Страница:

Вы можете изменить состав окна панелей, а также создать новое окно. Это осуществляется перетаскиванием панелей за левую, помеченную характерной «дырчатой» текстурой, часть титульного поля панели. Для того чтобы научиться перемещать панели, требуется немного практики. У вас всегда есть возможность вернуть исходные настройки, выбрав команду Window → Panel Sets → Default Layout (Окно → Наборы панелей → Расположение по умолчанию).
СоветПанель Info, которую можно выбрать командой Window → Info, необходима для точного размещения объектов на рабочем поле. Выбрав объект, вы можете задать значения его координат (X и Y), а также его ширину и высоту (W и H).
Необязательно перемещать панели между окнами панелей только потому, что у вас имеется такая возможность. Я нахожу расположение по умолчанию самым лучшим вариантом, которого и придерживаюсь. Это также удобно, если вам придется работать на другом компьютере, в этом случае вам не надо будет привыкать к какому-либо нестандартному расположению. Вы можете сохранить собственную конфигурацию панелей с помощью команды Window → Save Panel Layout. Сохраненные конфигурации доступны с помощью команды Window → Panel Sets.
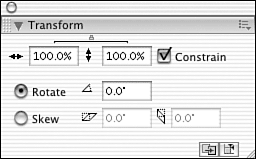
Панель Transform (рис. 1.3) можно выбрать командой Window → Transform. Эта панель позволяет изменять масштаб выделенного объекта и поворачивать его.

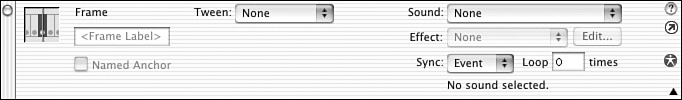
Еще одна панель, которую постоянно используют программисты на ActionScript, – Properties (Свойства). Эта панель (рис. 1.4) отображает информацию о выбранном в данный момент объекте: графическом символе, кнопке или клипе. С помощью этой панели вы можете менять различные свойства выбранных объектов. Например, ставить метки выделенным кадрам и присваивать имена клипам. Для того чтобы можно было программно обращаться к клипам, им необходимо присвоить имена.

Панель Properties (Свойства) позволяет присваивать имена (метки) кадрам. Как ни странно, вы можете сделать это в любом слое. Например, вы можете присвоить имя первому кадру, выделив его в верхнем слое, затем присвоить имя второму кадру, выделив его в следующем слое. Неправда ли, сбивает с толку? Я советую помечать все кадры в одном слое (обычно так и делают, называя этот слой, например, «labels»).
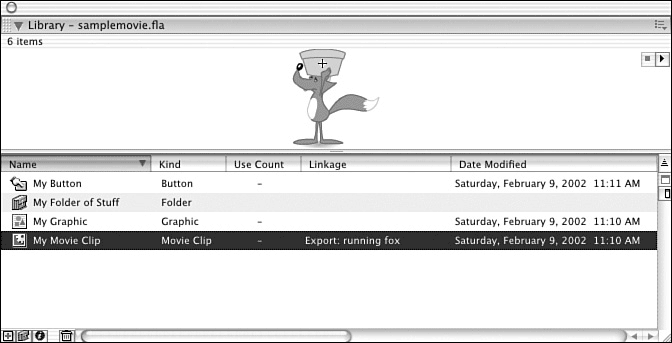
Наиболее важным окном после рабочего поля как для программиста на ActionScript, так и для художника-графика, несомненно, является палитра Library (Библиотека). Панель на рис. 1.5 содержит растровое изображение, кнопку, папку, графический символ и клип.

Палитра Library показывает список различных элементов, составляющих ваш ролик. На первый взгляд элементы списка кажутся выбранными наугад. Например, графические образы, которые были нарисованы непосредственно на экране, не отображаются в палитре, даже если они были сгруппированы. Если же вы сохраните их как графический символ, они будут показаны.
Логика здесь такая: библиотека хранит многократно используемые объекты. Любой символ[1], будь то клип, графический символ или кнопка, могут использоваться в одном или нескольких местах вашего ролика. Однако набор линий и заливок, нарисованных непосредственно на рабочем поле, может применяться только в кадре или наборе кадров на временной шкале.
Включение эталона в библиотеку не означает, что он будет экспортирован вместе с роликом. Например, вы импортируете растровое изображение или звуковой файл, но не помещаете его на рабочее поле. Или же создаете клип и не используете его. В таком случае умная программа не включает этот объект в конечный сжатый swf-файл, что способствует уменьшению размера файла и его быстрой загрузке.
Что делать, если элемент библиотеки не выложен на рабочее поле, а ваша программа его использует? Flash не будет отслеживать это и не включит данный элемент в конечный файл ролика.
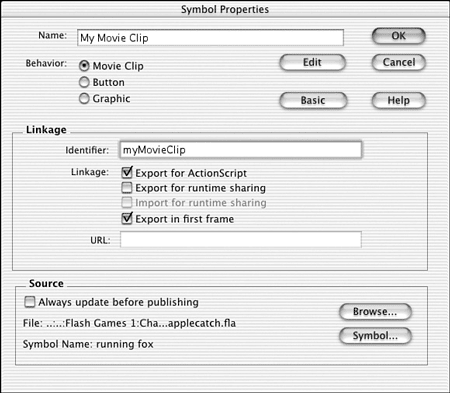
Для того чтобы заставить Flash включить в конечный файл кажущийся ему ненужным элемент библиотеки, установите связь с этим элементом в диалоговом окне Symbol Linkage Properties (Свойства связи символа) – см. рис. 1.6. Диалоговое окно можно вызвать из всплывающего меню Options (Параметры), расположенного в правом верхнем углу палитры Library (рис. 1.5).

Пункты меню
Выбор пунктов меню столь же богат, как и выбор панелей. Однако регулярно используется лишь небольшая их часть. Программисту на ActionScript, помимо расположения самих пунктов меню, необходимо знать сочетания горячих клавиш для выполнения наиболее часто используемых команд.
Наиболее важной в меню File является простая команда Save, которой соответствует сочетание клавиш Command+S (Macintosh) и Ctrl+S (Windows). Советуем вам почаще ее использовать. Если после многочасовой работы без сохранения программа или компьютер дадут сбой, вы пожалеете о том, что не нажимали данное сочетание клавиш каждые пять минут.
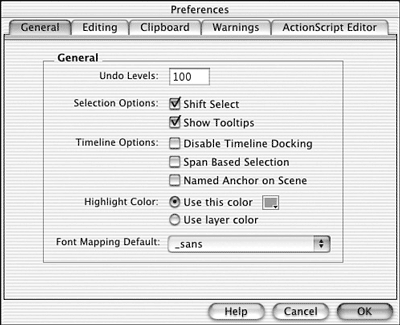
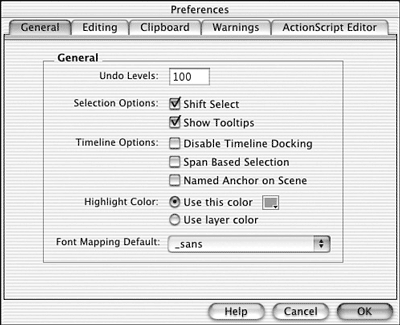
При выборе команды Preferences на экране появится диалоговое окно, показанное на рис. 1.7. Здесь вы можете не только указать число отменяемых действий, но и задать целый ряд настроек, упорядоченных в три отдельные вкладки. Что касается меня, я стараюсь придерживаться настроек по умолчанию, однако никогда не помешает знать, какие опции вам предлагаются. Обычно я меняю предлагаемый по умолчанию режим Normal (Обычный) на режим Expert (Эксперт), что позволяет мне набирать команды ActionScript непосредственно в окне редактирования сценария.
 Рисунок 1.7. Для того чтобы вызвать диалоговое окно Preferences, используйте основное меню, но его расположение зависит от вашей операционной системы
Рисунок 1.7. Для того чтобы вызвать диалоговое окно Preferences, используйте основное меню, но его расположение зависит от вашей операционной системы
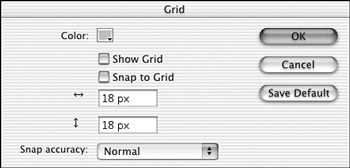
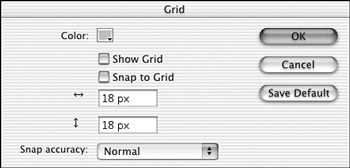
Сетка пригодится для быстрого выравнивания элементов на рабочем поле в том случае, если вам важнее составить программу на ActionScript, а не найти лучший способ расположения графических объектов. Чтобы вызвать диалоговое окно Grid (Сетка), показанное на рис. 1.8, надо выбрать команду View → Grid → Edit Grid (Вид → Сетка → Редактировать сетку). Здесь вы можете задать масштаб сетки и ее цвет, указать, будет ли сетка отображаться на экране и будут ли к ней привязываться объекты. Диалоговое окно Grid позволяет быстрее задавать и отменять данные настройки, чем команды Show Grid (Показать сетку) и Snap To Grid (Привязать к сетке).
 Рисунок 1.8. В диалоговом окне Grid задаются цвет и другие настройки сетки
Рисунок 1.8. В диалоговом окне Grid задаются цвет и другие настройки сетки
Меню View включает команду Hide Panels (Скрыть панели), которую можно также выполнить простым нажатием на клавишу табуляции. При этом все панели, включая палитру Tools (Инструменты), будут моментально скрыты или отображены. Это удобно, если некоторые часто используемые панели закрывают рабочее поле, и вы хотите их скрыть, но так, чтобы в следующий раз они появлялись на том же самом месте экрана.
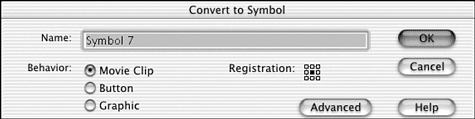
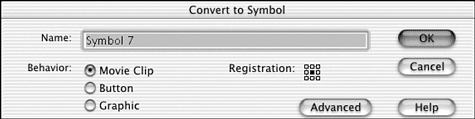
При вызове данной команды на экране появляется диалоговое окно Symbol Properties (Свойства символа), в котором вы должны задать тип символа и назначить ему имя (рис. 1.9).
 Рисунок 1.9. Диалоговое окно Symbol Properties появляется на экране при выборе команды Insert → Convert to Symbol. Это же окно появится, если вы захотите изменить свойства уже существующего символа
Рисунок 1.9. Диалоговое окно Symbol Properties появляется на экране при выборе команды Insert → Convert to Symbol. Это же окно появится, если вы захотите изменить свойства уже существующего символа
Команда Convert to Symbol позволяет создавать графические объекты, клипы и кнопки непосредственно на рабочем поле и затем добавлять их в библиотеку. Вы также можете использовать эту команду для создания символов внутри символов. Например, вы можете создать объект, похожий на кнопку, при помощи команды Convert to Symbol превратить его в кнопку, а затем, повторно используя данную команду, поместить кнопку в клип.
Второй важной функцией меню Insert является набор команд, позволяющих добавлять кадры в главную временную шкалу. Чтобы добавить новый кадр, используйте команду Insert → Frame (Вставить → Кадр).
Для добавления нового ключевого кадра во временную шкалу предназначены команды Insert → Keyframe (Вставить → Ключевой кадр) и Insert → Blank Keyframe (Вставить → Пустой ключевой кадр). В первом случае будет создана копия текущего ключевого кадра, во втором – новый ключевой кадр, не содержащий никаких объектов на рабочем поле. При помощи команды Insert → Remove Frames (Вставить → Удалить кадры) можно удалить выбранные в слое кадры, а используя Insert → Clear Keyframe (Вставить → Очистить ключевой кадр), удалить ключевой кадр, не удаляя простых кадров слоя.
Команды для работы с кадрами могут немного сбить с толку тех, кто никогда до этого не создавал анимации во Flash. Лучший способ научиться работать с этими командами – попробовать их применить. Создайте ролик и потренируйтесь добавлять и удалять кадры и ключевые кадры. Тогда вы начнете понимать, как работают эти команды.
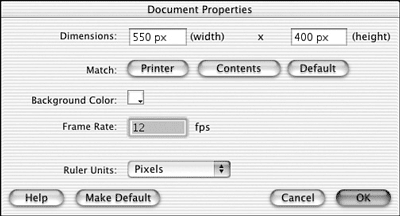
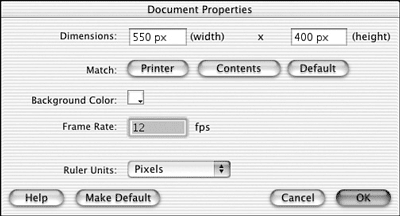
 Рисунок 1.10. В диалоговом окне Document Properties задаются наиболее важные свойства ролика
Рисунок 1.10. В диалоговом окне Document Properties задаются наиболее важные свойства ролика
Также заслуживает упоминания набор команд подменю Transform (Трансформация). Эти команды служат для изменения масштаба, вращения и транспонирования графических объектов на рабочем поле.
Далее в книге рассказано, как выполнять подобные действия при помощи ActionScript, но некоторыми графическими изображениями и символами невозможно управлять при помощи ActionScript, поэтому эти команды надо обязательно знать.
Следует также остановиться на команде Group (Группировать). В случае наложения друг на друга графических объектов линии и заливка объекта, расположенного снизу, могут оказаться скрытыми. Например, если вы нарисуете большой синий круг, в центре этого круга нарисуете маленький красный круг, а затем удалите красный круг, то в центре первого круга, на том месте, где был расположен красный, получится дырка. Если же вы сгруппируете синий круг перед тем, как рисовать красный, то первый не окажется частично стертым, а останется в своем первоначальном виде под вторым. Подробнее о группировании вы узнаете из урока по рисованию, поставляемого с пакетом Flash 8.
Ролик воспроизводится аналогично тому, как он бы воспроизводился в проигрывателе Flash или в Web-браузере пользователя. Данная команда отличается от команды Play (Воспроизведение) из меню Control, которая не использует никаких сценариев ActionScript, находящихся в ролике. Команда Play совершенно бесполезна для программиста, в то время как команда Test Movie бесценна.

Меню File
Меню File (Файл) включает стандартный набор команд, знакомый пользователям Macintosh и Windows. Наряду с командами Open (Открыть), Save (Сохранить) и Save As (Сохранить как) здесь присутствует также команда Import (Импорт), позволяющая импортировать в программу растровые изображения, векторную графику и звуковые файлы.Наиболее важной в меню File является простая команда Save, которой соответствует сочетание клавиш Command+S (Macintosh) и Ctrl+S (Windows). Советуем вам почаще ее использовать. Если после многочасовой работы без сохранения программа или компьютер дадут сбой, вы пожалеете о том, что не нажимали данное сочетание клавиш каждые пять минут.
СоветВ меню File также находятся команды Publish (Публикация) и Publish Settings (Параметры публикации). Подробнее об этих командах вы узнаете в конце данной главы.
К сожалению, Flash время от времени имеет обыкновение давать сбой, что приводит к потере всей вашей работы со времени последнего сохранения. Компания Macromedia регулярно поставляет новые, исправленные и усовершенствованные версии Flash. Обратной стороной такого стремительного развития программы является ее нестабильность. Тем не менее, если вы не будете забывать почаще сохранять вашу работу, возникающие сбои не испортят вам настроения.
Меню Edit
Меню Edit (Правка) включает обычные команды: Copy (Копировать), Cut (Вырезать) и Paste (Вставить). Команда Undo (Отменить) особенно полезна, так как с ее помощью вы можете отменить 100 последних действий, что является довольно значительной цифрой. Вы можете задать количество отменяемых действий, выбрав команду Edit → Preferences (Правка → Настройка).При выборе команды Preferences на экране появится диалоговое окно, показанное на рис. 1.7. Здесь вы можете не только указать число отменяемых действий, но и задать целый ряд настроек, упорядоченных в три отдельные вкладки. Что касается меня, я стараюсь придерживаться настроек по умолчанию, однако никогда не помешает знать, какие опции вам предлагаются. Обычно я меняю предлагаемый по умолчанию режим Normal (Обычный) на режим Expert (Эксперт), что позволяет мне набирать команды ActionScript непосредственно в окне редактирования сценария.

Меню View
Меню View (Вид) позволяет изменять масштаб отображения рабочего поля и степень детализации отображаемых на нем графических элементов во время работы над роликом, а также использовать сетки и направляющие.Сетка пригодится для быстрого выравнивания элементов на рабочем поле в том случае, если вам важнее составить программу на ActionScript, а не найти лучший способ расположения графических объектов. Чтобы вызвать диалоговое окно Grid (Сетка), показанное на рис. 1.8, надо выбрать команду View → Grid → Edit Grid (Вид → Сетка → Редактировать сетку). Здесь вы можете задать масштаб сетки и ее цвет, указать, будет ли сетка отображаться на экране и будут ли к ней привязываться объекты. Диалоговое окно Grid позволяет быстрее задавать и отменять данные настройки, чем команды Show Grid (Показать сетку) и Snap To Grid (Привязать к сетке).

Меню View включает команду Hide Panels (Скрыть панели), которую можно также выполнить простым нажатием на клавишу табуляции. При этом все панели, включая палитру Tools (Инструменты), будут моментально скрыты или отображены. Это удобно, если некоторые часто используемые панели закрывают рабочее поле, и вы хотите их скрыть, но так, чтобы в следующий раз они появлялись на том же самом месте экрана.
Меню Insert
Меню Insert (Вставка) содержит две функции, полезные для программиста на ActionScript. Первая из них – команда Convert to Symbol (Преобразовать в символ), которая преобразует выделенные вами элементы в графический объект, клип или кнопку. Вновь созданный эталон включается в библиотеку, а также остается на рабочем поле на месте исходных элементов.При вызове данной команды на экране появляется диалоговое окно Symbol Properties (Свойства символа), в котором вы должны задать тип символа и назначить ему имя (рис. 1.9).

Команда Convert to Symbol позволяет создавать графические объекты, клипы и кнопки непосредственно на рабочем поле и затем добавлять их в библиотеку. Вы также можете использовать эту команду для создания символов внутри символов. Например, вы можете создать объект, похожий на кнопку, при помощи команды Convert to Symbol превратить его в кнопку, а затем, повторно используя данную команду, поместить кнопку в клип.
Второй важной функцией меню Insert является набор команд, позволяющих добавлять кадры в главную временную шкалу. Чтобы добавить новый кадр, используйте команду Insert → Frame (Вставить → Кадр).
Для добавления нового ключевого кадра во временную шкалу предназначены команды Insert → Keyframe (Вставить → Ключевой кадр) и Insert → Blank Keyframe (Вставить → Пустой ключевой кадр). В первом случае будет создана копия текущего ключевого кадра, во втором – новый ключевой кадр, не содержащий никаких объектов на рабочем поле. При помощи команды Insert → Remove Frames (Вставить → Удалить кадры) можно удалить выбранные в слое кадры, а используя Insert → Clear Keyframe (Вставить → Очистить ключевой кадр), удалить ключевой кадр, не удаляя простых кадров слоя.
Команды для работы с кадрами могут немного сбить с толку тех, кто никогда до этого не создавал анимации во Flash. Лучший способ научиться работать с этими командами – попробовать их применить. Создайте ролик и потренируйтесь добавлять и удалять кадры и ключевые кадры. Тогда вы начнете понимать, как работают эти команды.
Совет
Разница между кадром и ключевым кадром состоит в следующем: ключевой кадр – это точка временной шкалы, определяющая точное положение всех объектов на рабочем поле данного слоя. Они не будут менять своего положения до следующего ключевого кадра. Однако аниматоры могут выбрать, например, анимацию движения между ключевыми кадрами, при этом объекты рабочего поля будут постепенно передвигаться из позиции, определяемой первым ключевым кадром, к позиции, определяемой следующим ключевым кадром. Более подробно о ключевых кадрах вы узнаете из урока анимации, поставляемого с программой Flash 8.
Меню Modify
Меню Modify предоставит вам еще несколько способов быстрого доступа к панелям. Команда Modify → Document открывает окно свойств документа (рис 1.10). Диалоговое окно Document Properties (Свойства документа) позволяет изменить размеры ролика, количество кадров в секунду и цвет фона.
Также заслуживает упоминания набор команд подменю Transform (Трансформация). Эти команды служат для изменения масштаба, вращения и транспонирования графических объектов на рабочем поле.
Далее в книге рассказано, как выполнять подобные действия при помощи ActionScript, но некоторыми графическими изображениями и символами невозможно управлять при помощи ActionScript, поэтому эти команды надо обязательно знать.
Следует также остановиться на команде Group (Группировать). В случае наложения друг на друга графических объектов линии и заливка объекта, расположенного снизу, могут оказаться скрытыми. Например, если вы нарисуете большой синий круг, в центре этого круга нарисуете маленький красный круг, а затем удалите красный круг, то в центре первого круга, на том месте, где был расположен красный, получится дырка. Если же вы сгруппируете синий круг перед тем, как рисовать красный, то первый не окажется частично стертым, а останется в своем первоначальном виде под вторым. Подробнее о группировании вы узнаете из урока по рисованию, поставляемого с пакетом Flash 8.
Меню Text
Включенные сюда команды обеспечивают быстрый доступ к опциям панелей Text (Текст). Более подробно о работе с текстом мы расскажем в разделе Создание текста данной главы.Меню Control
Меню Control (Управление) включает постоянно используемую команду Test Movie (Пробное воспроизведение ролика). Данная команда, выполняемая также нажатием клавиш быстрого доступа Command+Return (Macintosh) или Ctrl+Enter (Windows), преобразует ваш текущий ролик в конечный swf-файл и затем запускает его в окне предварительного просмотра.Ролик воспроизводится аналогично тому, как он бы воспроизводился в проигрывателе Flash или в Web-браузере пользователя. Данная команда отличается от команды Play (Воспроизведение) из меню Control, которая не использует никаких сценариев ActionScript, находящихся в ролике. Команда Play совершенно бесполезна для программиста, в то время как команда Test Movie бесценна.
Меню Window
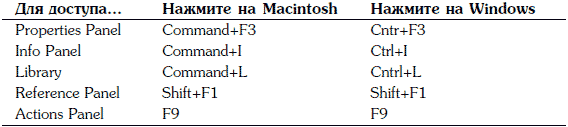
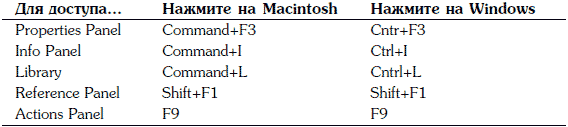
С помощью меню Window (Окно) вы можете открыть все панели, а также все другие окна. Сочетания клавиш для быстрого доступа к наиболее часто используемым инструментам приведены в таблице:
Окно справки
В окне Reference (Справка) содержится словарь ActionScript программы Flash. Даже самый опытный программист ActionScript не будет знать всех свойств, применений и отличительных особенностей синтаксической структуры Flash. Это меню позволит вам быстро получить необходимую информацию об определенной команде или функции.
Создание кнопок
Во Flash существует три типа символов: графические объекты, кнопки и клипы. В отличие от графических объектов кнопки и клипы могут иметь закрепленные за ними сценарии ActionScript. Программисту на Action-Script приходится создавать и использовать множество кнопок и клипов, поэтому давайте рассмотрим, начиная с кнопки, как это сделать.
Временная шкала кнопки
Кнопку можно создать следующими способами: выбрать команду Insert → New Symbol (Вставить → Новый символ) или выщелить ряд объектов на рабочем поле и выбрать команду Insert → Convert to Symbol (Вставить → Преобразовать в символ). Вы также можете выбрать команду New Symbol из всплывающего меню палитры Library.
Создав кнопку, вы можете редактировать прямо на рабочем поле, выбрав ее двойным щелчком мыши, или отдельно, в главном окне Flash, два раза щелкнув по ее имени в окне палитры Library.
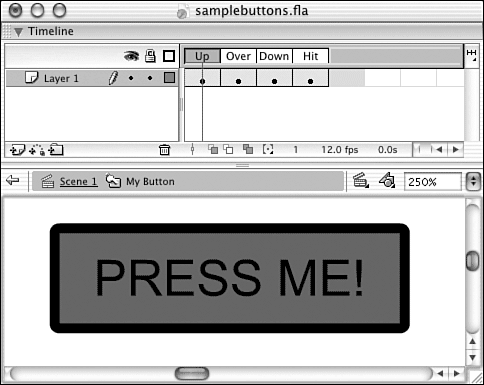
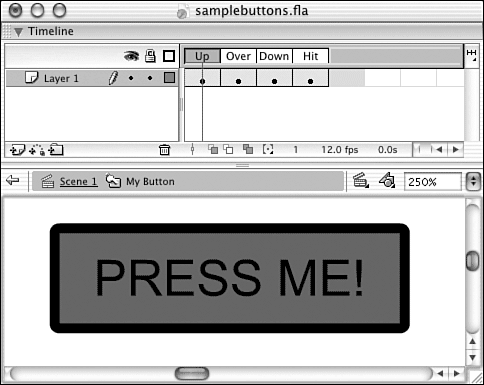
В обоих случаях в верхней части главного окна Flash появится специальная временная шкала, которая содержит четыре изображения, необходимые для описания кнопки: Up, Down, Over и Hit.
Вы можете добавлять в кнопку сколько угодно слоев. При отображении кнопки будут использоваться только первые четыре кадра, показанные на рис. 1.11. Вот для чего они предназначены:
• Up – обычное изображение кнопки;
• Over – вид, который принимает кнопка при помещении над ней курсора мыши;
• Down – вид кнопки, когда пользователь уже нажал, но еще не отпустил ее;
• Hit – определяет область, реагирующую на курсор.
 Рисунок 1.11. Временная шкала, расположенная над кнопкой, содержит предопределенный набор из четырех кадров
Рисунок 1.11. Временная шкала, расположенная над кнопкой, содержит предопределенный набор из четырех кадров
Вначале лучше сосредоточить свое внимание на создании кадра Up. Затем создать варианты кадров Over и Down. В кадре Over кнопка должна каким-то образом выщелиться, в то время как в кадре Down ее следует изобразить нажатой или выделить каким-то другим способом. В следующем разделе вы увидите несколько примеров дизайна кнопки.
Кадр Hit можно представить как невидимую фигуру под кнопкой, определяющую область нажатия кнопки мышью. Эта область может быть больше или меньше видимого графического изображения кнопки.
Создав кнопку, вы можете редактировать прямо на рабочем поле, выбрав ее двойным щелчком мыши, или отдельно, в главном окне Flash, два раза щелкнув по ее имени в окне палитры Library.
В обоих случаях в верхней части главного окна Flash появится специальная временная шкала, которая содержит четыре изображения, необходимые для описания кнопки: Up, Down, Over и Hit.
Вы можете добавлять в кнопку сколько угодно слоев. При отображении кнопки будут использоваться только первые четыре кадра, показанные на рис. 1.11. Вот для чего они предназначены:
• Up – обычное изображение кнопки;
• Over – вид, который принимает кнопка при помещении над ней курсора мыши;
• Down – вид кнопки, когда пользователь уже нажал, но еще не отпустил ее;
• Hit – определяет область, реагирующую на курсор.

Вначале лучше сосредоточить свое внимание на создании кадра Up. Затем создать варианты кадров Over и Down. В кадре Over кнопка должна каким-то образом выщелиться, в то время как в кадре Down ее следует изобразить нажатой или выделить каким-то другим способом. В следующем разделе вы увидите несколько примеров дизайна кнопки.
СоветОтличительной чертой кадра Hit является то, что он никогда не виден. Также не важно, какого цвета расположенный в кадре Hit объект; важна лишь форма. Кадр Hit вместе с кадрами Over и Down вообще можно не создавать. В этом случае все эти кадры заменит кадр Up.
Вы можете создать кнопку, включающую только кадр Up. Если остальные три кадра останутся пустыми и будет отсутствовать даже ключевой кадр, кадр Up будет применен для всех четырех состояний кнопки.
Кадр Hit можно представить как невидимую фигуру под кнопкой, определяющую область нажатия кнопки мышью. Эта область может быть больше или меньше видимого графического изображения кнопки.
Совет
Вы можете создать невидимую кнопку, оставив кадры Up, Over и Down пустыми, а кадр Hit заполненным. При этом в главном окне Flash кнопка будет выглядеть как светло-голубая фигура. При воспроизведении ролика ее не будет видно вообще. Несмотря на это, на кнопку можно нажимать, а ее сценарий будет выполняться. Пользователь поймет, что это кнопка, так как при наведении на эту область курсор примет специальный вид. Такой способ применяется для создания различных эффектов.
Пример кнопки
Исходный файл: Samplebuttons.fla
Давайте рассмотрим пример кнопки. На рис. 1.11 показана кнопка прямоугольной формы с надписью. Она быта нарисована непосредственно на рабочем поле при помощи инструмента Rectangle (Прямоугольник) и затем преобразована в кнопку при помощи команды Insert → Convert to Symbol. Ролик с кнопкой находится на Web-сайте в файле Samplebuttons.fla в папке данной главы.
Процесс создания данной кнопки начался с выбора инструмента Rectangle. Два раза щелкнув по инструменту, вы получаете возможность задать значение радиуса для скругленного угла прямоугольника. В нашем примере был использовано значение 2. Для линий был задан черный цвет, для заливки – голубой.
После того как прямоугольник был нарисован, я выбрал инструмент Text (Текст) и напечатал "PRESS ME!" (НАЖМИ МЕНЯ!). После центровки текста получилось изображение, показанное на рис. 1.11.
После использования команды Преобразовать в символ, я получил кнопку и присвоил ей имя "My Button" (Моя кнопка). Новый символ был включен в библиотеку и остался на рабочем поле на прежнем месте.
Два раза щелкнув кнопкой мыши по символу в библиотеке, вы можете отдельно редактировать кнопку на рабочем поле. В верхней части главного окна Flash появятся четыре предустановленных кадра, при этом все кадры, кроме кадра Up, будут пустыми. Кнопка будет работать отлично, однако станет использовать одно и то же изображение для всех своих состояний. Форма области в кадре Hit будет определяться самим изображением кнопки.
Чтобы внести разнообразие, необходимо создать ключевой кадр для каждого из четырех имеющихся кадров. Для этого выберите кадр на временной шкале и нажмите клавишу F6 (вставка ключевого кадра). Затем вернитесь к кадрам Over и Down и внесите в них какие-нибудь изменения. В нашем примере была изменена заливка каждого из кадров. Для кадра Hit текст не обязателен, значение имеет лишь форма изображения.
Давайте рассмотрим пример кнопки. На рис. 1.11 показана кнопка прямоугольной формы с надписью. Она быта нарисована непосредственно на рабочем поле при помощи инструмента Rectangle (Прямоугольник) и затем преобразована в кнопку при помощи команды Insert → Convert to Symbol. Ролик с кнопкой находится на Web-сайте в файле Samplebuttons.fla в папке данной главы.
Процесс создания данной кнопки начался с выбора инструмента Rectangle. Два раза щелкнув по инструменту, вы получаете возможность задать значение радиуса для скругленного угла прямоугольника. В нашем примере был использовано значение 2. Для линий был задан черный цвет, для заливки – голубой.
После того как прямоугольник был нарисован, я выбрал инструмент Text (Текст) и напечатал "PRESS ME!" (НАЖМИ МЕНЯ!). После центровки текста получилось изображение, показанное на рис. 1.11.
После использования команды Преобразовать в символ, я получил кнопку и присвоил ей имя "My Button" (Моя кнопка). Новый символ был включен в библиотеку и остался на рабочем поле на прежнем месте.
Два раза щелкнув кнопкой мыши по символу в библиотеке, вы можете отдельно редактировать кнопку на рабочем поле. В верхней части главного окна Flash появятся четыре предустановленных кадра, при этом все кадры, кроме кадра Up, будут пустыми. Кнопка будет работать отлично, однако станет использовать одно и то же изображение для всех своих состояний. Форма области в кадре Hit будет определяться самим изображением кнопки.
Чтобы внести разнообразие, необходимо создать ключевой кадр для каждого из четырех имеющихся кадров. Для этого выберите кадр на временной шкале и нажмите клавишу F6 (вставка ключевого кадра). Затем вернитесь к кадрам Over и Down и внесите в них какие-нибудь изменения. В нашем примере была изменена заливка каждого из кадров. Для кадра Hit текст не обязателен, значение имеет лишь форма изображения.
Создание текста
Во Flash имеется три различных типа текстовых окон. Первое, статический текст, – если рассматривать его с точки зрения программиста на ActionScript, – это не более чем графические объекты в форме текста. Другие два, динамический и редактируемый тексты, могут быть изменены при помощи ActionScript.
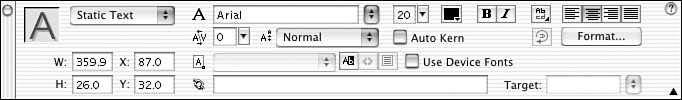
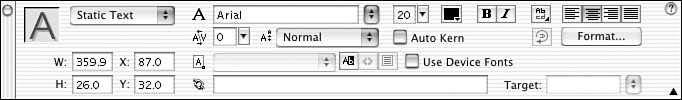
Свойства текста
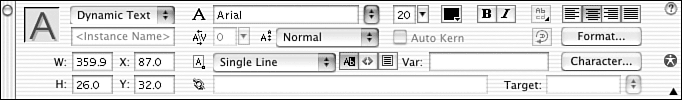
При выделении текстового поля окно Properties будет отображать свойства текста (рис. 1.12). Наиболее важные свойства находятся в верхнем левом углу панели Properties. На рис. 1.12. выбран тип Static Text; вы можете изменить это свойство на Dynamic Text или Input Text.
 Рисунок 1.12. Окно Properies позволяет изменять свойства текста
Рисунок 1.12. Окно Properies позволяет изменять свойства текста

Динамический текст
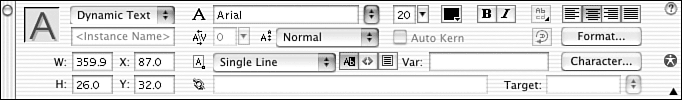
После того, как вы выбрали Dynamic Text из списка текстовых типов, внешний вид окна Properties полностью изменится (рис. 1.13).
 Рисунок 1.13. Панель Properties показывает параметры динамического текстового окна
Рисунок 1.13. Панель Properties показывает параметры динамического текстового окна
В выпадающем меню имеется возможность выбрать расположение текста в одну строку (Single Line), в несколько строк (Multiline) и в несколько строк без возможности переноса (Multiline No Wrap). Кроме того, справа имеются три небольшие кнопки с опциями Selectable (Выделяемый), Render Text as HTML (Читать HTML-тэги) и Show Border Around (Показывать рамку вокруг текста). Опция HTML дает возможность использовать в тексте некоторые базовые тэги языка HTML, наподобие <b>. Опция Border помещает текст в рамку и делает окно непрозрачным. Опция Selectable позволяет пользователю выделять блоки текста подобно тому, как это делается в текстовом редакторе.
Наиболее важной для программиста на ActionScript опцией данной панели является текстовое окно Var (Переменная), в которое вы можете ввести имя переменной. При воспроизведении ролика переменная и окно динамического текста будут связаны. При изменении значения одного из них соответственно будет меняться и значение второго. Это позволяет изменить переменную в программе и одновременно видеть эти изменения на экране.
В нижней части панели находится ряд кнопок, а также поле, где вы можете указать, начертания каких символов должны сохраняться в конечном Flash-файле для дальнейшего использования в текстовом окне. Например, вы можете задать, чтобы вместо полного набора символов Flash сохранял вместе с роликом только цифры. С другой стороны, вы можете не сохранять вообще никаких наборов символов, тогда в текстовом окне будут использоваться только шрифты, установленные на компьютере пользователя.

В выпадающем меню имеется возможность выбрать расположение текста в одну строку (Single Line), в несколько строк (Multiline) и в несколько строк без возможности переноса (Multiline No Wrap). Кроме того, справа имеются три небольшие кнопки с опциями Selectable (Выделяемый), Render Text as HTML (Читать HTML-тэги) и Show Border Around (Показывать рамку вокруг текста). Опция HTML дает возможность использовать в тексте некоторые базовые тэги языка HTML, наподобие <b>. Опция Border помещает текст в рамку и делает окно непрозрачным. Опция Selectable позволяет пользователю выделять блоки текста подобно тому, как это делается в текстовом редакторе.
Наиболее важной для программиста на ActionScript опцией данной панели является текстовое окно Var (Переменная), в которое вы можете ввести имя переменной. При воспроизведении ролика переменная и окно динамического текста будут связаны. При изменении значения одного из них соответственно будет меняться и значение второго. Это позволяет изменить переменную в программе и одновременно видеть эти изменения на экране.
В нижней части панели находится ряд кнопок, а также поле, где вы можете указать, начертания каких символов должны сохраняться в конечном Flash-файле для дальнейшего использования в текстовом окне. Например, вы можете задать, чтобы вместо полного набора символов Flash сохранял вместе с роликом только цифры. С другой стороны, вы можете не сохранять вообще никаких наборов символов, тогда в текстовом окне будут использоваться только шрифты, установленные на компьютере пользователя.
Совет
Flash – достаточно умная программа и никогда не включает в swf-файл более одной копии каждого набора символов. Поэтому, если вы создали две области динамического текста, использующие все символы шрифта Arial, этот шрифт сохраняется только один раз и будет совместно использоваться обеими областями.
Редактируемый текст
Третьей опцией работы с текстом является Input Text (Редактируеый текст). Внешний вид окна Properties при этом почти не отличается от изображенного на рис. 1.13.
Для опции Input Text наряду со значениями Single Line, Multiline и Multiline No Wrap существует четвертое значение – Password (Пароль). Как вы уже, наверное, догадались, вместо символов в данном текстовом окне будут отображаться точки.
Также добавлена настройка Max Chars (Максимальное количество символов), задающая ограничение на количество вводимых символов. Установка значения 0 разрешает ввод неограниченного количества символов.
Для опции Input Text наряду со значениями Single Line, Multiline и Multiline No Wrap существует четвертое значение – Password (Пароль). Как вы уже, наверное, догадались, вместо символов в данном текстовом окне будут отображаться точки.
Также добавлена настройка Max Chars (Максимальное количество символов), задающая ограничение на количество вводимых символов. Установка значения 0 разрешает ввод неограниченного количества символов.
Совет
Во Flash есть замечательное свойство, связанное с однострочным вводом текста. Когда вводимый пользователем текст выходит за границу текстового окна, текст автоматически прокручивается вправо. Вернуть курсор назад можно при помощи стрелки "влево". Эта функция позволяет вводить значительные блоки текста, не создавая большие области для их ввода.
Импорт мультимедийных элементов во Flash
Хотя основой Flash является векторная графика, программа может использовать и другие элементы, например растровые изображения и звуковые файлы. Flash не позволяет редактировать эти элементы, они только отображаются.
Создавать растровые изображения и звуки следует в других программах, например Adobe Photoshop и Sound Forge. Давайте рассмотрим эти два типа элементов и способы их использования с помощью ActionScript.
Создавать растровые изображения и звуки следует в других программах, например Adobe Photoshop и Sound Forge. Давайте рассмотрим эти два типа элементов и способы их использования с помощью ActionScript.
Растровые изображения
Для импорта растровых изображений во Flash используйте команду File → Import (Файл → Импорт). Вы можете импортировать различные графические форматы, включая JPEG, GIF, PICT и BMP. Файл будет добавлен в библиотеку вашего ролика.
После импорта изображения в библиотеку с ним мало что можно сделать при помощи ActionScript. Тем не менее вы можете поместить его в клип.
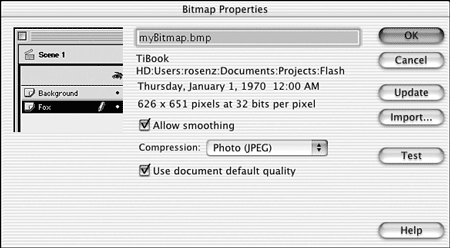
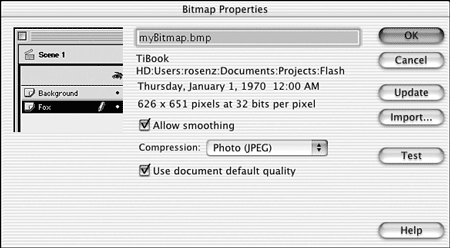
Над изображением, импортированным во Flash, можно произвести не так уж много операций. На рис. 1.14 показано диалоговое окно Bitmap Properties (Свойства растрового изображения), вызываемое двойным щелчком мыши по изображению в библиотеке.
 Рисунок 1.14. Диалоговое окно Bitmap Properties позволяет задавать степень сжатия растра, включить и отменить сглаживание и повторить импорт при помощи кнопки Update (Обновить)
Рисунок 1.14. Диалоговое окно Bitmap Properties позволяет задавать степень сжатия растра, включить и отменить сглаживание и повторить импорт при помощи кнопки Update (Обновить)
Для того чтобы преобразовать растровое изображение в векторное, выделите его на рабочем поле и выберите команду Modify → Trace Bitmap (Изменить → Трассировать растр). При этом на экране появится диалоговое окно, показанное на рис. 1.15.
После импорта изображения в библиотеку с ним мало что можно сделать при помощи ActionScript. Тем не менее вы можете поместить его в клип.
Над изображением, импортированным во Flash, можно произвести не так уж много операций. На рис. 1.14 показано диалоговое окно Bitmap Properties (Свойства растрового изображения), вызываемое двойным щелчком мыши по изображению в библиотеке.

Для того чтобы преобразовать растровое изображение в векторное, выделите его на рабочем поле и выберите команду Modify → Trace Bitmap (Изменить → Трассировать растр). При этом на экране появится диалоговое окно, показанное на рис. 1.15.
