Страница:
<HTML> <HEAD> <TITLE>Цифровая обработка изображений</TITLE>
<META NAME="Author" CONTENT="В. А. Вуль"> </HEAD>
<FRAMESET ROWS="*,7*,50">
<FRAME SRC="zag.html" scrolling="no">
<FRAMESET COLS="20%,80%">
<FRAME SRC="ogl.html">
<FRAMESET ROWS="*,*">
<FRAME SRC="1g.html" NAME="g1">
<FRAME SRC="2g.html" NAME="g2">
</FRAMESET></FRAMESET>
<FRAME SRC="inf.html" scrolling="no">
</FRAMESET>
</HTML>
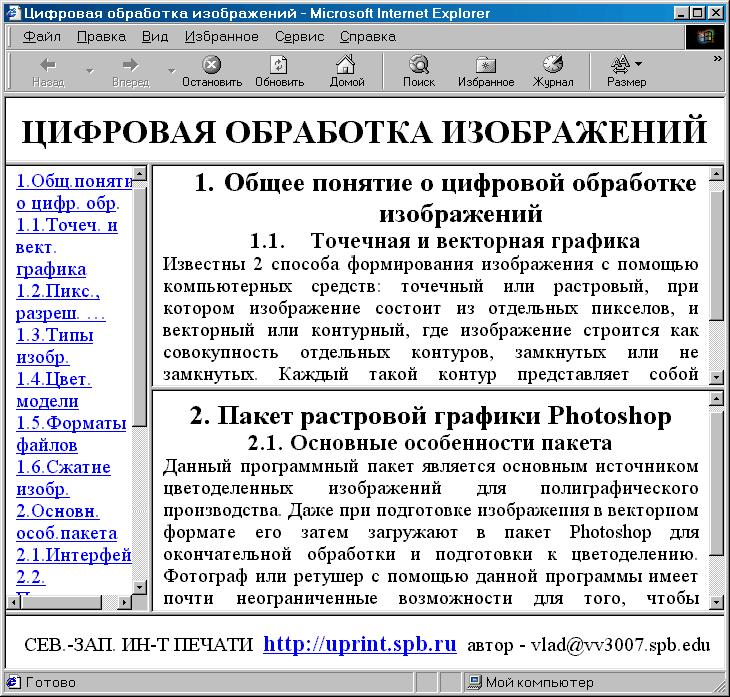
Полученная в результате структура экрана показана на рис. 2.10. Оба фрейма, в которых выводится содержимое электронного издания имеют наибольшие размеры. В большинстве случаев содержание можно выводить в один большой фрейм, в этом же конкретном случае их два, что позволяет в одном фрейме изучать конкретный графический пакет PhotoShop, а в другом – общие методы обработки цифрового изображения, используемые в данном конкретном случае, например, сжатие изображения.

Если пронумеровать расположенные на экране фреймы, присвоив им номера с 1-го по 5-ый (верхний – 1, левый для 2-ой строки – 2, верхний правый для 2-ой строки – 3, нижний правый для 2-ой строки – 4, нижний – 5), то можно заметить, что содержание 1, 2 и 5 фреймов не изменяется: в 1ый постоянно загружен HTML-файл, отображающий заголовок документа (см. строка 4 исходного кода), в 5-ый – информация об учебном заведении и авторе электронного пособия (чтобы можно было посмотреть другие учебники на сайте http://uprint.spb.ru или по электронной почте связаться с автором), а во второй – файл оглавления (см. строка 6 исходного кода). В 3ем и 4-ом фреймах выводятся разделы 1-й и 2-й глав: в 3-ем фрейме выводится раздел 1.1. Точечная и векторная графика главы 1. Общее понятие о цифровой обработке изображений, а во фрейме 4 отображается раздел 2.1. Основные особенности пакета главы 2. Пакет растровой графики Photoshop. Таким образом, из одного фрейма (под номером 2, который можно назвать навигационным) с помощью указателей гиперссылок осуществляется управление информацией в двух других фреймах.
Отметим, что специалисты по педагогике и психологии образования считают, что не следует отображать на экране более 3—4 фреймов, в противном случае ухудшается процесс восприятия информации с экрана. Несколько подробнее на этом мы остановимся в главе 9, а здесь приведем следующий вариант того же самого электронного учебного пособия, но с лаконичной двухфреймовой структурой. Исходный HTML-код для него:
<html> <head> <title>Учебник по графике</title> </head>
<frameset cols="20%,*">
<frame name="Навигация" target="main" scrolling="auto"
src="naviagation.htm" noresize>
<frame name="main" src="content.htm" target="main">
<noframes> <body> <p>Ваш браузер не поддерживает фреймы</p>
</body> </noframes>
</frameset>
</html>
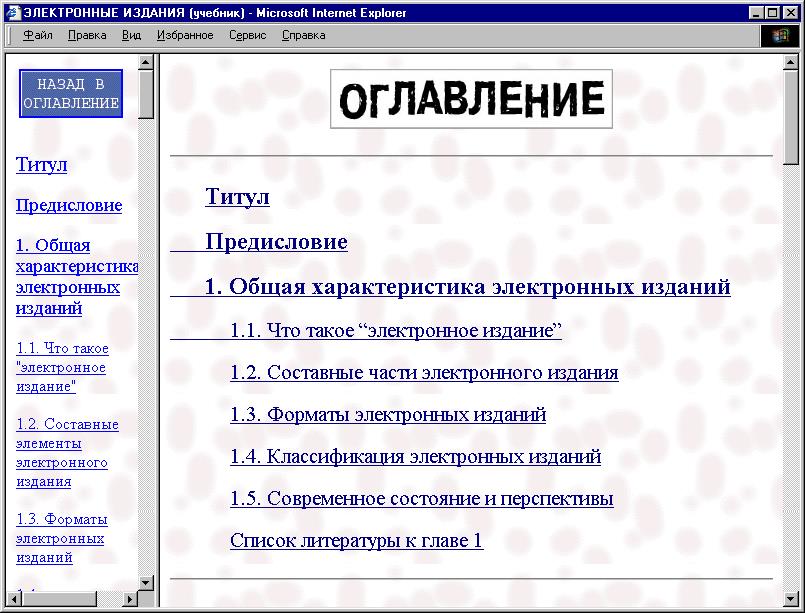
Соответствующая этому коду структура электронного издания представлена на рис. 2.11. На нем отсутствует фреймы заголовка и общей информации, а содержательная часть представлена в одном фрейме вместо двух. Каждый читатель может сам оценить, какая структура ему больше нравится и попытаться сформулировать причины этого. Здесь первый фрейм назван "Навигация" (см. строка 3 исходного кода), а второй – "main", т. е. "главный" (см. строку 5 исходного кода). При начальной загрузке в главном фрейме выводится оглавление, так как во фрейме "Навигация" названия разделов даны в сокращенной форме, чтобы уменьшить протяженность этого фрейма по вертикали.
Основная адресация производится из фрейма "Навигация", но ссылки работают и из оглавления в главном фрейме. Для возврата в оглавление во фрейме "Навигация" есть специальная кнопка "Назад в оглавление". Во фреймах сделан фоновый рисунок, улучшающий дизайн издания. Размеры фреймов нельзя изменить (см. строка 4 в исходном коде).
Из других отличий отметим вставку в исходный код строк 6 и 7 для того случая, когда браузер пользователя не поддерживает фреймовой структуры. В этом случае будет выдано сообщение "Ваш браузер не поддерживает фреймы", так как тэг-контейнер <NOFRAMES> (отсутствие поддержки фреймов) содержит внутри контейнер <BODY> и </BODY>, распознаваемый всеми без исключения браузерами, в результате чего они выводят в окне содержимое этого контейнера. При отсутствии этих двух контейнеров такой браузер выдал бы сообщение об ошибке или же, что еще хуже, не вывел бы ничего в своем окне. Тэг-контейнер <NOFRAMES> предусмотрен специально для такого случая.

Из других замечаний можно указать, что звездочка (*) во второй строке исходного кода интерпретируется как "оставшаяся часть", вместо нее можно было написать 80% и ничего бы не изменилось. Еще раз хочется обратить внимание на особенности навигации при использовании фреймов иначе – на взаимодействие фреймов. Так как во фрейме "Навигация" в качестве значения параметра target указано "main" (cм. строка 3 исходного кода), то все ссылки из фрейма "Навигация" будут загружать документы во фрейм "main". Кнопка "Назад в оглавление" (изображение этой кнопки, используемой как указатель гиперссылки, содержится в документе navigation.htm) во фрейме "Навигация" играет ту же роль, что и изображение – указатель ссылки, использование которого было рассмотрено в разд. 2.5. Наконец, рисунки в этом учебнике выводятся в плавающих окнах, которые можно расположить так, как удобно пользователю. Пример вывода рисунка в плавающем окне в левой верхней части рабочего окна браузера показан на рис. 2.12.

2.8. HTML-формы
HTML-формы – это особый вид гипертекстового документа, предназначенный для организации интерактивного взаимодействия в электронных изданиях. Именно с помощью формы мы общаемся с поисковым сервером, начиная поиск нужных материалов (документов) для работы, учебы или развлечения. Эту форму мы получаем с сервера и в специальном ее окне задаем параметры для поиска, например, выражение в виде набора ключевых слов, т. е. тех слов, которые, по нашему мнению, наиболее важные и существенные в искомом документе. Таким образом, HTML-форма является средством пересылки данных от удаленного пользователя (клиента) к Web-серверу.
В языке HTML для задания форм используется тэги <FORM> (форма) и </FORM>. Этот контейнер размещается внутри тела HTML-документа, причем таких контейнеров может быть несколько, но вложений их один в другой не допускается. Тэг <FORM> может содержать несколько параметров, а именно: ACTION (действие, операция), METHOD (метод), ENCTYPE (медиа-тип, определяющий кодирование данных при передаче от браузера к серверу). Некоторые браузеры поддерживают и другие параметры, помимо перечисленных трех стандартных. Первый из параметров задает адрес (URL) CGIпрограммы, которая будет обрабатывать данные этой формы. Это единственный обязательный параметр тэга <FORM>.
Второй параметр METHOD определяет способ пересылки данных от браузера к Web-серверу, содержащихся в форме. Он принимает два возможных значения: GET (по умолчанию) и POST. Значение METHOD="POST" используется в случае необходимости пересылки на сервер определенного файла, который присоединяется к содержимому формы.
Параметр ENCTYPE определяет медиа-тип, используемый для кодирования и пересылки содержимого формы. Обычно его называют MIME-типом, где MIME – это аббревиатура, которая расшифровывается как Multipurpose Internet Mail Extension (многоцелевое расширение для интернет-почты). Именно кодирование в соответствии со стандартом MIME позволяет безошибочно пересылать файлы, присоединяемые к HTML-форме.
Для создания отдельных полей внутри контейнера <FORM> и </FORM> используются тэги <INPUT> (ввод данных), <SELECT> (выбор) и <TEXTAREA> (текстовая область). Первый из этих тэгов употребляется чаще других и обеспечивает многочисленные возможности ввода информации. Так, с его помощью можно осуществить ввод текста различного назначения, создать группу элементов-переключателей, одиночные кнопки для выполнения некоторых стандартных операций (например, сброс введенных данных), поля для установки флажков, поле для ввода имени файла, присоединяемого к форме.
Тэг <SELECT> используется для организации компактной структуры для выбора одного варианта из нескольких, задаваемых в виде списка прокрутки. А тэг <TEXTAREA> создает внутри формы поле для ввода многострочного текста в виде прямоугольной области, снабженной при необходимости полосами прокрутки. Кратко рассмотрим использование всех этих тэгов.
Тэг <INPUT> содержит 2 обязательных параметра: TYPE, который задает тип поля ввода и NAME, с помощью которого имя переменной, соответствующей этому полю ввода передается CGI-программе.
Параметр TYPE может принимать несколько значений. Одно из этих значений TYPE="TEXT". В этом случае в форме создается узкая прямоугольная область (фрагмент строки) для ввода текста. Причем при этом значении параметра TYPE в тэге INPUT могут использоваться 3 дополнительных параметра, а именно: MAXLENGTH (наибольшая длина) = <число>, который определяет максимальное число вводимых символов, SIZE=<число>, задающий количество отображаемых в форме символов, и VALUE, который определяет значение текстового поля по умолчанию.
Другой вариант текстового поля – это TYPE="PASSWORD" (пароль). В этом случае вводимые символы отображаются в форме звездочками. Однако, реальная безопасность передаваемого пароля не обеспечивается, так как на сервер эта строка передается в незашифрованном виде, то есть открыто.
Еще одно значение TYPE="FILE", причем в этом случае одновременно с полем для ввода текста (имени локального, то есть размещенного на компьютере клиента, файла) в форме создается кнопка с подписью BROWSE (просмотр). Файл, выбираемый в процессе просмотра (локальный адрес его может быть сразу введен в поле), подсоединяется к содержимому формы при ее пересылке на сервер. Для корректного выполнения этой операции должны быть правильно заданы параметры формы: METHOD="POST" и ENCTYPE="MULTIPART/FORM-DATA". В противном случае вместо содержимого файла на сервер будет передано только его имя.
Значение TYPE="CHECKBOX" (переключатель) создает поле ввода одного символа–флажка или переключателя типа "включено" либо "выключено". Такие поля могут объединяться в группы путем задания для всех одного имени (NAME). Используется параметр VALUE, который передает на сервер выбранные переключатели. Может присутствовать также параметр CHECKED (установленное значение, обычно по умолчанию), указывающий, что определенное значение соответствующего элемента является выбранным по умолчанию.
Значение TYPE="RADIO" (селективная кнопка, зависимый переключатель) определяет структуру, подобную многопозиционному переключателю, то есть набор из нескольких выключателей (иначе радиокнопок), один (и только один) из которых включен в любой отрезок времени. Каждый выключатель оформлен в виде круга, внутри которого при его выборе появляется точка. Здесь строковая переменная VALUE передает на сервер значение выбранной кнопки, а параметр CHECKED устанавливает значение по умолчанию.
Значение параметра TYPE="RESET" (сброс, возврат в исходное состояние) или же "SUBMIT" (запустить, инициализировать выполнение) соответственно отменяет все введенные в форму значения или же пересылает содержимое формы на сервер. В обоих случаях в форме отображаются кнопки с соответствующими надписями. Надписи на кнопках можно русифицировать, задав значение параметра VALUE равным Отмена или же OK (Пересылка) соответственно. Возможно использование значения параметра TYPE="IMAGE". В этом случае создается графическое изображение, аналогичное кнопке SUBMIT. Адрес изображения задается стандартным параметром SRC=<URL файла-изображения>, а способ выравнивания – значением параметра ALIGN.
Иногда вместо тэга INPUT используется контейнер <SELECT> и </SELECT>, который позволяет организовать выбор значений в пределах спискового окна. Это обеспечивает экономию пространства формы. Пример контейнера:
<SELECT NAME="имя поля" SIZE=[число видимых элементов списка] >
<OPTION VALUE="значение 1-го элемента"> значение элемента
<OPTION VALUE="значение 2-го элемента"> значение элемента
<OPTION VALUE="значение 3-го элемента"> значение элемента
</SELECT>
Если требуется возможность выбора нескольких значений элементов списка, то внутри тэга <SELECT> после параметра SIZE используется дополнительный параметр MULTIPLY (множественный). Ему не требуется присваивать какого-либо значения, само его наличие в пределах тэга является достаточным.
Внутри формы может использоваться и еще один контейнер, а именно с тэгом <TEXTAREA>. Он обеспечивает ввод многострочного текста в прямоугольное окно. Параметры этого тэга: NAME – для задания имени соответствующей переменной, ROWS и COLS – для определения размера прямоугольного окна, внутри которого набирается нужный текст. Кроме того, может быть задан текст, выводимый внутри этого окна по умолчанию.
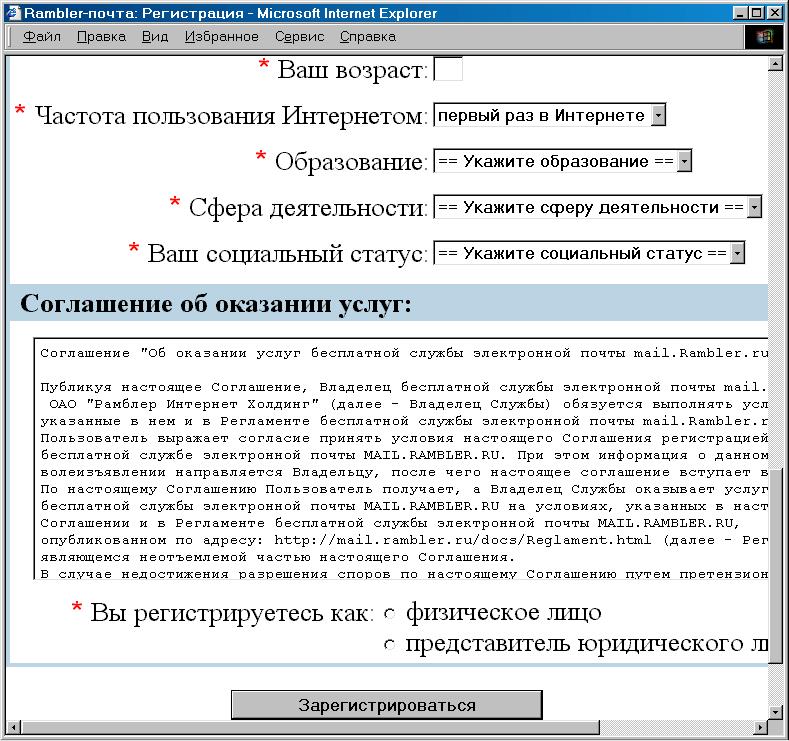
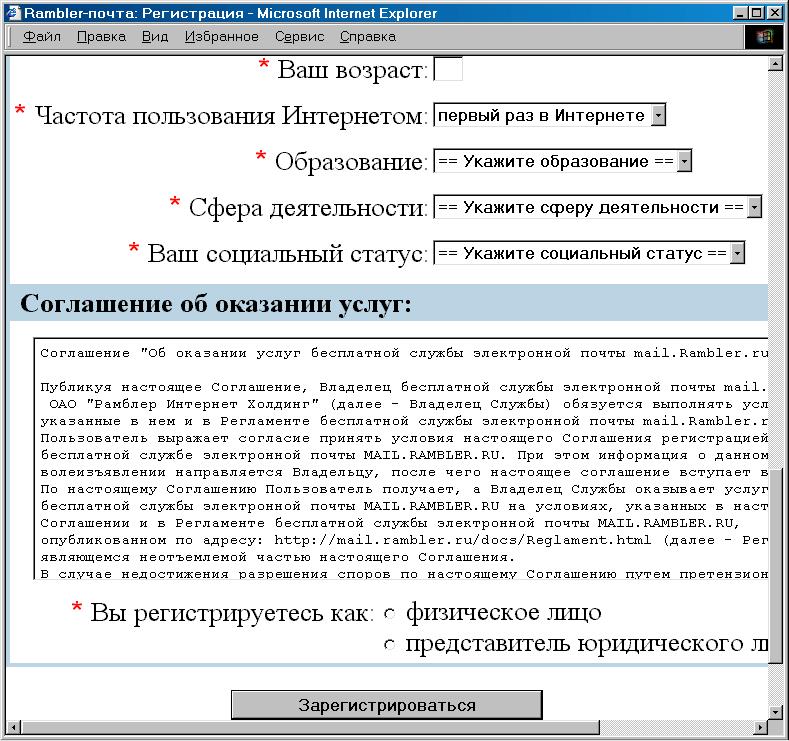
В качестве примера можно остановится на форме сервера www.rambler.ru, которая выводится на браузере клиента, желающего получить бесплатный почтовый адрес. На рис. 2.13 представлена такая форма в несколько усеченном формате. Как видно на рисунке, большинство полей – текстовые однострочные, задаваемые тэгом INPUT и значениями параметра TYPE, равным TEXT (E-mail, "Имя", "Фамилия", "Возраст") и PASSWORD ("Введите пароль" и "Подтвердите пароль"). В состав формы включены 2 переключателя: для указания пола клиента и его юридического статуса (физическое лицо либо представитель юридического лица). Для сокращения размеров формы (она и так получилась довольно большой) в ней используются 4 списковых окна с одним единственным видимым элементом. Эти окна реализуются с помощью тэга-контейнера <SELECT> со значением параметра SIZE=1.
 Рис. 2.13. Пример отображения формы для регистрации клиента электронной почты
Рис. 2.13. Пример отображения формы для регистрации клиента электронной почты
Наконец, в форме предусмотрена область для ввода текста, задаваемая с помощью тэга <TEXTAREA>. Размер этой области: 6 строк и около 100 столбцов. По умолчанию в этой области выводится текст юридического соглашения с клиентом бесплатной электронной почты, указывающий права и обязанности сторон. Клиент не может изменять этот текст, он должен его прочесть и принять условия соглашения, изложенные в этом тексте, если намерен получить бесплатный почтовый адрес на этом сервере. В конце формы предусмотрена кнопка типа SUBMIT, представленная в виде графического изображения с надписью "Зарегистрироваться". Если клиент согласен с текстом соглашения, он нажимает кнопку "Зарегистрироваться" и получает бесплатный почтовый адрес на сервере RAMBLER.
В языке HTML для задания форм используется тэги <FORM> (форма) и </FORM>. Этот контейнер размещается внутри тела HTML-документа, причем таких контейнеров может быть несколько, но вложений их один в другой не допускается. Тэг <FORM> может содержать несколько параметров, а именно: ACTION (действие, операция), METHOD (метод), ENCTYPE (медиа-тип, определяющий кодирование данных при передаче от браузера к серверу). Некоторые браузеры поддерживают и другие параметры, помимо перечисленных трех стандартных. Первый из параметров задает адрес (URL) CGIпрограммы, которая будет обрабатывать данные этой формы. Это единственный обязательный параметр тэга <FORM>.
Второй параметр METHOD определяет способ пересылки данных от браузера к Web-серверу, содержащихся в форме. Он принимает два возможных значения: GET (по умолчанию) и POST. Значение METHOD="POST" используется в случае необходимости пересылки на сервер определенного файла, который присоединяется к содержимому формы.
Параметр ENCTYPE определяет медиа-тип, используемый для кодирования и пересылки содержимого формы. Обычно его называют MIME-типом, где MIME – это аббревиатура, которая расшифровывается как Multipurpose Internet Mail Extension (многоцелевое расширение для интернет-почты). Именно кодирование в соответствии со стандартом MIME позволяет безошибочно пересылать файлы, присоединяемые к HTML-форме.
Для создания отдельных полей внутри контейнера <FORM> и </FORM> используются тэги <INPUT> (ввод данных), <SELECT> (выбор) и <TEXTAREA> (текстовая область). Первый из этих тэгов употребляется чаще других и обеспечивает многочисленные возможности ввода информации. Так, с его помощью можно осуществить ввод текста различного назначения, создать группу элементов-переключателей, одиночные кнопки для выполнения некоторых стандартных операций (например, сброс введенных данных), поля для установки флажков, поле для ввода имени файла, присоединяемого к форме.
Тэг <SELECT> используется для организации компактной структуры для выбора одного варианта из нескольких, задаваемых в виде списка прокрутки. А тэг <TEXTAREA> создает внутри формы поле для ввода многострочного текста в виде прямоугольной области, снабженной при необходимости полосами прокрутки. Кратко рассмотрим использование всех этих тэгов.
Тэг <INPUT> содержит 2 обязательных параметра: TYPE, который задает тип поля ввода и NAME, с помощью которого имя переменной, соответствующей этому полю ввода передается CGI-программе.
Параметр TYPE может принимать несколько значений. Одно из этих значений TYPE="TEXT". В этом случае в форме создается узкая прямоугольная область (фрагмент строки) для ввода текста. Причем при этом значении параметра TYPE в тэге INPUT могут использоваться 3 дополнительных параметра, а именно: MAXLENGTH (наибольшая длина) = <число>, который определяет максимальное число вводимых символов, SIZE=<число>, задающий количество отображаемых в форме символов, и VALUE, который определяет значение текстового поля по умолчанию.
Другой вариант текстового поля – это TYPE="PASSWORD" (пароль). В этом случае вводимые символы отображаются в форме звездочками. Однако, реальная безопасность передаваемого пароля не обеспечивается, так как на сервер эта строка передается в незашифрованном виде, то есть открыто.
Еще одно значение TYPE="FILE", причем в этом случае одновременно с полем для ввода текста (имени локального, то есть размещенного на компьютере клиента, файла) в форме создается кнопка с подписью BROWSE (просмотр). Файл, выбираемый в процессе просмотра (локальный адрес его может быть сразу введен в поле), подсоединяется к содержимому формы при ее пересылке на сервер. Для корректного выполнения этой операции должны быть правильно заданы параметры формы: METHOD="POST" и ENCTYPE="MULTIPART/FORM-DATA". В противном случае вместо содержимого файла на сервер будет передано только его имя.
Значение TYPE="CHECKBOX" (переключатель) создает поле ввода одного символа–флажка или переключателя типа "включено" либо "выключено". Такие поля могут объединяться в группы путем задания для всех одного имени (NAME). Используется параметр VALUE, который передает на сервер выбранные переключатели. Может присутствовать также параметр CHECKED (установленное значение, обычно по умолчанию), указывающий, что определенное значение соответствующего элемента является выбранным по умолчанию.
Значение TYPE="RADIO" (селективная кнопка, зависимый переключатель) определяет структуру, подобную многопозиционному переключателю, то есть набор из нескольких выключателей (иначе радиокнопок), один (и только один) из которых включен в любой отрезок времени. Каждый выключатель оформлен в виде круга, внутри которого при его выборе появляется точка. Здесь строковая переменная VALUE передает на сервер значение выбранной кнопки, а параметр CHECKED устанавливает значение по умолчанию.
Значение параметра TYPE="RESET" (сброс, возврат в исходное состояние) или же "SUBMIT" (запустить, инициализировать выполнение) соответственно отменяет все введенные в форму значения или же пересылает содержимое формы на сервер. В обоих случаях в форме отображаются кнопки с соответствующими надписями. Надписи на кнопках можно русифицировать, задав значение параметра VALUE равным Отмена или же OK (Пересылка) соответственно. Возможно использование значения параметра TYPE="IMAGE". В этом случае создается графическое изображение, аналогичное кнопке SUBMIT. Адрес изображения задается стандартным параметром SRC=<URL файла-изображения>, а способ выравнивания – значением параметра ALIGN.
Иногда вместо тэга INPUT используется контейнер <SELECT> и </SELECT>, который позволяет организовать выбор значений в пределах спискового окна. Это обеспечивает экономию пространства формы. Пример контейнера:
<SELECT NAME="имя поля" SIZE=[число видимых элементов списка] >
<OPTION VALUE="значение 1-го элемента"> значение элемента
<OPTION VALUE="значение 2-го элемента"> значение элемента
<OPTION VALUE="значение 3-го элемента"> значение элемента
</SELECT>
Если требуется возможность выбора нескольких значений элементов списка, то внутри тэга <SELECT> после параметра SIZE используется дополнительный параметр MULTIPLY (множественный). Ему не требуется присваивать какого-либо значения, само его наличие в пределах тэга является достаточным.
Внутри формы может использоваться и еще один контейнер, а именно с тэгом <TEXTAREA>. Он обеспечивает ввод многострочного текста в прямоугольное окно. Параметры этого тэга: NAME – для задания имени соответствующей переменной, ROWS и COLS – для определения размера прямоугольного окна, внутри которого набирается нужный текст. Кроме того, может быть задан текст, выводимый внутри этого окна по умолчанию.
В качестве примера можно остановится на форме сервера www.rambler.ru, которая выводится на браузере клиента, желающего получить бесплатный почтовый адрес. На рис. 2.13 представлена такая форма в несколько усеченном формате. Как видно на рисунке, большинство полей – текстовые однострочные, задаваемые тэгом INPUT и значениями параметра TYPE, равным TEXT (E-mail, "Имя", "Фамилия", "Возраст") и PASSWORD ("Введите пароль" и "Подтвердите пароль"). В состав формы включены 2 переключателя: для указания пола клиента и его юридического статуса (физическое лицо либо представитель юридического лица). Для сокращения размеров формы (она и так получилась довольно большой) в ней используются 4 списковых окна с одним единственным видимым элементом. Эти окна реализуются с помощью тэга-контейнера <SELECT> со значением параметра SIZE=1.

Наконец, в форме предусмотрена область для ввода текста, задаваемая с помощью тэга <TEXTAREA>. Размер этой области: 6 строк и около 100 столбцов. По умолчанию в этой области выводится текст юридического соглашения с клиентом бесплатной электронной почты, указывающий права и обязанности сторон. Клиент не может изменять этот текст, он должен его прочесть и принять условия соглашения, изложенные в этом тексте, если намерен получить бесплатный почтовый адрес на этом сервере. В конце формы предусмотрена кнопка типа SUBMIT, представленная в виде графического изображения с надписью "Зарегистрироваться". Если клиент согласен с текстом соглашения, он нажимает кнопку "Зарегистрироваться" и получает бесплатный почтовый адрес на сервере RAMBLER.
2.9. Понятие о динамическом HTML и его компонентах
Динамический HTML (DHTML) это не какой-то особый язык, а термин, который применяется для обозначения HTML-страниц с динамически изменяющимся содержимым. Такие страницы основаны на использовании помимо языка HTML каскадных таблиц стилей CSS (Cascade Style Sheets) и языка сценариев JavaScript или VBScript. Связь этих компонентов осуществляется с помощью так называемой объектной модели документа DOM (Document Object Model). При этом HTML-документ приобретает новое качество, а именно возможность динамического изменения без перезагрузки страницы.
С помощью каскадных таблиц стилей определяется внешний вид документа: шрифт, разбивка на абзацы, цвет фона и шрифта, причем свой вариант отображения в окно браузера с их помощью можно установить для содержимого каждого из контейнеров (тэгов).
Язык программирования JavaScript разработан фирмой Netscape для создания интерактивных HTML-документов. Язык позволяет разрабатывать как серверные приложения, так и клиентские приложения. Первые выполняются на Web-сервере, а вторые – браузером клиентского компьютера. Для обоих типов приложений используется общее ядро, включающее стандартные объекты и конструкции, и дополнения для конкретных приложений. Сказанное иллюстрируется рис. 2.14. Как видно на рисунке в состав ядра помимо переменных и функций LiveConnect входит средство взаимодействия с Java-апплетами. Клиентские приложения непосредственно встраиваются в HTML-страницы и интерпретируются браузером по мере отображения элементов страницы, серверные же приложения предварительно компилируются для увеличения производительности.
Язык JavaScript используется на клиентской стороне для создания HTML-документов с помощью сценариев, в том числе и совместно с CSS (каскадными таблицами стилей), для оперативной проверки HTML-форм до их передачи на сервер для последующей обработки и для взаимодействия с пользователем в процессе выполнения приложений этого языка. Трудно найти в сети Интернет хотя бы одну страницу, не содержащую операторов языка JavaScript. Чтобы браузер смог отобразить разработанную Web-страницу именно в том виде, каком она задумывалась, на странице обычно помещают вызов функции JavaScript для идентификации типа используемого браузера и его версии.
 Рис. 2.14. Компоненты языка JavaScript
Рис. 2.14. Компоненты языка JavaScript
Встраивание сценариев JavaScript в HTML-страницу можно осуществить одним из 4 способов:
✓ заданием операторов языка JavaScript внутри контейнера <Script> языка HTML;
✓ заданием имени файла языка JavaScript в параметре SRC тэга <Script>;
✓ использованием выражений языка JavaScript в качестве значений параметров HTML-тэгов;
✓ путем определения обработчика событий в тэге HTML.
Первые два способа достаточно понятны и не нуждаются в дополнительных комментариях. Если переменные языка JavaScript желательно использовать в качестве параметров, то их следует заключать в фигурные скобки и размещать между символом амперсанда (&) и точкой с запятой. Например, в тэге
<TABLE ALIGN=LEFT WIDTH=40% BORDER=5>
значение параметра WIDTH можно сделать изменяемым, заменив константу 40% переменной языка JavaScript, как это сделано в выражении, представленном ниже:
<TABLE ALIGN=LEFT WIDTH="&{JWidth};" BORDER=5>,
причем значение переменной Jwidth должно быть предварительно определено. Для совместимости с языками сценариев в элементы форм языка HTML (см. разд. 2.8) были введены специальные параметры обработки возникающих событий. Простейшим событием может быть нажатие левой кнопки мыши Click. Значениями этих параметров могут служить операторы языка JavaScript. Соответствующий любому событию параметр будет иметь дополнительную приставку on, например, событию Click будет соответствовать параметр onClick. Обработка событий задается в параметрах форм для того, чтобы проверить введенную в форму информацию до ее пересылки на сервер.
Обсуждение самого языка JavaScript потребовало бы отдельной главы. Поэтому мы ограничимся приведенными в данном коротком разделе сведениями, а всех желающих глубже ознакомиться с ядром JavaScript отсылаем к многочисленным пособиям по этому языку, например, [27].
Отметим, что фирма Microsoft разработала язык создания сценариев VBScript (Visual Basic Script сценарии языка Visual Basic), функциональные возможности которого ничем не отличаются от JavaScript. Определенным достоинством этого языка является возможность использования с небольшими доделками ранее написанных процедур на языке Visual Basic.
С помощью каскадных таблиц стилей определяется внешний вид документа: шрифт, разбивка на абзацы, цвет фона и шрифта, причем свой вариант отображения в окно браузера с их помощью можно установить для содержимого каждого из контейнеров (тэгов).
Язык программирования JavaScript разработан фирмой Netscape для создания интерактивных HTML-документов. Язык позволяет разрабатывать как серверные приложения, так и клиентские приложения. Первые выполняются на Web-сервере, а вторые – браузером клиентского компьютера. Для обоих типов приложений используется общее ядро, включающее стандартные объекты и конструкции, и дополнения для конкретных приложений. Сказанное иллюстрируется рис. 2.14. Как видно на рисунке в состав ядра помимо переменных и функций LiveConnect входит средство взаимодействия с Java-апплетами. Клиентские приложения непосредственно встраиваются в HTML-страницы и интерпретируются браузером по мере отображения элементов страницы, серверные же приложения предварительно компилируются для увеличения производительности.
Язык JavaScript используется на клиентской стороне для создания HTML-документов с помощью сценариев, в том числе и совместно с CSS (каскадными таблицами стилей), для оперативной проверки HTML-форм до их передачи на сервер для последующей обработки и для взаимодействия с пользователем в процессе выполнения приложений этого языка. Трудно найти в сети Интернет хотя бы одну страницу, не содержащую операторов языка JavaScript. Чтобы браузер смог отобразить разработанную Web-страницу именно в том виде, каком она задумывалась, на странице обычно помещают вызов функции JavaScript для идентификации типа используемого браузера и его версии.

Встраивание сценариев JavaScript в HTML-страницу можно осуществить одним из 4 способов:
✓ заданием операторов языка JavaScript внутри контейнера <Script> языка HTML;
✓ заданием имени файла языка JavaScript в параметре SRC тэга <Script>;
✓ использованием выражений языка JavaScript в качестве значений параметров HTML-тэгов;
✓ путем определения обработчика событий в тэге HTML.
Первые два способа достаточно понятны и не нуждаются в дополнительных комментариях. Если переменные языка JavaScript желательно использовать в качестве параметров, то их следует заключать в фигурные скобки и размещать между символом амперсанда (&) и точкой с запятой. Например, в тэге
<TABLE ALIGN=LEFT WIDTH=40% BORDER=5>
значение параметра WIDTH можно сделать изменяемым, заменив константу 40% переменной языка JavaScript, как это сделано в выражении, представленном ниже:
<TABLE ALIGN=LEFT WIDTH="&{JWidth};" BORDER=5>,
причем значение переменной Jwidth должно быть предварительно определено. Для совместимости с языками сценариев в элементы форм языка HTML (см. разд. 2.8) были введены специальные параметры обработки возникающих событий. Простейшим событием может быть нажатие левой кнопки мыши Click. Значениями этих параметров могут служить операторы языка JavaScript. Соответствующий любому событию параметр будет иметь дополнительную приставку on, например, событию Click будет соответствовать параметр onClick. Обработка событий задается в параметрах форм для того, чтобы проверить введенную в форму информацию до ее пересылки на сервер.
Обсуждение самого языка JavaScript потребовало бы отдельной главы. Поэтому мы ограничимся приведенными в данном коротком разделе сведениями, а всех желающих глубже ознакомиться с ядром JavaScript отсылаем к многочисленным пособиям по этому языку, например, [27].
Отметим, что фирма Microsoft разработала язык создания сценариев VBScript (Visual Basic Script сценарии языка Visual Basic), функциональные возможности которого ничем не отличаются от JavaScript. Определенным достоинством этого языка является возможность использования с небольшими доделками ранее написанных процедур на языке Visual Basic.
2.10. Расширяемый язык разметки XML
2.10.1. Общая характеристика XML
Относительно недавно появился новый инструмент для форматирования Web-страниц – язык XML (eXtensible Markup Language расширяемый язык разметки). Этот компактный язык, разработанный Консорциумом W3C (www.w3.org) специально для того, чтобы им можно было в дальнейшем заменить HTML. Язык XML не имеет никакого отношения к графическим языкам или к средствам визуальной разметки документов. Сам по себе XML не предоставляет даже тех средств форматирования, которые есть в HTML. Строго говоря, XML не язык, а метаязык, позволяющий создавать специализированные системы логической разметки для любых разновидностей документов.
Внешне XML-документ похож на HTML. XML отличается от HTML синтаксисом, используемым для представления пустых элементов. Это небольшое, но существенное отличие и является главной причиной того, что создать программу для обработки XML-документов намного проще, чем аналогичную программу для HTML-документов.
В идеале форматирующие, гипертекстовые и прочие функции тегов должны определяться самостоятельными, не зависящими от языка разметки формальными системами, а реализация этих функций в браузерах должна быть отделена от синтаксического выделения тегов. Шагом в этом направлении стала разработка каскадных таблиц стилей CSS (см. разд. 2.9) – независимой от HTML-системы и позволяющей в некоторых пределах изменять параметры форматирования, ассоциированные с тем или иным тегом. Однако, надо заметить, что это нововведение сильно запоздало и предоставляет довольно ограниченные возможности форматирования. Кроме того, данная система порождает вопросов больше, чем решает.
Главная и почти единственная задача языка логической разметки XML (eXtensible Markup Language) – разбить содержимое документа на элементы, причем теги для разграничения этих элементов пользователь может создавать сам. В языке XML нет ни одного заранее определенного тега с фиксированным значением.
Правильно структурированные документы годятся для большинства практических случаев. Это значит, что разработчик может сразу же начать описывать структуру документа на "почти человеческом" языке, заботясь лишь о правильном вложении тэгов и контейнеров.
Опыт языка HTML (Hypertext Markup Language) показал, сколь важна тщательная и своевременная интернационализация всех аспектов языка, претендующего на какую-то роль в сети Интернет. Поэтому создатели языка XML позаботились, в частности, о том, чтобы в именах тегов и атрибутов можно было пользоваться не только латинскими буквами, но и кириллицей, иероглифами и вообще всеми символами из набора Unicode (стандартная кодировка символов в операционной системе Windows).
Такая разметка позволит интерпретатору языка XML разделить документ на небольшие части в соответствии с его тэговой структурой. После этого в действие вступает другое приложение – его задачей может быть, например, автоматическое индексирование документа, занесение его в базу данных или (чаще всего) форматирование в соответствии с приложенной к документу стилевой спецификацией. (В нашем примере можно было бы, скажем, раскрасить разные части речи разными цветами.) Однако все эти задачи лежат уже за пределами собственно языка XML, который, таким образом, сфокусирован только на логической структуре документа.
Самое важное отличие языка XML состоит в использовании DTD (Document Type Definitions определение типа документа), или набора правил, определяющего имена дескрипторов и их атрибутов в конкретном документе. Все HTML-документы отвечают единственному DTD – спецификации языка HTML. Однако язык XML позволяет каждому автору создать свое собственное DTD.
Возможность использования произвольных тэгов означает, в частности, что любой HTML-документ очень легко преобразовать в XML-документ. Изменения, требуемые для этого преобразования, немногочисленны и сугубо формальны – все тэги должны быть оформлены в виде контейнеров (содержать наряду с открывающим еще и закрывающий тэг), все значения атрибутов должны быть взяты в кавычки и т. п.
Возможности языка XML по манипулированию объектами мультимедиа, далеко превосходит подобные возможности HTML. У пользователя появляется возможность помещать в документ только часть графического изображения и начинать воспроизведение аудиоклипа с любого желаемого момента, а не с начала.
Внешне XML-документ похож на HTML. XML отличается от HTML синтаксисом, используемым для представления пустых элементов. Это небольшое, но существенное отличие и является главной причиной того, что создать программу для обработки XML-документов намного проще, чем аналогичную программу для HTML-документов.
В идеале форматирующие, гипертекстовые и прочие функции тегов должны определяться самостоятельными, не зависящими от языка разметки формальными системами, а реализация этих функций в браузерах должна быть отделена от синтаксического выделения тегов. Шагом в этом направлении стала разработка каскадных таблиц стилей CSS (см. разд. 2.9) – независимой от HTML-системы и позволяющей в некоторых пределах изменять параметры форматирования, ассоциированные с тем или иным тегом. Однако, надо заметить, что это нововведение сильно запоздало и предоставляет довольно ограниченные возможности форматирования. Кроме того, данная система порождает вопросов больше, чем решает.
Главная и почти единственная задача языка логической разметки XML (eXtensible Markup Language) – разбить содержимое документа на элементы, причем теги для разграничения этих элементов пользователь может создавать сам. В языке XML нет ни одного заранее определенного тега с фиксированным значением.
Правильно структурированные документы годятся для большинства практических случаев. Это значит, что разработчик может сразу же начать описывать структуру документа на "почти человеческом" языке, заботясь лишь о правильном вложении тэгов и контейнеров.
Опыт языка HTML (Hypertext Markup Language) показал, сколь важна тщательная и своевременная интернационализация всех аспектов языка, претендующего на какую-то роль в сети Интернет. Поэтому создатели языка XML позаботились, в частности, о том, чтобы в именах тегов и атрибутов можно было пользоваться не только латинскими буквами, но и кириллицей, иероглифами и вообще всеми символами из набора Unicode (стандартная кодировка символов в операционной системе Windows).
Такая разметка позволит интерпретатору языка XML разделить документ на небольшие части в соответствии с его тэговой структурой. После этого в действие вступает другое приложение – его задачей может быть, например, автоматическое индексирование документа, занесение его в базу данных или (чаще всего) форматирование в соответствии с приложенной к документу стилевой спецификацией. (В нашем примере можно было бы, скажем, раскрасить разные части речи разными цветами.) Однако все эти задачи лежат уже за пределами собственно языка XML, который, таким образом, сфокусирован только на логической структуре документа.
Самое важное отличие языка XML состоит в использовании DTD (Document Type Definitions определение типа документа), или набора правил, определяющего имена дескрипторов и их атрибутов в конкретном документе. Все HTML-документы отвечают единственному DTD – спецификации языка HTML. Однако язык XML позволяет каждому автору создать свое собственное DTD.
Возможность использования произвольных тэгов означает, в частности, что любой HTML-документ очень легко преобразовать в XML-документ. Изменения, требуемые для этого преобразования, немногочисленны и сугубо формальны – все тэги должны быть оформлены в виде контейнеров (содержать наряду с открывающим еще и закрывающий тэг), все значения атрибутов должны быть взяты в кавычки и т. п.
Возможности языка XML по манипулированию объектами мультимедиа, далеко превосходит подобные возможности HTML. У пользователя появляется возможность помещать в документ только часть графического изображения и начинать воспроизведение аудиоклипа с любого желаемого момента, а не с начала.
2.10.2. Надстройки для XML
Создатели языка XML понимали, что простота и изящество логического подхода к разметке имеют оборотную сторону – отсутствие мощных и притом стандартизированных средств определения семантики тэгов. Поэтому, с момента появления черновой спецификации языка XML в ноябре 1996 года, разработчики заняты в основном выбором и стандартизацией расширений языка – надстроек над XML, которые позволили бы формально описывать различные семантические аспекты тэгов.
В отличие от языка HTML, модульная структура XML является одним из важнейших преимуществ этого языка. Авторы XML прилагают все усилия к тому, чтобы логический "базис" и семантические "надстройки" удобно стыковались, не теряя при этом своей независимости друг от друга. Даже спецификация языка разбита на отдельные части, первая из которых – (www.textuality.com/sgml-erb/WD-xml-lang.html) – покрывает весь синтаксис логической разметки.
Вторая же (и пока последняя) часть стандарта (www.textuality.com/sgmlerb/WD-xml-link.html) описывает механизм создания гипертекстовых ссылок в XML-документах. Этот аспект языка значительно усовершенствован в сравнении с HTML. Основные особенности гипертекстовой модели языка XML представлены ниже:
1. XML-ссылки реализованы не на уровне тэгов (тег <A> языка HTML), а с помощью зарезервированных имен атрибутов. Это позволяет с легкостью превратить в гипертекстовую ссылку любой элемент документа, просто расширив его список атрибутов.
В отличие от языка HTML, модульная структура XML является одним из важнейших преимуществ этого языка. Авторы XML прилагают все усилия к тому, чтобы логический "базис" и семантические "надстройки" удобно стыковались, не теряя при этом своей независимости друг от друга. Даже спецификация языка разбита на отдельные части, первая из которых – (www.textuality.com/sgml-erb/WD-xml-lang.html) – покрывает весь синтаксис логической разметки.
Вторая же (и пока последняя) часть стандарта (www.textuality.com/sgmlerb/WD-xml-link.html) описывает механизм создания гипертекстовых ссылок в XML-документах. Этот аспект языка значительно усовершенствован в сравнении с HTML. Основные особенности гипертекстовой модели языка XML представлены ниже:
1. XML-ссылки реализованы не на уровне тэгов (тег <A> языка HTML), а с помощью зарезервированных имен атрибутов. Это позволяет с легкостью превратить в гипертекстовую ссылку любой элемент документа, просто расширив его список атрибутов.
