Страница:
В последующих разделах излагается характеристика и роль отдельных мультимедиа-компонент.
3.2. Форматы представления текстовых блоков электронного издания
3.3. Форматы представления графической информации
3.3.1. Общая характеристика графических форматов
3.3.2. Сжатие графических данных
3.3.3. Описание наиболее распространенных графических форматов
3.2. Форматы представления текстовых блоков электронного издания
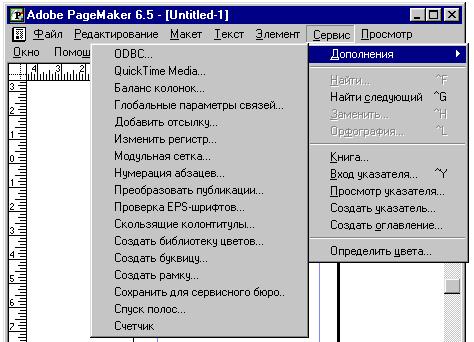
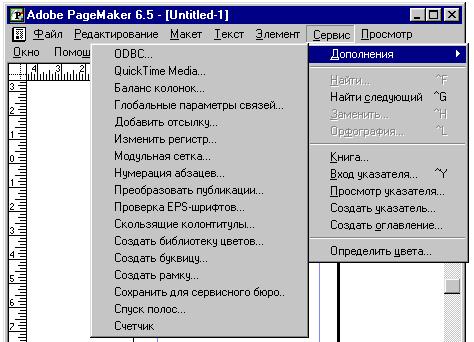
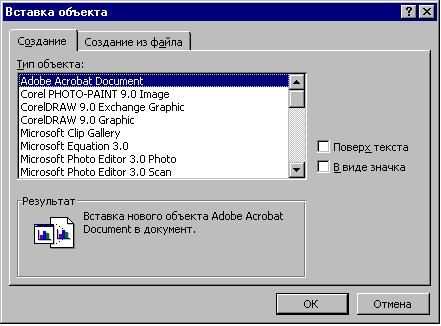
Еще несколько лет тому назад ответ на поставленный в заголовке данного раздела вопрос был предельно прост: текстовые блоки должны быть в гипертекстовом (HTML) формате или же в формате PDF, так как только эти форматы поддерживали возможность включения в электронное издание мультимедийных компонентов. В настоящее время практически все верстальные пакеты поддерживают не только преобразование издания в формат PDF (или HTML), но и подключение к изданию мультимедиа-компонентов. В частности, в программном пакете PageMaker фирмы Adobe предусмотрена команда Дополнения | QuickTime Media в меню Сервис (рис. 3.2), которая обеспечивает подключение к электронному документу объекта в универсальном формате QuickTime, позволяющим работать с любой времязависимой информацией, начиная от аудиоданных и кончая фильмами с несколькими видео– и аудиодорожками.
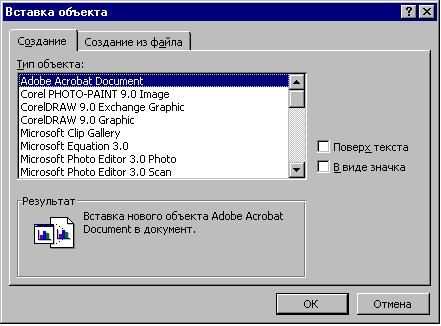
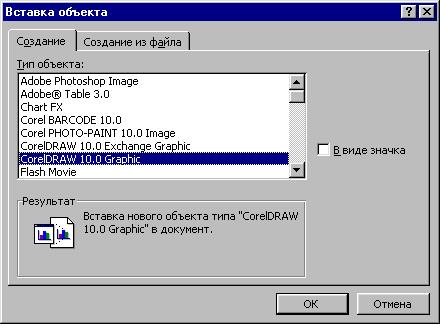
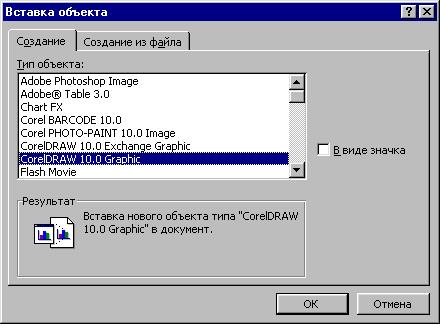
В широко распространенном в нашей стране текстовом редакторе Microsoft Word, начиная с версии Word 97, предусмотрена возможность включения в состав документа не только анимации в формате GIF, но также и видеофильма в формате QuickTime, видеоклипа в формате AVI, клипа мультимедиа. На рис. 3.3 (слева) показано диалоговое окно Вставка объекта этого редактора, которое иллюстрирует сделанное утверждение. Кроме того, принятый в этой версии редактора формат DOC стал в полной мере гипертекстовым, так как в нем появилась возможность включать в документ гипертекстовые ссылки как внутренние, для чего в документе делаются специальные закладки, так и внешние – по URL-адресу любого другого документа. В редакторе добавлена также возможность преобразования исходного документа в формат HTML, а также создания специальных HTML-форм. Часть этих возможностей представлена и усовершенствована в новых версиях редактора – MS Word 2000 и Word 2002. В частности, на рис. 3.3 (справа) показано аналогичное диалоговое окно Вставка объекта для этих последних версий редактора Word. Там также имеется возможность вставки в документ видео в формате QuickTime (QuickTime Movie) и в формате AVI (Видеозапись).
 Рис. 3.2. Интерфейс программного пакета PageMaker c раскрытой командой Дополнения меню Сервис
Рис. 3.2. Интерфейс программного пакета PageMaker c раскрытой командой Дополнения меню Сервис
Таким образом, наряду с форматом HTML и PDF (последний, строго говоря, хранит текст в графическом формате), текстовые блоки электронных изданий могут быть представлены в форматах DOC (MS Word), P65 (для Adobe PageMaker 6.5) и многих других.
В том случае, когда электронное издание не содержит мультимедиакомпонентов, то оно может храниться в формате любого текстового редактора или верстального пакета, единственное дополнительное требование к текстовому редактору состоит в том, что он должен поддерживать графические форматы рисунков, если они включены в текст издания.
Для чисто текстовых изданий ограничений еще меньше. Их можно хранить и распространять в любом текстовом формате, используемом в современных персональных компьютерах. В частности, может использоваться формат TXT (в том числе "простой текст" или plain text), гораздо более экономичный, чем формат DOC. Для кодирования любого символа такого текста используется всего один байт. Пример такой кодировки представляет код ASCII (American Standart Code for Information Interchange, Американский стандартный код для обмена информацией). Для языков на основе латиницы и кириллицы такое кодирование вполне удовлетворительно.

 Рис. 3.3. Интерфейс и диалоговое окно Вставка объекта редактора MS Word 2002
Рис. 3.3. Интерфейс и диалоговое окно Вставка объекта редактора MS Word 2002
Однако, для некоторых восточных языков, например, китайского или японского, такой подход неприменим, так как разнообразие символов в этих языках многократно превышает 256 – предельного значения этого параметра в ASCII-стандарте. В последние годы все более прочные позиции приобретает стандарт Unicode или ISO 10646, т. е. стандарт Международной организации по стандартизации (International Organization for Standartization) под номером 10646. В этом стандарте каждый символ кодируется уже 2 байтами, т. е. предельное разнообразие символов достигает значения 65536. Этот стандарт часто называют стандартом многоязыковой поддержки, так как он позволяет кодировать символы государственных языков всех стран нашей планеты.
Однако электронное издание в TXT-формате не удовлетворяет даже самым скромным эстетическим запросам, так как в нем нет возможности использования не только графики, но даже шрифтов различного начертания, заголовков и подзаголовков, примечаний и других элементов, которые в совокупности называют "разметкой текста" (markup). Из языков разметки текста помимо HTML, рассмотренного в предыдущей главе, наибольшее распространение получили:
✓ TROFF, разработанный для оформления документации в рамках операционной системы UNIX и различных ее версий, включая LINUX;
✓ TEX, который широко используется для подготовки изданий с большим количеством математических формул;
✓ SGML (Standart Generic Markup Language – стандартный обобщенный язык описания документов), разработанный для длительного хранения документов большого объема.
Исходная программа форматирования электронных документов в системе UNIX называлась ROFF (от Run OFF – тиражирование). TROFF означает Typesetting ROFF, т. е. форматирование текста для принтеров с высоким разрешением и фотонаборных устройств. Хотя область распространения этого языка и поддерживающих его программ постепенно сужается, в США он продолжает использоваться для создания электронных отчетов, которые могут одинаково успешно выводиться на терминалах с низким разрешением и распечатываться с полиграфическим качеством.
Система верстки и язык TEX был разработан хорошо известным среди программистов и математиков профессором Дональдом Кнутом для подготовки книг и пособий по математическим дисциплинам. TEX работает на различных аппаратных и программных платформах. Его можно отыскать в сети Интернет и бесплатно перенести на свой компьютер. Имеются и коммерческие версии этого продукта, в частности для платформы Macintosh фирмы Apple. Отметим, что помимо математических книг на этом языке издаются различные академические журналы, в том числе и в нашей стране.
Язык SGML реализует принцип логической разметки текста, который позволяет разграничить содержимое издания и его электронное представление. Именно этим принципом руководствовались специалисты фирмы IBM, создавшие этот язык, который с 1986 года получил статус международного стандарта. Кстати, HTML был создан именно на основе SGML. Основное достоинство языка SGML состоит в его универсальности, независимости от программных средств для его интерпретации. Этот формат может быть конвертирован в форматы TROFF или TEX. Язык изначально создан для производственных нужд, связанных с длительным хранением электронных документов большого объема, таких как описания крупных проектов или их документация.
Большинство из перечисленных текстовых форматов можно встретить в многочисленных "Электронных библиотеках", представленных в сети Интернет, о чем подробнее будет сказано в главе 9. Для ускорения загрузки таких изданий с сайта на компьютер пользователя они нередко представлены в архивированном виде, для чего чаще всего используются программы-архиваторы ARJ, ZIP и RAR, работающие под управлением DOS, а так же WINZIP и WINRAR, предназначенные для работы в оболочке Windows.
Специальные языки разметки страниц в будущем будут активно развиваться. Одна из причин этого связана с автоматизацией извлечения информации из подготовленных электронных изданий. Такая операция обязательно производится для облегчения поиска информации, в том числе – в сети Интернет. Для публикаций, в производстве которых использованы принципы логической разметки и языки разметки страниц, многократно повышается эффективность поиска ключевых слов и выражений, адекватно отражающих содержание этих изданий.
В широко распространенном в нашей стране текстовом редакторе Microsoft Word, начиная с версии Word 97, предусмотрена возможность включения в состав документа не только анимации в формате GIF, но также и видеофильма в формате QuickTime, видеоклипа в формате AVI, клипа мультимедиа. На рис. 3.3 (слева) показано диалоговое окно Вставка объекта этого редактора, которое иллюстрирует сделанное утверждение. Кроме того, принятый в этой версии редактора формат DOC стал в полной мере гипертекстовым, так как в нем появилась возможность включать в документ гипертекстовые ссылки как внутренние, для чего в документе делаются специальные закладки, так и внешние – по URL-адресу любого другого документа. В редакторе добавлена также возможность преобразования исходного документа в формат HTML, а также создания специальных HTML-форм. Часть этих возможностей представлена и усовершенствована в новых версиях редактора – MS Word 2000 и Word 2002. В частности, на рис. 3.3 (справа) показано аналогичное диалоговое окно Вставка объекта для этих последних версий редактора Word. Там также имеется возможность вставки в документ видео в формате QuickTime (QuickTime Movie) и в формате AVI (Видеозапись).

Таким образом, наряду с форматом HTML и PDF (последний, строго говоря, хранит текст в графическом формате), текстовые блоки электронных изданий могут быть представлены в форматах DOC (MS Word), P65 (для Adobe PageMaker 6.5) и многих других.
В том случае, когда электронное издание не содержит мультимедиакомпонентов, то оно может храниться в формате любого текстового редактора или верстального пакета, единственное дополнительное требование к текстовому редактору состоит в том, что он должен поддерживать графические форматы рисунков, если они включены в текст издания.
Для чисто текстовых изданий ограничений еще меньше. Их можно хранить и распространять в любом текстовом формате, используемом в современных персональных компьютерах. В частности, может использоваться формат TXT (в том числе "простой текст" или plain text), гораздо более экономичный, чем формат DOC. Для кодирования любого символа такого текста используется всего один байт. Пример такой кодировки представляет код ASCII (American Standart Code for Information Interchange, Американский стандартный код для обмена информацией). Для языков на основе латиницы и кириллицы такое кодирование вполне удовлетворительно.


Однако, для некоторых восточных языков, например, китайского или японского, такой подход неприменим, так как разнообразие символов в этих языках многократно превышает 256 – предельного значения этого параметра в ASCII-стандарте. В последние годы все более прочные позиции приобретает стандарт Unicode или ISO 10646, т. е. стандарт Международной организации по стандартизации (International Organization for Standartization) под номером 10646. В этом стандарте каждый символ кодируется уже 2 байтами, т. е. предельное разнообразие символов достигает значения 65536. Этот стандарт часто называют стандартом многоязыковой поддержки, так как он позволяет кодировать символы государственных языков всех стран нашей планеты.
Однако электронное издание в TXT-формате не удовлетворяет даже самым скромным эстетическим запросам, так как в нем нет возможности использования не только графики, но даже шрифтов различного начертания, заголовков и подзаголовков, примечаний и других элементов, которые в совокупности называют "разметкой текста" (markup). Из языков разметки текста помимо HTML, рассмотренного в предыдущей главе, наибольшее распространение получили:
✓ TROFF, разработанный для оформления документации в рамках операционной системы UNIX и различных ее версий, включая LINUX;
✓ TEX, который широко используется для подготовки изданий с большим количеством математических формул;
✓ SGML (Standart Generic Markup Language – стандартный обобщенный язык описания документов), разработанный для длительного хранения документов большого объема.
Исходная программа форматирования электронных документов в системе UNIX называлась ROFF (от Run OFF – тиражирование). TROFF означает Typesetting ROFF, т. е. форматирование текста для принтеров с высоким разрешением и фотонаборных устройств. Хотя область распространения этого языка и поддерживающих его программ постепенно сужается, в США он продолжает использоваться для создания электронных отчетов, которые могут одинаково успешно выводиться на терминалах с низким разрешением и распечатываться с полиграфическим качеством.
Система верстки и язык TEX был разработан хорошо известным среди программистов и математиков профессором Дональдом Кнутом для подготовки книг и пособий по математическим дисциплинам. TEX работает на различных аппаратных и программных платформах. Его можно отыскать в сети Интернет и бесплатно перенести на свой компьютер. Имеются и коммерческие версии этого продукта, в частности для платформы Macintosh фирмы Apple. Отметим, что помимо математических книг на этом языке издаются различные академические журналы, в том числе и в нашей стране.
Язык SGML реализует принцип логической разметки текста, который позволяет разграничить содержимое издания и его электронное представление. Именно этим принципом руководствовались специалисты фирмы IBM, создавшие этот язык, который с 1986 года получил статус международного стандарта. Кстати, HTML был создан именно на основе SGML. Основное достоинство языка SGML состоит в его универсальности, независимости от программных средств для его интерпретации. Этот формат может быть конвертирован в форматы TROFF или TEX. Язык изначально создан для производственных нужд, связанных с длительным хранением электронных документов большого объема, таких как описания крупных проектов или их документация.
Большинство из перечисленных текстовых форматов можно встретить в многочисленных "Электронных библиотеках", представленных в сети Интернет, о чем подробнее будет сказано в главе 9. Для ускорения загрузки таких изданий с сайта на компьютер пользователя они нередко представлены в архивированном виде, для чего чаще всего используются программы-архиваторы ARJ, ZIP и RAR, работающие под управлением DOS, а так же WINZIP и WINRAR, предназначенные для работы в оболочке Windows.
Специальные языки разметки страниц в будущем будут активно развиваться. Одна из причин этого связана с автоматизацией извлечения информации из подготовленных электронных изданий. Такая операция обязательно производится для облегчения поиска информации, в том числе – в сети Интернет. Для публикаций, в производстве которых использованы принципы логической разметки и языки разметки страниц, многократно повышается эффективность поиска ключевых слов и выражений, адекватно отражающих содержание этих изданий.
3.3. Форматы представления графической информации
Без иллюстраций любое издание выглядит однообразно. Хорошо подобранная и рационально размещенная в издании графика не только улучшает дизайн издания, но и делает его значительно более информативным для читателя, помогают лучше передать его содержание и даже суть. Однако графика требует значительного информационного пространства для своего размещения, с чем связаны основные ограничения ее использования.
3.3.1. Общая характеристика графических форматов
Известны два способа описания компьютерного изображения: точечный (растровый) и векторный (контурный). В первом случае изображение формируется из отдельных точек или пикселов. Векторное изображение состоит из отдельных объектов, ограниченных замкнутыми или незамкнутыми контурами, каждый из которых представляет собой сочетание отдельных отрезков прямых линий (векторов) и кривых линий (дуг окружностей, фрагментов параболических кривых и кубических сплайнов). Каждый такой графический объект можно перемещать, масштабировать, вращать без потери качества изображения и независимо от любых других объектов.

1. Экономичность хранения изображений, т. е. сравнительно небольшие размеры графических файлов, хранящих изображение в векторном формате.
2. Легкость трансформации и манипулирования отдельными графическими объектами (и всем изображением в целом).
3. Максимальное использование разрешающей способности выводного устройства, с помощью которого осуществляется визуализация цифрового изображения, так как величина разрешения обычно в графическом файле непосредственно не задана.
4. Простота интеграции с текстом, который состоит из отдельных символов, формируемых преимущественно контурным методов (например, элементы TrueType-шрифтов и шрифтовые объекты в формате PostScript).
Простейшие форматы векторного типа реализованы в электронных таблицах, используемых в пакетах Lotus и Excel. Большинство же векторных форматов разработано для хранения чертежей, созданных программами САПР (Систем автоматизированного проектирования). В издательском деле и полиграфии к наиболее распространенным можно отнести формат и язык PostScript, относящийся к группе языков описания страниц PDL (Page Description Language). Язык широко используется для описания сверстанных страниц и их последующего вывода на печать в фотонаборных автоматах и лазерных принтерах. Ряд векторных форматов используются преимущественно как внутренние в графических программных пакетах, таких как Corel Draw, Adobe Illustrator и пр. Векторный формат используется в так называемых Flash-фильмах, которые все чаще используются вместо анимационных GIF-файлов.
С точки зрения живописности и реалистичности изображения векторная графика имеет весьма ограниченные возможности, поэтому в издательском деле шире используется растровое представление. В случае применения векторной графики определенные трудности возникают и с автоматизацией ввода графического изображения в компьютер или оцифровкой изображения. Сканеры, цифровые фото– и видеокамеры хранят оцифрованное изображение в растровых форматах.
Точечная или растровая графика исторически стала применяться гораздо раньше векторной. К ней можно отнести художественные изображения мозаичного типа: смальта, мозаика и даже вышивка. Таким образом, к растровой графике относят изображения, полученные из мельчайших отдельных элементов, каждый из которых неделим и характеризуется постоянством тона на всем своем протяжении. Такие элементы принято называть пикселами (это понятие мы уже упоминали во 2-ой главе). Каждый такой пиксел формально независим от соседних пикселов, т. е. может иметь различные характеристики: яркость, цветовой тон, насыщенность цвета и прочее.
К достоинствам точечной графики можно отнести следующие факторы:
1. Простота и легкость ввода (оцифровки) изображений.
2. Удобство технической реализации вывода информации (на монитор, лазерный или струйный принтер и так далее).
3. Реалистичность изображения.
4. Возможность получения тонких живописных эффектов, таких как туман, тонкие цветовые переходы и нюансы цвета, перспектива изображения, размытость и нерезкость и пр.
Однако и недостатки точечной графики существенны. К основным из них относятся:
1. Необходимость точных установок параметров до начала создания графического изображения. Следует задать количество точек на единицу длины изображения, размер изображения по каждой координате, а также глубину цвета – количество бит для представления каждого отдельного пиксела.
1. Большой информационный объем получаемого графического файла, который определяется произведением трех величин: площади изображения, разрешающей способности и глубины цвета в согласованных единицах измерения. Например, максимальное разрешение в пакете PhotoShop составляет 10000 пиксел на дюйм при максимальном значении 30000 пикселов по каждой координате, чему соответствуют размеры файлов до нескольких сотен Мбайт.
3. Неизбежное появление искажений при трансформациях изображения, т. е. когда при повороте и других трансформациях изображения, входящие в его состав горизонтальные и вертикальные линии превращаются в ступенчатые.
Важной характеристикой любого изображения, в частности растрового, является глубина цвета. Самое простое изображение использует 2 уровня серого, т. е. черный и белый цвета. На цветовое описание элемента такого изображения (пиксела) требуется лишь 1 бит. Следующий вариант использует множество уровней серого, обычно 256, в результате чего каждый элемент изображения кодируется 1 байтом (28 = 256). Цветные изображения также могут быть различных типов.
В некоторых графических файлах используют так называемые индексированные цвета. В этом случае количество цветовых оттенков обычно не превышает 256, причем все они хранятся в самом графическом файле в виде палитры цветовых оттенков и каждый возможный цветовой тон в изображении соответствует одному из элементов этой палитры. Общее разнообразие или глубина цвета равна, как и в предыдущем случае, 8 битам или 1 байту. Кстати, индексированные цвета используются и в оболочке Windows в виде встроенной палитры цветов, с которой мы еще не раз встретимся в рамках данной книги.
Наконец, так называемое полноцветное изображение (True color) чаще всего работает в RGB-цветовом пространстве и использует 1 байт на каждый из 3-х основных цветовых компонент (красная, зеленая и синяя), т. е. общая глубина цвета равна 24 битам или 3 байтам. При таком представлении количество различных цветовых оттенков превышает 16 миллионов. В некоторых графических файлах используется даже 48-битная глубина цвета. В этом случае каждый основной цвет представляется 16 битами или 65576 различными уровнями, а общее число различных цветовых оттенков выражается фантастической величиной, превышающей 2,6×1014 .

RGB – это аббревиатура от Red, Green и Blue (красный, зеленый и красный). Цветовая модель RGB чаще всего используется для показа изображений на экране монитора или с помощью широкоформатных проекторов.

Сплайн – это гладкая линия, проходящая через заданные точки.Векторные файлы содержат математическое описание всех элементов изображения, которое используется программой визуализации для их отображения на экране монитора. Таким образом, сам процесс отображения информации требует определенных вычислительных мощностей для преобразования математического описания объектов в растровый формат монитора. Векторная графика характеризуется рядом положительных черт, к числу которых можно отнести:
1. Экономичность хранения изображений, т. е. сравнительно небольшие размеры графических файлов, хранящих изображение в векторном формате.
2. Легкость трансформации и манипулирования отдельными графическими объектами (и всем изображением в целом).
3. Максимальное использование разрешающей способности выводного устройства, с помощью которого осуществляется визуализация цифрового изображения, так как величина разрешения обычно в графическом файле непосредственно не задана.
4. Простота интеграции с текстом, который состоит из отдельных символов, формируемых преимущественно контурным методов (например, элементы TrueType-шрифтов и шрифтовые объекты в формате PostScript).
Простейшие форматы векторного типа реализованы в электронных таблицах, используемых в пакетах Lotus и Excel. Большинство же векторных форматов разработано для хранения чертежей, созданных программами САПР (Систем автоматизированного проектирования). В издательском деле и полиграфии к наиболее распространенным можно отнести формат и язык PostScript, относящийся к группе языков описания страниц PDL (Page Description Language). Язык широко используется для описания сверстанных страниц и их последующего вывода на печать в фотонаборных автоматах и лазерных принтерах. Ряд векторных форматов используются преимущественно как внутренние в графических программных пакетах, таких как Corel Draw, Adobe Illustrator и пр. Векторный формат используется в так называемых Flash-фильмах, которые все чаще используются вместо анимационных GIF-файлов.
С точки зрения живописности и реалистичности изображения векторная графика имеет весьма ограниченные возможности, поэтому в издательском деле шире используется растровое представление. В случае применения векторной графики определенные трудности возникают и с автоматизацией ввода графического изображения в компьютер или оцифровкой изображения. Сканеры, цифровые фото– и видеокамеры хранят оцифрованное изображение в растровых форматах.
Точечная или растровая графика исторически стала применяться гораздо раньше векторной. К ней можно отнести художественные изображения мозаичного типа: смальта, мозаика и даже вышивка. Таким образом, к растровой графике относят изображения, полученные из мельчайших отдельных элементов, каждый из которых неделим и характеризуется постоянством тона на всем своем протяжении. Такие элементы принято называть пикселами (это понятие мы уже упоминали во 2-ой главе). Каждый такой пиксел формально независим от соседних пикселов, т. е. может иметь различные характеристики: яркость, цветовой тон, насыщенность цвета и прочее.
К достоинствам точечной графики можно отнести следующие факторы:
1. Простота и легкость ввода (оцифровки) изображений.
2. Удобство технической реализации вывода информации (на монитор, лазерный или струйный принтер и так далее).
3. Реалистичность изображения.
4. Возможность получения тонких живописных эффектов, таких как туман, тонкие цветовые переходы и нюансы цвета, перспектива изображения, размытость и нерезкость и пр.
Однако и недостатки точечной графики существенны. К основным из них относятся:
1. Необходимость точных установок параметров до начала создания графического изображения. Следует задать количество точек на единицу длины изображения, размер изображения по каждой координате, а также глубину цвета – количество бит для представления каждого отдельного пиксела.
1. Большой информационный объем получаемого графического файла, который определяется произведением трех величин: площади изображения, разрешающей способности и глубины цвета в согласованных единицах измерения. Например, максимальное разрешение в пакете PhotoShop составляет 10000 пиксел на дюйм при максимальном значении 30000 пикселов по каждой координате, чему соответствуют размеры файлов до нескольких сотен Мбайт.
3. Неизбежное появление искажений при трансформациях изображения, т. е. когда при повороте и других трансформациях изображения, входящие в его состав горизонтальные и вертикальные линии превращаются в ступенчатые.
Важной характеристикой любого изображения, в частности растрового, является глубина цвета. Самое простое изображение использует 2 уровня серого, т. е. черный и белый цвета. На цветовое описание элемента такого изображения (пиксела) требуется лишь 1 бит. Следующий вариант использует множество уровней серого, обычно 256, в результате чего каждый элемент изображения кодируется 1 байтом (28 = 256). Цветные изображения также могут быть различных типов.
В некоторых графических файлах используют так называемые индексированные цвета. В этом случае количество цветовых оттенков обычно не превышает 256, причем все они хранятся в самом графическом файле в виде палитры цветовых оттенков и каждый возможный цветовой тон в изображении соответствует одному из элементов этой палитры. Общее разнообразие или глубина цвета равна, как и в предыдущем случае, 8 битам или 1 байту. Кстати, индексированные цвета используются и в оболочке Windows в виде встроенной палитры цветов, с которой мы еще не раз встретимся в рамках данной книги.
Наконец, так называемое полноцветное изображение (True color) чаще всего работает в RGB-цветовом пространстве и использует 1 байт на каждый из 3-х основных цветовых компонент (красная, зеленая и синяя), т. е. общая глубина цвета равна 24 битам или 3 байтам. При таком представлении количество различных цветовых оттенков превышает 16 миллионов. В некоторых графических файлах используется даже 48-битная глубина цвета. В этом случае каждый основной цвет представляется 16 битами или 65576 различными уровнями, а общее число различных цветовых оттенков выражается фантастической величиной, превышающей 2,6×1014 .

RGB – это аббревиатура от Red, Green и Blue (красный, зеленый и красный). Цветовая модель RGB чаще всего используется для показа изображений на экране монитора или с помощью широкоформатных проекторов.
3.3.2. Сжатие графических данных
Для электронных изданий, зачастую распространяемых по сетям, объем занимаемый файлом представляет собой очень важную характеристику. Понятно поэтому стремление использовать векторные форматы или же специальные растровые форматы с внутренним сжатием информации для представления графических файлов. Кратко остановимся на методах и средствах сжатия изображений.
Существует 2 группы методов сжатия изображений: без потерь и с потерями. В первом случае при распаковке сжатого графического файла полностью восстанавливается вся исходная информация, в том числе, цветовой оттенок каждого отдельного пиксела. Во втором же – часть информации теряется, т. е. изображение становится несколько менее качественным, некоторые мелкие его детали утрачиваются. Во многих случаях это вполне допустимо, так как человеческий глаз различает, в лучшем случае, лишь несколько тысяч оттенков цвета. Кроме того, он не реагирует на мелкие детали изображения (разрешение глаза близко к одной угловой минуте, откуда при нормальном расстоянии до изображения в 25—30 см можно подсчитать величину линейного разрешения глаза, которая близка к 90—100 мкм).
Большинство методов сжатия без потерь основано на варианте группового кодирования RLE (Run-Length Encoding). Идея такого метода заключается в том, что последовательности повторяющихся значений заменяются на пару чисел, первое из которых дает количество повторяющихся значений, а второе – само это значение. В описаниях многоцветных изображений очень часто соседние пикселы характеризуются одними и теми же тоновыми и цветовыми характеристиками, что и обеспечивает эффективность такого сжатия [29].
Схема сжатия без потерь Лемпела-Зива-Велча (LZW) в последние годы используется все шире и шире. Она позволяет работать с данными любого типа, обеспечивая достаточно быстрое сжатие и распаковку данных. Этот алгоритм называют алгоритмом подстановок или алгоритмом сжатия словарного типа. На основе входного потока данных алгоритм формирует словарь данных (его также называют переводной таблицей или таблицей строк). Образцы новых данных сравниваются с записями словаря. Если они там не представлены, то создается новая кодовая фраза. Если строка повторно встречается во входном потоке, то в выходной поток записывается ссылка на соответствующую строку словаря, которая имеет меньшую величину, чем исходный фрагмент данных. Так реализуется сжатие информации.
Декодирование LZW-данных производится в обратном порядке. Декомпрессор читает код из потока данных и, если этого кода еще нет в словаре, добавляет его туда. Затем этот код переводится в строку, которую он представляет, и заносится в выходной поток несжатых данных. Ряд графических форматов, в том числе и один из базовых – TIFF – используют в современных своих версиях встроенное LZW-сжатие. В частности, этот формат использован для представления рисунков в данной книге. Достоинством этого метода для графических файлов является хорошее сжатие данных для любой глубины представления цвета, начиная со штриховых и кончая полноцветными изображениями. В частности, такое сжатие успешно используется в формате GIF с индексированными цветами (глубина цвета 8 бит). Оба эти формата будут описаны в данном разделе.
В других случаях используется сжатие с регулируемой величиной потерь и переменным коэффициентом сжатия. Чем больше величина потерь, тем больше и коэффициент сжатия. Программа сжатия обычно делит все изображение на блоки размером 8 × 8 пикселов каждый: Уменьшение сжимаемого фрагмента позволяет уменьшить пропорционально квадрату его линейных размеров время обработки, т. е. деление на фрагменты эффективно увеличивает скорость преобразования. Далее к значениям пикселов применяется формула, называемая дискретным косинусным преобразованием. Оно преобразует матрицу пикселов в матрицу значений амплитуд пространственного спектра изображения.
Значения элементов полученной матрицы характеризуют различные составляющие спектра: левый верхний угол результирующей матрицы соответствует самым низким частотам пространственного спектра, а правый нижний – самым высоким. Коэффициент качества преобразования, введенный предварительно пользователем, используется при получении значений элементов матрицы квантования. Чем ниже коэффициент качества, тем большие будут значения у элементов последней матрицы. Далее каждый элемент матрицы амплитуд делится на соответствующий элемент матрицы квантования. Полученные в итоговой матрице значения округляются до ближайшего целого числа. В результате таких операций в правой нижней части итоговой матрицы будет тем больше нулевых элементов, чем ниже заданный пользователем коэффициент качества. Затем программа сжатия кодирует элементы последней матрицы, начиная от левого верхнего по строке до правого нижнего одним из методов кодирования без потерь, причем чем больше нулей в последней матрице, тем меньше окажется информационный объем сжатого файла. Величина коэффициента сжатия для этого метода изменяется в пределах от 10 до 100 в зависимости от заданного значения коэффициента качества.
Декодирование сжатого описанным методом файла изображения начинается с шага обратного преобразования без потерь в результате чего восстанавливается заключительная матрица, в которой содержится ряд нулевых элементов в правой нижней части. Затем значения элементов этой матрицы домножаются на элементы матрицы квантования, хранимой в самом сжатом файле. В результате получим восстановленную матрицу амплитуд пространственного спектра, значения которой отличаются от элементов исходной (они округлялись до целого значения в процессе сжатия с потерями), что и определяет отличия восстановленного изображения от исходного. Далее применяется обратное косинусное преобразование, в результате чего получим восстановленную матрицу значений пикселов, размер которой по-прежнему 8 × 8. В результате потери высокочастотных составляющих восстановленное изображение будет выглядеть более блеклым и размытым по сравнению с исходным.
Существует 2 группы методов сжатия изображений: без потерь и с потерями. В первом случае при распаковке сжатого графического файла полностью восстанавливается вся исходная информация, в том числе, цветовой оттенок каждого отдельного пиксела. Во втором же – часть информации теряется, т. е. изображение становится несколько менее качественным, некоторые мелкие его детали утрачиваются. Во многих случаях это вполне допустимо, так как человеческий глаз различает, в лучшем случае, лишь несколько тысяч оттенков цвета. Кроме того, он не реагирует на мелкие детали изображения (разрешение глаза близко к одной угловой минуте, откуда при нормальном расстоянии до изображения в 25—30 см можно подсчитать величину линейного разрешения глаза, которая близка к 90—100 мкм).
Большинство методов сжатия без потерь основано на варианте группового кодирования RLE (Run-Length Encoding). Идея такого метода заключается в том, что последовательности повторяющихся значений заменяются на пару чисел, первое из которых дает количество повторяющихся значений, а второе – само это значение. В описаниях многоцветных изображений очень часто соседние пикселы характеризуются одними и теми же тоновыми и цветовыми характеристиками, что и обеспечивает эффективность такого сжатия [29].
Схема сжатия без потерь Лемпела-Зива-Велча (LZW) в последние годы используется все шире и шире. Она позволяет работать с данными любого типа, обеспечивая достаточно быстрое сжатие и распаковку данных. Этот алгоритм называют алгоритмом подстановок или алгоритмом сжатия словарного типа. На основе входного потока данных алгоритм формирует словарь данных (его также называют переводной таблицей или таблицей строк). Образцы новых данных сравниваются с записями словаря. Если они там не представлены, то создается новая кодовая фраза. Если строка повторно встречается во входном потоке, то в выходной поток записывается ссылка на соответствующую строку словаря, которая имеет меньшую величину, чем исходный фрагмент данных. Так реализуется сжатие информации.
Декодирование LZW-данных производится в обратном порядке. Декомпрессор читает код из потока данных и, если этого кода еще нет в словаре, добавляет его туда. Затем этот код переводится в строку, которую он представляет, и заносится в выходной поток несжатых данных. Ряд графических форматов, в том числе и один из базовых – TIFF – используют в современных своих версиях встроенное LZW-сжатие. В частности, этот формат использован для представления рисунков в данной книге. Достоинством этого метода для графических файлов является хорошее сжатие данных для любой глубины представления цвета, начиная со штриховых и кончая полноцветными изображениями. В частности, такое сжатие успешно используется в формате GIF с индексированными цветами (глубина цвета 8 бит). Оба эти формата будут описаны в данном разделе.
В других случаях используется сжатие с регулируемой величиной потерь и переменным коэффициентом сжатия. Чем больше величина потерь, тем больше и коэффициент сжатия. Программа сжатия обычно делит все изображение на блоки размером 8 × 8 пикселов каждый: Уменьшение сжимаемого фрагмента позволяет уменьшить пропорционально квадрату его линейных размеров время обработки, т. е. деление на фрагменты эффективно увеличивает скорость преобразования. Далее к значениям пикселов применяется формула, называемая дискретным косинусным преобразованием. Оно преобразует матрицу пикселов в матрицу значений амплитуд пространственного спектра изображения.
Значения элементов полученной матрицы характеризуют различные составляющие спектра: левый верхний угол результирующей матрицы соответствует самым низким частотам пространственного спектра, а правый нижний – самым высоким. Коэффициент качества преобразования, введенный предварительно пользователем, используется при получении значений элементов матрицы квантования. Чем ниже коэффициент качества, тем большие будут значения у элементов последней матрицы. Далее каждый элемент матрицы амплитуд делится на соответствующий элемент матрицы квантования. Полученные в итоговой матрице значения округляются до ближайшего целого числа. В результате таких операций в правой нижней части итоговой матрицы будет тем больше нулевых элементов, чем ниже заданный пользователем коэффициент качества. Затем программа сжатия кодирует элементы последней матрицы, начиная от левого верхнего по строке до правого нижнего одним из методов кодирования без потерь, причем чем больше нулей в последней матрице, тем меньше окажется информационный объем сжатого файла. Величина коэффициента сжатия для этого метода изменяется в пределах от 10 до 100 в зависимости от заданного значения коэффициента качества.
Декодирование сжатого описанным методом файла изображения начинается с шага обратного преобразования без потерь в результате чего восстанавливается заключительная матрица, в которой содержится ряд нулевых элементов в правой нижней части. Затем значения элементов этой матрицы домножаются на элементы матрицы квантования, хранимой в самом сжатом файле. В результате получим восстановленную матрицу амплитуд пространственного спектра, значения которой отличаются от элементов исходной (они округлялись до целого значения в процессе сжатия с потерями), что и определяет отличия восстановленного изображения от исходного. Далее применяется обратное косинусное преобразование, в результате чего получим восстановленную матрицу значений пикселов, размер которой по-прежнему 8 × 8. В результате потери высокочастотных составляющих восстановленное изображение будет выглядеть более блеклым и размытым по сравнению с исходным.
3.3.3. Описание наиболее распространенных графических форматов
Далее остановимся на основных форматах графических файлов. Самым универсальным из них является TIFF (Tag Image File Format). Спецификация этого формата была представлена фирмой Aldus Corporation в 1986 г. А в 1996 г. была выпущена современная его версия 6.0. Формат предназначался для хранения оцифрованных изображений больших размеров и высокого разрешения. В 1999 г. фирма Aldus вошла в состав фирмы Adobe, известной среди дизайнеров, издателей и полиграфистов всего мира своими программными пакетами для профессиональной работы с растровой и векторной графикой. Формат TIFF подходит как для профессиональной работы художников с графикой, так и для факсимильной связи и передачи изображений большого размера. Формат обладает универсальностью и высокой гибкостью и хранит графические данные в структурированном виде, что позволяет графическим приложениям осуществлять быстрый поиск и загрузку нужных фрагментов изображения.
В нем может использоваться как 24– и 32-битное цветовое представление (True Color), так и представление с индексированными цветами. Он часто применяется как промежуточный при преобразовании из одного графического формата в другой. Однако размер графических файлов, представленных в этом формате, велик, что долгое время препятствовало его использованию в электронных публикациях. Этот недостаток компенсируется, начиная с 5-ой версии формата, применением эффективного встроенного LZWсжатия, о котором было сказано выше. В 6-ой версии формата TIFF стандартное представление данных в RGB-цветовом пространстве дополнено возможностью представления в пространстве CMYK, которое широко используется при выводе графических данных на бумагу или иной носитель для тиражирования оттисков. Кроме того, в этой же версии предусмотрена возможность хранения описания фрагментов изображения в формате JPEG, о котором мы поговорим позднее.

1. Как показано на рис. 3.4, т. е. вначале – все директории, а затем все данные изображений.
2. Попарно: директорий и данные 1-го изображения, затем – то же самое для 2-го и так далее.
3. Вначале все данные изображений, а уже затем – директории этих изображений.
 Рис. 3.4. Общая структура TIFF-файлов
Рис. 3.4. Общая структура TIFF-файлов

В нем может использоваться как 24– и 32-битное цветовое представление (True Color), так и представление с индексированными цветами. Он часто применяется как промежуточный при преобразовании из одного графического формата в другой. Однако размер графических файлов, представленных в этом формате, велик, что долгое время препятствовало его использованию в электронных публикациях. Этот недостаток компенсируется, начиная с 5-ой версии формата, применением эффективного встроенного LZWсжатия, о котором было сказано выше. В 6-ой версии формата TIFF стандартное представление данных в RGB-цветовом пространстве дополнено возможностью представления в пространстве CMYK, которое широко используется при выводе графических данных на бумагу или иной носитель для тиражирования оттисков. Кроме того, в этой же версии предусмотрена возможность хранения описания фрагментов изображения в формате JPEG, о котором мы поговорим позднее.

CMYK – это аббревиатура от Cyan, Magenta, Yellow и Black (голубой, пурпурный, желтый и черный). Именно эти цвета составляют основу модели CMYK, которая предназначается для печати цветоделенных материалов и чаше всего используется для отображения на бумаге цветных изображений в полиграфии.Общая структура графического файла в формате TIFF показана на рис. 3.4. Как следует из представленных на рисунке данных, в TIFF-файле принципиально может храниться несколько изображений, для каждого из которых предусмотрен свой собственный директорий (или каталог) и своя структура для хранения данных изображения. Следует отметить гибкость этого формата, выражающуюся в том, что директории и данные могут располагаться друг относительно друга 3-мя различными способами:
1. Как показано на рис. 3.4, т. е. вначале – все директории, а затем все данные изображений.
2. Попарно: директорий и данные 1-го изображения, затем – то же самое для 2-го и так далее.
3. Вначале все данные изображений, а уже затем – директории этих изображений.


Используя устаревший термин "директорий" автор следует стандартному описанию формата TIFF, предложенному фирмой Aldus в середине 90-х годов.
