Если при создании контроллера вида (см. рис. 1.25) установить флажок With XIB for user interface (Использовать файл XIB для пользовательского интерфейса), то Xcode также сгенерирует файл XIB. В таком случае вам придется загрузить контроллер вашего вида из этого файла XIB, передав в параметр initWithNibName метода initWithNibName: bundle: контроллера вида полное имя файла XIB:
– (BOOL) application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController"
bundle: nil];
self.window = [[UIWindow alloc]
initWithFrame: [[UIScreen mainScreen] bounds]];
/* Делаем наш контроллер вида корневым контроллером вида */
self.window.rootViewController = self.viewController;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
Если вы все же создали файл XIB, подготавливая контроллер вашего вида, этот файл теперь можно выбрать в Xcode и смастерить пользовательский интерфейс в конструкторе интерфейсов.
См. также
1.10. Предоставление возможностей совместного использования информации с применением UIActivityViewController
Постановка задачи
Решение
Обсуждение
См. также
1.11. Предоставление специальных возможностей совместного использования данных с применением UIActivityViewController
Постановка задачи
Решение
Обсуждение
См. также
1.12. Внедрение навигации с помощью UINavigationController
Постановка задачи
Решение
Обсуждение
– (BOOL) application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController"
bundle: nil];
self.window = [[UIWindow alloc]
initWithFrame: [[UIScreen mainScreen] bounds]];
/* Делаем наш контроллер вида корневым контроллером вида */
self.window.rootViewController = self.viewController;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
Если вы все же создали файл XIB, подготавливая контроллер вашего вида, этот файл теперь можно выбрать в Xcode и смастерить пользовательский интерфейс в конструкторе интерфейсов.
См. также
Раздел 1.0.
1.10. Предоставление возможностей совместного использования информации с применением UIActivityViewController
Постановка задачи
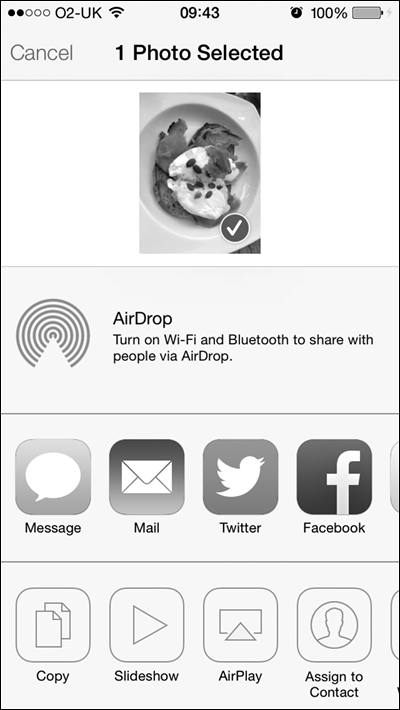
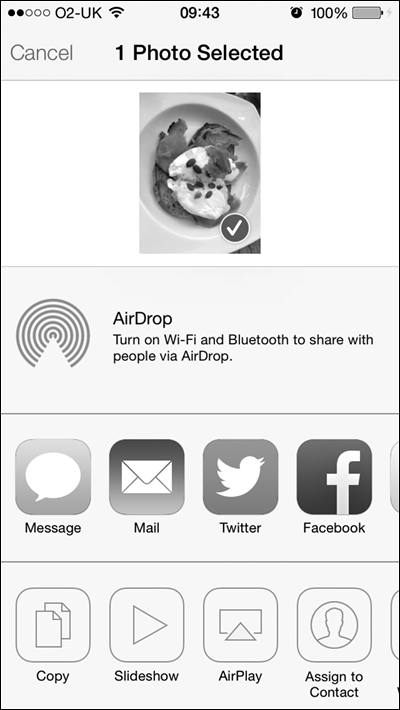
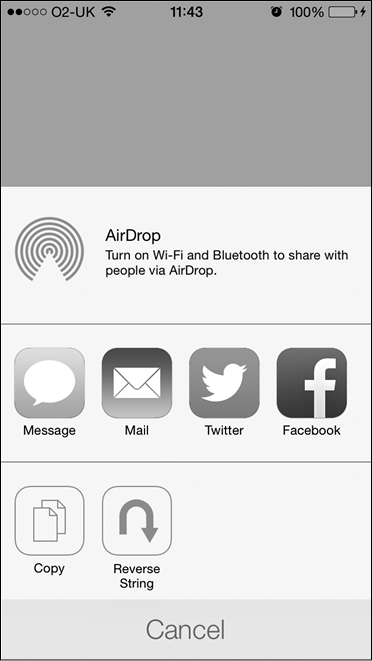
Внутри вашего приложения вы хотите предоставить пользователям возможность обмениваться контентом с их друзьями. Для этого предполагается использовать интерфейс, подобный тому, что показан на рис. 1.27. В этом интерфейсе предоставляются различные возможности совместного использования информации, имеющиеся в iOS, – например, через Facebook и Twitter.
Решение
Создайте экземпляр класса UIActivityViewController и реализуйте совместное использование контента в этом классе так, как рассказано в подразделе «Обсуждение» данного раздела.
 Рис. 1.27. Контроллер вида для обмена информацией, открытый на устройстве с iOS
Рис. 1.27. Контроллер вида для обмена информацией, открытый на устройстве с iOS
Экземпляры класса UIActivityViewController на iPhone следует представлять модально, а на iPad – на вспомогательных экранах. Более подробно о вспомогательных экранах рассказано в разделе 1.29.

Обсуждение
В iOS существует масса возможностей совместного использования информации. Все они реализованы в ядре операционной системы. Например, такой неотъемлемой частью ядра сейчас является интеграция с Twitter и Facebook. Вы можете делиться практически любым контентом из этих сетей, находясь где угодно. Сторонние приложения наподобие того, которое собираемся написать мы, также могут использовать присущие iOS возможности совместного использования информации, не углубляясь в низкоуровневые детали сервисов и базовую организацию этих возможностей в iOS. Красота идеи заключается в том, что вам достаточно всего лишь указать, чем вы хотите поделиться, после чего iOS сама подберет возможности совместного использования, обеспечивающие обработку такой информации. Например, если вы хотите совместно использовать изображения и текст, то iOS предложит вам гораздо больше возможностей, чем если бы вы хотели поделиться аудиофайлом.
Совместное использование данных в iOS организовано очень просто. Для обеспечения такой работы вам всего лишь потребуется инстанцировать класс UIActivityViewController с помощью его метода-инициализатора initWithActivityItems: applicationActivities:. Вот какие параметры принимает этот метод:
• initWithActivityItems – массив элементов, которые предполагается совместно использовать. Это могут быть экземпляры NSString, UIImage или экземпляры любых других заказных классов, соответствующих протоколу UIActivityItemSource. Далее мы детально рассмотрим этот протокол;
• applicationActivities – массив экземпляров UIActivity, представляющих собой функции, поддерживаемые в вашем приложении. Например, здесь вы можете указать, может ли приложение организовать собственный механизм совместного использования изображений и строк. Пока мы не будем детально рассматривать этот параметр и просто передадим nil в качестве его значения. Так мы сообщаем iOS, что собираемся пользоваться только системными возможностями совместного использования.
Итак, допустим, что у нас есть текстовое поле, где пользователь может ввести текст, который затем будет использоваться совместно. Рядом с этим полем будет находиться кнопка Share (Поделиться). Когда пользователь нажимает кнопку Share, вы просто передаете текст, находящийся в текстовом поле, вашему экземпляру класса UIActivityViewController. Далее приведен соответствующий код. Мы пишем этот код для iPhone, поэтому представим контроллер вида с этой активностью как модальный контроллер вида.
Поскольку мы помещаем в нашем контроллере вида текстовое поле, нам необходимо обеспечить обработку его делегатных сообщений, в особенности тех, что поступают от метода textFieldShouldReturn: из протокола UITextFieldDelegate. Следовательно, мы собираемся выбрать контроллер вида в качестве делегата текстового поля. Кроме того, прикрепим к кнопке Share (Поделиться) метод действия. Когда эта кнопка будет нажата, нам потребуется убедиться, что в текстовом поле есть какая-то информация, которой можно поделиться. Если ее там не окажется, мы просто отобразим для пользователя окно с предупреждением, в котором сообщим, что не можем предоставить содержимое текстового поля для совместного использования. Если в текстовом поле окажется какой-либо текст, мы выведем на экран экземпляр класса UIActivityViewController.
Итак, начнем с файла реализации контроллера вида и определим компоненты пользовательского интерфейса:
@interface ViewController () <UITextFieldDelegate>
@property (nonatomic, strong) UITextField *textField;
@property (nonatomic, strong) UIButton *buttonShare;
@property (nonatomic, strong) UIActivityViewController *activityViewController;
@end
…
Затем напишем для контроллера вида два метода, каждый из которых будет способен создать один из компонентов пользовательского интерфейса и поместить этот компонент в окно контроллера вида. Один метод будет создавать текстовое поле, а другой – кнопку рядом с этим полем:
– (void) createTextField{
self.textField = [[UITextField alloc] initWithFrame: CGRectMake(20.0f,
35.0f,
280.0f,
30.0f)];
self.textField.translatesAutoresizingMaskIntoConstraints = NO;
self.textField.borderStyle = UITextBorderStyleRoundedRect;
self.textField.placeholder = @"Enter text to share…";
self.textField.delegate = self;
[self.view addSubview: self.textField];
}
– (void) createButton{
self.buttonShare = [UIButton buttonWithType: UIButtonTypeRoundedRect];
self.buttonShare.translatesAutoresizingMaskIntoConstraints = NO;
self.buttonShare.frame = CGRectMake(20.0f, 80.0f, 280.0f, 44.0f);
[self.buttonShare setTitle:@"Share" forState: UIControlStateNormal];
[self.buttonShare addTarget: self
action:@selector(handleShare:)
forControlEvents: UIControlEventTouchUpInside];
[self.view addSubview: self.buttonShare];
}
Когда эта работа будет завершена, нам останется всего лишь вызвать два этих метода в методе viewDidLoad нашего контроллера вида. Таким образом мы правильно разместим компоненты пользовательского интерфейса в окне контроллера вида:
– (void)viewDidLoad{
[super viewDidLoad];
[self createTextField];
[self createButton];
}
В методе textFieldShouldReturn: мы просто убираем с экрана клавиатуру, чтобы отказаться от активного состояния текстового поля. Это просто означает, что если пользователь редактировал текст в текстовом поле, а затем нажал клавишу Enter, то клавиатура должна исчезнуть с экрана. Не забывайте, что только что написанный метод createTextField задает наш контроллер вида в качестве делегата текстового поля. Поэтому потребуется реализовать упомянутый метод следующим образом:
– (BOOL) textFieldShouldReturn:(UITextField *)textField{
[textField resignFirstResponder];
return YES;
}
Последний, но немаловажный элемент – это метод-обработчик нашей кнопки. Как мы уже видели, метод createButton создает для нас кнопку и выбирает метод handleShare: для обработки действия-касания (нажатия) в рамках работы кнопки. Напишем этот метод:
– (void) handleShare:(id)paramSender{
if ([self.textField.text length] == 0){
NSString *message = @"Please enter a text and then press Share";
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle: nil
message: message
delegate: nil
cancelButtonTitle:@"OK"
otherButtonTitles: nil];
[alertView show];
return;
}
self.activityViewController = [[UIActivityViewController alloc]
initWithActivityItems:@[self.textField.text]
applicationActivities: nil];
[self presentViewController: self.activityViewController
animated: YES
completion: ^{
/* Пока ничего не делаем */
}];
}
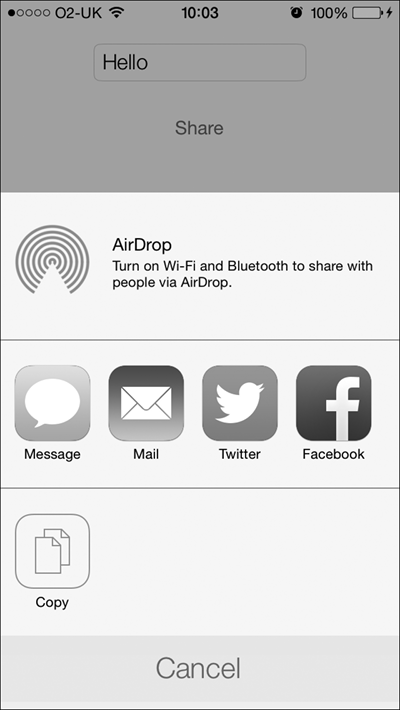
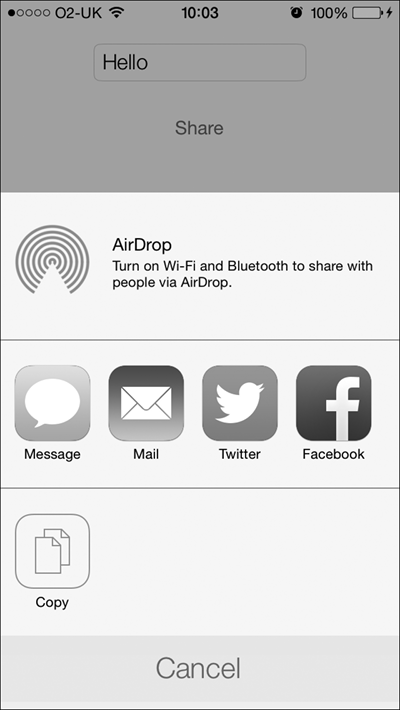
Теперь, если запустить приложение, ввести в текстовое поле какой-либо текст, а затем нажать кнопку Share (Поделиться), мы получим результат, похожий на то, что изображено на рис. 1.28.
 Рис. 1.28. Возможности совместного использования экземпляра строки, которым мы пытаемся поделиться
Рис. 1.28. Возможности совместного использования экземпляра строки, которым мы пытаемся поделиться
Вы можете выводить на экран параметры совместного использования уже вместе с контроллером вида. Метод viewDidAppear вашего контроллера вида будет вызываться, когда контроллер вида отобразится на экране и гарантированно окажется в иерархии видов вашего приложения. Это означает, что теперь вы сможете отобразить и другие виды поверх вашего контроллера вида.
Совместное использование данных в iOS организовано очень просто. Для обеспечения такой работы вам всего лишь потребуется инстанцировать класс UIActivityViewController с помощью его метода-инициализатора initWithActivityItems: applicationActivities:. Вот какие параметры принимает этот метод:
• initWithActivityItems – массив элементов, которые предполагается совместно использовать. Это могут быть экземпляры NSString, UIImage или экземпляры любых других заказных классов, соответствующих протоколу UIActivityItemSource. Далее мы детально рассмотрим этот протокол;
• applicationActivities – массив экземпляров UIActivity, представляющих собой функции, поддерживаемые в вашем приложении. Например, здесь вы можете указать, может ли приложение организовать собственный механизм совместного использования изображений и строк. Пока мы не будем детально рассматривать этот параметр и просто передадим nil в качестве его значения. Так мы сообщаем iOS, что собираемся пользоваться только системными возможностями совместного использования.
Итак, допустим, что у нас есть текстовое поле, где пользователь может ввести текст, который затем будет использоваться совместно. Рядом с этим полем будет находиться кнопка Share (Поделиться). Когда пользователь нажимает кнопку Share, вы просто передаете текст, находящийся в текстовом поле, вашему экземпляру класса UIActivityViewController. Далее приведен соответствующий код. Мы пишем этот код для iPhone, поэтому представим контроллер вида с этой активностью как модальный контроллер вида.
Поскольку мы помещаем в нашем контроллере вида текстовое поле, нам необходимо обеспечить обработку его делегатных сообщений, в особенности тех, что поступают от метода textFieldShouldReturn: из протокола UITextFieldDelegate. Следовательно, мы собираемся выбрать контроллер вида в качестве делегата текстового поля. Кроме того, прикрепим к кнопке Share (Поделиться) метод действия. Когда эта кнопка будет нажата, нам потребуется убедиться, что в текстовом поле есть какая-то информация, которой можно поделиться. Если ее там не окажется, мы просто отобразим для пользователя окно с предупреждением, в котором сообщим, что не можем предоставить содержимое текстового поля для совместного использования. Если в текстовом поле окажется какой-либо текст, мы выведем на экран экземпляр класса UIActivityViewController.
Итак, начнем с файла реализации контроллера вида и определим компоненты пользовательского интерфейса:
@interface ViewController () <UITextFieldDelegate>
@property (nonatomic, strong) UITextField *textField;
@property (nonatomic, strong) UIButton *buttonShare;
@property (nonatomic, strong) UIActivityViewController *activityViewController;
@end
…
Затем напишем для контроллера вида два метода, каждый из которых будет способен создать один из компонентов пользовательского интерфейса и поместить этот компонент в окно контроллера вида. Один метод будет создавать текстовое поле, а другой – кнопку рядом с этим полем:
– (void) createTextField{
self.textField = [[UITextField alloc] initWithFrame: CGRectMake(20.0f,
35.0f,
280.0f,
30.0f)];
self.textField.translatesAutoresizingMaskIntoConstraints = NO;
self.textField.borderStyle = UITextBorderStyleRoundedRect;
self.textField.placeholder = @"Enter text to share…";
self.textField.delegate = self;
[self.view addSubview: self.textField];
}
– (void) createButton{
self.buttonShare = [UIButton buttonWithType: UIButtonTypeRoundedRect];
self.buttonShare.translatesAutoresizingMaskIntoConstraints = NO;
self.buttonShare.frame = CGRectMake(20.0f, 80.0f, 280.0f, 44.0f);
[self.buttonShare setTitle:@"Share" forState: UIControlStateNormal];
[self.buttonShare addTarget: self
action:@selector(handleShare:)
forControlEvents: UIControlEventTouchUpInside];
[self.view addSubview: self.buttonShare];
}
Когда эта работа будет завершена, нам останется всего лишь вызвать два этих метода в методе viewDidLoad нашего контроллера вида. Таким образом мы правильно разместим компоненты пользовательского интерфейса в окне контроллера вида:
– (void)viewDidLoad{
[super viewDidLoad];
[self createTextField];
[self createButton];
}
В методе textFieldShouldReturn: мы просто убираем с экрана клавиатуру, чтобы отказаться от активного состояния текстового поля. Это просто означает, что если пользователь редактировал текст в текстовом поле, а затем нажал клавишу Enter, то клавиатура должна исчезнуть с экрана. Не забывайте, что только что написанный метод createTextField задает наш контроллер вида в качестве делегата текстового поля. Поэтому потребуется реализовать упомянутый метод следующим образом:
– (BOOL) textFieldShouldReturn:(UITextField *)textField{
[textField resignFirstResponder];
return YES;
}
Последний, но немаловажный элемент – это метод-обработчик нашей кнопки. Как мы уже видели, метод createButton создает для нас кнопку и выбирает метод handleShare: для обработки действия-касания (нажатия) в рамках работы кнопки. Напишем этот метод:
– (void) handleShare:(id)paramSender{
if ([self.textField.text length] == 0){
NSString *message = @"Please enter a text and then press Share";
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle: nil
message: message
delegate: nil
cancelButtonTitle:@"OK"
otherButtonTitles: nil];
[alertView show];
return;
}
self.activityViewController = [[UIActivityViewController alloc]
initWithActivityItems:@[self.textField.text]
applicationActivities: nil];
[self presentViewController: self.activityViewController
animated: YES
completion: ^{
/* Пока ничего не делаем */
}];
}
Теперь, если запустить приложение, ввести в текстовое поле какой-либо текст, а затем нажать кнопку Share (Поделиться), мы получим результат, похожий на то, что изображено на рис. 1.28.

Вы можете выводить на экран параметры совместного использования уже вместе с контроллером вида. Метод viewDidAppear вашего контроллера вида будет вызываться, когда контроллер вида отобразится на экране и гарантированно окажется в иерархии видов вашего приложения. Это означает, что теперь вы сможете отобразить и другие виды поверх вашего контроллера вида.
Не пытайтесь представить контроллер вида для работы с функциями в методе viewDidLoad контроллера вида. На данном этапе подготовки приложения окно контроллера вашего вида еще не прикреплено к иерархии видов приложения, поэтому такая попытка ни к чему не приведет. Чтобы модальные виды работали, ваш вид должен быть частью такой иерархии. Поэтому необходимо представлять контроллер вида для обмена информацией в методе viewDidAppear контроллера вида.
См. также
Раздел 1.29.
1.11. Предоставление специальных возможностей совместного использования данных с применением UIActivityViewController
Постановка задачи
Вы хотите включить вашу программу в список тех приложений, которые способны обеспечивать в iOS совместную работу с данными и отображать эту программу в списке доступных функций, выстраиваемом в соответствующем контроллере вида (см. рис. 1.27).
Подобные возможности могут понадобиться вам, например, при работе с текстовым редактором. Когда пользователь нажимает кнопку Share (Поделиться), в контроллере вида с функцией должен появиться специальный элемент, в котором написано: Archive (Архивировать). Когда пользователь нажмет кнопку Archive (Архивировать), текст в редактируемой области вашего приложения будет передан специальной функции, а затем ваша функция сможет заархивировать этот текст в файловой системе на устройстве с iOS.
Подобные возможности могут понадобиться вам, например, при работе с текстовым редактором. Когда пользователь нажимает кнопку Share (Поделиться), в контроллере вида с функцией должен появиться специальный элемент, в котором написано: Archive (Архивировать). Когда пользователь нажмет кнопку Archive (Архивировать), текст в редактируемой области вашего приложения будет передан специальной функции, а затем ваша функция сможет заархивировать этот текст в файловой системе на устройстве с iOS.
Решение
Создайте класс типа UIActivity. Иными словами, произведите подкласс от этого класса и дайте новоиспеченному классу любое устраивающее вас имя. Экземпляры подклассов этого класса можно будет передавать методу-инициализатору initWithActivityItems: applicationActivities:, относящемуся к классу UIActivityViewController. Если эти экземпляры реализуют все необходимые методы класса UIActivity, то iOS отобразит их в контроллере вида с функцией.
Обсуждение
Первый параметр метода initWithActivityItems: applicationActivities: принимает значения различных типов, в частности строки, числа, изображения и т. д. – фактически любые объекты. Если вы представите в параметре initWithActivityItems контроллер активности с массивом объектов произвольных типов, iOS просмотрит все доступные в системе функции – например, для работы с Facebook и Twitter – и предложит пользователю выбрать такую функцию, которая лучше всего отвечает его нуждам. После того как пользователь выберет функцию, iOS передаст тип объектов, находящихся в вашем массиве, в зарегистрированную системную функцию, выбранную пользователем. Затем такие функции смогут проверять тип объектов, которые вы собираетесь предоставлять в совместное пользование, и решать, может ли та или иная функция обработать такие объекты или нет. Функции передают такую информацию системе iOS посредством особого метода, реализуемого в их классах.
Итак, предположим, что мы хотим создать функцию, способную обратить любое количество переданных ей строк. Как вы помните, когда ваше приложение инициализирует контроллер вида с функцией с помощью метода initWithActivityItems: applicationActivities:, он может передать в первом параметре этого метода массив объектов произвольных типов. Поэтому если в функции планируется просмотреть все объекты, находящиеся в этом произвольном массиве, и если все они окажутся строками, то функция обратит их и отобразит все полученные строки в окне (виде) с предупреждением.
1. Произведите подкласс от UIActivity следующим образом:
#import <UIKit/UIKit.h>
@interface StringReverserActivity: UIActivity
@end
2. Поскольку мы собираемся выводить в нашей функции вид с предупреждением и отображать его для пользователя, когда нам будет передан массив строк, мы должны гарантировать соответствие нашей функции протоколу UIAlertViewDelegate. Когда пользователь закроет окно с предупреждением, мы должны пометить нашу функцию как завершенную, вот так:
#import "StringReverserActivity.h"
@interface StringReverserActivity () <UIAlertViewDelegate>
@property (nonatomic, strong) NSArray *activityItems;
@end
@implementation StringReverserActivity
– (void) alertView:(UIAlertView *)alertView
didDismissWithButtonIndex:(NSInteger)buttonIndex{
[self activityDidFinish: YES];
}
3. Далее переопределим метод activityType нашей функции. Возвращаемое значение этого метода представляет собой объект типа NSString, являющийся уникальным идентификатором этой функции. Это значение не будет отображаться для пользователя – оно применяется только на уровне системы iOS для отслеживания идентификатора функции. Нет никаких особых значений, которые требовалось бы возвращать от этого метода, нет также никаких сопутствующих рекомендаций от Apple, но мы будем работать со строками в формате «обратное доменное имя», использовать идентификатор пакета приложения и прикреплять к нему имя нашего класса. Итак, если имеется идентификатор пакета com.pixolity.ios.cookbook.myapp и класс с именем StringReverserActivity, то мы возвратим от этого метода строку com.pixolity.ios.cookbook.myapp.StringReverserActivity, вот так:
– (NSString *) activityType{
return [[NSBundle mainBundle].bundleIdentifier
stringByAppendingFormat:@".%@", NSStringFromClass([self class])];
}
4. Следующий метод, который придется переопределить, называется activityTitle. В нем мы собираемся возвращать строку, которую будем отображать для пользователя в контроллере вида с функцией. Необходимо, чтобы эта строка получилась не слишком длинной и уместилась в нашем контроллере вида:
– (NSString *) activityTitle{
return @"Reverse String";
}
5. Переходим к методу activityImage, который должен возвращать нам экземпляр UIImage – то самое изображение, что будет выводиться в контроллере вида с функцией. Обязательно предоставляйте по два варианта изображения – для сетчаточного дисплея и для обычного – как для iPad, так и для iPhone/iPod. Разрешение сетчаточного изображения для iPad должно составлять 110 × 110 пикселов, а для iPhone – 86 × 86 пикселов. Неудивительно, что, разделив эти значения на 2, получим ширину и высоту обычных изображений. В этом изображении iOS использует только альфа-канал, поэтому убедитесь, что фон вашего изображения является прозрачным и что вы иллюстрируете его черным или белым цветом. Я уже создал изображение в разделе с ресурсами моего приложения и назвал его Reverse (Обратное). Вы можете ознакомиться с ним на рис. 1.29. А вот и код:
– (UIImage *) activityImage{
return [UIImage imageNamed:@"Reverse"];
}
 Рис. 1.29. В категории Ресурсы содержатся изображения для создаваемой специальной функции
Рис. 1.29. В категории Ресурсы содержатся изображения для создаваемой специальной функции
6. Реализуем метод canPerformWithActivityItems: нашей функции. Параметр этого метода содержит массив, который будет задан, когда метод-инициализатор контроллера вида с функцией получит массив компонентов функции. Не забывайте, что тип каждого из объектов данного массива является произвольным. Возвращаемое значение данного метода является логическим и указывает, можем ли мы произвести такую функцию над каждым конкретным элементом массива. Например, наша функция может обратить любое количество данных ей строк. То есть если мы найдем в массиве одну строку, это будет нам на руку, поскольку мы будем точно знать, что впоследствии сможем обратить эту строку. Но если мы получим массив из 1000 объектов, ни один из которых не будет относиться к приемлемому для нас типу, мы отклоним такой запрос, вернув NO от данного метода:
– (BOOL) canPerformWithActivityItems:(NSArray *)activityItems{
for (id object in activityItems){
if ([object isKindOfClass: [NSString class]]){
return YES;
}
}
return NO;
}
7. Теперь реализуем метод prepareWithActivityItems: нашей функции, чей параметр относится к типу NSArray. Этот метод вызывается, если вы возвращаете YES от метода canPerformWithActivityItems:. Придется сохранить данный массив для последующего использования. Но на самом деле можно сохранять не весь массив, а только часть его объектов – те, что относятся к интересующему вас типу. Например, строки:
– (void) prepareWithActivityItems:(NSArray *)activityItems{
NSMutableArray *stringObjects = [[NSMutableArray alloc] init];
for (id object in activityItems){
if ([object isKindOfClass: [NSString class]]){
[stringObjects addObject: object];
}
}
self.activityItems = [stringObjects copy];
}
8. Последнее, но немаловажное: потребуется реализовать метод performActivity нашей функции, который вызывается, если iOS требует от нас произвести выбранные действия над списком ранее предоставленных произвольных объектов. В функции мы собираемся перебрать массив строковых объектов, извлеченных из массива с произвольными типами, обратить их все и отобразить для пользователя в окне с предупреждением:
– (NSString *) reverseOfString:(NSString *)paramString{
NSMutableString *reversed = [[NSMutableString alloc]
initWithCapacity: paramString.length];
for (NSInteger counter = paramString.length – 1;
counter >= 0;
counter—){
[reversed appendFormat:@"%c", [paramString characterAtIndex: counter]];
}
return [reversed copy];
}
– (void) performActivity{
NSMutableString *reversedStrings = [[NSMutableString alloc] init];
for (NSString *string in self.activityItems){
[reversedStrings appendString: [self reverseOfString: string]];
[reversedStrings appendString:@"\n"];
}
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Reversed"
message: reversedStrings
delegate: self
cancelButtonTitle:@"OK"
otherButtonTitles: nil];
[alertView show];
}
Итак, реализация класса нашей функции завершена. Перейдем к файлу реализации контроллера вида и отобразим контроллер вида функции в списке с нашей специальной функцией:
#import "ViewController.h"
#import "StringReverserActivity.h"
@implementation ViewController
– (void) viewDidAppear:(BOOL)animated{
[super viewDidAppear: animated];
NSArray *itemsToShare = @[
@"Item 1",
@"Item 2",
@"Item 3",
];
UIActivityViewController *activity =
[[UIActivityViewController alloc]
initWithActivityItems: itemsToShare
applicationActivities:@[[StringReverserActivity new]]];
[self presentViewController: activity animated: YES completion: nil];
}
@end
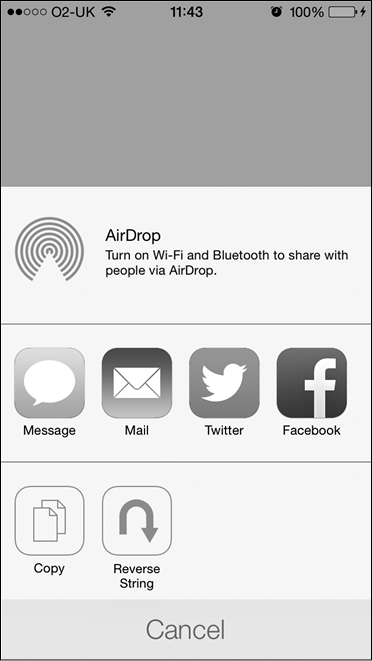
При первом запуске приложения на экране появится картинка, примерно такая, как на рис. 1.30.
 Рис. 1.30. Специальная функция для обращения строк теперь находится в списке доступных функций
Рис. 1.30. Специальная функция для обращения строк теперь находится в списке доступных функций
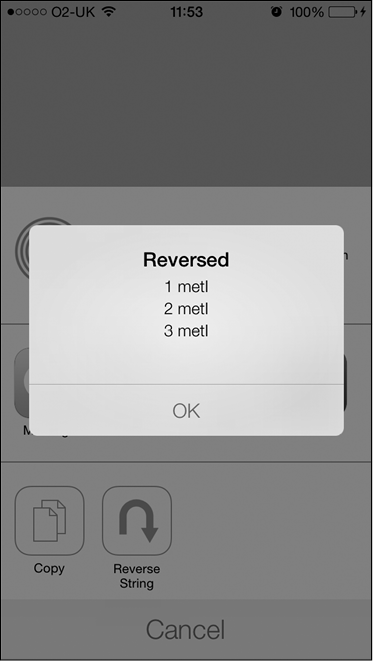
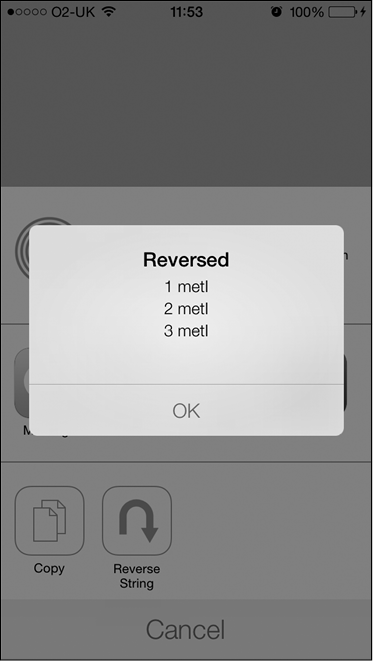
Если теперь вы нажмете в этом списке элемент Reverse String (Обращенная строка), то увидите нечто похожее на рис. 1.31.
 Рис. 1.31. Наша функция для обращения строк в действии
Рис. 1.31. Наша функция для обращения строк в действии
Итак, предположим, что мы хотим создать функцию, способную обратить любое количество переданных ей строк. Как вы помните, когда ваше приложение инициализирует контроллер вида с функцией с помощью метода initWithActivityItems: applicationActivities:, он может передать в первом параметре этого метода массив объектов произвольных типов. Поэтому если в функции планируется просмотреть все объекты, находящиеся в этом произвольном массиве, и если все они окажутся строками, то функция обратит их и отобразит все полученные строки в окне (виде) с предупреждением.
1. Произведите подкласс от UIActivity следующим образом:
#import <UIKit/UIKit.h>
@interface StringReverserActivity: UIActivity
@end
2. Поскольку мы собираемся выводить в нашей функции вид с предупреждением и отображать его для пользователя, когда нам будет передан массив строк, мы должны гарантировать соответствие нашей функции протоколу UIAlertViewDelegate. Когда пользователь закроет окно с предупреждением, мы должны пометить нашу функцию как завершенную, вот так:
#import "StringReverserActivity.h"
@interface StringReverserActivity () <UIAlertViewDelegate>
@property (nonatomic, strong) NSArray *activityItems;
@end
@implementation StringReverserActivity
– (void) alertView:(UIAlertView *)alertView
didDismissWithButtonIndex:(NSInteger)buttonIndex{
[self activityDidFinish: YES];
}
3. Далее переопределим метод activityType нашей функции. Возвращаемое значение этого метода представляет собой объект типа NSString, являющийся уникальным идентификатором этой функции. Это значение не будет отображаться для пользователя – оно применяется только на уровне системы iOS для отслеживания идентификатора функции. Нет никаких особых значений, которые требовалось бы возвращать от этого метода, нет также никаких сопутствующих рекомендаций от Apple, но мы будем работать со строками в формате «обратное доменное имя», использовать идентификатор пакета приложения и прикреплять к нему имя нашего класса. Итак, если имеется идентификатор пакета com.pixolity.ios.cookbook.myapp и класс с именем StringReverserActivity, то мы возвратим от этого метода строку com.pixolity.ios.cookbook.myapp.StringReverserActivity, вот так:
– (NSString *) activityType{
return [[NSBundle mainBundle].bundleIdentifier
stringByAppendingFormat:@".%@", NSStringFromClass([self class])];
}
4. Следующий метод, который придется переопределить, называется activityTitle. В нем мы собираемся возвращать строку, которую будем отображать для пользователя в контроллере вида с функцией. Необходимо, чтобы эта строка получилась не слишком длинной и уместилась в нашем контроллере вида:
– (NSString *) activityTitle{
return @"Reverse String";
}
5. Переходим к методу activityImage, который должен возвращать нам экземпляр UIImage – то самое изображение, что будет выводиться в контроллере вида с функцией. Обязательно предоставляйте по два варианта изображения – для сетчаточного дисплея и для обычного – как для iPad, так и для iPhone/iPod. Разрешение сетчаточного изображения для iPad должно составлять 110 × 110 пикселов, а для iPhone – 86 × 86 пикселов. Неудивительно, что, разделив эти значения на 2, получим ширину и высоту обычных изображений. В этом изображении iOS использует только альфа-канал, поэтому убедитесь, что фон вашего изображения является прозрачным и что вы иллюстрируете его черным или белым цветом. Я уже создал изображение в разделе с ресурсами моего приложения и назвал его Reverse (Обратное). Вы можете ознакомиться с ним на рис. 1.29. А вот и код:
– (UIImage *) activityImage{
return [UIImage imageNamed:@"Reverse"];
}

6. Реализуем метод canPerformWithActivityItems: нашей функции. Параметр этого метода содержит массив, который будет задан, когда метод-инициализатор контроллера вида с функцией получит массив компонентов функции. Не забывайте, что тип каждого из объектов данного массива является произвольным. Возвращаемое значение данного метода является логическим и указывает, можем ли мы произвести такую функцию над каждым конкретным элементом массива. Например, наша функция может обратить любое количество данных ей строк. То есть если мы найдем в массиве одну строку, это будет нам на руку, поскольку мы будем точно знать, что впоследствии сможем обратить эту строку. Но если мы получим массив из 1000 объектов, ни один из которых не будет относиться к приемлемому для нас типу, мы отклоним такой запрос, вернув NO от данного метода:
– (BOOL) canPerformWithActivityItems:(NSArray *)activityItems{
for (id object in activityItems){
if ([object isKindOfClass: [NSString class]]){
return YES;
}
}
return NO;
}
7. Теперь реализуем метод prepareWithActivityItems: нашей функции, чей параметр относится к типу NSArray. Этот метод вызывается, если вы возвращаете YES от метода canPerformWithActivityItems:. Придется сохранить данный массив для последующего использования. Но на самом деле можно сохранять не весь массив, а только часть его объектов – те, что относятся к интересующему вас типу. Например, строки:
– (void) prepareWithActivityItems:(NSArray *)activityItems{
NSMutableArray *stringObjects = [[NSMutableArray alloc] init];
for (id object in activityItems){
if ([object isKindOfClass: [NSString class]]){
[stringObjects addObject: object];
}
}
self.activityItems = [stringObjects copy];
}
8. Последнее, но немаловажное: потребуется реализовать метод performActivity нашей функции, который вызывается, если iOS требует от нас произвести выбранные действия над списком ранее предоставленных произвольных объектов. В функции мы собираемся перебрать массив строковых объектов, извлеченных из массива с произвольными типами, обратить их все и отобразить для пользователя в окне с предупреждением:
– (NSString *) reverseOfString:(NSString *)paramString{
NSMutableString *reversed = [[NSMutableString alloc]
initWithCapacity: paramString.length];
for (NSInteger counter = paramString.length – 1;
counter >= 0;
counter—){
[reversed appendFormat:@"%c", [paramString characterAtIndex: counter]];
}
return [reversed copy];
}
– (void) performActivity{
NSMutableString *reversedStrings = [[NSMutableString alloc] init];
for (NSString *string in self.activityItems){
[reversedStrings appendString: [self reverseOfString: string]];
[reversedStrings appendString:@"\n"];
}
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Reversed"
message: reversedStrings
delegate: self
cancelButtonTitle:@"OK"
otherButtonTitles: nil];
[alertView show];
}
Итак, реализация класса нашей функции завершена. Перейдем к файлу реализации контроллера вида и отобразим контроллер вида функции в списке с нашей специальной функцией:
#import "ViewController.h"
#import "StringReverserActivity.h"
@implementation ViewController
– (void) viewDidAppear:(BOOL)animated{
[super viewDidAppear: animated];
NSArray *itemsToShare = @[
@"Item 1",
@"Item 2",
@"Item 3",
];
UIActivityViewController *activity =
[[UIActivityViewController alloc]
initWithActivityItems: itemsToShare
applicationActivities:@[[StringReverserActivity new]]];
[self presentViewController: activity animated: YES completion: nil];
}
@end
При первом запуске приложения на экране появится картинка, примерно такая, как на рис. 1.30.

Если теперь вы нажмете в этом списке элемент Reverse String (Обращенная строка), то увидите нечто похожее на рис. 1.31.

См. также
Раздел 1.10.
1.12. Внедрение навигации с помощью UINavigationController
Постановка задачи
Необходимо дать пользователю возможность переходить от одного контроллера вида к другому, сопровождая этот процесс плавной анимацией, интегрированной в программу.
Решение
Используйте экземпляр класса UINavigationController.
Обсуждение
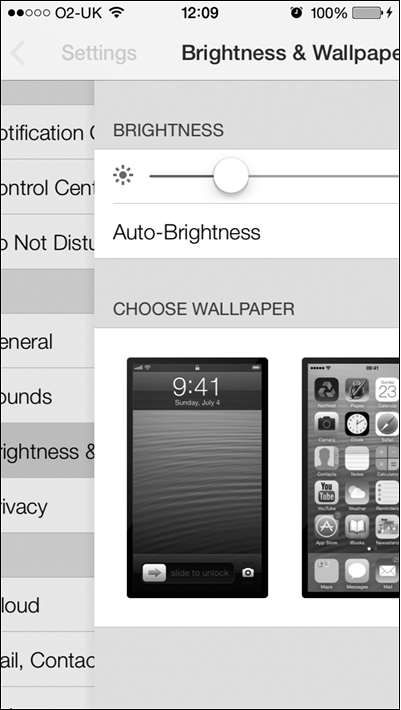
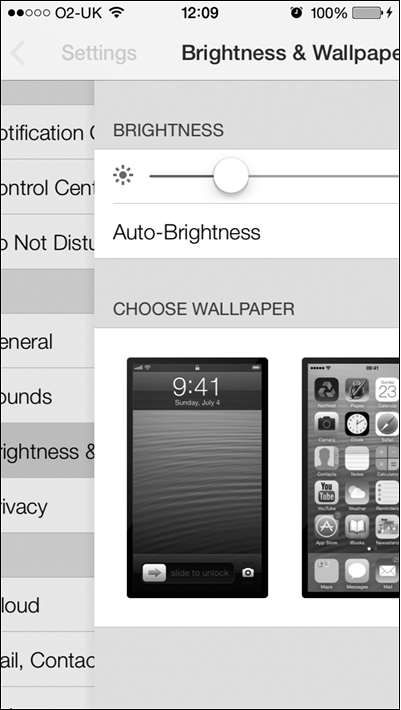
Если вам доводилось работать с iPhone, iPod touch или iPad, то вы, скорее всего, уже видели в действии навигационный инструмент управления. Например, если перейти в приложение Settings (Настройки) телефона, там можно выбрать команду Wallpaper (Обои) (рис. 1.32). В таком случае вы увидите, как основной экран программы Settings (Настройки) отодвигается влево, а на его место справа выходит экран Wallpaper (Обои). В этом и заключается самая интересная черта навигации iPhone. Вы можете складывать контроллеры видов в стек и поднимать их из стека. Контроллер вида, в данный момент находящийся на верхней позиции стека, виден пользователю. Итак, только самый верхний контроллер вида показывается зрителю, а чтобы отобразить другой контроллер, нужно либо удалить с верхней позиции контроллер, видимый в настоящий момент, либо поместить на верхнюю позицию в стеке новый контроллер вида.
 Рис. 1.32. Контроллер вида настроек, отодвигающий вид с обоями для экрана
Рис. 1.32. Контроллер вида настроек, отодвигающий вид с обоями для экрана
Теперь добавим в новый проект навигационный контроллер. Но сначала нужно создать проект. Выполните шаги, описанные в разделе 1.9, чтобы создать пустое приложение с простым контроллером вида. Данный раздел – расширенная версия работы, выполненной в разделе 1.9. Начнем с файла реализации (.m) делегата нашего приложения:
#import "AppDelegate.h"
#import "FirstViewController.h"
@interface AppDelegate ()
@property (nonatomic, strong) UINavigationController *navigationController;
@end
@implementation AppDelegate
…
Теперь следует инициализировать навигационный контроллер, воспользовавшись его методом initWithRootViewController:, и передать корневой контроллер нашего вида как параметр этого метода. Далее мы зададим навигационный контроллер в в качестве корневого контроллера вида в нашем окне. Здесь главное – не запутаться. UINavigationController – это фактически подкласс UIViewController, а свойство rootViewController, относящееся к нашему окну, принимает любой объект типа UIViewController. Таким образом, если мы хотим сделать навигационный контроллер корневым контроллером нашего вида, мы просто должны задать его в качестве корневого контроллера:
– (BOOL) application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
FirstViewController *viewController = [[FirstViewController alloc]
initWithNibName: nil
bundle: nil];
self.navigationController = [[UINavigationController alloc]
initWithRootViewController: viewController];
self.window = [[UIWindow alloc]
initWithFrame: [[UIScreen mainScreen] bounds]];
self.window.rootViewController = self.navigationController;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
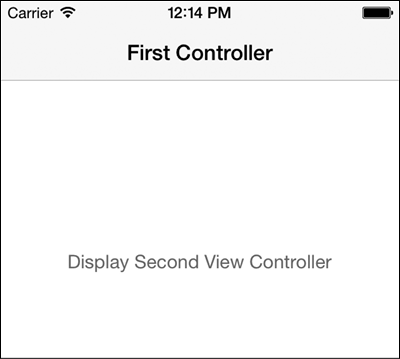
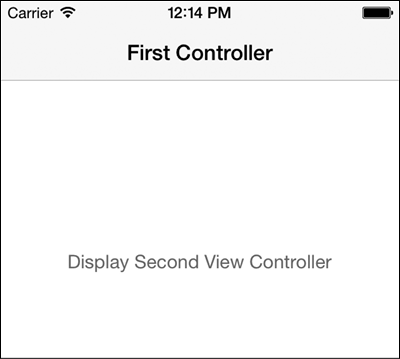
После этого запустим приложение в эмуляторе (рис. 1.33).
 Рис. 1.33. Пустой контроллер вида, отображаемый внутри навигационного контроллера
Рис. 1.33. Пустой контроллер вида, отображаемый внутри навигационного контроллера
Переходим к файлу реализации корневого контроллера нашего вида в методе viewDidLoad. В качестве свойства контроллера вида укажем First Controller. Здесь же создадим кнопку. Когда пользователь нажмет эту кнопку, мы отобразим на экране второй контроллер вида:
#import "FirstViewController.h"
#import "SecondViewController.h"
@interface FirstViewController ()
@property (nonatomic, strong) UIButton *displaySecondViewController;
@end
@implementation FirstViewController
– (void) performDisplaySecondViewController:(id)paramSender{
SecondViewController *secondController = [[SecondViewController alloc]
initWithNibName: nil
bundle: NULL];
[self.navigationController pushViewController: secondController
animated: YES];
}
– (void)viewDidLoad{
[super viewDidLoad];
self.title = @"First Controller";
self.displaySecondViewController = [UIButton
buttonWithType: UIButtonTypeSystem];
[self.displaySecondViewController
setTitle:@"Display Second View Controller"
forState: UIControlStateNormal];
[self.displaySecondViewController sizeToFit];
self.displaySecondViewController.center = self.view.center;
[self.displaySecondViewController
addTarget: self
action:@selector(performDisplaySecondViewController:)
forControlEvents: UIControlEventTouchUpInside];
[self.view addSubview: self.displaySecondViewController];
}
@end
А теперь создадим второй контроллер вида, уже без файла XIB, и назовем его SecondViewController. Проделайте тот же процесс, что был показан в разделе 1.9. Когда создадите этот контроллер вида, назовите его Second Controller:
#import "SecondViewController.h"
@implementation SecondViewController
– (void)viewDidLoad{
[super viewDidLoad];
self.title = @"Second Controller";
}
Теперь мы собираемся всплыть из второго контроллера вида обратно в первый контроллер вида через 5 секунд после того, как первый контроллер вида окажется на экране. Для этого используем метод performSelector: withObject: afterDelay: объекта NSObject, чтобы вызвать новый метод goBack. Второй метод будет вызван через 5 секунд после того, как контроллер первого вида успешно отобразит на экране этот первый вид. В методе goBack просто используем свойство navigationController контроллера вида (а оно встроено в UIViewController, и нам самим не приходится его писать), чтобы вернуться к экземпляру FirstViewController. Для этого воспользуемся методом popViewControllerAnimated: навигационного контроллера, который принимает в качестве параметра логическое значение. Если этот параметр имеет значение YES, то переход к предыдущему контроллеру вида будет анимироваться, если NO – не будет. В результате мы увидим примерно такую картинку, как на рис. 1.34.
 Рис. 1.34. Контроллер вида размещается поверх другого контроллера вида
Рис. 1.34. Контроллер вида размещается поверх другого контроллера вида
#import "SecondViewController.h"
@implementation SecondViewController
– (void)viewDidLoad{
[super viewDidLoad];
self.title = @"Second Controller";
}
– (void) goBack{
[self.navigationController popViewControllerAnimated: YES];

Теперь добавим в новый проект навигационный контроллер. Но сначала нужно создать проект. Выполните шаги, описанные в разделе 1.9, чтобы создать пустое приложение с простым контроллером вида. Данный раздел – расширенная версия работы, выполненной в разделе 1.9. Начнем с файла реализации (.m) делегата нашего приложения:
#import "AppDelegate.h"
#import "FirstViewController.h"
@interface AppDelegate ()
@property (nonatomic, strong) UINavigationController *navigationController;
@end
@implementation AppDelegate
…
Теперь следует инициализировать навигационный контроллер, воспользовавшись его методом initWithRootViewController:, и передать корневой контроллер нашего вида как параметр этого метода. Далее мы зададим навигационный контроллер в в качестве корневого контроллера вида в нашем окне. Здесь главное – не запутаться. UINavigationController – это фактически подкласс UIViewController, а свойство rootViewController, относящееся к нашему окну, принимает любой объект типа UIViewController. Таким образом, если мы хотим сделать навигационный контроллер корневым контроллером нашего вида, мы просто должны задать его в качестве корневого контроллера:
– (BOOL) application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
FirstViewController *viewController = [[FirstViewController alloc]
initWithNibName: nil
bundle: nil];
self.navigationController = [[UINavigationController alloc]
initWithRootViewController: viewController];
self.window = [[UIWindow alloc]
initWithFrame: [[UIScreen mainScreen] bounds]];
self.window.rootViewController = self.navigationController;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
После этого запустим приложение в эмуляторе (рис. 1.33).

Файл реализации корневого контроллера вида создает кнопку в центре экрана (как показано на рис. 1.33). Чуть позже мы изучим этот файл реализации.На рис. 1.33 мы в первую очередь замечаем полосу в верхней части экрана. Теперь экран уже не чисто-белый. Что это за новый виджет? Это навигационная панель. Мы будем активно пользоваться ею при навигации, например разместим на ней кнопки и сделаем кое-что еще. Кроме того, на этой панели удобно отображать заголовок. Каждый контроллер вида сам для себя указывает заголовок, а навигационный контроллер будет автоматически отображать заголовок того контроллера вида, который окажется на верхней позиции в стеке.
Переходим к файлу реализации корневого контроллера нашего вида в методе viewDidLoad. В качестве свойства контроллера вида укажем First Controller. Здесь же создадим кнопку. Когда пользователь нажмет эту кнопку, мы отобразим на экране второй контроллер вида:
#import "FirstViewController.h"
#import "SecondViewController.h"
@interface FirstViewController ()
@property (nonatomic, strong) UIButton *displaySecondViewController;
@end
@implementation FirstViewController
– (void) performDisplaySecondViewController:(id)paramSender{
SecondViewController *secondController = [[SecondViewController alloc]
initWithNibName: nil
bundle: NULL];
[self.navigationController pushViewController: secondController
animated: YES];
}
– (void)viewDidLoad{
[super viewDidLoad];
self.title = @"First Controller";
self.displaySecondViewController = [UIButton
buttonWithType: UIButtonTypeSystem];
[self.displaySecondViewController
setTitle:@"Display Second View Controller"
forState: UIControlStateNormal];
[self.displaySecondViewController sizeToFit];
self.displaySecondViewController.center = self.view.center;
[self.displaySecondViewController
addTarget: self
action:@selector(performDisplaySecondViewController:)
forControlEvents: UIControlEventTouchUpInside];
[self.view addSubview: self.displaySecondViewController];
}
@end
А теперь создадим второй контроллер вида, уже без файла XIB, и назовем его SecondViewController. Проделайте тот же процесс, что был показан в разделе 1.9. Когда создадите этот контроллер вида, назовите его Second Controller:
#import "SecondViewController.h"
@implementation SecondViewController
– (void)viewDidLoad{
[super viewDidLoad];
self.title = @"Second Controller";
}
Теперь мы собираемся всплыть из второго контроллера вида обратно в первый контроллер вида через 5 секунд после того, как первый контроллер вида окажется на экране. Для этого используем метод performSelector: withObject: afterDelay: объекта NSObject, чтобы вызвать новый метод goBack. Второй метод будет вызван через 5 секунд после того, как контроллер первого вида успешно отобразит на экране этот первый вид. В методе goBack просто используем свойство navigationController контроллера вида (а оно встроено в UIViewController, и нам самим не приходится его писать), чтобы вернуться к экземпляру FirstViewController. Для этого воспользуемся методом popViewControllerAnimated: навигационного контроллера, который принимает в качестве параметра логическое значение. Если этот параметр имеет значение YES, то переход к предыдущему контроллеру вида будет анимироваться, если NO – не будет. В результате мы увидим примерно такую картинку, как на рис. 1.34.

#import "SecondViewController.h"
@implementation SecondViewController
– (void)viewDidLoad{
[super viewDidLoad];
self.title = @"Second Controller";
}
– (void) goBack{
[self.navigationController popViewControllerAnimated: YES];
