Form2.Show
ShFrm2 = False
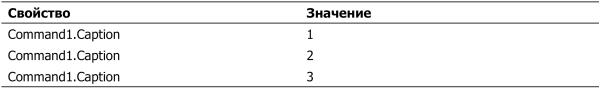
Command1.Caption = «Скрыть»
Else
Form2.Hide
ShFrm2 = True
Command1.Caption = «Показать»
End If
End Sub
Этот метод демонстрирует применение методов Show и Hide для отображения и скрытия формы Form2 при нажатии кнопки Command1.
12. Двойным щелчком на кнопке Command2 создать обработчик события щелчка на кнопке и ввести для него код, приведенный в листинге 3.6.
Cls
Form2.Z0rder vbBringToFront
End Sub
Команда Cls очищает поверхность формы Form1 от нарисованных на ней линий, а метод ZOrder выводит форму Form2 на передний план после выполнения этой команды. Без этого метода она становится невидимой, так как ее заслоняет форма Form1.
13. Ввести еще один блок кода в этом же модуле, приведенный в листинге 3.7.
DrawLine 1100, 1100, 9000, 18000, &HFF&
DrawLine 1100, 1100, 18000, 10000, &HFF&
DrawLine 1100, 1100, 18000, 18000, &HFF&
End Sub
При помощи этого кода в момент загрузки формы Form1 на ней будут нарисованы три линии красного цвета.
14. В начале этого же блока следует объявить и проинициализировать переменную, которая будет хранить состояние формы. Делается это при помощи кода, приведенного в листинге 3.8.
Dim ShFrm2 As Boolear
ShFrm2 = True
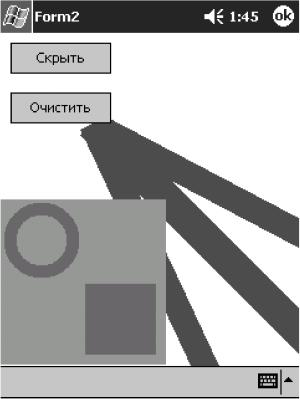
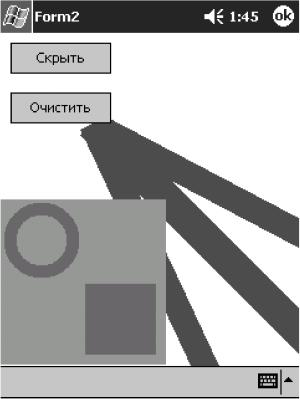
15. Сохранить проект. В качестве целевого устройства нужно выбрать в списке значение Pocket PC 2002 Emulation, после чего следует выполнить команду Run ► Execute. На экран эмулятора будет выведена форма Form1 с нарисованными на ней линиями. После нажатия кнопки Показать на экран будет выведена форма Form2 с нарисованными на ней окружностью и квадратом, а надпись на кнопке изменится на Скрыть (рис. 3.21).
 Рис. 3.21. Программа FormMethods в работе/
Рис. 3.21. Программа FormMethods в работе/
Форма Form2 будет перемещаться по экрану и изменять цвет в момент столкновения с границами экрана. Нажатие кнопки Очистить приведет к тому, что будут стерты линии с поверхности формы Form1. При работе с приложением стоит несколько раз скрыть и снова отобразить форму Form2. Это покажет, что форма не уничтожается при скрытии и продолжает свое перемещение в невидимом состоянии.
Упражнение 3.5
Другие встроенные компоненты
Использование компонентов ActiveX
Расположение компонентов ActiveX
Общие вопросы использования компонентов ActiveX
Компонент MenuBar
Упражнение 3.6
ShFrm2 = False
Command1.Caption = «Скрыть»
Else
Form2.Hide
ShFrm2 = True
Command1.Caption = «Показать»
End If
End Sub
Этот метод демонстрирует применение методов Show и Hide для отображения и скрытия формы Form2 при нажатии кнопки Command1.
12. Двойным щелчком на кнопке Command2 создать обработчик события щелчка на кнопке и ввести для него код, приведенный в листинге 3.6.
Листинг 3.6
Private Sub Command2_Click()Cls
Form2.Z0rder vbBringToFront
End Sub
Команда Cls очищает поверхность формы Form1 от нарисованных на ней линий, а метод ZOrder выводит форму Form2 на передний план после выполнения этой команды. Без этого метода она становится невидимой, так как ее заслоняет форма Form1.
13. Ввести еще один блок кода в этом же модуле, приведенный в листинге 3.7.
Листинг 3.7
Private Sub Form_Load()DrawLine 1100, 1100, 9000, 18000, &HFF&
DrawLine 1100, 1100, 18000, 10000, &HFF&
DrawLine 1100, 1100, 18000, 18000, &HFF&
End Sub
При помощи этого кода в момент загрузки формы Form1 на ней будут нарисованы три линии красного цвета.
14. В начале этого же блока следует объявить и проинициализировать переменную, которая будет хранить состояние формы. Делается это при помощи кода, приведенного в листинге 3.8.
Листинг 3.8
Option ExplicitDim ShFrm2 As Boolear
ShFrm2 = True
15. Сохранить проект. В качестве целевого устройства нужно выбрать в списке значение Pocket PC 2002 Emulation, после чего следует выполнить команду Run ► Execute. На экран эмулятора будет выведена форма Form1 с нарисованными на ней линиями. После нажатия кнопки Показать на экран будет выведена форма Form2 с нарисованными на ней окружностью и квадратом, а надпись на кнопке изменится на Скрыть (рис. 3.21).

Форма Form2 будет перемещаться по экрану и изменять цвет в момент столкновения с границами экрана. Нажатие кнопки Очистить приведет к тому, что будут стерты линии с поверхности формы Form1. При работе с приложением стоит несколько раз скрыть и снова отобразить форму Form2. Это покажет, что форма не уничтожается при скрытии и продолжает свое перемещение в невидимом состоянии.
Упражнение 3.5
Это упражнение демонстрирует, как работают события объекта Form.
1. Создать новый проект с формой и сохранить его под именем FormEvents.
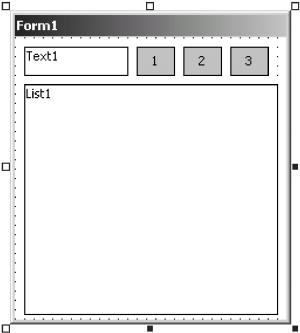
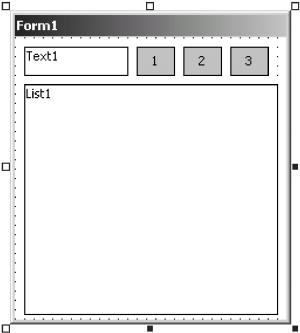
2. Разместить на форме компоненты TextBox, ListBox и три кнопки CommandButton так, как это показано на рис. 3.22.
 Рис. 3.22. Размещение компонентов на форме.
Рис. 3.22. Размещение компонентов на форме.
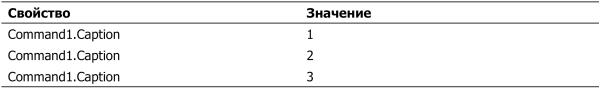
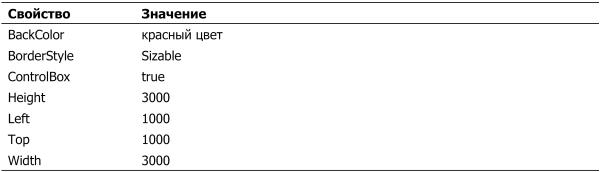
3. При помощи инспектора свойств нужно установить значения свойств для компонентов. Все необходимые значения приведены в табл. 3.5.
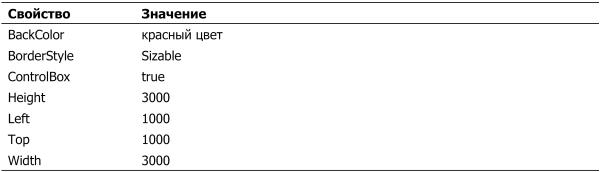
 4. Добавить к проекту еще одну форму. Значения ее свойств можно найти в табл. 3.6.
4. Добавить к проекту еще одну форму. Значения ее свойств можно найти в табл. 3.6.
 5. Перейти в окне Project Explorer к форме Form1. Правой кнопкой мыши нужно щелкнуть на форме, в контекстном меню выполнить команду View Code и ввести код модуля, приведенный в листинге 3.9.
5. Перейти в окне Project Explorer к форме Form1. Правой кнопкой мыши нужно щелкнуть на форме, в контекстном меню выполнить команду View Code и ввести код модуля, приведенный в листинге 3.9.
Private Sub Command1_Click()
Form2.Show
End Sub
Rem Вторая кнопка скрывает форму Form2
Private Sub Command2_Click()
Form2.Hide
End Sub
Rem Третья кнопка изменяет размер формы Form2
Private Sub Command3_Click()
If Form2.Height > 2500 Then
Form2.Height = 1000: Form2.Width = 1000
Else
Form2.Height = 3000: Form2.Width = 3000
End If
End Sub
Private Sub Form_OKClick()
App.End
End Sub
Rem Двойной щелчок по компоненту списка очищает его содержимое
Private Sub List1_DblClick()
List1.Clear
End Sub
Rem Вывод сообщений о показе и скрытии виртуальной клавиатуры
Private Sub Form_SIPChange(ByVal IsV As Boolean)
If IsV Then
List1.AddItem «Клавиатура показана»
Else
List1.AddItem «Клавиатура скрыта»
End If
End Sub
Rem Далее в подпрограммах отслеживаем события от клавиатуры и мыши
Private Sub Form_KeyDown(ByVal KeyCode As Integer, ByVal shift As Integer)
List1.AddItem «Text1_KeyDown»
End Sub
Private Sub Form_KeyPress(ByVal KeyAscii As Integer)
List1.AddItem «Text1_KeyPress»
End Sub
Private Sub Form_KeyUp(ByVal KeyCode As Integer, ByVal shift As Integer)
List1.AddItem «Text1_KeyUp»
End Sub
Private Sub Form_MouseDown(ByVal button As Integer, ByVal shift As Integer, x, y)
List1.AddItem «Form_MouseDown»
End Sub
Private Sub Form_MouseUp(ByVal button As Integer, ByVal shift As Integer, _x, y)
List1.AddItem «Form_MouseUp»
End Sub
Rem Для того чтобы не засорять список, событие передвижения указателя
Rem мыши над формой мы обрабатываем только при нажатой левой клавише
Private Sub Form_MouseMove(ByVal button As Integer, ByVal shift As Integer, x, y)
If button = 1 Then List1.AddItem «Form_MouseMove»
End Sub
6. Перейти в окне Project Explorer к форме Form2. В ее модуле следует ввести код, приведенный в листинге 3.10.
Form1.List1.AddItem «Form2 QueryUnload»
End Sub
Private Sub Form_Activate()
Form1.List1.AddItem «Form2 Activate»
End Sub
Private Sub Form_Deactivate()
Form1.List1.AddItem «Form2 Deactivate»
End Sub
Private Sub Form_GotFocus()
Form1.List1.AddItem «Form2 Получила фокус»
End Sub
Private Sub Form_LostFocus()
Form1.List1.AddItem «Form2 Потеряла фокус»
End Sub
Private Sub Form_Paint()
Form1.List1.AddItem «Form2 перерисована»
End Sub
Private Sub Form_Load()
Form1.List1.AddItem «Form2 загружена»
End Sub
Private Sub Form_Resize()
Form1.List1.AddItem « Form2 Resize»
End Sub
7. Выполнить команду меню Run ► Execute и запустить приложение в эмуляторе. На экран будет выведена первая форма.
8. После нажатия кнопки 1 на экран будет выведена вторая форма, а в ListBox будут выведены сообщения о том, какими событиями сопровождался показ этой формы.
9. Переместить форму Form2 так, чтобы форма выходила за пределы экрана. При этом будет отображено сообщение о том, что форма перерисована.
10. Нажать кнопку 3. После этого нажатия фокус ввода будет перенесен на форму Form1, а форма Form2 будет скрыта. Поэтому появятся сообщения о том, что форма Form2 деактивирована, потеряла фокус, а затем о том, что она два раза поменяла размер. Это соответствует истине, так как сначала был изменен вертикальный, а затем горизонтальный размер формы.
11. Нажать кнопку 2. Будут отображены сообщения о том, какими событиями сопровождается сокрытие формы.
12. Остановить и снова запустить приложение. Нажать кнопку 3. При этом форма Form2 не появится на экране. Тем не менее, форма эта будет загружена, и ее размер будет изменен.
13. Сделать несколько щелчков мышью на форме Form1 вне визуальных компонентов. Будут отображены сообщения о событиях, связанных с нажатием и отпусканием кнопки мыши.
14. Перевести фокус в компонент TextBox и вывести на экран виртуальную клавиатуру. Появится сообщение о выводе клавиатуры. При работе с клавиатурой появится множество соответствующих сообщений. Если нажать на алфавитно-цифровую клавишу, и не отпустить ее, то в списке не будет отображено ни одно событие, хотя должно отобразиться событие Down. Однако сразу после отпускания отображаются сразу три события – Down, Press и Up. Это не особенность eVB и не особенность виртуальной клавиатуры, это явная ошибка среды разработки, о чем сказано в базе знаний на сайте Microsoft.
15. При скрытии экранной клавиатуры будет выведено соответствующее сообщение.
16. Следует обратить внимание, что наборы сообщений во время скрытия формы Form2 при помощи метода Hide и при помощи кнопки с крестиком на форме отличаются. Во втором случае добавляется событие QueryUnload.
СОВЕТ.
Три кита, на которых стоит программирование интерфейса пользователя в eVB, – методы, свойства и события. Если описание свойств и методов довольно подробно дано в справочной системе, то события (особенно их последовательность) там описаны не так подробно. Я советую вам использовать тот же подход, который мы использовали в этом упражнении, для исследования событий других компонентов, порядка и особенности их генерации при работе компонентов в том или ином режиме, и то, какие параметры передаются в событие и какие из него возвращаются обратно приложению или операционной системе.
17. Чтобы увидеть, как параметр возвращается из события в приложение, следует изменить код события QueryUnload, введя код из листинга 3.11.
Form1.List1.AddItem «Form2 QueryUnload»
cancel = 0
End Sub
Private Sub Form_Unload(cancel)
Form1.List1.AddItem «Form2 Unload»
End Sub
Параметр cancel передается не по значению, а по ссылке, значит, он будет возвращен приложению. Этот параметр, установленный в нулевое значение, позволяет форме быть деактивированной. Если же установить его в любое, отличное от нуля, значение, то форма останется активной и видимой.
ВНИМАНИЕ!
Несмотря на то что событие Unload генерируется при установлении параметра cancel = 0, сама форма не выгружается из памяти.
1. Создать новый проект с формой и сохранить его под именем FormEvents.
2. Разместить на форме компоненты TextBox, ListBox и три кнопки CommandButton так, как это показано на рис. 3.22.

3. При помощи инспектора свойств нужно установить значения свойств для компонентов. Все необходимые значения приведены в табл. 3.5.
Таблица 3.5. Значения свойств кнопок

Таблица 3.6. Свойства новой формы

Листинг 3.9
Rem Первая кнопка выводит Форму Form2 на экранPrivate Sub Command1_Click()
Form2.Show
End Sub
Rem Вторая кнопка скрывает форму Form2
Private Sub Command2_Click()
Form2.Hide
End Sub
Rem Третья кнопка изменяет размер формы Form2
Private Sub Command3_Click()
If Form2.Height > 2500 Then
Form2.Height = 1000: Form2.Width = 1000
Else
Form2.Height = 3000: Form2.Width = 3000
End If
End Sub
Private Sub Form_OKClick()
App.End
End Sub
Rem Двойной щелчок по компоненту списка очищает его содержимое
Private Sub List1_DblClick()
List1.Clear
End Sub
Rem Вывод сообщений о показе и скрытии виртуальной клавиатуры
Private Sub Form_SIPChange(ByVal IsV As Boolean)
If IsV Then
List1.AddItem «Клавиатура показана»
Else
List1.AddItem «Клавиатура скрыта»
End If
End Sub
Rem Далее в подпрограммах отслеживаем события от клавиатуры и мыши
Private Sub Form_KeyDown(ByVal KeyCode As Integer, ByVal shift As Integer)
List1.AddItem «Text1_KeyDown»
End Sub
Private Sub Form_KeyPress(ByVal KeyAscii As Integer)
List1.AddItem «Text1_KeyPress»
End Sub
Private Sub Form_KeyUp(ByVal KeyCode As Integer, ByVal shift As Integer)
List1.AddItem «Text1_KeyUp»
End Sub
Private Sub Form_MouseDown(ByVal button As Integer, ByVal shift As Integer, x, y)
List1.AddItem «Form_MouseDown»
End Sub
Private Sub Form_MouseUp(ByVal button As Integer, ByVal shift As Integer, _x, y)
List1.AddItem «Form_MouseUp»
End Sub
Rem Для того чтобы не засорять список, событие передвижения указателя
Rem мыши над формой мы обрабатываем только при нажатой левой клавише
Private Sub Form_MouseMove(ByVal button As Integer, ByVal shift As Integer, x, y)
If button = 1 Then List1.AddItem «Form_MouseMove»
End Sub
6. Перейти в окне Project Explorer к форме Form2. В ее модуле следует ввести код, приведенный в листинге 3.10.
Листинг 3.10
Private Sub Form_QueryUnload(ByVal cancel As Integer, unloadmode)Form1.List1.AddItem «Form2 QueryUnload»
End Sub
Private Sub Form_Activate()
Form1.List1.AddItem «Form2 Activate»
End Sub
Private Sub Form_Deactivate()
Form1.List1.AddItem «Form2 Deactivate»
End Sub
Private Sub Form_GotFocus()
Form1.List1.AddItem «Form2 Получила фокус»
End Sub
Private Sub Form_LostFocus()
Form1.List1.AddItem «Form2 Потеряла фокус»
End Sub
Private Sub Form_Paint()
Form1.List1.AddItem «Form2 перерисована»
End Sub
Private Sub Form_Load()
Form1.List1.AddItem «Form2 загружена»
End Sub
Private Sub Form_Resize()
Form1.List1.AddItem « Form2 Resize»
End Sub
7. Выполнить команду меню Run ► Execute и запустить приложение в эмуляторе. На экран будет выведена первая форма.
8. После нажатия кнопки 1 на экран будет выведена вторая форма, а в ListBox будут выведены сообщения о том, какими событиями сопровождался показ этой формы.
9. Переместить форму Form2 так, чтобы форма выходила за пределы экрана. При этом будет отображено сообщение о том, что форма перерисована.
10. Нажать кнопку 3. После этого нажатия фокус ввода будет перенесен на форму Form1, а форма Form2 будет скрыта. Поэтому появятся сообщения о том, что форма Form2 деактивирована, потеряла фокус, а затем о том, что она два раза поменяла размер. Это соответствует истине, так как сначала был изменен вертикальный, а затем горизонтальный размер формы.
11. Нажать кнопку 2. Будут отображены сообщения о том, какими событиями сопровождается сокрытие формы.
12. Остановить и снова запустить приложение. Нажать кнопку 3. При этом форма Form2 не появится на экране. Тем не менее, форма эта будет загружена, и ее размер будет изменен.
13. Сделать несколько щелчков мышью на форме Form1 вне визуальных компонентов. Будут отображены сообщения о событиях, связанных с нажатием и отпусканием кнопки мыши.
14. Перевести фокус в компонент TextBox и вывести на экран виртуальную клавиатуру. Появится сообщение о выводе клавиатуры. При работе с клавиатурой появится множество соответствующих сообщений. Если нажать на алфавитно-цифровую клавишу, и не отпустить ее, то в списке не будет отображено ни одно событие, хотя должно отобразиться событие Down. Однако сразу после отпускания отображаются сразу три события – Down, Press и Up. Это не особенность eVB и не особенность виртуальной клавиатуры, это явная ошибка среды разработки, о чем сказано в базе знаний на сайте Microsoft.
15. При скрытии экранной клавиатуры будет выведено соответствующее сообщение.
16. Следует обратить внимание, что наборы сообщений во время скрытия формы Form2 при помощи метода Hide и при помощи кнопки с крестиком на форме отличаются. Во втором случае добавляется событие QueryUnload.
СОВЕТ.
Три кита, на которых стоит программирование интерфейса пользователя в eVB, – методы, свойства и события. Если описание свойств и методов довольно подробно дано в справочной системе, то события (особенно их последовательность) там описаны не так подробно. Я советую вам использовать тот же подход, который мы использовали в этом упражнении, для исследования событий других компонентов, порядка и особенности их генерации при работе компонентов в том или ином режиме, и то, какие параметры передаются в событие и какие из него возвращаются обратно приложению или операционной системе.
17. Чтобы увидеть, как параметр возвращается из события в приложение, следует изменить код события QueryUnload, введя код из листинга 3.11.
Листинг 3.11
Private Sub Form_QueryUnload(cancel, unloadmode)Form1.List1.AddItem «Form2 QueryUnload»
cancel = 0
End Sub
Private Sub Form_Unload(cancel)
Form1.List1.AddItem «Form2 Unload»
End Sub
Параметр cancel передается не по значению, а по ссылке, значит, он будет возвращен приложению. Этот параметр, установленный в нулевое значение, позволяет форме быть деактивированной. Если же установить его в любое, отличное от нуля, значение, то форма останется активной и видимой.
ВНИМАНИЕ!
Несмотря на то что событие Unload генерируется при установлении параметра cancel = 0, сама форма не выгружается из памяти.
Другие встроенные компоненты
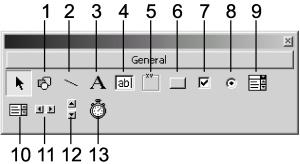
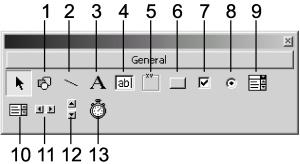
На рис. 3.23 изображена палитра встроенных компонентов eVB. Каждый из компонентов на рисунке помечен выноской. Краткое описание каждого из компонентов в соответствии с номером на выноске приведено в соответствующем списке.
 Рис. 3.23. Набор встроенных компонентов eVB.
Рис. 3.23. Набор встроенных компонентов eVB.
1. Shape. Компонент предназначен для вывода на форму закрашенной плоской фигуры (круг, овал, прямоугольник, квадрат, квадрат или прямоугольник со сглаженными углами). Выбор типа фигуры осуществляется установкой свойства Shape. Благодаря наличию методов Move, Refresh и ZOrder возможно манипулирование объектом Shape во время выполнения программы. Объект Shape не может служить контейнером для других объектов. События у объекта Shape отсутствуют.
2. Line. Компонент выводит на форму отрезок прямой заданного цвета, толщины и длины. Отрезок задается координатами двух точек. Метод Move у объекта Line отсутствует, но перемещение отрезка во время выполнения возможно при помощи изменения его координат.
3. Label. Компонент обеспечивает отображение на форме многострочного текста. Сам текст задается установкой свойства Caption и может иметь в длину до 1024 символов. На отображение текста влияют свойства Autosize (компонент изменяет свой размер согласно объему введенного текста) и WordWrap (введенный текст, достигнув горизонтальной границы компонента, переносится на следующую строку по границе слова). Также возможна установка параметров шрифта при помощи изменения свойства Font и параметров выравнивания установкой значения свойства Alignment. Компонент Label реагирует на событие Change, которое возникает при программном изменении свойства Caption. Для управления расположением компонента на форме во время выполнения можно использовать методы Move, Refresh и ZOrder.
4. TextBox. Компонент обеспечивает вывод на форму однострочного или многострочного редактируемого текста. Текст присутствует в компоненте в качестве значения свойства Text. Свойство MultiLine позволяет переключаться между однострочным и многострочным режимом. В однострочном режиме длина строки ограничена 2048 символами, в многострочном режиме общий объем текста может достигать 32 Кбайт. Возможно задание параметров шрифта (свойство Font) и выравнивания текста (свойство Alignment). Если компонент находится в многострочном режиме, то наличие вертикальной и горизонтальной полос прокрутки можно задать установкой свойства ScrollBars. В компоненте Text возможно выделение фрагментов при помощи сочетания клавиш виртуальной клавиатуры или стилуса, а также вырезание, копирование, удаление и вставка из буфера. При осуществлении этих операций программным путем хорошим подспорьем в работе будут свойства SelLength (количество выделенных символов), SelStart (индекс символа, с которого начато выделение) и SelText (строка, содержащая выделенный текст). Естественно, основным предназначением этого компонента является ввод текста с виртуальной клавиатуры. Поэтому компонент реагирует на такие события клавиатуры, как нажатие и отпускание клавиш (KeyDown, KeyPress и KeyUp). К сожалению, эти три события в eVB не используются по отдельности. Причины этого досадного недоразумения излагались в комментариях к упражнению 3.5.
5. Frame. Компонент-контейнер, который позволяет объединять другие видимые компоненты в функциональные группы. Событий не имеет. Свойства компонента в особых комментариях не нуждаются. Чаще всего в компонент Frame помещают несколько компонентов OptionButton, которые при этом автоматически объединяются в группу.
6. CommandButton. Командная кнопка, главное назначение которой – генерировать событие щелчка на кнопке. Это событие с именем Click является основным для компонента CommandButton.
7. CheckBox. Компонент, обеспечивающий индикацию или выбор состояния одного из нескольких независимых параметров. Основным свойством компонента является свойство Value. Значение 0 указывает, что компонент не выбран, значение 1 указывает, что пользователь взвел флажок, а значение 2 свидетельствует о том, что компонент не активен. Основным событием компонента CheckBox является событие Click, которое возникает при изменении значения свойства Value, вне зависимости от того, программным путем меняется это значение или в результате нажатия стилусом.
8. OptionButton. Компонент, обеспечивающий выбор только одного из нескольких зависимых параметров, объединенных в группу. Если не считать функционального назначения, то свойства компонента OptionButton практически не отличаются от свойств CheckBox. Еще одно важное отличие состоит в том, что любой контейнер, в который помещаются несколько компонентов OptionButton, объединяет их в зависимую группу.
9. ComboBox. Выпадающий список, обеспечивающий выбор одной из строк списка, или ввод нужного значения непосредственно в строку редактирования. Основным свойством компонента является набор значений. Этот набор можно ввести в режиме дизайна, нажав кнопку, которая появляется в поле значений при выборе свойства Custom. В окне редактора свойств для каждого элемента списка можно ввести строковое значение (ListData) или целочисленное значение (ItemData). Список выводится только во время выполнения программы, причем в списке отображается только набор строк ListData, а набор значений ItemData служит для связи списка с другими объектами. Свойство Style позволяет разрешить или запретить непосредственный ввод значений в строку редактирования. Редактирование текста в строке производится при помощи тех же свойств (SelLength, SelStart, SelText), что и в компоненте TextBox. Доступ к элементам списка в момент выполнения программы осуществляется при помощи дополнительных свойств. Свойство List возвращает строку, соответствующую указанному индексу. Свойство ListCount возвращает количество элементов в списке. Свойство ListIndex возвращает индекс выбранного элемента списка. Свойство NewIndex возвращает индекс последнего добавленного элемента списка, а свойство TopIndex возвращает индекс первого видимого элемента в прокручиваемом списке. При последовательном изменении значения этого свойства можно программным путем осуществлять прокрутку списка. Наконец, свойство Sorted при установке значения true вынуждает компонент отображать элементы списка отсортированными в алфавитном порядке. Для манипуляций элементами списка во время выполнения программы необходимо использовать методы AddItem и RemoveItem, которые добавляют и удаляют элементы списка с указанным индексом. Метод Clear позволяет очистить список.
События компонента ComboBox не радуют нас разнообразием. Событие Change наступает при программном или пользовательском редактировании строки ввода. Событие Click наступает при выборе элемента списка. При прокрутке списка наступает событие Scroll.
10. ListBox. Поскольку компонент ComboBox является комбинацией компонентов TextBox и ListBox, то все, относящееся к нему, будет верно и для компонента ListBox. Компонент ListBox отличается только реализацией. Он постоянно присутствует на форме в виде прямоугольной области, в которой размещен прокручиваемый список. Небольшое отличие состоит в том, что в компоненте ListBox возможно осуществлять выбор сразу нескольких элементов списка. Для этого необходимо установить свойству MultiSelect значение 1 для последовательного выделения элементов или значение 2 для произвольного выделения нескольких элементов списка одновременно.
11. HScrollBar. Компонент реализует горизонтальную полосу прокрутки. Используется для установки или для индикации значения, которое может плавно изменяться в широких пределах. Свойство Max позволяет задавать максимальное значение, которое может принимать свойство Value. Оно соответствует крайнему правому положению движка компонента. Свойство Min устанавливает минимальное значение, которое может принимать свойство Value. Свойство Value хранит значение, соответствующее текущему положению движка полосы прокрутки. Свойство LargeChange содержит значение смещения, которое соответствует большому шагу движка, при щелчке стилусом на полосе прокрутки. Свойство SmallChange соответствует малому шагу движка при нажатии стилусом на кнопке со стрелкой на полосе прокрутки. Кроме этого, для передачи значений от компонента Scrollbar в настраиваемое свойство используют события Scroll (происходит при перемещении движка) и Change (происходит при перемещении движка или изменении свойства Value программным путем).
12. VScrollBar. Компонент реализует вертикальную полосу прокрутки. В остальном компонент соответствует HScrollBar.
13. Timer. Единственным назначением этого компонента является генерация события Timer с интервалом, который устанавливается свойством Interval. Свойство Interval может быть установлено в пределах от 1 до 65 535. Когда надо приостановить работу таймера, следует установить его свойство Enabled в false.
Несмотря на то что встроенные компоненты eVB позволяют реализовать довольно широкий набор функций, можно заметить, что для создания полноценного приложения не хватает достаточно многих компонентов. На палитре нет элементов меню, нет операций с файлами, нет компонентов для работы с данными, представленными в табличном виде или в виде иерархического дерева. Даже графические изображения вывести нельзя.
Вся эта функциональность, безусловно, есть. Но реализована она в виде компонентов ActiveX. Компоненты ActiveX вынесены в отдельную группу, поскольку в самой среде eVB создать их невозможно. Visual Basic не умеет полноценно работать с COM-технологиями, но зато умеет эффективно использовать плоды их работы, то есть созданные ранее компоненты ActiveX.

1. Shape. Компонент предназначен для вывода на форму закрашенной плоской фигуры (круг, овал, прямоугольник, квадрат, квадрат или прямоугольник со сглаженными углами). Выбор типа фигуры осуществляется установкой свойства Shape. Благодаря наличию методов Move, Refresh и ZOrder возможно манипулирование объектом Shape во время выполнения программы. Объект Shape не может служить контейнером для других объектов. События у объекта Shape отсутствуют.
2. Line. Компонент выводит на форму отрезок прямой заданного цвета, толщины и длины. Отрезок задается координатами двух точек. Метод Move у объекта Line отсутствует, но перемещение отрезка во время выполнения возможно при помощи изменения его координат.
3. Label. Компонент обеспечивает отображение на форме многострочного текста. Сам текст задается установкой свойства Caption и может иметь в длину до 1024 символов. На отображение текста влияют свойства Autosize (компонент изменяет свой размер согласно объему введенного текста) и WordWrap (введенный текст, достигнув горизонтальной границы компонента, переносится на следующую строку по границе слова). Также возможна установка параметров шрифта при помощи изменения свойства Font и параметров выравнивания установкой значения свойства Alignment. Компонент Label реагирует на событие Change, которое возникает при программном изменении свойства Caption. Для управления расположением компонента на форме во время выполнения можно использовать методы Move, Refresh и ZOrder.
4. TextBox. Компонент обеспечивает вывод на форму однострочного или многострочного редактируемого текста. Текст присутствует в компоненте в качестве значения свойства Text. Свойство MultiLine позволяет переключаться между однострочным и многострочным режимом. В однострочном режиме длина строки ограничена 2048 символами, в многострочном режиме общий объем текста может достигать 32 Кбайт. Возможно задание параметров шрифта (свойство Font) и выравнивания текста (свойство Alignment). Если компонент находится в многострочном режиме, то наличие вертикальной и горизонтальной полос прокрутки можно задать установкой свойства ScrollBars. В компоненте Text возможно выделение фрагментов при помощи сочетания клавиш виртуальной клавиатуры или стилуса, а также вырезание, копирование, удаление и вставка из буфера. При осуществлении этих операций программным путем хорошим подспорьем в работе будут свойства SelLength (количество выделенных символов), SelStart (индекс символа, с которого начато выделение) и SelText (строка, содержащая выделенный текст). Естественно, основным предназначением этого компонента является ввод текста с виртуальной клавиатуры. Поэтому компонент реагирует на такие события клавиатуры, как нажатие и отпускание клавиш (KeyDown, KeyPress и KeyUp). К сожалению, эти три события в eVB не используются по отдельности. Причины этого досадного недоразумения излагались в комментариях к упражнению 3.5.
5. Frame. Компонент-контейнер, который позволяет объединять другие видимые компоненты в функциональные группы. Событий не имеет. Свойства компонента в особых комментариях не нуждаются. Чаще всего в компонент Frame помещают несколько компонентов OptionButton, которые при этом автоматически объединяются в группу.
6. CommandButton. Командная кнопка, главное назначение которой – генерировать событие щелчка на кнопке. Это событие с именем Click является основным для компонента CommandButton.
7. CheckBox. Компонент, обеспечивающий индикацию или выбор состояния одного из нескольких независимых параметров. Основным свойством компонента является свойство Value. Значение 0 указывает, что компонент не выбран, значение 1 указывает, что пользователь взвел флажок, а значение 2 свидетельствует о том, что компонент не активен. Основным событием компонента CheckBox является событие Click, которое возникает при изменении значения свойства Value, вне зависимости от того, программным путем меняется это значение или в результате нажатия стилусом.
8. OptionButton. Компонент, обеспечивающий выбор только одного из нескольких зависимых параметров, объединенных в группу. Если не считать функционального назначения, то свойства компонента OptionButton практически не отличаются от свойств CheckBox. Еще одно важное отличие состоит в том, что любой контейнер, в который помещаются несколько компонентов OptionButton, объединяет их в зависимую группу.
9. ComboBox. Выпадающий список, обеспечивающий выбор одной из строк списка, или ввод нужного значения непосредственно в строку редактирования. Основным свойством компонента является набор значений. Этот набор можно ввести в режиме дизайна, нажав кнопку, которая появляется в поле значений при выборе свойства Custom. В окне редактора свойств для каждого элемента списка можно ввести строковое значение (ListData) или целочисленное значение (ItemData). Список выводится только во время выполнения программы, причем в списке отображается только набор строк ListData, а набор значений ItemData служит для связи списка с другими объектами. Свойство Style позволяет разрешить или запретить непосредственный ввод значений в строку редактирования. Редактирование текста в строке производится при помощи тех же свойств (SelLength, SelStart, SelText), что и в компоненте TextBox. Доступ к элементам списка в момент выполнения программы осуществляется при помощи дополнительных свойств. Свойство List возвращает строку, соответствующую указанному индексу. Свойство ListCount возвращает количество элементов в списке. Свойство ListIndex возвращает индекс выбранного элемента списка. Свойство NewIndex возвращает индекс последнего добавленного элемента списка, а свойство TopIndex возвращает индекс первого видимого элемента в прокручиваемом списке. При последовательном изменении значения этого свойства можно программным путем осуществлять прокрутку списка. Наконец, свойство Sorted при установке значения true вынуждает компонент отображать элементы списка отсортированными в алфавитном порядке. Для манипуляций элементами списка во время выполнения программы необходимо использовать методы AddItem и RemoveItem, которые добавляют и удаляют элементы списка с указанным индексом. Метод Clear позволяет очистить список.
События компонента ComboBox не радуют нас разнообразием. Событие Change наступает при программном или пользовательском редактировании строки ввода. Событие Click наступает при выборе элемента списка. При прокрутке списка наступает событие Scroll.
10. ListBox. Поскольку компонент ComboBox является комбинацией компонентов TextBox и ListBox, то все, относящееся к нему, будет верно и для компонента ListBox. Компонент ListBox отличается только реализацией. Он постоянно присутствует на форме в виде прямоугольной области, в которой размещен прокручиваемый список. Небольшое отличие состоит в том, что в компоненте ListBox возможно осуществлять выбор сразу нескольких элементов списка. Для этого необходимо установить свойству MultiSelect значение 1 для последовательного выделения элементов или значение 2 для произвольного выделения нескольких элементов списка одновременно.
11. HScrollBar. Компонент реализует горизонтальную полосу прокрутки. Используется для установки или для индикации значения, которое может плавно изменяться в широких пределах. Свойство Max позволяет задавать максимальное значение, которое может принимать свойство Value. Оно соответствует крайнему правому положению движка компонента. Свойство Min устанавливает минимальное значение, которое может принимать свойство Value. Свойство Value хранит значение, соответствующее текущему положению движка полосы прокрутки. Свойство LargeChange содержит значение смещения, которое соответствует большому шагу движка, при щелчке стилусом на полосе прокрутки. Свойство SmallChange соответствует малому шагу движка при нажатии стилусом на кнопке со стрелкой на полосе прокрутки. Кроме этого, для передачи значений от компонента Scrollbar в настраиваемое свойство используют события Scroll (происходит при перемещении движка) и Change (происходит при перемещении движка или изменении свойства Value программным путем).
12. VScrollBar. Компонент реализует вертикальную полосу прокрутки. В остальном компонент соответствует HScrollBar.
13. Timer. Единственным назначением этого компонента является генерация события Timer с интервалом, который устанавливается свойством Interval. Свойство Interval может быть установлено в пределах от 1 до 65 535. Когда надо приостановить работу таймера, следует установить его свойство Enabled в false.
Несмотря на то что встроенные компоненты eVB позволяют реализовать довольно широкий набор функций, можно заметить, что для создания полноценного приложения не хватает достаточно многих компонентов. На палитре нет элементов меню, нет операций с файлами, нет компонентов для работы с данными, представленными в табличном виде или в виде иерархического дерева. Даже графические изображения вывести нельзя.
Вся эта функциональность, безусловно, есть. Но реализована она в виде компонентов ActiveX. Компоненты ActiveX вынесены в отдельную группу, поскольку в самой среде eVB создать их невозможно. Visual Basic не умеет полноценно работать с COM-технологиями, но зато умеет эффективно использовать плоды их работы, то есть созданные ранее компоненты ActiveX.
Использование компонентов ActiveX
Расположение компонентов ActiveX
Если вы хотите использовать компоненты ActiveX в своем проекте, их надо соответствующим образом к этому проекту добавить. Для этого нужно выполнить команду меню Project ► Components или нажать сочетание клавиш Ctrl+T. На экран будет выведено окно добавления ActiveX-компонента к проекту (см. рис. 3.11). В этом окне нужно установить флажки напротив компонентов, которые нужно использовать в проекте, и нажать кнопку OK. Добавленные к проекту компоненты будут отображены в палитре компонентов. На рис. 3.24 показано, как на палитре появился элемент MenuBar Control.
 Рис. 3.24. Компонент MenuBar, помещенный на палитру.
Рис. 3.24. Компонент MenuBar, помещенный на палитру.

Общие вопросы использования компонентов ActiveX
В отличие от встроенных компонентов, которые для своей работы в проекте требуют только помещения на форму, компоненты ActiveX являются COM-объектами, размещены в отдельных библиотечных файлах и должны быть установлены и зарегистрированы на той машине, где будет запускаться приложение.
Для поставки и регистрации компонентов на пользовательском компьютере есть несколько способов. Самый простой способ заключается в том, что нужно поручить поставку и регистрацию самой среде eVB. Этот путь более всего подходит для отладки программ на эмуляторе. Чтобы среда скопировала файлы библиотек на пользовательскую машину и зарегистрировала их там, необходимо выполнить простую последовательность действий.
♦ Открыть окно настройки Project ► Project Properties.
♦ На вкладке General выбрать из списка Frequency значение Always, а в группе Component to Update установить флажок Project Components.
Эти настройки заставляют среду копировать все файлы проекта на компьютер и регистрировать компоненты ActiveX при каждом запуске. Если не добавлять постоянно файлы к проекту, то, запустив программу один раз, можно отключить эти настройки. Среда скопирует библиотеки, входящие в состав проекта, и зарегистрирует их.
Вторым способом установить и зарегистрировать компоненты ActiveX является использование инструмента Control Manager. Для этого нужно выполнить другую последовательность действий.
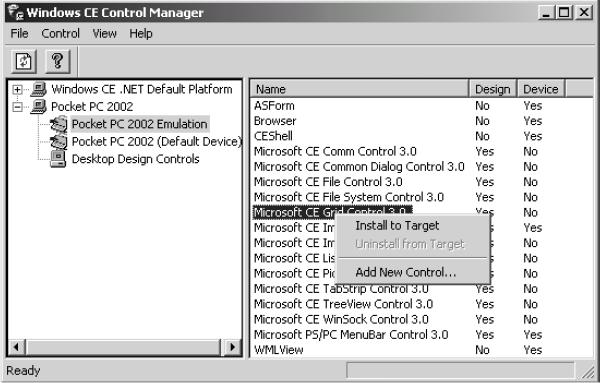
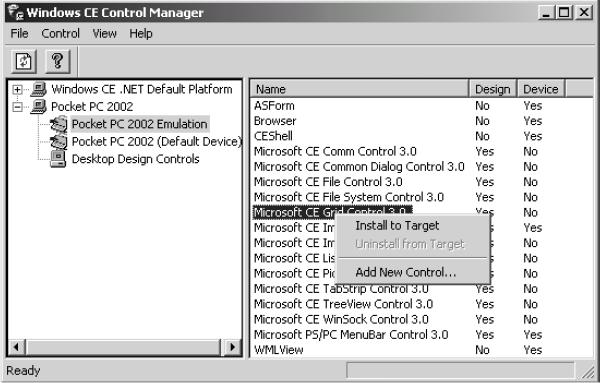
♦ Выполнить команду меню Tools ► Remote Tools ► Control Manager. На экран будет выведено окно, внешний вид которого показан на рис. 3.25.
 Рис. 3.25. Окно инструмента Control Manager.
Рис. 3.25. Окно инструмента Control Manager.
♦ В левой части окна выбрать устройство, на которое будет осуществляться поставка приложения (на рисунке это Pocket PC 2002 Emulation). В правой части окна нужно найти библиотеку, которую необходимо установить и зарегистрировать (на рисунке выбрана библиотека Microsoft CE Grid Control). На имени библиотеки нужно щелкнуть правой кнопкой мыши и выполнить команду контекстного меню Install to Target. Библиотека будет установлена и зарегистрирована.
Наконец, установку и регистрацию библиотеки можно провести в «ручном» режиме. Для этого библиотеку необходимо скопировать на устройство (при помощи инструмента File Viewer или ActiveSync), а затем зарегистрировать при помощи программы RegSvrCE.exe. Эта программа обычно располагается в каталоге C: \Windows СЕ Files\wce300\Pocket PC 2002\target\arm или в каталоге C: \Windows СЕ Files\wce300\Pocket PC 2002\target\x86. В каталоге arm находится программа для работы на компьютере, а в каталоге х8б – для работы на эмуляторе. Эту программу также необходимо скопировать на целевое устройство. Библиотеки компонентов также находятся в двух подкаталогах arm и х8б каталога C: \Program File\Windows СЕ Files\wce300\Pocket PC 2002\controls.
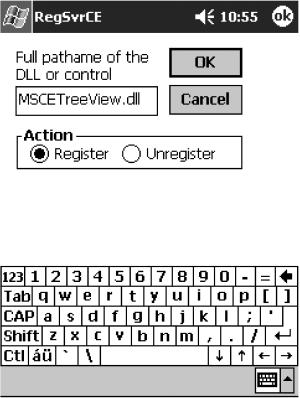
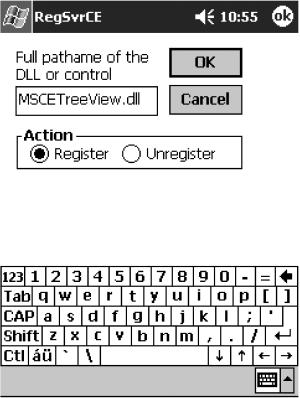
♦ После того, как программа RegSvrCE.exe и библиотека с компонентом, который необходимо установить, будут скопированы на целевое устройство, необходимо запустить программу RegSvrCE.exe. На экран будет выведено диалоговое окно, внешний вид которого показан на рис. 3.26.
 Рис. 3.26. Окно программы RegSvrCE.exe.
Рис. 3.26. Окно программы RegSvrCE.exe.
♦ В этом окне необходимо ввести полный путь к библиотеке, включая имя файла, взвести флажок Register и нажать кнопку ОК.
♦ Если регистрация прошла успешно, на экран будет выведено соответствующее сообщение (рис. 3.27).
 Рис. 3.27. Сообщение о регистрации компонента.
Рис. 3.27. Сообщение о регистрации компонента.
Данное сообщение не отображается поверх всех окон. Чтобы его увидеть, надо закрыть все приложения и вернуться в основное окно устройства.
Есть еще один способ регистрации компонентов на устройстве назначения. Компоненты могут регистрироваться при установке из поставочного пакета. Но этот процесс будет рассматриваться отдельно в следующих разделах.
Для поставки и регистрации компонентов на пользовательском компьютере есть несколько способов. Самый простой способ заключается в том, что нужно поручить поставку и регистрацию самой среде eVB. Этот путь более всего подходит для отладки программ на эмуляторе. Чтобы среда скопировала файлы библиотек на пользовательскую машину и зарегистрировала их там, необходимо выполнить простую последовательность действий.
♦ Открыть окно настройки Project ► Project Properties.
♦ На вкладке General выбрать из списка Frequency значение Always, а в группе Component to Update установить флажок Project Components.
Эти настройки заставляют среду копировать все файлы проекта на компьютер и регистрировать компоненты ActiveX при каждом запуске. Если не добавлять постоянно файлы к проекту, то, запустив программу один раз, можно отключить эти настройки. Среда скопирует библиотеки, входящие в состав проекта, и зарегистрирует их.
Вторым способом установить и зарегистрировать компоненты ActiveX является использование инструмента Control Manager. Для этого нужно выполнить другую последовательность действий.
♦ Выполнить команду меню Tools ► Remote Tools ► Control Manager. На экран будет выведено окно, внешний вид которого показан на рис. 3.25.

♦ В левой части окна выбрать устройство, на которое будет осуществляться поставка приложения (на рисунке это Pocket PC 2002 Emulation). В правой части окна нужно найти библиотеку, которую необходимо установить и зарегистрировать (на рисунке выбрана библиотека Microsoft CE Grid Control). На имени библиотеки нужно щелкнуть правой кнопкой мыши и выполнить команду контекстного меню Install to Target. Библиотека будет установлена и зарегистрирована.
Наконец, установку и регистрацию библиотеки можно провести в «ручном» режиме. Для этого библиотеку необходимо скопировать на устройство (при помощи инструмента File Viewer или ActiveSync), а затем зарегистрировать при помощи программы RegSvrCE.exe. Эта программа обычно располагается в каталоге C: \Windows СЕ Files\wce300\Pocket PC 2002\target\arm или в каталоге C: \Windows СЕ Files\wce300\Pocket PC 2002\target\x86. В каталоге arm находится программа для работы на компьютере, а в каталоге х8б – для работы на эмуляторе. Эту программу также необходимо скопировать на целевое устройство. Библиотеки компонентов также находятся в двух подкаталогах arm и х8б каталога C: \Program File\Windows СЕ Files\wce300\Pocket PC 2002\controls.
♦ После того, как программа RegSvrCE.exe и библиотека с компонентом, который необходимо установить, будут скопированы на целевое устройство, необходимо запустить программу RegSvrCE.exe. На экран будет выведено диалоговое окно, внешний вид которого показан на рис. 3.26.

♦ В этом окне необходимо ввести полный путь к библиотеке, включая имя файла, взвести флажок Register и нажать кнопку ОК.
♦ Если регистрация прошла успешно, на экран будет выведено соответствующее сообщение (рис. 3.27).

Данное сообщение не отображается поверх всех окон. Чтобы его увидеть, надо закрыть все приложения и вернуться в основное окно устройства.
Есть еще один способ регистрации компонентов на устройстве назначения. Компоненты могут регистрироваться при установке из поставочного пакета. Но этот процесс будет рассматриваться отдельно в следующих разделах.
Компонент MenuBar
Этот компонент предназначен для создания основного меню в программах для Pocket PC.
При помещении на форму данный компонент может сбить с толку тех, кто привык к визуальному дизайну. Выглядит он бедненько, и никаких средств настройки в инспекторе объектов обнаружить нельзя. В режиме дизайна компонент похож на кнопку, а не на меню. Тем не менее этот компонент позволяет создавать полнофункциональное основное меню.
Свойство Enabled позволяет делать меню недоступным в ходе выполнения приложения. Для этого достаточно лишь установить для свойства значение false. Если для свойства NewButton задать значение true, то на полосе меню появится новая кнопка с именем New. Использование этих свойств обсуждается в следующем упражнении.
При помещении на форму данный компонент может сбить с толку тех, кто привык к визуальному дизайну. Выглядит он бедненько, и никаких средств настройки в инспекторе объектов обнаружить нельзя. В режиме дизайна компонент похож на кнопку, а не на меню. Тем не менее этот компонент позволяет создавать полнофункциональное основное меню.
Свойство Enabled позволяет делать меню недоступным в ходе выполнения приложения. Для этого достаточно лишь установить для свойства значение false. Если для свойства NewButton задать значение true, то на полосе меню появится новая кнопка с именем New. Использование этих свойств обсуждается в следующем упражнении.
Упражнение 3.6
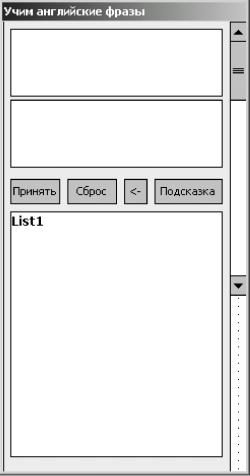
1. Создать новый проект с формой и сохранить его в папке EnPhrase с именем EnPhrase.ebp.
2. Установить для свойства формы Caption значение Учим английские фразы, а значение свойства Height нужно сделать равным 7050. Такая длинная форма нужна для того, чтобы посмотреть, как работает компонент VScrollBar.
3. Добавить к проекту компонент Frame. Значения его свойств приведены в таблице 3.7.
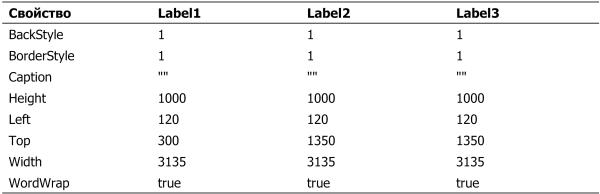
 4. Добавить к проекту три компонента Label. Значения свойств этих компонентов приведены в табл. 3.8.
4. Добавить к проекту три компонента Label. Значения свойств этих компонентов приведены в табл. 3.8.
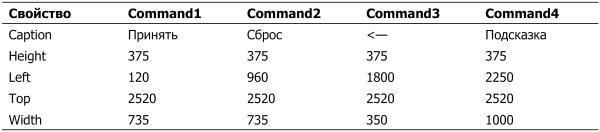
 5. Добавить к проекту четыре компонента CommandButton. Значения свойств этих компонентов приведены в табл. 3.9.
5. Добавить к проекту четыре компонента CommandButton. Значения свойств этих компонентов приведены в табл. 3.9.
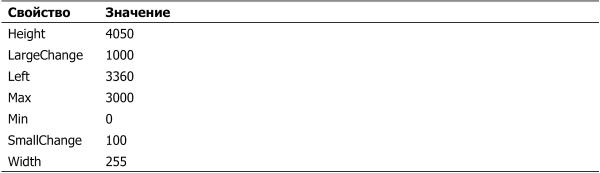
 6. Добавить к проекту компонент ListBox. Значения свойств этого компонента приведены в табл. 3.10.
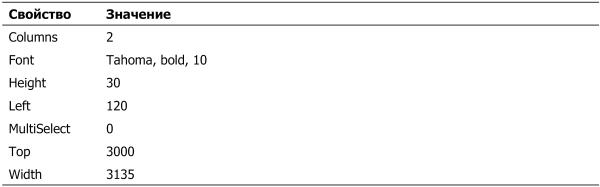
6. Добавить к проекту компонент ListBox. Значения свойств этого компонента приведены в табл. 3.10.
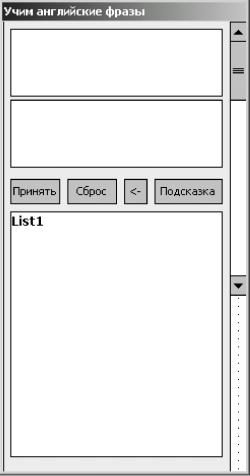
 7. В первом приближении дизайн программы завершен. В дизайнере форм он будет выглядеть так, как это показано на рис. 3.28.
7. В первом приближении дизайн программы завершен. В дизайнере форм он будет выглядеть так, как это показано на рис. 3.28.
 Рис. 3.28. Дизайн программы.
Рис. 3.28. Дизайн программы.
8. Чтобы фрейм, который имеет размер больший, чем размер экрана, можно было прокручивать при помощи вертикальной полосы прокрутки, нужно написать обработчик события Change для компонента VScroll. Код этого обработчика приведен в листинге 3.12.
Frame1.Top = -200 – VScroll1.Value
End Sub
Теперь можно запустить проект в эмуляторе и посмотреть, как при помощи полосы вертикального скроллинга происходит прокрутка экрана. Граничные значения свойства Value равны тому значению, на которое надо будет сдвигать фрейм в окне, и поэтому обработчик события получился простым. Начальное значение -200 нужно для того, чтобы край фрейма не отображался на форме и не портил общий внешний вид приложения.
9. Чтобы создать в приложении основное меню, необходимо сначала подключить к приложению соответствующую библиотеку. Для этого надо выполнить команду Project ► Components и установить флажок напротив компонента Microsoft Pocket PC MenuBar Control. Следует также задать настройки для автоматической регистрации компонента на устройстве при помощи команды Project ► Project Properties|Update Components ► Always|Component to Updates ► Project Components.
10. После того как библиотека будет добавлена к проекту, соответствующий значок появится на палитре компонентов, и компонент MenuBar можно будет поместить на форму. Для свойства NewButton нужно установить значение false. Запуск проекта в таком состоянии не покажет никаких изменений. Чтобы меню отобразилось на форме, необходимо настроить и создать объекты, соответствующие тому, что должно отображаться на форме. Это делается программным путем в обработчике события Form_Load().
11. Прежде чем писать обработчик события, нужно разобраться с компонентом MenuBar. Сам компонент представляет собой коллекцию команд меню (объект MenuBarMenu) и кнопок (объекты MenuBarButton), которая создается и отображается на нижней панели экрана Pocket PC. Кроме свойств объекта MenuBar, которые отображены в инспекторе, есть еще свойство Collection, содержащее индексированную коллекцию меню и кнопок, и свойство ImageList, содержащее ссылку на коллекцию изображений, которые будут отображаться на кнопках. События ButtonClick, MenuClick и NewClick предназначены для обработки событий щелчка на кнопках, пунктах меню и кнопки New соответственно.
Добавление компонентов к коллекции производится при помощи методов AddButton и AddMenu объекта Collection. Доступ к элементам коллекции может производиться как по индексу, так и по символьному ключу, который задается для каждого элемента коллекции в момент его создания.
12. Добавить к коду приложения обработчик события Form_Load(). Код обработчика приведен в листинге 3.13. В него добавлены комментарии, которые можно не вводить в код приложения. Они потребуются лишь для удобства рассмотрения этого фрагмента.
Dim mnuFile As MenuBarMenu
Rem 2
Dim mnuSep, mnuClrl, mnuClr2, mnuClr3 As MenuBarButtor
Rem 3
Set mnuFile = MenuBarl.Controls.АсШепиС'Файл", «mnuFile»)
Rem 4
mnuFile.Items.Add 1, «itFont», «Редактирование шрифта»
Rem 5
mnuFile.Items.Item(1). SubItems.Add 1, «itBold», «Полужирный»
mnuFile.Items.Item(1). SubItems.Add 2, «itItal», «Наклонный»
mnuFile.Items.Item(1). SubItems.Add 3, «itSize», «Размер»
Rem 6
mnuFile.Items.Item(1). SubItems.Item(3). SubItems.Add 1, «it8», «* 8»
mnuFile.Items.Item(1). SubItems.Item(3). SubItems.Add 2, «it10», «10»
mnuFile.Items.Item(1). SubItems.Item(3). SubItems.Add 3, «it12», «12»
Rem 7
mnuFile.Items.Add 2, "", ""
mnuFile.Items.Item(2). Style = mbrMenuSeparator
Rem 8
mnuFile.Items.Add 3, «itOpen», «Открыть»
Rem 9
mnuFile.Items.Add 5, "", ""
mnuFile.Items.Item(5). Style = mbrMenuSeparator
Rem 10
mnuFile.Items.Add 6, «itExit», «Завершить работу»
Rem 11
Set mnuSep = MenuBar1.Controls.AddButton(«mnuSep»)
mnuSep.Style = mbrSeparator
Rem 12
Set mnuClr1 = MenuBar1.Controls.AddButton("1")
mnuClr1.Style = mbrButtonGroup
mnuClr1.Caption = " 1»
Set mnuClr2 = MenuBar1.Controls.AddButton("2")
mnuClr2.Style = mbrButtonGroup
mnuClr2.Caption = " 2»
Set mnuClr3 = MenuBar1.Controls.AddButton("3")
mnuClr3.Style = mbrButtonGroup
mnuClr3.Caption = " 3»
Rem 13
Frame1.Top = -200
List1.Clear
End Sub
13. Теперь этот листинг надо детально рассмотреть. В качестве ссылок будут использоваться номера комментариев в тексте.
1) Объявляется переменная типа MenuBarMenu. Переменная одна, значит, на панели команд устройства будет один пункт меню.
2. Установить для свойства формы Caption значение Учим английские фразы, а значение свойства Height нужно сделать равным 7050. Такая длинная форма нужна для того, чтобы посмотреть, как работает компонент VScrollBar.
3. Добавить к проекту компонент Frame. Значения его свойств приведены в таблице 3.7.
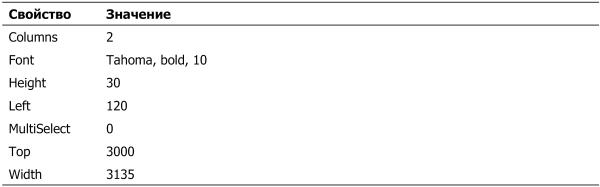
Таблица 3.7. Свойства компонента Frame

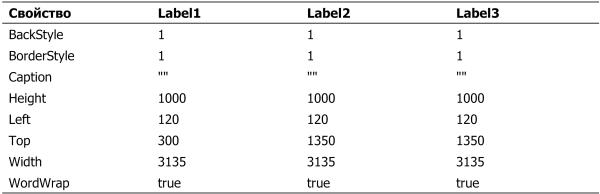
Таблица 3.8. Значения свойств компонентов Label1, Label2 и Label3

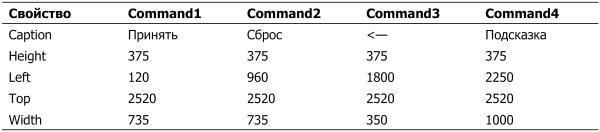
Таблица 3.9. Значения свойств компонентов Command1, Command2, Command3 и Command4

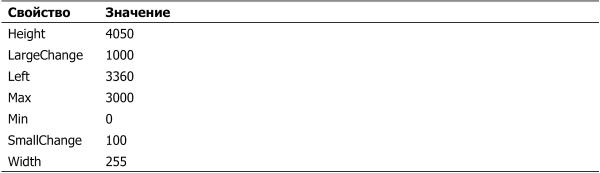
Таблица 3.10. Значения свойств компонента ListBox


8. Чтобы фрейм, который имеет размер больший, чем размер экрана, можно было прокручивать при помощи вертикальной полосы прокрутки, нужно написать обработчик события Change для компонента VScroll. Код этого обработчика приведен в листинге 3.12.
Листинг 3.12
Private Sub VScroll1_Change()Frame1.Top = -200 – VScroll1.Value
End Sub
Теперь можно запустить проект в эмуляторе и посмотреть, как при помощи полосы вертикального скроллинга происходит прокрутка экрана. Граничные значения свойства Value равны тому значению, на которое надо будет сдвигать фрейм в окне, и поэтому обработчик события получился простым. Начальное значение -200 нужно для того, чтобы край фрейма не отображался на форме и не портил общий внешний вид приложения.
9. Чтобы создать в приложении основное меню, необходимо сначала подключить к приложению соответствующую библиотеку. Для этого надо выполнить команду Project ► Components и установить флажок напротив компонента Microsoft Pocket PC MenuBar Control. Следует также задать настройки для автоматической регистрации компонента на устройстве при помощи команды Project ► Project Properties|Update Components ► Always|Component to Updates ► Project Components.
10. После того как библиотека будет добавлена к проекту, соответствующий значок появится на палитре компонентов, и компонент MenuBar можно будет поместить на форму. Для свойства NewButton нужно установить значение false. Запуск проекта в таком состоянии не покажет никаких изменений. Чтобы меню отобразилось на форме, необходимо настроить и создать объекты, соответствующие тому, что должно отображаться на форме. Это делается программным путем в обработчике события Form_Load().
11. Прежде чем писать обработчик события, нужно разобраться с компонентом MenuBar. Сам компонент представляет собой коллекцию команд меню (объект MenuBarMenu) и кнопок (объекты MenuBarButton), которая создается и отображается на нижней панели экрана Pocket PC. Кроме свойств объекта MenuBar, которые отображены в инспекторе, есть еще свойство Collection, содержащее индексированную коллекцию меню и кнопок, и свойство ImageList, содержащее ссылку на коллекцию изображений, которые будут отображаться на кнопках. События ButtonClick, MenuClick и NewClick предназначены для обработки событий щелчка на кнопках, пунктах меню и кнопки New соответственно.
Добавление компонентов к коллекции производится при помощи методов AddButton и AddMenu объекта Collection. Доступ к элементам коллекции может производиться как по индексу, так и по символьному ключу, который задается для каждого элемента коллекции в момент его создания.
12. Добавить к коду приложения обработчик события Form_Load(). Код обработчика приведен в листинге 3.13. В него добавлены комментарии, которые можно не вводить в код приложения. Они потребуются лишь для удобства рассмотрения этого фрагмента.
Листинг 3.13
Rem 1Dim mnuFile As MenuBarMenu
Rem 2
Dim mnuSep, mnuClrl, mnuClr2, mnuClr3 As MenuBarButtor
Rem 3
Set mnuFile = MenuBarl.Controls.АсШепиС'Файл", «mnuFile»)
Rem 4
mnuFile.Items.Add 1, «itFont», «Редактирование шрифта»
Rem 5
mnuFile.Items.Item(1). SubItems.Add 1, «itBold», «Полужирный»
mnuFile.Items.Item(1). SubItems.Add 2, «itItal», «Наклонный»
mnuFile.Items.Item(1). SubItems.Add 3, «itSize», «Размер»
Rem 6
mnuFile.Items.Item(1). SubItems.Item(3). SubItems.Add 1, «it8», «* 8»
mnuFile.Items.Item(1). SubItems.Item(3). SubItems.Add 2, «it10», «10»
mnuFile.Items.Item(1). SubItems.Item(3). SubItems.Add 3, «it12», «12»
Rem 7
mnuFile.Items.Add 2, "", ""
mnuFile.Items.Item(2). Style = mbrMenuSeparator
Rem 8
mnuFile.Items.Add 3, «itOpen», «Открыть»
Rem 9
mnuFile.Items.Add 5, "", ""
mnuFile.Items.Item(5). Style = mbrMenuSeparator
Rem 10
mnuFile.Items.Add 6, «itExit», «Завершить работу»
Rem 11
Set mnuSep = MenuBar1.Controls.AddButton(«mnuSep»)
mnuSep.Style = mbrSeparator
Rem 12
Set mnuClr1 = MenuBar1.Controls.AddButton("1")
mnuClr1.Style = mbrButtonGroup
mnuClr1.Caption = " 1»
Set mnuClr2 = MenuBar1.Controls.AddButton("2")
mnuClr2.Style = mbrButtonGroup
mnuClr2.Caption = " 2»
Set mnuClr3 = MenuBar1.Controls.AddButton("3")
mnuClr3.Style = mbrButtonGroup
mnuClr3.Caption = " 3»
Rem 13
Frame1.Top = -200
List1.Clear
End Sub
13. Теперь этот листинг надо детально рассмотреть. В качестве ссылок будут использоваться номера комментариев в тексте.
1) Объявляется переменная типа MenuBarMenu. Переменная одна, значит, на панели команд устройства будет один пункт меню.
Конец бесплатного ознакомительного фрагмента
