Страница:
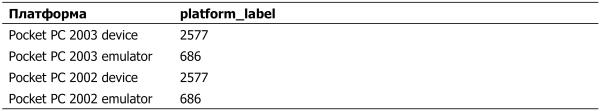
Таблица 2.2. Возможные значения параметра platform_label

http://yandex.ru/, а на Pocket PC будет запущен Pocket Explorer и загружена первая страница поисковой системы.
TypeIt
Эта программа предназначается исключительно для смартфонов. После запуска она передает на смартфон клавиатурный ввод с рабочей станции.
Общие вопросы создания интерфейса пользователя
Вся остальная книга будет посвящена именно программированию, поэтому в данном разделе будут кратко освещены общие вопросы, связанные с созданием интерфейса пользователя для Pocket PC.
Главным фактором, с которым приходится считаться при создании пользовательского интерфейса для программ, запускаемых на мобильных устройствах, является размер. Экран Pocket PC по площади на порядок меньше, чем экран современного настольного компьютера. Тем не менее функционально приложения для Pocket PC часто сравнимы по функциональности с приложениями для рабочей станции. Значит, органов настройки и управления должно быть столько же, а разместить их надо на куда меньшей площади.
Часто при решении этого конфликта между стремлением к реализации серьезной функциональности и малым размером экрана в жертву приносится размер элементов управления и разборчивость их обозначений. Мне запомнилось, как я установил на свой Pocket PC триальную версию одного из коммерческих органайзеров и удалил ее после первого же запуска. Причина столь резкого отказа от «мощной функциональности планирования и организации множества задач в одной программе» была проста. Органайзер нужен пользователю для облегчения жизни, а не для усложнения ее. В ситуации, когда пользователю приходится разбираться, на какую из вкладок, идущих в два ряда с двух сторон экрана надо нажать, чтобы получить нужный результат, любой из нас предпочел бы стандартный дизайн и возможности Microsoft Outlook. Именно поэтому Грег Кейзер (Greg Keyser), руководитель группы разработки мобильных устройств корпорации Microsoft, посвятил свое выступление на конференции Microsoft Mobile DevCon 2004 вопросам создания пользовательского интерфейса. Основные его советы приведены ниже.
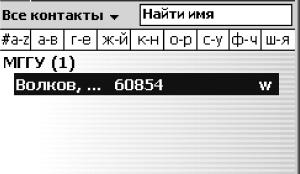
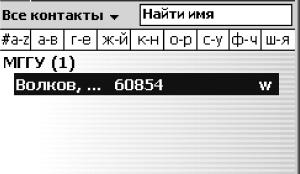
1. Выводите на экран только ту информацию, которая нужна пользователю для выполнения текущей операции. Обычно отображается гораздо больше информации, чем нужно пользователю в данный конкретный момент. Примером может быть записная книжка «Контакты». Когда вы смотрите на список контактов, попытка отобразить в нем для каждого контакта ВСЮ информацию закончилась бы плохо даже в настольном компьютере, а на Pocket PC в действие вступает закон минимализма, который требует показывать только то, что крайне необходимо (рис. 2.12).
 Рис. 2.12. Список «Контакты».
Рис. 2.12. Список «Контакты».
Поскольку этот список чаще всего вызывают, чтобы освежить в памяти телефон, то на первую страницу списка выводится имя и телефон (или имя и адрес электронной почты).
2. Ограничив выводимую информацию в объеме, оставьте пользователю возможность самому определить, что конкретно (например, телефон или адрес электронной почты) будет отбражено на экране.
3. Пользователь должен затрачивать как можно меньше усилий для ввода данных.
• Следует группировать наиболее важные поля ввода так, чтобы они располагались первыми в списке.
• Поскольку для ввода в Pocket PC используется программная клавиатура, нужно располагать поля ввода таким образом, чтобы они не были скрыты выведенной на экран клавиатурой.
• Если возможно, следует предлагать пользователю выбрать значение из списка, а не вводить его в поле.
• Следует минимизировать необходимые для редактирования перемещения курсора и нажатия стилусом.
4. При создании интерфейса пользователя нужно привязывать все элементы управления к узлам сетки с шагом 4x4 пиксела.
5. Левое и правое поля страницы должны занимать не менее 8 пикселов.
6. Элементы управления в высоту должны быть не менее 20 пикселов.
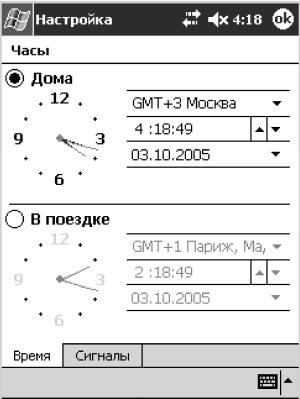
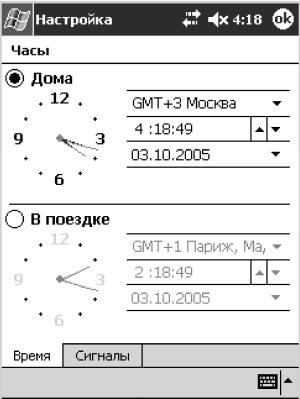
7. При создании окон настройки (рис. 2.13) следует придерживаться определенных правил.
 Рис. 2.13. Типичное окно настройки.
Рис. 2.13. Типичное окно настройки.
• Не стоит применять меню.
• Все органы управления должны уместиться в пределах окна. Следует избегать использования линеек прокрутки.
• Не следует применять более трех вкладок.
• Нужно оставить справа поле размером не менее 8 пикселов.
8. Помните, что при работе с контактным экраном владелец устройства может использовать не только стилус, но и пальцы.
• Области для нажатия стилусом или пальцами должны быть контрастны и иметь хорошо видимую границу.
• Область для нажатия стилусом должна занимать не менее 5 пикселов по горизонтали и вертикали.
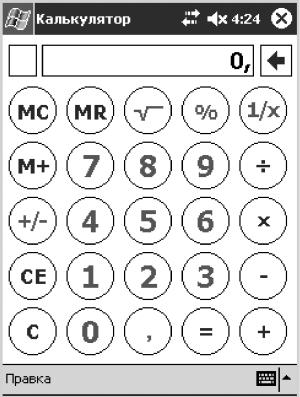
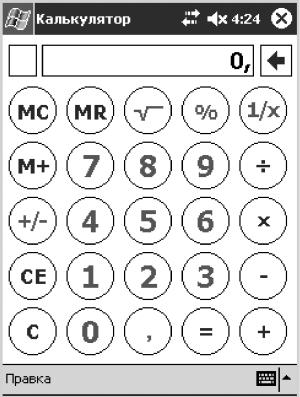
• Область для нажатия пальцем должна занимать не менее 10 пикселов по горизонтали и вертикали. На рис. 2.14 показано окно калькулятора, работа с которым возможна и без стилуса.
 Рис. 2.14. Окно калькулятора.
Рис. 2.14. Окно калькулятора.
9. При создании надписей не следует использовать наклонный шрифт, а жирный шрифт можно применять только для выделения заголовков или разделов.
10. Нужно помнить о возможности перевода приложения на другой язык. Следует учитывать, что длина терминов на другом языке может быть больше или меньше, чем на русском или английском языке.
На этом можно закончить вводную часть и перейти к созданию своих первых приложений для Pocket PC.
Главным фактором, с которым приходится считаться при создании пользовательского интерфейса для программ, запускаемых на мобильных устройствах, является размер. Экран Pocket PC по площади на порядок меньше, чем экран современного настольного компьютера. Тем не менее функционально приложения для Pocket PC часто сравнимы по функциональности с приложениями для рабочей станции. Значит, органов настройки и управления должно быть столько же, а разместить их надо на куда меньшей площади.
Часто при решении этого конфликта между стремлением к реализации серьезной функциональности и малым размером экрана в жертву приносится размер элементов управления и разборчивость их обозначений. Мне запомнилось, как я установил на свой Pocket PC триальную версию одного из коммерческих органайзеров и удалил ее после первого же запуска. Причина столь резкого отказа от «мощной функциональности планирования и организации множества задач в одной программе» была проста. Органайзер нужен пользователю для облегчения жизни, а не для усложнения ее. В ситуации, когда пользователю приходится разбираться, на какую из вкладок, идущих в два ряда с двух сторон экрана надо нажать, чтобы получить нужный результат, любой из нас предпочел бы стандартный дизайн и возможности Microsoft Outlook. Именно поэтому Грег Кейзер (Greg Keyser), руководитель группы разработки мобильных устройств корпорации Microsoft, посвятил свое выступление на конференции Microsoft Mobile DevCon 2004 вопросам создания пользовательского интерфейса. Основные его советы приведены ниже.
1. Выводите на экран только ту информацию, которая нужна пользователю для выполнения текущей операции. Обычно отображается гораздо больше информации, чем нужно пользователю в данный конкретный момент. Примером может быть записная книжка «Контакты». Когда вы смотрите на список контактов, попытка отобразить в нем для каждого контакта ВСЮ информацию закончилась бы плохо даже в настольном компьютере, а на Pocket PC в действие вступает закон минимализма, который требует показывать только то, что крайне необходимо (рис. 2.12).

Поскольку этот список чаще всего вызывают, чтобы освежить в памяти телефон, то на первую страницу списка выводится имя и телефон (или имя и адрес электронной почты).
2. Ограничив выводимую информацию в объеме, оставьте пользователю возможность самому определить, что конкретно (например, телефон или адрес электронной почты) будет отбражено на экране.
3. Пользователь должен затрачивать как можно меньше усилий для ввода данных.
• Следует группировать наиболее важные поля ввода так, чтобы они располагались первыми в списке.
• Поскольку для ввода в Pocket PC используется программная клавиатура, нужно располагать поля ввода таким образом, чтобы они не были скрыты выведенной на экран клавиатурой.
• Если возможно, следует предлагать пользователю выбрать значение из списка, а не вводить его в поле.
• Следует минимизировать необходимые для редактирования перемещения курсора и нажатия стилусом.
4. При создании интерфейса пользователя нужно привязывать все элементы управления к узлам сетки с шагом 4x4 пиксела.
5. Левое и правое поля страницы должны занимать не менее 8 пикселов.
6. Элементы управления в высоту должны быть не менее 20 пикселов.
7. При создании окон настройки (рис. 2.13) следует придерживаться определенных правил.

• Не стоит применять меню.
• Все органы управления должны уместиться в пределах окна. Следует избегать использования линеек прокрутки.
• Не следует применять более трех вкладок.
• Нужно оставить справа поле размером не менее 8 пикселов.
8. Помните, что при работе с контактным экраном владелец устройства может использовать не только стилус, но и пальцы.
• Области для нажатия стилусом или пальцами должны быть контрастны и иметь хорошо видимую границу.
• Область для нажатия стилусом должна занимать не менее 5 пикселов по горизонтали и вертикали.
• Область для нажатия пальцем должна занимать не менее 10 пикселов по горизонтали и вертикали. На рис. 2.14 показано окно калькулятора, работа с которым возможна и без стилуса.

9. При создании надписей не следует использовать наклонный шрифт, а жирный шрифт можно применять только для выделения заголовков или разделов.
10. Нужно помнить о возможности перевода приложения на другой язык. Следует учитывать, что длина терминов на другом языке может быть больше или меньше, чем на русском или английском языке.
На этом можно закончить вводную часть и перейти к созданию своих первых приложений для Pocket PC.
Глава 3
Разработка программ для Pocket PC с помощью Microsoft eMbedded Visual Basic 3.0
Среда разработки eMbedded Visual Basic 3.0
Для краткости в этой главе для обозначения среды eMbedded Visual Basic 3.0 будет использовано сокращение eVB.
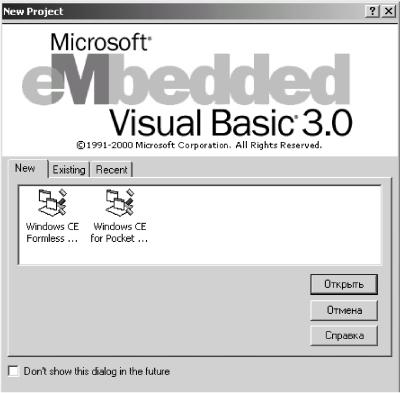
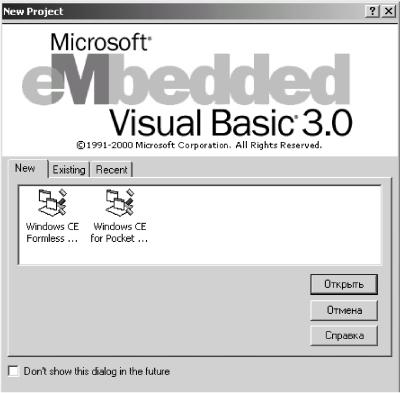
Запустить eVB можно либо при помощи команды меню Пуск (Пуск ► Программы ► Microsoft eMbedded Visual Tools ► eMbedded Visual Basic 3.0), либо найти в папке установки исполняемый файл программы (при стандартной установке это будет C: \Program Files\Microsoft eMbedded Tools\EVB\ EVB3.EXE). При запуске на экран будет выведено окно создания проекта (рис. 3.1).
 Рис. 3.1. Окно выбора типа создаваемого проекта.
Рис. 3.1. Окно выбора типа создаваемого проекта.
В этом окне необходимо выбрать пиктограмму Windows CE for PocketPC и нажать кнопку Открыть. Это приведет среды разработки в состояние работы со «свежим» проектом, содержащим одну чистую форму. Следует подробно рассмотреть структуру экрана среды и составляющие компоненты.
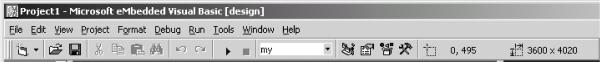
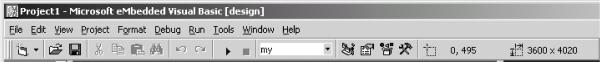
Среда eVB по умолчанию состоит из одного основного окна, в верхней части которого находится главное меню и панель инструментов (рис. 3.2).
 Рис. 3.2. Главное меню и панель инструментов Стандартная.
Рис. 3.2. Главное меню и панель инструментов Стандартная.
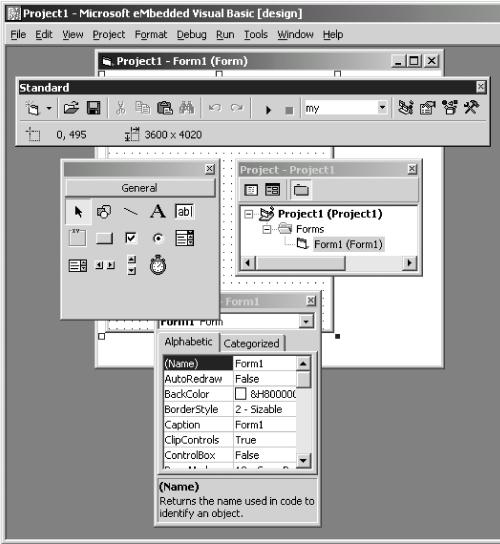
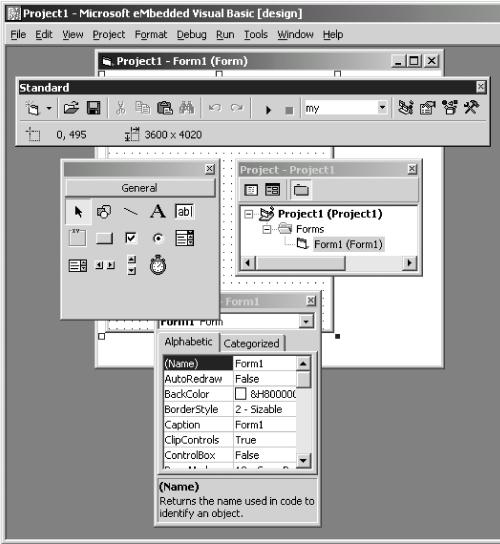
Внутри основного окна может располагаться несколько окон дизайнера форм и панелей инструментов. При этом только позиция главного меню является неизменной. Все остальные панели инструментов и окна дизайнеров внутри основного окна можно свободно перемещать, либо переводя их к той или иной стороне окна, либо оставляя их в «плавающем» состоянии (рис. 3.3).
 Рис. 3.3. Плавающие панели и окна.
Рис. 3.3. Плавающие панели и окна.
Перемещение окон дизайнеров производится при помощи захвата мышью за заголовок окна, а перемещение панелей инструментов за специальный элемент в левой части панели.
ВНИМАНИЕ!
В случае, когда вам более привычна работа со множеством окон, не связанных между собой основным окном (SDI—интерфейс), вы можете переключиться в этот режим, установив соответствующий флажок в основном меню Tools ► Options… ►General ► SDI Development Enviroment.
Запустить eVB можно либо при помощи команды меню Пуск (Пуск ► Программы ► Microsoft eMbedded Visual Tools ► eMbedded Visual Basic 3.0), либо найти в папке установки исполняемый файл программы (при стандартной установке это будет C: \Program Files\Microsoft eMbedded Tools\EVB\ EVB3.EXE). При запуске на экран будет выведено окно создания проекта (рис. 3.1).

В этом окне необходимо выбрать пиктограмму Windows CE for PocketPC и нажать кнопку Открыть. Это приведет среды разработки в состояние работы со «свежим» проектом, содержащим одну чистую форму. Следует подробно рассмотреть структуру экрана среды и составляющие компоненты.
Среда eVB по умолчанию состоит из одного основного окна, в верхней части которого находится главное меню и панель инструментов (рис. 3.2).

Внутри основного окна может располагаться несколько окон дизайнера форм и панелей инструментов. При этом только позиция главного меню является неизменной. Все остальные панели инструментов и окна дизайнеров внутри основного окна можно свободно перемещать, либо переводя их к той или иной стороне окна, либо оставляя их в «плавающем» состоянии (рис. 3.3).

Перемещение окон дизайнеров производится при помощи захвата мышью за заголовок окна, а перемещение панелей инструментов за специальный элемент в левой части панели.
ВНИМАНИЕ!
В случае, когда вам более привычна работа со множеством окон, не связанных между собой основным окном (SDI—интерфейс), вы можете переключиться в этот режим, установив соответствующий флажок в основном меню Tools ► Options… ►General ► SDI Development Enviroment.
Настройка панелей инструментов
Доступ к меню настройки панелей инструментов осуществляется при помощи выполнения команды Toolbars из меню View. Это же меню можно вызвать щелчком левой кнопки мыши на любой из панелей инструментов (рис. 3.4).
 Рис. 3.4. Меню Toolbars.
Рис. 3.4. Меню Toolbars.
Назначение команд этого меню приведено в соответствующем списке.
♦ Команда Debug отображает панель с инструментами отладки.
♦ Команда Edit отображает панель с инструментами редактирования.
♦ Команда Form Editor отображает панель с инструментами дизайнера форм.
♦ Команда Standard отображает панель со стандартным набором инструментов.
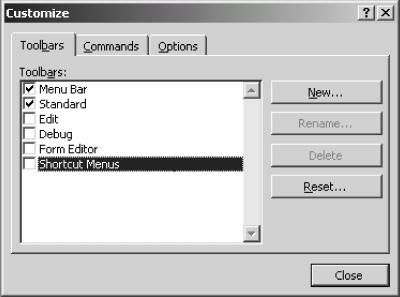
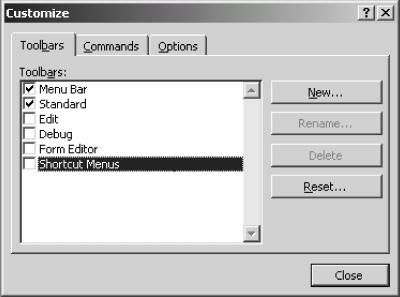
♦ Команда Customize выводит на экран окно настройки панелей инструментов (рис. 3.5).
 Рис. 3.5. Окно настройки панелей инструментов.
Рис. 3.5. Окно настройки панелей инструментов.
Вкладка Toolbars позволяет отобразить те же панели инструментов, что и меню настройки. Следует обратить внимание, что в списке присутствует еще одна панель Shortcut Menus, содержащая в себе все контекстные меню среды разработки.
При помощи кнопки New разработчик может создать собственную панель инструментов, на которой он соберет именно те инструменты, которыми пользуется чаще всего.

Назначение команд этого меню приведено в соответствующем списке.
♦ Команда Debug отображает панель с инструментами отладки.
♦ Команда Edit отображает панель с инструментами редактирования.
♦ Команда Form Editor отображает панель с инструментами дизайнера форм.
♦ Команда Standard отображает панель со стандартным набором инструментов.
♦ Команда Customize выводит на экран окно настройки панелей инструментов (рис. 3.5).

Вкладка Toolbars позволяет отобразить те же панели инструментов, что и меню настройки. Следует обратить внимание, что в списке присутствует еще одна панель Shortcut Menus, содержащая в себе все контекстные меню среды разработки.
При помощи кнопки New разработчик может создать собственную панель инструментов, на которой он соберет именно те инструменты, которыми пользуется чаще всего.
Упражнение 3.1. Создание и настройка панели инструментов
1. Выполнить команду View ► Toolbars ► Customize. На экран будет выведено окно, изображенное на рис. 3.5.
2. Нажать кнопку New.
3. В строке ввода указать значение MyTB.
4. Нажать кнопку Close. Теперь нужно отыскать на экране созданную панель. Сначала это может вызвать определенное затруднение, так как панель довольно мала, поскольку инструментов на ней пока нет (рис. 3.6).
 Рис. 3.6. Созданная панель инструментов.
Рис. 3.6. Созданная панель инструментов.
5. Переместить созданную панель вправо или влево от центра, чтобы она не скрывалась выводимыми на экран диалоговыми окнами.
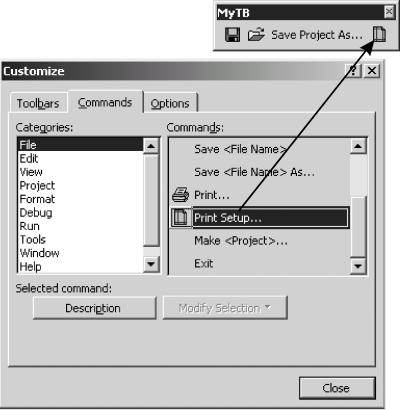
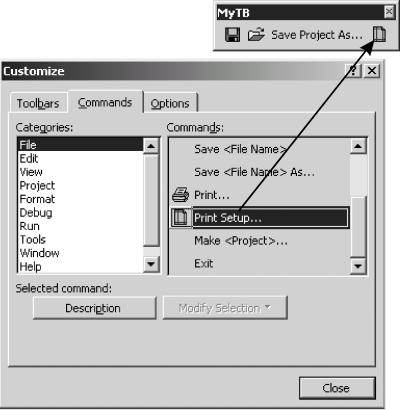
6. Снова вывести на экран окно Customize. В этом окне следует открыть вкладку Commands. Эта вкладка содержит в себе перечень всех пунктов меню и команд, соответствующих этим пунктам. Несмотря на то что изменить этот перечень невозможно, вкладка позволяет настроить любую из панелей инструментов, поместив на нее инструменты из левой части окна. Именно это и нужно сделать, перетащив на панель MyTB несколько пиктограмм (рис. 3.7).
 Рис. 3.7. Перетаскивание инструментов на панель.
Рис. 3.7. Перетаскивание инструментов на панель.
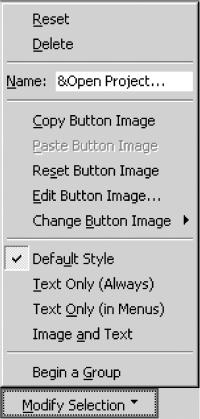
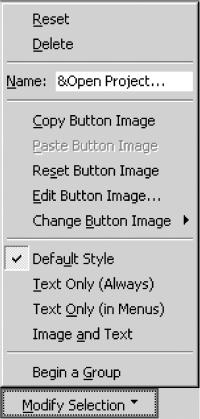
После того как на панель будут перемещены пиктограммы необходимых команд, среда разработки позволит изменить параметры созданной панели и каждого инструмента на ней. Для этого достаточно выбрать любой из инструментов панели, после чего в окне Customize станет активной кнопка Modify Selection. Нажатие этой кнопки выводит на экран список команд (рис. 3.8).
 Рис. 3.8. Команды настройки инструмента.
Рис. 3.8. Команды настройки инструмента.
Назначение команд рассматривается в следующем списке.
♦ Команда Reset возвращает все настройки выбранного инструмента в исходное состояние.
♦ Команда Delete удаляет с панели выбранный инструмент.
♦ Команда Name позволяет изменить имя выбранного инструмента.
♦ Команда Copy Button Image копирует пиктограмму выбранного инструмента в буфер обмена.
♦ Команда Paste Button Image использует рисунок из буфера обмена в качестве пиктограммы выбранного инструмента.
♦ Команда Reset Button Image возвращает первоначальную пиктограмму выбранного инструмента.
♦ Команда Edit Button Image позволяет отредактировать пиктограмму выбранного инструмента. При этом используется простой графический редактор.
♦ Команда Change Button Image позволяет выбрать пиктограмму из дополнительного набора рисунков.
♦ Команда Default Style назначает инструменту сочетание рисунка и текста по умолчанию.
♦ Команда Text Only (Always) позволяет указать, что в качестве пиктограммы инструмента всегда будет использоваться только текст с именем инструмента.
♦ Команда Text Only (In menus) указывает, что в качестве пиктограммы в меню будет выводиться только текстовое наименование, а на панели инструментов используется установленное по умолчанию значение.
♦ Команда Image and Text указывает, что в качестве пиктограммы инструмента всегда будут выводиться как рисунок, так и текст.
♦ Команда Begin a Group указывает, что перед выбранным инструментом на панели будет размещена вертикальная черта, начинающая новую группу.
Таким образом, в этом упражнении была создана настраиваемая панель. Пользователь может расположить ее на экране в удобном для него месте или даже закрыть, если панель больше ему не нужна.
Следующая вкладка окна Customize называется Options и содержит команды, которые перечислены в следующем списке.
♦ Команда Large icons включает режим отображения больших пиктограмм.
♦ Команда Show ScreenTips on Toolbars включает отображение всплывающих подсказок для команд.
♦ Команда Show ShortCut Key on ScreenTips включает отображение горячих клавиш на ярлычках всплывающих подсказок.
♦ Команда Menu Animations позволяет выбрать режим анимации при раскрытии меню.
2. Нажать кнопку New.
3. В строке ввода указать значение MyTB.
4. Нажать кнопку Close. Теперь нужно отыскать на экране созданную панель. Сначала это может вызвать определенное затруднение, так как панель довольно мала, поскольку инструментов на ней пока нет (рис. 3.6).

5. Переместить созданную панель вправо или влево от центра, чтобы она не скрывалась выводимыми на экран диалоговыми окнами.
6. Снова вывести на экран окно Customize. В этом окне следует открыть вкладку Commands. Эта вкладка содержит в себе перечень всех пунктов меню и команд, соответствующих этим пунктам. Несмотря на то что изменить этот перечень невозможно, вкладка позволяет настроить любую из панелей инструментов, поместив на нее инструменты из левой части окна. Именно это и нужно сделать, перетащив на панель MyTB несколько пиктограмм (рис. 3.7).

После того как на панель будут перемещены пиктограммы необходимых команд, среда разработки позволит изменить параметры созданной панели и каждого инструмента на ней. Для этого достаточно выбрать любой из инструментов панели, после чего в окне Customize станет активной кнопка Modify Selection. Нажатие этой кнопки выводит на экран список команд (рис. 3.8).

Назначение команд рассматривается в следующем списке.
♦ Команда Reset возвращает все настройки выбранного инструмента в исходное состояние.
♦ Команда Delete удаляет с панели выбранный инструмент.
♦ Команда Name позволяет изменить имя выбранного инструмента.
♦ Команда Copy Button Image копирует пиктограмму выбранного инструмента в буфер обмена.
♦ Команда Paste Button Image использует рисунок из буфера обмена в качестве пиктограммы выбранного инструмента.
♦ Команда Reset Button Image возвращает первоначальную пиктограмму выбранного инструмента.
♦ Команда Edit Button Image позволяет отредактировать пиктограмму выбранного инструмента. При этом используется простой графический редактор.
♦ Команда Change Button Image позволяет выбрать пиктограмму из дополнительного набора рисунков.
♦ Команда Default Style назначает инструменту сочетание рисунка и текста по умолчанию.
♦ Команда Text Only (Always) позволяет указать, что в качестве пиктограммы инструмента всегда будет использоваться только текст с именем инструмента.
♦ Команда Text Only (In menus) указывает, что в качестве пиктограммы в меню будет выводиться только текстовое наименование, а на панели инструментов используется установленное по умолчанию значение.
♦ Команда Image and Text указывает, что в качестве пиктограммы инструмента всегда будут выводиться как рисунок, так и текст.
♦ Команда Begin a Group указывает, что перед выбранным инструментом на панели будет размещена вертикальная черта, начинающая новую группу.
Таким образом, в этом упражнении была создана настраиваемая панель. Пользователь может расположить ее на экране в удобном для него месте или даже закрыть, если панель больше ему не нужна.
Следующая вкладка окна Customize называется Options и содержит команды, которые перечислены в следующем списке.
♦ Команда Large icons включает режим отображения больших пиктограмм.
♦ Команда Show ScreenTips on Toolbars включает отображение всплывающих подсказок для команд.
♦ Команда Show ShortCut Key on ScreenTips включает отображение горячих клавиш на ярлычках всплывающих подсказок.
♦ Команда Menu Animations позволяет выбрать режим анимации при раскрытии меню.
Панель инструментов Standard
На этой панели располагаются самые простые инструменты, которые применяются именно для редактирования исходного кода и работы с файлами проекта.
 ♦ Кнопка позволяет произвести добавление к проекту новой формы, модуля или пользовательского файла.
♦ Кнопка позволяет произвести добавление к проекту новой формы, модуля или пользовательского файла.
 ♦ Кнопка отвечает за открытие файла.
♦ Кнопка отвечает за открытие файла.
 ♦ Кнопка позволяет сохранить открытый файл на диск.
♦ Кнопка позволяет сохранить открытый файл на диск.
 ♦ Кнопки осуществляют стандартные операции редактирования – вырезание, копирование и вставка из буфера.
♦ Кнопки осуществляют стандартные операции редактирования – вырезание, копирование и вставка из буфера.
 ♦ Кнопка выводит на экран диалоговое окно поиска и замены, позволяющее гибко настроить параметры текстового поиска и замены как в текущем файле, так и во всем проекте.
♦ Кнопка выводит на экран диалоговое окно поиска и замены, позволяющее гибко настроить параметры текстового поиска и замены как в текущем файле, так и во всем проекте.
 ♦ Кнопки выполняют стандартные функции отмены выполненного действия (Undo) и возврата отмененного ранее действия (Redo).
♦ Кнопки выполняют стандартные функции отмены выполненного действия (Undo) и возврата отмененного ранее действия (Redo).
 ♦ Кнопка позволяет запустить проект в режиме отладки. В этом режиме возможна остановка приложения в заранее установленных точках остановки, пошаговое выполнение программы, отслеживание значений переменных и их изменение.
♦ Кнопка позволяет запустить проект в режиме отладки. В этом режиме возможна остановка приложения в заранее установленных точках остановки, пошаговое выполнение программы, отслеживание значений переменных и их изменение.
 ♦ Кнопка останавливает выполнение программы, запущенной предыдущей командой.
♦ Кнопка останавливает выполнение программы, запущенной предыдущей командой.
 ♦ Список позволяет выбрать платформу, на которую будет загружена программа.
♦ Список позволяет выбрать платформу, на которую будет загружена программа.
 ♦ Кнопка выводит на экран окно Project Explorer со структурой файлов проекта.
♦ Кнопка выводит на экран окно Project Explorer со структурой файлов проекта.
 ♦ Кнопка отображает на экране окно настройки свойств выделенного объекта.
♦ Кнопка отображает на экране окно настройки свойств выделенного объекта.
 ♦ Кнопка выводит на экран окно навигатора объектов.
♦ Кнопка выводит на экран окно навигатора объектов.
 ♦ Кнопка отображает на экране окно палитры компонентов.
♦ Кнопка отображает на экране окно палитры компонентов.













Общие свойства окон дизайнеров
При щелчке правой клавишей мыши на любом из окон, располагающихся внутри основного окна eVB, на экран выводится контекстное меню. Поскольку меню контекстное, то команды в нем для каждого окна будут разными. Тем не менее существуют и совпадающие команды, которые имеют одно и то же назначение для всех окон.
Как уже было сказано выше, служебные окна можно располагать на экране в произвольном порядке. Команда Docable управляет поведением окна при перемещении его по экрану. Если флажок Docable установлен, то окно «прилипает» к другим окнам и сторонам экрана.
Команда Hide скрывает окно. Вывести окно на экран после его скрытия можно при помощи соответствующей команды пункта меню View.
Как уже было сказано выше, служебные окна можно располагать на экране в произвольном порядке. Команда Docable управляет поведением окна при перемещении его по экрану. Если флажок Docable установлен, то окно «прилипает» к другим окнам и сторонам экрана.
Команда Hide скрывает окно. Вывести окно на экран после его скрытия можно при помощи соответствующей команды пункта меню View.
Использование и настройка палитры компонентов (Toolbox)
Палитра компонентов по умолчанию расположена в левой части экрана (рис. 3.9).
 Рис. 3.9. Палитра компонентов eVB.
Рис. 3.9. Палитра компонентов eVB.
Палитра компонентов предназначена для выбора и размещения на форме элементов управления. Ненастроенная панель компонентов содержит на себе только «родные» элементы управления eVB, которые располагаются на единственной вкладке General. Набор этих компонентов невелик, и приложение со сложной функциональностью построить из них просто невозможно. В eVB нет возможности создавать элементы управления ActiveX, но зато можно использовать сторонние компоненты ActiveX, написанные на других языках. Совместное использование сторонних компонентов ActiveX и встроенных элементов управления, а также возможность вызова из приложений eVB функций Windows API позволяет создавать полнофункциональные приложения любого назначения.

Палитра компонентов предназначена для выбора и размещения на форме элементов управления. Ненастроенная панель компонентов содержит на себе только «родные» элементы управления eVB, которые располагаются на единственной вкладке General. Набор этих компонентов невелик, и приложение со сложной функциональностью построить из них просто невозможно. В eVB нет возможности создавать элементы управления ActiveX, но зато можно использовать сторонние компоненты ActiveX, написанные на других языках. Совместное использование сторонних компонентов ActiveX и встроенных элементов управления, а также возможность вызова из приложений eVB функций Windows API позволяет создавать полнофункциональные приложения любого назначения.
Упражнение 3.2. Настройка палитры компонентов
1. Щелкнуть на палитре компонентов правой клавишей мыши. На экран будет выведено контекстное меню (рис. 3.10).
 Рис. 3.10. Контекстное меню палитры компонентов.
Рис. 3.10. Контекстное меню палитры компонентов.
2. В контекстном меню необходимо выполнить команду Add Tab. В выведенной на экран строке ввода нужно указать значение ActiveX, после чего следует нажать кнопку ОК. Кнопка ActiveX будет добавлена к панели и ее можно будет найти в самой нижней части палитры компонентов.
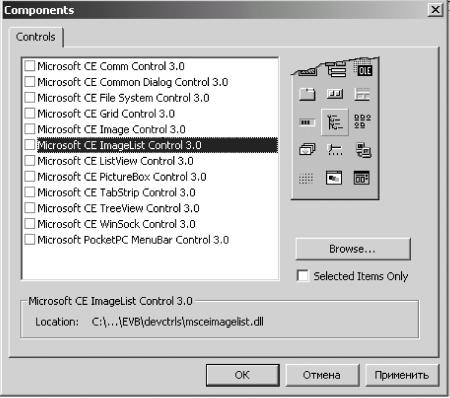
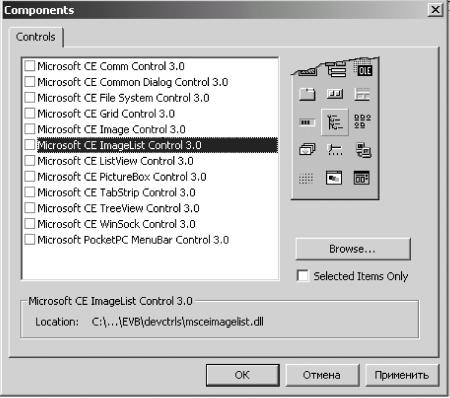
3. После нажатия кнопки ActiveX будет активирована новая страница палитры. Эта страница, разумеется, пока пустая. Чтобы добавить на нее компоненты, нужно выполнить команду контекстного меню Components. По этой команде на экран будет выведено диалоговое окно добавления компонентов в палитру (рис. 3.11).
 Рис. 3.11. Окно добавления компонентов в палитру.
Рис. 3.11. Окно добавления компонентов в палитру.
В списке Controls отображаются все компоненты, установленные в данный момент. Чтобы расширить этот список и добавить дополнительные элементы управления, нужно нажать кнопку Browse и выбрать соответствующий файл, который содержит компоненты, предназначенные для применения в среде Windows CE.
4. Нужно выбрать несколько компонентов из списка, взведя флажок слева от имени компонента в списке Controls. После нажатия кнопки ОК выбранные компоненты будут добавлены в палитру.
5. Компоненты можно перемещать с одной страницы палитры на другую, просто перетаскивая их мышью.
6. Созданную страницу палитры компонентов можно переименовать или удалить, используя соответствующие команды Rename Tab и Delete Tab из контекстного меню, которое появляется при щелчке правой кнопкой мыши на названии палитры.
ПРИМЕЧАНИЕ.
Страница палитры создается и присутствует во всех проектах, а установленные компоненты ActiveX только в том проекте, для которого производилась установка. В новый проект устанавливать эти компоненты придется заново.

2. В контекстном меню необходимо выполнить команду Add Tab. В выведенной на экран строке ввода нужно указать значение ActiveX, после чего следует нажать кнопку ОК. Кнопка ActiveX будет добавлена к панели и ее можно будет найти в самой нижней части палитры компонентов.
3. После нажатия кнопки ActiveX будет активирована новая страница палитры. Эта страница, разумеется, пока пустая. Чтобы добавить на нее компоненты, нужно выполнить команду контекстного меню Components. По этой команде на экран будет выведено диалоговое окно добавления компонентов в палитру (рис. 3.11).

В списке Controls отображаются все компоненты, установленные в данный момент. Чтобы расширить этот список и добавить дополнительные элементы управления, нужно нажать кнопку Browse и выбрать соответствующий файл, который содержит компоненты, предназначенные для применения в среде Windows CE.
4. Нужно выбрать несколько компонентов из списка, взведя флажок слева от имени компонента в списке Controls. После нажатия кнопки ОК выбранные компоненты будут добавлены в палитру.
5. Компоненты можно перемещать с одной страницы палитры на другую, просто перетаскивая их мышью.
6. Созданную страницу палитры компонентов можно переименовать или удалить, используя соответствующие команды Rename Tab и Delete Tab из контекстного меню, которое появляется при щелчке правой кнопкой мыши на названии палитры.
ПРИМЕЧАНИЕ.
Страница палитры создается и присутствует во всех проектах, а установленные компоненты ActiveX только в том проекте, для которого производилась установка. В новый проект устанавливать эти компоненты придется заново.
Помещение компонентов на форму
Чтобы разместить на форме компонент с палитры, необходимо выполнить достаточно простую последовательность действий.
