Страница:
}
Исходный файл: Keyisdown.fla
Такой код не может и не должен быть назначен кнопке. Он должен быть назначен клипу "actions", в данном случае в файле Keyisdown.fla. Код находится внутри программы обработки onClipEvent(enterFrame), поэтому проверка происходит в каждом кадре. Код проверяет нажатие клавиш с изображением стрелок, которые обозначаются специальными константами наподобие Key.RIGHT.
onClipEvent(enterFrame) {
if (Key.isDown(Key.RIGHT)) {
_root.circle._x++;
}
if (Key.isDown(Key.LEFT)) {
_root.circle._x–;
}
if (Key.isDown(Key.UP)) {
_root.circle._y–;
}
if (Key.isDown(Key.DOWN)) {
_root.circle._y++;
}
}
При запуске данного ролика вы обнаружите, что движения круга стали более плавными. Значение частоты смены кадров было увеличено до 120 кадр/сек, максимального количества, которое может обработать компьютер.
Итак, когда же отдать предпочтение кнопке, отзывающейся на нажатие клавиши, а когда объекту Key? Если нажатие клавиши необходимо только для активации события, используйте кнопку. Она будет реагировать на нажатие клавиши в 100 % случаев. Функция Key.isDown() отреагирует на нажатие клавиши, только если она вызвана. Поэтому, если пользователь нажмет и тут же отпустит кнопку, нажатие может быть пропущено. Это часто происходит на медленных компьютерах.
Функцию Key.isDown() лучше использовать для контроля движения. В данном случае плавное движение будет продолжаться на протяжении всего времени удерживания клавиши. Функция может воспринимать одновременное нажатие нескольких клавиш, в то время как кнопка реагирует только на нажатие одной клавиши.
Урок 24. Воспроизведение звука
Глава 4
Flash и игры
Недостатки
Достоинства
Элементы игры
Окно загрузки
Титульное окно
Правила
Фон
Окно завершения игры
Программирование
Анализ задачи
Правила программирования
Отладка
Тестирование
Вопросы авторских прав
Изменение игр, рассматриваемых в данной главе
Изменение графики
Изменение кода ActionScript
Объединение игр
Исходный файл: Keyisdown.fla
Такой код не может и не должен быть назначен кнопке. Он должен быть назначен клипу "actions", в данном случае в файле Keyisdown.fla. Код находится внутри программы обработки onClipEvent(enterFrame), поэтому проверка происходит в каждом кадре. Код проверяет нажатие клавиш с изображением стрелок, которые обозначаются специальными константами наподобие Key.RIGHT.
onClipEvent(enterFrame) {
if (Key.isDown(Key.RIGHT)) {
_root.circle._x++;
}
if (Key.isDown(Key.LEFT)) {
_root.circle._x–;
}
if (Key.isDown(Key.UP)) {
_root.circle._y–;
}
if (Key.isDown(Key.DOWN)) {
_root.circle._y++;
}
}
При запуске данного ролика вы обнаружите, что движения круга стали более плавными. Значение частоты смены кадров было увеличено до 120 кадр/сек, максимального количества, которое может обработать компьютер.
Итак, когда же отдать предпочтение кнопке, отзывающейся на нажатие клавиши, а когда объекту Key? Если нажатие клавиши необходимо только для активации события, используйте кнопку. Она будет реагировать на нажатие клавиши в 100 % случаев. Функция Key.isDown() отреагирует на нажатие клавиши, только если она вызвана. Поэтому, если пользователь нажмет и тут же отпустит кнопку, нажатие может быть пропущено. Это часто происходит на медленных компьютерах.
Функцию Key.isDown() лучше использовать для контроля движения. В данном случае плавное движение будет продолжаться на протяжении всего времени удерживания клавиши. Функция может воспринимать одновременное нажатие нескольких клавиш, в то время как кнопка реагирует только на нажатие одной клавиши.
Урок 24. Воспроизведение звука
Завершая вводную часть нашего учебника по ActionScript, рассмотрим использование звука. Flash может воспроизводить звуки, помещая их во временную шкалу ролика или клипа. Вы также можете запускать воспроизведение звука при помощи команд ActionScript.
Запуск звука из библиотеки представляет собой несколько более сложную процедуру, чем просто вызов одной команды. Прежде всего, необходимо убедиться, что звук включен в конечный swf-файл. Это можно сделать в диалоговом окне Symbol Linkage Properties. Сам процесс был рассмотрен на уроке 20 "Управление несколькими клипами". В данном случае предположим, что звук связан с именем beep.
Воспроизведение звука задается при помощи нескольких строк кода. Сначала надо создать объект типа Sound. Затем объекту необходимо сообщить, что "beep" – это звук, который должен воспроизводиться. Потом следует запустить звук. Вот как будет выглядеть код внутри сценария кнопки:
on (press) {
mySound = new Sound();
mySound.attachSound("beep");
mySound.start();
}
Для настройки громкости, значение которой варьируется от 0 до 100, используется функция setVolume. Ниже приведен тот же самый код, но с уменьшенным вполовину значением громкости:
on (press) {
mySound = new Sound();
mySound.attachSound("beep");
mySound.setVolume(50);
mySound.start();
}
Стоит также отметить функцию setPan, которая может принимать значение от -100 до 100. Она позволяет контролировать баланс для стереозвуков, при этом -100 соответствует левой колонке, 100 – правой. При воспроизведении в режиме моно звук из одной колонки будет сильнее, чем из другой. Ниже приведен сценарий, задающий воспроизведение звука только из левой колонки:
on (press) {
mySound = new Sound();
mySound.attachSound("beep");
mySound.setPan(-100);
mySound.setVolume(100);
mySound.start();
}
Неудобно лишь то, что когда задается громкость или баланс, их значения остаются неизменными и при воспроизведении следующего звука. Поэтому данные параметры необходимо каждый раз настраивать заново. В противном случае новый звук будет воспроизводиться с настройками предыдущего.
Исходный файл: Sound.fla
Ролик Sound.fla на Web-сайте содержит четыре кнопки. Большая кнопка в центре отвечает за обычное воспроизведение звука. Большие кнопки слева и справа предназначены для воспроизведения звука только из левой или из правой колонки. Маленькая кнопка в центре воспроизводит звук с громкостью 50 %.
Вы узнаете больше о звуках в разделе "Музыкальный автомат" главы 6 "Игрушки и безделушки", а также в разделе "Музыкальный микшер" главы 7 "Игрушки-конструкторы".
На этом мы закончили изучение основ ActionScript. В следующей главе вы узнаете о таких приемах программирования, как планирование, отладка и тестирование. Затем, начиная с главы 5 "Создание визуальных эффектов", мы начнем рассматривать примеры программ.
Запуск звука из библиотеки представляет собой несколько более сложную процедуру, чем просто вызов одной команды. Прежде всего, необходимо убедиться, что звук включен в конечный swf-файл. Это можно сделать в диалоговом окне Symbol Linkage Properties. Сам процесс был рассмотрен на уроке 20 "Управление несколькими клипами". В данном случае предположим, что звук связан с именем beep.
Воспроизведение звука задается при помощи нескольких строк кода. Сначала надо создать объект типа Sound. Затем объекту необходимо сообщить, что "beep" – это звук, который должен воспроизводиться. Потом следует запустить звук. Вот как будет выглядеть код внутри сценария кнопки:
on (press) {
mySound = new Sound();
mySound.attachSound("beep");
mySound.start();
}
ПримечаниеСуществует множество возможностей настройки звука. Наиболее важной из них является регулирование громкости. Если звук слишком громкий, вы можете изменить код ActionScript, а не переделывать звук.
Функция start, которая используется со звуками, может включать два параметра. Первый – это задержка времени в секундах перед началом воспроизведения звука. В случае, если вы хотите пропустить первые три секунды, значение параметра будет 3. При обычном воспроизведении устанавливается 0. Вторым аргументом является количество циклов звука. Для воспроизведения 10 звуковых сигналов подряд используется значение 10.
Для настройки громкости, значение которой варьируется от 0 до 100, используется функция setVolume. Ниже приведен тот же самый код, но с уменьшенным вполовину значением громкости:
on (press) {
mySound = new Sound();
mySound.attachSound("beep");
mySound.setVolume(50);
mySound.start();
}
Стоит также отметить функцию setPan, которая может принимать значение от -100 до 100. Она позволяет контролировать баланс для стереозвуков, при этом -100 соответствует левой колонке, 100 – правой. При воспроизведении в режиме моно звук из одной колонки будет сильнее, чем из другой. Ниже приведен сценарий, задающий воспроизведение звука только из левой колонки:
on (press) {
mySound = new Sound();
mySound.attachSound("beep");
mySound.setPan(-100);
mySound.setVolume(100);
mySound.start();
}
Неудобно лишь то, что когда задается громкость или баланс, их значения остаются неизменными и при воспроизведении следующего звука. Поэтому данные параметры необходимо каждый раз настраивать заново. В противном случае новый звук будет воспроизводиться с настройками предыдущего.
Исходный файл: Sound.fla
Ролик Sound.fla на Web-сайте содержит четыре кнопки. Большая кнопка в центре отвечает за обычное воспроизведение звука. Большие кнопки слева и справа предназначены для воспроизведения звука только из левой или из правой колонки. Маленькая кнопка в центре воспроизводит звук с громкостью 50 %.
Вы узнаете больше о звуках в разделе "Музыкальный автомат" главы 6 "Игрушки и безделушки", а также в разделе "Музыкальный микшер" главы 7 "Игрушки-конструкторы".
На этом мы закончили изучение основ ActionScript. В следующей главе вы узнаете о таких приемах программирования, как планирование, отладка и тестирование. Затем, начиная с главы 5 "Создание визуальных эффектов", мы начнем рассматривать примеры программ.
Глава 4
Процесс создания игры
• Flash и игры
• Элементы игры
• Программирование
• Вопросы авторских прав
• Изменение игр, рассматриваемых в данной главе
• Распространенные ошибки
Знания одних функций ActionScript не достаточно для создания законченных программ, например игр. Необходимо освоить базовые приемы программирования, а также изучить общее принципы создания игр. Давайте рассмотрим, что представляет собой Flash как среда разработки игр.
• Элементы игры
• Программирование
• Вопросы авторских прав
• Изменение игр, рассматриваемых в данной главе
• Распространенные ошибки
Знания одних функций ActionScript не достаточно для создания законченных программ, например игр. Необходимо освоить базовые приемы программирования, а также изучить общее принципы создания игр. Давайте рассмотрим, что представляет собой Flash как среда разработки игр.
Flash и игры
Изначально программа Flash предназначалась не для создания игр, а для подготовки анимаций и интерфейсов Web-сайтов. Возможность создания настоящих игр во Flash появилась только с введением ActionScript.
Недостатки
Конечно, Flash не является идеальной средой для разработки игр. Ниже приведены причины, усложняющие программирование игр:
• построение вокруг временной шкалы – Flash-ролики представляют собой последовательность кадров на временной шкале. Хотя Flash является идеальной средой для создания анимаций, структура игр противоречит прямолинейному движению по временной шкале от кадра к кадру;
• медленная работа – по сравнению со своим старшим братом, Macromedia Director, Flash недопустимо медленная программа для разработчиков. Это ограничивает применение Flash для создания парных игр и игр-аркад с небольшим количеством простых элементов;
• двумерность – Flash не предусматривает создания трехмерной графики, а большинство игр сейчас использует именно 3D-графику. Хотя некоторые программы способны импортировать SD графику во Flash, фактически результат все равно содержит лишь плоские изображения, прорисованные с трехмерных фигур. В настоящее время SD является общепринятым графическим стандартом для игр. Тем не менее данный стандарт не распространяется на сетевые игры, которые обычно создаются с помощью Flash;
• ограниченный набор свойств – предположим, вы хотите добавить в игру какую-либо функцию и обнаружили, что Flash не может ее обработать. Если бы вы составляли программу на языке программирования более низкого уровня, например С++ или Java, у вас была бы возможность добавить эту новую функцию. Однако Flash – это Flash. Только Macromedia может включать новые функции во Flash. Это значит, что при создании игры необходимо идти на компромисс, особенно если ваша игра выходит за пределы возможностей Flash.
• построение вокруг временной шкалы – Flash-ролики представляют собой последовательность кадров на временной шкале. Хотя Flash является идеальной средой для создания анимаций, структура игр противоречит прямолинейному движению по временной шкале от кадра к кадру;
• медленная работа – по сравнению со своим старшим братом, Macromedia Director, Flash недопустимо медленная программа для разработчиков. Это ограничивает применение Flash для создания парных игр и игр-аркад с небольшим количеством простых элементов;
• двумерность – Flash не предусматривает создания трехмерной графики, а большинство игр сейчас использует именно 3D-графику. Хотя некоторые программы способны импортировать SD графику во Flash, фактически результат все равно содержит лишь плоские изображения, прорисованные с трехмерных фигур. В настоящее время SD является общепринятым графическим стандартом для игр. Тем не менее данный стандарт не распространяется на сетевые игры, которые обычно создаются с помощью Flash;
• ограниченный набор свойств – предположим, вы хотите добавить в игру какую-либо функцию и обнаружили, что Flash не может ее обработать. Если бы вы составляли программу на языке программирования более низкого уровня, например С++ или Java, у вас была бы возможность добавить эту новую функцию. Однако Flash – это Flash. Только Macromedia может включать новые функции во Flash. Это значит, что при создании игры необходимо идти на компромисс, особенно если ваша игра выходит за пределы возможностей Flash.
Достоинства
Flash имеет множество преимуществ над другими средами разработки игр. Несмотря на то, что программирование на языках низкого уровня, типа С++ или Java, более эффективно, оно не способно превзойти Flash в следующих областях:
• быстрая разработка – Flash позволяет создавать игры от начала до конца всего за несколько дней или даже часов;
• мультимедиа – Flash дает возможность импортировать и использовать различные типы графических изображений и звуковые форматы. Вы можете сотрудничать с художниками и звуковыми дизайнерами, не заботясь о необходимости конвертации файлов или каком-либо их изменении для использования в игре;
• простота использования – Flash очень прост в использовании. Такие функции как «drag and drop», меню команд ActionScript, панели и диалоговые окна позволяют быстро добавлять и изменять элементы и тратить минимум времени на утомительные процедуры;
• подача результатов вашей работы – несомненно, самым большим преимуществом Flash является способ подачи результатов вашей работы. Благодаря Flash-плагину для браузеров она может быть представлена на Web-странице для просмотра всеми желающими. Кроме того, вы можете создавать автономные проекты (просто отдельные swf-файлы), которые могут быть просмотрены практически на любом компьютере Mac или PC.
Более важно осознать недостатки, а не достоинства Flash. Вы не сможете создать очередной Quake или Age of Empires. С другой стороны, ваша игра будет иметь более широкую аудиторию и возможность более легкого распространения, чем эти крупнобюджетные игры.
• быстрая разработка – Flash позволяет создавать игры от начала до конца всего за несколько дней или даже часов;
• мультимедиа – Flash дает возможность импортировать и использовать различные типы графических изображений и звуковые форматы. Вы можете сотрудничать с художниками и звуковыми дизайнерами, не заботясь о необходимости конвертации файлов или каком-либо их изменении для использования в игре;
• простота использования – Flash очень прост в использовании. Такие функции как «drag and drop», меню команд ActionScript, панели и диалоговые окна позволяют быстро добавлять и изменять элементы и тратить минимум времени на утомительные процедуры;
• подача результатов вашей работы – несомненно, самым большим преимуществом Flash является способ подачи результатов вашей работы. Благодаря Flash-плагину для браузеров она может быть представлена на Web-странице для просмотра всеми желающими. Кроме того, вы можете создавать автономные проекты (просто отдельные swf-файлы), которые могут быть просмотрены практически на любом компьютере Mac или PC.
Более важно осознать недостатки, а не достоинства Flash. Вы не сможете создать очередной Quake или Age of Empires. С другой стороны, ваша игра будет иметь более широкую аудиторию и возможность более легкого распространения, чем эти крупнобюджетные игры.
Элементы игры
Хотя каждая игра индивидуальна, некоторые элементы различных игр являются общими. При планировании игры следует рассмотреть каждый из этих элементов.
Окно загрузки
Ролики Flash загружаются в браузер пользователя потоком. Это значит, что их воспроизведение начинается только после загрузки первой части ролика и с таким расчетом, что ко времени начала воспроизведения второй части он уже будет полностью загружен. Все происходит автоматически, хотите вы этого или нет.
Автоматическая загрузка данных хороша для анимации, но не всегда для игр. В большинстве случаев ActionScript контролирует появление элементов на рабочем поле и не контролирует анимационную временную шкалу. Flash недостаточно умная программа, чтобы понимать, какие элементы вам нужны в первую очередь, и часто не загружает их во время передачи данных.
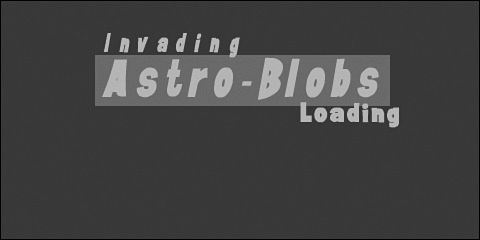
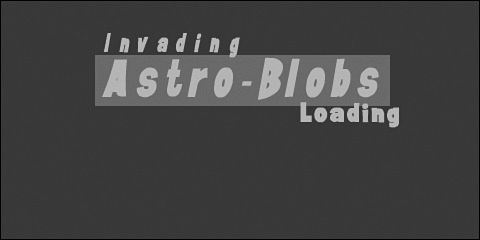
По этой причине в играх следует избегать автоматической загрузки. Лучше сделайте первый кадр или сцену ролика окном загрузки. Окно загрузки отображает сообщение для пользователя и не переходит дальше, пока не будет загружен весь ролик. Это предоставляет вам полный контроль над элементами, которые видит пользователь и не ставит вас в зависимость от того, какие элементы загружены, а какие нет. Окно загрузки показано на рис. 4.1.
 Рисунок 4.1. Окно загрузки может содержать название игры и сообщение о том, что игра находится в процессе загрузки
Рисунок 4.1. Окно загрузки может содержать название игры и сообщение о том, что игра находится в процессе загрузки
Более подробно о создании окон загрузки рассказано в главе 17 «Сложные приемы».
Автоматическая загрузка данных хороша для анимации, но не всегда для игр. В большинстве случаев ActionScript контролирует появление элементов на рабочем поле и не контролирует анимационную временную шкалу. Flash недостаточно умная программа, чтобы понимать, какие элементы вам нужны в первую очередь, и часто не загружает их во время передачи данных.
По этой причине в играх следует избегать автоматической загрузки. Лучше сделайте первый кадр или сцену ролика окном загрузки. Окно загрузки отображает сообщение для пользователя и не переходит дальше, пока не будет загружен весь ролик. Это предоставляет вам полный контроль над элементами, которые видит пользователь и не ставит вас в зависимость от того, какие элементы загружены, а какие нет. Окно загрузки показано на рис. 4.1.

Более подробно о создании окон загрузки рассказано в главе 17 «Сложные приемы».
Титульное окно
Титульное окно представляет собой красочную заставку, представляющую игру пользователю. Иногда я позволяю своим иллюстраторам вволю поэкспериментировать, чтобы создать действительно эффектную заставку.
Вспомните старые игровые автоматы 80-х. Хотя графика самой игры могла отображаться большими пикселами, автомат обычно был оформлен детально и красочно. Это один способ представления статичных элементов титульного окна.
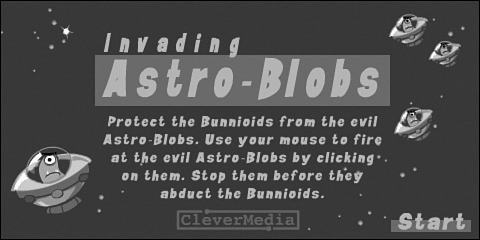
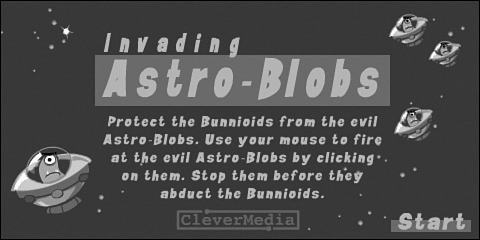
Другой способ – расположить часть графических изображений и клипов игры вокруг названия. Так был создан рис. 4.2. Используя для заставки графику из игры, вы сможете избежать увеличения размера файла игры.
 Рисунок 4.2. Это титульное окно также содержит инструкцию
Рисунок 4.2. Это титульное окно также содержит инструкцию
Вспомните старые игровые автоматы 80-х. Хотя графика самой игры могла отображаться большими пикселами, автомат обычно был оформлен детально и красочно. Это один способ представления статичных элементов титульного окна.
Другой способ – расположить часть графических изображений и клипов игры вокруг названия. Так был создан рис. 4.2. Используя для заставки графику из игры, вы сможете избежать увеличения размера файла игры.

Правила
Важным элементом игры являются правила. Во многие игры можно играть и без правил, однако о них стоит позаботиться, так как некоторым людям нравится их читать.
В некоторых случаях титульное окно и правила могут быть объединены (рис. 4.2). В других играх правила могут располагаться в отдельном окне. Если игра сложная, правила иногда излагаются в нескольких окнах, представляющих своего рода учебник.
Еще один вариант – вообще не включать правила в игру. Правила некоторых моих игр содержатся на отдельной HTML-странице Web-сайта. При этом пользователь получает возможность открыть правила в отдельном окне и просматривать их, не отвлекаясь от игры. Это также позволяет предоставлять правила на других языках.
В некоторых случаях титульное окно и правила могут быть объединены (рис. 4.2). В других играх правила могут располагаться в отдельном окне. Если игра сложная, правила иногда излагаются в нескольких окнах, представляющих своего рода учебник.
Еще один вариант – вообще не включать правила в игру. Правила некоторых моих игр содержатся на отдельной HTML-странице Web-сайта. При этом пользователь получает возможность открыть правила в отдельном окне и просматривать их, не отвлекаясь от игры. Это также позволяет предоставлять правила на других языках.
Фон
В некоторых играх графические изображения занимают весь экран. Другие игры занимают только часть экрана, при этом остается место для красочного фона.
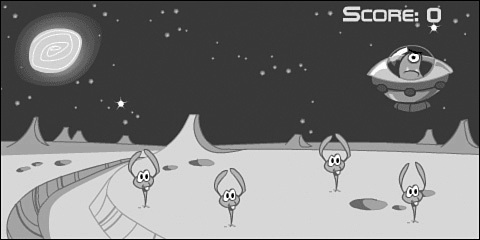
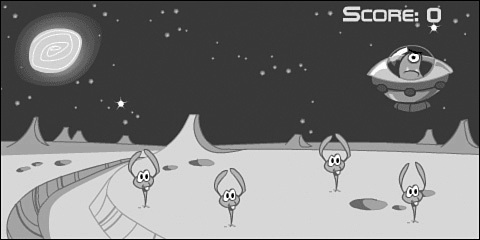
К примеру, на рис. 4.3 изображена игра, в которой ваша задача – щелкнуть по космическому кораблю до того, как он похитит кролика.
 Рисунок 4.3. Данный фон очень подходит игре
Рисунок 4.3. Данный фон очень подходит игре
Единственными активными элементами игры являются корабли и кролики. Однако интересный фон с изображением луны и звезд делает игру более привлекательной.
Участниками большинства игр, рассматриваемых в данной книге, являются лисенок и его друзья. В качестве окружающей лисенка обстановки используется фон, изображающий лес и отдельные деревья.
К примеру, на рис. 4.3 изображена игра, в которой ваша задача – щелкнуть по космическому кораблю до того, как он похитит кролика.

Единственными активными элементами игры являются корабли и кролики. Однако интересный фон с изображением луны и звезд делает игру более привлекательной.
Участниками большинства игр, рассматриваемых в данной книге, являются лисенок и его друзья. В качестве окружающей лисенка обстановки используется фон, изображающий лес и отдельные деревья.
Окно завершения игры
Очень часто конец игры оформляется в виде специального окна.
В некоторых играх в случае выигрыша загружается одно окно, в случае проигрыша – другое. Необязательно игры заканчиваются выигрышем или проигрышем, некоторые из них завершаются в случае, если игрок истратил все боеприпасы, жизни или время.
Иногда окно завершения игры отображает список игроков, набравших самое большое количество очков, и дает игроку возможность внести свое имя в данный список. Создание списка победителей рассматривается в главе 17.
В некоторых играх в случае выигрыша загружается одно окно, в случае проигрыша – другое. Необязательно игры заканчиваются выигрышем или проигрышем, некоторые из них завершаются в случае, если игрок истратил все боеприпасы, жизни или время.
Иногда окно завершения игры отображает список игроков, набравших самое большое количество очков, и дает игроку возможность внести свое имя в данный список. Создание списка победителей рассматривается в главе 17.
Программирование
Не думайте, что изучив главу 2 «Введение в ActionScript» и главу 3 «Элементы ActionScript для создания игр», вы уже научились программировать. Существует разница между умением создавать код на ActionScript и опытом программирования.
Большинству людей программирование дается трудно, мне легко. Но у меня научная степень по вычислительной технике и я занимаюсь программированием уже 18 лет. Не имея аналогичного опыта, не следует ожидать быстрых результатов.
Вот некоторые принципы, руководствуясь которыми, вы сможете научиться программировать. Как и любой навык, программирование требует времени для изучения. Вы обнаружите, что чем больше вы программируете, тем легче оно вам дается.
Большинству людей программирование дается трудно, мне легко. Но у меня научная степень по вычислительной технике и я занимаюсь программированием уже 18 лет. Не имея аналогичного опыта, не следует ожидать быстрых результатов.
Вот некоторые принципы, руководствуясь которыми, вы сможете научиться программировать. Как и любой навык, программирование требует времени для изучения. Вы обнаружите, что чем больше вы программируете, тем легче оно вам дается.
Анализ задачи
Программирование представляет собой процесс. Большая программа может быть разбита на части. Эти части могут быть разбиты на еще более мелкие части и т. д. Для того чтобы написать программу, необходимо рассмотреть поставленную перед вами задачу и решать ее по частям.
Предположим, вы хотите создать игру Space Invaders (Космические захватчики). Это сложная задача. Однако, разбив ее на небольшие части, вы поймете, что решить ее довольно просто.
Прежде всего, подумайте, из каких элементов будет состоять ваша игра: корабль игрока, захватчики, снаряды, которыми стреляет корабль, а также снаряды, которыми стреляют захватчики.
Теперь возьмите один из этих элементов и подумайте, какие действия будут с ним происходить. Корабль игрока перемещается по горизонтали вдоль экрана при помощи клавиш с изображением стрелок. Это уже более выполнимая задача.
Продолжайте ваши рассуждения дальше. Как вы узнаете, что пользователь нажал на клавишу с изображением левой стрелки? Как перемещаете корабль влево? А как насчет клавиши с изображением правой стрелки и перемещения корабля вправо? Решив эти небольшие задачи, вы решите большую задачу перемещения корабля. После этого можете переходить к следующей части программы.
Этот процесс требует терпения, которое является неотъемлемым аспектом программирования. Следует проявить терпение и по отношению к себе. Пока вы не стали экспертом в ActionScript, вам придется время от времени отвлекаться от программирования, чтобы посмотреть какую-либо еще неизвестную вам команду или изучить новый материал. Вы не сможете писать сложные программы, не восполнив некоторые пробелы в ваших знаниях.
Предположим, вы хотите создать игру Space Invaders (Космические захватчики). Это сложная задача. Однако, разбив ее на небольшие части, вы поймете, что решить ее довольно просто.
Прежде всего, подумайте, из каких элементов будет состоять ваша игра: корабль игрока, захватчики, снаряды, которыми стреляет корабль, а также снаряды, которыми стреляют захватчики.
Теперь возьмите один из этих элементов и подумайте, какие действия будут с ним происходить. Корабль игрока перемещается по горизонтали вдоль экрана при помощи клавиш с изображением стрелок. Это уже более выполнимая задача.
Продолжайте ваши рассуждения дальше. Как вы узнаете, что пользователь нажал на клавишу с изображением левой стрелки? Как перемещаете корабль влево? А как насчет клавиши с изображением правой стрелки и перемещения корабля вправо? Решив эти небольшие задачи, вы решите большую задачу перемещения корабля. После этого можете переходить к следующей части программы.
Этот процесс требует терпения, которое является неотъемлемым аспектом программирования. Следует проявить терпение и по отношению к себе. Пока вы не стали экспертом в ActionScript, вам придется время от времени отвлекаться от программирования, чтобы посмотреть какую-либо еще неизвестную вам команду или изучить новый материал. Вы не сможете писать сложные программы, не восполнив некоторые пробелы в ваших знаниях.
Совет
Важно осознать, что если задача кажется слишком большой, чтобы с ней справиться, по-видимому, она таковой и является. Разбейте ее на более мелкие задачи, и вы найдете решение.
Правила программирования
Во время изучения программирования следует придерживаться некоторых правил, которые помогут облегчить вашу работу. Эти правила выполняют программисты всего мира, использующие все языки программирования:
• комментарии – следует приобрести привычку добавлять к коду комментарии. Даже строки, кажущиеся ясными в данный момент, могут стать непонятными, если вы вернетесь к ним через месяц;
• имена переменных – используйте имена переменных, отражающие их назначение. Они дополнят комментарии и помогут понять код, когда вы вернетесь к нему позднее;
• имена функций – все вышесказанное относится и к именам функций. Они должны описывать выполняемые ими действия;
• чем короче, тем лучше – во Flash нет ограничения на длину функции. Тем не менее, если вы напишите функцию длиной в 100 строк, позднее вам будет непросто ее редактировать. Лучше разбить функцию на задачи и поместить каждую задачу в отдельную функцию;
• включайте в код многократно используемые функции – во время программирования не забудьте подумать о том, как можно применить ту или иную функцию к схожей или аналогичной задаче другой части вашей программы. Допустим, вам необходима функция, добавляющая одно очко к счету игрока. Постарайтесь использовать в ней параметр, позволяющий добавлять к счету не только одно, но и любое другое количество очков;
• старайтесь обходиться без жесткого кодирования – под жестким кодированием подразумевается включение в ваш код конкретных чисел. Допустим, для описания правой стороны рабочего поля в вашем коде используется значение 550, оно будет жестко закодировано в программу. Если вы решите расширить рабочее поле до 600 пикселов, вам придется изменять каждое употребление значения 550 в коде. Лучше в самом начале задать переменной под названием screenRightSide значение 550 и использовать эту переменную на протяжении всей программы;
• хорошая организация – хороший программист, несомненно, должен уметь организовывать различные элементы программы. Например, функции следует помещать не в разные кадры, а в один кадр вашего ролика. Кроме этого, старайтесь сгруппировать функции согласно выполняемым ими задачам.
• комментарии – следует приобрести привычку добавлять к коду комментарии. Даже строки, кажущиеся ясными в данный момент, могут стать непонятными, если вы вернетесь к ним через месяц;
• имена переменных – используйте имена переменных, отражающие их назначение. Они дополнят комментарии и помогут понять код, когда вы вернетесь к нему позднее;
• имена функций – все вышесказанное относится и к именам функций. Они должны описывать выполняемые ими действия;
• чем короче, тем лучше – во Flash нет ограничения на длину функции. Тем не менее, если вы напишите функцию длиной в 100 строк, позднее вам будет непросто ее редактировать. Лучше разбить функцию на задачи и поместить каждую задачу в отдельную функцию;
• включайте в код многократно используемые функции – во время программирования не забудьте подумать о том, как можно применить ту или иную функцию к схожей или аналогичной задаче другой части вашей программы. Допустим, вам необходима функция, добавляющая одно очко к счету игрока. Постарайтесь использовать в ней параметр, позволяющий добавлять к счету не только одно, но и любое другое количество очков;
• старайтесь обходиться без жесткого кодирования – под жестким кодированием подразумевается включение в ваш код конкретных чисел. Допустим, для описания правой стороны рабочего поля в вашем коде используется значение 550, оно будет жестко закодировано в программу. Если вы решите расширить рабочее поле до 600 пикселов, вам придется изменять каждое употребление значения 550 в коде. Лучше в самом начале задать переменной под названием screenRightSide значение 550 и использовать эту переменную на протяжении всей программы;
• хорошая организация – хороший программист, несомненно, должен уметь организовывать различные элементы программы. Например, функции следует помещать не в разные кадры, а в один кадр вашего ролика. Кроме этого, старайтесь сгруппировать функции согласно выполняемым ими задачам.
Отладка
Всем программистам приходится отлаживать создаваемые ими программы. Невозможно добиться безупречной работы программы при ее первом запуске. Хороший специалист должен уметь отлаживать программу.
Помимо использования отладчика ActionScript, отладку можно производить различными способами. При пробном воспроизведении ролика в окне Output могут появляться сообщения об ошибках. Иногда этого достаточно, чтобы вы поняли, в каком месте кода у вас проблемы[10].
Информация о программе может также размещаться в окне Output при помощи команды trace. Она поможет вам отследить определенные моменты программы и значение некоторых переменных в эти моменты.
Если же вы хотите воспользоваться программой отладки, советуем вам изучить соответствующую информацию в руководстве по Flash MX. Программа отладки является простым инструментом, позволяющим отображать значения переменных во время воспроизведения Flash-ролика. Однако она не в состоянии творить чудеса; программа отладки может только помочь вам разобраться в собственном проекте.
Помимо использования отладчика ActionScript, отладку можно производить различными способами. При пробном воспроизведении ролика в окне Output могут появляться сообщения об ошибках. Иногда этого достаточно, чтобы вы поняли, в каком месте кода у вас проблемы[10].
Информация о программе может также размещаться в окне Output при помощи команды trace. Она поможет вам отследить определенные моменты программы и значение некоторых переменных в эти моменты.
Если же вы хотите воспользоваться программой отладки, советуем вам изучить соответствующую информацию в руководстве по Flash MX. Программа отладки является простым инструментом, позволяющим отображать значения переменных во время воспроизведения Flash-ролика. Однако она не в состоянии творить чудеса; программа отладки может только помочь вам разобраться в собственном проекте.
Тестирование
Следующим этапом отладки является тестирование ваших игр другими людьми. Тестирование является важным аспектом, особенно, если игра разрабатывается вами на профессиональном уровне. Будучи программистом, вы не сможете объективно оценить работу своего детища и его недостатки.
Вы наверняка узнаете много нового, когда кто-нибудь в первый раз начнет играть в вашу игру. Вы даже и не представляли себе, что он будет щелкать по таким элементам. Он может перетаскивать элементы за пределы рабочего поля или помещать туда, где их не должно быть.
Обычно перед официальным представлением широкой аудитории игра проходит два этапа проверки. На первом этапе (альфа-тестирование) игра тестируется вашими коллегами или друзьями. Бета-тестирование осуществляется людьми, не имеющими отношения к вашей компании или сети. На обоих этапах вы должны получать сообщения об обнаруженных проблемах и по мере их исправления выпускать обновленные варианты игры.
Дефектами программы считаются не только ошибки, но и несоответствующее содержание игры, и отсутствующие функции. Постарайтесь максимально усовершенствовать свою игру, прежде чем заявлять о том, что она закончена.
Вы наверняка узнаете много нового, когда кто-нибудь в первый раз начнет играть в вашу игру. Вы даже и не представляли себе, что он будет щелкать по таким элементам. Он может перетаскивать элементы за пределы рабочего поля или помещать туда, где их не должно быть.
Обычно перед официальным представлением широкой аудитории игра проходит два этапа проверки. На первом этапе (альфа-тестирование) игра тестируется вашими коллегами или друзьями. Бета-тестирование осуществляется людьми, не имеющими отношения к вашей компании или сети. На обоих этапах вы должны получать сообщения об обнаруженных проблемах и по мере их исправления выпускать обновленные варианты игры.
Дефектами программы считаются не только ошибки, но и несоответствующее содержание игры, и отсутствующие функции. Постарайтесь максимально усовершенствовать свою игру, прежде чем заявлять о том, что она закончена.
Вопросы авторских прав
Теперь, зная основы ActionScript, вы планируете заново создать вашу любимую игру 80-х, я прав? А вы когда-нибудь задумывались о том, что она может охраняться авторским правом?
Разместив что-либо на своем Web-сайте или сайте вашей компании, вы становитесь издателем. В издательском деле принято защищать свою работу от копирования. Если вы воссоздадите существующую игру и разместите ее на Web-сайте, на вас могут подать в суд за нарушение закона об авторских правах.
К вопросу авторских прав разные компании относятся по-разному. Некоторые заявляют о своих правах даже на идеи популярных жанров компьютерных игр. Другие компании не беспокоятся о том, что их игры копируются и даже имеют в точности такие же названия, как и оригиналы.
Если вы считаете, что ваша игра похожа на одну из ранее опубликованных, проконсультируйтесь с юристом. Судя по моему опыту, юристы дают один из двух советов. Они могут объяснить вам, что это непростой вопрос, и вы должны быть осторожны. Вряд ли этот совет принесет вам пользу. Другим советом будет не рисковать и вообще не публиковать игру. Здесь есть здравый смысл, поскольку вы спрашиваете юриста о том, как избежать проблем, и он советует вам, как это сделать. Тем не менее, данный совет не решит вашей проблемы в случае, если вы собираетесь создавать игры.
Первым делом необходимо ознакомиться с игрой, которую вы собираетесь создавать. Например, разработчиком игры "Othello" является производитель игрушек, которому наверняка не понравится, если вы создадите игру под тем же названием. Однако игра "Reversy" – это та же игра. "Reversy" считается игрой старого образца, наподобие "Chess" или "Checkers". Вопрос с другими играми более очевиден: "Scabble" запрещено копировать, если у вас нет разрешения владельца. "Backgammon" может свободно распространяться и копироваться. Другое дело – игра "Yahtzee", принадлежащая компании Milton Bradley, хотя ей предшествуют аналогичные игры "Poker Dice Yacht", считающиеся эталоном.
Задача данного раздела – поставить вас в известность о существовании подобной проблемы. Тем не менее, я не могу предложить другого выхода, кроме обращения к юристу.
Разместив что-либо на своем Web-сайте или сайте вашей компании, вы становитесь издателем. В издательском деле принято защищать свою работу от копирования. Если вы воссоздадите существующую игру и разместите ее на Web-сайте, на вас могут подать в суд за нарушение закона об авторских правах.
К вопросу авторских прав разные компании относятся по-разному. Некоторые заявляют о своих правах даже на идеи популярных жанров компьютерных игр. Другие компании не беспокоятся о том, что их игры копируются и даже имеют в точности такие же названия, как и оригиналы.
Если вы считаете, что ваша игра похожа на одну из ранее опубликованных, проконсультируйтесь с юристом. Судя по моему опыту, юристы дают один из двух советов. Они могут объяснить вам, что это непростой вопрос, и вы должны быть осторожны. Вряд ли этот совет принесет вам пользу. Другим советом будет не рисковать и вообще не публиковать игру. Здесь есть здравый смысл, поскольку вы спрашиваете юриста о том, как избежать проблем, и он советует вам, как это сделать. Тем не менее, данный совет не решит вашей проблемы в случае, если вы собираетесь создавать игры.
Первым делом необходимо ознакомиться с игрой, которую вы собираетесь создавать. Например, разработчиком игры "Othello" является производитель игрушек, которому наверняка не понравится, если вы создадите игру под тем же названием. Однако игра "Reversy" – это та же игра. "Reversy" считается игрой старого образца, наподобие "Chess" или "Checkers". Вопрос с другими играми более очевиден: "Scabble" запрещено копировать, если у вас нет разрешения владельца. "Backgammon" может свободно распространяться и копироваться. Другое дело – игра "Yahtzee", принадлежащая компании Milton Bradley, хотя ей предшествуют аналогичные игры "Poker Dice Yacht", считающиеся эталоном.
Задача данного раздела – поставить вас в известность о существовании подобной проблемы. Тем не менее, я не могу предложить другого выхода, кроме обращения к юристу.
Примечание
Имейте в виду, что игры, рассматриваемые в данной книге, предназначены для использования в этом и других вариантах на вашем Web-сайте и в других проектах. Все эти игры являются общими концепциями, наподобие головоломок.
Изменение игр, рассматриваемых в данной главе
Одна из причин, по которым стоило купить данную книгу, – тот факт, что вы можете использовать рассматриваемые в ней игры для создания своих собственных. Вы наверняка захотите изменить игры таким образом, чтобы они лучше подходили для вашей задачи и отражали ваш стиль.
Изменение графики
Простейшим способом изменения игр для последующего размещения на Web-сайте является изменение графики. Вы можете использовать различные эталоны библиотеки и перерисовывать графические изображения или копировать изображения из ранее созданных Flash-роликов. Не изменяя код и не выполняя программирования, вы можете создавать довольно приличные игры.
Изменение кода ActionScript
В конце большинства примеров данной книги вы найдете советы по улучшению соответствующего проекта. Можно считать их своего рода упражнениями в ходе изучения программирования на ActionScript. Конечно, вы можете использовать и свои идеи по изменению игр.
Однако учтите, что добавление функциональных возможностей или изменение игры требует среднего или продвинутого уровня знаний. В случае, если вы не знаете, как внести необходимое изменение, не спешите продолжать и изучите необходимую информацию. В противном случае игра может не получиться.
Однако учтите, что добавление функциональных возможностей или изменение игры требует среднего или продвинутого уровня знаний. В случае, если вы не знаете, как внести необходимое изменение, не спешите продолжать и изучите необходимую информацию. В противном случае игра может не получиться.
Объединение игр
Обычным приемом программистов является объединение двух уже существующих игр с целью создания новой. Вы можете попробовать создать такую игру, используя игры данной книги. Однако эта задача требует опыта программирования, поэтому не расстраивайтесь, если все сразу не получится.
