Страница:
2. Для XML-ссылки можно указать, будет ли она обычной ссылкой, активизируемой пользователем, или же браузер, встретив в документе эту ссылку, должен активизировать ее сам.
3. Для ссылки можно указывать результат ее активации, а именно: выводить ли документ, на который она ссылается, вместо текущего (например, в том же окне браузера), создать ли для него новое окно или же содержимое нового документа нужно вставить прямо внутрь текущего документа.
4. Важные усовершенствования внесены в синтаксис URL-адресов, использующихся в ссылках. Язык XML расширяет синтаксис этих конструкций, благодаря чему, не теряя обратной совместимости с существующими адресами, они позволяют адресовать практически любой фрагмент любого
5. XML– или HTML-файла. При этом не требуется, чтобы автор файла, на который ссылаются, как-то по-особому разметил этот фрагмент (оформил для него "закладку").
6. Что же касается визуального форматирования, то здесь наиболее вероятным кандидатом в партнеры XML является язык DSSSL (Document Style Semantics and Specification Language, язык стилистических и семантических спецификаций документов), описание которого приведено на сайте www.jclark.com/dsssl/. По сравнению с CSS язык DSSSL является гораздо более мощным и разносторонним инструментом; с его помощью можно описывать не только визуальное форматирование XML-документов, но и преобразование документов от одного варианта DTD к другому. Для сетевого представления документов разрабатывается упрощенная версия DSSSL, получившая название DSSSL Online или DSSSL-О. Вполне возможно, что спецификация DSSSL-О станет третьей частью стандарта языка XML.
2.10.3. Перспективы развития XML
Контрольные вопросы
Самостоятельные (лабораторные) работы
Работа №2.1. Преобразование текстового документа txt-формата в HTML-документ
Порядок выполнения работы
Работа №2.2. Преобразование набора тематически связанных текстовых документов в сетевой HTML-документ
Порядок выполнения работы
Глава 3

Данная глава посвящена рассмотрению состава мультимедийного документа и представления отдельных его компонентов. В частности, описываются различные варианты представления текстовой и графической информации. Указаны наиболее популярные графические форматы, используемые в электронных изданиях. Описаны возможные форматы представления аудиофайлов, особенности кодирования и сжатия соответствующих данных. В заключение анализируются форматы анимационных файлов и цифрового видео и варианты компрессии соответствующих данных.
3.1. Мультимедиа и ее роль в современных информационных технологиях
3. Для ссылки можно указывать результат ее активации, а именно: выводить ли документ, на который она ссылается, вместо текущего (например, в том же окне браузера), создать ли для него новое окно или же содержимое нового документа нужно вставить прямо внутрь текущего документа.
4. Важные усовершенствования внесены в синтаксис URL-адресов, использующихся в ссылках. Язык XML расширяет синтаксис этих конструкций, благодаря чему, не теряя обратной совместимости с существующими адресами, они позволяют адресовать практически любой фрагмент любого
5. XML– или HTML-файла. При этом не требуется, чтобы автор файла, на который ссылаются, как-то по-особому разметил этот фрагмент (оформил для него "закладку").
6. Что же касается визуального форматирования, то здесь наиболее вероятным кандидатом в партнеры XML является язык DSSSL (Document Style Semantics and Specification Language, язык стилистических и семантических спецификаций документов), описание которого приведено на сайте www.jclark.com/dsssl/. По сравнению с CSS язык DSSSL является гораздо более мощным и разносторонним инструментом; с его помощью можно описывать не только визуальное форматирование XML-документов, но и преобразование документов от одного варианта DTD к другому. Для сетевого представления документов разрабатывается упрощенная версия DSSSL, получившая название DSSSL Online или DSSSL-О. Вполне возможно, что спецификация DSSSL-О станет третьей частью стандарта языка XML.
2.10.3. Перспективы развития XML
Прежде чем приступать к выработке стандарта, разработчики языка XML составили список требований, которым должен удовлетворять новый язык. Видимо, этот список можно рассматривать как долговременную перспективу развития этого языка. Содержимое списка требований представлено ниже.
1. Язык XML должен наилучшим образом подходить для документов, распространяемых через Интернет. Современные Web-серверы требуют лишь минимальных изменений конфигурации для обработки XMLдокументов. Стандартный способ связи XML-документов и DTD-файлов посредством URL также уже использовался ранее в HTML-документах.
2. Программы для работы с языком XML должны быть просты в написании и отладке. Некоторые из экспериментальных интерпретаторов языка написаны в виде Java-классов и занимают объем буквально в несколько килобайт.
3. Число необязательных функций должно быть минимально. В идеале они должны отсутствовать.
4. XML-документы должны быть достаточно просты для чтения и понимания человеком. Благодаря встроенной возможности создания новых тэгов и их записи на любом языке мира, XML-документы должны в будущем читаться как обычный текст.
5. Стандарт языка XML должен быть четким и сжатым.
Технология языка XML находится пока еще в зачаточном состоянии, однако растущий интерес к XML определяет возможность того, что в будущем язык XML заменит HTML [16].
1. Язык XML должен наилучшим образом подходить для документов, распространяемых через Интернет. Современные Web-серверы требуют лишь минимальных изменений конфигурации для обработки XMLдокументов. Стандартный способ связи XML-документов и DTD-файлов посредством URL также уже использовался ранее в HTML-документах.
2. Программы для работы с языком XML должны быть просты в написании и отладке. Некоторые из экспериментальных интерпретаторов языка написаны в виде Java-классов и занимают объем буквально в несколько килобайт.
3. Число необязательных функций должно быть минимально. В идеале они должны отсутствовать.
4. XML-документы должны быть достаточно просты для чтения и понимания человеком. Благодаря встроенной возможности создания новых тэгов и их записи на любом языке мира, XML-документы должны в будущем читаться как обычный текст.
5. Стандарт языка XML должен быть четким и сжатым.
Технология языка XML находится пока еще в зачаточном состоянии, однако растущий интерес к XML определяет возможность того, что в будущем язык XML заменит HTML [16].
Контрольные вопросы
1. Что такое тэг и для чего он используется? Чем контейнер отличается от тэга?
2. Какие 3 контейнера из HTML-тэгов должны содержаться в некотором документе для того, чтобы этот документ мог считаться гипертекстовым или HTML-документом?
3. Как определяется заголовочная часть HTML-документа?
4. Какие тэги и контейнеры могут содержаться в заголовочной части? В какой контейнер следует поместить заголовок? Для чего следует выделить заголовок в HTML-документе?
5. Зачем нужен тэг <META>? Какие параметры могут быть в нем?
6. Каким образом можно оформить тон фона всего HTML-документа? Каким образом задаются его цветовые координаты? Можно ли оформить фоновый рисунок? Если можно – то как это выполнить?
7. Чем принципиально отличаются друг от друга тэги физического и логического форматирования текста? Какие примеры тэгов физического форматирования вы можете привести? Для чего служит каждый из них?
8. Какой тэг обеспечивает "шрифтовое оформление" произвольного текстового блока? Сколько в нем различных параметров и для чего служит каждый из них?
9. Как обеспечить выбор одной из шрифтовых гарнитур, установленных на вашем компьютере?
10.Каким образом можно изменять размер шрифта в HTML-документе? Сколько таких возможных размеров существует?
11.Какими способами можно изменить цвет фрагмента текста?
12.Как оформить в HTML-документе математическое выражение с показателями степени и индексами? Попробуйте привести примеры.
13.Какой тэг служит для оформления абзаца? Сколько у него параметров и какие? Как при отображении HTML-документа в браузере один абзац отделяется от другого?
14.Как оформить рубрики в HTML-документе? Как определить уровень заголовка, размещенного внутри текста HTML-документа?
15. Какие виды списков, используемых в HTML-документах, вы можете назвать? Как такие списки оформляются (общие принципы оформления)?
16.Попробуйте записать пример оформления маркированного списка. Как задается конкретный тип маркера?
17.Проделайте то, что сказано в п.16, но для нумерованного списка.
18.Чем отличается список определений от двух предыдущих видов списков? Как оформляется определяемый термин и как сам текст определения?
19.С помощью какого тэга можно вставить рисунок в текст документа? Какие обязательные и необязательные параметры у этого тэга?
20.Какими способами можно выравнивать рисунок в тексте документа? Какие способы для вас предпочтительнее?
21.Рисунки в каких форматах могут быть помещены в текст HTML-документа?
22.Что такое "Альтернативный текст" для изображения? В каком случае он требуется и для каких целей служит?
23.Какой тэг используется для задания ссылки? Чем отличаются ссылки внутренние и внешние? Что такое указатель гиперссылки?
24.Может ли изображение служить указателем гиперссылки?
25.Какой обязательный параметр у тэга, задающего ссылку? Какие еще могут быть у него параметры?
26.Как определяется закладка внутри документа? Для чего она используется?
27.Как записывается тэг, задающий внутреннюю гиперссылку? Что является признаком внутренней ссылки?
28.На какие типы файлов могут указывать гиперссылки?
29.Какие тэги используются для оформления таблиц? Как задается заголовочная и информационная части таблицы?
30.Попробуйте записать HTML-код для задания простой таблицы, содержащей одну строку заголовка, 2 строки для занесения данных и 2 столбца.
31.Какие параметры используются для оформления (улучшения внешнего вида) таблиц и что они определяют?
32.Как задается обтекание таблицы текстом документа?
33.Какие параметры для объединения смежных ячеек в строке таблицы?
Смежных ячеек в ее столбце?
34. Что такое "фрейм" и для чего он используется? В каких случаях целесообразно использовать фреймы в гипертекстовых документах?
35.Какие тэги используются для определения фреймов? Попробуйте определить (задать) фреймовую структуру из 4 фреймов: 3 горизонтальные строки 10%, 80% и 10%, средняя из которых разделена по вертикали в отношении 20% и 80%.
36.Для чего служит параметр "TARGET" при работе с фреймами?
37.Что такое HTML-формы и для чего они служат? Встречали ли вы такие конструкции и сети и где именно?
38.Какие разновидности форм вы знаете? Для чего служит каждая из них?
39.Какой тэг используется для ввода многострочного текста? Какие параметры в нем используются?
40.Что такое "Динамический HTML"? Попробуйте описать, для чего служат каскадные таблицы стилей, сценарии различного типа.
41.Для чего служит язык XML? Чем он сходен и в чем отличается от HTML? Каковы его перспективы?
2. Какие 3 контейнера из HTML-тэгов должны содержаться в некотором документе для того, чтобы этот документ мог считаться гипертекстовым или HTML-документом?
3. Как определяется заголовочная часть HTML-документа?
4. Какие тэги и контейнеры могут содержаться в заголовочной части? В какой контейнер следует поместить заголовок? Для чего следует выделить заголовок в HTML-документе?
5. Зачем нужен тэг <META>? Какие параметры могут быть в нем?
6. Каким образом можно оформить тон фона всего HTML-документа? Каким образом задаются его цветовые координаты? Можно ли оформить фоновый рисунок? Если можно – то как это выполнить?
7. Чем принципиально отличаются друг от друга тэги физического и логического форматирования текста? Какие примеры тэгов физического форматирования вы можете привести? Для чего служит каждый из них?
8. Какой тэг обеспечивает "шрифтовое оформление" произвольного текстового блока? Сколько в нем различных параметров и для чего служит каждый из них?
9. Как обеспечить выбор одной из шрифтовых гарнитур, установленных на вашем компьютере?
10.Каким образом можно изменять размер шрифта в HTML-документе? Сколько таких возможных размеров существует?
11.Какими способами можно изменить цвет фрагмента текста?
12.Как оформить в HTML-документе математическое выражение с показателями степени и индексами? Попробуйте привести примеры.
13.Какой тэг служит для оформления абзаца? Сколько у него параметров и какие? Как при отображении HTML-документа в браузере один абзац отделяется от другого?
14.Как оформить рубрики в HTML-документе? Как определить уровень заголовка, размещенного внутри текста HTML-документа?
15. Какие виды списков, используемых в HTML-документах, вы можете назвать? Как такие списки оформляются (общие принципы оформления)?
16.Попробуйте записать пример оформления маркированного списка. Как задается конкретный тип маркера?
17.Проделайте то, что сказано в п.16, но для нумерованного списка.
18.Чем отличается список определений от двух предыдущих видов списков? Как оформляется определяемый термин и как сам текст определения?
19.С помощью какого тэга можно вставить рисунок в текст документа? Какие обязательные и необязательные параметры у этого тэга?
20.Какими способами можно выравнивать рисунок в тексте документа? Какие способы для вас предпочтительнее?
21.Рисунки в каких форматах могут быть помещены в текст HTML-документа?
22.Что такое "Альтернативный текст" для изображения? В каком случае он требуется и для каких целей служит?
23.Какой тэг используется для задания ссылки? Чем отличаются ссылки внутренние и внешние? Что такое указатель гиперссылки?
24.Может ли изображение служить указателем гиперссылки?
25.Какой обязательный параметр у тэга, задающего ссылку? Какие еще могут быть у него параметры?
26.Как определяется закладка внутри документа? Для чего она используется?
27.Как записывается тэг, задающий внутреннюю гиперссылку? Что является признаком внутренней ссылки?
28.На какие типы файлов могут указывать гиперссылки?
29.Какие тэги используются для оформления таблиц? Как задается заголовочная и информационная части таблицы?
30.Попробуйте записать HTML-код для задания простой таблицы, содержащей одну строку заголовка, 2 строки для занесения данных и 2 столбца.
31.Какие параметры используются для оформления (улучшения внешнего вида) таблиц и что они определяют?
32.Как задается обтекание таблицы текстом документа?
33.Какие параметры для объединения смежных ячеек в строке таблицы?
Смежных ячеек в ее столбце?
34. Что такое "фрейм" и для чего он используется? В каких случаях целесообразно использовать фреймы в гипертекстовых документах?
35.Какие тэги используются для определения фреймов? Попробуйте определить (задать) фреймовую структуру из 4 фреймов: 3 горизонтальные строки 10%, 80% и 10%, средняя из которых разделена по вертикали в отношении 20% и 80%.
36.Для чего служит параметр "TARGET" при работе с фреймами?
37.Что такое HTML-формы и для чего они служат? Встречали ли вы такие конструкции и сети и где именно?
38.Какие разновидности форм вы знаете? Для чего служит каждая из них?
39.Какой тэг используется для ввода многострочного текста? Какие параметры в нем используются?
40.Что такое "Динамический HTML"? Попробуйте описать, для чего служат каскадные таблицы стилей, сценарии различного типа.
41.Для чего служит язык XML? Чем он сходен и в чем отличается от HTML? Каковы его перспективы?
Самостоятельные (лабораторные) работы
Работа №2.1. Преобразование текстового документа txt-формата в HTML-документ
Порядок выполнения работы
1. Скопируйте в одну из папок (например, c:\el-books\lab-21) на жестком магнитном диске вашего ПК папки Исходные тексты и HTML-документы, размещенные в папке К главам 2 и 4 – тексты на гибком магнитном диске, прилагаемом к пособию. В первом папке находятся 10 текстовых файлов с именами от 1.txt до 10.txt, представляющие собой фрагменты 1 и 3 глав книги. Во второй папке размещаются вложенные папки с рисунками к этим главам, а именно Ris-g1 и Ris-g3.
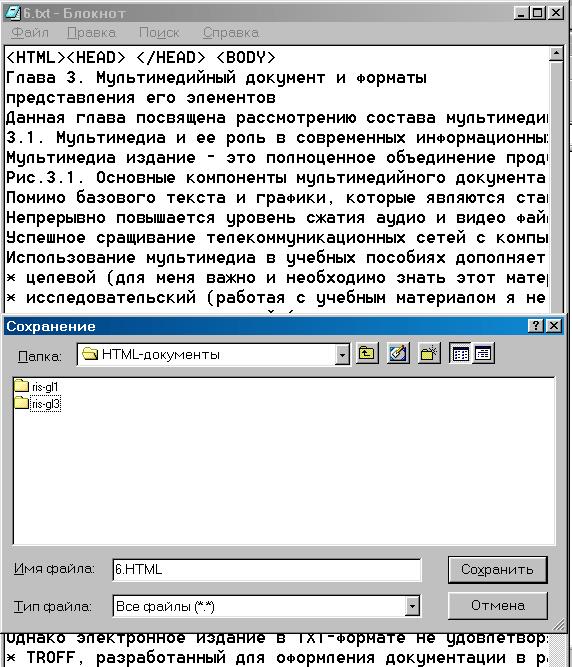
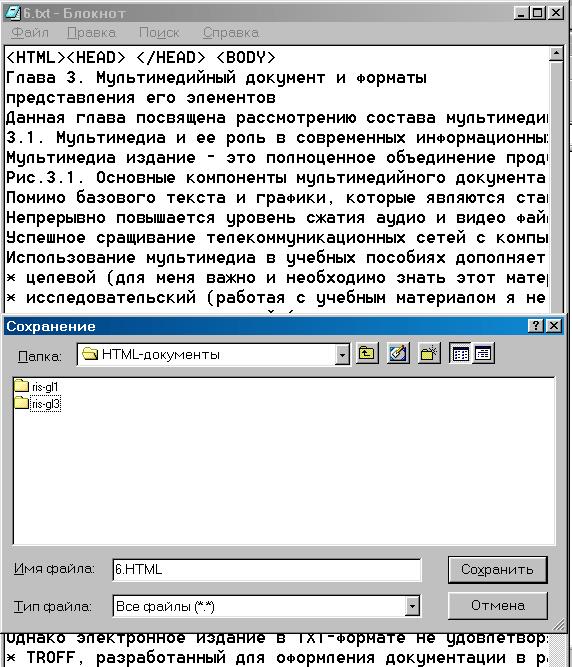
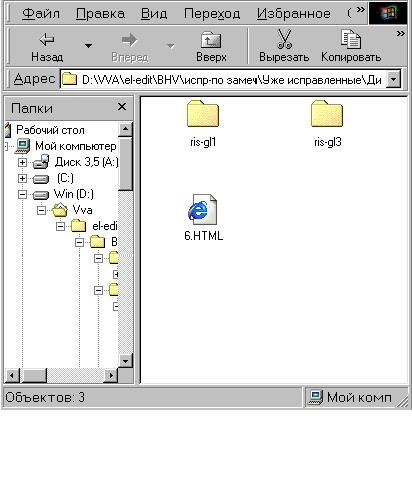
2. Загрузите один из этих текстовых файлов в любой текстовый редактор, предпочтительно Блокнот, предусмотренный в оболочке Windows (в примере на рис. 2.15 показан загруженный в редактор Блокнот документ). Заключите нужные части документа в контейнеры <HTML> и </HTML>, <HEAD> и </HEAD>, <BODY> и </BODY>. Контейнер <HEAD> и </HEAD> пока можно оставить пустым. Затем сохраните документ в новом формате в папке HTML-документы. Диалоговое окно Сохранение также показано на рис. 2.15. В строку, отведенную для имени файла, обязательно впишите расширение html или htm. Откройте папку, в которую помещен полученный HTML-документ, и обратите внимание на изменение внешнего вида его пиктограммы (рис. 2.16) по сравнению с пиктограммой текстового документа. Щелкните указателем мыши по пиктограмме HTML-документа и проследите за его загрузкой в браузере, установленном на вашем компьютере. Обратите внимание на содержимое строки заголовка браузера.
 Рис. 2.15. Пример сохранения текстового документа в формате HTML
Рис. 2.15. Пример сохранения текстового документа в формате HTML
3. Теперь следует занести содержимое в контейнер <HEAD> и </HEAD>. Для этого разместите внутри него контейнер <TITLE> и </TITLE>, в который поместите название документа "Электронные издания". Попробуйте также вставить в заголовочную часть документа тэг <META>, указав в нем автора и название документа. Если встретились трудности, прочтите вновь разд. 2.1, обратив особое внимание на приведенные там примеры.
 Рис. 2.16. Внешний вид пиктограммы HTML-документа в "Проводнике"
Рис. 2.16. Внешний вид пиктограммы HTML-документа в "Проводнике"
4. Сохраните внесенные изменения в редакторе Блокнот (команда Сохранить в меню Файл), откройте вновь папку, в которой храниться HTML-документ и, щелкнув по его пиктограмме, загрузите его в браузере, установленном на вашем компьютере. Отметьте, что изменилось в интерфейсе по сравнению с предыдущим случае в п. 2. Постарайтесь объяснить причины этих изменений.
5. Теперь попробуйте оформить весь документ в целом, задав с помощью параметра BACKGROUND фоновый рисунок или же тонирование с помощью параметра BGCOLOR. Можно попробовать несколько вариантов, сохранив тот, который покажется вам самым удачным. Тэги следует вносить, работая в редакторе Блокнот. Каждый раз сохраняйте измененный документ в HTML-формате, а затем – загружайте его в браузер, чтобы проверить полученный результат. Для перехода к работе в редакторе Блокнот можно использовать команду В виде HTML меню Вид браузера.
6. Далее рекомендуем оформить все внутритекстовые заголовки. Уровень заголовка определяется количеством групп чисел, предшествующих тексту заголовка и разделенных точками. В наших примерах преимущественно используются заголовки 1-го и 2-го, реже – 3-го уровней.
7. Следующий этап заключается в оформлении отдельных абзацев текста. Симпатии автора принадлежат способу выравнивания по ширине, но, если вы сможете обосновать целесообразность других вариантов – пользуйтесь также и ими.
8. Теперь внимательно прочтите текст и выделите с помощью соответствующих тегов шрифтового оформления отдельные его фрагменты. Цель этого пункта – сделать текст более легко читаемым, облегчить читателю восприятие наиболее существенных его фрагментов. Мы рекомендуем пользоваться для этого тегом <FONT> (см. разд. 2.2) с различными значениями параметров. Допустимо оформление текста различными гарнитурами, но делать это следует очень аккуратно, используя близкие по рисунку гарнитуры. Для выделения важных фрагментов текста мы рекомендуем пользоваться увеличением размера шрифта или полужирным его начертанием.
9. Если в документе имеются какие-либо списки – оформите их должным образом с помощью контейнеров <UL> и </UL> или <OL> и </OL> и тэгов <LI>.
10.Вставьте в текст рисунки, ссылки на которые имеются в тексте. Обязательно добейтесь, чтобы рисунки были видны в тексте и правильно отформатированы. При необходимости еще раз прочтите раздел 2.4, обратив особое внимание на приведенные в нем примеры. Учитывайте, что рисунки находятся в отдельной папке, которая размещается рядом с HTML-документом, из которого производятся ссылки. Таким образом соответствующие контейнеры должны выглядеть так: <IMG SRC=risG1\r1-1.gif>
11.Далее следует включить в текст ссылки на 2—3 рисунка. В качестве указателя гиперссылки используйте упоминание в тексте о рисунках (например, Рис. 1.2. Классификация электронных изданий). От этого указателя организуйте переход к самому рисунку, расположенному в папке. Проверьте, работают ли эти ссылки и выводятся ли рисунки. Учтите, что на вашем компьютере должен быть установлен viewer (программа просмотра рисунков) или один из графических пакетов, например, Photoshop, позволяющий просматривать и редактировать рисунки. Рисунки в форматах GIF или JPEG можно просматривать с помощью браузера. Если у вас что-то не получается, вновь прочтите внимательно разд. 2.5, где рассматривается тэг <A>, с помощью которого создаются гиперссылки.
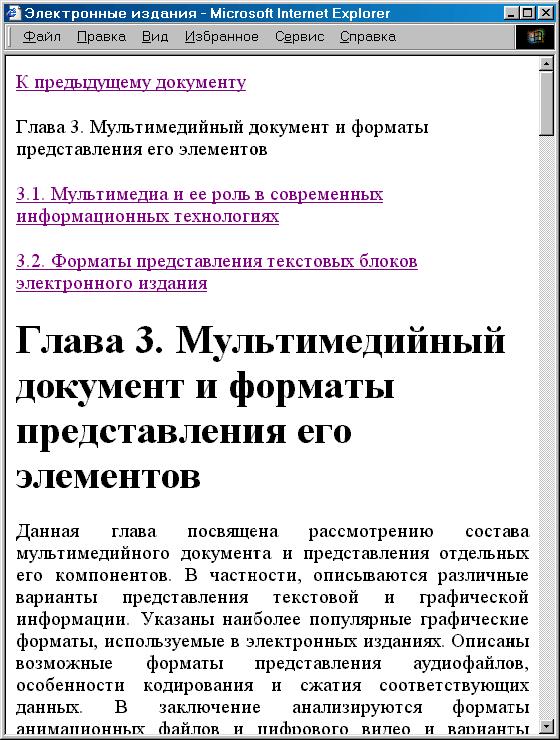
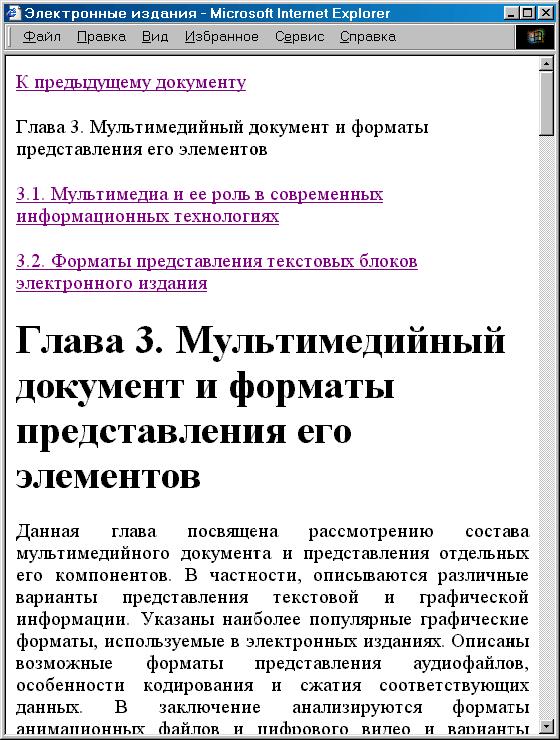
 Рис. 2.17. Пример отображения HTML-документа в браузере
Рис. 2.17. Пример отображения HTML-документа в браузере
12.Теперь постарайтесь организовать качественную навигацию в пределах вашего документа. Для этого, прежде всего, вынесите все внутритекстовые заголовки в самое начало документа, организовав что-то вроде оглавления. Если заголовки различных уровней, постарайтесь, чтобы это было видно из оформления этих заголовков. Затем установите скрытые закладки перед каждым внутритекстовым заголовком в виде: [<A NAME=p12> </A> 1.2. …]. В качестве примера здесь выбран разд. 1.2. Перед заголовком этого параграфа помещен пустой контейнер, в котором определено имя закладки (p12), на которую в дальнейшем можно будет сослаться. Для того, чтобы создать гиперссылку, ведущую из заголовочной части документа к разд. 1.2 в тексте, следует поместить этот параграф в оглавлении, которое вы недавно создали в начале документа, в контейнер вида: <A HREF=#p1-2>1.2....</A>. Теперь строка оглавления будет играть роль указателя гиперссылки, которая приведет к нужному месту в тексте документа.
13.Теперь попробуйте создать переходы из начала раздела в оглавление. Сам автор книги в таких случаях в качестве указателя перехода использует цифровую часть заголовка, а в начале документа делает закладку.
14.Попробуйте создать дополнительные навигационные элементы – переходы из начала документа в его конец и, наоборот, из конца – в начало. Для этого вначале поместите закладки в начале и конце документа, затем в самой верхней его строке (до оглавления) поместите фразу "В конец документа", в самом конце – "В начало документа". Эти фразы используйте как указатели соответствующих гиперссылок.
15.Просмотрите созданный вами гипертекстовый документ в браузере. Проверьте работу всех указателей гиперссылок, в том числе – переходов к рисункам. Пример отображения в браузере MS Internet Explorer HTMLфайла показан на рис. 2.17.
2. Загрузите один из этих текстовых файлов в любой текстовый редактор, предпочтительно Блокнот, предусмотренный в оболочке Windows (в примере на рис. 2.15 показан загруженный в редактор Блокнот документ). Заключите нужные части документа в контейнеры <HTML> и </HTML>, <HEAD> и </HEAD>, <BODY> и </BODY>. Контейнер <HEAD> и </HEAD> пока можно оставить пустым. Затем сохраните документ в новом формате в папке HTML-документы. Диалоговое окно Сохранение также показано на рис. 2.15. В строку, отведенную для имени файла, обязательно впишите расширение html или htm. Откройте папку, в которую помещен полученный HTML-документ, и обратите внимание на изменение внешнего вида его пиктограммы (рис. 2.16) по сравнению с пиктограммой текстового документа. Щелкните указателем мыши по пиктограмме HTML-документа и проследите за его загрузкой в браузере, установленном на вашем компьютере. Обратите внимание на содержимое строки заголовка браузера.

3. Теперь следует занести содержимое в контейнер <HEAD> и </HEAD>. Для этого разместите внутри него контейнер <TITLE> и </TITLE>, в который поместите название документа "Электронные издания". Попробуйте также вставить в заголовочную часть документа тэг <META>, указав в нем автора и название документа. Если встретились трудности, прочтите вновь разд. 2.1, обратив особое внимание на приведенные там примеры.

4. Сохраните внесенные изменения в редакторе Блокнот (команда Сохранить в меню Файл), откройте вновь папку, в которой храниться HTML-документ и, щелкнув по его пиктограмме, загрузите его в браузере, установленном на вашем компьютере. Отметьте, что изменилось в интерфейсе по сравнению с предыдущим случае в п. 2. Постарайтесь объяснить причины этих изменений.
5. Теперь попробуйте оформить весь документ в целом, задав с помощью параметра BACKGROUND фоновый рисунок или же тонирование с помощью параметра BGCOLOR. Можно попробовать несколько вариантов, сохранив тот, который покажется вам самым удачным. Тэги следует вносить, работая в редакторе Блокнот. Каждый раз сохраняйте измененный документ в HTML-формате, а затем – загружайте его в браузер, чтобы проверить полученный результат. Для перехода к работе в редакторе Блокнот можно использовать команду В виде HTML меню Вид браузера.
6. Далее рекомендуем оформить все внутритекстовые заголовки. Уровень заголовка определяется количеством групп чисел, предшествующих тексту заголовка и разделенных точками. В наших примерах преимущественно используются заголовки 1-го и 2-го, реже – 3-го уровней.
7. Следующий этап заключается в оформлении отдельных абзацев текста. Симпатии автора принадлежат способу выравнивания по ширине, но, если вы сможете обосновать целесообразность других вариантов – пользуйтесь также и ими.
8. Теперь внимательно прочтите текст и выделите с помощью соответствующих тегов шрифтового оформления отдельные его фрагменты. Цель этого пункта – сделать текст более легко читаемым, облегчить читателю восприятие наиболее существенных его фрагментов. Мы рекомендуем пользоваться для этого тегом <FONT> (см. разд. 2.2) с различными значениями параметров. Допустимо оформление текста различными гарнитурами, но делать это следует очень аккуратно, используя близкие по рисунку гарнитуры. Для выделения важных фрагментов текста мы рекомендуем пользоваться увеличением размера шрифта или полужирным его начертанием.
9. Если в документе имеются какие-либо списки – оформите их должным образом с помощью контейнеров <UL> и </UL> или <OL> и </OL> и тэгов <LI>.
10.Вставьте в текст рисунки, ссылки на которые имеются в тексте. Обязательно добейтесь, чтобы рисунки были видны в тексте и правильно отформатированы. При необходимости еще раз прочтите раздел 2.4, обратив особое внимание на приведенные в нем примеры. Учитывайте, что рисунки находятся в отдельной папке, которая размещается рядом с HTML-документом, из которого производятся ссылки. Таким образом соответствующие контейнеры должны выглядеть так: <IMG SRC=risG1\r1-1.gif>
11.Далее следует включить в текст ссылки на 2—3 рисунка. В качестве указателя гиперссылки используйте упоминание в тексте о рисунках (например, Рис. 1.2. Классификация электронных изданий). От этого указателя организуйте переход к самому рисунку, расположенному в папке. Проверьте, работают ли эти ссылки и выводятся ли рисунки. Учтите, что на вашем компьютере должен быть установлен viewer (программа просмотра рисунков) или один из графических пакетов, например, Photoshop, позволяющий просматривать и редактировать рисунки. Рисунки в форматах GIF или JPEG можно просматривать с помощью браузера. Если у вас что-то не получается, вновь прочтите внимательно разд. 2.5, где рассматривается тэг <A>, с помощью которого создаются гиперссылки.

12.Теперь постарайтесь организовать качественную навигацию в пределах вашего документа. Для этого, прежде всего, вынесите все внутритекстовые заголовки в самое начало документа, организовав что-то вроде оглавления. Если заголовки различных уровней, постарайтесь, чтобы это было видно из оформления этих заголовков. Затем установите скрытые закладки перед каждым внутритекстовым заголовком в виде: [<A NAME=p12> </A> 1.2. …]. В качестве примера здесь выбран разд. 1.2. Перед заголовком этого параграфа помещен пустой контейнер, в котором определено имя закладки (p12), на которую в дальнейшем можно будет сослаться. Для того, чтобы создать гиперссылку, ведущую из заголовочной части документа к разд. 1.2 в тексте, следует поместить этот параграф в оглавлении, которое вы недавно создали в начале документа, в контейнер вида: <A HREF=#p1-2>1.2....</A>. Теперь строка оглавления будет играть роль указателя гиперссылки, которая приведет к нужному месту в тексте документа.
13.Теперь попробуйте создать переходы из начала раздела в оглавление. Сам автор книги в таких случаях в качестве указателя перехода использует цифровую часть заголовка, а в начале документа делает закладку.
14.Попробуйте создать дополнительные навигационные элементы – переходы из начала документа в его конец и, наоборот, из конца – в начало. Для этого вначале поместите закладки в начале и конце документа, затем в самой верхней его строке (до оглавления) поместите фразу "В конец документа", в самом конце – "В начало документа". Эти фразы используйте как указатели соответствующих гиперссылок.
15.Просмотрите созданный вами гипертекстовый документ в браузере. Проверьте работу всех указателей гиперссылок, в том числе – переходов к рисункам. Пример отображения в браузере MS Internet Explorer HTMLфайла показан на рис. 2.17.
Работа №2.2. Преобразование набора тематически связанных текстовых документов в сетевой HTML-документ
Работу целесообразно выполнять на нескольких компьютерах, соединенных в локальную сеть, работающую под управлением файлового сервера. В отличие от предыдущей работы здесь из отдельных фрагментов составляется единый документ в HTML-формате, локализованный на сетевом диске. Связь отдельных фрагментов осуществляется одним из 2-х способов (в обоих случаях все отдельные документы или фрагменты сохраняются на сетевом диске):
✓ путем организации переходов от конкретного документа к предыдущему и последующему;
✓ с помощью отдельного дополнительного документа, содержащего оглавление, в котором упомянут каждый документ, и, кроме того, дополнительных указаний по навигации (помощи).
В первом случае все документы нумеруются по порядку, причем в начале каждого из них предусматривается гиперссылка Переход к предыдущему, а в конце – Переход к следующему. Все они сохраняются в одной папке на сетевом диске. В результате мы получим единый документ, фрагменты которого могут просматриваться только последовательно, друг за другом.
Второй способ предоставляет пользователю возможность произвольной навигации, т. е. он может перемежаться между фрагментами единого документа в произвольном порядке. Следует лишь предусмотреть в каждом фрагменте гиперссылку Возврат в оглавление.
Рекомендуется выполнить оба варианта, чтобы представить себе и полностью разобраться в отличиях между ними. Еще раз обратим внимание на то, что данную работу целесообразно выполнять группой. Помимо всего прочего, это позволяет оценить результаты и преимущества коллективной работы, возможности которой в наибольшей степени реализуются в интрасетях, краткая характеристика которых дается в главе 7.
Если работа выполняется одним человеком, мы рекомендуем ограничиться первым вариантом, преобразовав в гипертекст 2—3 исходных текстовых документа с последовательными номерами.
✓ путем организации переходов от конкретного документа к предыдущему и последующему;
✓ с помощью отдельного дополнительного документа, содержащего оглавление, в котором упомянут каждый документ, и, кроме того, дополнительных указаний по навигации (помощи).
В первом случае все документы нумеруются по порядку, причем в начале каждого из них предусматривается гиперссылка Переход к предыдущему, а в конце – Переход к следующему. Все они сохраняются в одной папке на сетевом диске. В результате мы получим единый документ, фрагменты которого могут просматриваться только последовательно, друг за другом.
Второй способ предоставляет пользователю возможность произвольной навигации, т. е. он может перемежаться между фрагментами единого документа в произвольном порядке. Следует лишь предусмотреть в каждом фрагменте гиперссылку Возврат в оглавление.
Рекомендуется выполнить оба варианта, чтобы представить себе и полностью разобраться в отличиях между ними. Еще раз обратим внимание на то, что данную работу целесообразно выполнять группой. Помимо всего прочего, это позволяет оценить результаты и преимущества коллективной работы, возможности которой в наибольшей степени реализуются в интрасетях, краткая характеристика которых дается в главе 7.
Если работа выполняется одним человеком, мы рекомендуем ограничиться первым вариантом, преобразовав в гипертекст 2—3 исходных текстовых документа с последовательными номерами.
Порядок выполнения работы
1. Скопируйте в одну из папок (например, c:\el-books\lab-22) на жестком магнитном диске вашего ПК папки Исходные тексты и HTML-документы, размещенные в папке К главам 2 и 4 – тексты на гибком магнитном диске, прилагаемом к книге. В первой папке находятся 10 текстовых файлов с именами от 1.txt до 10.txt, представляющие собой фрагменты 1 и 3 глав книги. Во второй папке размещаются вложенные папки с рисунками к этим главам, а именно Ris-g1 и Ris-g3. Выберите для работы любой текстовый документ, например, 2.txt.
2. Выполните все те действия, которые прописаны в пп. 2—15 самостоятельной работы №1.
3. В начало документа 2.HTML вставьте текстовый фрагмент Переход к предыдущему и оформите его как указатель гиперссылки на документ 1.HTML.
4. В конец документа 2.HTML вставьте текстовый фрагмент Переход к следующему и оформите его как указатель гиперссылки на документ 3.HTML.
5. Повторите все действия п.2 для документов 1.HTML и 3.HTML.
6. Загрузите документ 2.HTML в браузер и проверьте, как работают переходы к предыдущему и последующему документам.
7. Если самостоятельную работу выполняют 10 человек, каждый из которых работает за своим компьютером в сети, то можно проверить на любом рабочем месте доступность всех частей документа. Для этого следует последовательно задействовать переходы к предыдущему документу в каждом из них (или к последующему).
2. Выполните все те действия, которые прописаны в пп. 2—15 самостоятельной работы №1.
3. В начало документа 2.HTML вставьте текстовый фрагмент Переход к предыдущему и оформите его как указатель гиперссылки на документ 1.HTML.
4. В конец документа 2.HTML вставьте текстовый фрагмент Переход к следующему и оформите его как указатель гиперссылки на документ 3.HTML.
5. Повторите все действия п.2 для документов 1.HTML и 3.HTML.
6. Загрузите документ 2.HTML в браузер и проверьте, как работают переходы к предыдущему и последующему документам.
7. Если самостоятельную работу выполняют 10 человек, каждый из которых работает за своим компьютером в сети, то можно проверить на любом рабочем месте доступность всех частей документа. Для этого следует последовательно задействовать переходы к предыдущему документу в каждом из них (или к последующему).
Глава 3
Мультимедийный документ и форматы представления его элементов

Данная глава посвящена рассмотрению состава мультимедийного документа и представления отдельных его компонентов. В частности, описываются различные варианты представления текстовой и графической информации. Указаны наиболее популярные графические форматы, используемые в электронных изданиях. Описаны возможные форматы представления аудиофайлов, особенности кодирования и сжатия соответствующих данных. В заключение анализируются форматы анимационных файлов и цифрового видео и варианты компрессии соответствующих данных.
3.1. Мультимедиа и ее роль в современных информационных технологиях
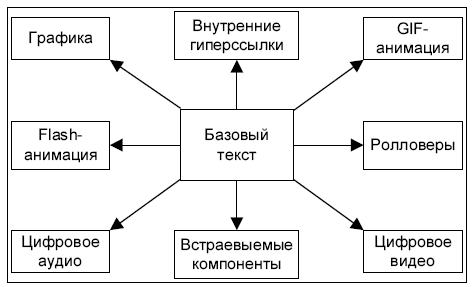
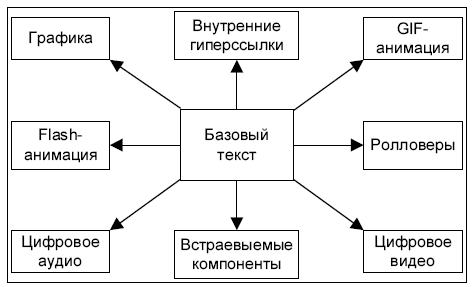
Мультимедиа-издание – это полноценное объединение продуктов современных информационных технологий: текста, графики, видео, аудио, фото, кино и телекоммуникаций (телефон, телевидение, радиосвязь). С помощью мультимедиа-приложений текст, графика, аудио– и видеоинформация объединяются в единое информационное поле, подобно тому, как в кинофильме объединяются звук и "движущееся" изображение. Однако, в отличие от кинофильма мультимедиа представляет собой интерактивную среду, т. е. пользователь может управлять процессом представления мультимедиа с помощью различных средств ввода – таких как клавиатура и манипулятор. Выполняемые сценарии и встраиваемые компоненты "оживляют" документы и заставляют их "реагировать" на действия пользователя. Состав мультимедиадокумента представлен на рис. 3.1.
 Рис. 3.1. Основные компоненты мультимедийного документа
Рис. 3.1. Основные компоненты мультимедийного документа
Помимо базового текста и графики, которые являются стандартными компонентами печатных изданий, в состав публикации мультимедиа входит ряд дополнительных элементов. Прежде всего это анимация. Наряду со стандартной анимацией в формате GIF в последнее время как в сетевых документах, так и в документах, локализованных на носителях, все чаще используется анимация в формате Flash (или Flash-фильмы). Flash-анимация, которая будет подробнее рассмотрена в 6-ой главе, весьма компактна за счет использования векторного формата. В то же время она позволяет создавать множество новых интересных эффектов как с точки зрения графики, так и повышения уровня интерактивности. Появились также интерактивные элементы, основанные на применении Java-скриптов – ролловеры, которые также позволяют резко повысить уровень интерактивности графической среды гипертекстового документа. Средства для создания ролловеров будут рассмотрены в главе. 4.

Успешное сращивание телекоммуникационных сетей с компьютерами, стремительный рост их качества и количества преобразует вещательные сети в интерактивные, создает единое мировое информационное мультимедиапространство. Важнейшей частью этого пространства является сеть Интернет и, особенно, ее гипермедиа-система World Wide Web. Распространение мультимедиа-технологий (в сочетании с развитием электронной коммерции) в дальнейшем наложит жесткие ограничения на конкурентоспособность издательско-полиграфических фирм, ориентированных на широкий спрос. Преимущества в продаже даже самой высококачественной продукции получат те, кто быстрее и эффективней освоил электронные способы коммерции и обслуживания.
Использование мультимедиа в учебных пособиях дополняет аналитические (вычислительные и логические) и навигационные возможности компьютеров способностью к образному, синтетическому описанию изучаемого предмета или объекта. Многочисленные исследования показали, что обучаемый с первого раза запоминает лишь четверть услышанного и треть увиденного, при комбинированном воздействии на слух и зрение запоминается приблизительно половина информации, а при вовлечении обучаемого еще и в активные действия (например, при использовании интерактивных мультимедиа-технологий доля усвоенного достигает 75%). Мультимедиа, особенно интерактивное, активизирует индивидуальные, личностные мотивы обучаемого (в частности, студента) при усвоении материала, в том числе:
✓ целевой (для меня важно и необходимо знать этот материал и уметь выполнять такую работу);
✓ исследовательский (работая с учебным материалом, я не только узнаю что-то новое, но и чувствую себя активным участником процесса познания, сам участвую в творческом процессе);
✓ эмоционально-эстетический (в процессе изучения материала я испытываю удовольствие, как от получаемых результатов, так и от самого процесса изучения этого материала);
✓ игровой (эта форма обучения интересна, начав изучать материал, я не могу остановиться, мне интересно и хочется довести до конца изучение материала);
✓ инициационный (предполагает органичное сочетание в мультимедийном учебнике информационной и эстетически-эмоциональной глубины).
По уровню творческих мотивов и степени воздействия на человека мультимедиа следует отнести к новому виду синтетического искусства, отличительной особенностью которого является высокая информативность и интерактивность. Поэтому, в будущем следует ожидать создания теории педагогики мультимедиа, учитывающей психофизиологические и эстетические законы восприятия и усвоения большого объема информации. Не исключая традиционной формы обучения, предполагающей творческое и воспитательное общение с преподавателем, мультимедиа создает новые позитивные факторы, в частности, значительный рост эффективности обучения за счет повышения качества самостоятельной работы обучаемого с электронными учебными материалами.
Специалисты считают, что самую сложную систему автоматизированного управления было бы гораздо легче освоить в том случае, если она реализована на основе стандартного мультимедиа-интерфейса. В будущем, видимо, будут созданы эвристические алгоритмы мультимедиа, которые позволят не только человеку адаптироваться в компьютерной системе, но и компьютеру адаптироваться к уровню восприятия человека, т. е. сделать процесс адаптации двусторонним.

Помимо базового текста и графики, которые являются стандартными компонентами печатных изданий, в состав публикации мультимедиа входит ряд дополнительных элементов. Прежде всего это анимация. Наряду со стандартной анимацией в формате GIF в последнее время как в сетевых документах, так и в документах, локализованных на носителях, все чаще используется анимация в формате Flash (или Flash-фильмы). Flash-анимация, которая будет подробнее рассмотрена в 6-ой главе, весьма компактна за счет использования векторного формата. В то же время она позволяет создавать множество новых интересных эффектов как с точки зрения графики, так и повышения уровня интерактивности. Появились также интерактивные элементы, основанные на применении Java-скриптов – ролловеры, которые также позволяют резко повысить уровень интерактивности графической среды гипертекстового документа. Средства для создания ролловеров будут рассмотрены в главе. 4.

Ролловер представляет собой динамический элемент, изменяющий внешний вид, когда на нем оказывается курсор мыши или делается щелчок ею. Ролловеры предназначены для отображения различных состояний графических элементов Web-страницы (как правило, кнопок и ссылок).Непрерывно повышается уровень сжатия аудио– и видеофайлов при неизменном их качестве. Как уже упоминалось, практически к любому гипертекстовому документу могут быть присоединены такие файлы. Создаются новые программные и аппаратные средства для производства, воспроизведения и передачи таких файлов, в том числе – в сетевой среде с низкой пропускной способностью – что позволяет надеяться на постепенное расширение их практического использования.
Успешное сращивание телекоммуникационных сетей с компьютерами, стремительный рост их качества и количества преобразует вещательные сети в интерактивные, создает единое мировое информационное мультимедиапространство. Важнейшей частью этого пространства является сеть Интернет и, особенно, ее гипермедиа-система World Wide Web. Распространение мультимедиа-технологий (в сочетании с развитием электронной коммерции) в дальнейшем наложит жесткие ограничения на конкурентоспособность издательско-полиграфических фирм, ориентированных на широкий спрос. Преимущества в продаже даже самой высококачественной продукции получат те, кто быстрее и эффективней освоил электронные способы коммерции и обслуживания.
Использование мультимедиа в учебных пособиях дополняет аналитические (вычислительные и логические) и навигационные возможности компьютеров способностью к образному, синтетическому описанию изучаемого предмета или объекта. Многочисленные исследования показали, что обучаемый с первого раза запоминает лишь четверть услышанного и треть увиденного, при комбинированном воздействии на слух и зрение запоминается приблизительно половина информации, а при вовлечении обучаемого еще и в активные действия (например, при использовании интерактивных мультимедиа-технологий доля усвоенного достигает 75%). Мультимедиа, особенно интерактивное, активизирует индивидуальные, личностные мотивы обучаемого (в частности, студента) при усвоении материала, в том числе:
✓ целевой (для меня важно и необходимо знать этот материал и уметь выполнять такую работу);
✓ исследовательский (работая с учебным материалом, я не только узнаю что-то новое, но и чувствую себя активным участником процесса познания, сам участвую в творческом процессе);
✓ эмоционально-эстетический (в процессе изучения материала я испытываю удовольствие, как от получаемых результатов, так и от самого процесса изучения этого материала);
✓ игровой (эта форма обучения интересна, начав изучать материал, я не могу остановиться, мне интересно и хочется довести до конца изучение материала);
✓ инициационный (предполагает органичное сочетание в мультимедийном учебнике информационной и эстетически-эмоциональной глубины).
По уровню творческих мотивов и степени воздействия на человека мультимедиа следует отнести к новому виду синтетического искусства, отличительной особенностью которого является высокая информативность и интерактивность. Поэтому, в будущем следует ожидать создания теории педагогики мультимедиа, учитывающей психофизиологические и эстетические законы восприятия и усвоения большого объема информации. Не исключая традиционной формы обучения, предполагающей творческое и воспитательное общение с преподавателем, мультимедиа создает новые позитивные факторы, в частности, значительный рост эффективности обучения за счет повышения качества самостоятельной работы обучаемого с электронными учебными материалами.
Специалисты считают, что самую сложную систему автоматизированного управления было бы гораздо легче освоить в том случае, если она реализована на основе стандартного мультимедиа-интерфейса. В будущем, видимо, будут созданы эвристические алгоритмы мультимедиа, которые позволят не только человеку адаптироваться в компьютерной системе, но и компьютеру адаптироваться к уровню восприятия человека, т. е. сделать процесс адаптации двусторонним.
