Страница:
Японский телефонный гигант NTT DoCoMo представил в октябре 2001 г. высокоскоростную радиотелефонную сеть и три новых телефонных аппарата, при помощи которых можно проводить видеоконференции в режиме реального времени, посылать и принимать сообщения электронной почты объемом до 10 тыс. знаков и многое другое. Помимо прочего, абоненты сети получили возможность осуществлять покупки, резервировать концертные и авиабилеты и пополнять свои балансовые счета у оператора. В общем, они имеют возможность осуществлять практически любые финансовые операции (кроме, разве что, покупки акций) прямо с сотового телефона. Сеть начала функционировать с мая 2001 г. в Токио, где около пяти тысяч человек (включая как индивидуальных, так и корпоративных пользователей) тестировали ее, а в 2002 г. распространилась по остальной территории страны. Самый дешевый из "мобильников" для этой сети (модель FOMA P2401) стоит около $250, а наиболее престижная модель (FOMA P2101V) – немного более $500. Первые образцы мобильных телефонов третьего поколения (3G) с поддержкой видеорежима для сетей DoCoMo произведены фирмой Matsushita Communication Industrial.
Ведущий американский сотовый оператор Verizon Wireless также планировал запустить свою высокоскоростную сеть третьего поколения к концу 2001 года. Однако, события 11 сентября нарушили эти планы. Сейчас же в США практически нет свободных частот для введения в действие сетей 3G. По информации агентства Рейтер, Федеральная комиссия связи США и Министерство торговли занимаются поисками свободных диапазонов для 3G-связи, однако большинство частот оказалось занято Министерством обороны, Федеральным управлением гражданской авиации и другими правительственными структурами, причем вероятность передачи этих частот сотовым операторам весьма низка, так как проблемам общественной безопасности в США уделяется сейчас основное внимание.
В конце 2001 г. лаборатория Intel Nizhny Novgorod Lab (INNL) в Нижнем Новгороде представила свою разработку – мультимедийный сотовый видеотелефон. Разработка нижегородской лаборатории основана на принципе создания изображения на основе одной из трех пространственных моделей, используемых в программном пакете 3ds max и рассмотренных в разд. 6.5. Те из читателей, кто знаком с этим программным пакетом, знает, что такие модели используются в нем для создания высококачественной цифровой видеоанимации для телевидения и кино. На экране видеотелефона изображение будет повторять движения реального абонента. При этом виртуальная модель собеседника может отличаться от оригинала. Например, виртуальный собеседник может быть представлен во фраке и при галстуке, в то время как реальный видеоабонент во время разговора принимает ванну. Создание анимационной модели вместо передачи реальной информации об объекте позволяет в 500 и даже 1000 раз уменьшить объем передаваемой по сети информации, что очень важно для мобильных сетей связи, одновременно обслуживающих большое количество абонентов.
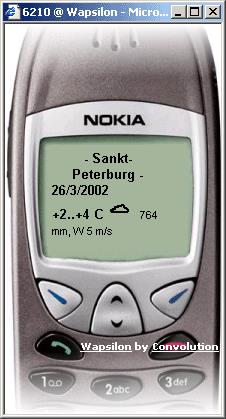
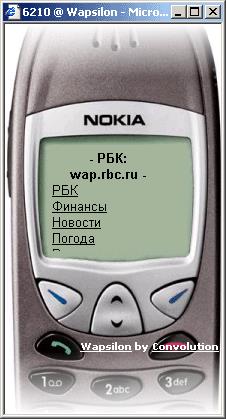
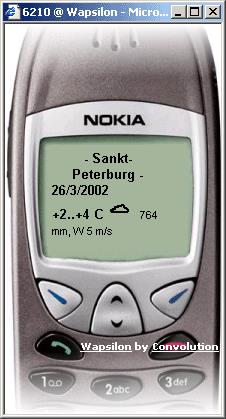
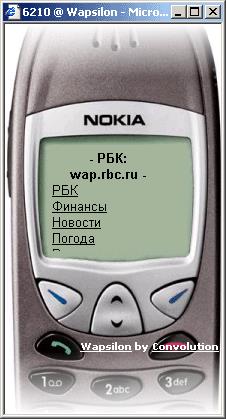
По прогнозам экспертов к 2004 году число абонентов сотовой связи в мире превысит миллиард человек. Такие же прогнозы роста даются для сети Интернет. Более того, последние европейские исследования говорят о том, что более 50% абонентов сетей GSM являются пользователями Интернета. Уже сегодня многие абоненты во всем мире используют широкие возможности стандарта GSM для того, чтобы входить в Интернет, подключаться к корпоративным базам данных или к домашнему компьютеру, просматривать электронный почтовый ящик и отправлять факсимильные сообщения. Следующим шагом по усовершенствованию инфраструктуры "Мобильный телефон – Интернет" стало создание и внедрение протокола WAP. Многие интернет-сайты создали для своих клиентов специальные WAP-версии своих Web-страниц. На дисплеях WAP-телефонов оптимально размещаются текстовое содержание сайтов и небольшие графические вставки. Прогнозируется лавинообразный рост русскоязычных WAP-сайтов, представляющих самую разнообразную информацию: новости политики и экономики, культуры и спорта, курсы валют, телепрограммы, прогноз погоды и многое другое (рис. 1.6 и 1.7).
Крупнейшие производители телекоммуникационного оборудования, компании Nokia, Motorola, Ericsson и Siemens, объявили о том, что они будут совместно разрабатывать универсальные решения для создания сетевых мобильных игр, основываясь на современных технологиях и платформах мобильной связи. С этой целью компании образовали форум Mobile Games Interoperability (MGI) Forum. Кстати, некоторые компании, такие как Jamdat Mobile и Unplugged Games, совместно с западными операторами уже предлагают сетевые WAP-игры: интерактивная (online) Fighting (бой, сражение – игра, связанная с уничтожением войск противника или противников), Gladiator (гладиатор, который борется с нападающими на него людьми или зверями) викторину Trivia (мелочи, в буквальном переводе с латыни), Soccer (футбол), Black Jack (азартная игра, аналогичная проводимым с игровыми автоматами) и многие другие. Демо-версии игр для мобильных телефонов можно посмотреть на сайтах Unplugged Games и JAMDAT (www.ungames.com/tmpl.php/home/ и www.jamdat.com/index.html).
 Рис. 1.6. Пример получения на мобильном телефоне справочной информации о погоде в Санкт-Петербурге
Рис. 1.6. Пример получения на мобильном телефоне справочной информации о погоде в Санкт-Петербурге
 Рис. 1.7. Отображение специализированного Web-сайта wap.rbc.ru на экране мобильного телефона
Рис. 1.7. Отображение специализированного Web-сайта wap.rbc.ru на экране мобильного телефона
Таким образом, владельцы "мобильников" имеют возможность не только пользоваться электронной почтой и просматривать новости в сети Интернет, но и пользоваться сетевыми развлекательными ресурсами, что особенно привлекательно для молодежи: старших школьников и студентов младших курсов. Однако сейчас интеграция мобильных средств связи в единое информационное пространство находится только в процессе становления, и, учитывая высокие скорости развития мобильных технологий, расширение сервисов для пользователей сотовой связи, а также рост разнообразных возможностей самих мобильных телефонов, рискнем предположить, что не так уж и далек тот день, когда наиболее "продвинутые" владельцы сотовых телефонов будут получать самые свежие новости на свой телефон в одном из мультимедиа-форматов.
Ведущий американский сотовый оператор Verizon Wireless также планировал запустить свою высокоскоростную сеть третьего поколения к концу 2001 года. Однако, события 11 сентября нарушили эти планы. Сейчас же в США практически нет свободных частот для введения в действие сетей 3G. По информации агентства Рейтер, Федеральная комиссия связи США и Министерство торговли занимаются поисками свободных диапазонов для 3G-связи, однако большинство частот оказалось занято Министерством обороны, Федеральным управлением гражданской авиации и другими правительственными структурами, причем вероятность передачи этих частот сотовым операторам весьма низка, так как проблемам общественной безопасности в США уделяется сейчас основное внимание.
В конце 2001 г. лаборатория Intel Nizhny Novgorod Lab (INNL) в Нижнем Новгороде представила свою разработку – мультимедийный сотовый видеотелефон. Разработка нижегородской лаборатории основана на принципе создания изображения на основе одной из трех пространственных моделей, используемых в программном пакете 3ds max и рассмотренных в разд. 6.5. Те из читателей, кто знаком с этим программным пакетом, знает, что такие модели используются в нем для создания высококачественной цифровой видеоанимации для телевидения и кино. На экране видеотелефона изображение будет повторять движения реального абонента. При этом виртуальная модель собеседника может отличаться от оригинала. Например, виртуальный собеседник может быть представлен во фраке и при галстуке, в то время как реальный видеоабонент во время разговора принимает ванну. Создание анимационной модели вместо передачи реальной информации об объекте позволяет в 500 и даже 1000 раз уменьшить объем передаваемой по сети информации, что очень важно для мобильных сетей связи, одновременно обслуживающих большое количество абонентов.
По прогнозам экспертов к 2004 году число абонентов сотовой связи в мире превысит миллиард человек. Такие же прогнозы роста даются для сети Интернет. Более того, последние европейские исследования говорят о том, что более 50% абонентов сетей GSM являются пользователями Интернета. Уже сегодня многие абоненты во всем мире используют широкие возможности стандарта GSM для того, чтобы входить в Интернет, подключаться к корпоративным базам данных или к домашнему компьютеру, просматривать электронный почтовый ящик и отправлять факсимильные сообщения. Следующим шагом по усовершенствованию инфраструктуры "Мобильный телефон – Интернет" стало создание и внедрение протокола WAP. Многие интернет-сайты создали для своих клиентов специальные WAP-версии своих Web-страниц. На дисплеях WAP-телефонов оптимально размещаются текстовое содержание сайтов и небольшие графические вставки. Прогнозируется лавинообразный рост русскоязычных WAP-сайтов, представляющих самую разнообразную информацию: новости политики и экономики, культуры и спорта, курсы валют, телепрограммы, прогноз погоды и многое другое (рис. 1.6 и 1.7).
Крупнейшие производители телекоммуникационного оборудования, компании Nokia, Motorola, Ericsson и Siemens, объявили о том, что они будут совместно разрабатывать универсальные решения для создания сетевых мобильных игр, основываясь на современных технологиях и платформах мобильной связи. С этой целью компании образовали форум Mobile Games Interoperability (MGI) Forum. Кстати, некоторые компании, такие как Jamdat Mobile и Unplugged Games, совместно с западными операторами уже предлагают сетевые WAP-игры: интерактивная (online) Fighting (бой, сражение – игра, связанная с уничтожением войск противника или противников), Gladiator (гладиатор, который борется с нападающими на него людьми или зверями) викторину Trivia (мелочи, в буквальном переводе с латыни), Soccer (футбол), Black Jack (азартная игра, аналогичная проводимым с игровыми автоматами) и многие другие. Демо-версии игр для мобильных телефонов можно посмотреть на сайтах Unplugged Games и JAMDAT (www.ungames.com/tmpl.php/home/ и www.jamdat.com/index.html).


Таким образом, владельцы "мобильников" имеют возможность не только пользоваться электронной почтой и просматривать новости в сети Интернет, но и пользоваться сетевыми развлекательными ресурсами, что особенно привлекательно для молодежи: старших школьников и студентов младших курсов. Однако сейчас интеграция мобильных средств связи в единое информационное пространство находится только в процессе становления, и, учитывая высокие скорости развития мобильных технологий, расширение сервисов для пользователей сотовой связи, а также рост разнообразных возможностей самих мобильных телефонов, рискнем предположить, что не так уж и далек тот день, когда наиболее "продвинутые" владельцы сотовых телефонов будут получать самые свежие новости на свой телефон в одном из мультимедиа-форматов.
Для организации логической связи и соподчиненности электронных изданий может использоваться тэг <LINK> (Link – связь). В этом тэге могут использоваться 4 параметра: HREF, REL (от Relarion – отношение), REV (от Reverse – противоположный, обратный) и TYPE (тип). С помощью первого из них задается URL связанного с данным документом. Параметр REL определяет вид отношения между текущим и связанным с ним документом, а REV – обратное отношение (между другим и текущим документами). Последний параметр TYPE задает тип и параметры присоединяемой к документу таблицы стилей. Примеры тэга <LINK>:
<LINK REL="contents" HREF="(адрес)">
<LINK HREF="mailto: (адрес автора)" REV="made">
Другими значениями параметра REL могут быть bookmark (закладка), copyright (авторское право), glossary (глоссарий, словарь специальных терминов в конце книги), help (помощь). Значение made параметра REV является признаком обратного отношения. Другие его значения: autor (автор), editor (редактор), publisher (издатель).
Позднее в состав заголовочной части был добавлен специальный тэг <META>, с помощью которого задается метаинформация, связанная с данным электронным изданием, или атрибуты для ускоренного поиска. Частные случаи метаинформации – это имя автора, издателя, редактора, название издательства, время публикации и другие характерные признаки издания. Тэг <META> имеет 2 параметра: NAME, которым задается имя атрибута и CONTENT (содержание), определяющий значение этого атрибута. Например:
<META NAME="author" CONTENT="В. А. Вуль">
<META NAME="description" (описание) CONTENT="Электронные издания">
Вероятно, приведенные примеры не нуждаются в каких-либо комментариях. Итак, внутри контейнера <HEAD> и </HEAD>, ограничивающего заголовочную часть HTML-документа, обычно используется один контейнер <TITLE> и
</TITLE>, внутри которого размещается текст заголовка, и могут быть включены тэги <BASE>, <LINK> и <META>. Отметим, что HTML-документ, содержащий только заголовочную часть, будет нормально отображаться браузерами как пустой документ. Пример такого документа представлен на рис. 2.1.
 Рис. 2.1. Пример отображения в браузере MS Internet Explorer пустого HTML-документа
Рис. 2.1. Пример отображения в браузере MS Internet Explorer пустого HTML-документа
А ниже показан соответствующий этому документу HTML-код:
<HTML>
<HEAD> <TITLE>Пустой документ </TITLE> </HEAD>
<BODY> </BODY>
</HTML>

Наличие пробелов между тэгами или внутри контейнеров никак не влияет на отображение HTML-документа.


2.2. Тело документа и оформление его основных фрагментов
2.2.1. Тело документа
Внутри контейнера <BODY> (BODY – тело) и </BODY> размещается содержательная часть электронного документа. Сам тэг <BODY> содержит ряд параметров, ни один из которых не является обязательным. Параметры данного тэга обеспечивают оформление всего тела документа. Перечислим их:
✓ LINK – определяет исходный цвет ссылки;
✓ BACKGROUND (фон) – задает URL изображения, определяющего фон тела документа;
✓ BOTTOMMARGIN (нижнее поле) и TOPMARGIN (верхнее поле) – задает границу нижнего и верхнего полей документа в пикселах;
✓ LEFTMARGIN (левое поле) и RIGHTMARGIN (правое поле) – границы левого и правого полей документа в пикселах;
✓ BGCOLOR (Background Color – цвет фона) – задает цветовой оттенок фона документа (аналог тонирования бумаги, на которой печатается издание);
✓ BGPROPERTIES (Background Properties – свойства фона) – определяет свойства фона, задаваемого предыдущим параметром;
✓ LINK – задает цвет еще не просмотренной ссылки;
✓ SCROLL (прокрутка) – определяет наличие полос прокрутки в документе, отображаемом в окне браузера;
✓ TEXT – определяет цвет текста;
✓ VLINK – цвет уже просмотренной ссылки.
Ряд параметров связаны с использованием цветовых оттенков в HTML-документах. Отметим, что по умолчанию в них используется RGB-цветовое пространство, причем значение каждого из основных цветов имеет 256 уровней и задается в виде 2 цифр в 16-ричной системе счисления от 00 до FF. Таким образом, цветовой тон задается последовательностью из шести 16-ричных цифр, которым предшествует символ #, например, последовательность #FFFFFF соответствует белому цвету максимальной интенсивности, а #800080 – фиолетовому тону, интенсивность которого равна половине от максимальной.
Приведем примеры использования параметров в тэге
<BODY>: <body link="#000080" background="image/background.gif">
<body bgcolor="#C0C0C0">
В первом примере задан синий цвет еще не просмотренной ссылки и в качестве фонового изображения используется файл background.gif, причем этот файл указан относительной ссылкой и находится в подкаталоге IMAGE. А во втором примере задан светло-серый фон для документа.
✓ LINK – определяет исходный цвет ссылки;
✓ BACKGROUND (фон) – задает URL изображения, определяющего фон тела документа;
✓ BOTTOMMARGIN (нижнее поле) и TOPMARGIN (верхнее поле) – задает границу нижнего и верхнего полей документа в пикселах;
✓ LEFTMARGIN (левое поле) и RIGHTMARGIN (правое поле) – границы левого и правого полей документа в пикселах;
✓ BGCOLOR (Background Color – цвет фона) – задает цветовой оттенок фона документа (аналог тонирования бумаги, на которой печатается издание);
✓ BGPROPERTIES (Background Properties – свойства фона) – определяет свойства фона, задаваемого предыдущим параметром;
✓ LINK – задает цвет еще не просмотренной ссылки;
✓ SCROLL (прокрутка) – определяет наличие полос прокрутки в документе, отображаемом в окне браузера;
✓ TEXT – определяет цвет текста;
✓ VLINK – цвет уже просмотренной ссылки.
Ряд параметров связаны с использованием цветовых оттенков в HTML-документах. Отметим, что по умолчанию в них используется RGB-цветовое пространство, причем значение каждого из основных цветов имеет 256 уровней и задается в виде 2 цифр в 16-ричной системе счисления от 00 до FF. Таким образом, цветовой тон задается последовательностью из шести 16-ричных цифр, которым предшествует символ #, например, последовательность #FFFFFF соответствует белому цвету максимальной интенсивности, а #800080 – фиолетовому тону, интенсивность которого равна половине от максимальной.
Приведем примеры использования параметров в тэге
<BODY>: <body link="#000080" background="image/background.gif">
<body bgcolor="#C0C0C0">
В первом примере задан синий цвет еще не просмотренной ссылки и в качестве фонового изображения используется файл background.gif, причем этот файл указан относительной ссылкой и находится в подкаталоге IMAGE. А во втором примере задан светло-серый фон для документа.
2.2.2. Тэги логического форматирования текста
Тэги логического форматирования текста позволяют выделить определенные типы текстовых фрагментов, т. е. осуществить структурную разметку текста. Их называют также тэгами уровня блока, так как они не применимы к отдельным словам, а воздействуют лишь на фрагменты текста из нескольких слов. Так, два тэга <ABBR> (Abbreviation) и <ACRONYM> ("акроним", сокращение – заимствование из греческого языка) позволяют выделить аббревиатурные сокращения в пределах текста, причем второй используется для произносимой аббревиатуры. В тэге <ACRONYM> может использоваться параметр TITLE, значением которого является полный текст сокращения. Например, контейнер:
<ACRONYM TITLE="Московский Государственный Университет Печати"> МГУП
</ACRONYM>
позволяет при указании курсором манипулятора мышь на аббревиатуру выводить во всплывающем окне соответствующий ей полный текст названия этого Университета.
Тэг-контейнер <CITE> (цитата) используется для выделения цитат, названий книг, газет и журналов. Браузеры обычно выводят текст, находящийся внутри контейнера, курсивом. Тэг-контейнер <CODE> (код) выводит текст как фрагмент программного кода (строки листинга программы) моноширинным шрифтом, а <DFN> (Definition – определение) отмечает текстовый фрагмент как определяемый термин. Аналогичным образом тэг-контейнер <STRONG> (сильный, веский) выделяет содержимое как важный фрагмент текста.
Тэг <INS> (Insert – вставка) отмечает фрагмент текста, как вставку, т. е. с его помощью можно отслеживать изменения, вносимые в основной текст. Тэг может иметь 2 параметра: CITE (здесь в смысле – ссылаться, не путать с одноименным тэгом) и DATETIME (дата и время). С помощью первого параметра задается URL документа, поясняющего причины вставки, а второй параметр указывает дату и время вставки фрагмента с учетом часового пояса. Тэг-контейнер <DEL> (Delete – удалять, уничтожать) отмечает текст, как намеченный к удалению. У него имеются параметры CITE и DATETIME, назначение которых точно такое, как и в тэге <INS>. Ниже приводятся несколько примеров записи тэгов, которые не требуют каких-либо комментариев.
<CITE>"Известия"</CITE> – популярная Российская газета
<DFN>Netscape Communicator 4.5</DFN>– версия 4.5 популярного пакета фирмы Netscape, в который, в частности, входит браузер для просмотра HTMLфайлов.
<INS CITE="www.uprint.spb.ru/mydoc.htm" DATETIME="2001-1-27 T16: 1:40+ 0.00> (вставленный фрагмент текста) </INS>

 Рис. 2.2. Пример отображения в браузере MS Internet Explorer тэгов логического форматирования текста
Рис. 2.2. Пример отображения в браузере MS Internet Explorer тэгов логического форматирования текста
<ACRONYM TITLE="Московский Государственный Университет Печати"> МГУП
</ACRONYM>
позволяет при указании курсором манипулятора мышь на аббревиатуру выводить во всплывающем окне соответствующий ей полный текст названия этого Университета.
Тэг-контейнер <CITE> (цитата) используется для выделения цитат, названий книг, газет и журналов. Браузеры обычно выводят текст, находящийся внутри контейнера, курсивом. Тэг-контейнер <CODE> (код) выводит текст как фрагмент программного кода (строки листинга программы) моноширинным шрифтом, а <DFN> (Definition – определение) отмечает текстовый фрагмент как определяемый термин. Аналогичным образом тэг-контейнер <STRONG> (сильный, веский) выделяет содержимое как важный фрагмент текста.
Тэг <INS> (Insert – вставка) отмечает фрагмент текста, как вставку, т. е. с его помощью можно отслеживать изменения, вносимые в основной текст. Тэг может иметь 2 параметра: CITE (здесь в смысле – ссылаться, не путать с одноименным тэгом) и DATETIME (дата и время). С помощью первого параметра задается URL документа, поясняющего причины вставки, а второй параметр указывает дату и время вставки фрагмента с учетом часового пояса. Тэг-контейнер <DEL> (Delete – удалять, уничтожать) отмечает текст, как намеченный к удалению. У него имеются параметры CITE и DATETIME, назначение которых точно такое, как и в тэге <INS>. Ниже приводятся несколько примеров записи тэгов, которые не требуют каких-либо комментариев.
<CITE>"Известия"</CITE> – популярная Российская газета
<DFN>Netscape Communicator 4.5</DFN>– версия 4.5 популярного пакета фирмы Netscape, в который, в частности, входит браузер для просмотра HTMLфайлов.
<INS CITE="www.uprint.spb.ru/mydoc.htm" DATETIME="2001-1-27 T16: 1:40+ 0.00> (вставленный фрагмент текста) </INS>

Кроме браузера Netscape Navigator в Netscape Communicator имеется HTML-редактор Netscape Composer и почтовый агент Netscape Messenger.Ниже, на рис. 2.2, представлен пример отображения гипертекстового документа, в теле которого содержится ряд тэгов логического форматирования текста.

2.2.3. Тэги физического форматирования текста
Тэги физического форматирования определяют формат заключенного внутри соответствующих контейнеров текста при отображении на экране монитора. Как уже говорилось в начале этой главы, вместо них желательно использовать тэги логического форматирования, если последние могут выполнить аналогичную функцию.
Так, тэг-контейнер <B> (Bold – жирный) выделяет заключенный внутри его текст полужирным начертанием. Аналогичным образом, тэги <I> (Italic – курсив) и <U> (Underline – подчеркивание) означают курсивное начертание и подчеркивание текста соответственно, а тэг <TT> – моноширинный шрифт. Тэги <STRIKE> (перечеркнуть) и <S> (аббревиатура от Strike) совпадают по назначению и обеспечивают перечеркивание фрагмента текста горизонтальной линией, как намеченного к удалению. Надо отметить, что все перечисленные тэги относятся к устаревшим и не рекомендуются к применению. Так, вместо тэга <B> предпочтительнее использовать рассмотренный выше тэг логического форматирования текста <STRONG>, вместо <STRIKE> или <S> – <DEL>, а вместо <TT> – <CODE>.
Из других тэгов "шрифтового оформления" отметим <BIG> (большой) и <SMALL> (малый), которые увеличивают или уменьшают размер шрифта на одну единицу, <SUB> (приставка, указывающая на положение ниже чеголибо) и <SUP> (от Super – приставки, переводимой как над– или сверх), размещающие символы выше или ниже уровня строки. Более универсальным в этой группе является тэг <FONT> (шрифт), который имеет 3 параметра: FACE (рисунок шрифта, гарнитура), SIZE (размер) и COLOR. Первый параметр позволяет указать используемую в текстовом фрагменте гарнитуру, причем, если такая гарнитура не установлена на компьютере, то параметр игнорируется. Можно задавать несколько наименований гарнитур, разделяя их запятыми, тогда будет использоваться первая по списку из имеющихся в наличии. Второй параметр задает размер (но не кегль) шрифта. Всего в языке HTML предусмотрено 7 размеров, из которых номер 3 используется по умолчанию. Последний параметр указывает цвет символов текста и может задаваться в виде группы из 7 символов, как указывалось выше, или в наименованиях цветовых тонов. Приведем несколько примеров:
Так, тэг-контейнер <B> (Bold – жирный) выделяет заключенный внутри его текст полужирным начертанием. Аналогичным образом, тэги <I> (Italic – курсив) и <U> (Underline – подчеркивание) означают курсивное начертание и подчеркивание текста соответственно, а тэг <TT> – моноширинный шрифт. Тэги <STRIKE> (перечеркнуть) и <S> (аббревиатура от Strike) совпадают по назначению и обеспечивают перечеркивание фрагмента текста горизонтальной линией, как намеченного к удалению. Надо отметить, что все перечисленные тэги относятся к устаревшим и не рекомендуются к применению. Так, вместо тэга <B> предпочтительнее использовать рассмотренный выше тэг логического форматирования текста <STRONG>, вместо <STRIKE> или <S> – <DEL>, а вместо <TT> – <CODE>.
Из других тэгов "шрифтового оформления" отметим <BIG> (большой) и <SMALL> (малый), которые увеличивают или уменьшают размер шрифта на одну единицу, <SUB> (приставка, указывающая на положение ниже чеголибо) и <SUP> (от Super – приставки, переводимой как над– или сверх), размещающие символы выше или ниже уровня строки. Более универсальным в этой группе является тэг <FONT> (шрифт), который имеет 3 параметра: FACE (рисунок шрифта, гарнитура), SIZE (размер) и COLOR. Первый параметр позволяет указать используемую в текстовом фрагменте гарнитуру, причем, если такая гарнитура не установлена на компьютере, то параметр игнорируется. Можно задавать несколько наименований гарнитур, разделяя их запятыми, тогда будет использоваться первая по списку из имеющихся в наличии. Второй параметр задает размер (но не кегль) шрифта. Всего в языке HTML предусмотрено 7 размеров, из которых номер 3 используется по умолчанию. Последний параметр указывает цвет символов текста и может задаваться в виде группы из 7 символов, как указывалось выше, или в наименованиях цветовых тонов. Приведем несколько примеров:
