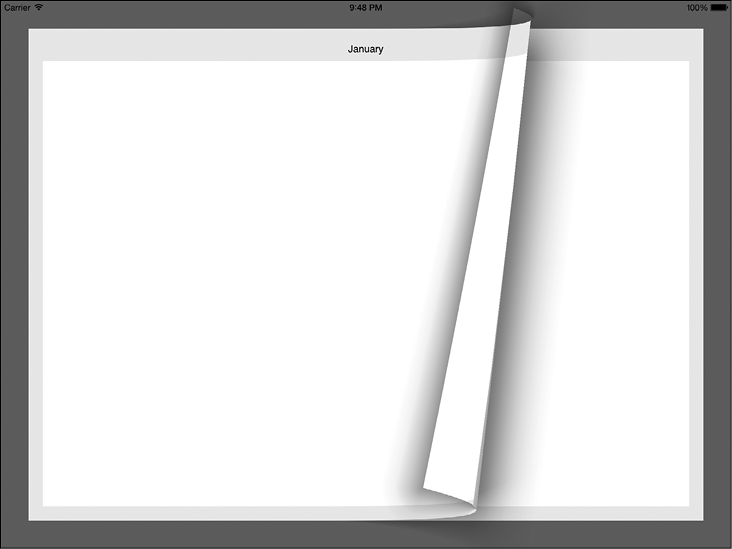
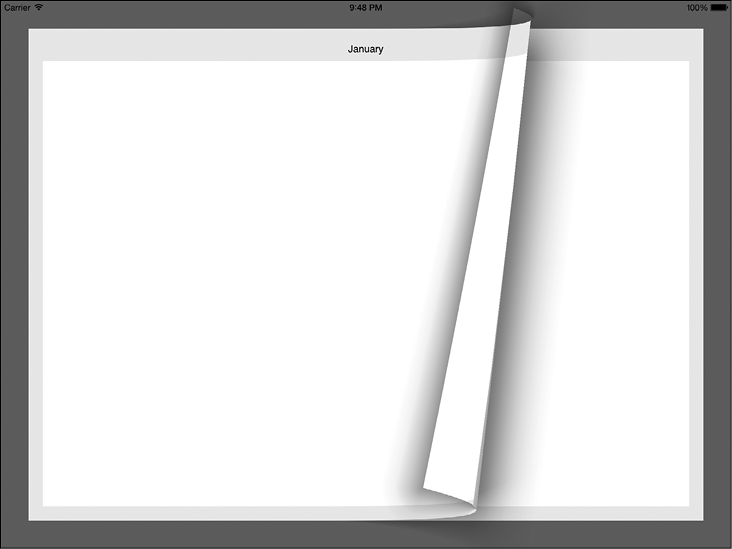
Возможно, все это выглядит немного запутанно, но позвольте мне продемонстрировать, что имеется в виду. Если мы используем расположение сгиба ViewControllerSpineLocationMin, то для отображения страничного вида пользователю потребуется всего один контроллер вида. Если пользователь перейдет к следующей странице, то увидит уже новый контроллер вида. Но если мы зададим для отображения сгиба UIPageViewControllerSpineLocationMid, то для демонстрации такого варианта нам понадобятся уже два контроллера видов одновременно. Один будет представлять левую страницу, другой – правую, а между ними расположится сгиб. Сейчас покажу, что я имею в виду. На рис. 1.76 изображен пример страничного вида, имеющего альбомную ориентацию. Здесь для расположения изгиба выбрано значение UIPageViewControllerSpineLocationMin.
 Рис. 1.76. Один контроллер вида. Представлен контроллер вида-страницы с альбомной ориентацией
Рис. 1.76. Один контроллер вида. Представлен контроллер вида-страницы с альбомной ориентацией
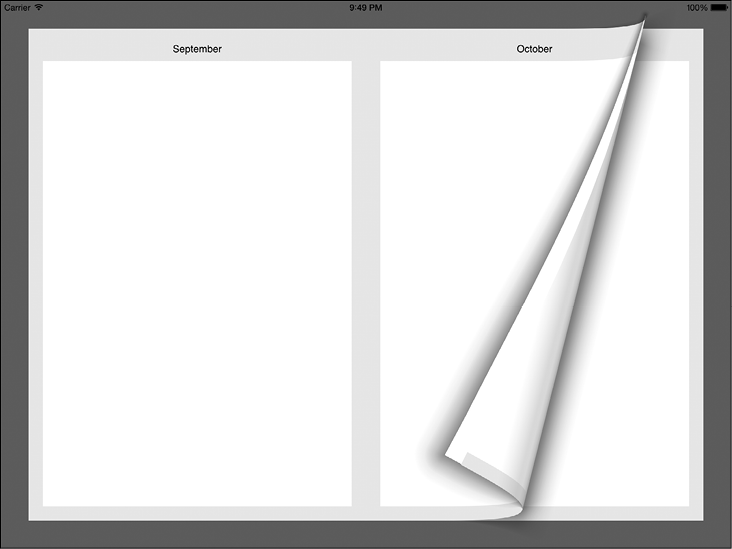
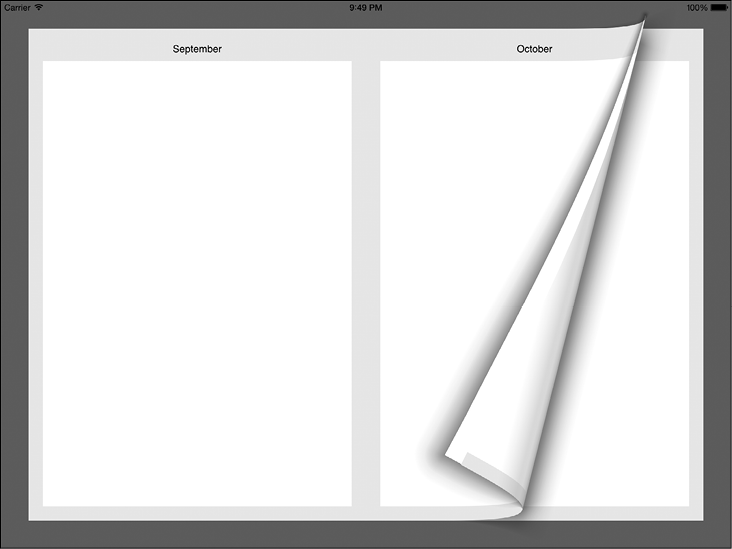
Теперь, если вернуть расположение сгиба, соответствующее UIPageViewControllerSpineLocationMid, получим примерно такой результат, как на рис. 1.77.
 Рис. 1.77. Два контроллера видов, отображенные в контроллере вида-страницы, где страница имеет альбомную ориентацию
Рис. 1.77. Два контроллера видов, отображенные в контроллере вида-страницы, где страница имеет альбомную ориентацию
Как видно на рис. 1.77, сгиб расположен точно по центру экрана, между двумя контроллерами видов. Когда пользователь перелистывает страницу справа налево, страница оказывается слева, а справа контроллер вида-страницы отображает новую страницу. Вся логика заключена в следующем методе делегата:
– (UIPageViewControllerSpineLocation)pageViewController
:(UIPageViewController *)pageViewController
spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation;
Итак, мы разобрались с делегатом контроллера страничного вида, а что насчет источника данных? Источник данных контроллера страничного вида должен соответствовать протоколу UIPageViewControllerDataSource. Этот протокол предоставляет два следующих важных метода:
– (UIViewController *)
pageViewController:(UIPageViewController *)pageViewController
viewControllerBeforeViewController:(UIViewController *)viewController;
– (UIViewController *)
pageViewController:(UIPageViewController *)pageViewController
viewControllerAfterViewController:(UIViewController *)viewController;
Первый метод вызывается, когда контроллер вида-страницы уже имеет на экране устройства один контроллер вида и должен узнать, какой из предыдущих контроллеров видов нужно отображать. Это происходит, когда пользователь решает перейти на следующую страницу (перелистнуть имеющуюся). Второй метод вызывается, когда контроллеру вида необходимо узнать, какой контроллер вида отобразить вслед за той страницей, которую пользователь перелистнет.
Как вы могли убедиться, среда Xcode значительно упрощает создание приложений с постраничной организацией. Все, что, по сути, от вас требуется, – предоставить содержимое для модели данных (ModelController) и двигаться дальше. Если требуется отдельно настроить цвета и изображения в контроллерах ваших видов, то можно либо сделать это в конструкторе интерфейса (Interface Builder), позволяющем напрямую изменять файлы раскадровки, либо написать собственный код для реализации каждого из контроллеров видов.
Контроллеры видов с постраничной организацией работают как в iPhone, так и в iPad.1. В Xcode перейдите в меню File (Файл) и выберите New\New Project (Новый\ Новый проект).
2. Убедитесь, что в левой части окна New Project (Новый проект) выбрана операционная система iOS, а далее – команда Application (Приложение). Сделав это, укажите справа шаблон Page-Based Application (Приложение с постраничной организацией) (рис. 1.74) и нажмите Next (Далее).

3. Теперь выберите имя продукта и убедитесь в том, что указанное вами семейство устройств (Device) является универсальным (Universal). Это необходимо сделать, поскольку, как правило, ваше приложение потребуется использовать и на iPhone, и на iPad (рис. 1.75). Сделав это, нажмите Next (Далее).

4. Выберите, где вы хотите сохранить проект. Сделав это, нажмите кнопку Create (Создать). Итак, вы успешно создали проект.
Теперь можете убедиться в том, что Xcode уже создала для вашего проекта несколько классов. Кратко рассмотрим каждый из них:
• класс делегата – делегат приложения просто создает экземпляр класса RootViewController и представляет его пользователю. Для iPad используется один архив XIB, для iPhone – другой, но оба они при работе опираются на вышеупомянутый класс;
• RootViewController – создает экземпляр UIPageViewController и добавляет к себе этот контроллер вида. Поэтому пользовательский интерфейс контроллера данного вида – это фактически смесь двух контроллеров видов, самого RootViewController и UIPageViewController;
• DataViewController – для каждой страницы в контроллере постраничного вида пользователю предлагается по одному экземпляру данного класса. Данный класс является подклассом UIViewController;
• ModelController – это обычный подкласс NSObject, соответствующий протоколу UIPageViewControllerDataSource. Этот класс является источником данных для контроллера вида-страницы.
Итак, мы видим, что у контроллера страничного вида есть и делегат, и источник данных. При использовании стандартного шаблона для приложений с постраничной организацией, входящего в состав Xcode, корневой контроллер вида становится делегатом, а контроллер модели – источником данных для контроллера страничного вида. Чтобы понять, как же на самом деле работает контроллер вида-страницы, необходимо разобраться в протоколах, регламентирующих в нем процессы делегирования и обращения к источнику данных. Начнем с протокола делегата, UIPageViewControllerDelegate. В этом протоколе есть два важных метода:
– (void)pageViewController:(UIPageViewController *)pageViewController
didFinishAnimating:(BOOL)finished
previousViewControllers:(NSArray *)previousViewControllers
transitionCompleted:(BOOL)completed;
– (UIPageViewControllerSpineLocation)pageViewController
:(UIPageViewController *)pageViewController
spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation;
Первый метод вызывается, когда пользователь переходит к следующей или предыдущей странице или решает перелистнуть страницу вперед или назад, но передумывает в момент, пока страница еще движется. (В последнем случае пользователь возвращается к той странице, которую просматривал перед актом листания.) Свойство transitionCompleted получает значение YES, если удалось отобразить анимацию листания страницы, и NO – если пользователь решил страницу не перелистывать и прервал анимацию в ходе ее выполнения.
Второй метод вызывается при каждом изменении ориентации устройства. Этот метод можно использовать для того, чтобы указывать положение сгиба страницы, возвращая значение типа UIPageViewControllerSpineLocation:
typedef NS_ENUM(NSInteger, UIPageViewControllerSpineLocation) {
UIPageViewControllerSpineLocationNone = 0,
UIPageViewControllerSpineLocationMin = 1,
UIPageViewControllerSpineLocationMid = 2,
UIPageViewControllerSpineLocationMax = 3
};
Возможно, все это выглядит немного запутанно, но позвольте мне продемонстрировать, что имеется в виду. Если мы используем расположение сгиба ViewControllerSpineLocationMin, то для отображения страничного вида пользователю потребуется всего один контроллер вида. Если пользователь перейдет к следующей странице, то увидит уже новый контроллер вида. Но если мы зададим для отображения сгиба UIPageViewControllerSpineLocationMid, то для демонстрации такого варианта нам понадобятся уже два контроллера видов одновременно. Один будет представлять левую страницу, другой – правую, а между ними расположится сгиб. Сейчас покажу, что я имею в виду. На рис. 1.76 изображен пример страничного вида, имеющего альбомную ориентацию. Здесь для расположения изгиба выбрано значение UIPageViewControllerSpineLocationMin.

Теперь, если вернуть расположение сгиба, соответствующее UIPageViewControllerSpineLocationMid, получим примерно такой результат, как на рис. 1.77.

Как видно на рис. 1.77, сгиб расположен точно по центру экрана, между двумя контроллерами видов. Когда пользователь перелистывает страницу справа налево, страница оказывается слева, а справа контроллер вида-страницы отображает новую страницу. Вся логика заключена в следующем методе делегата:
– (UIPageViewControllerSpineLocation)pageViewController
:(UIPageViewController *)pageViewController
spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation;
Итак, мы разобрались с делегатом контроллера страничного вида, а что насчет источника данных? Источник данных контроллера страничного вида должен соответствовать протоколу UIPageViewControllerDataSource. Этот протокол предоставляет два следующих важных метода:
– (UIViewController *)
pageViewController:(UIPageViewController *)pageViewController
viewControllerBeforeViewController:(UIViewController *)viewController;
– (UIViewController *)
pageViewController:(UIPageViewController *)pageViewController
viewControllerAfterViewController:(UIViewController *)viewController;
Первый метод вызывается, когда контроллер вида-страницы уже имеет на экране устройства один контроллер вида и должен узнать, какой из предыдущих контроллеров видов нужно отображать. Это происходит, когда пользователь решает перейти на следующую страницу (перелистнуть имеющуюся). Второй метод вызывается, когда контроллеру вида необходимо узнать, какой контроллер вида отобразить вслед за той страницей, которую пользователь перелистнет.
Как вы могли убедиться, среда Xcode значительно упрощает создание приложений с постраничной организацией. Все, что, по сути, от вас требуется, – предоставить содержимое для модели данных (ModelController) и двигаться дальше. Если требуется отдельно настроить цвета и изображения в контроллерах ваших видов, то можно либо сделать это в конструкторе интерфейса (Interface Builder), позволяющем напрямую изменять файлы раскадровки, либо написать собственный код для реализации каждого из контроллеров видов.
1.29. Отображение вспомогательных экранов с помощью UIPopoverController
Постановка задачи
Вы хотите отображать на iPad окно с информацией, не занимая при этом целый экран.
Решение
Воспользуйтесь вспомогательными экранами.
Обсуждение
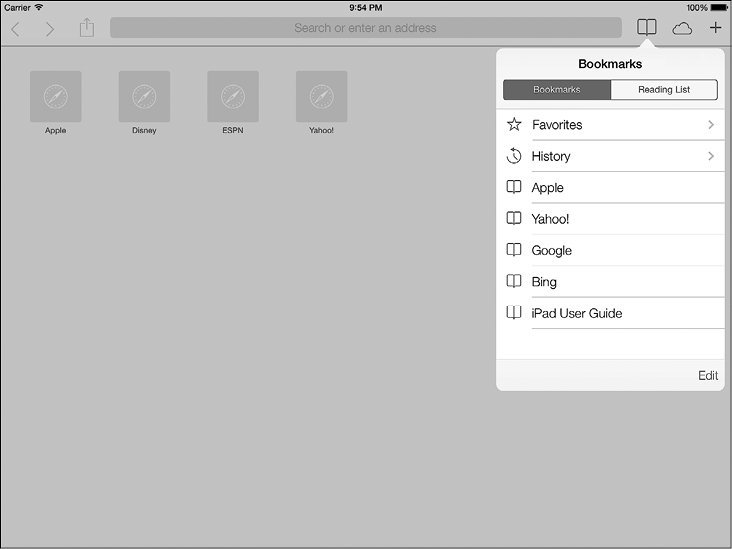
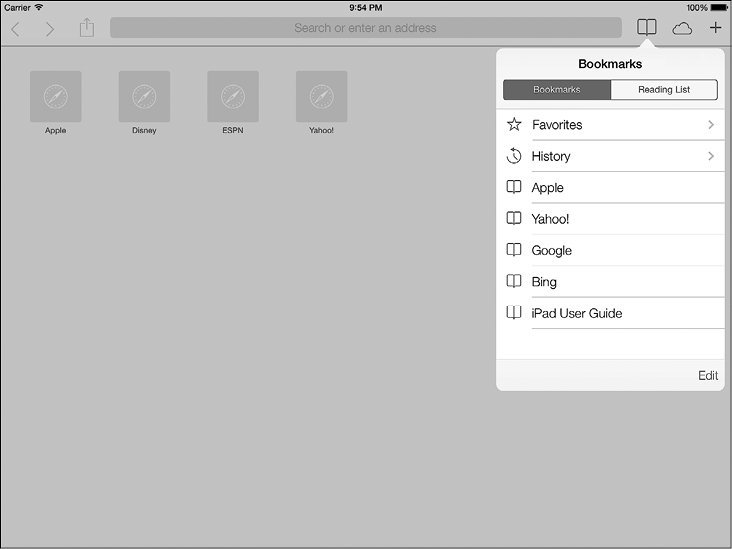
Вспомогательные экраны (Popover) применяются для вывода на экран iPad дополнительной информации. В качестве примера можно привести браузер Safari из iPad. Если пользователь нажмет кнопку Bookmarks (Закладки), то на экране появится еще одно окошко, в котором будет перечислено содержимое панели закладок (рис. 1.78).
 Рис. 1.78. Вспомогательный экран с закладками браузера Safari на планшете iPad
Рис. 1.78. Вспомогательный экран с закладками браузера Safari на планшете iPad
По умолчанию, если на устройстве отображен вспомогательный экран, а пользователь нажмет что-нибудь за его пределами, этот вспомогательный экран автоматически закроется. Вы можете задать поведение, при котором вспомогательный экран не закрывается, когда пользователь дотрагивается до какой-то конкретной части экрана, – об этом поговорим в дальнейшем. Содержимое вспомогательных экранов отображается с применением контроллеров видов. Обратите внимание: на вспомогательных экранах могут присутствовать и навигационные контроллеры, поскольку они являются подклассами UIViewController.

По умолчанию, если на устройстве отображен вспомогательный экран, а пользователь нажмет что-нибудь за его пределами, этот вспомогательный экран автоматически закроется. Вы можете задать поведение, при котором вспомогательный экран не закрывается, когда пользователь дотрагивается до какой-то конкретной части экрана, – об этом поговорим в дальнейшем. Содержимое вспомогательных экранов отображается с применением контроллеров видов. Обратите внимание: на вспомогательных экранах могут присутствовать и навигационные контроллеры, поскольку они являются подклассами UIViewController.
Вспомогательные экраны применяются только на устройствах iPad. Если у вас есть контроллер вида, чей код выполняется и на iPad, и на iPhone, необходимо гарантировать, что вспомогательные экраны не будут инстанцироваться на других устройствах, кроме iPad.Вспомогательные экраны можно отображать и использовать двумя способами:
