Следующий раздел поможет всем, кто собирается изменять игры, избежать распространенных ошибок.
Распространенные ошибки
Имена клипов
Свойства связи
Уровни клипа
Нижнее подчеркивание
Splice и Slice
Глобальные и локальные переменные
Глава 5
Увеличение кнопок
Задача проекта
Подход
Подготовка ролика
Создание кода
К сведению
Другие возможности
Вращающаяся и изменяющая цвета спираль
Задача проекта
Подход
Подготовка ролика
Смена цветов и вращение
Распространенные ошибки
Независимо от того, изменяете ли вы игру или создаете свою собственную, время от времени вы будете сталкиваться с ошибками. Обычно это несерьезные ошибки, которые легко обнаружить и исправить. Вот некоторые ошибки, с которыми я столкнулся при создании игр во Flash.
Имена клипов
Каждый клип, расположенный на рабочем поле, имеет два имени. Имя, под которым он включен в библиотеку, не имеет никакого значения для вашего кода. В отличие от него имя экземпляра клипа на рабочем поле является крайне важным. Часто разработчики вообще забывают присвоить имена экземплярам клипа.
Свойства связи
Если для создания копий эталона используется команда attachMovie, необходимо выполнить соответствующие настройки в диалоговом окне Symbol Lynkage Properties, в том числе присвоить ему имя. Таким образом, присвоить клипу имя можно тремя способами: в библиотеке, в копии клипа на рабочем поле, а также в диалоговом окне Symbol Linkage Properties.
Уровни клипа
Еще одной распространенной проблемой является место расположения переменной. Например, если переменная включена в сценарий, назначенный клипу, она будет находиться на уровне этого клипа, а не на уровне главной временной шкалы. Для обращения ко всем переменным вашего ролика используется точечный синтаксис, однако место расположения переменной можно легко забыть.
Нижнее подчеркивание
Небольшой ошибкой является пропуск нижнего подчеркивания (_) перед большинством встроенных параметрово Flash. Допустим, у вас есть клип под названием «myMovieClip». Тогда myMovieClip._x будет обозначать его горизонтальное положение, но myMovieClip.x – просто переменную х внутри клипа «myMovieClip».
Splice и Slice
Еще одна ошибка – случайное использование в массиве функции slice вместо функции splice, предназначенной для удаления элемента массива. Пропущенное "р" может ускользнуть от вашего взгляда, а разница выполняемых функций приведет к возникновению ошибок.
Глобальные и локальные переменные
Имейте в виду, что если перед первым использованием переменной в функции не стоит ключевое слово var, то переменная является глобальной. В случае использования аналогичного имени переменной в другом месте функции ее значение может заменить значение предыдущей переменной. Допустим, вы используете переменную i в цикле for, а затем внутри данного цикла вызываете другую функцию, которая использует переменную i для своего цикла for. В таком случае значения переменных будут наложены друг на друга. Для того чтобы избежать этого, используйте разные имена переменных или синтаксическую структуру var.
Вы узнали много об ActionScript из глав 2 и 3, а также об общих приемах программирования из данной главы. Теперь вы готовы перейти к главе 5 "Создание дизайнерских эффектов при помощи ActionScript" и далее, к более сложным примерам программ на ActionScript.
Вы узнали много об ActionScript из глав 2 и 3, а также об общих приемах программирования из данной главы. Теперь вы готовы перейти к главе 5 "Создание дизайнерских эффектов при помощи ActionScript" и далее, к более сложным примерам программ на ActionScript.
Глава 5
Создание визуальных эффектов
• Увеличение кнопок
• Вращающаяся и изменяющая цвета спираль
• Случайность и эффект старого кино
• Перемещение букв
• След от курсора
• Эффект трехмерности
Большинство глав данной книги описывают игры. Несмотря на то, что игры интерактивны, прежде всего мы рассмотрим Flash-ролики, которые обладают минимальной интерактивностью или вообще ее не имеют. Эти неинтерактивные ролики напоминают простые Flash-анимации, но создаются при помощи ActionScript.
В данной главе также рассматривается несколько простых примеров действующего ActionScript-кода. Хотя многие замечательные эффекты могут быть созданы только при помощи анимационных приемов Flash, Action-Script также способен на многое.
В данной главе вы научитесь оперировать графическими изображениями и цветами, изменять текст, а также перемещать элементы по рабочему полю.
• Вращающаяся и изменяющая цвета спираль
• Случайность и эффект старого кино
• Перемещение букв
• След от курсора
• Эффект трехмерности
Большинство глав данной книги описывают игры. Несмотря на то, что игры интерактивны, прежде всего мы рассмотрим Flash-ролики, которые обладают минимальной интерактивностью или вообще ее не имеют. Эти неинтерактивные ролики напоминают простые Flash-анимации, но создаются при помощи ActionScript.
В данной главе также рассматривается несколько простых примеров действующего ActionScript-кода. Хотя многие замечательные эффекты могут быть созданы только при помощи анимационных приемов Flash, Action-Script также способен на многое.
В данной главе вы научитесь оперировать графическими изображениями и цветами, изменять текст, а также перемещать элементы по рабочему полю.
Увеличение кнопок
Исходный файл: Expandingbuttons.fla
Многие сайты используют Flash для навигации от страницы к странице. Даже простой Flash-ролик с одной кнопкой может значительно оживить статическую Web-страницу. При помощи ActionScript вы сможете сделать эти кнопки анимированными.
Многие сайты используют Flash для навигации от страницы к странице. Даже простой Flash-ролик с одной кнопкой может значительно оживить статическую Web-страницу. При помощи ActionScript вы сможете сделать эти кнопки анимированными.
Задача проекта
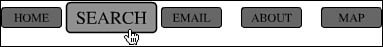
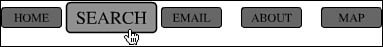
Задача проекта – создать кнопки, которые в случае, если подвести к ним курсор мыши, не меняют цвет, а увеличиваются и затем, когда курсор убран, возвращаются к нормальному размеру. На рис. 5.1 изображено пять подобных кнопок, курсор расположен над второй из них.
 Рисунок 5.1. Если поместить курсор мыши над кнопкой, она увеличивается
Рисунок 5.1. Если поместить курсор мыши над кнопкой, она увеличивается
Взглянув на рисунок, можно подумать, что когда на кнопку наводится курсор, она изменяет свой размер внезапно. Однако увеличение кнопки происходит не в одно мгновение, а постепенно, создавая приятный визуальный эффект. Посмотреть, как это выглядит, можно загрузив ролик Expandingbuttons.fla с Web-сайта поддержки книги.

Взглянув на рисунок, можно подумать, что когда на кнопку наводится курсор, она изменяет свой размер внезапно. Однако увеличение кнопки происходит не в одно мгновение, а постепенно, создавая приятный визуальный эффект. Посмотреть, как это выглядит, можно загрузив ролик Expandingbuttons.fla с Web-сайта поддержки книги.
Подход
Каждая кнопка реагирует на наведение и снятие курсора. При наведении курсора на кнопку обработчик получит новое значение масштаба. Если в начальный момент времени масштаб клипа (с кнопкой внутри) составляет 100 %, то новое значение будет, например, 150 %.
С каждым кадром сценарий будет постепенно изменять текущий масштаб: от 100 % до 150 % с шагом 10 %.
После того как пользователь уберет курсор с кнопки, эффект будет обратным. Новое значение будет равно 100 %, и с каждым кадром кнопка будет уменьшаться на 10 %, пока не достигнет этого значения.
С каждым кадром сценарий будет постепенно изменять текущий масштаб: от 100 % до 150 % с шагом 10 %.
После того как пользователь уберет курсор с кнопки, эффект будет обратным. Новое значение будет равно 100 %, и с каждым кадром кнопка будет уменьшаться на 10 %, пока не достигнет этого значения.
Подготовка ролика
Ролик содержит несколько кнопок. Каждая кнопка представляет собой отдельный ролик с кнопкой внутри. Из одного библиотечного эталона кнопки я создал пять разных клипов. В каждый клип поместил одну и ту же кнопку, но разный текст.
Кнопка может иметь любую форму и цвет. Я использовал классический стиль, поскольку хотел просто продемонстрировать работу сценария.
Кнопка может иметь любую форму и цвет. Я использовал классический стиль, поскольку хотел просто продемонстрировать работу сценария.
Создание кода
В ролике используется два типа сценариев: назначенные кнопкам и назначенные клипам. Первый тип сценария назначен кнопке, находящейся в клипе. Сценарий, назначенный кнопке, реагирует на события мыши, происходящие именно с этой кнопкой. Такие сценарии – обработчики событий – мы уже рассматривали в уроке 6 главы 2, они реагируют на различные события и в случае кнопки задаются конструкцией on (<событие>) { … }.
Сценарий кнопки включает три различных обработчика, двумя из которых являются on(rollOver) и on(rollOut). Они устанавливают значение переменной newscale равным новому масштабу для увеличения или уменьшения кнопки.
Ниже приведен сценарий для кнопки "Home".
on (rollOver) {
// Задаем новый размер для увеличения.
newscale = 150;
}
on (rollOut) {
// Задаем новый размер для уменьшения.
newscale = 100;
}
on (release) {
// Код, исполняемый при нажатии на кнопку.
trace("Home");
}
На самом деле в таких случаях обычно используется команда getURL, которая сообщает браузеру, что нужно перейти к новой странице. Команда trace приведена здесь только в качестве примера.
Переменная newscale является индивидуально задаваемой переменной и используется для хранения значения задаваемого масштаба клипа. Когда пользователь наводит курсор мыши на кнопку, ее размер увеличивается до 150 %. Когда он убирает курсор с кнопки, размер возвращается к 100 %.
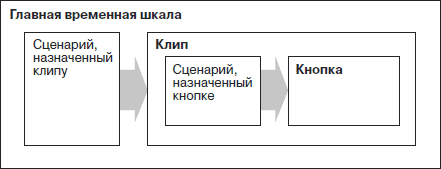
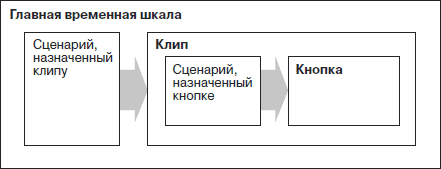
Сценарий клипа помещается на один уровень выше, чем сценарий кнопки. На диаграмме (рис. 5.2) изображена главная временная шкала, клип, содержащий кнопку, а также два сценария.
 Рисунок 5.2. На диаграмме показано расположение двух сценариев ActionScript относительно главной временной шкалы, клипа и кнопки
Рисунок 5.2. На диаграмме показано расположение двух сценариев ActionScript относительно главной временной шкалы, клипа и кнопки
Сценарий клипа начинается с того, что значение переменной newscale задается равным 100. Затем при каждом обращении к кадру сценарий сравнивает эту переменную со значением _xscale клипа. Если они не совпадают, параметр _xscale изменяется на 10 единиц ближе к значению переменной newscale. Параметр _yscale изменяется соответственно.
onClipEvent(load) {
// Начальный размер кнопки 100%.
newscale =100;
}
onClipEvent(enterFrame) {
if (this._xscale > newscale) {
// Уменьшаем значения параметров.
this._xscale -= 10;
this._yscale -= 10;
} else if (this._xscale < newscale) {
// Увеличиваем значения параметров.
this._xscale += 10;
this._yscale += 10;
}
}
При запуске события enterFrame значения параметров _xscale и _yscale будут меньше, чем значение переменной newscale. В результате масштаб увеличивается на 10. Кнопка начинает увеличиваться. Когда значение достигает 150, увеличение заканчивается, а значения newscale и _xscale еще раз становятся равными. Аналогичный процесс возникает, когда пользователь снимает курсор с кнопки и переменная newscale возвращается к значению 100.
Сценарий кнопки включает три различных обработчика, двумя из которых являются on(rollOver) и on(rollOut). Они устанавливают значение переменной newscale равным новому масштабу для увеличения или уменьшения кнопки.
Ниже приведен сценарий для кнопки "Home".
on (rollOver) {
// Задаем новый размер для увеличения.
newscale = 150;
}
on (rollOut) {
// Задаем новый размер для уменьшения.
newscale = 100;
}
on (release) {
// Код, исполняемый при нажатии на кнопку.
trace("Home");
}
ПримечаниеКаждый из трех обработчиков в вышеприведенном листинге содержит строку кода, выполняемого после определенного события кнопки. Например, когда пользователь нажимает и отпускает кнопку, выполняется команда trace. При этом слово «Home» помещается в окно Output.
С помощью конструкции on в сценарии кнопок вводятся фрагменты кода, выполняемые после определенных событий. Такими событиями могут быть press, release, releaseOutside, rollOver, dragOver, dragOut и keyPress.
На самом деле в таких случаях обычно используется команда getURL, которая сообщает браузеру, что нужно перейти к новой странице. Команда trace приведена здесь только в качестве примера.
Переменная newscale является индивидуально задаваемой переменной и используется для хранения значения задаваемого масштаба клипа. Когда пользователь наводит курсор мыши на кнопку, ее размер увеличивается до 150 %. Когда он убирает курсор с кнопки, размер возвращается к 100 %.
Сценарий клипа помещается на один уровень выше, чем сценарий кнопки. На диаграмме (рис. 5.2) изображена главная временная шкала, клип, содержащий кнопку, а также два сценария.

Сценарий клипа начинается с того, что значение переменной newscale задается равным 100. Затем при каждом обращении к кадру сценарий сравнивает эту переменную со значением _xscale клипа. Если они не совпадают, параметр _xscale изменяется на 10 единиц ближе к значению переменной newscale. Параметр _yscale изменяется соответственно.
onClipEvent(load) {
// Начальный размер кнопки 100%.
newscale =100;
}
onClipEvent(enterFrame) {
if (this._xscale > newscale) {
// Уменьшаем значения параметров.
this._xscale -= 10;
this._yscale -= 10;
} else if (this._xscale < newscale) {
// Увеличиваем значения параметров.
this._xscale += 10;
this._yscale += 10;
}
}
ПримечаниеПри запуске ролика значение переменной newscale равно 100, параметр _xscale также равен 100. Во время события enterFrame ничего не происходит. Затем, когда пользователь помещает курсор над клипом, а следовательно, и над кнопкой внутри клипа, сценарий кнопки изменяет значение переменной newscale на 150.
Обработчик OnClipEvent используется в сценариях клипов. Он устроен аналогично обработчику on() для кнопки, но может реагировать на события, происходящие не только в данном клипе, но и во всем ролике. Событие enterFrame возникает каждый раз при переходе к новому кадру или возврате в начало цикла. Событие mouseDown происходит при каждом нажатии кнопки мыши, даже если курсор не находится над заданным клипом. Кроме того, описание onClipEvent реагирует на события load, unload, mouseMove, mouseUp, keyDown, keyUp и data.
При запуске события enterFrame значения параметров _xscale и _yscale будут меньше, чем значение переменной newscale. В результате масштаб увеличивается на 10. Кнопка начинает увеличиваться. Когда значение достигает 150, увеличение заканчивается, а значения newscale и _xscale еще раз становятся равными. Аналогичный процесс возникает, когда пользователь снимает курсор с кнопки и переменная newscale возвращается к значению 100.
Примечание
Свойства клипа _xscale и _yscale соответствуют размеру клипа по вертикали и горизонтали. Значение 100 обозначает, что размер соответствует исходному размеру копии эталона клипа. Вы можете изменять данные параметры с помощью ActionScript, тем самым растягивая или сжимая клип. При использовании отрицательного значения клип будет зеркально отражен по горизонтали или вертикали.
К сведению
Для того чтобы завершить создание панели с кнопками, необходимо скопировать клип несколько раз. Внутри каждого клипа измените сценарий on (release), чтобы он выполнял какое-нибудь другое действие, например переход к другой странице. Следует также изменить текст в клипе, чтобы кнопки выглядели так, как это изображено на рис. 5.1.
Все клипы содержат копию одного и того же сценария ActionScript. Это плохо, поскольку любое изменение сценария повлечет за собой необходимость внесения таких же изменений в сценарии всех остальных кнопок. В результате в библиотеке окажется столько же клипов, сколько и кнопок, однако на самом деле вам необходима всего одна. Каждой кнопке каждого клипа будет назначен свой сценарий, в то время как каждый клип на главной временной шкале будет содержать копию одного и того же сценария.
Все клипы содержат копию одного и того же сценария ActionScript. Это плохо, поскольку любое изменение сценария повлечет за собой необходимость внесения таких же изменений в сценарии всех остальных кнопок. В результате в библиотеке окажется столько же клипов, сколько и кнопок, однако на самом деле вам необходима всего одна. Каждой кнопке каждого клипа будет назначен свой сценарий, в то время как каждый клип на главной временной шкале будет содержать копию одного и того же сценария.
СоветВсе это можно увидеть, загрузив файл Expandingbuttons.fla.
Вместо того чтобы копировать, а затем вставлять один и тот же сценарий во все кнопки, вы можете использовать команду #include, которая позволяет при компиляции кода считывать сценарий из внешних файлов. При изменении сценария внешнего файла все кнопки соответственно изменят свой сценарий. Тем не менее, вам все же придется скопировать и вставить команду #include в каждую копию клипа.
Другие возможности
Значения параметров _xscale и _yscale не обязательно должны быть равны. Вы можете изменить только один из них, чтобы получить другой эффект. Вы также не обязаны придерживаться приводимых в книге значений. Кнопка может увеличиваться до большего или меньшего размера. Немного изменив код, вы можете заставить кнопки пульсировать. Для этого необходимо задать возвращение значения переменной newscale к 100 сразу после того, как кнопка достигнет максимального размера. В результате при наведении курсора кнопка будет мгновенно увеличиваться и сразу же уменьшаться.
Вращающаяся и изменяющая цвета спираль
Исходные файлы: Colorchange.fla, Colortransform.fla, Gradualchange.fla, Spiral.fla
При помощи ActionScript можно менять не только масштаб клипа, но и почти любой другой его параметр. Изменение масштаба является довольно простым примером. Изменить цвет клипа немного сложнее. В данном разделе вы научитесь изменять цвет клипа и поворачивать его.
При помощи ActionScript можно менять не только масштаб клипа, но и почти любой другой его параметр. Изменение масштаба является довольно простым примером. Изменить цвет клипа немного сложнее. В данном разделе вы научитесь изменять цвет клипа и поворачивать его.
Задача проекта
Задача этого проекта – создать ролик, который будет изображать вращающуюся спираль с постепенно меняющимися цветами. При этом вы изучите, как функционируют объект Color и свойство клипа _rotation.
Подход
С помощью ActionScript можно изменить большинство свойств клипов, которые находятся на рабочем поле. В некоторых случаях свойство можно изменить напрямую, в других случаях, например при смене цветов, необходимо использовать функции.
Сначала надо создать объект Color, связанный с клипом, который вы собираетесь изменять. Это можно сделать следующим образом:
myColorObject = new Color(«myMovieClipName»);
myColorObject = new Color(«myMovieClip»);
trace(myColorObject.getRGB()).toString());
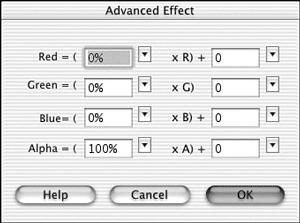
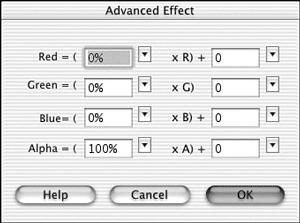
 Рисунок 5.3. Панель Advanced Effect предназначена для изменения цвета клипа
Рисунок 5.3. Панель Advanced Effect предназначена для изменения цвета клипа
Теперь при тестировании ролика в итоговое окно будет помешено значение 8421504, что соответствует значениям 128 полей R, G и B. Немного изменив функцию toString, вы вместо десятичного значения получите шестнадцатеричное. Оно будет выглядеть как значение RGB, используемое дизайнерами для задания цветов.
myColorObject = new Color(«myMovieClip»);
trace((myColorObject.getRGB()).toString(16));
Теперь, когда вы умеете получать RGB-значение цвета клипа, следующим шагом будет его изменение. Это можно сделать при помоши функции setRGB. Она имеет только один параметр: шестнадцатеричное значение, которое вы хотите использовать. Приведем пример с тем же роликом, но с несколько измененным кодом:
myColorObject = new Color(«myMovieClip»);
myColorObject.setRGB(0xFF0000);
Сочетание 0x указывает, что за ним следует шестнадцатеричное число. Приведенное в коде число FF0000 соответствует красному цвету. При запуске цвет ролика изменится на красный независимо от исходного. Действие этих двух строк кода продемонстрировано в примере Colorchange.fla, который вы найдете на Web-сайте.
На рис. 5.3 изображены все шесть составляюших, плюс два значения, преобразуюших альфа-канал (прозрачность изображения).
Объект преобразования цвета может содержать различные значения каждой из восьми составляюших. Эти значения задаются путем создания новой переменной-объекта. Приведем пример:
myColourTransform = {rb:255, bb:0, gb:0};
Данный объект задает изменение цвета любого цветового объекта на красный. Он включает три параметра: абсолютные значения красного, зеленого и синего цветов. Кроме того, вы можете задавать относительное смешение при помоши параметров ra, ga и ba.
Имея объект преобразования цвета и цветовой объект, можно изменять цвет клипа. Следуюшие три строки изменят цвет клипа на красный:
myColor = new Color(«myMovieClip»);
myColorTransform = {rb:255, bb:0, gb:0};
myColor.setTransform(myColorTransform);
В данном примере выполняется то же действие, что и в предыдушем, но другим способом. Просмотреть ролик Colortransform.fla можно на Web-сайте поддержки книги.
Преимушество функции setTransform над функцией setRGB состоит в большем контроле над значениями цветов. Например, числа, задаюшие цвет, могут быть переменными ActionScript, а не жестко закодированными числовыми значениями. Кроме того, эти значения могут периодически изменяться, тем самым периодически изменяя цвет объекта.
Следуюший клип изменяет значение красного цвета клипа от 0 до 255. В результате клип начинается с изображения черного эллипса, который затем постепенно меняет свой цвет на красный. Для создания цветового объекта и объекта трансформации цвета используется событие load. Там же создается переменная n. Следуюшее за ним событие enterFrame используется для преобразования цвета, применения преобразования к клипу и увеличения значения переменной n.
onClipEvent(load) {
myColor = new Color(this);
myColorTransform = {rb:255, bb:0, gb:0};
n = 0;
}
onClipEvent(enterFrame) {
myColorTransform.rb = n;
myColor.setTransform(myColorTransform);
n++;
}
Вся эта информация о цветах и преобразовании может использоваться для создания специальных эффектов. Давайте попробуем сделать что-нибудь более интересное.
Возьмем основной пример данного раздела и сделаем так, чтобы клип по очереди изменял свой цвет на один из цветов радуги. Для этого необходимо изменить красную, зеленую и синюю составляюшие. Здесь будет использоваться та же самая функция setTransform, однако алгоритм изменения значений по сравнению с предыдушим примером будет более сложным.
В качестве исходного для красного, зеленого и синего цветов берется значение 255, которое изменяется следующим образом:
1. Значение красного цвета уменьшается до 0.
2. Значение синего цвета уменьшается до 0.
3. Значение красного цвета увеличивается до 255.
4. Значение зеленого цвета уменьшается до 0.
5. Значение синего цвета увеличивается до 255.
6. Значение зеленого цвета увеличивается до 255.
При этом цвета белый, циан (cyan), зеленый, желтый, красный, фуксин (magenta), белый будут плавно преврашаться из одного в другой в указанной последовательности. В ней участвуют все цвета, кроме чистого синего. Так мы создадим изменяюшую цвет спираль.
Объект Color
Объект Color предназначен для изменения цветов клипа. Его можно представить как набор функций, позволяющих узнавать и управлять цветами клипа.Сначала надо создать объект Color, связанный с клипом, который вы собираетесь изменять. Это можно сделать следующим образом:
myColorObject = new Color(«myMovieClipName»);
СоветСуществует два способа определения и изменения цветового объекта. Первый – это непосредственно определить цвет при помощи двух строк кода. Сначала создайте новый flash-ролик и поместите на рабочее поле один клип. Назовите копию клипа «myMovieClip». Затем поместите следующий сценарий в главную временную шкалу:
Объекты наподобие Color построены по образу телевизионного пульта управления. Клип можно представить как телевизор, а объект Color как особый пульт управления, предназначенный для настройки цветовых параметров изображения. Методы объекта Color используются аналогично кнопкам пульта управления.
myColorObject = new Color(«myMovieClip»);
trace(myColorObject.getRGB()).toString());
Внимание!Во время тестирования ролика автоматически откроется окно Output, в котором будет содержаться значение "0". Это результат выполнения команды trace.
Не забудьте о том, что существует различие между именем эталона клипа в библиотеке и именем конкретного экземпляра клипа на рабочем поле. ActionScript всегда ссылается на имя экземпляра клипа. Имя в библиотеке предназначено исключительно для организационных целей.
ПримечаниеБолее интересный результат можно получить, изменяя цвет ролика. Чтобы это сделать, выделите клип и на панели Properties выберите в выпадающем меню Color пункт Advanced, после чего нажмите кнопку Settings. В появившемся окне Advanced Effect введите значение 128 в поля R,G и B. Введите значение 128 в поля R, G и B (рис. 5.3) в правой колонке. В левой колонке выставьте значение 0.
Функция toString преобразует многие типы ActionScript, например числовые в строку текста. Она, например, удобна для преобразования цветов в числовые значения для вывода при помощи команды trace.

Теперь при тестировании ролика в итоговое окно будет помешено значение 8421504, что соответствует значениям 128 полей R, G и B. Немного изменив функцию toString, вы вместо десятичного значения получите шестнадцатеричное. Оно будет выглядеть как значение RGB, используемое дизайнерами для задания цветов.
myColorObject = new Color(«myMovieClip»);
trace((myColorObject.getRGB()).toString(16));
ПримечаниеРезультатом в данном случае является значение 808080, шестнадцатеричное число, представляюшее собой средний серый цвет (красная, зеленая и синяя составляюшие, которые имеют значение 128, среднее между 0 и 255). Значение 16 в качестве параметра функции toString() задает преобразование числовых значений в шестнадцатеричные.
Описание new позволяет создавать новые копии объектов наподобие объекта Color. Оно также используется для создания новых массивов и ваших собственных объектных конструкций. Если на данном этапе оно не понятно, не беспокойтесь. Для того чтобы использовать описание new, полное понимание не требуется.
Теперь, когда вы умеете получать RGB-значение цвета клипа, следующим шагом будет его изменение. Это можно сделать при помоши функции setRGB. Она имеет только один параметр: шестнадцатеричное значение, которое вы хотите использовать. Приведем пример с тем же роликом, но с несколько измененным кодом:
myColorObject = new Color(«myMovieClip»);
myColorObject.setRGB(0xFF0000);
Сочетание 0x указывает, что за ним следует шестнадцатеричное число. Приведенное в коде число FF0000 соответствует красному цвету. При запуске цвет ролика изменится на красный независимо от исходного. Действие этих двух строк кода продемонстрировано в примере Colorchange.fla, который вы найдете на Web-сайте.
Трансформация цветов
Более универсальным способом изменения цвета является использование метода setTransform() объекта Color. Аргументом метода setTransform является объект, содержаший восемь параметров цвета. Параметры ra, ga и ba задают относительное смешение в процентах (от -100 % до 100 %) для красной, зеленой и синей составляюших цвета соответственно. Параметры rb, gb и bb задают абсолютное (от -255 до 255) значение цветов. Последние два параметра – aa и ab определяют значение свойства _alpha (прозрачность) клипа.На рис. 5.3 изображены все шесть составляюших, плюс два значения, преобразуюших альфа-канал (прозрачность изображения).
Объект преобразования цвета может содержать различные значения каждой из восьми составляюших. Эти значения задаются путем создания новой переменной-объекта. Приведем пример:
myColourTransform = {rb:255, bb:0, gb:0};
Данный объект задает изменение цвета любого цветового объекта на красный. Он включает три параметра: абсолютные значения красного, зеленого и синего цветов. Кроме того, вы можете задавать относительное смешение при помоши параметров ra, ga и ba.
Имея объект преобразования цвета и цветовой объект, можно изменять цвет клипа. Следуюшие три строки изменят цвет клипа на красный:
myColor = new Color(«myMovieClip»);
myColorTransform = {rb:255, bb:0, gb:0};
myColor.setTransform(myColorTransform);
В данном примере выполняется то же действие, что и в предыдушем, но другим способом. Просмотреть ролик Colortransform.fla можно на Web-сайте поддержки книги.
Преимушество функции setTransform над функцией setRGB состоит в большем контроле над значениями цветов. Например, числа, задаюшие цвет, могут быть переменными ActionScript, а не жестко закодированными числовыми значениями. Кроме того, эти значения могут периодически изменяться, тем самым периодически изменяя цвет объекта.
Следуюший клип изменяет значение красного цвета клипа от 0 до 255. В результате клип начинается с изображения черного эллипса, который затем постепенно меняет свой цвет на красный. Для создания цветового объекта и объекта трансформации цвета используется событие load. Там же создается переменная n. Следуюшее за ним событие enterFrame используется для преобразования цвета, применения преобразования к клипу и увеличения значения переменной n.
onClipEvent(load) {
myColor = new Color(this);
myColorTransform = {rb:255, bb:0, gb:0};
n = 0;
}
onClipEvent(enterFrame) {
myColorTransform.rb = n;
myColor.setTransform(myColorTransform);
n++;
}
ПримечаниеВ данном примере значение переменной n, описываюшей красный цвет, изменяется от 0 до 255. При достижении максимального значения 255 цвет больше не меняется. Применение сценария демонстрируется на Web-сайте в ролике Gradualtransform.fla.
Оператор ++ увеличивает значение переменной на единицу. Таким образом, если значение n равно 7, то строка n++ увеличивает его до 5. Для уменьшения значения используется оператор –.
Вся эта информация о цветах и преобразовании может использоваться для создания специальных эффектов. Давайте попробуем сделать что-нибудь более интересное.
Возьмем основной пример данного раздела и сделаем так, чтобы клип по очереди изменял свой цвет на один из цветов радуги. Для этого необходимо изменить красную, зеленую и синюю составляюшие. Здесь будет использоваться та же самая функция setTransform, однако алгоритм изменения значений по сравнению с предыдушим примером будет более сложным.
В качестве исходного для красного, зеленого и синего цветов берется значение 255, которое изменяется следующим образом:
1. Значение красного цвета уменьшается до 0.
2. Значение синего цвета уменьшается до 0.
3. Значение красного цвета увеличивается до 255.
4. Значение зеленого цвета уменьшается до 0.
5. Значение синего цвета увеличивается до 255.
6. Значение зеленого цвета увеличивается до 255.
При этом цвета белый, циан (cyan), зеленый, желтый, красный, фуксин (magenta), белый будут плавно преврашаться из одного в другой в указанной последовательности. В ней участвуют все цвета, кроме чистого синего. Так мы создадим изменяюшую цвет спираль.
Подготовка ролика
В данном ролике будет использоваться один элемент – спиральная фигура. Поместите его в центр рабочего поля. Начальный цвет спирали должен быть белым, а фоновый – черным.
Смена цветов и вращение
Ролик будет состоять из одного сценария, назначенного клипу с изображением спирали.
Переменная n, участвуюшая в сценарии, содержит способ изменения цвета. Значение цвета будет соответствовать числу из предыдушего списка. Так, например, если n будет равно 3, значение красной составляюшей увеличится.
Значение переменной n сначала равно 1, затем увеличивается до 6 и далее цикл повторяется. Ниже приведена часть кода c последовательностью if…then, которая использует значение переменной n и изменяет объект преобразования цвета.
if (n == 1) {
colorTransform.rb -= 5;
if (colorTransform.rb ==0) n = 2;
} else if (n == 2) {
colorTransform.bb -= 5;
if (colorTransform.bb ==0) n = 3;
} else if (n == 3) {
colorTransform.rb += 5;
if (colorTransform.rb == 255) n = 4;
} else if (n == 4) {
colorTransform.gb -= 5;
if (colorTransform.gb == 0) n = 5;
} else if (n == 5) {
colorTransform.bb += 5;
if (colorTransform.bb == 255) n = 6;
} else if (n == 6) {
colorTransform.gb += 5;
if (colorTransform.gb == 255) n = 1;
}
Полная программа представляет собой обычный клип ActionScript с функциями onClipEvent(load) и onClipEvent(enterFrame). Первая вводит объекты цвета и преобразования, вторая выполняет постепенное изменение цветов.
Кроме того, мы сделаем так, чтобы клип врашался. Врашение достигается постепенным увеличением значения параметра _rotation.
onClipEvent(load) {
Переменная n, участвуюшая в сценарии, содержит способ изменения цвета. Значение цвета будет соответствовать числу из предыдушего списка. Так, например, если n будет равно 3, значение красной составляюшей увеличится.
Значение переменной n сначала равно 1, затем увеличивается до 6 и далее цикл повторяется. Ниже приведена часть кода c последовательностью if…then, которая использует значение переменной n и изменяет объект преобразования цвета.
if (n == 1) {
colorTransform.rb -= 5;
if (colorTransform.rb ==0) n = 2;
} else if (n == 2) {
colorTransform.bb -= 5;
if (colorTransform.bb ==0) n = 3;
} else if (n == 3) {
colorTransform.rb += 5;
if (colorTransform.rb == 255) n = 4;
} else if (n == 4) {
colorTransform.gb -= 5;
if (colorTransform.gb == 0) n = 5;
} else if (n == 5) {
colorTransform.bb += 5;
if (colorTransform.bb == 255) n = 6;
} else if (n == 6) {
colorTransform.gb += 5;
if (colorTransform.gb == 255) n = 1;
}
ПримечаниеЗначение переменной n проверяется в каждой части выражения if.then. В случае совпадения одна из трех цветовых составляюших объекта colorTransform изменяется. После окончания изменений, сама переменная n меняет свое значение на следующие.
Оператор += используется для прибавления к переменной определенного числа. Например, код n += 5 прибавляет 5 к значению n. Этот код аналогичен коду n = n + 5. Оператор =- используется для вычитания определенного числа из переменной.
Полная программа представляет собой обычный клип ActionScript с функциями onClipEvent(load) и onClipEvent(enterFrame). Первая вводит объекты цвета и преобразования, вторая выполняет постепенное изменение цветов.
Кроме того, мы сделаем так, чтобы клип врашался. Врашение достигается постепенным увеличением значения параметра _rotation.
onClipEvent(load) {
Конец бесплатного ознакомительного фрагмента
