Страница:
Вы можете продлить выражение if и задать, что при невыполнении данного условия должно совершаться определенное действие. Используя оператор else после оператора if, вы можете включить еще один набор фигурных скобок, в которых будет задано какое-либо действие при невыполнении условия:
if (a == 7) {
gotoAndPlay("special frame");
} else {
gotoAndPlay("another frame");
}
Выражение if может быть длинным и включать несколько проверок условий. Выполняется код, следующий за первым верным условием. Если ни одно условие не является верным, выполняется код, следующий за оператором else.
if {a == 7) {
gotoAndPlay("special frame");
} else if (a == 12) {
gotoAndPlay("very special frame");
} else if (a == 15) {
gotoAndPlay(" extremely special frame");
} else {
gotoAndPlay("a not so special frame");
}
Символ == может также использоваться для сравнения двух строк. Например, для того чтобы определить, содержит ли переменная username строку «Gary», вы можете использовать следующий код:
if (username == «Gary») {
Кроме символа ==, определить, будет ли одно число соответственно меньше или больше другого, помогут символы < и >, а символы <= и >= указывают, будет ли число меньше или равно или больше или равно другому числу. Данные символы могут использоваться и при сравнении строк, в этом случае они производят сравнение исходя из алфавитного порядка.
У вас есть возможность одновременно выполнять несколько сравнений. Например, вы можете проверить, равно ли значение а определенному числу, а username определенной строке:
if ((a == 7) and (username == «Gary»)) {
Предыдущая строка верна только при выполнении обоих условий. Выполнение одного из условий можно проверить при помощи оператора or:
if ((a == 7) or (username == «Gary»)) {
Выражения if являются основными элементами всех программ. Они могут использоваться для изменения переменных, перехода к другим кадрам, а также для того, чтобы определить выигрыш или проигрыш игрока. Другим важным элементом программы являются циклы, которые рассматриваются в следующем разделе.
Урок 11. Циклы
Урок 12. Текст и строки
Урок 13. Создание функций
Урок 14. Массивы
Глава 3
Урок 15. Контроль воспроизведения клипа
Урок 16. Управление свойствами клипа
Урок 17. Применение метода «Перетащи и положи» к клипам
if (a == 7) {
gotoAndPlay("special frame");
} else {
gotoAndPlay("another frame");
}
Выражение if может быть длинным и включать несколько проверок условий. Выполняется код, следующий за первым верным условием. Если ни одно условие не является верным, выполняется код, следующий за оператором else.
if {a == 7) {
gotoAndPlay("special frame");
} else if (a == 12) {
gotoAndPlay("very special frame");
} else if (a == 15) {
gotoAndPlay(" extremely special frame");
} else {
gotoAndPlay("a not so special frame");
}
Символ == может также использоваться для сравнения двух строк. Например, для того чтобы определить, содержит ли переменная username строку «Gary», вы можете использовать следующий код:
if (username == «Gary») {
Кроме символа ==, определить, будет ли одно число соответственно меньше или больше другого, помогут символы < и >, а символы <= и >= указывают, будет ли число меньше или равно или больше или равно другому числу. Данные символы могут использоваться и при сравнении строк, в этом случае они производят сравнение исходя из алфавитного порядка.
У вас есть возможность одновременно выполнять несколько сравнений. Например, вы можете проверить, равно ли значение а определенному числу, а username определенной строке:
if ((a == 7) and (username == «Gary»)) {
Предыдущая строка верна только при выполнении обоих условий. Выполнение одного из условий можно проверить при помощи оператора or:
if ((a == 7) or (username == «Gary»)) {
Выражения if являются основными элементами всех программ. Они могут использоваться для изменения переменных, перехода к другим кадрам, а также для того, чтобы определить выигрыш или проигрыш игрока. Другим важным элементом программы являются циклы, которые рассматриваются в следующем разделе.
Урок 11. Циклы
Условные выражения являются необходимым элементом программирования; не менее важный элемент – циклы.
Компьютеры превосходно выполняют повторяющиеся задания. Во Flash этими заданиями являются циклы. Наиболее распространенная их разновидность – цикл for. Он позволяет выполнять задание определенное количество раз. Приведем пример цикла for:
for(i=0;i<10;i++)
trace(i);
}
Вторая часть синтаксической структуры for проверяет выполнение условия, аналогично тому, как это делалось в конструкци if. В нашем случае условие ложно, если i меньше 10.
Третья часть синтаксиса for показывает, как должна изменяться переменная в каждом новом цикле. В данном случае i каждый раз увеличивается на 1.
Результатом является следующий цикл: в начале переменная i имеет значение 0, в каждом цикле это значение увеличивается на 1, цикл заканчивается, когда переменная достигает значения 10. Таким образом, значение переменной i изменяется с 0 до 9 за 10 шагов. Если запустить вышеописанный код, вы увидите в окне Output цифры от 0 до 9.
for(i=0;i<10;i++) {
_root["fox"+i]._x++;
}
Цикл меняет значение переменной i от 1 до 10. В нем применяется объект _root, с которым вы познакомились в уроке 7 «Возможность контроля клипов пользователем». Вы можете обратиться к любому клипу главной временной шкалы при помощи объекта _root[] с именем клипа внутри скобок. В данном случае код представляет собой строку, состоящую из слова «fox» и числа i.
Есть еще два способа создания циклов в ActionScript. Первый – это цикл while. В отличие от счетчика приращения (например, i), цикл while продолжает выполняться до тех пор, пока условие в начале выражения while верно. В цикле do, наоборот, условие находится в конце цикла. Разница в том, что если применяется вариант while, цикл может ни разу не выполниться, а в случае do он всегда выполняется один раз. Начинающие программисты на ActionScript нечасто используют подобные циклы, однако их необходимо знать.
Компьютеры превосходно выполняют повторяющиеся задания. Во Flash этими заданиями являются циклы. Наиболее распространенная их разновидность – цикл for. Он позволяет выполнять задание определенное количество раз. Приведем пример цикла for:
for(i=0;i<10;i++)
trace(i);
}
ПримечаниеНа первый взгляд цикл for кажется довольно сложным. Он состоит из трех частей, разделенных точкой с запятой. Первая часть позволяет задавать определенное значение переменной. В данном случае переменной i присвоено значение 0.
Традиционным для программирования является использование переменной i в качестве счетчика циклов программы. В данном случае i обозначает increment (приращение). Это неплохая идея – всегда давать переменной имя, обозначающее выполняемую ей функцию. В циклах for, как правило, используется именно переменная i.
Вторая часть синтаксической структуры for проверяет выполнение условия, аналогично тому, как это делалось в конструкци if. В нашем случае условие ложно, если i меньше 10.
Третья часть синтаксиса for показывает, как должна изменяться переменная в каждом новом цикле. В данном случае i каждый раз увеличивается на 1.
Результатом является следующий цикл: в начале переменная i имеет значение 0, в каждом цикле это значение увеличивается на 1, цикл заканчивается, когда переменная достигает значения 10. Таким образом, значение переменной i изменяется с 0 до 9 за 10 шагов. Если запустить вышеописанный код, вы увидите в окне Output цифры от 0 до 9.
СоветПриведем более распространенный пример цикла for. Предположим, у вас есть 10 клипов с именами «fox1» – «fox10», и вы хотите передвинуть их на 1 пиксел влево. Это действие будет выполнено при помощи следующего цикла:
Циклы for применяются для обработки данных внутри программ, а не для анимации объектов на экране. Пока выполняется цикл, на экране ничего не происходит. Короткие циклы, наподобие предыдущего примера, выполняются настолько быстро, что не оказывают никакого влияния на ролик. Однако длинные циклы могут задерживать воспроизведение ролика на несколько секунд и больше.
for(i=0;i<10;i++) {
_root["fox"+i]._x++;
}
Цикл меняет значение переменной i от 1 до 10. В нем применяется объект _root, с которым вы познакомились в уроке 7 «Возможность контроля клипов пользователем». Вы можете обратиться к любому клипу главной временной шкалы при помощи объекта _root[] с именем клипа внутри скобок. В данном случае код представляет собой строку, состоящую из слова «fox» и числа i.
Есть еще два способа создания циклов в ActionScript. Первый – это цикл while. В отличие от счетчика приращения (например, i), цикл while продолжает выполняться до тех пор, пока условие в начале выражения while верно. В цикле do, наоборот, условие находится в конце цикла. Разница в том, что если применяется вариант while, цикл может ни разу не выполниться, а в случае do он всегда выполняется один раз. Начинающие программисты на ActionScript нечасто используют подобные циклы, однако их необходимо знать.
Урок 12. Текст и строки
Использовать числа в ActionScript несложно. Вы можете прибавлять, вычитать и выполнять другие операции с числами. Со строками также можно выполнить множество операций. Операции со строками являются важным шагом в изучении программирования.
Одна из простейших операций над строками – их объединение. Мы рассмотрели ее в уроке 9 "Выполнение операций". В уроке 10 "Условные выражения" вы сравнивали строки для того, чтобы определить их тождественность и порядок следования.
Теперь давайте рассмотрим еще несколько строковых функций. Предположим, вы хотите узнать, включает ли одна строка другую. Для этого существует команда indexOf, определяющая положение первого символа второй строки внутри первой. Если вторая строка не найдена, результатом выполнения команды будет значение -1. Например, следующий код находит строку "World" в строке "Hello World" на шестой позиции, то есть там, где находится буква "W" (считая от 0). Если же вы зададите поиск "Earth", вы получите значение -1, так как этого слова в сочетании "Hello World" нет.
myString = «Hello World.»;
myPosition = myString.indexOf("World");
myString = «Hello World.»;
myStringLength = myString.length;
Иногда необходимо получить определенную часть строки. Для этого существуют две команды. Команда substring задает часть строки от одного положения символа до другого. В данном примере результатом выполнения команды является текст «lo Wo»:
myString = «Hello World.»;
mySubstring = myString.substring(3,8);
Эту же задачу выполняет функция substr. В отличие от предыдущей команды она задает начальную позицию отрезка и количество содержащихся в нем символов. Следующий код задает строку, которая начинается с третьего символа и состоит из пяти символов:
myString = «Hello World.»;
mySubstring = myString.substr(3,5);
У нас есть уже две функции, выполняющие практически одну и ту же задачу. Почему бы не ввести и третью? Функция slice полностью аналогична substring.
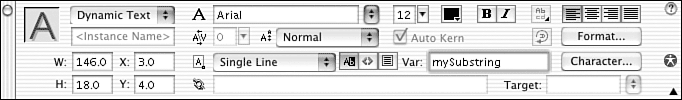
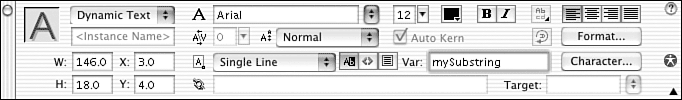
Созданный текст вам нужно будет показать пользователю. Это очень легко. В главе 1 "Элементы Flash для создания игр" вы познакомились с динамическим текстовым полем. Когда вы преобразуете текст в динамический в панели Properties, вы можете в поле Var присвоить ему имя.
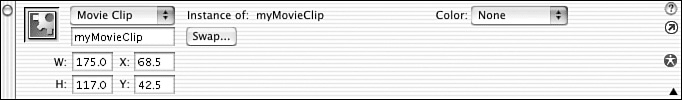
На рис. 2.11 изображена панель Properties, в которой динамическому текстовому полю присвоено имя mySubstring. Пока переменная и текстовое окно находятся на одном уровне Flash, панель будет отображать содержимое переменной mysubstring. Если же эти элементы находятся на разных уровнях, например один из них является частью клипа, они не будут связаны.
 Рисунок 2.11. Панель Properties может использоваться для связи текстового окна с переменной ActionScript
Рисунок 2.11. Панель Properties может использоваться для связи текстового окна с переменной ActionScript
Переменная может также быть связана с редактируемым текстом. В данном случае при изменении переменной соответственно изменяется содержимое текстового окна и наоборот.
В следующем уроке мы рассмотрим функции, а также пример динамического текстового окна.
Одна из простейших операций над строками – их объединение. Мы рассмотрели ее в уроке 9 "Выполнение операций". В уроке 10 "Условные выражения" вы сравнивали строки для того, чтобы определить их тождественность и порядок следования.
Теперь давайте рассмотрим еще несколько строковых функций. Предположим, вы хотите узнать, включает ли одна строка другую. Для этого существует команда indexOf, определяющая положение первого символа второй строки внутри первой. Если вторая строка не найдена, результатом выполнения команды будет значение -1. Например, следующий код находит строку "World" в строке "Hello World" на шестой позиции, то есть там, где находится буква "W" (считая от 0). Если же вы зададите поиск "Earth", вы получите значение -1, так как этого слова в сочетании "Hello World" нет.
myString = «Hello World.»;
myPosition = myString.indexOf("World");
СоветПри помощи команды length вы можете узнать количество символов в строке:
При ссылке на положение символа ActionScript начинает отсчет с 0. Строка "Hello" будет находиться в положении 0 строки "Hello World"
myString = «Hello World.»;
myStringLength = myString.length;
Иногда необходимо получить определенную часть строки. Для этого существуют две команды. Команда substring задает часть строки от одного положения символа до другого. В данном примере результатом выполнения команды является текст «lo Wo»:
myString = «Hello World.»;
mySubstring = myString.substring(3,8);
Эту же задачу выполняет функция substr. В отличие от предыдущей команды она задает начальную позицию отрезка и количество содержащихся в нем символов. Следующий код задает строку, которая начинается с третьего символа и состоит из пяти символов:
myString = «Hello World.»;
mySubstring = myString.substr(3,5);
У нас есть уже две функции, выполняющие практически одну и ту же задачу. Почему бы не ввести и третью? Функция slice полностью аналогична substring.
Созданный текст вам нужно будет показать пользователю. Это очень легко. В главе 1 "Элементы Flash для создания игр" вы познакомились с динамическим текстовым полем. Когда вы преобразуете текст в динамический в панели Properties, вы можете в поле Var присвоить ему имя.
На рис. 2.11 изображена панель Properties, в которой динамическому текстовому полю присвоено имя mySubstring. Пока переменная и текстовое окно находятся на одном уровне Flash, панель будет отображать содержимое переменной mysubstring. Если же эти элементы находятся на разных уровнях, например один из них является частью клипа, они не будут связаны.

Переменная может также быть связана с редактируемым текстом. В данном случае при изменении переменной соответственно изменяется содержимое текстового окна и наоборот.
В следующем уроке мы рассмотрим функции, а также пример динамического текстового окна.
Урок 13. Создание функций
Функция – это часть кода, которая может быть использована многократно. Вы можете передавать в нее несколько значений и получать из нее новые. Примером является функция, выдающая сумму двух чисел. Вот как она будет выглядеть в ActionScript:
function sum(a, b) {
c = a + b;
return c;
}
Обычно функции помещаются в сценарии кадра главной временной шкалы. Функция задается при помощи ключевого (зарезервированного) слова function. Затем указывается имя функции, за которым следуют круглые скобки и открытая фигурная скобка {. Круглые скобки могут быть пустыми или содержать список переменных, задаваемых при вызове функции. Эти переменные называются параметрами функции (или аргументами). Например, предыдущая функция может быть вызвана следующим образом:
trace (sum(7, 12));
Результатом обращения к функции будет число 19, помещаемое командой trace в окно Output. При обращении к функции sum значение 7 передается в функцию как переменная а, а значение 12 – как переменная b. После выполнения функции команда return посылает значение c обратно к sum. Таким образом, для выполнения своей функции команда trace использует результат sum(7, 12) – число 19.
Функции используются по двум причинам. Первая – это возможность разделить программу на более мелкие части. Программу, состоящую из 30 строк и выполняющую три различные задачи, можно заменить на три функции, состоящие из 10 строк, каждая из которых выполняет свою задачу. Это значительно облегчает работу с кодом.
Другой причиной является возможность их повторного и неограниченного использования. Таким образом, если определенная часть кода используется несколько раз, вы можете поместить ее в функцию, которую затем будете постоянно вызывать, изменяя ее входные параметры.
Исходный файл: Framelabeler.fla
Приведем пример функции, использующей в качестве входного параметра имя метки кадра. Она выполняет две задачи. Во-первых, помещает имя в текстовую переменную textFrameLabel. Это текстовое окно видно пользователю при воспроизведении ролика, оно информирует пользователя о том, в каком кадре он находится в данный момент. Второй задачей функции является выполнение команды gotoAndStop – переход к определенному кадру и остановка воспроизведения.
function gotoFrame(frameLabel) {
frameLabelText = frameLabel;
gotoAndStop(frameLabel);
}
Функция помещается в первый кадр главной временной шкалы вместе с командой, задающей переход ролика к начальному кадру. Так как ролик уже находится в первом кадре, команда gotoAndStop просто останавливает ролик.
gotoFrame(«introduction»);
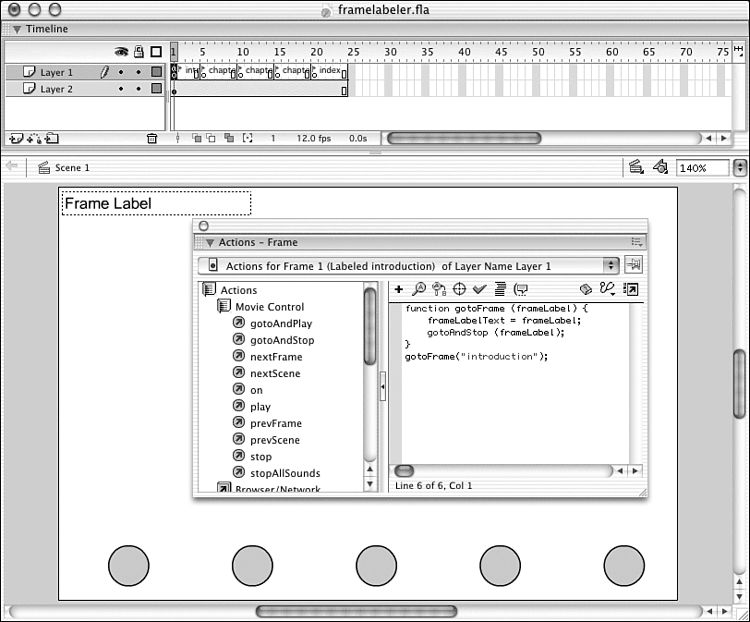
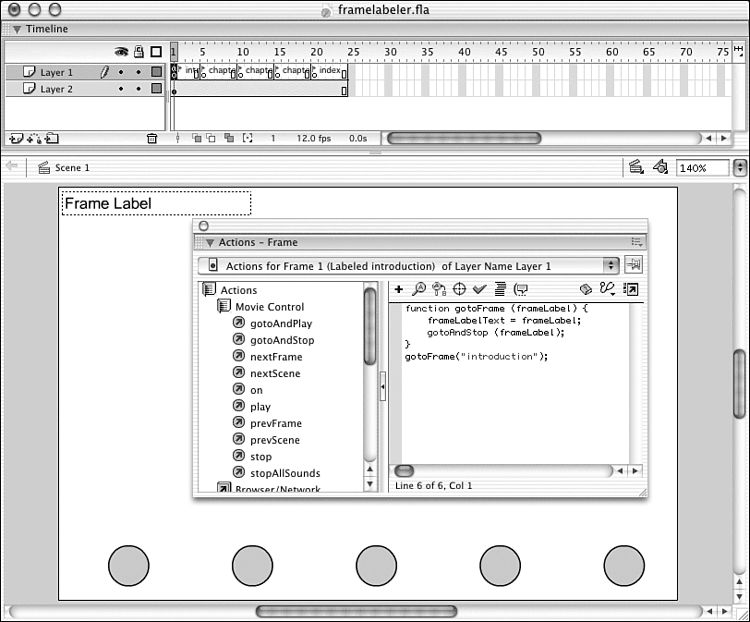
В примере Framelabeler.fla функция содержится в первом ключевом кадре. К каждому из пяти кадров пользователь может перейти при помощи кнопок, расположенных в нижней части экрана. Вместо команды gotoAndStop все кнопки обращаются к команде gotoFrame.
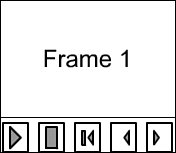
На рис. 2.12 показан пример ролика. В верхнем левом углу рабочего поля находится область динамического текста. Временно он содержит слова "frame label". При первом обращении к функции gotoFrame они будут заменены на «introduction».
 Рисунок 2.12. Ролик состоит из пяти кадров и пяти кнопок для перехода к каждому кадру. Текстовое окно отображает имя текущей метки кадра
Рисунок 2.12. Ролик состоит из пяти кадров и пяти кнопок для перехода к каждому кадру. Текстовое окно отображает имя текущей метки кадра
Преимущество использования одной функции для контроля всей навигации заключается не только в меньшем количестве нажатий на клавиши при программировании. Предположим, что к моменту завершения программы вы 100 раз обратились к функции gotoFrame. Затем вы решили удалить окно textFrameLabel или немного изменить его. Если бы вы не использовали функцию, то вам пришлось бы удалять или изменять код в 100 местах. Но так как все ваши навигационные кнопки используют функцию gotoFrame, то для изменения их поведения достаточно изменить только ее.
function sum(a, b) {
c = a + b;
return c;
}
Обычно функции помещаются в сценарии кадра главной временной шкалы. Функция задается при помощи ключевого (зарезервированного) слова function. Затем указывается имя функции, за которым следуют круглые скобки и открытая фигурная скобка {. Круглые скобки могут быть пустыми или содержать список переменных, задаваемых при вызове функции. Эти переменные называются параметрами функции (или аргументами). Например, предыдущая функция может быть вызвана следующим образом:
trace (sum(7, 12));
Результатом обращения к функции будет число 19, помещаемое командой trace в окно Output. При обращении к функции sum значение 7 передается в функцию как переменная а, а значение 12 – как переменная b. После выполнения функции команда return посылает значение c обратно к sum. Таким образом, для выполнения своей функции команда trace использует результат sum(7, 12) – число 19.
Функции используются по двум причинам. Первая – это возможность разделить программу на более мелкие части. Программу, состоящую из 30 строк и выполняющую три различные задачи, можно заменить на три функции, состоящие из 10 строк, каждая из которых выполняет свою задачу. Это значительно облегчает работу с кодом.
Другой причиной является возможность их повторного и неограниченного использования. Таким образом, если определенная часть кода используется несколько раз, вы можете поместить ее в функцию, которую затем будете постоянно вызывать, изменяя ее входные параметры.
Исходный файл: Framelabeler.fla
Приведем пример функции, использующей в качестве входного параметра имя метки кадра. Она выполняет две задачи. Во-первых, помещает имя в текстовую переменную textFrameLabel. Это текстовое окно видно пользователю при воспроизведении ролика, оно информирует пользователя о том, в каком кадре он находится в данный момент. Второй задачей функции является выполнение команды gotoAndStop – переход к определенному кадру и остановка воспроизведения.
function gotoFrame(frameLabel) {
frameLabelText = frameLabel;
gotoAndStop(frameLabel);
}
Функция помещается в первый кадр главной временной шкалы вместе с командой, задающей переход ролика к начальному кадру. Так как ролик уже находится в первом кадре, команда gotoAndStop просто останавливает ролик.
gotoFrame(«introduction»);
В примере Framelabeler.fla функция содержится в первом ключевом кадре. К каждому из пяти кадров пользователь может перейти при помощи кнопок, расположенных в нижней части экрана. Вместо команды gotoAndStop все кнопки обращаются к команде gotoFrame.
На рис. 2.12 показан пример ролика. В верхнем левом углу рабочего поля находится область динамического текста. Временно он содержит слова "frame label". При первом обращении к функции gotoFrame они будут заменены на «introduction».

Преимущество использования одной функции для контроля всей навигации заключается не только в меньшем количестве нажатий на клавиши при программировании. Предположим, что к моменту завершения программы вы 100 раз обратились к функции gotoFrame. Затем вы решили удалить окно textFrameLabel или немного изменить его. Если бы вы не использовали функцию, то вам пришлось бы удалять или изменять код в 100 местах. Но так как все ваши навигационные кнопки используют функцию gotoFrame, то для изменения их поведения достаточно изменить только ее.
Урок 14. Массивы
Никакое введение в язык программирования не было бы полным без рассмотрения массивов. Хотя множество простых операций может быть выполнено без применения массивов, человек, не умеющий работать с массивами, не может считаться настоящим программистом.
Массив является разновидностью переменной. Переменные, которые вы использовали до сих пор, могут содержать одно значение: число или строку. Массив может содержать ни одного, одно и больше значений. Вот как выглядит массив:
myArray = ["Apple", «Orange», «Peach», «Plum»];
Для обращения к элементу массива используется специальный синтаксис:
myItem = myArray[1];
Переменная myItem будет иметь значение «Orange», так как отсчет положений в массивах, так же как и в строках, начинается с 0.
Несложно догадаться, что массивы применяются для хранения множества однотипных данных. Для выполнения операций над массивами предназначено несколько функций. Прежде всего, давайте рассмотрим, как создаются массивы. Это можно сделать несколькими способами. До сих пор мы рассматривали только способ, при котором все элементы массива задаются сразу. Вы также можете создать пустой массив и добавлять в него элементы:
myArray = new Array();
myArray.push("Apple");
myArray.push("Orange");
myArray.push("Peach");
myArray.push("Plum");
Первая строка данного кода создает пустой массив. Каждая из следующих четырех строк добавляет в массив один элемент при помощи команды push. По сравнению со способом «все сразу» данный способ кажется более сложным, однако он незаменим при построении массивов, все элементы которого не известны заранее. Например, вы можете позволить пользователю ввести данные, а затем добавить их в массив.
Длину массива можно узнать так же, как и длину строки:
myLength = myArray.length;
Вы уже знаете, как получить доступ к отдельному элементу массива при помощи квадратных скобок. Используя команду pop, вы сможете взять из массива значение последнего размещенного там элемента. При этом из массива он удаляется. В нашем примере мы передаем его в окно Output. Следующий сегмент кода добавляет в массив четыре элемента, а затем, используя цикл while, удаляет конечные элементы массива и перемещает их в окно Output:
myArray = new Array();
myArray.push("Apple");
myArray.push("Orange");
myArray.push("Peach");
myArray.push("Plum");
while (myArray.length>0) {
trace(myArray.pop());
}
Первой строкой в окне Output является «Plum», последней – «Apple», так как команда pop берет элементы в порядке, обратном помещению элементов массива (стековая схема: последний вошел, первый вышел – First In Last Out).
Массивы можно упорядочить. В случае, если элементами массива являются числа, Flash упорядочит их в цифровой последовательности. Если это строки, они будут упорядочены по алфавиту:
myArray = new Array();
myArray.push("Peach");
myArray.push("Orange");
myArray.push("Apple");
myArray.push("Plum");
myArray.sort();
trace(myArray.toString());
Обратите внимание на последнюю строку кода, которая содержит функцию toString для приведения массива к виду, пригодному для отображения в окне Output, то есть преобразует все элементы массива в строку. При помощи данной функции вы можете убедиться в том, что массив соответствует вашим требованиям.
Наконец, функция splice позволяет удалять один или несколько элементов из массива:
myArray = [(«Apple», «Orange», «Peach» «Plum»];
myArray.splice(2,1);
Команда splice может выполнять несколько функций. В данном примере она содержит два параметра. Первый задает позицию, с которой начинается удаление элементов (считая от 0!), второй – количество удаляемых элементов. В нашем случае будет удален элемент «Peach», находящийся в позиции 2. Изменив второй параметр на 2, вы удалите и «Peach» и «Plum». Убрав второй параметр, вы удалите все элементы массива.
Функция splice используется также для добавления элементов. Добавляемый элемент задается третьим параметром:
myArray = [(«Apple», «Orange», «Peach», «Plum»];
myArray.splice(2,1, "Pear");
В данном примере удаляется элемент «Peach», а его место занимает элемент «Pear». Четвертый и последующие параметры используются для добавления второго и более элементов. В случае, если значение второго параметра окажется равно 0, никакие элементы удалены не будут.
Теперь, когда у вас есть представление об основах ActionScript, самое время применить эти знания для создания вполне профессиональных фрагментов Flash-роликов. В следующей главе мы создадим несколько подобных фрагментов, и затем, начиная с главы 5 "Создание визуальных эффектов", приступим к написанию целых программ.
Массив является разновидностью переменной. Переменные, которые вы использовали до сих пор, могут содержать одно значение: число или строку. Массив может содержать ни одного, одно и больше значений. Вот как выглядит массив:
myArray = ["Apple", «Orange», «Peach», «Plum»];
Для обращения к элементу массива используется специальный синтаксис:
myItem = myArray[1];
Переменная myItem будет иметь значение «Orange», так как отсчет положений в массивах, так же как и в строках, начинается с 0.
Несложно догадаться, что массивы применяются для хранения множества однотипных данных. Для выполнения операций над массивами предназначено несколько функций. Прежде всего, давайте рассмотрим, как создаются массивы. Это можно сделать несколькими способами. До сих пор мы рассматривали только способ, при котором все элементы массива задаются сразу. Вы также можете создать пустой массив и добавлять в него элементы:
myArray = new Array();
myArray.push("Apple");
myArray.push("Orange");
myArray.push("Peach");
myArray.push("Plum");
Первая строка данного кода создает пустой массив. Каждая из следующих четырех строк добавляет в массив один элемент при помощи команды push. По сравнению со способом «все сразу» данный способ кажется более сложным, однако он незаменим при построении массивов, все элементы которого не известны заранее. Например, вы можете позволить пользователю ввести данные, а затем добавить их в массив.
Длину массива можно узнать так же, как и длину строки:
myLength = myArray.length;
Вы уже знаете, как получить доступ к отдельному элементу массива при помощи квадратных скобок. Используя команду pop, вы сможете взять из массива значение последнего размещенного там элемента. При этом из массива он удаляется. В нашем примере мы передаем его в окно Output. Следующий сегмент кода добавляет в массив четыре элемента, а затем, используя цикл while, удаляет конечные элементы массива и перемещает их в окно Output:
myArray = new Array();
myArray.push("Apple");
myArray.push("Orange");
myArray.push("Peach");
myArray.push("Plum");
while (myArray.length>0) {
trace(myArray.pop());
}
Первой строкой в окне Output является «Plum», последней – «Apple», так как команда pop берет элементы в порядке, обратном помещению элементов массива (стековая схема: последний вошел, первый вышел – First In Last Out).
Массивы можно упорядочить. В случае, если элементами массива являются числа, Flash упорядочит их в цифровой последовательности. Если это строки, они будут упорядочены по алфавиту:
myArray = new Array();
myArray.push("Peach");
myArray.push("Orange");
myArray.push("Apple");
myArray.push("Plum");
myArray.sort();
trace(myArray.toString());
Обратите внимание на последнюю строку кода, которая содержит функцию toString для приведения массива к виду, пригодному для отображения в окне Output, то есть преобразует все элементы массива в строку. При помощи данной функции вы можете убедиться в том, что массив соответствует вашим требованиям.
Наконец, функция splice позволяет удалять один или несколько элементов из массива:
myArray = [(«Apple», «Orange», «Peach» «Plum»];
myArray.splice(2,1);
Команда splice может выполнять несколько функций. В данном примере она содержит два параметра. Первый задает позицию, с которой начинается удаление элементов (считая от 0!), второй – количество удаляемых элементов. В нашем случае будет удален элемент «Peach», находящийся в позиции 2. Изменив второй параметр на 2, вы удалите и «Peach» и «Plum». Убрав второй параметр, вы удалите все элементы массива.
Функция splice используется также для добавления элементов. Добавляемый элемент задается третьим параметром:
myArray = [(«Apple», «Orange», «Peach», «Plum»];
myArray.splice(2,1, "Pear");
В данном примере удаляется элемент «Peach», а его место занимает элемент «Pear». Четвертый и последующие параметры используются для добавления второго и более элементов. В случае, если значение второго параметра окажется равно 0, никакие элементы удалены не будут.
Теперь, когда у вас есть представление об основах ActionScript, самое время применить эти знания для создания вполне профессиональных фрагментов Flash-роликов. В следующей главе мы создадим несколько подобных фрагментов, и затем, начиная с главы 5 "Создание визуальных эффектов", приступим к написанию целых программ.
Глава 3
Элементы ActionScript для создания игр
• Урок 15. Контроль воспроизведения клипа
• Урок 16. Управление свойствами клипа
• Урок 17. Применение метода "Перетащи и положи" к клипам
• Урок 18. Клипы и уровни
• Урок 19. Копирование клипов
• Урок 20. Управление несколькими клипами
• Урок 21. Пересечение объектов
• Урок 22. Изменения содержимого экрана с помощью клипов
• Урок 23. Ввод команд с клавиатуры
• Урок 24. Воспроизведение звука
Мы закончили изучение основ ActionScript, теперь давайте рассмотрим более сложные темы. В следующих 10 уроках обсуждаются некоторые приемы, которые используются для создания игр, описанных в данной книге.
• Урок 16. Управление свойствами клипа
• Урок 17. Применение метода "Перетащи и положи" к клипам
• Урок 18. Клипы и уровни
• Урок 19. Копирование клипов
• Урок 20. Управление несколькими клипами
• Урок 21. Пересечение объектов
• Урок 22. Изменения содержимого экрана с помощью клипов
• Урок 23. Ввод команд с клавиатуры
• Урок 24. Воспроизведение звука
Мы закончили изучение основ ActionScript, теперь давайте рассмотрим более сложные темы. В следующих 10 уроках обсуждаются некоторые приемы, которые используются для создания игр, описанных в данной книге.
Урок 15. Контроль воспроизведения клипа
Исходный файл: Mcplayback.fla
Клипы представляют собой как бы небольшие ролики внутри основного Flash-ролика. Они включают полноценную временную шкалу со слоями, а также большинство элементов основного ролика. И основной Flash-ролик, и клипы можно контролировать при помощи команд play() и stop().
На Web-странице, в библиотеке файла под названием Mcplayback.fla, находится клип "myMovieClip". Этот клип состоит из 10 кадров, промаркированных для того, чтобы вы знали, какой кадр клипа воспроизводится в данный момент.
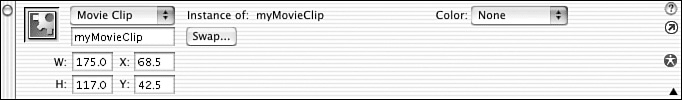
Перетащив клип из библиотеки на рабочее поле, вы создадите его копию, которой можно и даже нужно присвоить имя. Для этого используйте панель Properties (Свойства), изображенную на рис. 3.1.
 Рисунок 3.1. В панели Properties можно присвоить имя копии клипа
Рисунок 3.1. В панели Properties можно присвоить имя копии клипа
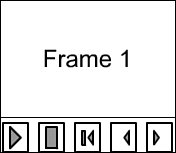
После добавления клипа и пяти кнопок рабочее поле будет иметь примерно такой вид, как показано на рис. 3.2. Кнопки не только выглядят, но и используются как кнопки управления видеомагнитофоном.
 Рисунок 3.2. Кнопки позволяют контролировать воспроизведение клипа
Рисунок 3.2. Кнопки позволяют контролировать воспроизведение клипа
Пять кнопок позволяют полностью контролировать клип. Кнопка Play (Воспроизведение) запускает воспроизведение ролика. При достижении конца клипа воспроизведение начинается снова с первого кадра. Кнопка Stop (Стоп) останавливает воспроизведение ролика в текущем кадре. Кнопка Rewind (Перемотать) возвращает клип к первому кадру. Кнопки Previous (Предыдущий) и Next (Следующий) продвигают клип на один шаг соответственно назад или вперед.
Прежде чем передать контроль над клипом пользователю, необходимо остановить клип. Обычно клипы запускаются сразу же после своего появления на рабочем поле. Чтобы предотвратить это, в первый кадр главной временной шкалы был помещен следующий сценарий, останавливающий анимацию клипа, а также сам ролик:
myMovieClip.stop();
stop();
Точка в первой строке сценария показывает, что функция stop() будет выполнена для копии клипа «myMovieClip». Вторая строка не содержит имени копии, поэтому команда выполняется в месте расположения сценария – в данном случае в главной временной шкале.
В сценариях для кнопок команды клипу посылаются также при помощи точки. Вот сценарий кнопки Play, задающий воспроизведение клипа:
on (press) {
myMovieClip.play();
}
Кнопка Stop посылает клипу команду stop():
on (press) {
myMovieClip.stop();
}
Кнопка Rewind задает переход клипа к первому кадру и его остановку. Это действие выполняет команда gotoAndStop() с параметром 1.
on (press) {
myMovieClip.gotoAndStop(1);
}
Кнопки Previous и Next перемещают клип на один кадр вперед или назад. Эти действия выполняются при помощи команд prevFrame() и nextFrame():
on (press) {
myMovieClip.prevFrame();
}
on (press) {
myMovieClip.nextFrame();
}
Хотя целью данного урока было научить вас управлять воспроизведением клипов, вы можете использовать данный пример как руководство для воспроизведения анимации и даже слайд-шоу во Flash.
Клипы представляют собой как бы небольшие ролики внутри основного Flash-ролика. Они включают полноценную временную шкалу со слоями, а также большинство элементов основного ролика. И основной Flash-ролик, и клипы можно контролировать при помощи команд play() и stop().
На Web-странице, в библиотеке файла под названием Mcplayback.fla, находится клип "myMovieClip". Этот клип состоит из 10 кадров, промаркированных для того, чтобы вы знали, какой кадр клипа воспроизводится в данный момент.
Перетащив клип из библиотеки на рабочее поле, вы создадите его копию, которой можно и даже нужно присвоить имя. Для этого используйте панель Properties (Свойства), изображенную на рис. 3.1.

СоветБиблиотека ролика, рассматриваемого в примере, также содержит пять кнопок. Они помещены на рабочее поле под копией клипа. Присваивать имена копиям кнопок необязательно, впрочем, вы и не сможете этого сделать. В любом случае код не может ссылаться на кнопку, поэтому в имени нет необходимости.
Вы наверняка заметили, что копия клипа имеет такое же имя, как и клип в библиотеке. Обычно это делается при создании одной копии клипа. Имя копии легче запомнить, если оно совпадает с именем объекта библиотеки.
После добавления клипа и пяти кнопок рабочее поле будет иметь примерно такой вид, как показано на рис. 3.2. Кнопки не только выглядят, но и используются как кнопки управления видеомагнитофоном.

Пять кнопок позволяют полностью контролировать клип. Кнопка Play (Воспроизведение) запускает воспроизведение ролика. При достижении конца клипа воспроизведение начинается снова с первого кадра. Кнопка Stop (Стоп) останавливает воспроизведение ролика в текущем кадре. Кнопка Rewind (Перемотать) возвращает клип к первому кадру. Кнопки Previous (Предыдущий) и Next (Следующий) продвигают клип на один шаг соответственно назад или вперед.
Прежде чем передать контроль над клипом пользователю, необходимо остановить клип. Обычно клипы запускаются сразу же после своего появления на рабочем поле. Чтобы предотвратить это, в первый кадр главной временной шкалы был помещен следующий сценарий, останавливающий анимацию клипа, а также сам ролик:
myMovieClip.stop();
stop();
Точка в первой строке сценария показывает, что функция stop() будет выполнена для копии клипа «myMovieClip». Вторая строка не содержит имени копии, поэтому команда выполняется в месте расположения сценария – в данном случае в главной временной шкале.
В сценариях для кнопок команды клипу посылаются также при помощи точки. Вот сценарий кнопки Play, задающий воспроизведение клипа:
on (press) {
myMovieClip.play();
}
Кнопка Stop посылает клипу команду stop():
on (press) {
myMovieClip.stop();
}
Кнопка Rewind задает переход клипа к первому кадру и его остановку. Это действие выполняет команда gotoAndStop() с параметром 1.
on (press) {
myMovieClip.gotoAndStop(1);
}
Кнопки Previous и Next перемещают клип на один кадр вперед или назад. Эти действия выполняются при помощи команд prevFrame() и nextFrame():
on (press) {
myMovieClip.prevFrame();
}
on (press) {
myMovieClip.nextFrame();
}
Хотя целью данного урока было научить вас управлять воспроизведением клипов, вы можете использовать данный пример как руководство для воспроизведения анимации и даже слайд-шоу во Flash.
Урок 16. Управление свойствами клипа
Исходный файл: Mcproperties.fla
Вы можете не только контролировать содержание клипа, но и задавать его внешние свойства. Например, управлять его положением, вращением и масштабом.
В примере Mcproperties.fla в центре экрана находится клип с изображением лисы. И рисунок в библиотеке, и копия клипа имеют имя "fox".
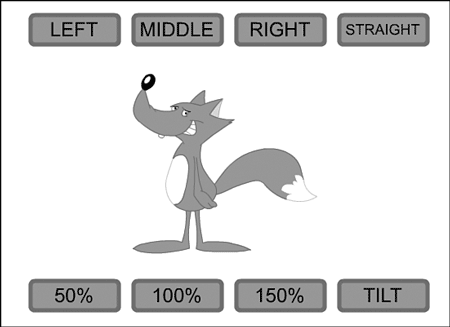
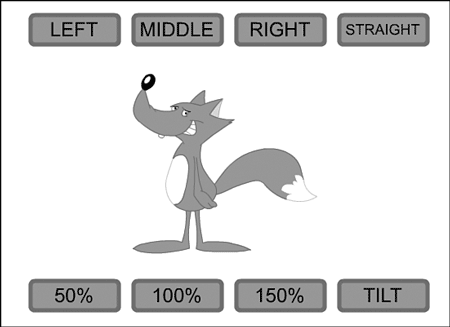
Кроме этого, вокруг изображения лисы расположено восемь кнопок. Каждая из них задает свойство клипа. Внешний вид экрана показан на рис. 3.3. Первые три кнопки имеют названия Left (Левая), Middle (Средняя) и Right(Правая).
 Рисунок 3.3. При помощи кнопок, расположенных вокруг клипа «fox», можно изменить его положение, масштаб и повернуть его
Рисунок 3.3. При помощи кнопок, расположенных вокруг клипа «fox», можно изменить его положение, масштаб и повернуть его
В уроке 6 «Анимация при помощи ActionScript» мы узнали, что переменная _x используется для описания горизонтального положения клипа на рабочем поле. Эта переменная и будет использоваться кнопками Left, Middle и Right. Они могут использовать и переменную _у для описания вертикального положения клипа, однако в данном примере это не требуется. Приведем код кнопки Left. Он задает горизонтальное положение рисунка равным 200, то есть размещает его немного слева от центра при условии, что ширина ролика составляет 550 пикселов. Кнопки Middle и Right отличаются только значением переменной _x.
on (press) {
fox._x = 200;
}
Для изменения масштаба клипа используются переменные _xscale и _yscale. В случае, если переменные имеют одинаковые значения, масштаб клипа будет изменяться пропорционально. Значение 100 соответствует масштабу 100 %.
on (press) {
fox._xscale = 50;
fox._yscale = 50;
}
Для вращения клипа используется переменная _rotation. Значение переменной задается в градусах, при этом 0 равен 360. Вы можете задать значение больше 360 или меньше 0, однако Flash преобразует их в показания между 0 и 360.
Далее приводится сценарий кнопки Tilt (Наклон). Она поворачивает клип на 30° по часовой стрелке. Кнопка Straight (Прямо) возвращает клип в положение 0°.
on (press) {
fox._rotation = 30;
}
Используя эти переменные в более сложных сценариях, рассматриваемых далее, вы сможете перемещать клип по рабочему полю, что необходимо для создания игр различных типов.
Вы можете не только контролировать содержание клипа, но и задавать его внешние свойства. Например, управлять его положением, вращением и масштабом.
В примере Mcproperties.fla в центре экрана находится клип с изображением лисы. И рисунок в библиотеке, и копия клипа имеют имя "fox".
Кроме этого, вокруг изображения лисы расположено восемь кнопок. Каждая из них задает свойство клипа. Внешний вид экрана показан на рис. 3.3. Первые три кнопки имеют названия Left (Левая), Middle (Средняя) и Right(Правая).

В уроке 6 «Анимация при помощи ActionScript» мы узнали, что переменная _x используется для описания горизонтального положения клипа на рабочем поле. Эта переменная и будет использоваться кнопками Left, Middle и Right. Они могут использовать и переменную _у для описания вертикального положения клипа, однако в данном примере это не требуется. Приведем код кнопки Left. Он задает горизонтальное положение рисунка равным 200, то есть размещает его немного слева от центра при условии, что ширина ролика составляет 550 пикселов. Кнопки Middle и Right отличаются только значением переменной _x.
on (press) {
fox._x = 200;
}
Для изменения масштаба клипа используются переменные _xscale и _yscale. В случае, если переменные имеют одинаковые значения, масштаб клипа будет изменяться пропорционально. Значение 100 соответствует масштабу 100 %.
СоветНиже приведен сценарий кнопки «50 %». Две другие кнопки масштабирования используют аналогичный код, но с другими значениями.
Значения переменных _xscale и _yscale можно задавать отдельно друг от друга. Они могут быть разными, при этом клип станет более тонким или более плоским.
on (press) {
fox._xscale = 50;
fox._yscale = 50;
}
Для вращения клипа используется переменная _rotation. Значение переменной задается в градусах, при этом 0 равен 360. Вы можете задать значение больше 360 или меньше 0, однако Flash преобразует их в показания между 0 и 360.
Далее приводится сценарий кнопки Tilt (Наклон). Она поворачивает клип на 30° по часовой стрелке. Кнопка Straight (Прямо) возвращает клип в положение 0°.
on (press) {
fox._rotation = 30;
}
Используя эти переменные в более сложных сценариях, рассматриваемых далее, вы сможете перемещать клип по рабочему полю, что необходимо для создания игр различных типов.
Урок 17. Применение метода «Перетащи и положи» к клипам
Исходный файл: Dragsimple.fla
Важным свойством интерфейса, будь то игра или приложение, является возможность перетаскивать элементы по экрану. Во Flash это можно сделать несколькими способами. Мы рассмотрим три из них.
Команда startDrag задает автоматическое следование клипа за курсором. Пример Dragsimple.fla демонстрирует самый простой способ применения данной команды.
Клип под названием "circle" с изображением круга был помещен на рабочее поле. Как только ролик запускается, нижеприведенная команда задает его движение следом за курсором. Она также задает остановку анимации главной временной шкалы, чтобы ролик не продолжал воспроизведение следующих кадров.
startDrag(«circle», true);
stop();
В нашем примере команда startDrag использует два параметра. Первый – это имя перетаскиваемого клипа. Второй – ключевое слово true, которое в данном случае задает привязку центра объекта к курсору. Если второй параметр имеет значение false, за основу будет взято расстояние между курсором и центром клипа на момент выполнения команды startDrag.
Исходный файл: Dragcomplex.fla
Важным свойством интерфейса, будь то игра или приложение, является возможность перетаскивать элементы по экрану. Во Flash это можно сделать несколькими способами. Мы рассмотрим три из них.
Команда startDrag задает автоматическое следование клипа за курсором. Пример Dragsimple.fla демонстрирует самый простой способ применения данной команды.
Клип под названием "circle" с изображением круга был помещен на рабочее поле. Как только ролик запускается, нижеприведенная команда задает его движение следом за курсором. Она также задает остановку анимации главной временной шкалы, чтобы ролик не продолжал воспроизведение следующих кадров.
startDrag(«circle», true);
stop();
В нашем примере команда startDrag использует два параметра. Первый – это имя перетаскиваемого клипа. Второй – ключевое слово true, которое в данном случае задает привязку центра объекта к курсору. Если второй параметр имеет значение false, за основу будет взято расстояние между курсором и центром клипа на момент выполнения команды startDrag.
ПримечаниеВ примере Dragsimple.fla клип «circle» следует за курсором. Однако чаще всего применяется другой способ перетаскивания: пользователь подводит курсор к объекту, нажимает кнопку мыши, перетаскивает объект в нужное место и отпускает кнопку.
Ключевые слова true и false называются булевыми константами. Они могут использоваться в случае, если атрибут либо действует, либо нет, а также отображать результат сравнения, например "a = = b".
Исходный файл: Dragcomplex.fla
