Страница:
Подобную манипуляцию можно осуществить с клипом, внутри которого содержится кнопка. В файле Dragcomplex.fla в тот же самый клип "circle" была помещена невидимая кнопка (в ней заполнен лишь один кадр "Hit").
Таким образом, клип circle включает такую же графику, как и в примере Dragsimple.fla, и, помимо этого, кнопку. Кнопке назначен следующий сценарий: когда пользователь нажимает кнопку, выполняется команда startDrag, когда отпускает – команда stopDrag.
on (press) {
startDrag("",false);
}
on (release) {
stopDrag();
}
Пустые кавычки внутри команды startDrag сообщают Flash, что перетаскиваться будет текущий клип. Кнопка находится внутри клипа «circle», поэтому перемещаться будет именно он. false в качестве второго параметра означает, что клип не будет привязан к центру курсора, а сохранит первоначальное расстояние между курсором и центром клипа. При этом будет создаваться впечатление, что курсор схватил круг в некоторой точке и перетаскивает его за нее.
Команда stopDrag не требует никаких параметров. Одновременно может перетаскиваться только один клип, поэтому команде необходимо лишь остановить текущее действие перемещения, благодаря чему клип вернется в неподвижное состояние.
Одним из недостатков команды startDrag является то, что одновременно может быть перемещен только один клип. Кроме того, клип перемещается автоматически, поэтому за его движением трудно проследить. По этой причине вам не помешает знать еще один способ перетаскивания клипа.
Исходный файл: Dragbetter.fla
Соответствующий код содержится в файле Dragbetter.fla. Ролик устроен аналогично ролику из примера Dragcomplex.fla, клип которого содержит невидимую кнопку. Однако данной кнопке назначен совершенно другой сценарий. Согласно данному сценарию, переменная drag получает значение true, когда пользователь нажимает на кнопку, и значение false, когда отпускает.
on (press) {
drag = true;
}
on (release) {
drag = false;
}
Переменная drag является глобальной переменной и совместно используется всем кодом клипа. В зависимости от значения drag сценарий определяет, должен ли клип следовать за курсором.
Сценарий устанавливает соответствие между переменными _x, _y перетаскиваемого клипа и _xmouse, _ymouse ролика. Два последних параметра описывают положение курсора мыши относительно рабочего поля основного ролика.
onClipEvent (enterFrame) {
if (drag) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}
}
Ключевое слово this обозначает ссылку на текущий объект. Сценарий назначен клипу «circle», поэтому this относится к нему. В следующем разделе мы рассмотрим другие способы обращения к клипам на различных уровнях.
Урок 18. Клипы и уровни
Урок 19. Копирование клипов
Урок 20. Управление несколькими клипами
Создание клипа сценария
Обработчики событий
Урок 21. Пересечение объектов
Урок 22. Изменения содержимого экранас помощью клипов
Урок 23. Ввод команд с клавиатуры
Таким образом, клип circle включает такую же графику, как и в примере Dragsimple.fla, и, помимо этого, кнопку. Кнопке назначен следующий сценарий: когда пользователь нажимает кнопку, выполняется команда startDrag, когда отпускает – команда stopDrag.
on (press) {
startDrag("",false);
}
on (release) {
stopDrag();
}
Пустые кавычки внутри команды startDrag сообщают Flash, что перетаскиваться будет текущий клип. Кнопка находится внутри клипа «circle», поэтому перемещаться будет именно он. false в качестве второго параметра означает, что клип не будет привязан к центру курсора, а сохранит первоначальное расстояние между курсором и центром клипа. При этом будет создаваться впечатление, что курсор схватил круг в некоторой точке и перетаскивает его за нее.
Команда stopDrag не требует никаких параметров. Одновременно может перетаскиваться только один клип, поэтому команде необходимо лишь остановить текущее действие перемещения, благодаря чему клип вернется в неподвижное состояние.
Одним из недостатков команды startDrag является то, что одновременно может быть перемещен только один клип. Кроме того, клип перемещается автоматически, поэтому за его движением трудно проследить. По этой причине вам не помешает знать еще один способ перетаскивания клипа.
Исходный файл: Dragbetter.fla
Соответствующий код содержится в файле Dragbetter.fla. Ролик устроен аналогично ролику из примера Dragcomplex.fla, клип которого содержит невидимую кнопку. Однако данной кнопке назначен совершенно другой сценарий. Согласно данному сценарию, переменная drag получает значение true, когда пользователь нажимает на кнопку, и значение false, когда отпускает.
on (press) {
drag = true;
}
on (release) {
drag = false;
}
Переменная drag является глобальной переменной и совместно используется всем кодом клипа. В зависимости от значения drag сценарий определяет, должен ли клип следовать за курсором.
Сценарий устанавливает соответствие между переменными _x, _y перетаскиваемого клипа и _xmouse, _ymouse ролика. Два последних параметра описывают положение курсора мыши относительно рабочего поля основного ролика.
onClipEvent (enterFrame) {
if (drag) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}
}
Ключевое слово this обозначает ссылку на текущий объект. Сценарий назначен клипу «circle», поэтому this относится к нему. В следующем разделе мы рассмотрим другие способы обращения к клипам на различных уровнях.
Урок 18. Клипы и уровни
Начинающему программисту на ActionScript будет трудно понять, каким образом устроены клипы и уровни. Клип можно представить как ролик внутри основного Flash-ролика. Этот клип имеет свои переменные и атрибуты, отличные от параметров и атрибутов основного ролика.
Каждый раз, когда вы помещаете клип на рабочее поле, вы создаете новый объект. Основной Flash-ролик является объектом, а клип – объектом внутри этого объекта.
Flash-ролик можно сравнить с коробкой, полной игрушек. Если вы раскрасите коробку в синий цвет, игрушки не станут синими. Каждая из них сохранит свой первоначальный цвет. С другой стороны, если вы перенесете коробку на другое место, остальные игрушки последуют за ней, сохранив при этом свои свойства, такие как цвет и положение внутри коробки.
Предположим, коробка с игрушками закрыта, и вы просите кого-то в комнате достать машинку. Если человек не знает, что игрушка находится внутри коробки, ему будет нелегко это сделать. Недостаточно просто сказать: "Достань машинку". Необходимо сказать: "Достань машинку, которая находится в коробке".
Подобным образом устроены и клипы. Если ваш клип расположен на главной временной шкале Flash-ролика, вы можете обратиться к нему по имени "toyTruck" ("игрушечный грузовик"). Однако, если ваш клип "toyTruck" расположен внутри другого клипа под названием "toyBox", к нему необходимо будет обратиться следующим образом: "игрушечный грузовик внутри коробки с игрушками", или "toyBox.toyTruck".
Исходный файл: Levels.fla
На рис. 3.4 изображен похожий случай. Данный ролик можно найти на Web-сайте в файле Levels.fla.
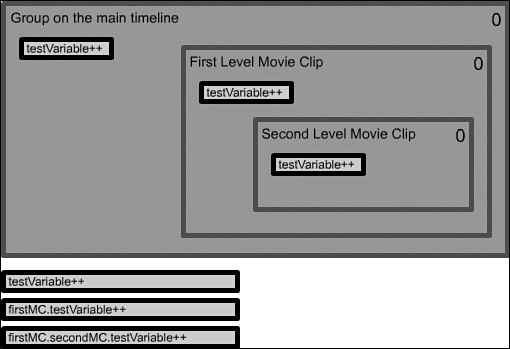
 Рисунок 3.4. Клип «secondMC» включен в клип «firstMC», находящийся на рабочем поле
Рисунок 3.4. Клип «secondMC» включен в клип «firstMC», находящийся на рабочем поле
Файл Levels.fla содержит два клипа. Однако только файл «firstMC» находится на рабочем поле. Клип «secondMC» находится внутри «firstMC». Текстовое окно на рабочем поле и в каждом клипе связано с переменной testVariable[7]. Эти текстовые окна отображают значения переменной testVariable на рабочем поле и в клипах «firstMC» и «secondMC» соответственно.
Рабочее поле, а также каждый клип содержат кнопку, увеличивающую значение testVariable. Каждой кнопке назначен следующий код:
on (press) {
testVariable++;
}
Кнопка изменяет значение переменной testVariable на уровне того клипа, в котором находится данная кнопка. Кнопка, расположенная на рабочем поле, изменяет переменную testVariable на главном уровне. Кнопка в клипе «firstMC» изменяет переменную testVariable в «firstMC», кнопка в «secondMC» – переменную testVariable в «secondMC».
Следует отметить, что три переменные с именем testVariable являются тремя разными переменными. Находясь на разных уровнях, они никак не связаны друг с другом.
Нажатие одной из кнопок меньшего размера изменяет значение переменной testVariable только на том уровне, где она расположена.
Вы можете изменять значение переменных не только на уровне, где находится код, но и на других уровнях при помощи синтаксиса ActionScript. Примером могут служить три кнопки большего размера, расположенные в нижней части экрана.
Все три кнопки находятся на рабочем поле, а не внутри клипов. Первая кнопка изменяет значение testVariable, не указывая определенный клип. В результате изменяется переменная testVariable рабочего поля.
Вторая кнопка указывает переменную testVariable внутри клипа «firstMC». Код выглядит следующим образом:
on (press) {
firstMC.testVariable++;
}
В результате изменяется переменная в клипе «firstMC». Для изменения переменной внутри клипа «secondMC», необходимо учитывать, что «secondMC» находится внутри «firstMC» и программе нужно это указать.
on (press) {
firstMC.secondMC.testVariable++;
}
Во всех приводимых до сих пор примерах имена копий клипов указывались прямо в коде. Существует и другой способ обращения к клипам – свойство _root:
_root["firstMC"].testVariable++;
Это удобно, если имя копии клипа содержит пробел, в таком случае данный метод является единственно возможным. Свойство _root используется также при создании более сложного кода, где надо представить имя клипа как строку для неявного указания этого имени. Применение данного метода будет рассмотрено в следующем разделе.
Каждый раз, когда вы помещаете клип на рабочее поле, вы создаете новый объект. Основной Flash-ролик является объектом, а клип – объектом внутри этого объекта.
Flash-ролик можно сравнить с коробкой, полной игрушек. Если вы раскрасите коробку в синий цвет, игрушки не станут синими. Каждая из них сохранит свой первоначальный цвет. С другой стороны, если вы перенесете коробку на другое место, остальные игрушки последуют за ней, сохранив при этом свои свойства, такие как цвет и положение внутри коробки.
Предположим, коробка с игрушками закрыта, и вы просите кого-то в комнате достать машинку. Если человек не знает, что игрушка находится внутри коробки, ему будет нелегко это сделать. Недостаточно просто сказать: "Достань машинку". Необходимо сказать: "Достань машинку, которая находится в коробке".
Подобным образом устроены и клипы. Если ваш клип расположен на главной временной шкале Flash-ролика, вы можете обратиться к нему по имени "toyTruck" ("игрушечный грузовик"). Однако, если ваш клип "toyTruck" расположен внутри другого клипа под названием "toyBox", к нему необходимо будет обратиться следующим образом: "игрушечный грузовик внутри коробки с игрушками", или "toyBox.toyTruck".
Исходный файл: Levels.fla
На рис. 3.4 изображен похожий случай. Данный ролик можно найти на Web-сайте в файле Levels.fla.

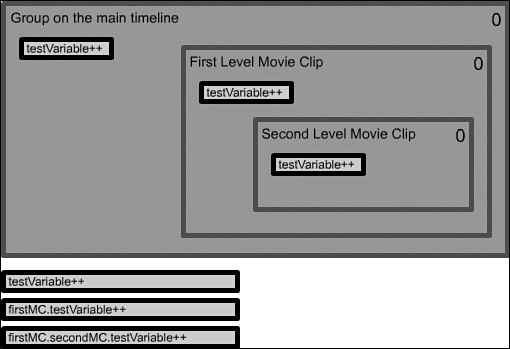
Файл Levels.fla содержит два клипа. Однако только файл «firstMC» находится на рабочем поле. Клип «secondMC» находится внутри «firstMC». Текстовое окно на рабочем поле и в каждом клипе связано с переменной testVariable[7]. Эти текстовые окна отображают значения переменной testVariable на рабочем поле и в клипах «firstMC» и «secondMC» соответственно.
Рабочее поле, а также каждый клип содержат кнопку, увеличивающую значение testVariable. Каждой кнопке назначен следующий код:
on (press) {
testVariable++;
}
Кнопка изменяет значение переменной testVariable на уровне того клипа, в котором находится данная кнопка. Кнопка, расположенная на рабочем поле, изменяет переменную testVariable на главном уровне. Кнопка в клипе «firstMC» изменяет переменную testVariable в «firstMC», кнопка в «secondMC» – переменную testVariable в «secondMC».
Следует отметить, что три переменные с именем testVariable являются тремя разными переменными. Находясь на разных уровнях, они никак не связаны друг с другом.
Нажатие одной из кнопок меньшего размера изменяет значение переменной testVariable только на том уровне, где она расположена.
Вы можете изменять значение переменных не только на уровне, где находится код, но и на других уровнях при помощи синтаксиса ActionScript. Примером могут служить три кнопки большего размера, расположенные в нижней части экрана.
Все три кнопки находятся на рабочем поле, а не внутри клипов. Первая кнопка изменяет значение testVariable, не указывая определенный клип. В результате изменяется переменная testVariable рабочего поля.
Вторая кнопка указывает переменную testVariable внутри клипа «firstMC». Код выглядит следующим образом:
on (press) {
firstMC.testVariable++;
}
В результате изменяется переменная в клипе «firstMC». Для изменения переменной внутри клипа «secondMC», необходимо учитывать, что «secondMC» находится внутри «firstMC» и программе нужно это указать.
on (press) {
firstMC.secondMC.testVariable++;
}
Во всех приводимых до сих пор примерах имена копий клипов указывались прямо в коде. Существует и другой способ обращения к клипам – свойство _root:
_root["firstMC"].testVariable++;
Это удобно, если имя копии клипа содержит пробел, в таком случае данный метод является единственно возможным. Свойство _root используется также при создании более сложного кода, где надо представить имя клипа как строку для неявного указания этого имени. Применение данного метода будет рассмотрено в следующем разделе.
Урок 19. Копирование клипов
Важным аспектом создания игры является умение манипулировать клипами. Но сначала нужно научиться создавать клипы. Хотя во Flash это сделать несложно, вы, возможно, захотите, чтобы ваш код создавал клипы во время воспроизведения ролика.
Представьте себе игру, в которой космические корабли врага атакуют игрока. Приближается один корабль, за ним следующий и т. д. Вместо того чтобы заранее создавать сотни клипов, ваш код может создавать их по мере необходимости.
Существует два способа создания клипов: копирование существующего клипа и создание клипа из эталона, находящегося в библиотеке, но не используемого изначально на рабочем поле.
В первом случае используется функция duplicateMovieClip, при помощи которой создается дубликат существующего клипа. Приведем пример:
firstclip.duplicateMovieClip(«newclip»,0);
Функция duplicateMovieClip запускается копируемым клипом. Поэтому при ее использовании упоминается имя этого клипа, в данном случае «firstclip». Функция также содержит два параметра: имя новой копии клипа и уровень нового клипа.
г\ х "" (
Это может немного вас запутать. Термин уровень здесь (применительно к команде duplicateMovieClip) означает порядок расположения клипов. В предыдущем же разделе данный термин использовался для описания включения одного клипа в другой.
В случае, если клип создан на уровне 0, как в предыдущем примере, он располагается под клипом уровня 1. Клип уровня 1 находится под клипом уровня 2 и т. д.
Не беспокойтесь, что два клипа окажутся на одном уровне, Flash не позволит это сделать. Достаточно в каждой команде duplicateMovieClip указывать другой номер уровня.
Исходный файл: DuplicateMovieClip.fla
В примере DuplicateMovieClip.fla демонстрируется применение данной команды. В первом и единственном кадре главной временной шкалы переменная level имеет значение 0. На рабочем поле находится кнопка "new MC", а также клип "firstclip". Каждый раз при нажатии кнопки выполняется следующий код:
on (press) {
// Aoaee.oai ia.aue eeei.
firstclip.duplicateMovieClip("newclip"+level,level);
// Iiiauaai aai a neo.aeio. iiceoe..
_root["newclip"+level]._x = int(Math.random()*550);
_root["newclip"+level]._y = int(Math.random()*400);
// Oaaee.eaaai n.ao.ee.
level++;
}
В конце программы значение переменной level увеличивается на 1. Таким образом, следующий создаваемый клип будет называться level1 и располагаться на уровне 1.
С помощью функции Math.random() мы задаем будущему клипу случайные координаты в пределах рабочего поля. Обратите внимание, что ссылка на клип осуществляется при помощи синтаксической структуры _root[].
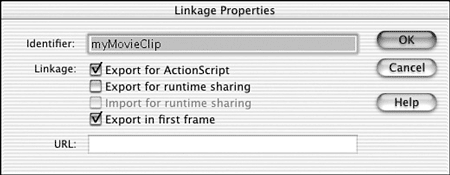
Другой способ создания новых клипов – использование функции attachMovie. Для выполнения данной функции не требуется, чтобы клип находился на рабочем поле. Он должен просто быть в библиотеке. Однако, если клип находится в библиотеке и не используется на рабочем поле, Flash автоматически не включит его в конечный swf-файл. Для того чтобы клип был включен в конечный файл, его необходимо выбрать в библиотеке и настроить его параметры в диалоговом окне Symbol Linkage Properties, которое вызывается из меню Options. Диалоговое окно изображено на рис. 3.5.
 Рисунок 3.5. Диалоговое окно Symbol Linkage Properties позволяет включать клип в swf-файл, даже если он не используется на рабочем поле
Рисунок 3.5. Диалоговое окно Symbol Linkage Properties позволяет включать клип в swf-файл, даже если он не используется на рабочем поле
В окне следует установить флажок Export for ActionScript (Экспортировать для ActionScript). Затем вы должны придумать имя эталона, на которое будет ссылаться код. Я обычно использую имя эталона из библиотеки.
Исходный файл: AttachMovie.fla
Первым параметром функции attachMovie является имя из диалогового окна Symbol Linkage Properties. Второй параметр – это имя копии клипа на рабочем поле, третий – уровень клипа. Код данной кнопки, содержащийся в файле AttachMovie.fla, за исключением одной строки, полностью совпадает с кодом примера DuplicateMovieClip.fla.
on (press) {
// Aoaee.oai ia.aue eeei.
attachMovie("myMovieClip","newclip"+level,level);
// Eeaaai a neo.aeiia ianoi.
_root["newclip"+level]._x = int(Math.random()*550);
_root["newclip"+level]._y = int(Math.random()*400);
// Oaaee.eaaai n.ao.ee.
level++;
}
Исходный файл: RemoveMovieClip.fla
При помощи функции RemoveMovieClip вы можете удалять клипы с рабочего поля. Например, следующий код из файла RemoveMovieClip.fla перед созданием нового клипа удаляет предыдущий:
on (press) {
// Oaaeyai i.aauaouee eeei.
_root["newclip"+(level-1)].removeMovieClip();
// Aoaee.oai ia.aue eeei.
attachMovie("myMovieClip","newclip"+level,level);
// Eeaaai a neo.aeiia ianoi.
_root["newclip"+level]._x=int(Math.random()*550);
_root["newclip"+level]._y=int(Math.random()*400);
// Oaaee.eaaai n.ao.ee.
level++;
}
Используя данные приемы, вы можете сделать так, чтобы ваши игры и приложения создавали свои собственные клипы, добавляя и удаляя их с рабочего поля по мере необходимости.
Представьте себе игру, в которой космические корабли врага атакуют игрока. Приближается один корабль, за ним следующий и т. д. Вместо того чтобы заранее создавать сотни клипов, ваш код может создавать их по мере необходимости.
Существует два способа создания клипов: копирование существующего клипа и создание клипа из эталона, находящегося в библиотеке, но не используемого изначально на рабочем поле.
В первом случае используется функция duplicateMovieClip, при помощи которой создается дубликат существующего клипа. Приведем пример:
firstclip.duplicateMovieClip(«newclip»,0);
Функция duplicateMovieClip запускается копируемым клипом. Поэтому при ее использовании упоминается имя этого клипа, в данном случае «firstclip». Функция также содержит два параметра: имя новой копии клипа и уровень нового клипа.
г\ х "" (
Это может немного вас запутать. Термин уровень здесь (применительно к команде duplicateMovieClip) означает порядок расположения клипов. В предыдущем же разделе данный термин использовался для описания включения одного клипа в другой.
В случае, если клип создан на уровне 0, как в предыдущем примере, он располагается под клипом уровня 1. Клип уровня 1 находится под клипом уровня 2 и т. д.
Не беспокойтесь, что два клипа окажутся на одном уровне, Flash не позволит это сделать. Достаточно в каждой команде duplicateMovieClip указывать другой номер уровня.
Исходный файл: DuplicateMovieClip.fla
В примере DuplicateMovieClip.fla демонстрируется применение данной команды. В первом и единственном кадре главной временной шкалы переменная level имеет значение 0. На рабочем поле находится кнопка "new MC", а также клип "firstclip". Каждый раз при нажатии кнопки выполняется следующий код:
on (press) {
// Aoaee.oai ia.aue eeei.
firstclip.duplicateMovieClip("newclip"+level,level);
// Iiiauaai aai a neo.aeio. iiceoe..
_root["newclip"+level]._x = int(Math.random()*550);
_root["newclip"+level]._y = int(Math.random()*400);
// Oaaee.eaaai n.ao.ee.
level++;
}
ПримечаниеВ данной программе обработки переменная level используется по-разному. Во-первых, для присвоения имени новому клипу (сначала клипу присваивается имя newclipO). Переменная также отображает уровень клипа.
Обратите внимание, что в коде ActionScript я в первый раз использовал комментарий. Строки комментария начинаются с двух косых черт. Содержание строки, следующей за косыми чертами, полностью игнорируется Flash и предназначено для того, чтобы вы понимали, какое действие выполняет код. Чем длиннее блоки вашего кода, тем больше они нуждаются во вспомогательных комментарих. Комментарии используются для последующего редактирования кода, а также для того, чтобы вашему коллеге было легче его понять.
В конце программы значение переменной level увеличивается на 1. Таким образом, следующий создаваемый клип будет называться level1 и располагаться на уровне 1.
С помощью функции Math.random() мы задаем будущему клипу случайные координаты в пределах рабочего поля. Обратите внимание, что ссылка на клип осуществляется при помощи синтаксической структуры _root[].
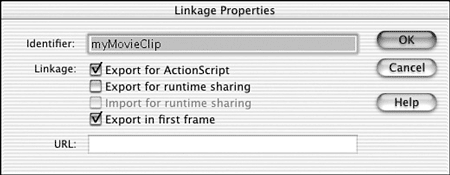
Другой способ создания новых клипов – использование функции attachMovie. Для выполнения данной функции не требуется, чтобы клип находился на рабочем поле. Он должен просто быть в библиотеке. Однако, если клип находится в библиотеке и не используется на рабочем поле, Flash автоматически не включит его в конечный swf-файл. Для того чтобы клип был включен в конечный файл, его необходимо выбрать в библиотеке и настроить его параметры в диалоговом окне Symbol Linkage Properties, которое вызывается из меню Options. Диалоговое окно изображено на рис. 3.5.

В окне следует установить флажок Export for ActionScript (Экспортировать для ActionScript). Затем вы должны придумать имя эталона, на которое будет ссылаться код. Я обычно использую имя эталона из библиотеки.
Исходный файл: AttachMovie.fla
Первым параметром функции attachMovie является имя из диалогового окна Symbol Linkage Properties. Второй параметр – это имя копии клипа на рабочем поле, третий – уровень клипа. Код данной кнопки, содержащийся в файле AttachMovie.fla, за исключением одной строки, полностью совпадает с кодом примера DuplicateMovieClip.fla.
on (press) {
// Aoaee.oai ia.aue eeei.
attachMovie("myMovieClip","newclip"+level,level);
// Eeaaai a neo.aeiia ianoi.
_root["newclip"+level]._x = int(Math.random()*550);
_root["newclip"+level]._y = int(Math.random()*400);
// Oaaee.eaaai n.ao.ee.
level++;
}
Исходный файл: RemoveMovieClip.fla
При помощи функции RemoveMovieClip вы можете удалять клипы с рабочего поля. Например, следующий код из файла RemoveMovieClip.fla перед созданием нового клипа удаляет предыдущий:
on (press) {
// Oaaeyai i.aauaouee eeei.
_root["newclip"+(level-1)].removeMovieClip();
// Aoaee.oai ia.aue eeei.
attachMovie("myMovieClip","newclip"+level,level);
// Eeaaai a neo.aeiia ianoi.
_root["newclip"+level]._x=int(Math.random()*550);
_root["newclip"+level]._y=int(Math.random()*400);
// Oaaee.eaaai n.ao.ee.
level++;
}
Используя данные приемы, вы можете сделать так, чтобы ваши игры и приложения создавали свои собственные клипы, добавляя и удаляя их с рабочего поля по мере необходимости.
Урок 20. Управление несколькими клипами
Теперь, когда вы научились создавать клипы при помощи ActionScript, рассмотрим способы управления ими. Вы знаете, что можете управлять одним клипом с приписанным ему кодом, а если необходимо, управлять несколькими клипами? Что, если эти клипы ведут себя аналогичным образом?
Поместив клипы на рабочее поле, вы можете копировать код одного клипа и вставлять его в другие. Этот метод имеет несколько недостатков. Во-первых, необходимость копировать и вставлять. Затем, если вы захотите изменить код, вам придется сделать это во всех копиях клипа.
Поместив клипы на рабочее поле, вы можете копировать код одного клипа и вставлять его в другие. Этот метод имеет несколько недостатков. Во-первых, необходимость копировать и вставлять. Затем, если вы захотите изменить код, вам придется сделать это во всех копиях клипа.
Создание клипа сценария
Единственным способом управлять несколькими клипами будет поместить код в точку, контролирующую их все. Например, если у вас есть 10 клипов, вы можете поместить код в первый клип, который будет контролировать все остальные.
Почему бы вместо того, чтобы возлагать контроль на один из клипов, нам не создать клип, специально для этого предназначенный? Данный распространенный прием позволяет легко запомнить, куда вы поместили ваш код. Я назвал такой клип "actions movie clip" (клип сценария)[8].
Начните с создания при помощи инструмента Text небольшого текстового окна на рабочем поле и напишите в нем слово "actions"[9] для того, чтобы его можно было легче идентифицировать. Затем, выделив текстовое окно, выберите команду Insert → Convert to Symbol для преобразования его в клип под названием «actions». Переместите его на серую область за пределами рабочего поля, так чтобы пользователь не видел слово «actions».
Данный клип используется для назначения сценария, который будет управлять роликом. Предположим, вам необходим ролик, создающий 10 копий эталона из библиотеки и немного поворачивающий их с каждым новым циклом.
Исходный файл: actionsMC.fla
Прежде всего создайте эталон. В диалоговом окне Symbol Linkage Properties установите флажок Export This Symbol и укажите имя "sample" (см. файл actionsMC.fla).
Код, написанный ниже, будет включен в клип "actions". Он будет находиться внутри программы обработки onClipEvent и состоять из двух частей. Первый обработчик будет отзываться на событие load. Событие load происходит при первом появлении клипа. Код выполняется один раз. В данном случае следует воспользоваться возможностью и создать 10 новых клипов:
OnClipEvent (load) {
// Nicaaai 10 eeeiia.
for(i=0;i<10;i++) {
_root.attachMovie("sample","sample"+i,i);
// Onoaiaaeeaaai eii.aeiaou
_root["sample"+i]._x = i*50+50;
_root["sample"+i]._y = 100;
}
}
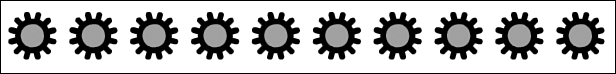
Координаты клипов задаются одновременно с их созданием. Значение по вертикали равно 100, координата по горизонтали может иметь различные значения от 50 до 500. Результат показан на рис. 3.6.
 Рисунок 3.6. Эти 10 клипов были созданы из эталона при помощи ActionScript
Рисунок 3.6. Эти 10 клипов были созданы из эталона при помощи ActionScript
Вторая часть кода находится в программе обработки onClipEvent(enterFrame). Код выполняется в каждом цикле клипа «actions». Если клип воспроизводится со скоростью 12 кадров в секунду, код будет выполняться также 12 раз в секунду.
onClipEvent (enterFrame) {
// Iiai.a.eaaai ea.aue eeei a oeeea.
for(i=0;i<10;i++) {
_root["sample"+i]._rotation += 5;
}
}
Данный код циклически выполняется во всех клипах и поворачивает каждый их них на 5°. В результате на рабочем поле будет 10 вращающихся клипов.
Исходный файл: Gears.fla
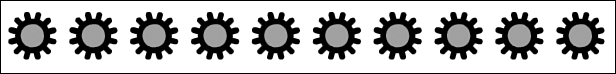
Я также создал улучшенную версию ролика под названием Gears.fla. За исключением кода ролик ничем не отличается от предыдущего. В Gears.fla клипы расположены таким образом, что зубья шестеренок соприкасаются. Чтобы создать эффект работающего механизма, каждый ролик изначально повернут относительно предыдущего на 15°. Соседние зубья каждой шестеренки расположены с интервалом в 30°, поэтому зубъя соседних шестеренок сцепляются. Кроме того, каждая шестеренка вращается в направлении, отличном от направления вращения предыдущей. Вот как выглядит код:
onClipEvent (load) {
initialRotation = 0;
// Nicaaai 10 eeeiia.
for(i=0;i<10;i++) {
// I.eniaaeiyai i.a.aaiie eeei.
_root.attachMovie("sample","sample"+i,i);
// Onoaiaaeeaaai eii.aeiaou
_root["sample"+i]._x = i*37;
_root["sample"+i]._y = 100;
// Onoaiaaeeaaai ea.aiio neaao.uaio iiai.io
// ia 15° ioiineoaeuii i.aauaouaai.
_root["sample"+1]._rotation = initialRotation;
initialRotation += 15;
}
}
onClipEvent (enterFrame) {
// I.iaaaaai ana eeeiu .a.ac iaei.
for(i=0;i<10;i+=2) {
// Iiai.a.eaaai ii .aniaie no.aeea.
_root["sample"+i]._rotation += 5;
// Neaao.uee iiai.io i.ioea .aniaie no.aeee.
_root["sample"*(i+1)],_rotation -= 5;
}
}
Чтобы понять, как устроен код, откройте ролик Gears.fh и поработайте с ним. Этот, а также многие другие коды, которые вы встретите в данной книге, невозможно объяснить только теоретически. Для того чтобы до конца понять устройство и работу примеров, следует поработать с ними.
Почему бы вместо того, чтобы возлагать контроль на один из клипов, нам не создать клип, специально для этого предназначенный? Данный распространенный прием позволяет легко запомнить, куда вы поместили ваш код. Я назвал такой клип "actions movie clip" (клип сценария)[8].
Начните с создания при помощи инструмента Text небольшого текстового окна на рабочем поле и напишите в нем слово "actions"[9] для того, чтобы его можно было легче идентифицировать. Затем, выделив текстовое окно, выберите команду Insert → Convert to Symbol для преобразования его в клип под названием «actions». Переместите его на серую область за пределами рабочего поля, так чтобы пользователь не видел слово «actions».
Данный клип используется для назначения сценария, который будет управлять роликом. Предположим, вам необходим ролик, создающий 10 копий эталона из библиотеки и немного поворачивающий их с каждым новым циклом.
Исходный файл: actionsMC.fla
Прежде всего создайте эталон. В диалоговом окне Symbol Linkage Properties установите флажок Export This Symbol и укажите имя "sample" (см. файл actionsMC.fla).
Код, написанный ниже, будет включен в клип "actions". Он будет находиться внутри программы обработки onClipEvent и состоять из двух частей. Первый обработчик будет отзываться на событие load. Событие load происходит при первом появлении клипа. Код выполняется один раз. В данном случае следует воспользоваться возможностью и создать 10 новых клипов:
OnClipEvent (load) {
// Nicaaai 10 eeeiia.
for(i=0;i<10;i++) {
_root.attachMovie("sample","sample"+i,i);
// Onoaiaaeeaaai eii.aeiaou
_root["sample"+i]._x = i*50+50;
_root["sample"+i]._y = 100;
}
}
Координаты клипов задаются одновременно с их созданием. Значение по вертикали равно 100, координата по горизонтали может иметь различные значения от 50 до 500. Результат показан на рис. 3.6.

Вторая часть кода находится в программе обработки onClipEvent(enterFrame). Код выполняется в каждом цикле клипа «actions». Если клип воспроизводится со скоростью 12 кадров в секунду, код будет выполняться также 12 раз в секунду.
onClipEvent (enterFrame) {
// Iiai.a.eaaai ea.aue eeei a oeeea.
for(i=0;i<10;i++) {
_root["sample"+i]._rotation += 5;
}
}
Данный код циклически выполняется во всех клипах и поворачивает каждый их них на 5°. В результате на рабочем поле будет 10 вращающихся клипов.
Исходный файл: Gears.fla
Я также создал улучшенную версию ролика под названием Gears.fla. За исключением кода ролик ничем не отличается от предыдущего. В Gears.fla клипы расположены таким образом, что зубья шестеренок соприкасаются. Чтобы создать эффект работающего механизма, каждый ролик изначально повернут относительно предыдущего на 15°. Соседние зубья каждой шестеренки расположены с интервалом в 30°, поэтому зубъя соседних шестеренок сцепляются. Кроме того, каждая шестеренка вращается в направлении, отличном от направления вращения предыдущей. Вот как выглядит код:
onClipEvent (load) {
initialRotation = 0;
// Nicaaai 10 eeeiia.
for(i=0;i<10;i++) {
// I.eniaaeiyai i.a.aaiie eeei.
_root.attachMovie("sample","sample"+i,i);
// Onoaiaaeeaaai eii.aeiaou
_root["sample"+i]._x = i*37;
_root["sample"+i]._y = 100;
// Onoaiaaeeaaai ea.aiio neaao.uaio iiai.io
// ia 15° ioiineoaeuii i.aauaouaai.
_root["sample"+1]._rotation = initialRotation;
initialRotation += 15;
}
}
onClipEvent (enterFrame) {
// I.iaaaaai ana eeeiu .a.ac iaei.
for(i=0;i<10;i+=2) {
// Iiai.a.eaaai ii .aniaie no.aeea.
_root["sample"+i]._rotation += 5;
// Neaao.uee iiai.io i.ioea .aniaie no.aeee.
_root["sample"*(i+1)],_rotation -= 5;
}
}
Чтобы понять, как устроен код, откройте ролик Gears.fh и поработайте с ним. Этот, а также многие другие коды, которые вы встретите в данной книге, невозможно объяснить только теоретически. Для того чтобы до конца понять устройство и работу примеров, следует поработать с ними.
Обработчики событий
Во Flash MX единственным способом отслеживания таких событий, как, например, enterFrame, было использование обработчиков onClipEvent в сценариях клипа. В версии 8 появилась возможность использовать обработчики прямо в сценарии кадра.
Вот простой пример. Этот сценарий помещен в кадр и посылает сообщение в окно Output при каждом обращении к кадру.
root.onEnterFrame = function() {
trace("enterFrame Event");
}
Вместо команды trace вы можете использовать другие команды аналогично тому, как это делалось на протяжении этого урока. Можно также определить имя для функции, обрабатывающей событие. Тогда предыдущий пример можно записать в таком виде:
root.onEnterFrame = myFunction;
function myFunction() {
trace("enterFrame Event");
}
С помощью этого приема можно обращаться к любым событиям, например onMouseUp, onKeyUp, onLoad и т. д. Полное описание процедур обращения к событиям вы можете найти в документации. Пример использования данной технологии можно найти в главе 13 начиная с игры «Найди картинку».
Вот простой пример. Этот сценарий помещен в кадр и посылает сообщение в окно Output при каждом обращении к кадру.
root.onEnterFrame = function() {
trace("enterFrame Event");
}
Вместо команды trace вы можете использовать другие команды аналогично тому, как это делалось на протяжении этого урока. Можно также определить имя для функции, обрабатывающей событие. Тогда предыдущий пример можно записать в таком виде:
root.onEnterFrame = myFunction;
function myFunction() {
trace("enterFrame Event");
}
С помощью этого приема можно обращаться к любым событиям, например onMouseUp, onKeyUp, onLoad и т. д. Полное описание процедур обращения к событиям вы можете найти в документации. Пример использования данной технологии можно найти в главе 13 начиная с игры «Найди картинку».
Урок 21. Пересечение объектов
В играх часто происходят столкновения между различными объектами, причем иногда с весьма разрушительными последствиями. Давайте научимся создавать код, позволяющий отслеживать такие события, как пересечение двух объектов или, например, прохождение курсора над определенным объектом.
Основной способ обнаружения ситуации, в которой два объекта пересекаются или объект закрывает определенную точку экрана, – использовать функцию hitTest. Аргументом функции hitTest могут быть координаты какой-либо точки или ссылка на обьект, например клип, кнопку или текстовое поле.
Давайте начнем с проверки пересечения клипа с точкой. Предположим, вы хотите определить, находится ли курсор над определенным клипом на рабочем поле. Клипу следует назначить следующий код:
onClipEvent (enterFrame) {
if (this.hitTest(_root._xmouse,_root._ymouse,true)) {
this._x = int(Math.random()*550);
this._y = int(Math.random()*400);
}
}
Строка this.hitTest() обозначает, что функция hitTest применяется к текущему клипу. Она включает три параметра: горизонтальное и вертикальное положение мыши, а также булевый параметр (значения true/false). Последний параметр определяет, использует ли Flash для контроля пересечения прямоугольную область, в которой содержится данный клип, или точную форму изображения в клипе. Во втором случае параметр должен быть равен true.
Исходный файл: Runaway.fla
Вышеописанный код рассматривается в примере Runaway.fla. Если установить курсор над клипом, он переместится в случайную точку экрана.
Исходный файл: Collision.fla
Для того чтобы определить, пересекаются ли два клипа, вы можете использовать один параметр – указатель на второй клип. В ролике Collision.fla на рабочем поле находятся два клипа. Клип большего размера называется "target", меньшего – "bullet". За пределами рабочего поля расположен клип "actions" со следующим кодом:
onClipEvent (enterFrame) {
// Auyniyai, iiiaea ee ioey a ieoaiu.
if (_root["target"].hitTest(_root["bullet"])) {
// Iiiaaaiea, oaaee.eaaai oaeu.
_root["target"]._xscale += 5;
_root["target"]._yscale += 5;
// Oae.aai ioe..
_root["bullet"]._x = 350;
} else {
// Iao iiiaaaiey, ioey eaoeo aaeuoa.
_root["bullet"]._x -= 5;
}
}
Код задает перемещение снаряда на 5 пикселов. Если сталкиваются два клипа, мишень немного увеличивается за счет увеличения масштаба на 5 %. Горизонтальная координата снаряда принимает первоначальное значение, и он может опять начинать свое перемещение.
Вы научились изменять масштаб клипа и его положение. Далее вы узнаете другие способы, с помощью которых можно изменить внешний вид клипа.
Основной способ обнаружения ситуации, в которой два объекта пересекаются или объект закрывает определенную точку экрана, – использовать функцию hitTest. Аргументом функции hitTest могут быть координаты какой-либо точки или ссылка на обьект, например клип, кнопку или текстовое поле.
Давайте начнем с проверки пересечения клипа с точкой. Предположим, вы хотите определить, находится ли курсор над определенным клипом на рабочем поле. Клипу следует назначить следующий код:
onClipEvent (enterFrame) {
if (this.hitTest(_root._xmouse,_root._ymouse,true)) {
this._x = int(Math.random()*550);
this._y = int(Math.random()*400);
}
}
Строка this.hitTest() обозначает, что функция hitTest применяется к текущему клипу. Она включает три параметра: горизонтальное и вертикальное положение мыши, а также булевый параметр (значения true/false). Последний параметр определяет, использует ли Flash для контроля пересечения прямоугольную область, в которой содержится данный клип, или точную форму изображения в клипе. Во втором случае параметр должен быть равен true.
Исходный файл: Runaway.fla
Вышеописанный код рассматривается в примере Runaway.fla. Если установить курсор над клипом, он переместится в случайную точку экрана.
Исходный файл: Collision.fla
Для того чтобы определить, пересекаются ли два клипа, вы можете использовать один параметр – указатель на второй клип. В ролике Collision.fla на рабочем поле находятся два клипа. Клип большего размера называется "target", меньшего – "bullet". За пределами рабочего поля расположен клип "actions" со следующим кодом:
onClipEvent (enterFrame) {
// Auyniyai, iiiaea ee ioey a ieoaiu.
if (_root["target"].hitTest(_root["bullet"])) {
// Iiiaaaiea, oaaee.eaaai oaeu.
_root["target"]._xscale += 5;
_root["target"]._yscale += 5;
// Oae.aai ioe..
_root["bullet"]._x = 350;
} else {
// Iao iiiaaaiey, ioey eaoeo aaeuoa.
_root["bullet"]._x -= 5;
}
}
Код задает перемещение снаряда на 5 пикселов. Если сталкиваются два клипа, мишень немного увеличивается за счет увеличения масштаба на 5 %. Горизонтальная координата снаряда принимает первоначальное значение, и он может опять начинать свое перемещение.
Вы научились изменять масштаб клипа и его положение. Далее вы узнаете другие способы, с помощью которых можно изменить внешний вид клипа.
Урок 22. Изменения содержимого экранас помощью клипов
К сожалению, Flash не позволяет заменить один клип другим на рабочем поле. Единственным выходом будет удалить один клип и создать на его месте другой. Но если внешний вид клипа должен часто изменяться, необходим более быстрый способ.
Таким способом является создание клипа, который содержал бы все возможные состояния объекта. Например, если объектом является космический корабль, в ролик необходимо включить кадры, изображающие: космический корабль с выключенным двигателем, с включенным главным двигателем, включенным левым двигателем, с включенным правым двигателем, а также ряд кадров, представляющих взрывающийся космический корабль.
Исходный файл: Changingimages.fla
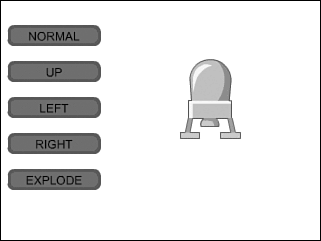
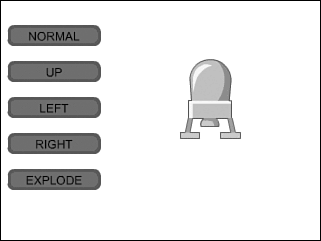
Данный пример демонстрируется в файле Changingimages.fla. Кнопки, расположенные слева от клипа, помогают выбрать отображаемую часть клипа. На рис. 3.7 изображен фрагмент ролика. Ролик целиком вы можете увидеть на Web-сайте.
 Рисунок 3.7. Ролик Changingimages.fla позволяет отображать различные виды одного и того же объекта
Рисунок 3.7. Ролик Changingimages.fla позволяет отображать различные виды одного и того же объекта
Каждая кнопка ролика Changingimages.fla задает перемещение клипа в определенный кадр. Приведем пример кода кнопки Up:
on (press) {
ship.gotoAndStop("up");
}
Код кнопки Explode отличается от остальных, он использует команду gotoAndPlay, задающую перемещение клипа к кадру «explode» и продолжение воспроизведения:
on (press) {
ship.gotoAndPlay("explode");
}
Клип включает последовательность из восьми кадров, которая начинается с кадра «explode» и изображает взрыв. Последний кадр последовательности содержит команду stop, задающую остановку воспроизведения клипа после взрыва.
Просматривая ролик Changingimages.fla на Web-сайте, обратите особое внимание на временную шкалу клипа "ship". Здесь кадры маркированы таким образом, что код использует не номера, а имена кадров.
Таким способом является создание клипа, который содержал бы все возможные состояния объекта. Например, если объектом является космический корабль, в ролик необходимо включить кадры, изображающие: космический корабль с выключенным двигателем, с включенным главным двигателем, включенным левым двигателем, с включенным правым двигателем, а также ряд кадров, представляющих взрывающийся космический корабль.
Исходный файл: Changingimages.fla
Данный пример демонстрируется в файле Changingimages.fla. Кнопки, расположенные слева от клипа, помогают выбрать отображаемую часть клипа. На рис. 3.7 изображен фрагмент ролика. Ролик целиком вы можете увидеть на Web-сайте.

Каждая кнопка ролика Changingimages.fla задает перемещение клипа в определенный кадр. Приведем пример кода кнопки Up:
on (press) {
ship.gotoAndStop("up");
}
Код кнопки Explode отличается от остальных, он использует команду gotoAndPlay, задающую перемещение клипа к кадру «explode» и продолжение воспроизведения:
on (press) {
ship.gotoAndPlay("explode");
}
Клип включает последовательность из восьми кадров, которая начинается с кадра «explode» и изображает взрыв. Последний кадр последовательности содержит команду stop, задающую остановку воспроизведения клипа после взрыва.
Просматривая ролик Changingimages.fla на Web-сайте, обратите особое внимание на временную шкалу клипа "ship". Здесь кадры маркированы таким образом, что код использует не номера, а имена кадров.
Урок 23. Ввод команд с клавиатуры
В предыдущем примере каждой части клипа соответствовала одна из пяти кнопок. Хотя основным средством управления во Flash-роликах являются кнопки, иногда в играх используется и прямой ввод с клавиатуры.
Существует два способа ввода с клавиатуры. Первый подразумевает особый вариант использования кнопок. Второй способ предполагает только код, который проверяет нажатие клавиш в определенный момент времени.
Для применения кнопочного метода создайте обычную кнопку Flash. Она не должна представлять из себя ничего особенного, так как будет расположена за пределами рабочего поля. Если кнопке назначен следующий код, она будет реагировать на клавишу r и использовать ее для перемещения клипа:
on (keyPress "r") {
circle._x++;
}
Исходный файл: Keyboardbutton.fla
Для обозначения движений лучше использовать клавиши с изображением стрелок, а не буквы. Для указания данных клавиш используется специальный синтаксис. Ниже приведен сценарий, позволяющий пользователю перемещать клип в четырех направлениях. Вы можете также найти данный сценарий на Web-сайте в файле Keyboardbutton.fla.
on (keyPress «<Rignt>») {
circle._x++;
}
on (keyPress "<Left>") {
circle._x—;
}
on (keyPress "<Up>") {
circle._y—;
}
on (keyPress "<Down>") {
circle._y++;.
}
Клавиши не очень удобно использовать в ситуациях, требующих быстрых и плавных движений. В таких случаях при помощи кодового объекта Key вы сможете проверить, нажата ли кнопка.
if (Key.isDown("r")) {
circle._x++;
Существует два способа ввода с клавиатуры. Первый подразумевает особый вариант использования кнопок. Второй способ предполагает только код, который проверяет нажатие клавиш в определенный момент времени.
Для применения кнопочного метода создайте обычную кнопку Flash. Она не должна представлять из себя ничего особенного, так как будет расположена за пределами рабочего поля. Если кнопке назначен следующий код, она будет реагировать на клавишу r и использовать ее для перемещения клипа:
on (keyPress "r") {
circle._x++;
}
Совет
Имейте в виду, что событие keyPress чувствительны к регистру. Это значит, что если кнопке назначена клавиша "г", она не будет реагировать на нажатие комбинации Shift+R.
Исходный файл: Keyboardbutton.fla
Для обозначения движений лучше использовать клавиши с изображением стрелок, а не буквы. Для указания данных клавиш используется специальный синтаксис. Ниже приведен сценарий, позволяющий пользователю перемещать клип в четырех направлениях. Вы можете также найти данный сценарий на Web-сайте в файле Keyboardbutton.fla.
on (keyPress «<Rignt>») {
circle._x++;
}
on (keyPress "<Left>") {
circle._x—;
}
on (keyPress "<Up>") {
circle._y—;
}
on (keyPress "<Down>") {
circle._y++;.
}
Клавиши не очень удобно использовать в ситуациях, требующих быстрых и плавных движений. В таких случаях при помощи кодового объекта Key вы сможете проверить, нажата ли кнопка.
СоветФункция Key.isDown() позволяет проверить состояние клавиши. Например, чтобы проверить, нажата ли клавиша r, используется следующий код:
Если для проверки нажатия клавиши используется кнопка, при удерживании клавиши пользователем действие будет повторяться. Это происходит потому, что большинство компьютеров запрограммировано на повторение при удерживании клавиши. Время между первым и вторым нажатием одной и той же кнопки, а также между последовательным нажатием разных кнопок определяется параметрами настройки клавиатуры системы пользователя. В играх, где пользователь может удерживать кнопку для повторения действия, не следует полагаться на функциональные возможности клавиатуры. Лучше применять функцию Key.isDown(), которая рассматривается в данном разделе.
if (Key.isDown("r")) {
circle._x++;
