Страница:

Что касается меня, то я создаю все программы в режиме эксперта окна Actions. Название режима немного обманчиво и подразумевает, что в нем будет сложнее работать. В действительности все наоборот. В экспертном режиме окно Actions превращается в нечто похожее на простой текстовый редактор, где вместо выбора кода из списка вы его просто вводите. Теперь в окне легче работать, однако при этом можно ввести и неправильный код.
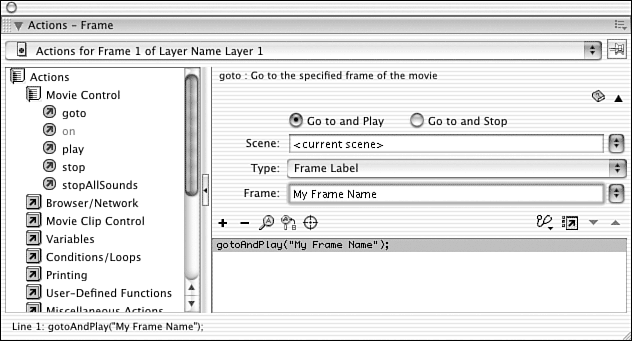
Для переключения между обычным и экспертным режимами используйте всплывающее меню Properties (Свойства), которое можно вызвать, щелкнув по небольшой стрелке в правом верхнем углу окна Actions (рис. 2.1) или нажав комбинацию клавиш Command+N и Command+E (Macintosh) или Ctrl+N и Ctrl+E (Windows). Перед тем как использовать сочетание клавиш, не забудьте сделать окно активным, в противном случае данные команды выполнят совершенно другие действия.
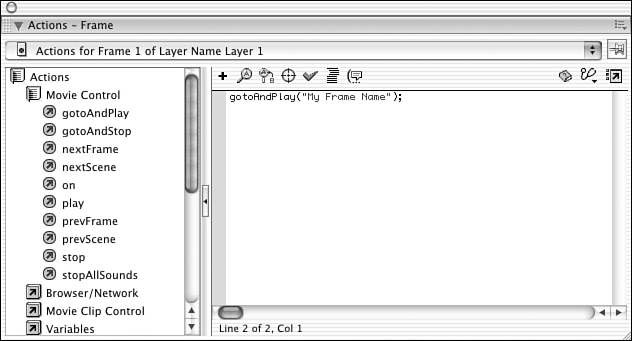
На рис. 2.2 показано окно Actions в экспертном режиме. Теперь вы не можете изменить свойства команды в нижней части окна. Тем не менее в вашем распоряжении имеется список команд левой части окна, которые могут быть добавлены в программу двойным щелчком мыши.

В отличие от обычного режима вы можете вводить команды непосредственно в окне.
Определить, какой режим ActionScript следует выбрать, не трудно. Для того чтобы написать что-либо более сложное, чем элементарная программа, необходимо использовать экспертный режим. В обычном режиме вы не сможете ввести элементы синтаксиса, необходимые для настоящего программирования.
С другой стороны, обычный режим является прекрасным обучающим инструментом. Вам не придется вспоминать или искать в справочной литературе синтаксис каждой команды, обычный режим подскажет вам ее написание. Это поможет быстро изучить команды наподобие gotoAndPlay[3].
Урок 3. Ваша первая программа на ActionScript
Первая команда, которую вы изучите, – trace, которая предназначена для передачи информации в окно Flash Output. Окно Output представляет собой небольшое текстовое окно, выводимое на экран во время предварительного просмотра ролика во Flash. Обычно оно используется для вывода отладочных сообщений при разработке программы.
Хотя в действительности данная команда не будет применяться в законченном Flash-ролике, приводимый здесь пример наглядно демонстрирует, что при помощи ActionScript вы можете заставить Flash выполнить указанные вами действия.
Для начала создайте новый Flash-ролик. При этом автоматически создается временная шкала с одним слоем и одним ключевым кадром. Выделив его и нажав F9, вызовите окно Actions. Затем при помощи всплывающего меню в правом верхнем углу окна переключите его в экспертный режим.
Теперь вы сможете поместить курсор в пустое программное поле в правой части окна Actions. Введите следующую строку:
trace («Hello World!»);
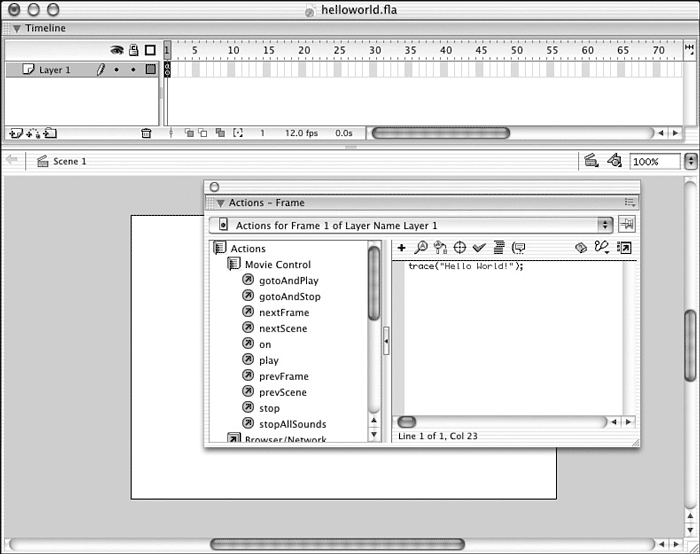
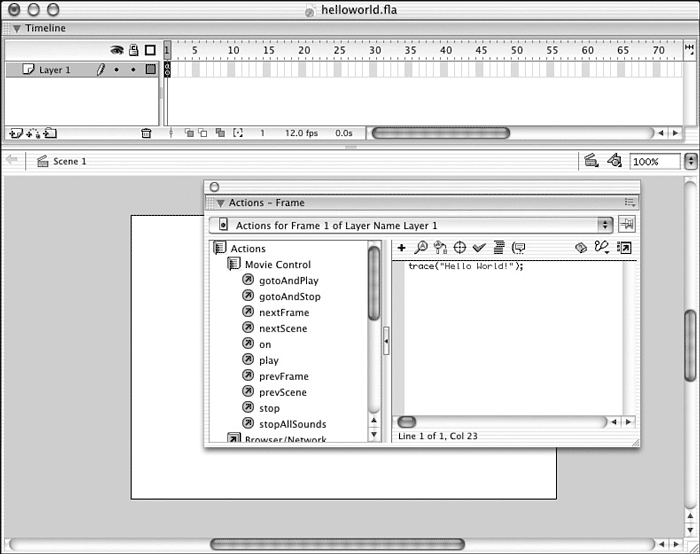
Ваш экран должен выглядеть примерно так, как изображено на рис. 2.3. Здесь вы видите один слой и один кадр на временной шкале. Окно Actions имеет заголовок Actions – Frame. Это обозначает, что содержащийся в окне код ActionScript относится к выбранному в данный момент ключевому кадру. Единственным элементом программного листинга является команда trace.
 Рисунок 2.3. Программа «Hello World» описывает первый и единственный кадр
Рисунок 2.3. Программа «Hello World» описывает первый и единственный кадр
Попробуйте самостоятельно создать данный ролик. Готовый ролик размещен на Web-странице в файле Helloworld.fla в каталоге данной главы.
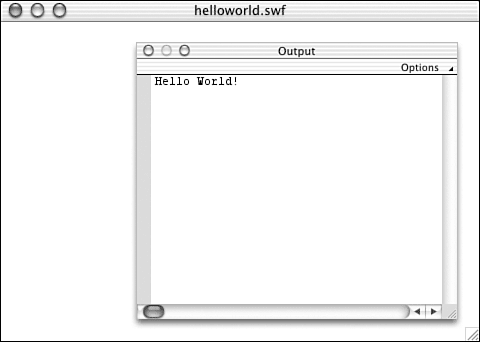
Для того чтобы запустить программу, выберите команду Control → Test Movie (Контроль → Запустить пробное воспроизведение ролика). В течение секунды Flash создаст swf-файл и откроет его в окне предварительного просмотра. Окно останется пустым, так как в ролике нет никакой графики. Затем будет открыто окно Output со словами "Hello World!" (рис. 2.4).
 Рисунок 2.4. В окне Output содержится результат выполнения команды trace
Рисунок 2.4. В окне Output содержится результат выполнения команды trace
Это был важный шаг в изучении ActionScript. Мы дали Flash команду. В ответ Flash показал, что он понимает ее и слушается вас.
Хотя в действительности данная команда не будет применяться в законченном Flash-ролике, приводимый здесь пример наглядно демонстрирует, что при помощи ActionScript вы можете заставить Flash выполнить указанные вами действия.
Для начала создайте новый Flash-ролик. При этом автоматически создается временная шкала с одним слоем и одним ключевым кадром. Выделив его и нажав F9, вызовите окно Actions. Затем при помощи всплывающего меню в правом верхнем углу окна переключите его в экспертный режим.
Теперь вы сможете поместить курсор в пустое программное поле в правой части окна Actions. Введите следующую строку:
trace («Hello World!»);
ПримечаниеКоманда trace – это встроенная функция Flash. В круглых скобках указываются параметры функции. Параметры – это входные данные, необходимые функциям для выполнения их задачи. Команда trace использует один параметр: строку, которая помещается в окно Output. Некоторые функции содержат один параметр и более, в то время как другие – ни одного.
Точка с запятой ставится в конце каждой команды, как в примере с trace.
Ваш экран должен выглядеть примерно так, как изображено на рис. 2.3. Здесь вы видите один слой и один кадр на временной шкале. Окно Actions имеет заголовок Actions – Frame. Это обозначает, что содержащийся в окне код ActionScript относится к выбранному в данный момент ключевому кадру. Единственным элементом программного листинга является команда trace.

Попробуйте самостоятельно создать данный ролик. Готовый ролик размещен на Web-странице в файле Helloworld.fla в каталоге данной главы.
Для того чтобы запустить программу, выберите команду Control → Test Movie (Контроль → Запустить пробное воспроизведение ролика). В течение секунды Flash создаст swf-файл и откроет его в окне предварительного просмотра. Окно останется пустым, так как в ролике нет никакой графики. Затем будет открыто окно Output со словами "Hello World!" (рис. 2.4).

Это был важный шаг в изучении ActionScript. Мы дали Flash команду. В ответ Flash показал, что он понимает ее и слушается вас.
Примечание
Программа "Hello World" появилась вместе с первыми языками программирования и стала традиционной. Это самая элементарная программа, которая обычно приводится как первый пример при обучении любому языку программирования, будь то ассемблер громадной ЭВМ, Basic, Pascal, C, Java или ActionScript. Только что вы прошли по следам миллионов программистов, начинающих изучать свое ремесло.
Урок 4. Контроль воспроизведения ролика
В уроке 2 «Использование окна Actions» мы бегло ознакомились с командой ActionScript gotoAndPlay. Эта команда приказывает Flash не принимать во внимание следующий кадр временной шкалы, а вместо этого перейти к совершенно другому кадру. При помощи команды gotoAndPlay вы можете контролировать воспроизведение Flash-ролика.
Создайте новый Flash-ролик. В этот раз он будет содержать несколько кадров. Создайте последовательность из четырех ключевых кадров и присвойте им имена начиная с "parti" и заканчивая "part4". Эти кадры представляют собой четыре части анимации. Кроме этого, в каждый из четырех кадров следует поместить статический текст, сообщающий пользователю о том, какую часть он в данный момент видит на экране.
В примере Gotoandplay.fla в каждый из четырех ключевых кадров был помещен статический текст "PART 1" – "PART 4". Текст "PART 1" появится в ключевом кадре "parti", текст "PART 2" – в ключевом кадре "part2" и т. д.
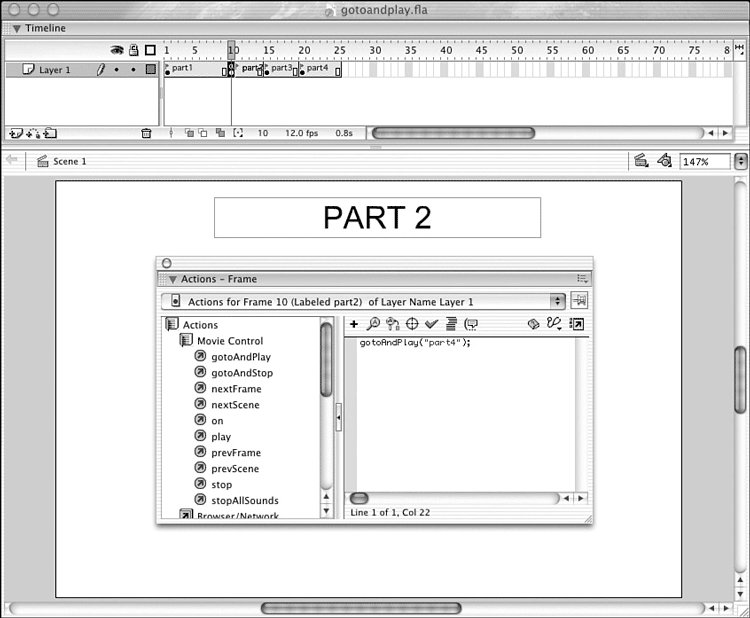
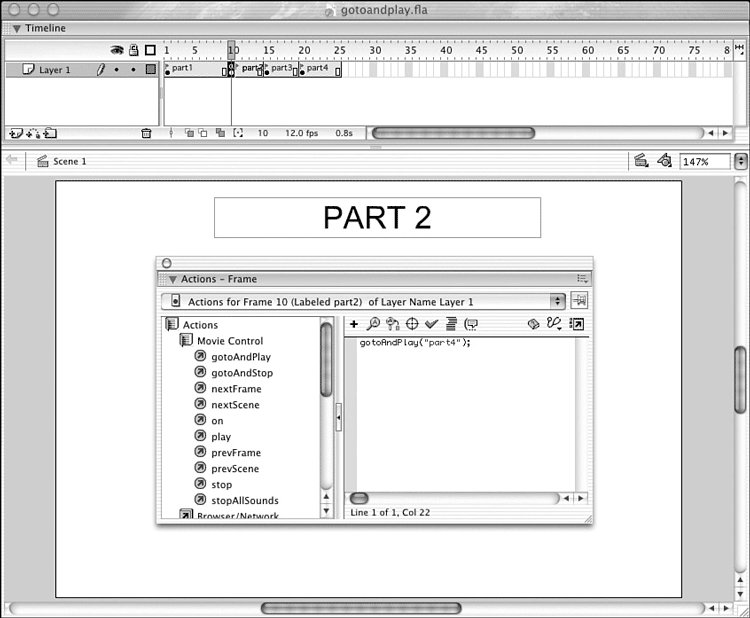
Ключевые кадры разделены несколькими кадрами, чтобы были видны названия меток на главной временной шкале. На рис. 2.5 показана главная временная шкала, содержащая четыре метки. Выбран второй ключевой кадр, поэтому на рабочем поле отображен текст "PART 2".
 Рисунок 2.5. Ролик содержит четыре ключевых кадра и сценарий, помещенный во второй ключевой кадр. Выбран второй ключевой кадр, и в окне Actions отображается соответствующий сценарий
Рисунок 2.5. Ролик содержит четыре ключевых кадра и сценарий, помещенный во второй ключевой кадр. Выбран второй ключевой кадр, и в окне Actions отображается соответствующий сценарий
Выделив второй ключевой кадр, откройте окно Actions. Затем введите в окне следующую команду:
gotoAndPlay («part4»);
Обратите внимание, что после добавления в ключевой кадр кода Action-Script на временной шкале в соответствующем кадре появляется строчная буква "а".
Это единственный код ActionScript в ролике. При воспроизведении ролик начинется с ключевого кадра "parti" и на экране появится текст "PART 1". Затем ролик будет двигаться по временной шкале до ключевого кадра "part2", где находится код ActionScript. По команде Flash перейдет к ключевому кадру "part4". При этом текст "PART 2" не успеет появиться на экране[4]. Ролик будет находиться в кадре «part4», на экране окажется текст «PART 4».
Ролик продолжит движение по временной шкале до конца. Затем возвратится к первому кадру и опять покажет текст "PART 1". Этот цикл повторяется бесконечно.
При помощи ActionScript вы заставили Flash отступить от последовательного воспроизведения анимации. Ролик должен был последовательно проигрываться с кадра "parti" к "part2", затем к "part3" и к "part4", однако по вашему сценарию он пропустил сразу два кадра – "part2" и "part3". С ActionScript вы получаете возможность контролировать порядок воспроизведения кадров Flash-ролика.
Исходный файл: Nonlinear.fla
Давайте рассмотрим другой пример. По той же схеме создайте небольшие ключевые кадры в конце каждой части ролика. Мы будем создавать сценарии, воспроизводимые не в начале каждой части, а в ее конце.
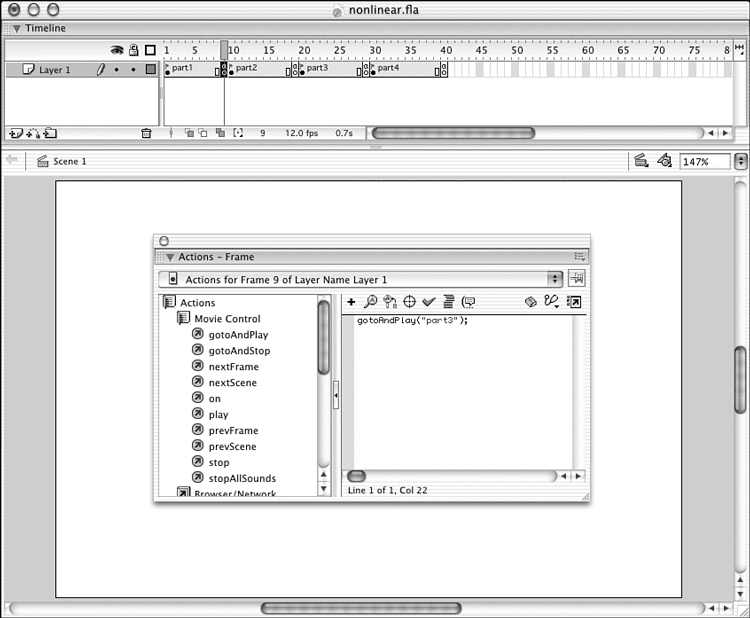
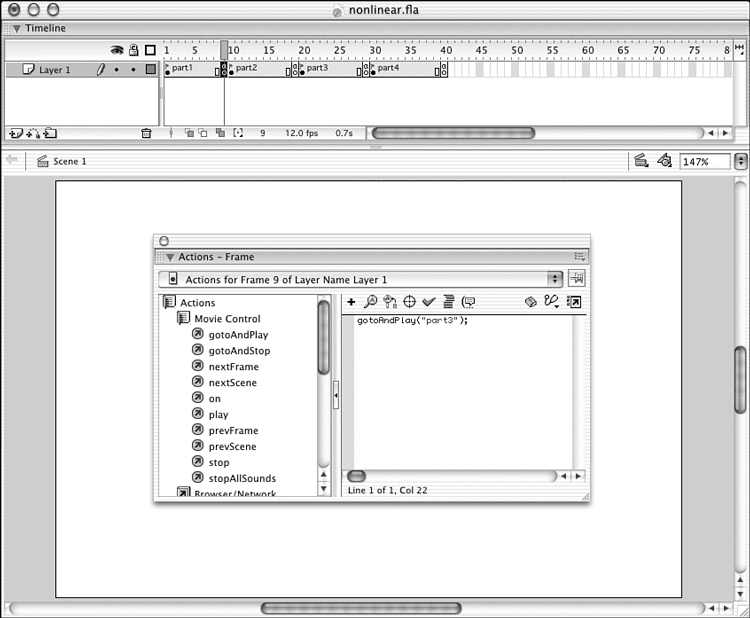
На рис. 2.6 показано устройство ролика, включающего четыре маркированных ключевых кадра, как и в предыдущем примере, а также четыре ключевых кадра в конце каждой части ролика. В этих немаркированных кадрах содержится код.
 Рисунок 2.6. Ролик состоит из четырех частей. Каждая часть начинается с маркированного ключевого кадра и заканчивается немаркированным ключевым кадром, содержащим небольшой сценарий
Рисунок 2.6. Ролик состоит из четырех частей. Каждая часть начинается с маркированного ключевого кадра и заканчивается немаркированным ключевым кадром, содержащим небольшой сценарий
Ключевой кадр, следующий за «parti», содержит код:
gotoAndPlay («part3»);
Ключевой кадр, следующий за «part2», содержит код:
gotoAndPlay («part4»);
Ключевой кадр, следующий за «part3», содержит код:
gotoAndPlay («part2»);
Ключевой кадр, следующий за «part4», содержит код:
gotoAndPlay («part1»);
При запуске ролика из файла Nonlinear.fla на экране появляется надпись «PART 1». Затем ActionScript задает переход ролика не к кадру «part2», а к «part3». Таким образом, ролик переходит от надписи «PART 1» к «PART 3». Затем, после кадра «part3», ролик возвращается к «part2», а после него к «part4». Весь ролик воспроизводится в таком порядке: «PART 1», «PART 3», «PART 2» и «PART 4». Эта последовательность затем повторяется.
При помощи ActionScript вы полностью заменили обычную анимационную последовательность на свою собственную.
Приведенные выше примеры дают предсказуемый результат, однако у вас есть возможность использовать команду gotoAndPlay по-другому, например в сочетании с кнопками, чтобы предоставить пользователю контроль над порядком воспроизведения ролика.
Создайте новый Flash-ролик. В этот раз он будет содержать несколько кадров. Создайте последовательность из четырех ключевых кадров и присвойте им имена начиная с "parti" и заканчивая "part4". Эти кадры представляют собой четыре части анимации. Кроме этого, в каждый из четырех кадров следует поместить статический текст, сообщающий пользователю о том, какую часть он в данный момент видит на экране.
В примере Gotoandplay.fla в каждый из четырех ключевых кадров был помещен статический текст "PART 1" – "PART 4". Текст "PART 1" появится в ключевом кадре "parti", текст "PART 2" – в ключевом кадре "part2" и т. д.
Ключевые кадры разделены несколькими кадрами, чтобы были видны названия меток на главной временной шкале. На рис. 2.5 показана главная временная шкала, содержащая четыре метки. Выбран второй ключевой кадр, поэтому на рабочем поле отображен текст "PART 2".

Выделив второй ключевой кадр, откройте окно Actions. Затем введите в окне следующую команду:
gotoAndPlay («part4»);
Обратите внимание, что после добавления в ключевой кадр кода Action-Script на временной шкале в соответствующем кадре появляется строчная буква "а".
Это единственный код ActionScript в ролике. При воспроизведении ролик начинется с ключевого кадра "parti" и на экране появится текст "PART 1". Затем ролик будет двигаться по временной шкале до ключевого кадра "part2", где находится код ActionScript. По команде Flash перейдет к ключевому кадру "part4". При этом текст "PART 2" не успеет появиться на экране[4]. Ролик будет находиться в кадре «part4», на экране окажется текст «PART 4».
Ролик продолжит движение по временной шкале до конца. Затем возвратится к первому кадру и опять покажет текст "PART 1". Этот цикл повторяется бесконечно.
При помощи ActionScript вы заставили Flash отступить от последовательного воспроизведения анимации. Ролик должен был последовательно проигрываться с кадра "parti" к "part2", затем к "part3" и к "part4", однако по вашему сценарию он пропустил сразу два кадра – "part2" и "part3". С ActionScript вы получаете возможность контролировать порядок воспроизведения кадров Flash-ролика.
Исходный файл: Nonlinear.fla
Давайте рассмотрим другой пример. По той же схеме создайте небольшие ключевые кадры в конце каждой части ролика. Мы будем создавать сценарии, воспроизводимые не в начале каждой части, а в ее конце.
На рис. 2.6 показано устройство ролика, включающего четыре маркированных ключевых кадра, как и в предыдущем примере, а также четыре ключевых кадра в конце каждой части ролика. В этих немаркированных кадрах содержится код.

Ключевой кадр, следующий за «parti», содержит код:
gotoAndPlay («part3»);
Ключевой кадр, следующий за «part2», содержит код:
gotoAndPlay («part4»);
Ключевой кадр, следующий за «part3», содержит код:
gotoAndPlay («part2»);
Ключевой кадр, следующий за «part4», содержит код:
gotoAndPlay («part1»);
При запуске ролика из файла Nonlinear.fla на экране появляется надпись «PART 1». Затем ActionScript задает переход ролика не к кадру «part2», а к «part3». Таким образом, ролик переходит от надписи «PART 1» к «PART 3». Затем, после кадра «part3», ролик возвращается к «part2», а после него к «part4». Весь ролик воспроизводится в таком порядке: «PART 1», «PART 3», «PART 2» и «PART 4». Эта последовательность затем повторяется.
При помощи ActionScript вы полностью заменили обычную анимационную последовательность на свою собственную.
Приведенные выше примеры дают предсказуемый результат, однако у вас есть возможность использовать команду gotoAndPlay по-другому, например в сочетании с кнопками, чтобы предоставить пользователю контроль над порядком воспроизведения ролика.
Урок 5. Создание кнопок для пользователя
Исходный файл: Stop.fla
В предыдущем примере мы рассмотрели возможность управления роликом при помощи ActionScript без всякого вмешательства пользователя. Давайте добавим несколько кнопок, щелкнув по которым, пользователь сможет запустить воспроизведение той или иной части ролика.
Предоставить пользователю больше контроля над воспроизведением ролика можно, прежде всего лишив этого контроля Flash. Flash начинает воспроизведение анимации с первого кадра, затем переходит к следующему и т. д. При помощи команды stop() вы можете остановить воспроизведение анимации на первом кадре.
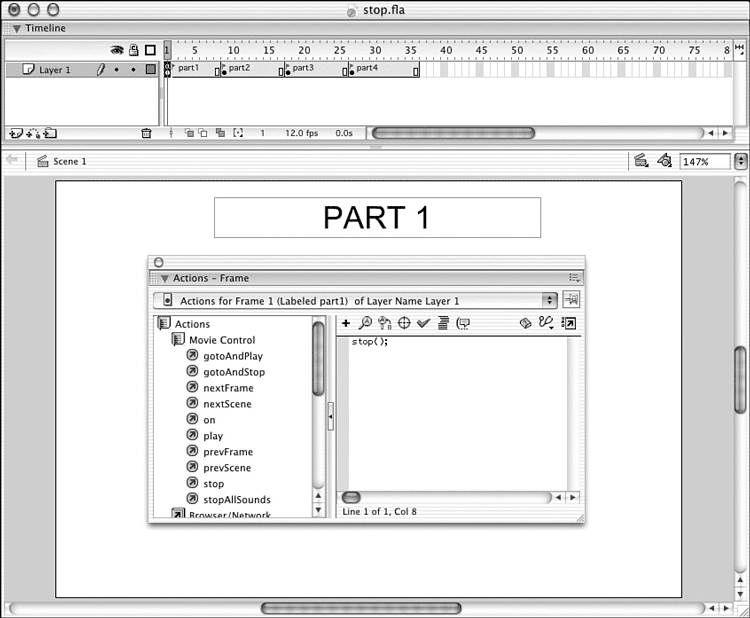
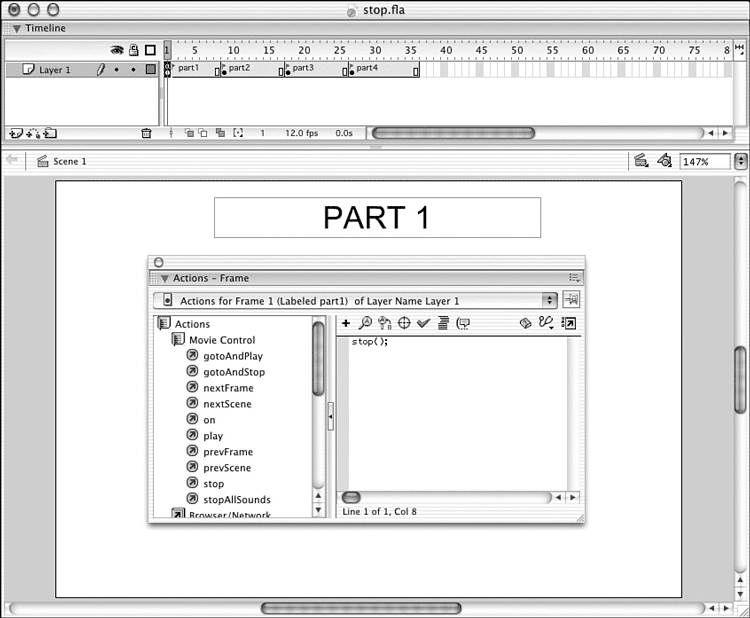
На рис. 2.7 изображен ролик из файла Stop.fla. Он состоит из четырех кадров, каждому из которых соответствует метка на временной шкале и текст на рабочем поле. В первый кадр включен небольшой сценарий с командой stop(). Воспроизведение ролика начинается и заканчивается в кадре 1.
 Рисунок 2.7. Данный ролик состоит из последовательности нескольких кадров, однако команда stop() останавливает его воспроизведение на первом кадре
Рисунок 2.7. Данный ролик состоит из последовательности нескольких кадров, однако команда stop() останавливает его воспроизведение на первом кадре
Теперь мы можем предоставить немного самостоятельности пользователю. Создайте простой эталон кнопки и поместите его на рабочий стол. Не следует выдумывать ничего необычного. В примере кнопка представляет собой маленький кружок.
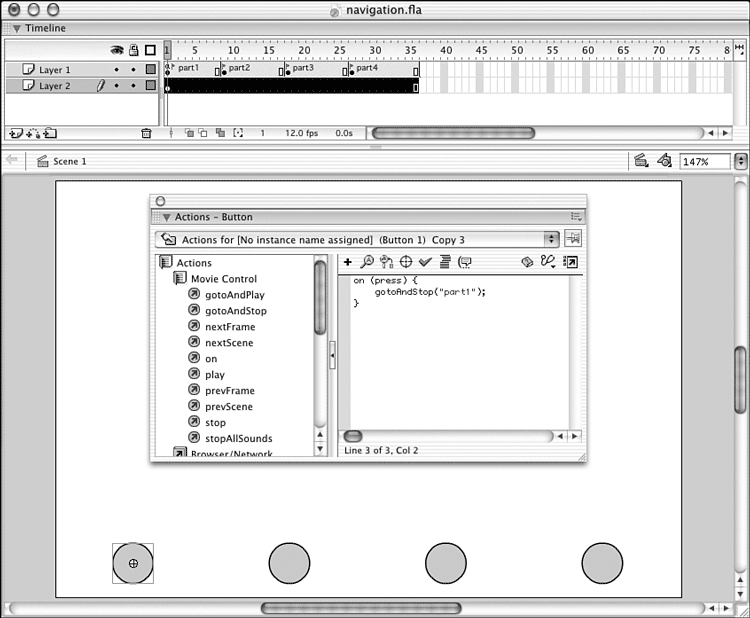
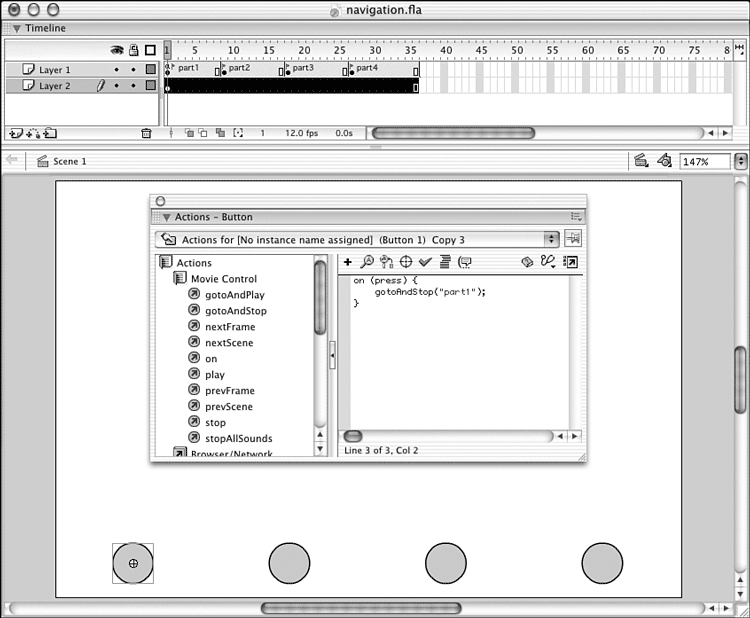
Следующим вашим шагом будет создание нового слоя с одним кадром. Теперь в ролике будут участвовать одни и те же элементы. В данный слой мы поместили четыре различных копии одной и той же кнопки из библиотеки. Результат изображен на рис. 2.8.
 Рисунок 2.8. Данный ролик состоит из двух слоев. Первый слой разделен на четыре части, которые содержатся в четырех кадрах, второй включает один ключевой кадр
Рисунок 2.8. Данный ролик состоит из двух слоев. Первый слой разделен на четыре части, которые содержатся в четырех кадрах, второй включает один ключевой кадр
В первом кадре данного ролика будет использоваться та же самая команда stop(), которая остановит воспроизведение ролика сразу после его начала. В нижней части экрана размещены четыре кнопки. Каждой из них будет приписан отдельный сценарий.
Первый сценарий изображен на рис. 2.8. Первая кнопка выбрана, и в окне ActionScript отображается ее сценарий:
on (press) {
gotoAndStop("part1");
}
Так выглядит обычный сценарий кнопки. Поведение кнопки во время выполнения различных действий с ней задается программами-обработчиками. В нашем случае это действие press. Синтаксический элемент on обозначает начало программы-обработчика. В фигурные скобки заключаются команды реакции на события.
В нашем примере используется команда gotoAndStop – разновидность команды gotoAndPlay. В отличие от первой команды, задающей переход к новому кадру и остановку воспроизведения ролика, вторая команда переходит к другому кадру и запускает его воспроизведение.
Помимо этого сценария, три подобных приписаны трем другим кнопкам. Единственным их отличием является то, что они задают переход к кадрам "part 2", "part 3" и "part 4".
Исходный файл: Navigation.fla
При запуске данного файла начинается воспроизведение ролика, остановленного в первом кадре. Теперь пользователь может щелкнуть по одной из четырех кнопок для перехода к одному из четырех оставшихся кадров. Попробуйте запустить ролик из файла Navigation.fla.
Это ваш первый настоящий Flash-ролик. Вместо простого текста "PART 1" – "PART 4", показываемого в каждом ключевом кадре, вы можете поместить презентацию наподобие той, которая создается в PowerPoint или других программах. Здесь демонстрируются возможности Flash, выходящие за рамки простой анимации.
В предыдущем примере мы рассмотрели возможность управления роликом при помощи ActionScript без всякого вмешательства пользователя. Давайте добавим несколько кнопок, щелкнув по которым, пользователь сможет запустить воспроизведение той или иной части ролика.
Предоставить пользователю больше контроля над воспроизведением ролика можно, прежде всего лишив этого контроля Flash. Flash начинает воспроизведение анимации с первого кадра, затем переходит к следующему и т. д. При помощи команды stop() вы можете остановить воспроизведение анимации на первом кадре.
На рис. 2.7 изображен ролик из файла Stop.fla. Он состоит из четырех кадров, каждому из которых соответствует метка на временной шкале и текст на рабочем поле. В первый кадр включен небольшой сценарий с командой stop(). Воспроизведение ролика начинается и заканчивается в кадре 1.

Теперь мы можем предоставить немного самостоятельности пользователю. Создайте простой эталон кнопки и поместите его на рабочий стол. Не следует выдумывать ничего необычного. В примере кнопка представляет собой маленький кружок.
Следующим вашим шагом будет создание нового слоя с одним кадром. Теперь в ролике будут участвовать одни и те же элементы. В данный слой мы поместили четыре различных копии одной и той же кнопки из библиотеки. Результат изображен на рис. 2.8.

В первом кадре данного ролика будет использоваться та же самая команда stop(), которая остановит воспроизведение ролика сразу после его начала. В нижней части экрана размещены четыре кнопки. Каждой из них будет приписан отдельный сценарий.
Первый сценарий изображен на рис. 2.8. Первая кнопка выбрана, и в окне ActionScript отображается ее сценарий:
on (press) {
gotoAndStop("part1");
}
Так выглядит обычный сценарий кнопки. Поведение кнопки во время выполнения различных действий с ней задается программами-обработчиками. В нашем случае это действие press. Синтаксический элемент on обозначает начало программы-обработчика. В фигурные скобки заключаются команды реакции на события.
В нашем примере используется команда gotoAndStop – разновидность команды gotoAndPlay. В отличие от первой команды, задающей переход к новому кадру и остановку воспроизведения ролика, вторая команда переходит к другому кадру и запускает его воспроизведение.
Помимо этого сценария, три подобных приписаны трем другим кнопкам. Единственным их отличием является то, что они задают переход к кадрам "part 2", "part 3" и "part 4".
Исходный файл: Navigation.fla
При запуске данного файла начинается воспроизведение ролика, остановленного в первом кадре. Теперь пользователь может щелкнуть по одной из четырех кнопок для перехода к одному из четырех оставшихся кадров. Попробуйте запустить ролик из файла Navigation.fla.
Это ваш первый настоящий Flash-ролик. Вместо простого текста "PART 1" – "PART 4", показываемого в каждом ключевом кадре, вы можете поместить презентацию наподобие той, которая создается в PowerPoint или других программах. Здесь демонстрируются возможности Flash, выходящие за рамки простой анимации.
Урок 6. Анимация при помощи ActionScript
Исходный файл: Animate.fla
Теперь научимся перемещать предметы по рабочему полю при помощи ActionScript. Необходимо будет назначить клипу сценарий подобно тому, как мы сделали это для кнопки на нашем предыдущем занятии.
Сначала создайте новый ролик. Затем поместите клип на рабочее поле[5]. В примере Animate.fla на рабочее поле было помещено изображение лисы. Если хотите, нарисуйте что-нибудь более простое, например круг.
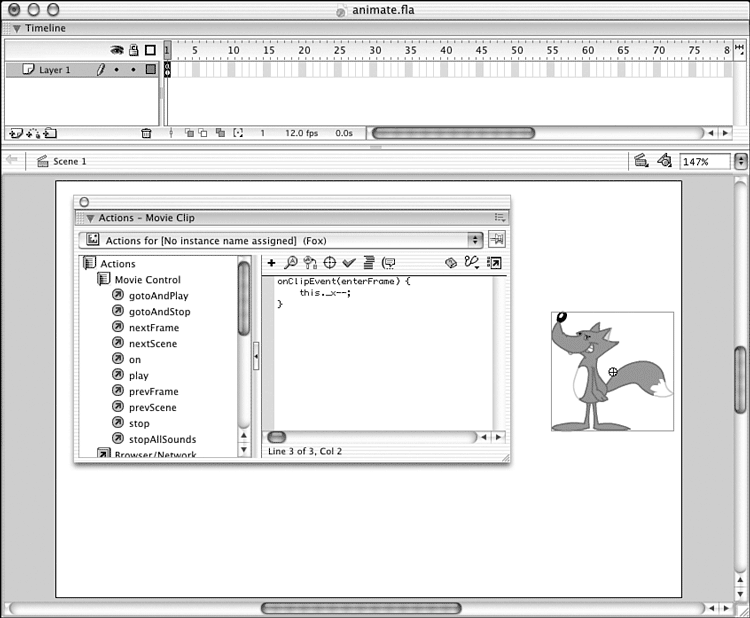
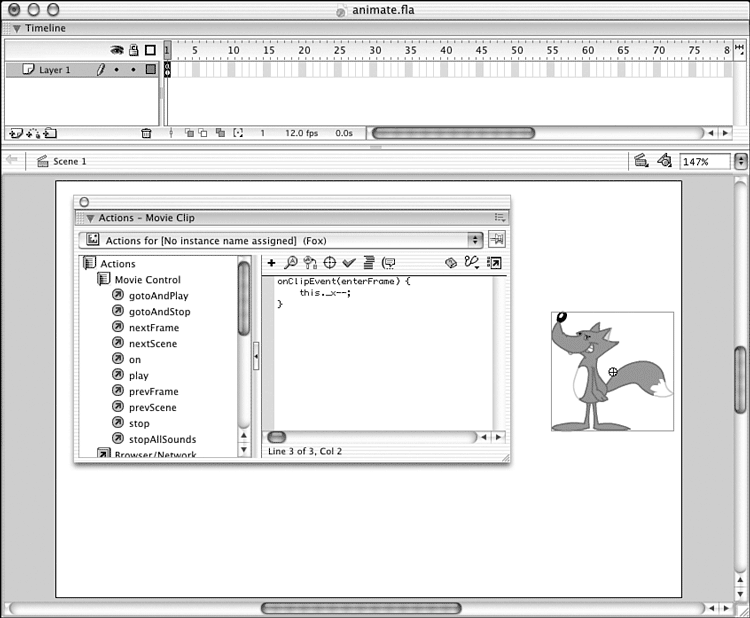
Вы можете поместить на рабочее поле экземпляр любого клипа, имеющегося в библиотеке. На данный момент наш фильм состоит из одного слоя и одного кадра, помещенного на рабочее поле (рис 2.9).
 Рисунок 2.9.Ролик содержит клип и назначенный ему сценарий
Рисунок 2.9.Ролик содержит клип и назначенный ему сценарий
Сценарий, назначенный клипу, использует программу-обработчик подобно сценарию кнопки в предыдущем занятии. Чтобы задать программу обработки, вместо командной строки on введите строку onClipEvent, которая определяет события для клипов ролика. В данном случае событие будет следующим: enterFrame. Это автоматическое событие, происходящее при каждом обращении к данному кадру[6]. Если ролик должен воспроизводиться со скоростью 12 кадр/с, оно должно посылаться в программу обработки 12 раз в секунду.
Подобно программе on(press) в сценарии кнопки, команды реакции на событие onClipEvent(enterFrame) заключаются в фигурные скобки.
В данной программе будет только одна команда, перемещающая клип на один пиксел влево. Давайте взглянем на сценарий и проанализируем, какие действия в нем выполняются.
OnClipEvent(enterFrame) {
this._x – ;
}
Команда this._x –, вероятно, будет совершенно непонятной для людей, не знакомых с языками программирования, поэтому разберем ее по частям.
Команда this обозначает обращение команды к объекту, который ее содержит. В данном случае this используется для обращения к клипу, которому назначен этот сценарий.
За командой this следует точка, обозначающая обращение к свойству объекта. В нашем примере _x относится к горизонтальному положению клипа.
Итак. this._x определяет горизонтальное положение клипа. Символ – является декрементом (командой уменьшения значения). Он уменьшает значение стоящей перед ней величины на 1 (пункт). Таким образом, команда this. _x – берет значение горизонтального положение клипа и вычитает 1, благодаря чему клип перемещается влево.
Если клип необходимо переместить вправо, используется команда ++, которая называется инкрементом (это команда увеличения значения). Если вы хотите переместить клип вправо или влево сразу на несколько пикселов, используйте соответственно += или -=:
OnClipEvent(enterFrame) {
this._x -= 5;
}
Данная команда переместит клип сразу на пять пикселов.
Теперь научимся перемещать предметы по рабочему полю при помощи ActionScript. Необходимо будет назначить клипу сценарий подобно тому, как мы сделали это для кнопки на нашем предыдущем занятии.
Сначала создайте новый ролик. Затем поместите клип на рабочее поле[5]. В примере Animate.fla на рабочее поле было помещено изображение лисы. Если хотите, нарисуйте что-нибудь более простое, например круг.
Вы можете поместить на рабочее поле экземпляр любого клипа, имеющегося в библиотеке. На данный момент наш фильм состоит из одного слоя и одного кадра, помещенного на рабочее поле (рис 2.9).

Сценарий, назначенный клипу, использует программу-обработчик подобно сценарию кнопки в предыдущем занятии. Чтобы задать программу обработки, вместо командной строки on введите строку onClipEvent, которая определяет события для клипов ролика. В данном случае событие будет следующим: enterFrame. Это автоматическое событие, происходящее при каждом обращении к данному кадру[6]. Если ролик должен воспроизводиться со скоростью 12 кадр/с, оно должно посылаться в программу обработки 12 раз в секунду.
Подобно программе on(press) в сценарии кнопки, команды реакции на событие onClipEvent(enterFrame) заключаются в фигурные скобки.
В данной программе будет только одна команда, перемещающая клип на один пиксел влево. Давайте взглянем на сценарий и проанализируем, какие действия в нем выполняются.
OnClipEvent(enterFrame) {
this._x – ;
}
Команда this._x –, вероятно, будет совершенно непонятной для людей, не знакомых с языками программирования, поэтому разберем ее по частям.
Команда this обозначает обращение команды к объекту, который ее содержит. В данном случае this используется для обращения к клипу, которому назначен этот сценарий.
За командой this следует точка, обозначающая обращение к свойству объекта. В нашем примере _x относится к горизонтальному положению клипа.
Итак. this._x определяет горизонтальное положение клипа. Символ – является декрементом (командой уменьшения значения). Он уменьшает значение стоящей перед ней величины на 1 (пункт). Таким образом, команда this. _x – берет значение горизонтального положение клипа и вычитает 1, благодаря чему клип перемещается влево.
Если клип необходимо переместить вправо, используется команда ++, которая называется инкрементом (это команда увеличения значения). Если вы хотите переместить клип вправо или влево сразу на несколько пикселов, используйте соответственно += или -=:
OnClipEvent(enterFrame) {
this._x -= 5;
}
Данная команда переместит клип сразу на пять пикселов.
Урок 7. Возможность управления клипами пользователем
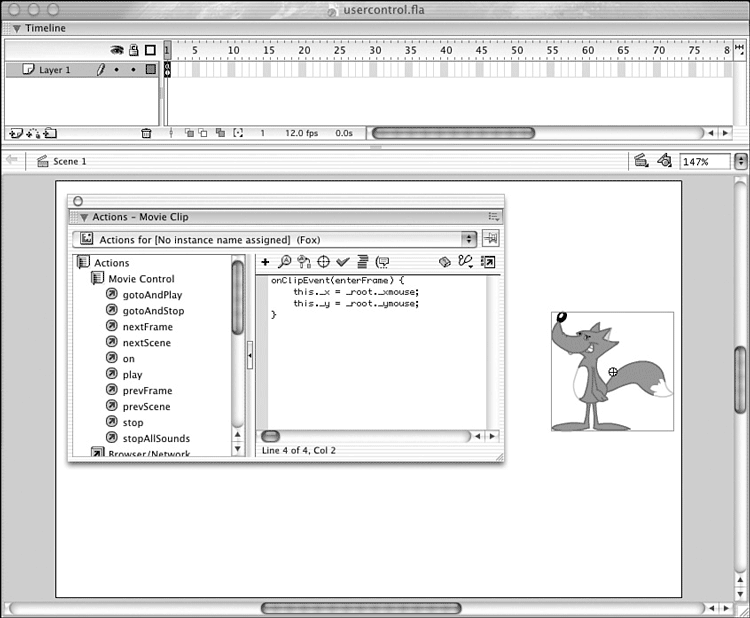
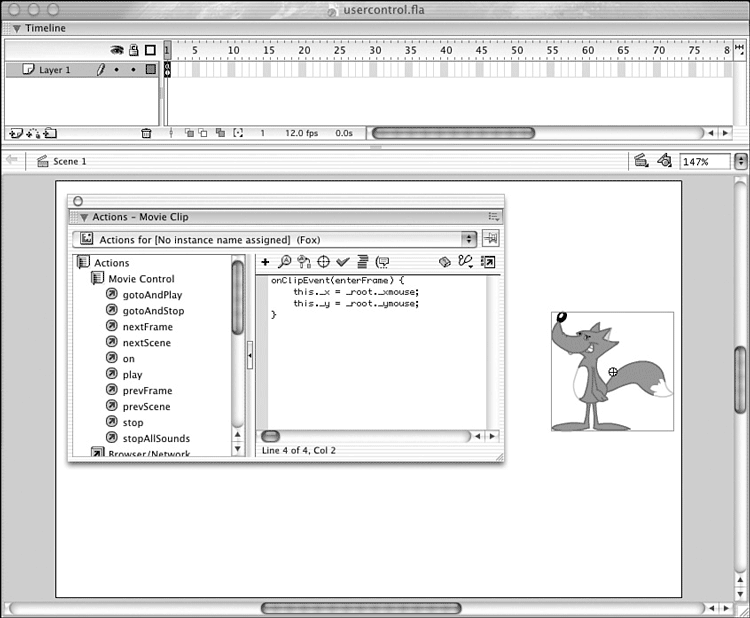
Исходный файл: Usercontrol.fla
А теперь давайте сделаем так, чтобы клип двигался вслед за курсором.
В предыдущем занятии мы узнали, как получить доступ к горизонтальной позиции клипа. При помощи параметра _y так же легко оперировать изменением координаты по вертикали. Теперь все, что нам нужно, – это привязать данные координаты к курсору.
Местоположение курсора определяется двумя параметрами: _xmouse и _ymouse, которые представляют собой координаты курсора по вертикали и горизонтали. Возникает следующий вопрос: чьи это параметры?
Это могут быть параметры любого клипа или самого ролика. Например, команда this._xmouse определяет горизонтальное положение мыши по отношению к центру текущего клипа.
Нам нужно установить положение клипа по отношению к рабочему полю. Для того чтобы получить параметры рабочего поля, вместо идентификатора this следует использовать _root. Так, переменная _root._xmouse определяет горизонтальное расположение мыши относительно левого верхнего угла рабочего поля.
Для того чтобы привязать координаты клипа к координатам курсора, необходимо изменить параметры _x и _y клипа в соответствии с параметрами _xmouse и _ymouse рабочего поля. Вот как будет выглядеть программа:
OnClipEvent(enterFrame) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}
На рис. 2.10 показан «собранный» ролик Usercontrol.fla. Он состоит из одного кадра со скриптом, содержащим команду stop(). Клипу назначен вышеописанный сценарий. Это все, что требуется. При воспроизведении ролика клип с лисой будет следовать за курсором.
 Рисунок 2.10. По сценарию данный клип перемещается вслед за курсором
Рисунок 2.10. По сценарию данный клип перемещается вслед за курсором
Теперь, когда вы умеете управлять воспроизведением ролика и перемещением клипа, давайте рассмотрим основные элементы программирования в ActionScript.
А теперь давайте сделаем так, чтобы клип двигался вслед за курсором.
В предыдущем занятии мы узнали, как получить доступ к горизонтальной позиции клипа. При помощи параметра _y так же легко оперировать изменением координаты по вертикали. Теперь все, что нам нужно, – это привязать данные координаты к курсору.
Местоположение курсора определяется двумя параметрами: _xmouse и _ymouse, которые представляют собой координаты курсора по вертикали и горизонтали. Возникает следующий вопрос: чьи это параметры?
Это могут быть параметры любого клипа или самого ролика. Например, команда this._xmouse определяет горизонтальное положение мыши по отношению к центру текущего клипа.
Нам нужно установить положение клипа по отношению к рабочему полю. Для того чтобы получить параметры рабочего поля, вместо идентификатора this следует использовать _root. Так, переменная _root._xmouse определяет горизонтальное расположение мыши относительно левого верхнего угла рабочего поля.
Для того чтобы привязать координаты клипа к координатам курсора, необходимо изменить параметры _x и _y клипа в соответствии с параметрами _xmouse и _ymouse рабочего поля. Вот как будет выглядеть программа:
OnClipEvent(enterFrame) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}
На рис. 2.10 показан «собранный» ролик Usercontrol.fla. Он состоит из одного кадра со скриптом, содержащим команду stop(). Клипу назначен вышеописанный сценарий. Это все, что требуется. При воспроизведении ролика клип с лисой будет следовать за курсором.

Теперь, когда вы умеете управлять воспроизведением ролика и перемещением клипа, давайте рассмотрим основные элементы программирования в ActionScript.
Урок 8. Использование переменных
Переменные представляют собой поименованные области памяти, содержащие какую-либо информацию, такую как числа или последовательность символов. Например, вы можете создать переменную и поместить в нее число 5. Если вы прибавите к данной переменной число 2, она будет содержать число 7. Вот как эти действия будут выглядеть в ActionScript:
myVariable = 5;
myVariable += 2;
myVariable – это имя созданной вами переменной. Для того чтобы создать переменную во Flash, необходимо просто один раз упомянуть ее в тексте программы. Flash автоматически создает переменную с соответствующим именем (в ActionScript не требуется какой-либо специальной инициализации переменных). В нашем примере была создана переменная myVariable со значением 5.
В следующей строке к данной переменной прибавляется значение 2. Теперь переменная myVariable содержит число 7.
myVariable = «Hello World»;
Переменные во Flash не делятся на типы. Классификация переменных – это ограничение типа данных, хранимых в данной переменной, которое применяется в других языках программирования. Это означает, что если переменная предназначена для хранения чисел, она может использоваться только для хранения чисел, но не для хранения строк. В ActionScript нет такого ограничения, поэтому любая переменная может хранить любые объекты, например числа или строки.
Помимо чисел и строк переменные могут содержать другие элементы, например указатель клипа. Вспомните, как в двух предыдущих уроках использовался элемент this для ссылки на текущий клип. Вы можете присвоить значение this переменной и с ее помощью ссылаться на клип.
Использование подобных элементов помогает управлять роликами, где содержится более чем один клип.
Вы будете часто сталкиваться с подобными ситуациями в играх, рассматриваемых в этой книге. На данный же момент вам достаточно знать, что переменные могут содержать числа, строки и ссылки на клипы.
myVariable = 5;
myVariable += 2;
myVariable – это имя созданной вами переменной. Для того чтобы создать переменную во Flash, необходимо просто один раз упомянуть ее в тексте программы. Flash автоматически создает переменную с соответствующим именем (в ActionScript не требуется какой-либо специальной инициализации переменных). В нашем примере была создана переменная myVariable со значением 5.
В следующей строке к данной переменной прибавляется значение 2. Теперь переменная myVariable содержит число 7.
СоветВ переменную можно также помещать строки. Строка – это последовательность символов наподобие «Hello World». Так же как и число, строку можно сохранить в переменной при помощи символа =.
Очень важно присвоить переменной содержательное имя. Оно должно отражать выполняемую ей задачу. Например, если переменная предназначена для хранения имени пользователя, ее лучше назвать, допустим, "userName". Позднее, просматривая код, вы сразу поймете, для чего используется данная переменная.
myVariable = «Hello World»;
Переменные во Flash не делятся на типы. Классификация переменных – это ограничение типа данных, хранимых в данной переменной, которое применяется в других языках программирования. Это означает, что если переменная предназначена для хранения чисел, она может использоваться только для хранения чисел, но не для хранения строк. В ActionScript нет такого ограничения, поэтому любая переменная может хранить любые объекты, например числа или строки.
Помимо чисел и строк переменные могут содержать другие элементы, например указатель клипа. Вспомните, как в двух предыдущих уроках использовался элемент this для ссылки на текущий клип. Вы можете присвоить значение this переменной и с ее помощью ссылаться на клип.
Использование подобных элементов помогает управлять роликами, где содержится более чем один клип.
Вы будете часто сталкиваться с подобными ситуациями в играх, рассматриваемых в этой книге. На данный же момент вам достаточно знать, что переменные могут содержать числа, строки и ссылки на клипы.
Совет
Все переменные, использованные в этом уроке и в остальной книге, это глобальные переменные. Это значит, что после того как вы их задали, к ним можно обращаться из ролика или других клипов. Также с помощью ключевого слова "var" вы можете определить локальные переменные. Локальные переменные, определенные в какой-либо функции, недоступны к использованию в остальном коде. Как локальную переменную, например, удобно определять счетчик цикла, используемого внутри функции.
Урок 9. Выполнение операций
Вам наверняка понадобится изменять данные, хранящиеся в переменной. Мы уже рассматривали, как с помощью команд ++ или += изменять значение переменной. В вашем распоряжении также имеется большой набор других операций.
Давайте начнем с переменных, содержащих числа. Вы можете выполнять большое количество математических операций с числами при помощи символов +, -, / и *. Приведем несколько примеров.
Допустим, у вас есть две переменные: а и b. Вы можете сложить их и поместить результат в переменную с.
a = 7;
b = 5;
c = a + b;
В предыдущем примере с будет в результате содержать число 12. Вот еще один подобный пример:
c = a – b;
c = a * b;
c = a / b;
Переменная с получит значение 2 в первой строке, 35 – во второй строке и 1,4 – в третьей строке.
Вы также можете выполнять более сложные математические операции при помощи специальных функций, встроенных во Flash. Все они содержатся в объекте Math, за которым следует точка и имя функции. Например, при помощи функции Math.sqrt можно вычислить квадратный корень числа:
a = 9;
b = Math.sqrt(a);
Значением b является 3 – квадратный корень из 9.
Один из важнейших элементов компьютерного языка, позволяющий программистам создавать игры, – генератор случайных чисел. Без случайных чисел игры были бы полностью предсказуемыми и скучными.
Flash генерирует случайные числа при помощи функции Math.random(). При этом генерируются случайные десятичные значения между 0.0 и 1.0. Нужные числа получают, умножая данные значения на целое число, а затем переводя их в целое число при помощи функции int. Например, следующая строка служит для генерации случайного числа от 0 до 9:
myRandomNumber = int(Math.random()*10);
Другие математические функции будут рассмотрены по мере их появления в примерах.
Функции могут применяться и к строкам. Например, для объединения двух строк может использоваться символ +:
a = «Hello»;
b = "World";
c = a + b;
В итоге переменная с превратится в строку «HelloWorld». Обратите внимание на то, что между двумя этими словами нет пробела. Вам следует дать Flash команду ввести пробел. В результате следующий код создаст «Hello World»:
a = «Hello»;
b = "World";
c = a + " " +b;
Более простым способом объединения двух строк является использование синтаксических элементов +=:
a = «Hello»;
b += "World";
Теперь, когда вы узнали больше о переменных и их использовании, рассмотрим, как с помощью ActionScript организовать выполнение кода по условию.
Давайте начнем с переменных, содержащих числа. Вы можете выполнять большое количество математических операций с числами при помощи символов +, -, / и *. Приведем несколько примеров.
Допустим, у вас есть две переменные: а и b. Вы можете сложить их и поместить результат в переменную с.
a = 7;
b = 5;
c = a + b;
В предыдущем примере с будет в результате содержать число 12. Вот еще один подобный пример:
c = a – b;
c = a * b;
c = a / b;
Переменная с получит значение 2 в первой строке, 35 – во второй строке и 1,4 – в третьей строке.
Вы также можете выполнять более сложные математические операции при помощи специальных функций, встроенных во Flash. Все они содержатся в объекте Math, за которым следует точка и имя функции. Например, при помощи функции Math.sqrt можно вычислить квадратный корень числа:
a = 9;
b = Math.sqrt(a);
Значением b является 3 – квадратный корень из 9.
Один из важнейших элементов компьютерного языка, позволяющий программистам создавать игры, – генератор случайных чисел. Без случайных чисел игры были бы полностью предсказуемыми и скучными.
Flash генерирует случайные числа при помощи функции Math.random(). При этом генерируются случайные десятичные значения между 0.0 и 1.0. Нужные числа получают, умножая данные значения на целое число, а затем переводя их в целое число при помощи функции int. Например, следующая строка служит для генерации случайного числа от 0 до 9:
myRandomNumber = int(Math.random()*10);
Другие математические функции будут рассмотрены по мере их появления в примерах.
Функции могут применяться и к строкам. Например, для объединения двух строк может использоваться символ +:
a = «Hello»;
b = "World";
c = a + b;
В итоге переменная с превратится в строку «HelloWorld». Обратите внимание на то, что между двумя этими словами нет пробела. Вам следует дать Flash команду ввести пробел. В результате следующий код создаст «Hello World»:
a = «Hello»;
b = "World";
c = a + " " +b;
Более простым способом объединения двух строк является использование синтаксических элементов +=:
a = «Hello»;
b += "World";
Теперь, когда вы узнали больше о переменных и их использовании, рассмотрим, как с помощью ActionScript организовать выполнение кода по условию.
Урок 10. Условные выражения
Из урока 5 «Создание кнопок для пользователя» вы узнали, как пользователь может использовать кнопки для перехода от одного кадра к другому. Пользователь решает, какую часть ролика он хочет увидеть следующей, щелкает по кнопке, и сценарий, приписанный данной кнопке, отправляет ролик в соответствующий кадр.
ActionScript также может принимать решения. Эти решения основываются на сравнении значений, которое осуществляется при помощи оператора if. Например, могут сравниваться два значения. Если они равны, программа отреагирует на это определенным образом.
Приведем пример программы, которая сравнивает переменную со значением. Если значение удовлетворяет условию, код внутри фигурных скобок выполняется. В противном случае программа пропускает его.
if (a == 7) {
GotoAndPlay("special frame");
}
Символ == используется для установления тождественности двух значений. Если значения равны, условие верно. Если нет, условие ложно. Задача оператора if состоит в проверке верности условия. Если это условие верно, код в фигурных скобках выполняется.
ActionScript также может принимать решения. Эти решения основываются на сравнении значений, которое осуществляется при помощи оператора if. Например, могут сравниваться два значения. Если они равны, программа отреагирует на это определенным образом.
Приведем пример программы, которая сравнивает переменную со значением. Если значение удовлетворяет условию, код внутри фигурных скобок выполняется. В противном случае программа пропускает его.
if (a == 7) {
GotoAndPlay("special frame");
}
Символ == используется для установления тождественности двух значений. Если значения равны, условие верно. Если нет, условие ложно. Задача оператора if состоит в проверке верности условия. Если это условие верно, код в фигурных скобках выполняется.
