Страница:
<IMG SRC=globus.gif LOWSRC=low-globus.gif>

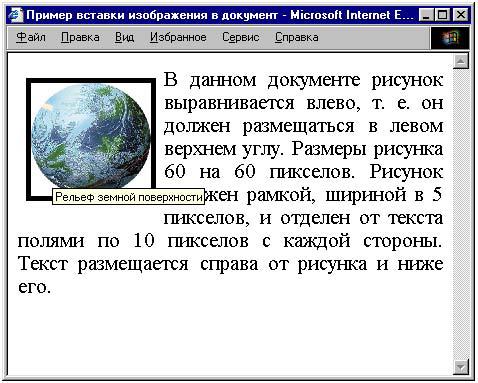
Следует заметить, что размеры этих двух изображений должны совпадать. Если параметр LOWSRC задает изображение меньших размеров, то основное изображение будет также трансформироваться к этим меньшим размерам. Чтобы избежать возникающих вследствие этого эффекта искажений, следует в тэге <IMG> указать действительные размеры основного изображения в пикселах с тем, чтобы при первом проходе и загрузке вспомогательного изображения размеры последнего приводились к размерам основного, а не наоборот.
Когда курсор мыши подводится к текстовому указателю, во всплывающем окне появляется адрес ссылки, который записан в качестве значения параметра HREF. Щелкнув левой кнопкой мыши по этому указателю, мы инициируем процесс загрузки документа или страницы с этим адресом.
Запись ссылки, указателем в которой служит не текст, а изображение, выглядит следующим образом:
<A HREF=URL-адрес нужной страницы> <IMG SRC=(имя графического файла)>
</A>
Действительно, в представленном примере тэг <IMG> с параметром SRC, задающим имя графического файла, играет ту же самую роль, что и текст-указатель ссылки в предыдущем примере. Некоторым преимуществом последнего способа является то, что изображение занимает больше места в окне браузера, чем текст-указатель ссылки, и на него может быть быстрее выведен курсор мыши.
Ранее уже отмечалось, что относительная ссылка указывает не полный путь к файлу, а его местоположение относительно того документа, из которого производится ссылка. Для облегчения работы с относительными ссылками в заголовочной части документа может использоваться тэг <BASE>, в котором с помощью параметра HREF указывается абсолютный URL-адрес этого документа, относительно которого и строится вся адресация ссылок (см. также разд. 2.1).
Если ссылки на внешние документы позволяют свободно ориентироваться пользователю в безбрежном море сети Интернет, то для качественной навигации в каждом электронном изданий необходимы ссылки внутренние (в пределах самого издания). Скажем, встретив в издании незнакомый термин, вы захотите узнать его смысл и назначение, для чего необходимо обратится к списку терминов и определений, т. е. глоссарию (см. разд. 2.3), а затем вернуться к исходному тексту. Любой большой документ требует также наличия ссылок из его оглавления к соответствующим разделам. Могут потребоваться и другие ссылки, например, в текущем и предыдущем абзацах, по существу, такие ссылки указаны в виде адресации пользователя к определенным разделам данной книги. Однако, в печатном издании пользователь должен заложить текущую страницу, найти раздел, на который указывает ссылка, прочесть его и вернуться к заложенному месту. В электронном же издании эти операции автоматизированы и их выполняет компьютерная программа браузер. И это их существенное преимущество.
Для организации переходов необходимо нечто, напоминающее закладки в печатном издании. Такие закладки, на которые может быть организована ссылка, реализуются с помощью параметра NAME (имя) уже упоминавшегося тэга <A>. Параметр NAME позволяет определить имя закладки с тем, чтобы в дальнейшем адресоваться именно к ней. Например, из данного раздела книги мы адресовались к разд. 2.1 и 2.3. Чтобы такие переходы можно было осуществить в электронном издании, к названиям таких разделов надо добавить закладки:
<A NAME=section_2-1>
<A NAME=section_2-3>
а в оглавлении записать названия этих параграфов внутри тэга-контейнера <A>:
<A HREF="#section_2-1"> 2.1. Общая структура гипертекстового документа, заголовок и тело документа, тэги оформления заголовка </A>
<A HREF="#section_2-3"> 2.3. Оформление списков терминов и определений </A>.
Когда такие закладки имеются, переходы к ним можно было бы оформить не только из оглавления, но и из любого другого места электронного издания. Вместо указания в скобках (см. разд. 2.1) можно было бы вставить конструкцию с тэгом-контейнером, а именно:
<A HREF="#section_2-1"> (см. разд. 2.1) </A>
Можно настроить браузер таким образом, что соответствующая любой ссылке страница будет демонстрироваться в отдельном окне. Тогда, просмотрев текст или рисунок на этой странице, мы можем ее закрыть или свернуть, возвращаясь, таким образом, к основному документу. Отрегулировав размер этого отдельного окна, мы можем одновременно рассматривать как ссылку, так и основной документ. Эти возможности будут подробнее рассмотрены в разд. 2.7 при изучении фреймовой структуры гипертекстового документа.
Ссылки могут указывать и на специальные виды документов, например, на аудио– или видеофайлы или анимационные файлы в GIF-формате. Браузер может уметь или же не уметь работать с указанным специальным типом документа. Скажем, все современные браузеры умеют работать с анимацией в формате GIF89a, часто встречающейся на страницах в сети Интернет. Ссылка на такой файл приводит к появлению на странице "движущегося" изображения. Если же браузер не умеет работать со специальным документом (не распознает тип принятого документа), он обратится к другим программам на компьютере пользователя. Если нужная программа будет обнаружена, браузер передаст полученный документ этой программе для дальнейшей его обработки. Скажем, ссылка на видео файл формата AVI (см. разд. 3.5, 4.5, 5.5), может привести к запуску программы для демонстрации видеофайлов. В результате видеофайл будет показан в специальном дополнительном окне.
В заключение несколько слов о включении комментариев в HTML-документ. Комментарий может состоять из любого числа строк и слов, расположенных внутри контейнера из двух тэгов, а именно: открывающего текст комментария <!–и завершающего этот текст –>. Текст комментария не отображается в окне браузера, поэтому его можно рассматривать как личные заметки авторов или редакторов в процессе работы над изданием. В то же время, если не убрать комментарий из окончательного текста издания, то он принципиально становится доступным и для читателей. Другой тэгконтейнер для записи комментариев – <COMMENT> – поддерживается только браузером MS Internet Explorer и не нашел широкого применения.
2.6. Оформление таблиц
Таблицы достаточно широко применяются в электронной документации, причем для Web-страниц они используются не только в традиционном смысле, как метод упорядоченного представления данных, но и для форматирования самих этих страниц. Описание таблицы на языке HTML размещается внутри тела документа, т. е. в контейнере <BODY> и </BODY>. Внутри документа допускается любое число таблиц, причем некоторые из них могут быть вложенными. Каждая таблица создается в пределах контейнера <TABLE> (таблица) и </TABLE>, где размещается описание структуры самой таблицы и ее содержимое. Каждая строка таблицы размещается после тэга <TR> (Table Row – строка таблицы).
Каждая ячейка таблицы в пределах строки оформляется тэгом <TH> (Table Header – заголовок таблицы) – для заголовочной части таблицы или <TD> (Table Data – табличные данные) – для ячеек, в которых размещаются данные. В заголовочной части по умолчанию применяется полужирный шрифт и выравнивание по центру. Для отображения данных по умолчанию используется нормальное (светлое) начертание и выравнивание влево. Можно отметить, что для всех тэгов, перечисленных в этом абзаце, закрывающий тэг не обязателен, т. е. он может быть опущен.
Количество строк в таблице определяется количеством строчных тэгов <TR>, а число столбцов – максимальным количеством тэгов <TH> или <TD> в одной из строк. Строкой считается все то, что следует после очередного тэга <TR> и до следующего такого же тэга. Для ячейки таблицы, не содержащей данных, следует использовать пустой контейнер <TD> и </TD>. Если пустые ячейки расположены в конце строки, то их описание может быть опущено. В этом случае браузер самостоятельно оставит необходимое число ячеек пустыми.
Таблица может иметь название, т. е. то, что в редакционной практике называется тематическим заголовком (в отличие от нумерационного заголовка, в котором содержится слово "таблица" и порядковый номер этой таблицы в тексте издания), причем, если в печатном издании заголовок обязательно расположен над таблицей, то в электронном он может быть расположен как сверху, так и снизу. Заголовок расположен внутри контейнера <CAPTION> (заголовок) и </CAPTION>. Указанный контейнер должен быть помещен внутрь тэга-контейнера <TABLE>, но вне области описания тэгов <TR>, <TH> или <TD>. Последняя спецификация HTML рекомендует размещать тэгконтейнер <CAPTION> сразу после открытия таблицы, т. е. после тэга <TABLE> и до первого тэга <TR>.

В тэге <TABLE> могут использоваться следующие параметры: BORDER, CELLSPACING (расстояние между ячейками таблицы), CELLPADDING (заполнение ячеек), WIDTH, ALIGN, HEIGHT и BACKGROUND. Параметр BORDER управляет отображением рамки вокруг каждой ячейки таблицы (т. е. задает вертикальные и горизонтальные линии сетки) и вокруг всей таблицы, причем его значение задает толщину рамки в пикселах вокруг всей таблицы, а само наличие этого параметра задает линии сетки. Значение параметра BORDER появилось лишь в версии 3.2 спецификации HTML, до этого толщина рамки вокруг таблицы не регулировалась.
Параметр CELLSPACING задает расстояние между смежными по горизонтали и вертикали ячейками, причем это расстояние задается в пикселах, т. е. внутри каждой ячейки создается нечто вроде рамки и лишь при CELLSPACING=0 эти рамки отдельных ячеек сливаются в единую сетку. Параметр CELLPADDING определяет расстояние между рамкой вокруг ячейки и данными внутри ее, т. е. величину отступа символов от рамки. При значении CELLPADDING=0 текст может касаться рамки, что в плане дизайна едва ли можно приветствовать. По умолчанию значение CELLSPACING=2, а CELLPADDING=1 – в этом случае расстояние между данными в соседних ячейках одной строки будет равно 6 пикселам.
Параметры WIDTH и HEIGHT позволяют задать ширину и высоту таблицы как в абсолютных единицах – пикселах, так и в относительных – процентах относительно размера окна браузера. В большинстве случаев эти размеры не требуются браузеру, так как он автоматически вычисляет размеры таблицы, учитывая множество факторов, включая параметры документа в целом, количество ячеек в таблице и их заполнение. Браузер стремится установить ширину таблицы такой, чтобы она помещалась в окне просмотра браузера и не было необходимости в прокрутке таблицы по горизонтали, т. е. чтобы горизонтальный маркер прокрутки отсутствовал.
Надо отметить, что и при задании значений параметров WIDTH и HEIGHT нет гарантии в том, что они будут выдержаны браузером. Если ширина таблицы больше ширины окна просмотра, браузер сделает попытку уменьшить ширину до требуемой, пропорционально уменьшая размеры колонок, и только если это не удастся, установит заданную ширину таблицы, снабдив окно маркером прокрутки.
Параметр ALIGN задает горизонтальное выравнивание таблицы в окне просмотра браузера. Возможны 2 значения этого параметра: LEFT и RIGHT, каждый из которых обеспечивает обтекание таблицы текстом документа с противоположной стороны. Это соответствует клочковой таблице в печатном издании, т. е. таблице, заверстанной в оборку. По умолчанию параметр ALIGN принимает значение LEFT. Если параметр ALIGN опущен, то текста рядом с таблицей не будет вообще, т. е. таблица будет форматной или полосной (когда она занимает всю страницу по вертикали) – если использовать термины, принятые в печатных изданиях. Значение параметра ALIGN=CENTER не предусмотрено. Однако, если мы хотим ориентировать таблицу по центру, можно пойти другим путем: заключить контейнер <TABLE> и </TABLE>, который описывает всю таблицу целиком, в контейнер <CENTER> и </CENTER>. Напомним, что последний имеет уровень блока, т. е. форматирует любое количество данных, размещенных внутри его (см. разд. 2.2).
Отметим, что параметр ALIGN может использоваться и для форматирования данных внутри каждой ячейки таблицы, например:
<TABLE ALIGN=LEFT WIDTH=40% BORDER=5 >
<TR> <TH ALIGN=RIGHT> Фамилия </TH> <TH ALIGN=RIGHT> Оценка </TH>
<TR> <TD ALIGN=RIGHT > Иванов А.Н. </TD> <TD ALIGN=RIGHT> 4 </TD>
<TR> <TD ALIGN=RIGHT> Сергеев И.Д. </TD> <TD ALIGN=RIGHT > 5 </TD>
<TR> <TD ALIGN=RIGHT > Лавров В.В. </TD> <TD ALIGN=RIGHT > 3 </TD> </TABLE>
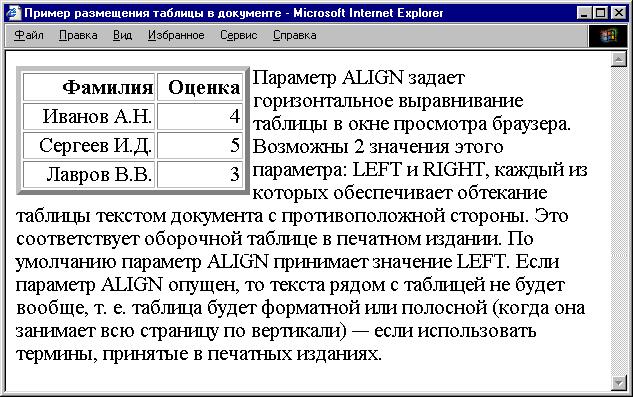
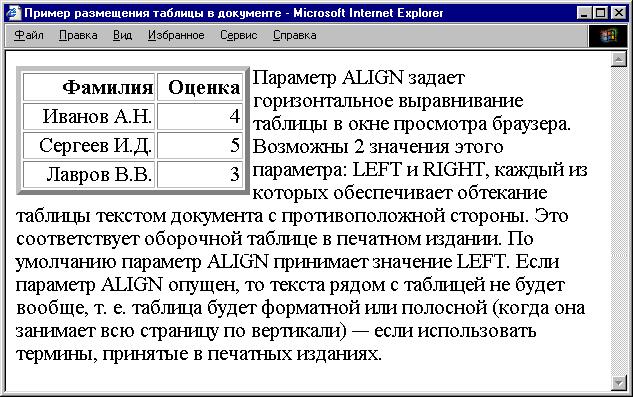
Пример отображения браузером документа, включающего в себя приведенный выше фрагмент, показан на рис. 2.8. На рисунке хорошо видна рамка вокруг таблицы и то, что таблица выровнена влево, а справа обтекается текстом. В качестве текста использован фрагмент абзаца данной книги, расположенного чуть выше по тексту. Следует обратить внимание на то, что хотя вся таблица выровнена влево, данные в каждой строке выравниваются вправо. Формально можно было бы в каждой ячейке выравнивать текст посвоему. Однако, это визуально выглядело бы очень неприглядно.
Для качественного дизайна полосы данные во всех ячейках столбца таблицы должны выравниваться одинаково, т. е. в примере на рис. 2.8 возможно было бы оставить первый столбец неизменным, а данные во втором выровнять влево (или даже по центру).
Параметр BACKGROUND, который уже был показан в примере, приведенном выше, также может использоваться как в тэге <TABLE>, так и в тэгах <TH> и <TD>, определяющих характеристики отдельных ячеек таблицы. Во всех случаях он определяет фоновый рисунок с помощью параметра HREF. В последней версии спецификации HTML в тэге <TABLE> появился параметр COLS (Column Splitting дробление колонок, разбиение столбцов), задающий общее число колонок в таблице. Эта дополнительная информация ускоряет процесс построения таблицы браузером.
При создании заголовочной части таблицы, реже боковика (левой графы таблицы, содержащей данные о строках таблицы) и прографки (составной части таблицы, содержащей сведения, относящиеся к заголовку и боковику), возникает потребность в объединении нескольких ячеек по горизонтали (в строке) или по вертикали в единое целое. Для этого используются параметры ROWSPAN (сцепление строк) и COLSPAN (сцепление столбцов), первый из которых объединяет несколько строк, а второй – столбцов, в одну ячейку. Пример описания такой таблицы приводится ниже.
<TABLE BORDER=10 SELLSPACING=3 CELLPADDING=4 WIDTH=80%>
<CAPTION> <H4> Объединение ячеек в заголовочной части</H4>
<TR> <TH ROWSPAN=2>Заголовок 1</TH><TH COLSPAN=2>Заголовок 2</TH>
<TR><TH>Заголовок 2-1</TH> <TH>Заголовок 2-2 </TH>
<TR ALIGN=CENTER> <TD> 1 <TD> 2 <TD> 3 </TABLE>
 Рис. 2.8. Пример отображения таблицы в составе HTML-документа
Рис. 2.8. Пример отображения таблицы в составе HTML-документа
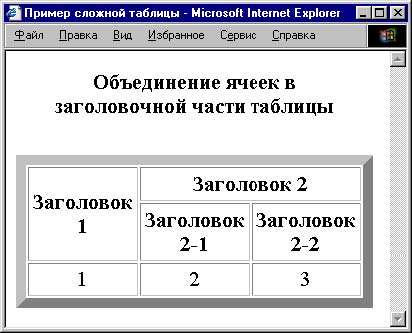
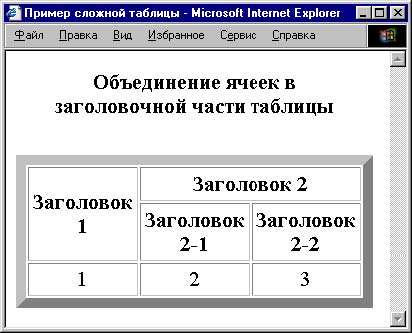
Показанный ниже рис. 2.9 иллюстрирует отображение в браузере HTML-документа, в теле которого содержится приведенный выше контейнер <TABLE> и </TABLE> со всем его содержимым. По сравнению с таблицей, показанной на рис. 2.8, здесь с помощью тэга <CAPTION> добавлен тематический заголовок, выровненный по центру таблицы. В таблице хорошо видны рамки ячеек и рамка вокруг таблицы в целом. В ячейке "Заголовок 1" объединены 2 строки, а в ячейке "Заголовок 2" – два столбца, что соответствует исходному HTML-коду. В третьей строке, как это часто делают для длинных узких таблиц, указаны номера колонок, что позволяет при переносе на следующую полосу не повторять заголовка целиком. Отметим, что используя параметры ROWSPAN и COLSPAN можно составить многоуровневые заголовки таблиц любой степени сложности.
 Рис. 2.9. Пример отображения сложной таблицы в составе HTML-документа
Рис. 2.9. Пример отображения сложной таблицы в составе HTML-документа
Каждая ячейка таблицы в пределах строки оформляется тэгом <TH> (Table Header – заголовок таблицы) – для заголовочной части таблицы или <TD> (Table Data – табличные данные) – для ячеек, в которых размещаются данные. В заголовочной части по умолчанию применяется полужирный шрифт и выравнивание по центру. Для отображения данных по умолчанию используется нормальное (светлое) начертание и выравнивание влево. Можно отметить, что для всех тэгов, перечисленных в этом абзаце, закрывающий тэг не обязателен, т. е. он может быть опущен.
Количество строк в таблице определяется количеством строчных тэгов <TR>, а число столбцов – максимальным количеством тэгов <TH> или <TD> в одной из строк. Строкой считается все то, что следует после очередного тэга <TR> и до следующего такого же тэга. Для ячейки таблицы, не содержащей данных, следует использовать пустой контейнер <TD> и </TD>. Если пустые ячейки расположены в конце строки, то их описание может быть опущено. В этом случае браузер самостоятельно оставит необходимое число ячеек пустыми.
Таблица может иметь название, т. е. то, что в редакционной практике называется тематическим заголовком (в отличие от нумерационного заголовка, в котором содержится слово "таблица" и порядковый номер этой таблицы в тексте издания), причем, если в печатном издании заголовок обязательно расположен над таблицей, то в электронном он может быть расположен как сверху, так и снизу. Заголовок расположен внутри контейнера <CAPTION> (заголовок) и </CAPTION>. Указанный контейнер должен быть помещен внутрь тэга-контейнера <TABLE>, но вне области описания тэгов <TR>, <TH> или <TD>. Последняя спецификация HTML рекомендует размещать тэгконтейнер <CAPTION> сразу после открытия таблицы, т. е. после тэга <TABLE> и до первого тэга <TR>.

Заголовок нумерационный – это заголовок, обозначаемый числом, определяющим порядковый номер рубрики, таблицы и пр.В тэге <CAPTION> первоначально был предусмотрен один необязательный параметр ALIGN, который предназначался для вертикального выравнивания (размещения заголовка) и мог принимать одно из двух значений TOP (по умолчанию) или BOTTOM. Затем выяснилась необходимость и горизонтального выравнивания с тремя стандартными параметрами LEFT, RIGHT и CENTER. Однако нельзя в одном тэге дважды использовать один и тот же параметр. Поэтому в современных версиях языка HTML параметр ALIGN (по умолчанию ALIGN=LEFT) оставлен для выравнивания по горизонтали, а вертикальное выравнивание (точнее – размещение заголовка над или под таблицей) осуществляется с помощью параметра VALIGN (Vertical Allign – вертикальное выравнивание).
В тэге <TABLE> могут использоваться следующие параметры: BORDER, CELLSPACING (расстояние между ячейками таблицы), CELLPADDING (заполнение ячеек), WIDTH, ALIGN, HEIGHT и BACKGROUND. Параметр BORDER управляет отображением рамки вокруг каждой ячейки таблицы (т. е. задает вертикальные и горизонтальные линии сетки) и вокруг всей таблицы, причем его значение задает толщину рамки в пикселах вокруг всей таблицы, а само наличие этого параметра задает линии сетки. Значение параметра BORDER появилось лишь в версии 3.2 спецификации HTML, до этого толщина рамки вокруг таблицы не регулировалась.
Параметр CELLSPACING задает расстояние между смежными по горизонтали и вертикали ячейками, причем это расстояние задается в пикселах, т. е. внутри каждой ячейки создается нечто вроде рамки и лишь при CELLSPACING=0 эти рамки отдельных ячеек сливаются в единую сетку. Параметр CELLPADDING определяет расстояние между рамкой вокруг ячейки и данными внутри ее, т. е. величину отступа символов от рамки. При значении CELLPADDING=0 текст может касаться рамки, что в плане дизайна едва ли можно приветствовать. По умолчанию значение CELLSPACING=2, а CELLPADDING=1 – в этом случае расстояние между данными в соседних ячейках одной строки будет равно 6 пикселам.
Параметры WIDTH и HEIGHT позволяют задать ширину и высоту таблицы как в абсолютных единицах – пикселах, так и в относительных – процентах относительно размера окна браузера. В большинстве случаев эти размеры не требуются браузеру, так как он автоматически вычисляет размеры таблицы, учитывая множество факторов, включая параметры документа в целом, количество ячеек в таблице и их заполнение. Браузер стремится установить ширину таблицы такой, чтобы она помещалась в окне просмотра браузера и не было необходимости в прокрутке таблицы по горизонтали, т. е. чтобы горизонтальный маркер прокрутки отсутствовал.
Надо отметить, что и при задании значений параметров WIDTH и HEIGHT нет гарантии в том, что они будут выдержаны браузером. Если ширина таблицы больше ширины окна просмотра, браузер сделает попытку уменьшить ширину до требуемой, пропорционально уменьшая размеры колонок, и только если это не удастся, установит заданную ширину таблицы, снабдив окно маркером прокрутки.
Параметр ALIGN задает горизонтальное выравнивание таблицы в окне просмотра браузера. Возможны 2 значения этого параметра: LEFT и RIGHT, каждый из которых обеспечивает обтекание таблицы текстом документа с противоположной стороны. Это соответствует клочковой таблице в печатном издании, т. е. таблице, заверстанной в оборку. По умолчанию параметр ALIGN принимает значение LEFT. Если параметр ALIGN опущен, то текста рядом с таблицей не будет вообще, т. е. таблица будет форматной или полосной (когда она занимает всю страницу по вертикали) – если использовать термины, принятые в печатных изданиях. Значение параметра ALIGN=CENTER не предусмотрено. Однако, если мы хотим ориентировать таблицу по центру, можно пойти другим путем: заключить контейнер <TABLE> и </TABLE>, который описывает всю таблицу целиком, в контейнер <CENTER> и </CENTER>. Напомним, что последний имеет уровень блока, т. е. форматирует любое количество данных, размещенных внутри его (см. разд. 2.2).
Отметим, что параметр ALIGN может использоваться и для форматирования данных внутри каждой ячейки таблицы, например:
<TABLE ALIGN=LEFT WIDTH=40% BORDER=5 >
<TR> <TH ALIGN=RIGHT> Фамилия </TH> <TH ALIGN=RIGHT> Оценка </TH>
<TR> <TD ALIGN=RIGHT > Иванов А.Н. </TD> <TD ALIGN=RIGHT> 4 </TD>
<TR> <TD ALIGN=RIGHT> Сергеев И.Д. </TD> <TD ALIGN=RIGHT > 5 </TD>
<TR> <TD ALIGN=RIGHT > Лавров В.В. </TD> <TD ALIGN=RIGHT > 3 </TD> </TABLE>
Пример отображения браузером документа, включающего в себя приведенный выше фрагмент, показан на рис. 2.8. На рисунке хорошо видна рамка вокруг таблицы и то, что таблица выровнена влево, а справа обтекается текстом. В качестве текста использован фрагмент абзаца данной книги, расположенного чуть выше по тексту. Следует обратить внимание на то, что хотя вся таблица выровнена влево, данные в каждой строке выравниваются вправо. Формально можно было бы в каждой ячейке выравнивать текст посвоему. Однако, это визуально выглядело бы очень неприглядно.
Для качественного дизайна полосы данные во всех ячейках столбца таблицы должны выравниваться одинаково, т. е. в примере на рис. 2.8 возможно было бы оставить первый столбец неизменным, а данные во втором выровнять влево (или даже по центру).
Параметр BACKGROUND, который уже был показан в примере, приведенном выше, также может использоваться как в тэге <TABLE>, так и в тэгах <TH> и <TD>, определяющих характеристики отдельных ячеек таблицы. Во всех случаях он определяет фоновый рисунок с помощью параметра HREF. В последней версии спецификации HTML в тэге <TABLE> появился параметр COLS (Column Splitting дробление колонок, разбиение столбцов), задающий общее число колонок в таблице. Эта дополнительная информация ускоряет процесс построения таблицы браузером.
При создании заголовочной части таблицы, реже боковика (левой графы таблицы, содержащей данные о строках таблицы) и прографки (составной части таблицы, содержащей сведения, относящиеся к заголовку и боковику), возникает потребность в объединении нескольких ячеек по горизонтали (в строке) или по вертикали в единое целое. Для этого используются параметры ROWSPAN (сцепление строк) и COLSPAN (сцепление столбцов), первый из которых объединяет несколько строк, а второй – столбцов, в одну ячейку. Пример описания такой таблицы приводится ниже.
<TABLE BORDER=10 SELLSPACING=3 CELLPADDING=4 WIDTH=80%>
<CAPTION> <H4> Объединение ячеек в заголовочной части</H4>
<TR> <TH ROWSPAN=2>Заголовок 1</TH><TH COLSPAN=2>Заголовок 2</TH>
<TR><TH>Заголовок 2-1</TH> <TH>Заголовок 2-2 </TH>
<TR ALIGN=CENTER> <TD> 1 <TD> 2 <TD> 3 </TABLE>

Показанный ниже рис. 2.9 иллюстрирует отображение в браузере HTML-документа, в теле которого содержится приведенный выше контейнер <TABLE> и </TABLE> со всем его содержимым. По сравнению с таблицей, показанной на рис. 2.8, здесь с помощью тэга <CAPTION> добавлен тематический заголовок, выровненный по центру таблицы. В таблице хорошо видны рамки ячеек и рамка вокруг таблицы в целом. В ячейке "Заголовок 1" объединены 2 строки, а в ячейке "Заголовок 2" – два столбца, что соответствует исходному HTML-коду. В третьей строке, как это часто делают для длинных узких таблиц, указаны номера колонок, что позволяет при переносе на следующую полосу не повторять заголовка целиком. Отметим, что используя параметры ROWSPAN и COLSPAN можно составить многоуровневые заголовки таблиц любой степени сложности.

2.7. Фреймовая структура электронного издания
Для удобства работы с электронным изданием окно просмотра браузера может быть принудительно разбито на несколько прямоугольных областей, так называемых кадров (frames), непосредственно примыкающих друг к другу. В каждую такую область можно загружать отдельные HTML-документы, просматривая каждый из них независимо от других. Впервые возможность работы с фреймовыми структурами была реализована в браузере фирмы Netscape версии 2.0. Браузер MS Internet Explorer поддерживает фреймы начиная с версии 3.0.
Фреймовая структура целесообразна для применения в следующих случаях:
✓ для представления информации в нескольких смежных областях окна просмотра браузера, каждая из которых просматривается независимо, чтобы иметь возможность сопоставить эту информацию;
✓ для того, чтобы в определенной области экрана размещалась информация, которая должна постоянно находиться в поле зрения пользователя;
✓ для того, чтобы иметь возможность управлять загрузкой документов в одну из областей, работая в другой области экрана.
В целом же фреймовая структура предоставляет пользователю удобные средства навигации в пределах электронного документа, практически нереализуемые при других вариантах. Видимо по этим причинам фреймовая структура достаточно часто используется для реализации Web-страниц, особенно входных или лицевых страниц сайтов, т. е. тех, на которые пользователь попадает при начальной загрузке этого сайта.
Принципиальное отличие HTML-кода, задающего фреймовую структуру, состоит в том, что вместо тэга <BODY> в нем используется тэг-контейнер <FRANESET> (множество фреймов), параметры которого и определяют разбиение площади окна браузера на отдельные участки или области. Для этого у тэга <FRAMESET> используется два параметра: ROWS и COLS. Параметр ROWS делит окно браузера на горизонтальные полосы (строки), а COLS – на вертикальные (столбцы). Размеры этих полос могут устанавливаться в абсолютных единицах, т. е. пикселах и в относительных – процентах или пропорциональных единицах. Первые два способа задания уже рассматривались ранее и не требуют дополнительных комментариев, 3-й же способ использует некоторое количество звездочек (*), каждая из которых представляет одну часть целого, величина этой части в данном случае определяется как высота окна браузера, деленная на суммарное количество звездочек под знаком параметра ROWS. Все 3 способа деления окна на полосы иллюстрируется приведенными ниже примерами:
<FRAMESET ROWS="10%,80%,10%">
<FRAMESET ROWS="60,480,60">
<FRAMESET ROWS="*,8*,*">
Все 3 варианта с тэгом <FRAMESET> описывают деление экрана на 3 горизонтальные полосы, из которых верхняя и нижняя – одинаковой ширины, а средняя – в 8 раз шире каждой из них. Аналогичным образом описывается и деление на вертикальные полосы с помощью параметра COLS. Для параметров ROWS и COLS возможен и смешанный вариант задания значений, когда используются два или даже все три способа одновременно. Например,
<FRAMESET COLS="70,4*,*,15%">
Тэг задает деление окна на 4 колонки, первая из которых имеет ширину в 70 пикселов, последняя – 15% от ширины окна, ширина 3-й колонки составляет 1/5, а 2-ой – 4/5 от оставшейся части ширины окна.
Внутри контейнера <FRAMESET> и </FRAMESET> могут использоваться лишь вложенные такие же контейнеры или тэги <FRAME> (фреймы, кадры), которые определяют каждый одиночный фрейм. Кстати в теле документа возможно использовать несколько расположенных последовательно тэговконтейнеров <FRAMESET>, в каждом из которых могут быть и вложенные аналогичные контейнеры. Практически же такие конструкции используются крайне редко. Тэг <FRAME> размещается внутри контейнера <FRAMESET> и </FRAMESET>, причем количество тэгов <FRAME> внутри этого контейнера должно в точности совпасть с числом отдельных фреймов, т. е. каждый фрейм должен быть описан своим тэгом <FRAME>. Тэг <FRAME> содержит 6 параметров, а именно: SRC, NAME, MARGINWIDTH (ширина поля, окаймляющего фрейм по ширине), MARGINHEIGHT (поле, обрамляющее фрейм по высоте), SCROLLING и NORESIZE (запрет изменения размера фреймов).
Наиболее важный из перечисленных параметров SRC определяет URL или адрес документа, который изначально загружается в данный фрейм. Обычно это HTML-документ, содержащий и заголовочную часть, и тело. Параметр NAME позволяет присвоить этому фрейму уникальное (не повторяющееся) имя, которое может использоваться для адресации к данному фрейму. В тэге <A>, который рассматривался в разд. 2.5, для адресации к фреймам используется специальный параметр TARGET (адресат, место назначения, приемник), значением которого является имя соответствующего фрейма. Проиллюстрируем сказанное примером:
<FRAME SRC="maintenance.htm" NAME="main_frame">
.....
<A HREF="main_doc.htm" TARGET="main_frame">Основной документ</A>
В представленном примере в основной фрейм (имя этого фрейма – main_frame) исходно был загружен документ maintenance.htm, т. е. оглавление электронного издания. Если же подвести указатель мыши к словам "Основной документ", которые являются указателем ссылки, и щелкнуть левой кнопкой, то в этот фрейм будет загружен новый документ под названием main_doc.htm, который находится в том же самом каталоге и представляет собой содержательную часть данного издания. Таким образом, присвоение фрейму определенного имени позволяет в дальнейшем загружать в него документы.
Параметры MARGIWIDTH и MARGINHEIGHT тэга <FRAME> позволяют установить ширину полей фрейма по ширине и высоте. Отметим, что левое и правое поле имеют одинаковую ширину. То же самое можно сказать и про верхнее и нижнее поля. Значение этих параметров задается в абсолютных единицах – пикселах. Под полями здесь подразумевается свободное пространство, где не могут присутствовать иллюстрации и текст (как и в печатном издании). Минимальное значение этих параметров, устанавливаемое по умолчанию, равно 1 пикселу.
Если содержимое фрейма не помещается в отведенной части окна браузера, для него будут автоматически создаваться полосы прокрутки по нужной координате. Для управления этим процессом служит параметр SCROLLING, который может принимать одно из трех допустимых значений: Yes (да), No (нет) и Auto (автоматически). Последнее значение устанавливается по умолчанию. Значение No запрещает создание полос прокрутки, а Yes приводит к обязательному их созданию, независимо от того, нужны они или нет.
Обычно пользователь может самостоятельно изменять размеры фреймов, так же точно, как и размеры окна браузера, где они размещаются. При таких операциях может нарушаться оптимальное соотношение между размерами фреймов и ухудшаться восприятие информации с экрана компьютера. Для того, чтобы предотвратить эти действия пользователя служит параметр NORESIZE. Для этого параметра не предусмотрено каких-либо значений, но само его использование в описании одного из фреймов запрещает не только изменение размера этого фрейма, но и любого смежного с ним. Приведем несколько примеров с использованием фреймовых структур. Первый пример задает структуру из 5-ти фреймов, которая образуется в результате деления окна браузера на 3 горизонтальные полосы, средняя из которых делится еще и на 2 колонки. Ширина нижней полосы, как следует из 3-й строки HTML-кода, составляет 50 пикселов, а верхней – составляет восьмую часть от высоты оставшейся области окна браузера. Средняя полоса разделена на узкую полоску слева и вчетверо более широкую оставшуюся часть (см. 5-я строка HTML-кода). Наконец, эта оставшаяся часть поделена пополам по горизонтали (см. 7-ая строка HTML-кода).
Фреймовая структура целесообразна для применения в следующих случаях:
✓ для представления информации в нескольких смежных областях окна просмотра браузера, каждая из которых просматривается независимо, чтобы иметь возможность сопоставить эту информацию;
✓ для того, чтобы в определенной области экрана размещалась информация, которая должна постоянно находиться в поле зрения пользователя;
✓ для того, чтобы иметь возможность управлять загрузкой документов в одну из областей, работая в другой области экрана.
В целом же фреймовая структура предоставляет пользователю удобные средства навигации в пределах электронного документа, практически нереализуемые при других вариантах. Видимо по этим причинам фреймовая структура достаточно часто используется для реализации Web-страниц, особенно входных или лицевых страниц сайтов, т. е. тех, на которые пользователь попадает при начальной загрузке этого сайта.
Принципиальное отличие HTML-кода, задающего фреймовую структуру, состоит в том, что вместо тэга <BODY> в нем используется тэг-контейнер <FRANESET> (множество фреймов), параметры которого и определяют разбиение площади окна браузера на отдельные участки или области. Для этого у тэга <FRAMESET> используется два параметра: ROWS и COLS. Параметр ROWS делит окно браузера на горизонтальные полосы (строки), а COLS – на вертикальные (столбцы). Размеры этих полос могут устанавливаться в абсолютных единицах, т. е. пикселах и в относительных – процентах или пропорциональных единицах. Первые два способа задания уже рассматривались ранее и не требуют дополнительных комментариев, 3-й же способ использует некоторое количество звездочек (*), каждая из которых представляет одну часть целого, величина этой части в данном случае определяется как высота окна браузера, деленная на суммарное количество звездочек под знаком параметра ROWS. Все 3 способа деления окна на полосы иллюстрируется приведенными ниже примерами:
<FRAMESET ROWS="10%,80%,10%">
<FRAMESET ROWS="60,480,60">
<FRAMESET ROWS="*,8*,*">
Все 3 варианта с тэгом <FRAMESET> описывают деление экрана на 3 горизонтальные полосы, из которых верхняя и нижняя – одинаковой ширины, а средняя – в 8 раз шире каждой из них. Аналогичным образом описывается и деление на вертикальные полосы с помощью параметра COLS. Для параметров ROWS и COLS возможен и смешанный вариант задания значений, когда используются два или даже все три способа одновременно. Например,
<FRAMESET COLS="70,4*,*,15%">
Тэг задает деление окна на 4 колонки, первая из которых имеет ширину в 70 пикселов, последняя – 15% от ширины окна, ширина 3-й колонки составляет 1/5, а 2-ой – 4/5 от оставшейся части ширины окна.
Внутри контейнера <FRAMESET> и </FRAMESET> могут использоваться лишь вложенные такие же контейнеры или тэги <FRAME> (фреймы, кадры), которые определяют каждый одиночный фрейм. Кстати в теле документа возможно использовать несколько расположенных последовательно тэговконтейнеров <FRAMESET>, в каждом из которых могут быть и вложенные аналогичные контейнеры. Практически же такие конструкции используются крайне редко. Тэг <FRAME> размещается внутри контейнера <FRAMESET> и </FRAMESET>, причем количество тэгов <FRAME> внутри этого контейнера должно в точности совпасть с числом отдельных фреймов, т. е. каждый фрейм должен быть описан своим тэгом <FRAME>. Тэг <FRAME> содержит 6 параметров, а именно: SRC, NAME, MARGINWIDTH (ширина поля, окаймляющего фрейм по ширине), MARGINHEIGHT (поле, обрамляющее фрейм по высоте), SCROLLING и NORESIZE (запрет изменения размера фреймов).
Наиболее важный из перечисленных параметров SRC определяет URL или адрес документа, который изначально загружается в данный фрейм. Обычно это HTML-документ, содержащий и заголовочную часть, и тело. Параметр NAME позволяет присвоить этому фрейму уникальное (не повторяющееся) имя, которое может использоваться для адресации к данному фрейму. В тэге <A>, который рассматривался в разд. 2.5, для адресации к фреймам используется специальный параметр TARGET (адресат, место назначения, приемник), значением которого является имя соответствующего фрейма. Проиллюстрируем сказанное примером:
<FRAME SRC="maintenance.htm" NAME="main_frame">
.....
<A HREF="main_doc.htm" TARGET="main_frame">Основной документ</A>
В представленном примере в основной фрейм (имя этого фрейма – main_frame) исходно был загружен документ maintenance.htm, т. е. оглавление электронного издания. Если же подвести указатель мыши к словам "Основной документ", которые являются указателем ссылки, и щелкнуть левой кнопкой, то в этот фрейм будет загружен новый документ под названием main_doc.htm, который находится в том же самом каталоге и представляет собой содержательную часть данного издания. Таким образом, присвоение фрейму определенного имени позволяет в дальнейшем загружать в него документы.
Параметры MARGIWIDTH и MARGINHEIGHT тэга <FRAME> позволяют установить ширину полей фрейма по ширине и высоте. Отметим, что левое и правое поле имеют одинаковую ширину. То же самое можно сказать и про верхнее и нижнее поля. Значение этих параметров задается в абсолютных единицах – пикселах. Под полями здесь подразумевается свободное пространство, где не могут присутствовать иллюстрации и текст (как и в печатном издании). Минимальное значение этих параметров, устанавливаемое по умолчанию, равно 1 пикселу.
Если содержимое фрейма не помещается в отведенной части окна браузера, для него будут автоматически создаваться полосы прокрутки по нужной координате. Для управления этим процессом служит параметр SCROLLING, который может принимать одно из трех допустимых значений: Yes (да), No (нет) и Auto (автоматически). Последнее значение устанавливается по умолчанию. Значение No запрещает создание полос прокрутки, а Yes приводит к обязательному их созданию, независимо от того, нужны они или нет.
Обычно пользователь может самостоятельно изменять размеры фреймов, так же точно, как и размеры окна браузера, где они размещаются. При таких операциях может нарушаться оптимальное соотношение между размерами фреймов и ухудшаться восприятие информации с экрана компьютера. Для того, чтобы предотвратить эти действия пользователя служит параметр NORESIZE. Для этого параметра не предусмотрено каких-либо значений, но само его использование в описании одного из фреймов запрещает не только изменение размера этого фрейма, но и любого смежного с ним. Приведем несколько примеров с использованием фреймовых структур. Первый пример задает структуру из 5-ти фреймов, которая образуется в результате деления окна браузера на 3 горизонтальные полосы, средняя из которых делится еще и на 2 колонки. Ширина нижней полосы, как следует из 3-й строки HTML-кода, составляет 50 пикселов, а верхней – составляет восьмую часть от высоты оставшейся области окна браузера. Средняя полоса разделена на узкую полоску слева и вчетверо более широкую оставшуюся часть (см. 5-я строка HTML-кода). Наконец, эта оставшаяся часть поделена пополам по горизонтали (см. 7-ая строка HTML-кода).
