Страница:
<FONT FACE="Arial","Courier" SIZE=5 COLOR=red> текст </FONT>
<FONT FACE="Times" SIZE=2 COLOR=#ff0000 > текст </FONT>
<FONT FACE="Times"> 5 <SUP> <SMALL> 2 </SMALL> </SUP> </FONT>
В первом примере символы текста, содержащиеся внутри контейнера будут отображаться гарнитурой Arial, если она установлена на компьютере, а в противном случае – гарнитурой Courier. Размер символов будет достаточно велик и они будут красного цвета. Во втором примере будет использована гарнитура Times, размер символов будет на 1 меньше нормального и символы будут того же самого красного цвета. В последнем случае в окне браузера будет отображаться 52, причем размер показателя степени будет на единицу меньше, чем ее основания.
Третий пример иллюстрирует и другое важное свойство тэгов-контейнеров физического форматирования текстовых символов: контейнеры могут быть вложены один в другой, причем глубина вложений формально не ограничена. При написании HTML-документа вручную необходимо только тщательно следить, чтобы контейнеры строго размещались один внутри другого. Действительно, в примере контейнер <SMALL> и </SMALL> расположен внутри <SUB> и </SUB>, а последний вложен в контейнер <FONT> и </FONT>.
Все рассмотренные выше тэги физического форматирования, если их действие рассматривать подобно функциям текстовых редакторов, относятся к шрифтовому оформлению текстовых фрагментов. Поэтому далее следует остановиться на тэгах, выполняющих функции, подобные форматированию абзаца. К ним, в частности, относится тэг разделения документа на абзацы
<P> (Paragraph – абзац), который помещается перед началом очередного абзаца. Закрывающий тэг </P> не обязателен, так как абзацы следуют друг за другом и начало следующего абзаца указывает на конец предыдущего. Браузеры (см. главу 4) обычно отделяют абзацы друг от друга пустой строкой. Параметром этого тэга является ALIGN, т. е. выравнивание. Параметры выравнивания: LEFT (влево), CENTER (по центру), RIGHT (вправо) и JUSTIFY (выключка, выравнивание по ширине), причем последний только сравнительно недавно начал поддерживаться браузерами.
При отображении документов в окне браузера место перевода строки определяется автоматически, в соответствии с реальными размерами его окна. В тех случаях, когда требуется выполнить принудительный перевод строки в определенном месте, используется тэг <BR> (Break – разрыв), у которого нет закрывающего тэга. Тэг <BR>, в частности, используется при работе со стихотворными строками. В отличии от тэга <P>, при использовании тэга <BR> браузер не генерирует на экране пустую строку.


Наоборот, в тех случаях, когда перенос на другую строку внутри фрагмента текста недопустим, следует использовать тэг-контейнер <NOBR> (No Break – отсутствие разрыва) и </NOBR>. Находящийся внутри контейнера текст не переносится на другую строку, т. е. не разрывается. Если такая строка получается слишком длинной, то в окне просмотра браузера автоматически появляется полоса прокрутки. В качестве примера на рис. 2.3 показано отображение HTML-документа в окне браузера Internet Explorer, а выше – исходный HTML-код для этого документа.
Размер текста, помещенного внутри HTML-документа формально не ограничен, т. е. он может быть эквивалентен множеству печатных страниц. На практике это обстоятельство приводит к появлению длинных страниц, для просмотра которых требуется вертикальная полоса прокрутки. Поэтому предусмотрена возможность разбивки такого протяженного текста на отдельные главы и параграфы с помощью заголовков различного уровня. Для разметки заголовков служат 6 тэгов-контейнеров <H1>…<H6> (Head – заголовок), причем тэги с меньшими номерами определяют заголовки более высокого уровня. Все перечисленные тэги относятся к уровню блока, т. е. не могут использоваться для разметки отдельных слов. В качестве единственного параметра этих тэгов используется ALIGN, который задает способ выравнивания заголовка (точно так же, как в тэге <P>). Например,
<H1 ALIGN=CENTER> Заголовок 1-го уровня </H1>
<H3 ALIGN=LEFT> Заголовок 3-го уровня </H3>
В первом примере заголовок выравнивается по центру и в нем используется наибольший размер кегля шрифта, такой как в тэге <FONT SIZE=7>. Во втором случае текст заголовка выравнивается по левому краю, а размер шрифта соответствует значению параметра SIZE=5. Во всех случаях заголовки выделяются осветленным пространством в виде пропущенной строки до и после строки заголовка и полужирным шрифтом самого заголовка. Наконец, тэг заголовка аккумулирует в себе функции тэга абзаца, т. е. нет необходимости в использовании одновременно с тэгом <H3> еще и тэга <P>.
Помимо заголовков, для разделения документа на отдельные разделы могут использоваться горизонтальные линии, играющие ту же роль, что и орнаментальные линейки в печатных изданиях, где такие линейки используются в конце определенных разделов, отделяя предыдущий фрагмент издания от последующего. Для генерации таких линий в электронном документе используется тэг <BP>, который не является контейнером. В тэге могут использоваться 5 различных параметров. Параметр выравнивания ALIGN может принимать значения LEFT, CENTER и RIGHT. Параметр WIDTH задает длину линии в пикселах или в процентах от ширины окна браузера, что обычно предпочтительнее, а SIZE определяет толщину линии в пикселах. Параметр COLOR определяет цветовые характеристики линии, т. е. реализует те же функции, что и аналогичный параметр в тэге <P>. Наконец, параметр NOSHADE отменяет рельефный характер линии, причем у него значение отсутствует, само наличие в тэге этого параметра характеризует отсутствие рельефа. Пример записи тэга:
<BP ALIGN=CENTER WIDTH=75% SIZE=8 COLOR=#800080>
На практике мы иногда сталкиваемся со случаями, когда в HTML-документ необходимо включить уже отформатированный текст, причем он должен отображаться браузером так, как он был подготовлен в текстовом редакторе. Для этой цели предусмотрен тэг-контейнер <PRE>. После этого тэга можно включить предварительно отформатированный текст, который должен в том же виде выводится в окне браузера.
Для включения цитат большой протяженности (много сотен символов) предназначен тэг-контейнер <BLOCKQUOTE>. Это – тэг уровня блока. Браузеры выделяют текст, размещенный внутри такого контейнера, пустыми строками до и после и небольшим отступом слева по отношению к основной части документа. Поэтому тэг <BLOCKQUOTE> (цитата большого размера) можно использовать не только для длинных цитат, но и для выделения некоторых блоков текста.
Из других тэгов уровня блока, используемых для выделения фрагментов документа можно отметить <DIV> (Division – раздел). Используя контейнер с этим тэгом, можно управлять параметрами данного фрагмента путем задания параметра STYLE – назначения стилей, например:
<DIV STYLE="color: green"> (Фрагмент документа) </DIV>
выделит все текстовые элементы указанного фрагмента зеленым цветом. Тэг-контейнер уровня блока <CENTER> предназначен для горизонтального выравнивания всех заключенных в него элементов посередине окна просмотра браузера. В частности он используется для выравнивания по центру таблиц (см. разд. 2.6). Косвенное отношение ко всем рассмотренным в данном разделе тэгам имеет тэг-контейнер <ADDRESS> (адрес, обращение), который применяется для указания автора, владельца авторских прав, адреса автора, а иногда и даты создания и последнего обновления электронного издания. Текст внутри такого контейнера обычно отображается браузерами курсивом. Соответствующий пример приведен в конце главы, для сравнения исходного HTML-кода и отображения документа в окне браузера.
Специфическим видом текста, который иногда включают в электронное издание и ценность которого сомнительна – является бегущая строка. Зато на Web-страницах такие фрагменты нередко используются, преимущественно в рекламных целях. Для создания бегущей строки используется тэг-контейнер <MARQUEE> (буквальный перевод этого слова – большой навес, шатер). В тэге используется ряд параметров: DIRECTION (направление), BEHAVIOR (режим работы), WIDTH (ширина), HEIGHT (высота), LOOP (петля, повтор, цикл), SCROLLDELAY (задержка прокрутки), BGCOLOR. Первый параметр определяет направление движения строки и принимает значения LEFT или RIGHT. Параметры WIDTH и HEIGHT позволяют задать размеры окна, в котором движется строка текста. Размеры задаются в пикселах или в % от ширины и высоты страницы. Параметр LOOP задает число повторов цикла перемещения строки; если он вообще не упомянут, то число повторов бесконечно. Параметр SCROLLDELAY определяет период повторения изображения движущегося текста в миллисекундах. Наконец, значение BGCOLOR позволяет стандартным способом определить цвет фона окна, в котором движется строка текста. Если требуется изменить гарнитуру, кегль, цвет и другие параметры шрифта бегущей строки, то следует тэг-контейнер <MARQUEE> поместить внутрь тэга-контейнера <FONT>, в котором и задать все характеристики шрифта.
2.3. Оформление списков терминов и определений
Списки принадлежат к наиболее употребительным формам, как в электронных, так и в печатных изданиях. Возможность представления списковых структур предусмотрена практически во всех текстовых редакторах, в частности, развитая система для списковых структур имеется в MS Word, весьма популярном редакторе в нашей стране. В HTML-документах наряду с обычными маркированным и нумерованным списками предусмотрен отдельный список определений. Оформление этих списков посредством специальных тэгов составит предмет этого раздела.
2.3.1. Маркированные списки
Маркированные списки создаются с помощью тэга-контейнера <UL> (Unordered List – ненумерованный список). В тэге могут использоваться два параметра: COMPACT (сжатый, компактный), который изначально предназначался для вывода элементов списка в компактной форме (уменьшенным кеглем и расстоянием между строками) и TYPE (тип), который используется для принудительного задания вида маркера. Параметр COMPACT не имеет значений. Современными браузерами он игнорируется. Параметр TYPE может принимать одно из трех значений: disc (круг), circle (окружность) и square (квадрат). В первом случае маркеры (bullets) имеют вид закрашенного круга, во втором – окружности малого диаметра, в третьем – закрашенного квадрата. По умолчанию значение TYPE=disk.
Каждому элементу списка предшествует тэг <LI> (List Item – элемент списка), который необязательно должен быть контейнером. В качестве параметра этого тэга также используется TYPE, который может принимать те же самые 3 значения. Таким образом, в списке принципиально могут использоваться и различные маркеры для представления отдельных элементов.
Каждому элементу списка предшествует тэг <LI> (List Item – элемент списка), который необязательно должен быть контейнером. В качестве параметра этого тэга также используется TYPE, который может принимать те же самые 3 значения. Таким образом, в списке принципиально могут использоваться и различные маркеры для представления отдельных элементов.
2.3.2. Создание нумерованных списков
Нумерованный список организуется с помощью тэга-контейнера <OL> (Ordered List – нумерованный список), внутри которого размещаются все элементы списка. Открывающий и закрывающий тэги обеспечивают пропуски строк до и после списка, выделяя его таким образом в документе. В составе тэга могут использоваться 3 параметра: COMPACT, TYPE и START (начало). Смысл первого параметра тот же самый, что и в тэге <UL>. Параметр TYPE по-прежнему определяет тип маркера, причем TYPE=1 определяет маркеры в виде арабских цифр, TYPE=A задает маркеры в виде прописных букв латинского алфавита, TYPE=a – в виде строчных латинских букв, наконец, TYPE=I и TYPE=i определяют маркеры в виде римских цифр, больших и малых соответственно. Параметр TYPE, заданный в форме конкретного числа определяет начало отсчета для первого элемента списка. Начальный номер элемента может быть задан и путем задания значения параметра START.
Каждый элемент нумерованного списка предваряется тэгом <LI>, причем в этом случае в составе тэга может содержаться параметр VALUE (значение), который позволяет изменять номер очередного элемента списка, в результате чего соответственно изменяются и все последующие номера. В качестве примера можно привести фрагмент спортивных новостей, в которых содержатся результаты какого-либо соревнования:
<HTML> <HEAD> <TITLE> Пример нумерованного списка </TITLE> </HEAD>
<BODY> <OL> <B> Результаты чемпионата мира по гандболу 2001 </B>
<LI> Франция
<LI>Румыния
<LI>Германия <BR>
…
<LI VALUE=6> Россия
<LI> Украина
</OL> </BODY> </HTML>
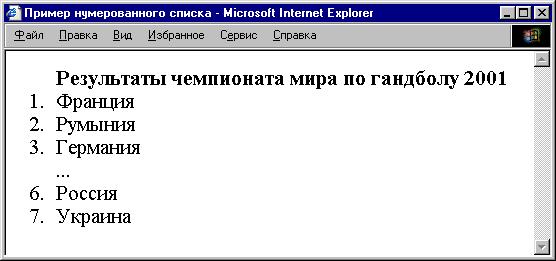
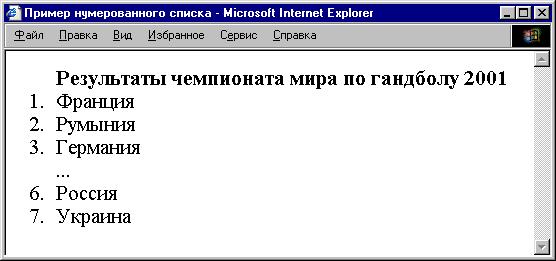
При выводе в окне браузера документа, HTML-код которого представлен выше, мы увидим изображение, показанное на рис. 2.4. Название документа, размещенное в тэге-контейнере <TITLE> в заголовочной части документа, выведено в строке заголовка браузера. Название списка в теле документа показано полужирным шрифтов перед собственно списком. Нумерация списка по умолчанию производится арабскими цифрами, так как параметр TYPE в тэге <OL> отсутствует. Нумерация списка начинается по умолчанию с первого номера, так как и параметр START в тэге <OL> отсутствует. С помощью параметра VALUE=6 в одном из тэгов <LI> изменен номер очередного элемента списка, а дальнейшая нумерация продолжается с нового номера. Для создания строки, в которой содержится любое заданное количество точек использован тэг принудительного перевода строки <BR>.
 Рис. 2.4. Пример отображения в браузере MS Internet Explorer нумерованного списка
Рис. 2.4. Пример отображения в браузере MS Internet Explorer нумерованного списка
Каждый элемент нумерованного списка предваряется тэгом <LI>, причем в этом случае в составе тэга может содержаться параметр VALUE (значение), который позволяет изменять номер очередного элемента списка, в результате чего соответственно изменяются и все последующие номера. В качестве примера можно привести фрагмент спортивных новостей, в которых содержатся результаты какого-либо соревнования:
<HTML> <HEAD> <TITLE> Пример нумерованного списка </TITLE> </HEAD>
<BODY> <OL> <B> Результаты чемпионата мира по гандболу 2001 </B>
<LI> Франция
<LI>Румыния
<LI>Германия <BR>
…
<LI VALUE=6> Россия
<LI> Украина
</OL> </BODY> </HTML>
При выводе в окне браузера документа, HTML-код которого представлен выше, мы увидим изображение, показанное на рис. 2.4. Название документа, размещенное в тэге-контейнере <TITLE> в заголовочной части документа, выведено в строке заголовка браузера. Название списка в теле документа показано полужирным шрифтов перед собственно списком. Нумерация списка по умолчанию производится арабскими цифрами, так как параметр TYPE в тэге <OL> отсутствует. Нумерация списка начинается по умолчанию с первого номера, так как и параметр START в тэге <OL> отсутствует. С помощью параметра VALUE=6 в одном из тэгов <LI> изменен номер очередного элемента списка, а дальнейшая нумерация продолжается с нового номера. Для создания строки, в которой содержится любое заданное количество точек использован тэг принудительного перевода строки <BR>.

2.3.3. Списки определений
В научно-технических и учебных изданиях нередко используют списки или словари определений, которые в зарубежных книгах называют глоссариями. В качестве примеров можно сослаться на [32] и [24]. Каждый элемент такого списка начинается с определяемого термина, после которого следует его определение. Для создания списка определений служит тэг-контейнер <DL> (Definition List список определений), внутри которого тэг <DT> (Definition Term определяемое слово, термин) задает определяемый термин в форме единственной строки, а тэг <DD> (Definition Description описание определяемого термина) предшествует абзацу с определением этого термина. В качестве примера приведем фрагмент списка определений для компьютерной графики.
<html><head> <title>Cписок терминов и определений</title> </head>
<body bgcolor=#d5d5d5>
<DL> <DT>Пиксел
<DD>Наименьший элемент изображения, который характеризуется постоянством параметров по всей своей поверхности
<DT>Разрешение монитора
<DD>Разрешение монитора определяется количеством пикселов на единицу длины и составляет около 96 пикселей на дюйм
<DT>Линиатура растра
<DD> Частота размещения растровых точек в плоскости изображения, измеряется числом линий на дюйм
</DL> </body> </html>
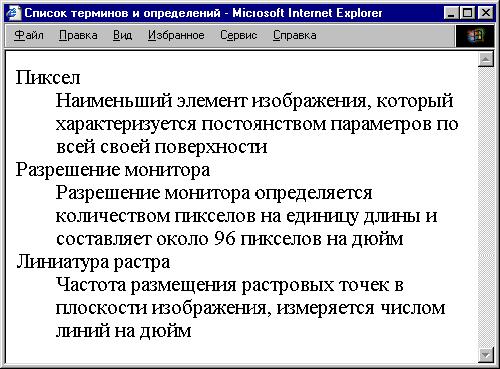
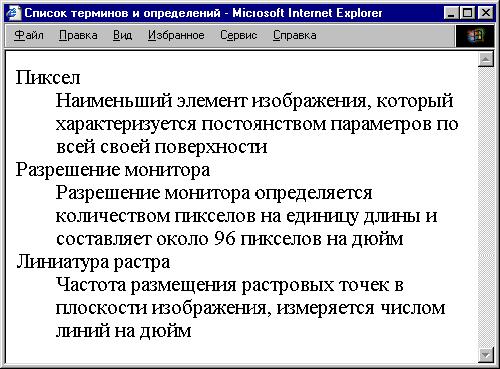
Отображение этого файла в окне просмотра браузера показано на рис. 2.5. Как следует из записи исходного HTML-документа никаких попыток выравнивания текста и формирования отступов не производилось. Сами тэги <DT> и <DD> так форматируют текст, что обеспечивают оптимальное его восприятие пользователем. Фон документа задается определенным уровнем серого, в соответствии со значением параметра BGCOLOR в тэге <BODY>. Кстати, язык HTML, как следует из представленного выше фрагмента HTMLкода, нечувствителен к регистру.
 Рис. 2.5. Пример отображения в браузере документа – списка определений
Рис. 2.5. Пример отображения в браузере документа – списка определений
<html><head> <title>Cписок терминов и определений</title> </head>
<body bgcolor=#d5d5d5>
<DL> <DT>Пиксел
<DD>Наименьший элемент изображения, который характеризуется постоянством параметров по всей своей поверхности
<DT>Разрешение монитора
<DD>Разрешение монитора определяется количеством пикселов на единицу длины и составляет около 96 пикселей на дюйм
<DT>Линиатура растра
<DD> Частота размещения растровых точек в плоскости изображения, измеряется числом линий на дюйм
</DL> </body> </html>
Отображение этого файла в окне просмотра браузера показано на рис. 2.5. Как следует из записи исходного HTML-документа никаких попыток выравнивания текста и формирования отступов не производилось. Сами тэги <DT> и <DD> так форматируют текст, что обеспечивают оптимальное его восприятие пользователем. Фон документа задается определенным уровнем серого, в соответствии со значением параметра BGCOLOR в тэге <BODY>. Кстати, язык HTML, как следует из представленного выше фрагмента HTMLкода, нечувствителен к регистру.

2.3.4. Многоуровневые списковые структуры
Многоуровневые списки в HTML-документах могут создаваться путем вложения одного типа списка внутрь другого. Например, фрагменты нумерованного списка могут быть вложены внутрь маркированного или наоборот. Сказанное иллюстрируется простым примером, в котором перечисляются спутники некоторых планет нашей солнечной системы.
<HTML>
<HEAD>
<TITLE>Пример двухуровневого списка</TITLE> </HEAD>
<BODY> <UL> <B> Спутники планет </B>
<BR>....
<LI> ЗЕМЛЯ
<OL> <LI> Луна </OL>
<LI>МАРС
<OL> <LI> Фобос
<LI>Деймос </OL>
<BR>....
</UL> </BODY> </HTML>
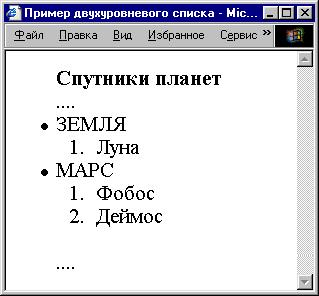
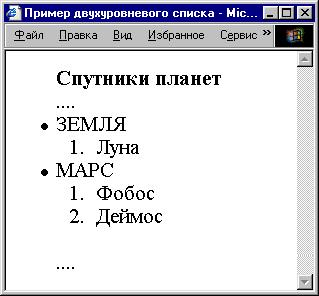
Отображение двухуровневого списка в окне браузера показано на рис. 2.6. Внутри тэга-контейнера маркированного списка <UL> размещены 2 контейнера нумерованного списка <OL> и </OL> со своими тэгами <LI> каждый. Дополнительный отступ слева обеспечивает хорошую читаемость текста. По этой схеме можно создавать и многоуровневые списки.
 Рис. 2.6. Пример отображения в браузере двухуровневого списка
Рис. 2.6. Пример отображения в браузере двухуровневого списка
<HTML>
<HEAD>
<TITLE>Пример двухуровневого списка</TITLE> </HEAD>
<BODY> <UL> <B> Спутники планет </B>
<BR>....
<LI> ЗЕМЛЯ
<OL> <LI> Луна </OL>
<LI>МАРС
<OL> <LI> Фобос
<LI>Деймос </OL>
<BR>....
</UL> </BODY> </HTML>
Отображение двухуровневого списка в окне браузера показано на рис. 2.6. Внутри тэга-контейнера маркированного списка <UL> размещены 2 контейнера нумерованного списка <OL> и </OL> со своими тэгами <LI> каждый. Дополнительный отступ слева обеспечивает хорошую читаемость текста. По этой схеме можно создавать и многоуровневые списки.

2.4. Использование графики при оформлении электронного издания
Известно, что с помощью графики можно точнее передать идеи и назначение любого издания, в том числе и электронного. Без иллюстрации полосы набора выглядят однообразными, а хорошо подобранная и умело размещенная графика делает издание гораздо более привлекательным. Ограничения в использовании графики с позиций эстетики связано с опасностью загромождения документа изображениями, в том числе и фоновыми, и навязчивой анимацией, зачастую не связанной непосредственно с тематикой издания.
С технической точки зрения изображения требуют значительно большего объема информации, чем простой текст, поэтому может возникнуть информационная перегрузка, особенно при использовании сетевых технологий с каналами недостаточной пропускной способности. Известно, что многие пользователи сети Интернет отключают загрузку графических файлов, чтобы быстрее загрузить документ и ознакомиться с ним. Несколько улучшило положение применение компактных форматов графических файлов, таких как JPEG (с частичной потерей информации), GIF и PNG. В качестве иллюстрации сказанного можно привести данные по размеру файлов различного формата, в каждом из которых хранятся одни и те же графические данные, представленные на рис.2.7, а именно TIFF – 46 Кбайт, JPEG – 31 Кбайт, PNG – 8 Кбайт и GIF – около 5 Кбайт.
Мы уже сталкивались с использованием изображения в качестве фонового при знакомстве с тэгом <BODY>. Для этого в параметре BACKGROUND указывался URL файла, хранящего изображения. Если в электронных изданиях, распространяемых на носителях, можно использовать практически любые графические файлы, то для сетевых изданий преимущественно используются GIF-файлы, реже файлы в формате JPEG.
Основным средством встраивания изображений в текст служит тэг <IMG> (Image изображение), обязательным параметром которого является SRC (Source источник), значение которого – адрес (URL) файла изображения. Параметр выравнивания изображения на полосе ALIGN может принимать 8 различных значений, определяющих различные способы его размещения на странице, два параметра позволяют установить размер изображения, еще 2 —расстояние от границы изображения до текста, отдельный параметр позволяет создать вокруг изображения рамку, а еще один – задать альтернативный текст, который будет выведен вместо изображения при отказе пользователя от его загрузки. Рассмотрим последовательно эти параметры.
Выравнивание изображения осуществляется двумя принципиально различными способами:
✓ по левому или правому краю наборной полосы (аналог оборочной иллюстрации в печатном тексте);
✓ изображение выстраивается как элемент одной из строк текста (печатного аналога такого способа выравнивания нет, более того, в печатном издании такое расположение рисунка совершенно недопустимо).
Для выравнивания изображения по левому или правому краю окна браузера параметру ALIGN присваиваются значения LEFT или RIGHT соответственно, а текст обтекает рисунок с противоположной стороны. Для задания размеров изображения используются параметры WIDTH (ширина) и HEIGHT (высота), причем значения каждого параметра могут задаваться как в абсолютных единицах – пикселах, так и в относительных – процентах от соответствующего размера окна браузера. Реальные размеры изображения могут не совпадать со значениями параметров WIDTH и HEIGHT. В этом случае браузер автоматически масштабирует изображение по отдельным координатам.
Графические изображения могут задаваться в двух основных форматах: векторном и растровом. В соответствии с первым форматом создаются файлы сравнительно малого объема, легко масштабируемые – однако в них не может быть достигнуто высокое художественное качество. Кроме того, преобразование информации описания изображения, содержащейся в файле, в реальный рисунок требует значительных вычислительных ресурсов.
Растровый формат масштабируется с искажениями, файлы в нем имеют большой объем, но он обеспечивает достаточно высокое качество изображения. Кроме того, сама подготовка компьютерных графических файлов связана с оцифровкой (преобразованием в цифровой формат) реальных изображений, например, рисунков и фотографий. Для этой цели используются так называемые сканеры, которые преобразуют изображение в один из растровых форматов, чаще TIFF. С растровыми же форматами работают цифровые фото и видеокамеры, которые все шире используются в современных издательских технологиях для прямого преобразования изображения в его цифровой эквивалент.
Поэтому масштабирование оправдано только для векторной графики, для растровой же следует определить реальные размеры изображения по горизонтали и вертикали в пикселах и задать эти размеры в параметрах WIDTH и HEIGHT. При этом:
✓ изображение будет выведено в реальных размерах и без искажений;
✓ при сетевом распространении документа пользователь сразу будет знать размеры изображения, а в остальную часть документа будет без промедления загружаться текст.
Остановимся кратко на других способах выравнивания изображения в электронном издании. Соответствующие значения параметра ALIGN следующие: TOP (самое верхнее), TEXTTOP (самое верхнее для текста), BOTTOM (нижнее), BASELINE (базовая линия), ABSBOTTOM (Absolutely Bottom – самое нижнее), MIDDLE (среднее), ABSMIDDLE (Absolutely Middle – абсолютная средняя).
Значение TOP выравнивает верхнюю границу изображения по самому высокому элементу текущей строки, а TEXTTOP – по самому высокому текстовому элементу. Смысл различия в том, что элементом строки может быть и другое изображение. Значения BASELINE и BOTTOM действуют одинаково и выравнивают нижнюю границу изображения по базовой линии текущей строки, т. е. линии, на которой "стоят" шрифтовые элементы (нижние выносные элементы символов находятся под базовой линией), а ABSBOTTOM – выравнивает нижнюю границу изображения по нижней границе текущей строки, включая все элементы строки, в том числе и графические, если они имеются. Наконец, значения MIDDLE и ABSMIDDLE выравнивают середину изображения по базовой линии или посередине текущей строки соответственно. Еще раз отметим, что применение параметров выравнивания этой группы в большинстве случаев снижают качество оформления страницы и противоречат основным принципам дизайна полос.
Чтобы выделить изображение в текстовом документе, полезно предусмотреть незанятое текстом пространство вокруг него. Это можно осуществить с помощью параметров HSPACE (Horisontal Space – расстояние по горизонтали) и VSPACE (Vertical Space – расстояние по вертикали), которые определяют отступы (осветленное пространство) по горизонтали и вертикали в пикселах. Для выделения изображения на странице можно заключить его в рамку, толщина которой в пикселах задается с помощью параметра BORDER (рамка). Наконец, для пользователей, работающих в режиме отключения загрузки графики, возможность вывода альтернативного текста дает параметр ALT (Alternate альтернативный). В случае же загрузки изображения при выводе на него курсора мыши появляется текст подсказки во всплывающем окне. Ниже приведен пример тэга <IMG> с различными параметрами:
<HTML><HEAD><TITLE>Пример вставки изображения в документ</TITLE> </HEAD>
<BODY><IMG SRC=globus.jpg ALIGN=LEFT WIDTH=40% HEIGHT=40%
HSPACE=8 VSPACE=10 BORDER=5
ALT="Рельеф земной поверхности">
<P ALIGN="Justify">В данном документе рисунок выравнивается влево, т. е. он должен размещаться в левом верхнем углу. Размеры рисунка 60 на 60 пикселей. Рисунок окружен рамкой шириной в 5 пикселей и отделен от текста полями по 10 пикселей с каждой стороны. Текст размещается справа от рисунка и, в дальнейшем, ниже его.</P>
</BODY> </HTML>
Приведенный выше HTML-документ отображался в браузере MS Internet Explorer и полученное в окне браузера изображение показано на рис. 2.7. В частности, на рисунке видна надпись "Рельеф земной поверхности", заданная в виде значения параметра ALT и возникающая на экране при подведении указателя мыши к изображению.
В заключение отметим, что фирма Netscape в своем браузере предусмотрела возможность использования еще одного параметра в тэге <IMG>, а именно LOWSRC. В качестве значения этого параметра указывается графический файл с альтернативным изображением того же самого объекта, но с гораздо более низким разрешением и глубиной цвета. В результате альтернативное изображение имеет на порядок меньший объем и быстро загружается на Web-страницу – а только позднее загружается основное изображение. Пример записи тэга с этим параметром представлен ниже:
С технической точки зрения изображения требуют значительно большего объема информации, чем простой текст, поэтому может возникнуть информационная перегрузка, особенно при использовании сетевых технологий с каналами недостаточной пропускной способности. Известно, что многие пользователи сети Интернет отключают загрузку графических файлов, чтобы быстрее загрузить документ и ознакомиться с ним. Несколько улучшило положение применение компактных форматов графических файлов, таких как JPEG (с частичной потерей информации), GIF и PNG. В качестве иллюстрации сказанного можно привести данные по размеру файлов различного формата, в каждом из которых хранятся одни и те же графические данные, представленные на рис.2.7, а именно TIFF – 46 Кбайт, JPEG – 31 Кбайт, PNG – 8 Кбайт и GIF – около 5 Кбайт.
Мы уже сталкивались с использованием изображения в качестве фонового при знакомстве с тэгом <BODY>. Для этого в параметре BACKGROUND указывался URL файла, хранящего изображения. Если в электронных изданиях, распространяемых на носителях, можно использовать практически любые графические файлы, то для сетевых изданий преимущественно используются GIF-файлы, реже файлы в формате JPEG.
Основным средством встраивания изображений в текст служит тэг <IMG> (Image изображение), обязательным параметром которого является SRC (Source источник), значение которого – адрес (URL) файла изображения. Параметр выравнивания изображения на полосе ALIGN может принимать 8 различных значений, определяющих различные способы его размещения на странице, два параметра позволяют установить размер изображения, еще 2 —расстояние от границы изображения до текста, отдельный параметр позволяет создать вокруг изображения рамку, а еще один – задать альтернативный текст, который будет выведен вместо изображения при отказе пользователя от его загрузки. Рассмотрим последовательно эти параметры.
Выравнивание изображения осуществляется двумя принципиально различными способами:
✓ по левому или правому краю наборной полосы (аналог оборочной иллюстрации в печатном тексте);
✓ изображение выстраивается как элемент одной из строк текста (печатного аналога такого способа выравнивания нет, более того, в печатном издании такое расположение рисунка совершенно недопустимо).
Для выравнивания изображения по левому или правому краю окна браузера параметру ALIGN присваиваются значения LEFT или RIGHT соответственно, а текст обтекает рисунок с противоположной стороны. Для задания размеров изображения используются параметры WIDTH (ширина) и HEIGHT (высота), причем значения каждого параметра могут задаваться как в абсолютных единицах – пикселах, так и в относительных – процентах от соответствующего размера окна браузера. Реальные размеры изображения могут не совпадать со значениями параметров WIDTH и HEIGHT. В этом случае браузер автоматически масштабирует изображение по отдельным координатам.
Графические изображения могут задаваться в двух основных форматах: векторном и растровом. В соответствии с первым форматом создаются файлы сравнительно малого объема, легко масштабируемые – однако в них не может быть достигнуто высокое художественное качество. Кроме того, преобразование информации описания изображения, содержащейся в файле, в реальный рисунок требует значительных вычислительных ресурсов.
Растровый формат масштабируется с искажениями, файлы в нем имеют большой объем, но он обеспечивает достаточно высокое качество изображения. Кроме того, сама подготовка компьютерных графических файлов связана с оцифровкой (преобразованием в цифровой формат) реальных изображений, например, рисунков и фотографий. Для этой цели используются так называемые сканеры, которые преобразуют изображение в один из растровых форматов, чаще TIFF. С растровыми же форматами работают цифровые фото и видеокамеры, которые все шире используются в современных издательских технологиях для прямого преобразования изображения в его цифровой эквивалент.
Поэтому масштабирование оправдано только для векторной графики, для растровой же следует определить реальные размеры изображения по горизонтали и вертикали в пикселах и задать эти размеры в параметрах WIDTH и HEIGHT. При этом:
✓ изображение будет выведено в реальных размерах и без искажений;
✓ при сетевом распространении документа пользователь сразу будет знать размеры изображения, а в остальную часть документа будет без промедления загружаться текст.
Остановимся кратко на других способах выравнивания изображения в электронном издании. Соответствующие значения параметра ALIGN следующие: TOP (самое верхнее), TEXTTOP (самое верхнее для текста), BOTTOM (нижнее), BASELINE (базовая линия), ABSBOTTOM (Absolutely Bottom – самое нижнее), MIDDLE (среднее), ABSMIDDLE (Absolutely Middle – абсолютная средняя).
Значение TOP выравнивает верхнюю границу изображения по самому высокому элементу текущей строки, а TEXTTOP – по самому высокому текстовому элементу. Смысл различия в том, что элементом строки может быть и другое изображение. Значения BASELINE и BOTTOM действуют одинаково и выравнивают нижнюю границу изображения по базовой линии текущей строки, т. е. линии, на которой "стоят" шрифтовые элементы (нижние выносные элементы символов находятся под базовой линией), а ABSBOTTOM – выравнивает нижнюю границу изображения по нижней границе текущей строки, включая все элементы строки, в том числе и графические, если они имеются. Наконец, значения MIDDLE и ABSMIDDLE выравнивают середину изображения по базовой линии или посередине текущей строки соответственно. Еще раз отметим, что применение параметров выравнивания этой группы в большинстве случаев снижают качество оформления страницы и противоречат основным принципам дизайна полос.
Чтобы выделить изображение в текстовом документе, полезно предусмотреть незанятое текстом пространство вокруг него. Это можно осуществить с помощью параметров HSPACE (Horisontal Space – расстояние по горизонтали) и VSPACE (Vertical Space – расстояние по вертикали), которые определяют отступы (осветленное пространство) по горизонтали и вертикали в пикселах. Для выделения изображения на странице можно заключить его в рамку, толщина которой в пикселах задается с помощью параметра BORDER (рамка). Наконец, для пользователей, работающих в режиме отключения загрузки графики, возможность вывода альтернативного текста дает параметр ALT (Alternate альтернативный). В случае же загрузки изображения при выводе на него курсора мыши появляется текст подсказки во всплывающем окне. Ниже приведен пример тэга <IMG> с различными параметрами:
<HTML><HEAD><TITLE>Пример вставки изображения в документ</TITLE> </HEAD>
<BODY><IMG SRC=globus.jpg ALIGN=LEFT WIDTH=40% HEIGHT=40%
HSPACE=8 VSPACE=10 BORDER=5
ALT="Рельеф земной поверхности">
<P ALIGN="Justify">В данном документе рисунок выравнивается влево, т. е. он должен размещаться в левом верхнем углу. Размеры рисунка 60 на 60 пикселей. Рисунок окружен рамкой шириной в 5 пикселей и отделен от текста полями по 10 пикселей с каждой стороны. Текст размещается справа от рисунка и, в дальнейшем, ниже его.</P>
</BODY> </HTML>
Приведенный выше HTML-документ отображался в браузере MS Internet Explorer и полученное в окне браузера изображение показано на рис. 2.7. В частности, на рисунке видна надпись "Рельеф земной поверхности", заданная в виде значения параметра ALT и возникающая на экране при подведении указателя мыши к изображению.
В заключение отметим, что фирма Netscape в своем браузере предусмотрела возможность использования еще одного параметра в тэге <IMG>, а именно LOWSRC. В качестве значения этого параметра указывается графический файл с альтернативным изображением того же самого объекта, но с гораздо более низким разрешением и глубиной цвета. В результате альтернативное изображение имеет на порядок меньший объем и быстро загружается на Web-страницу – а только позднее загружается основное изображение. Пример записи тэга с этим параметром представлен ниже:
